Révision sur AppMaster.io Web Application Designer
Comment créer une application Web à l'aide du générateur d'applications Web par glisser-déposer d'AppMaster.io ?

Le concepteur d'applications Web est un constructeur visuel doté d'une interface glisser-déposer pratique. Vous n'avez pas besoin de connaître la programmation pour le comprendre - comme les autres outils sans code sur notre plate-forme, il est intuitif.
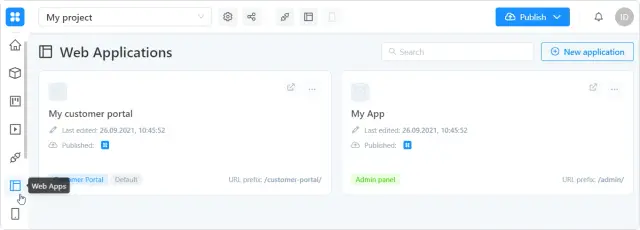
Pour commencer, allez dans l' onglet Web Apps - toutes les applications créées dans votre projet seront affichées. Ici, vous pouvez les ouvrir pour les modifier, les supprimer ou en créer de nouveaux.
Pour configurer l'application sélectionnée - cliquez sur son aperçu.

Fenêtre d'édition
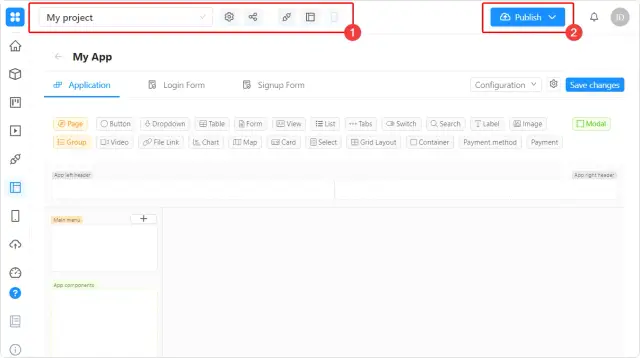
La fenêtre d'édition de l'application Web vous permet de personnaliser son apparence, l'échange de données avec le backend, ainsi que certains paramètres généraux.
Dans le champ d'information sur le projet (1), vous verrez son nom, vous pouvez aller dans les paramètres, le partager, ouvrir la documentation de l'API, et aussi voir la version publiée de votre application web. Le bouton de publication (2) vous permet de publier le projet - appliquez toutes les modifications enregistrées que vous avez apportées dans le concepteur d'applications Web et d'autres sections d'AppMaster.io Studio.

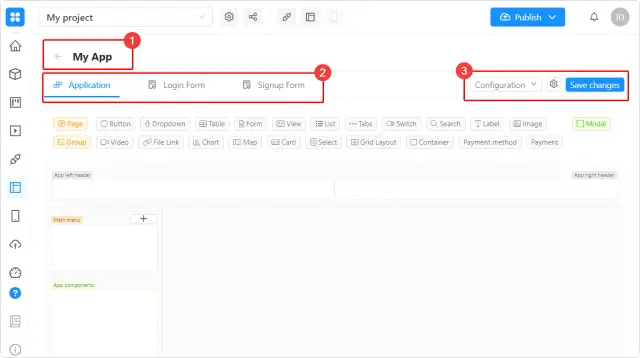
Vous trouverez ci-dessous le nom de votre candidature (1). En bas se trouvent les onglets (2) pour la transition entre les paramètres de l'application et ses formulaires d'autorisation et d'inscription (ils sont configurés séparément).
Sur la droite (3), vous pouvez exporter le fichier de configuration (config.json) ou le réinitialiser aux paramètres par défaut, ouvrir les paramètres de l'application Web actuelle et enregistrer les modifications que vous y avez apportées (sans publication).

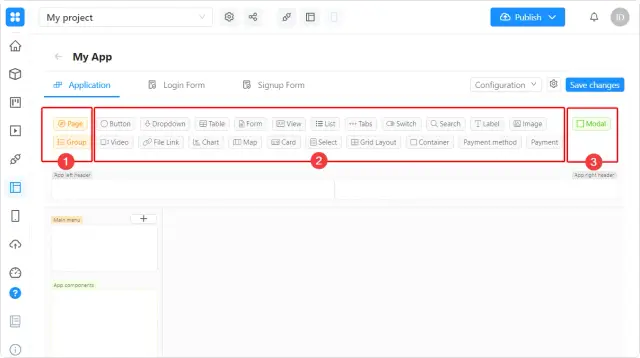
Composants
La zone des composants contient les blocs nécessaires pour créer et personnaliser l'interface d'une application Web. Pour ajouter un composant à l'interface, faites-le glisser avec la souris vers l'une des sections de l'écran.
Les composants sont divisés en 3 groupes :
- Création d'éléments de structure et de menu - ajouter des pages et des groupes de pages.
- Balisage de page et ajout de formulaires, boutons, listes, cartes, etc.
- Fenêtres modales (pop-up).

