Đánh giá trên AppMaster.io Web Application Designer
Cách tạo ứng dụng web bằng trình tạo ứng dụng web kéo và thả từ AppMaster.io?

Trình thiết kế Ứng dụng Web là một trình tạo trực quan với giao diện kéo và thả thuận tiện. Bạn không cần phải biết lập trình để hiểu nó - giống như các công cụ không mã khác trên nền tảng của chúng tôi, nó trực quan.
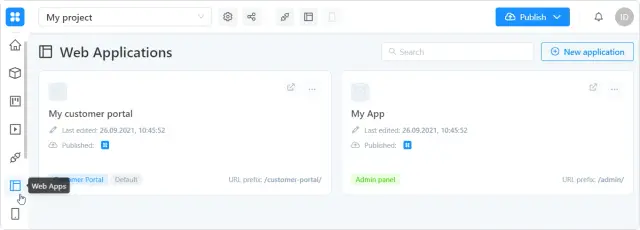
Để bắt đầu, hãy chuyển đến tab Ứng dụng web - tất cả các ứng dụng được tạo trong dự án của bạn sẽ được hiển thị. Tại đây bạn có thể mở chúng để chỉnh sửa, xóa hoặc tạo mới.
Để cấu hình ứng dụng đã chọn - hãy nhấp vào bản xem trước của ứng dụng đó.

Chỉnh sửa cửa sổ
Cửa sổ chỉnh sửa ứng dụng web cho phép bạn tùy chỉnh giao diện của nó, trao đổi dữ liệu với phụ trợ, cũng như một số thông số chung.
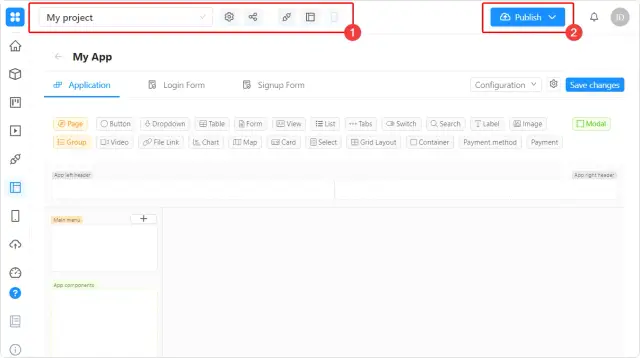
Trong trường thông tin về dự án (1), bạn sẽ thấy tên của dự án, bạn có thể đi tới cài đặt, chia sẻ dự án, mở tài liệu API và cũng có thể xem phiên bản đã xuất bản của ứng dụng web của bạn. Nút xuất bản (2) cho phép bạn xuất bản dự án - áp dụng tất cả các thay đổi đã lưu mà bạn đã thực hiện trong trình thiết kế ứng dụng web và các phần khác của AppMaster.io Studio.

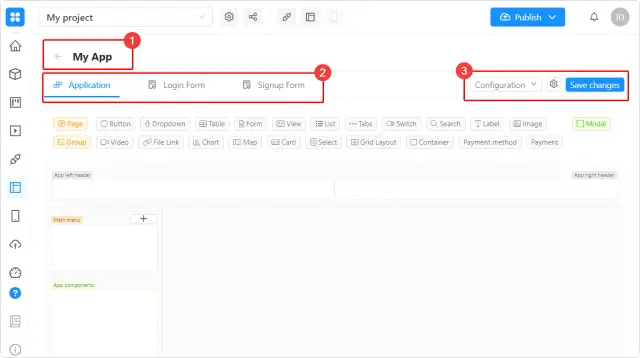
Dưới đây là tên ứng dụng của bạn (1). Dưới là các tab (2) để chuyển đổi giữa cài đặt ứng dụng và các biểu mẫu đăng ký và ủy quyền của nó (chúng được định cấu hình riêng).
Ở bên phải (3), bạn có thể xuất tệp cấu hình (config.json) hoặc đặt lại nó về cài đặt mặc định, mở cài đặt của ứng dụng web hiện tại và lưu các thay đổi bạn đã thực hiện với nó (không xuất bản).

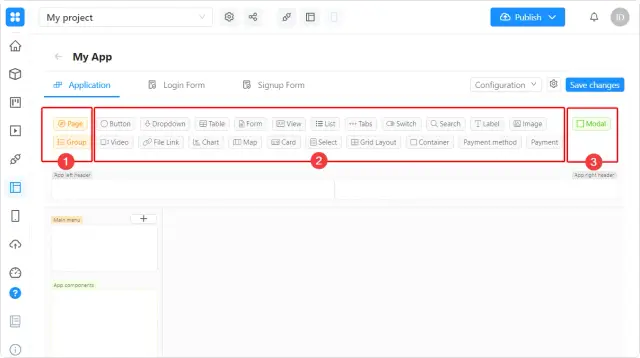
Các thành phần
Vùng thành phần chứa các khối cần thiết để tạo và tùy chỉnh giao diện của ứng dụng web. Để thêm một thành phần vào giao diện, hãy kéo nó bằng chuột đến một trong các phần của màn hình.
Các thành phần được chia thành 3 nhóm:
- Tạo cấu trúc và các mục menu - thêm trang và nhóm trang.
- Đánh dấu trang và thêm biểu mẫu, nút, danh sách, bản đồ, v.v.
- Cửa sổ phương thức (bật lên).

