AppMaster.io 웹 애플리케이션 디자이너에 대한 검토
AppMaster.io의 드래그 앤 드롭 웹 앱 빌더를 사용하여 웹 앱을 만드는 방법은 무엇입니까?

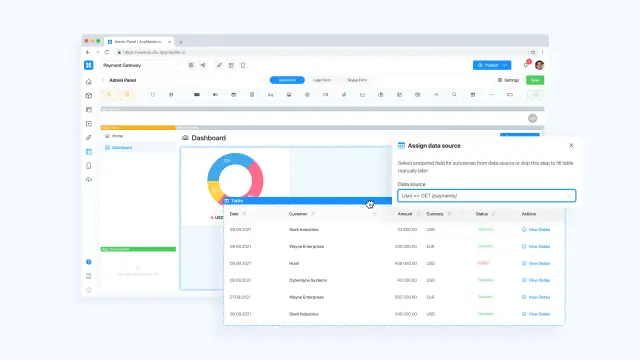
Web Application Designer 는 편리한 끌어서 놓기 인터페이스가 있는 시각적 빌더입니다. 이를 이해하기 위해 프로그래밍을 알 필요가 없습니다. 당사 플랫폼의 다른 코드 없는 도구와 마찬가지로 직관적입니다.
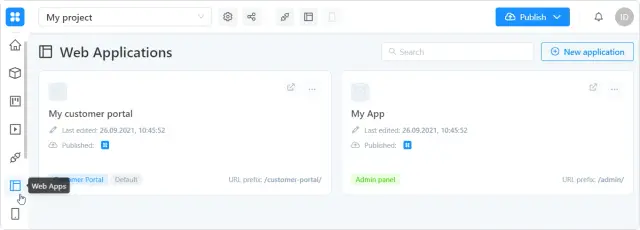
시작하려면 웹 앱 탭 으로 이동하십시오. 프로젝트 내에서 생성된 모든 애플리케이션이 표시됩니다. 여기에서 새 항목을 편집, 삭제 또는 생성하기 위해 열 수 있습니다.
선택한 응용 프로그램을 구성하려면 미리 보기를 클릭합니다.

편집 창
웹 애플리케이션 편집 창에서는 모양, 백엔드와의 데이터 교환 및 일부 일반 매개변수를 사용자 정의할 수 있습니다.
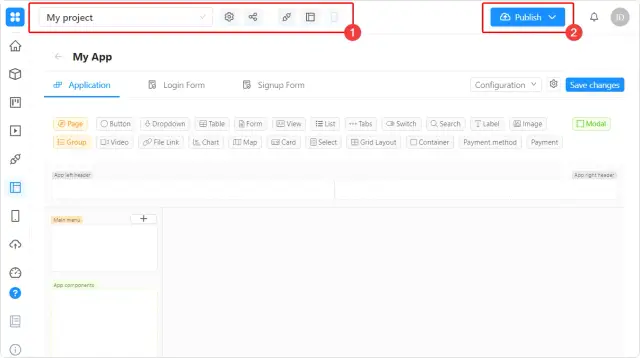
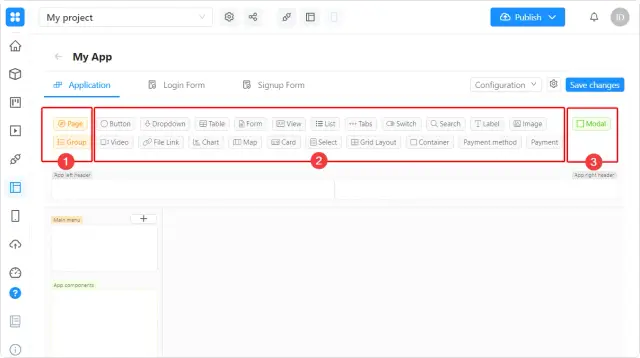
프로젝트에 대한 정보 필드(1)에 프로젝트 이름이 표시되고 설정으로 이동하여 공유하고 API 문서를 열고 웹 애플리케이션의 게시된 버전을 볼 수 있습니다. 게시 버튼(2)을 사용하면 프로젝트를 게시할 수 있습니다. 웹 애플리케이션 디자이너 및 AppMaster.io Studio의 다른 섹션에서 저장한 모든 변경 사항을 적용할 수 있습니다.

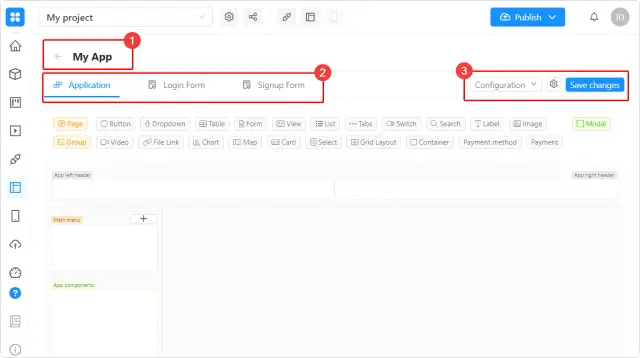
아래는 신청서의 이름입니다(1). 하단에는 애플리케이션 설정과 승인 및 등록 양식(별도로 구성됨) 간의 전환을 위한 탭(2)이 있습니다.
오른쪽(3)에서 구성 파일(config.json)을 내보내거나 기본 설정으로 재설정하고 현재 웹 애플리케이션의 설정을 열고 변경 사항을 게시하지 않고 저장할 수 있습니다.

