Review on AppMaster.io Web Application Designer
How to create a web app using the drag & drop web app builder from AppMaster.io?

The Web Application Designer is a visual builder with a convenient drag & drop interface. You don't need to know programming to understand it - like other no-code tools on our platform, it's intuitive.
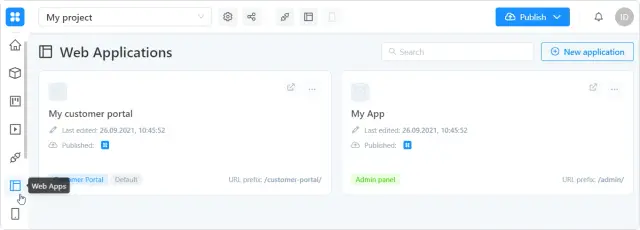
To get started, go to the Web Apps tab - all applications created within your project will be displayed. Here you can open them for editing, delete or creating new ones.
To configure the selected application - click on its preview.

Edit window
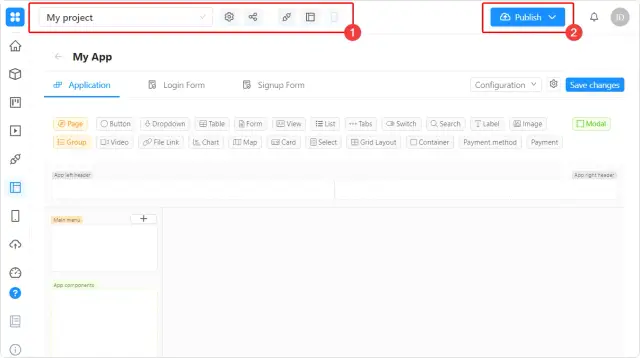
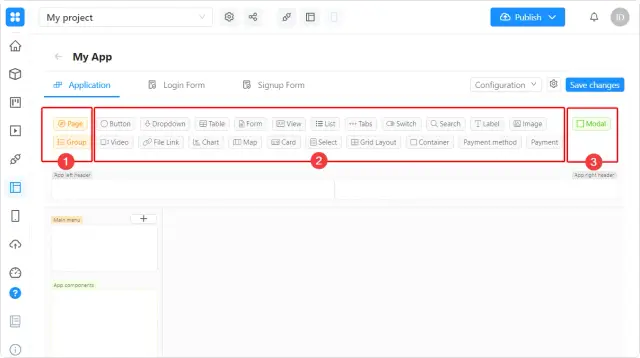
The web application editing window allows you to customize its appearance, data exchange with the backend, as well as some general parameters.
In the information field about the project (1), you will see its name, you can go to the settings, share it, open the API documentation, and also see the published version of your web application. The publish button (2) allows you to publish the project - apply all saved changes that you made in the web application designer and other sections of AppMaster.io Studio.

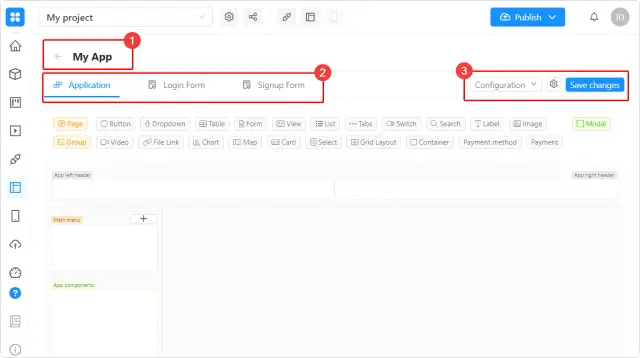
Below is the name of your application (1). Lower are the tabs (2) for the transition between the application settings and its authorization and registration forms (they are configured separately).
On the right (3), you can export the config file (config.json) or reset it to default settings, open the settings of the current web application and save the changes you made to it (without publishing).

Components
The component area contains the blocks required to create and customize the interface of a web application. To add a component to the interface, drag it with the mouse to one of the sections of the screen.
The components are divided into 3 groups:
- Creation of structure and menu items - add pages and page groups.
- Page markup and adding forms, buttons, lists, maps, etc.
- Modal (pop-up) windows.

The component color matches the color of the section to which it can be added. For example, the Page component is for the Main Menu, and the Modal is for the App components.
We will soon add the list of components and their detailed description to the documentation system.
Sections
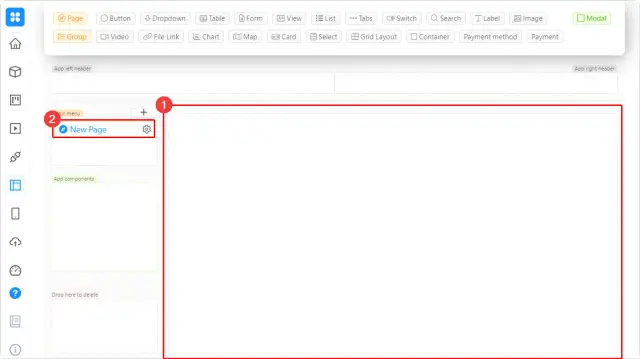
Page section (1) appears after you add at least one page to your application (2).

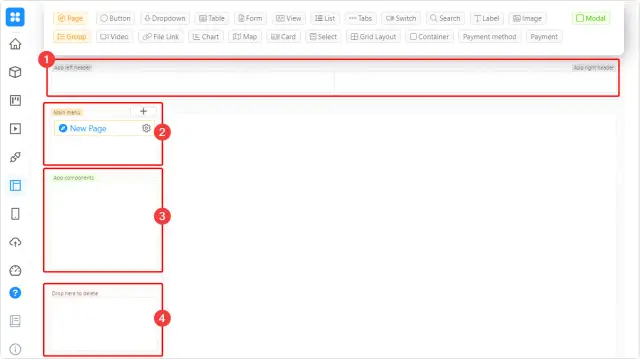
Above the main canvas in the header (1). It will be displayed at the very top of the web application window, on all its pages. Here you can add exit and return buttons, logo, contacts, language switcher, etc.
On the left is the menu (2). In the section App components (3) you can add models that will be available on all pages of the application. Modals are not visible to users until the event that triggers them occurs.
Below is the "trash bin" (4) to quickly remove components from the page by dragging and dropping (you can also click the trash can icon in the settings window).

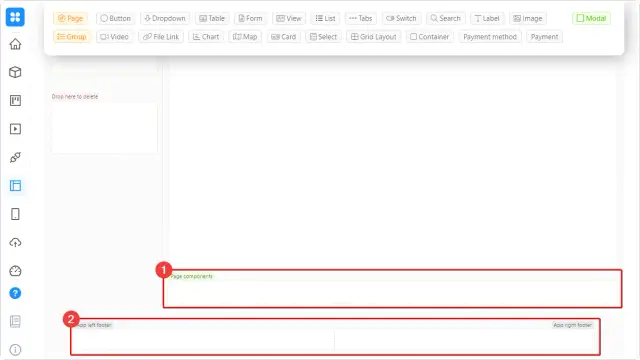
Below the main section is Page components (1). The modals you add here will only be available on the current page.
The bottommost section, the footer (2), works in a similar way to the header.

Start of work
The best way of working: Before creating a web application in AppMaster.io think over its layout and design a backend. After that, you can add the necessary components and immediately link them to the database and business processes. Detailed information about our no-code platform is in the docs. Specific examples of settings are in the blog and on the YouTube channel.





