Rezension auf AppMaster.io Web Application Designer
Wie erstelle ich eine Web-App mit dem Drag & Drop-Web-App-Builder von AppMaster.io?

Der Web Application Designer ist ein visueller Builder mit einer praktischen Drag & Drop-Oberfläche. Sie müssen keine Programmierkenntnisse haben, um es zu verstehen – wie andere No-Code-Tools auf unserer Plattform ist es intuitiv.
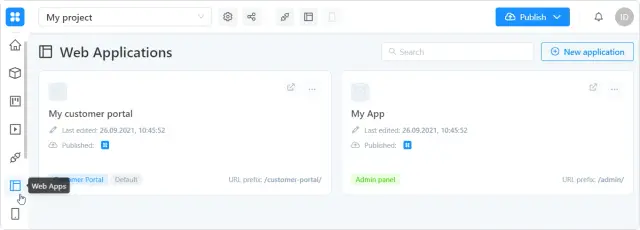
Um zu beginnen, gehen Sie zum Tab Web-Apps – alle in Ihrem Projekt erstellten Anwendungen werden angezeigt. Hier können Sie diese zum Bearbeiten, Löschen oder Neuen erstellen öffnen.
Um die ausgewählte Anwendung zu konfigurieren, klicken Sie auf ihre Vorschau.

Fenster bearbeiten
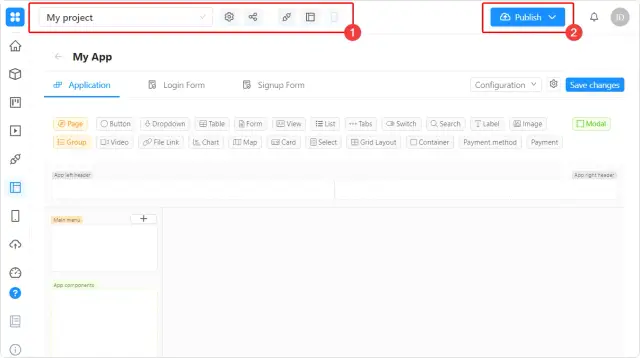
Im Bearbeitungsfenster der Webanwendung können Sie das Aussehen, den Datenaustausch mit dem Backend sowie einige allgemeine Parameter anpassen.
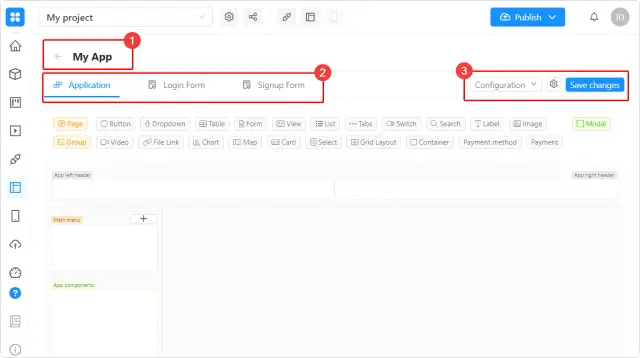
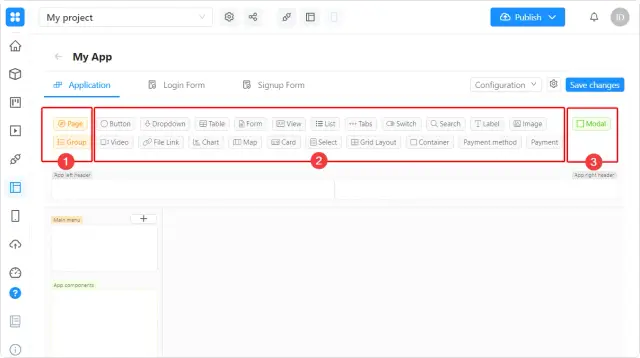
Im Informationsfeld zum Projekt (1) sehen Sie seinen Namen, Sie können zu den Einstellungen gehen, es teilen, die API-Dokumentation öffnen und auch die veröffentlichte Version Ihrer Webanwendung einsehen. Mit der Schaltfläche „Veröffentlichen“ (2) können Sie das Projekt veröffentlichen – wenden Sie alle gespeicherten Änderungen an, die Sie im Webanwendungsdesigner und in anderen Abschnitten von AppMaster.io Studio vorgenommen haben.

Unten steht der Name Ihrer Bewerbung (1). Unten befinden sich die Registerkarten (2) für den Übergang zwischen den Anwendungseinstellungen und deren Autorisierungs- und Registrierungsformularen (sie werden separat konfiguriert).
Rechts (3) können Sie die Konfigurationsdatei (config.json) exportieren oder auf Standardeinstellungen zurücksetzen, die Einstellungen der aktuellen Webanwendung öffnen und die vorgenommenen Änderungen speichern (ohne Veröffentlichung).

