Ulasan tentang Desainer Aplikasi Web AppMaster.io
Bagaimana cara membuat aplikasi web menggunakan pembuat aplikasi web seret & lepas dari AppMaster.io?

Web Application Designer adalah pembuat visual dengan antarmuka drag & drop yang nyaman. Anda tidak perlu tahu pemrograman untuk memahaminya - seperti alat tanpa kode lainnya di platform kami, ini intuitif.
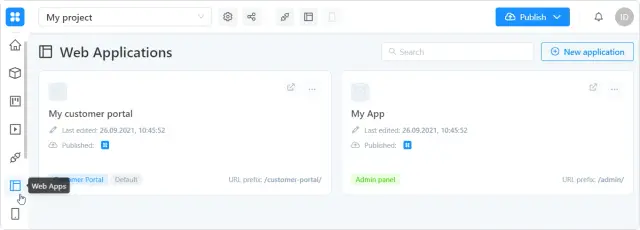
Untuk memulai, buka tab Aplikasi Web - semua aplikasi yang dibuat dalam proyek Anda akan ditampilkan. Di sini Anda dapat membukanya untuk mengedit, menghapus, atau membuat yang baru.
Untuk mengonfigurasi aplikasi yang dipilih - klik pratinjaunya.

Edit jendela
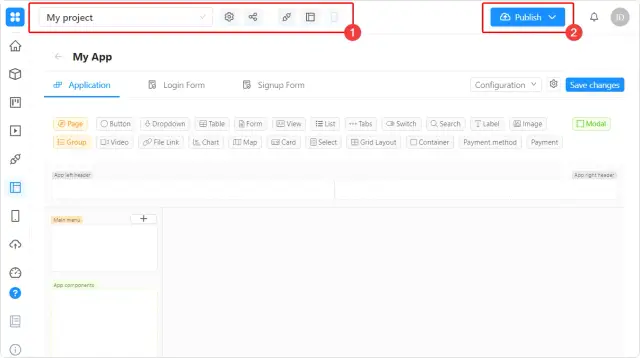
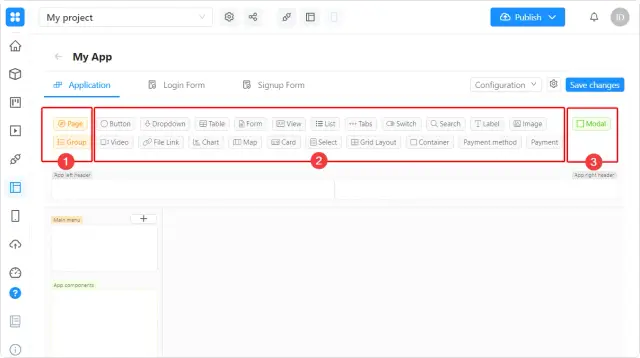
Jendela pengeditan aplikasi web memungkinkan Anda untuk menyesuaikan tampilannya, pertukaran data dengan backend, serta beberapa parameter umum.
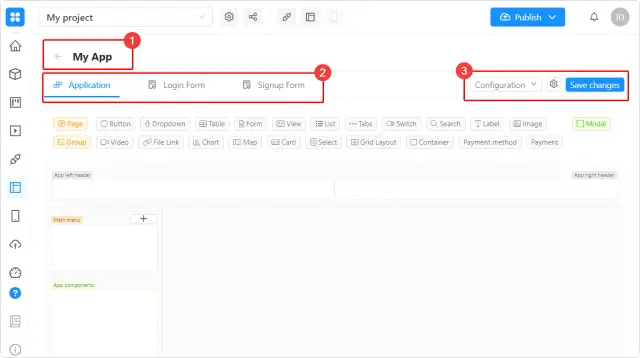
Di bidang informasi tentang proyek (1), Anda akan melihat namanya, Anda dapat pergi ke pengaturan, membagikannya, membuka dokumentasi API, dan juga melihat versi aplikasi web Anda yang dipublikasikan. Tombol terbitkan (2) memungkinkan Anda untuk menerbitkan proyek - menerapkan semua perubahan tersimpan yang Anda buat di perancang aplikasi web dan bagian lain dari AppMaster.io Studio.

Di bawah ini adalah nama aplikasi Anda (1). Lebih rendah adalah tab (2) untuk transisi antara pengaturan aplikasi dan otorisasi dan formulir pendaftaran (mereka dikonfigurasi secara terpisah).
Di sebelah kanan (3), Anda dapat mengekspor file konfigurasi (config.json) atau mengatur ulang ke pengaturan default, membuka pengaturan aplikasi web saat ini dan menyimpan perubahan yang Anda buat (tanpa publikasi).