Màu thành phần phù hợp với màu của phần mà nó có thể được thêm vào. Ví dụ: thành phần Trang dành cho Menu chính và Phương thức dành cho các thành phần Ứng dụng.
Chúng tôi sẽ sớm bổ sung danh sách các thành phần và mô tả chi tiết của chúng vào hệ thống tài liệu.
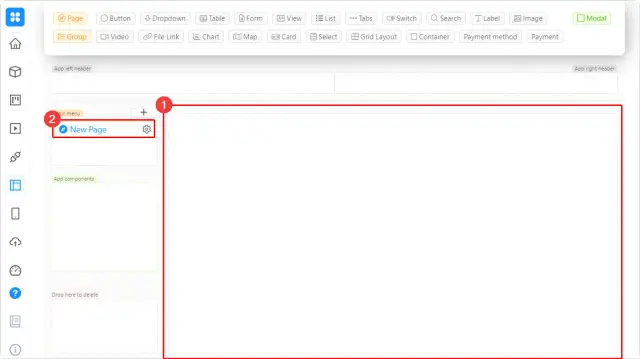
Phần
Phần trang (1) xuất hiện sau khi bạn thêm ít nhất một trang vào ứng dụng của mình (2).

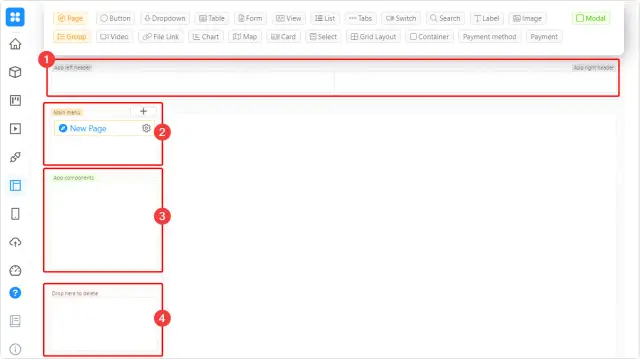
Phía trên canvas chính trong tiêu đề (1). Nó sẽ được hiển thị ở đầu cửa sổ ứng dụng web, trên tất cả các trang của nó. Tại đây bạn có thể thêm các nút thoát và quay lại, logo, danh bạ, trình chuyển đổi ngôn ngữ, v.v.
Bên trái là menu (2). Trong phần Thành phần ứng dụng (3), bạn có thể thêm các mô hình sẽ có sẵn trên tất cả các trang của ứng dụng. Người dùng không hiển thị các chế độ cho đến khi sự kiện kích hoạt chúng xảy ra.
Bên dưới là "thùng rác" (4) để xóa nhanh các thành phần khỏi trang bằng cách kéo và thả (bạn cũng có thể nhấp vào biểu tượng thùng rác trong cửa sổ cài đặt).

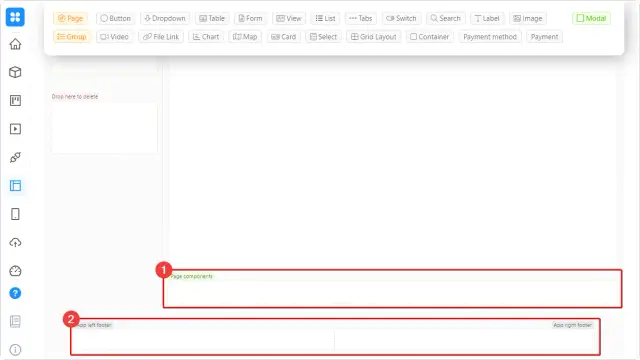
Bên dưới phần chính là Thành phần trang (1). Các phương thức bạn thêm ở đây sẽ chỉ có sẵn trên trang hiện tại.
Phần dưới cùng, footer (2), hoạt động theo cách tương tự như phần đầu.

Bắt đầu công việc
Cách tốt nhất để làm việc: Trước khi tạo một ứng dụng web trong AppMaster.io, hãy suy nghĩ về bố cục của nó và thiết kế một chương trình phụ trợ. Sau đó, bạn có thể thêm các thành phần cần thiết và ngay lập tức liên kết chúng với cơ sở dữ liệu và quy trình nghiệp vụ. Thông tin chi tiết về nền tảng không mã của chúng tôi có trong tài liệu . Ví dụ cụ thể về cài đặt có trong blog và trên kênh YouTube .