Komponenten
Der Komponentenbereich enthält die Blöcke, die zum Erstellen und Anpassen der Oberfläche einer Webanwendung erforderlich sind. Um der Schnittstelle eine Komponente hinzuzufügen, ziehen Sie diese mit der Maus auf einen der Bildschirmabschnitte.
Die Komponenten sind in 3 Gruppen unterteilt:
- Erstellen von Struktur- und Menüpunkten - Hinzufügen von Seiten und Seitengruppen.
- Seitenmarkierung und Hinzufügen von Formularen, Schaltflächen, Listen, Karten usw.
- Modale (Popup-)Fenster.

Die Farbe der Komponente entspricht der Farbe des Abschnitts, zu dem sie hinzugefügt werden kann. Die Page-Komponente ist beispielsweise für das Hauptmenü und die Modal-Komponente für die App-Komponenten.
Die Liste der Komponenten und deren detaillierte Beschreibung werden wir in Kürze in das Dokumentationssystem aufnehmen.
Abschnitte
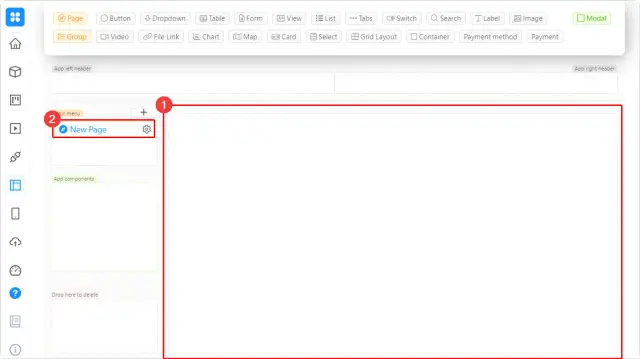
Der Seitenabschnitt (1) wird angezeigt, nachdem Sie Ihrer Bewerbung mindestens eine Seite hinzugefügt haben (2).

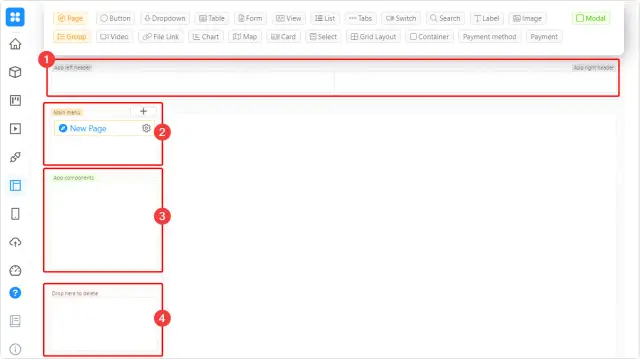
Über dem Hauptbereich in der Kopfzeile (1). Es wird ganz oben im Webanwendungsfenster auf allen Seiten angezeigt. Hier können Sie Exit- und Return-Buttons, Logo, Kontakte, Sprachumschalter usw. hinzufügen.
Auf der linken Seite befindet sich das Menü (2). Im Abschnitt App-Komponenten (3) können Sie Modelle hinzufügen, die auf allen Seiten der Anwendung verfügbar sein werden. Modale sind für Benutzer erst sichtbar, wenn das Ereignis eintritt, das sie auslöst.
Unten befindet sich der "Papierkorb" (4), um Komponenten schnell per Drag & Drop von der Seite zu entfernen (Sie können auch auf das Papierkorbsymbol im Einstellungsfenster klicken).

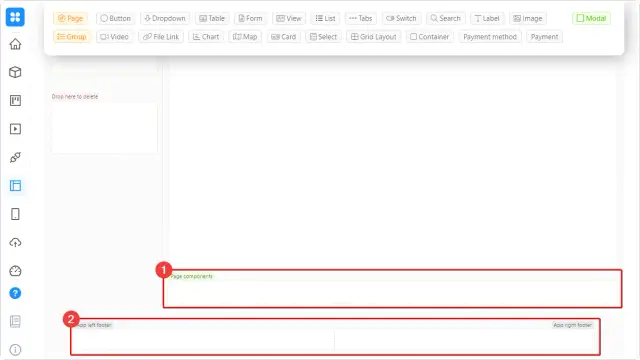
Unterhalb des Hauptbereichs befinden sich Seitenkomponenten (1). Die hier hinzugefügten Modalitäten sind nur auf der aktuellen Seite verfügbar.
Der unterste Bereich, die Fußzeile (2), funktioniert ähnlich wie die Kopfzeile.

Arbeitsbeginn
Die beste Arbeitsweise: Bevor Sie eine Webanwendung in AppMaster.io erstellen, überlegen Sie sich das Layout und gestalten Sie ein Backend. Danach können Sie die notwendigen Komponenten hinzufügen und sofort mit der Datenbank und den Geschäftsprozessen verknüpfen. Detaillierte Informationen zu unserer No-Code-Plattform finden Sie in der Dokumentation . Konkrete Beispiele für Einstellungen finden Sie im Blog und auf dem YouTube-Kanal .





