Revisão em AppMaster.io Web Application Designer
Como criar um aplicativo da web usando o construtor de aplicativos da web de arrastar e soltar do AppMaster.io?

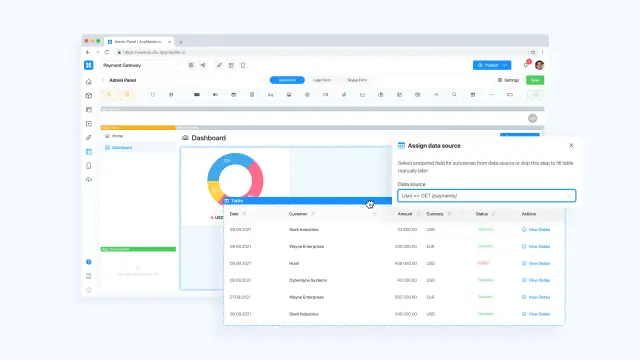
O Web Application Designer é um construtor visual com uma interface conveniente de arrastar e soltar. Você não precisa saber programação para entendê-la - como outras ferramentas sem código em nossa plataforma, é intuitivo.
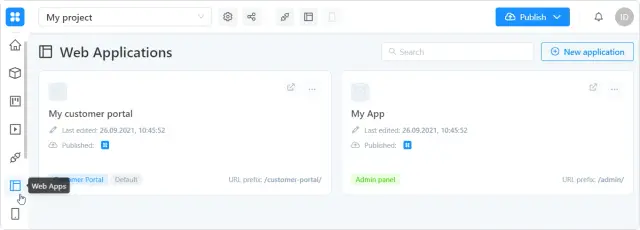
Para começar, vá para a guia Web Apps - todos os aplicativos criados em seu projeto serão exibidos. Aqui você pode abri-los para editar, excluir ou criar novos.
Para configurar o aplicativo selecionado - clique em sua visualização.

Janela de edição
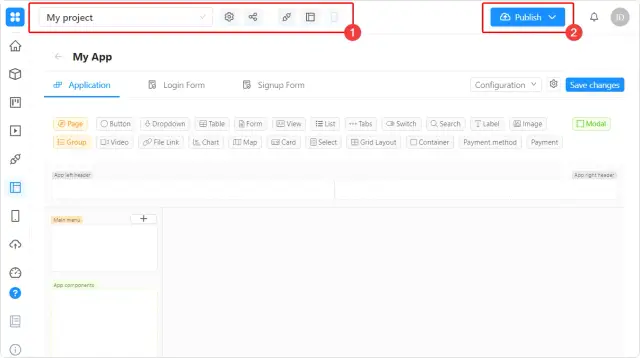
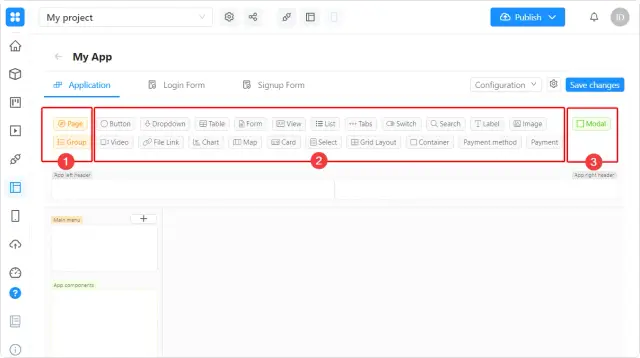
A janela de edição do aplicativo web permite que você personalize sua aparência, troca de dados com o backend, bem como alguns parâmetros gerais.
No campo de informações sobre o projeto (1), você verá seu nome, poderá acessar as configurações, compartilhá-lo, abrir a documentação da API e também ver a versão publicada de sua aplicação web. O botão de publicação (2) permite que você publique o projeto - aplique todas as alterações salvas que você fez no designer de aplicativo da web e outras seções do AppMaster.io Studio.

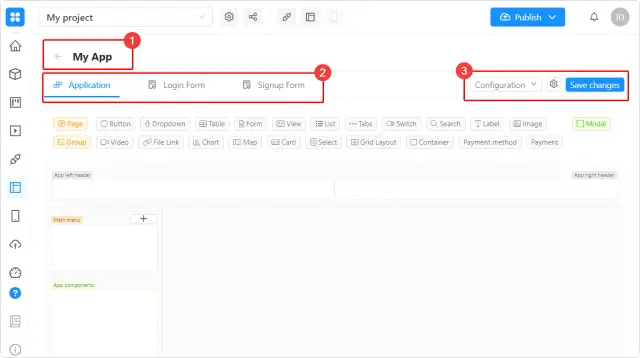
Abaixo está o nome do seu aplicativo (1). Na parte inferior estão as guias (2) para a transição entre as configurações do aplicativo e seus formulários de autorização e registro (eles são configurados separadamente).
À direita (3), você pode exportar o arquivo de configuração (config.json) ou redefini-lo para as configurações padrão, abrir as configurações do aplicativo da web atual e salvar as alterações feitas nele (sem publicar).

