Revisión de AppMaster.io Web Application Designer
¿Cómo crear una aplicación web usando el generador de aplicaciones web de arrastrar y soltar de AppMaster.io?

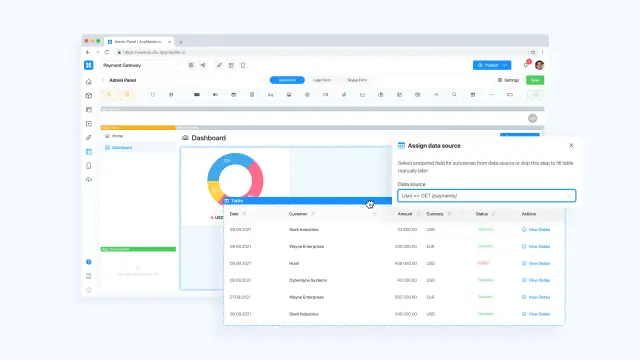
Web Application Designer es un constructor visual con una cómoda interfaz de arrastrar y soltar. No necesita saber programación para comprenderlo; al igual que otras herramientas sin código en nuestra plataforma, es intuitivo.
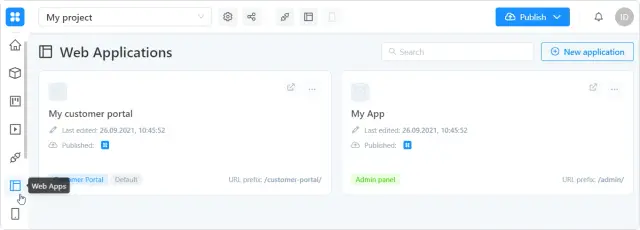
Para comenzar, vaya a la pestaña Aplicaciones web : se mostrarán todas las aplicaciones creadas dentro de su proyecto. Aquí puede abrirlos para editarlos, eliminarlos o crear nuevos.
Para configurar la aplicación seleccionada, haga clic en su vista previa.

Editar ventana
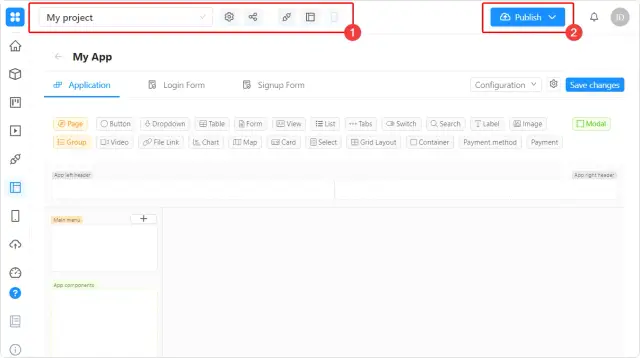
La ventana de edición de la aplicación web le permite personalizar su apariencia, el intercambio de datos con el backend, así como algunos parámetros generales.
En el campo de información sobre el proyecto (1), verá su nombre, puede ir a la configuración, compartirlo, abrir la documentación de la API y también ver la versión publicada de su aplicación web. El botón publicar (2) le permite publicar el proyecto: aplique todos los cambios guardados que realizó en el diseñador de aplicaciones web y otras secciones de AppMaster.io Studio.

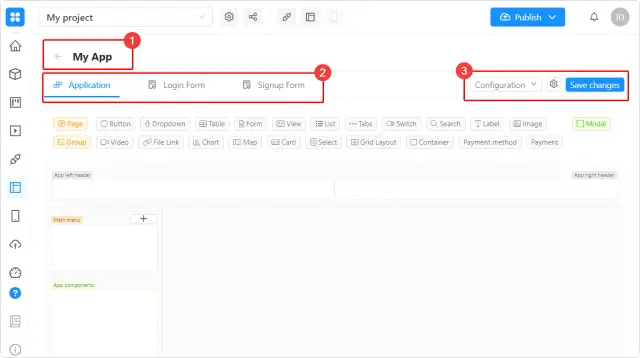
A continuación se muestra el nombre de su aplicación (1). Más abajo están las pestañas (2) para la transición entre la configuración de la aplicación y sus formularios de autorización y registro (se configuran por separado).
A la derecha (3), puede exportar el archivo de configuración (config.json) o restablecerlo a la configuración predeterminada, abrir la configuración de la aplicación web actual y guardar los cambios que le hizo (sin publicar).

