AppMaster.io Web Uygulama Tasarımcısı hakkında inceleme
AppMaster.io'dan sürükle ve bırak web uygulaması oluşturucusunu kullanarak bir web uygulaması nasıl oluşturulur?

Web Uygulama Tasarımcısı , kullanışlı bir sürükle ve bırak arayüzüne sahip bir görsel oluşturucudur. Bunu anlamak için programlama bilmenize gerek yok - platformumuzdaki diğer kodsuz araçlar gibi, sezgiseldir.
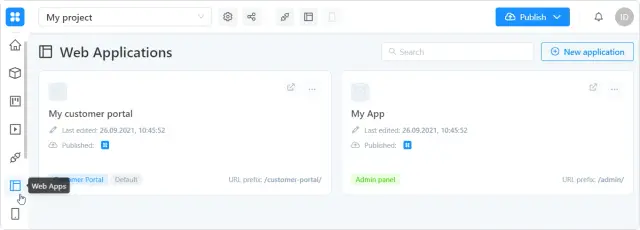
Başlamak için Web Uygulamaları sekmesine gidin - projenizde oluşturulan tüm uygulamalar görüntülenecektir. Burada bunları düzenlemek, silmek veya yenilerini oluşturmak için açabilirsiniz.
Seçilen uygulamayı yapılandırmak için - önizlemesine tıklayın.

Pencereyi düzenle
Web uygulaması düzenleme penceresi, görünümünü, arka uçla veri alışverişini ve ayrıca bazı genel parametreleri özelleştirmenize olanak tanır.
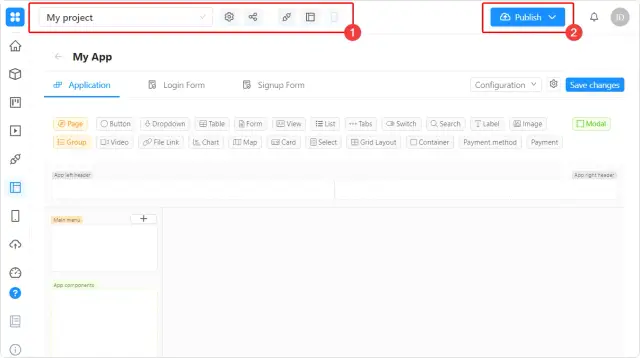
Projeyle ilgili bilgi alanında (1) adını göreceksiniz, ayarlara gidebilir, paylaşabilir, API belgelerini açabilir ve ayrıca web uygulamanızın yayınlanan sürümünü görebilirsiniz. Yayınla düğmesi (2) projeyi yayınlamanıza izin verir - web uygulaması tasarımcısında ve AppMaster.io Studio'nun diğer bölümlerinde yaptığınız kaydedilmiş tüm değişiklikleri uygulayın.

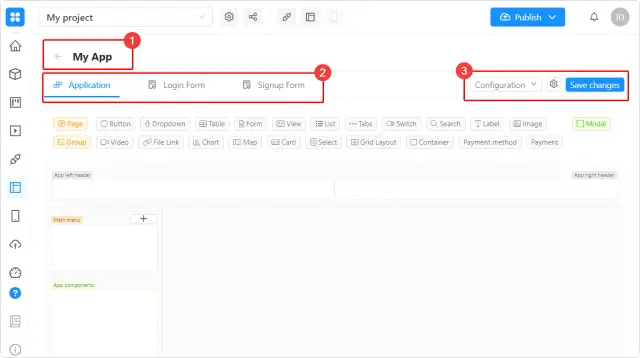
Başvurunuzun adı aşağıdadır (1). Uygulama ayarları ile yetkilendirme ve kayıt formları (ayrı olarak yapılandırılırlar) arasındaki geçiş için sekmeler (2) daha aşağıdadır.
Sağda (3), yapılandırma dosyasını (config.json) dışa aktarabilir veya varsayılan ayarlara sıfırlayabilir, mevcut web uygulamasının ayarlarını açabilir ve üzerinde yaptığınız değişiklikleri kaydedebilirsiniz (yayınlamadan).

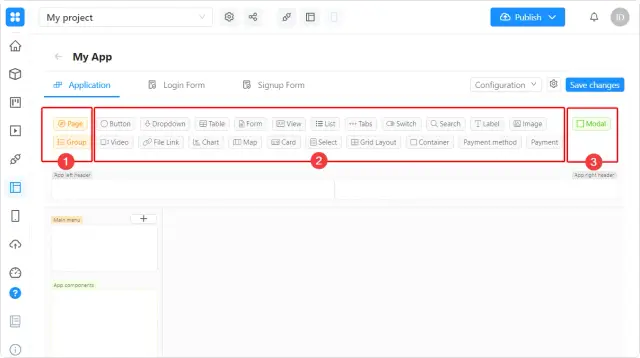
Bileşenler
Bileşen alanı, bir web uygulamasının arayüzünü oluşturmak ve özelleştirmek için gereken blokları içerir. Arayüze bir bileşen eklemek için, fare ile ekranın bölümlerinden birine sürükleyin.
Bileşenler 3 gruba ayrılır:
- Yapı ve menü öğelerinin oluşturulması - sayfalar ve sayfa grupları ekleyin.
- Sayfa işaretleme ve formlar, düğmeler, listeler, haritalar vb. ekleme
- Kalıcı (açılır) pencereler.