구성품
구성 요소 영역에는 웹 응용 프로그램의 인터페이스를 만들고 사용자 지정하는 데 필요한 블록이 포함되어 있습니다. 인터페이스에 구성 요소를 추가하려면 마우스로 화면 섹션 중 하나로 끌어다 놓습니다.
구성 요소는 3개의 그룹으로 나뉩니다.
- 구조 및 메뉴 항목 생성 - 페이지 및 페이지 그룹 추가.
- 페이지 마크업 및 양식, 버튼, 목록, 지도 등 추가
- 모달(팝업) 창.

구성 요소 색상은 추가할 수 있는 섹션의 색상과 일치합니다. 예를 들어 Page 구성 요소는 기본 메뉴용이고 Modal은 앱 구성 요소용입니다.
곧 구성 요소 목록과 자세한 설명을 문서 시스템에 추가할 것입니다.
섹션
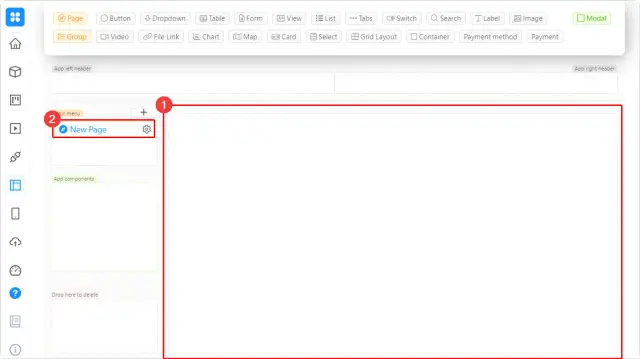
페이지 섹션(1)은 애플리케이션(2)에 하나 이상의 페이지를 추가하면 나타납니다.

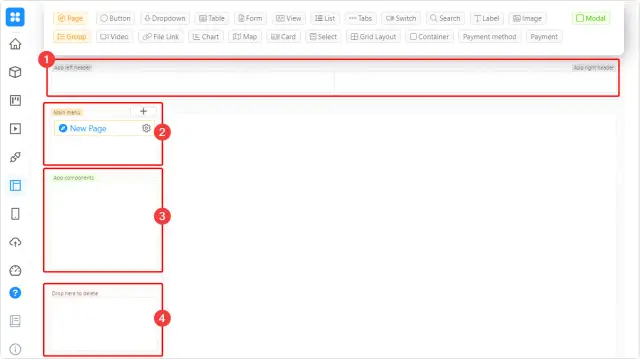
헤더의 기본 캔버스 위(1). 모든 페이지에서 웹 응용 프로그램 창의 맨 위에 표시됩니다. 여기에서 종료 및 복귀 버튼, 로고, 연락처, 언어 전환기 등을 추가할 수 있습니다.
왼쪽에는 메뉴(2)가 있습니다. 앱 구성 요소(3) 섹션에서 애플리케이션의 모든 페이지에서 사용할 수 있는 모델을 추가할 수 있습니다. 모달을 트리거하는 이벤트가 발생할 때까지 모달은 사용자에게 표시되지 않습니다.
아래는 끌어서 놓기로 페이지에서 구성 요소를 빠르게 제거하는 "휴지통"(4)입니다(설정 창에서 휴지통 아이콘을 클릭할 수도 있음).

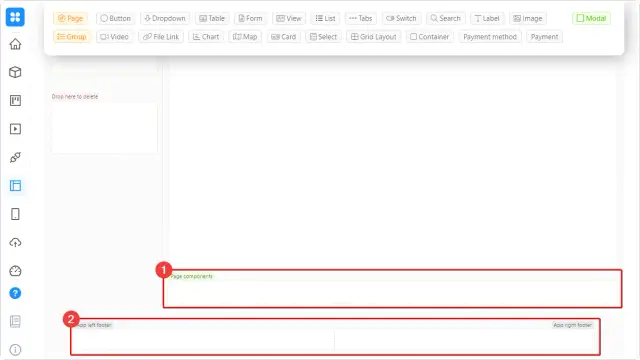
기본 섹션 아래에는 페이지 구성 요소(1)가 있습니다. 여기에 추가한 모달은 현재 페이지에서만 사용할 수 있습니다.
맨 아래 섹션인 바닥글(2)은 머리글과 유사한 방식으로 작동합니다.

작업 시작
가장 좋은 작업 방법: AppMaster.io에서 웹 애플리케이션을 만들기 전에 레이아웃을 생각하고 백엔드를 디자인하세요. 그런 다음 필요한 구성 요소를 추가하고 즉시 데이터베이스 및 비즈니스 프로세스에 연결할 수 있습니다. 코드 없는 플랫폼에 대한 자세한 정보는 문서 에 있습니다. 설정의 구체적인 예는 블로그와 YouTube 채널 에 있습니다.