La couleur du composant correspond à la couleur de la section à laquelle il peut être ajouté. Par exemple, le composant Page est pour le menu principal et le modal est pour les composants de l'application.
Nous ajouterons bientôt la liste des composants et leur description détaillée au système de documentation.
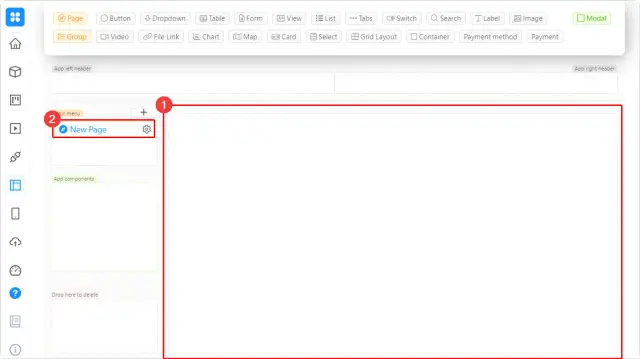
Sections
La section de page (1) apparaît une fois que vous avez ajouté au moins une page à votre application (2).

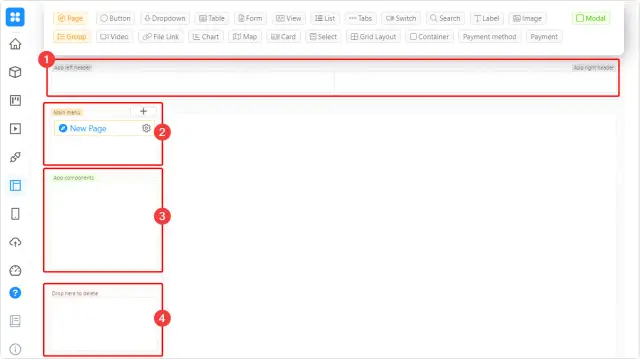
Au-dessus du canevas principal dans l'en-tête (1). Il sera affiché tout en haut de la fenêtre de l'application Web, sur toutes ses pages. Ici, vous pouvez ajouter des boutons de sortie et de retour, un logo, des contacts, un sélecteur de langue, etc.
A gauche se trouve le menu (2). Dans la section Composants de l'application (3), vous pouvez ajouter des modèles qui seront disponibles sur toutes les pages de l'application. Les modaux ne sont pas visibles pour les utilisateurs jusqu'à ce que l'événement qui les déclenche se produise.
Ci-dessous se trouve la « corbeille » (4) pour supprimer rapidement des composants de la page par glisser-déposer (vous pouvez également cliquer sur l'icône de la corbeille dans la fenêtre des paramètres).

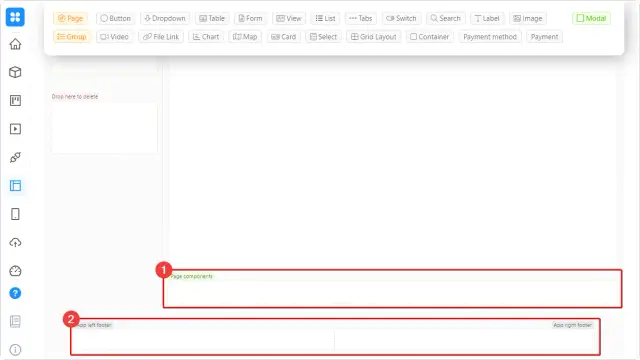
Sous la section principale se trouvent les composants de la page (1). Les modaux que vous ajoutez ici ne seront disponibles que sur la page en cours.
La section la plus basse, le pied de page (2), fonctionne de la même manière que l'en-tête.

Début des travaux
La meilleure façon de travailler : avant de créer une application Web dans AppMaster.io, réfléchissez à sa mise en page et concevez un backend. Après cela, vous pouvez ajouter les composants nécessaires et les lier immédiatement à la base de données et aux processus métier. Des informations détaillées sur notre plateforme sans code se trouvent dans la documentation . Des exemples spécifiques de paramètres sont dans le blog et sur la chaîne YouTube .