Componentes
A área de componentes contém os blocos necessários para criar e personalizar a interface de um aplicativo da web. Para adicionar um componente à interface, arraste-o com o mouse até uma das seções da tela.
Os componentes são divididos em 3 grupos:
- Criação de estrutura e itens de menu - adicionar páginas e grupos de páginas.
- Marcação de página e adição de formulários, botões, listas, mapas, etc.
- Janelas modais (pop-up).

A cor do componente corresponde à cor da seção à qual pode ser adicionado. Por exemplo, o componente Página é para o Menu Principal e o Modal é para os componentes do Aplicativo.
Em breve adicionaremos a lista de componentes e sua descrição detalhada ao sistema de documentação.
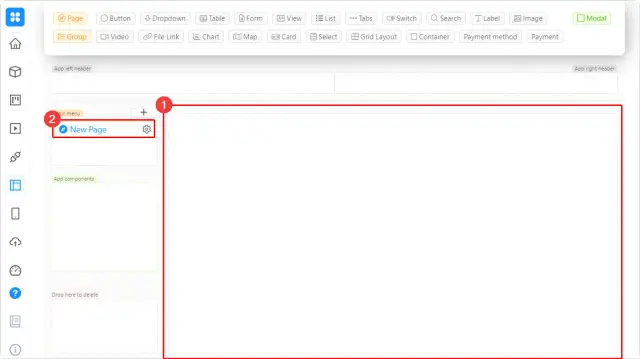
Seções
A seção da página (1) aparece depois que você adiciona pelo menos uma página ao seu aplicativo (2).

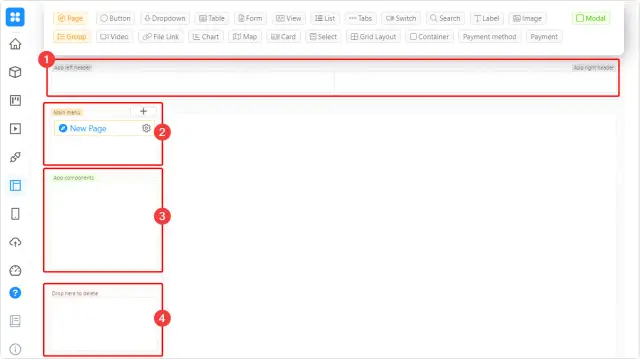
Acima da tela principal no cabeçalho (1). Ele será exibido na parte superior da janela do aplicativo da web, em todas as suas páginas. Aqui você pode adicionar botões de saída e retorno, logotipo, contatos, alternador de idioma, etc.
À esquerda está o menu (2). Na seção Componentes do aplicativo (3) você pode adicionar modelos que estarão disponíveis em todas as páginas do aplicativo. Os modais não são visíveis para os usuários até que ocorra o evento que os aciona.
Abaixo está a "lixeira" (4) para remover rapidamente os componentes da página arrastando e soltando (você também pode clicar no ícone da lixeira na janela de configurações).

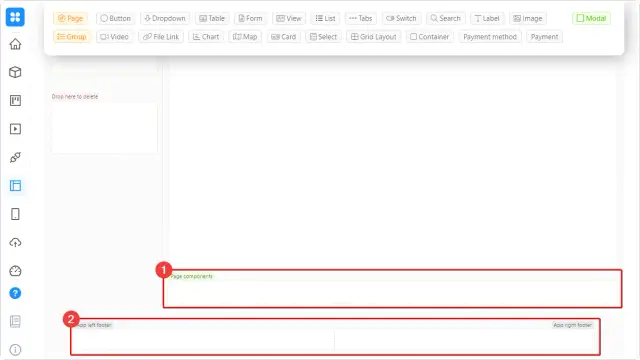
Abaixo da seção principal estão os componentes da página (1). Os modais que você adicionar aqui estarão disponíveis apenas na página atual.
A seção inferior, o rodapé (2), funciona de maneira semelhante ao cabeçalho.

Início do trabalho
A melhor maneira de trabalhar: antes de criar um aplicativo da web no AppMaster.io, pense em seu layout e projete um back-end. Depois disso, você pode adicionar os componentes necessários e vinculá-los imediatamente ao banco de dados e aos processos de negócios. Informações detalhadas sobre nossa plataforma sem código estão nos documentos . Exemplos específicos de configurações estão no blog e no canal do YouTube .