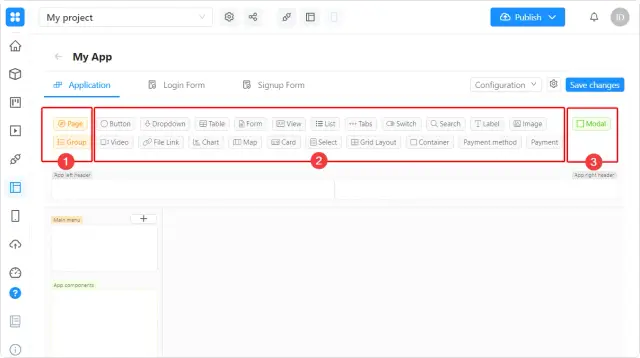
Componentes
El área de componentes contiene los bloques necesarios para crear y personalizar la interfaz de una aplicación web. Para agregar un componente a la interfaz, arrástrelo con el mouse a una de las secciones de la pantalla.
Los componentes se dividen en 3 grupos:
- Creación de estructura y elementos de menú: agregue páginas y grupos de páginas.
- Marcado de página y adición de formularios, botones, listas, mapas, etc.
- Ventanas modales (emergentes).

El color del componente coincide con el color de la sección a la que se puede agregar. Por ejemplo, el componente de página es para el menú principal y el modal es para los componentes de la aplicación.
Pronto agregaremos la lista de componentes y su descripción detallada al sistema de documentación.
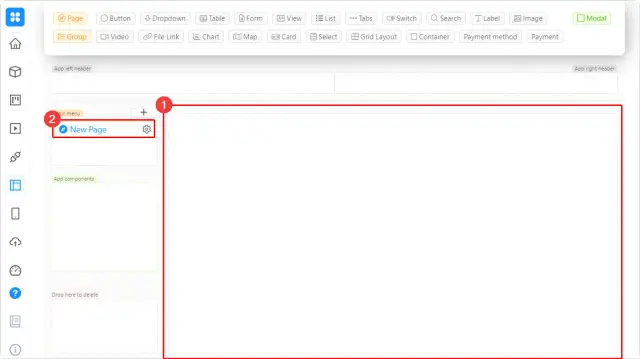
Secciones
La sección de página (1) aparece después de agregar al menos una página a su aplicación (2).

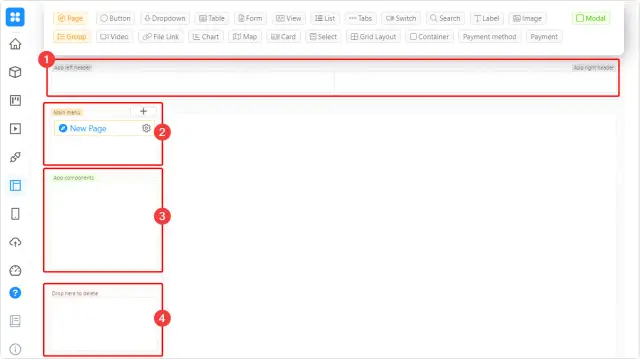
Sobre el lienzo principal en el encabezado (1). Se mostrará en la parte superior de la ventana de la aplicación web, en todas sus páginas. Aquí puede agregar botones de salida y regreso, logotipo, contactos, cambio de idioma, etc.
A la izquierda está el menú (2). En la sección Componentes de la aplicación (3) puede agregar modelos que estarán disponibles en todas las páginas de la aplicación. Los modales no son visibles para los usuarios hasta que ocurre el evento que los desencadena.
A continuación se muestra la "papelera" (4) para eliminar rápidamente componentes de la página arrastrándolos y soltándolos (también puede hacer clic en el icono de la papelera en la ventana de configuración).

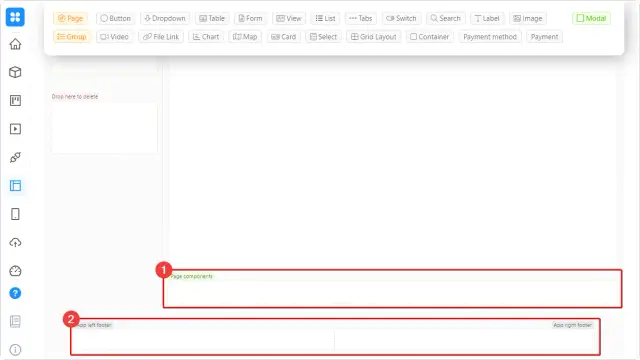
Debajo de la sección principal se encuentran los componentes de la página (1). Los modales que agregue aquí solo estarán disponibles en la página actual.
La sección inferior, el pie de página (2), funciona de manera similar al encabezado.

Inicio de obra
La mejor forma de trabajar: Antes de crear una aplicación web en AppMaster.io, piense en su diseño y diseñe un backend. Después de eso, puede agregar los componentes necesarios y vincularlos inmediatamente a la base de datos y los procesos comerciales. La información detallada sobre nuestra plataforma sin código se encuentra en los documentos . Hay ejemplos específicos de configuraciones en el blog y en el canal de YouTube .