Bileşen rengi, eklenebileceği bölümün rengiyle eşleşir. Örneğin, Sayfa bileşeni Ana Menü içindir ve Modal, Uygulama bileşenleri içindir.
Yakında bileşenlerin listesini ve ayrıntılı açıklamasını dokümantasyon sistemine ekleyeceğiz.
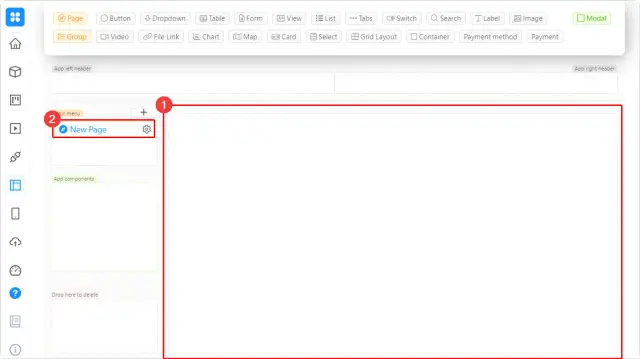
Bölümler
Sayfa bölümü (1), uygulamanıza (2) en az bir sayfa ekledikten sonra belirir.

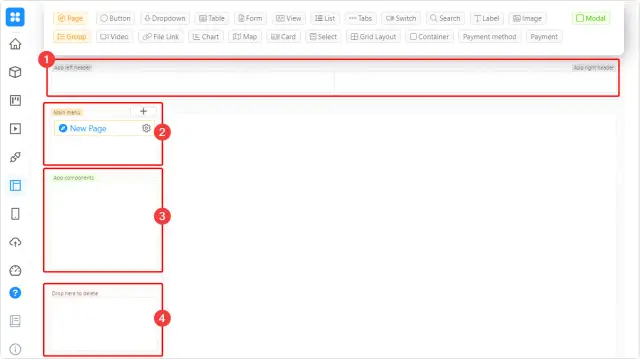
Başlıktaki ana tuvalin üstünde (1). Tüm sayfalarında web uygulaması penceresinin en üstünde görüntülenecektir. Buradan çıkış ve dönüş düğmeleri, logo, kişiler, dil değiştirici vb. ekleyebilirsiniz.
Solda menü (2) bulunur. Uygulama bileşenleri (3) bölümünde, uygulamanın tüm sayfalarında mevcut olacak modelleri ekleyebilirsiniz. Kipler, onları tetikleyen olay gerçekleşene kadar kullanıcılar tarafından görülmez.
Aşağıda, bileşenleri sayfadan sürükleyip bırakarak hızlı bir şekilde kaldırmak için "çöp kutusu" (4) bulunmaktadır (ayarlar penceresindeki çöp kutusu simgesine de tıklayabilirsiniz).

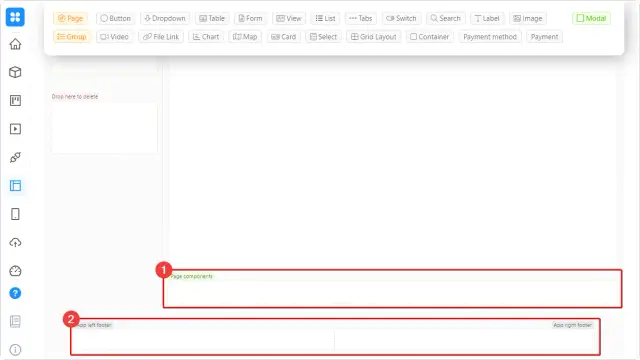
Ana bölümün altında Sayfa bileşenleri (1) bulunur. Buraya eklediğiniz modeller yalnızca geçerli sayfada bulunacaktır.
En alttaki bölüm olan alt bilgi (2), üstbilgiye benzer şekilde çalışır.

işin başlangıcı
Çalışmanın en iyi yolu: AppMaster.io'da bir web uygulaması oluşturmadan önce düzenini düşünün ve bir arka uç tasarlayın. Ardından gerekli bileşenleri ekleyip bunları anında veritabanına ve iş süreçlerine bağlayabilirsiniz. Kodsuz platformumuzla ilgili ayrıntılı bilgiler docs 'dadır. Özel ayar örnekleri blogda ve YouTube kanalındadır .