Komponen
Area komponen berisi blok yang diperlukan untuk membuat dan menyesuaikan antarmuka aplikasi web. Untuk menambahkan komponen ke antarmuka, seret dengan mouse ke salah satu bagian layar.
Komponen dibagi menjadi 3 kelompok:
- Pembuatan struktur dan item menu - tambahkan halaman dan grup halaman.
- Markup halaman dan menambahkan formulir, tombol, daftar, peta, dll.
- Jendela modal (munculan).

Warna komponen cocok dengan warna bagian yang dapat ditambahkan. Misalnya, komponen Halaman untuk Menu Utama, dan Modal untuk komponen Aplikasi.
Kami akan segera menambahkan daftar komponen dan deskripsi rincinya ke sistem dokumentasi.
Bagian
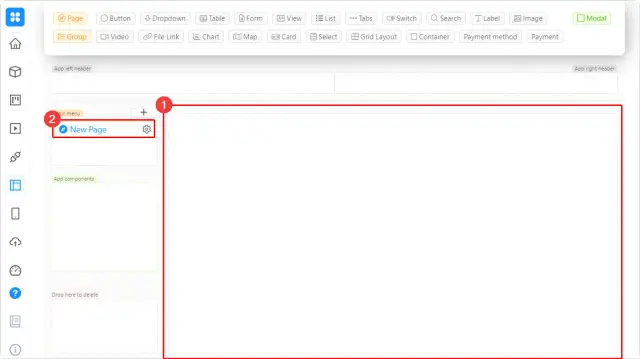
Bagian halaman (1) muncul setelah Anda menambahkan setidaknya satu halaman ke aplikasi Anda (2).

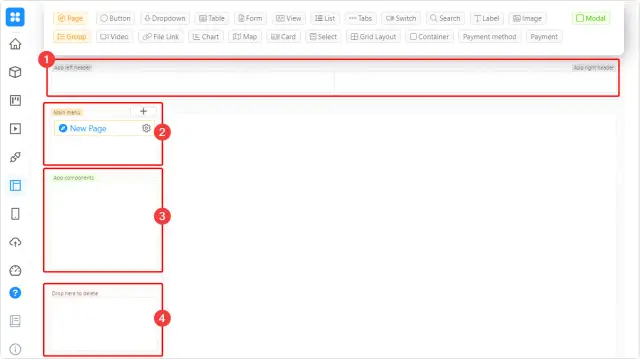
Di atas kanvas utama di header (1). Ini akan ditampilkan di bagian paling atas jendela aplikasi web, di semua halamannya. Di sini Anda dapat menambahkan tombol keluar dan kembali, logo, kontak, pengalih bahasa, dll.
Di sebelah kiri adalah menu (2). Di bagian Komponen aplikasi (3) Anda dapat menambahkan model yang akan tersedia di semua halaman aplikasi. Modals tidak terlihat oleh pengguna sampai peristiwa yang memicunya terjadi.
Di bawah ini adalah "tempat sampah" (4) untuk menghapus komponen dari halaman dengan cepat dengan menyeret dan menjatuhkan (Anda juga dapat mengklik ikon tempat sampah di jendela pengaturan).

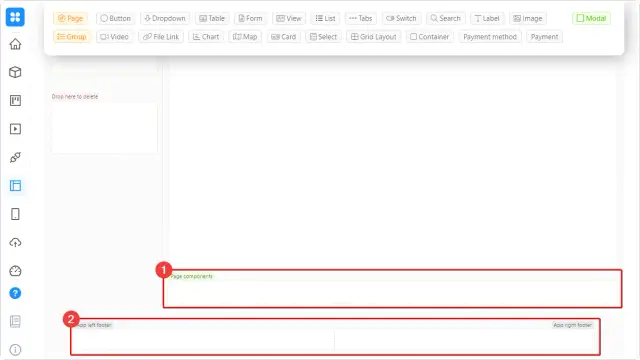
Di bawah bagian utama adalah komponen Halaman (1). Modal yang Anda tambahkan di sini hanya akan tersedia di halaman saat ini.
Bagian paling bawah, footer (2), bekerja dengan cara yang mirip dengan header.

Mulai bekerja
Cara kerja terbaik: Sebelum membuat aplikasi web di AppMaster.io, pikirkan tata letaknya dan rancang backendnya. Setelah itu, Anda dapat menambahkan komponen yang diperlukan dan segera menautkannya ke database dan proses bisnis. Informasi terperinci tentang platform tanpa kode kami ada di dokumen . Contoh khusus pengaturan ada di blog dan di saluran YouTube .





