AppMaster.io Web 应用程序设计器回顾
如何使用 AppMaster.io 中的拖放式 Web 应用程序构建器创建 Web 应用程序?

Web 应用程序设计器 是一个具有方便拖放界面的可视化构建器。您无需了解编程即可理解它 - 就像我们平台上的其他无代码工具一样,它很直观。
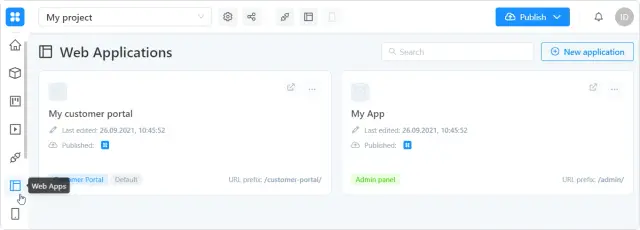
首先,转到 Web Apps 选项卡- 将显示在您的项目中创建的所有应用程序。您可以在此处打开它们进行编辑、删除或创建新的。
要配置选定的应用程序 - 单击其预览。

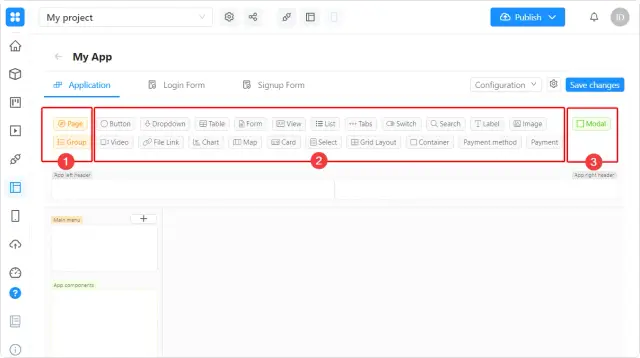
编辑窗口
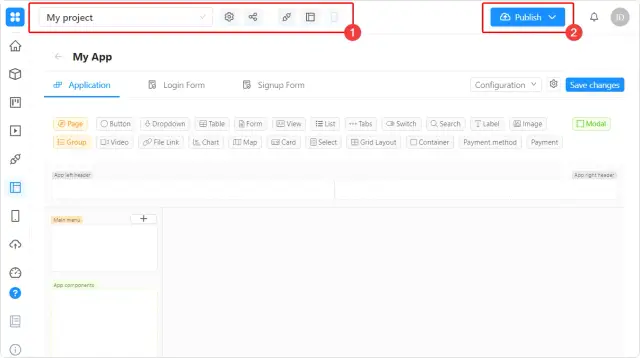
Web 应用程序编辑窗口允许您自定义其外观、与后端的数据交换以及一些常规参数。
在关于项目 (1) 的信息字段中,您将看到它的名称,您可以转到设置、共享它、打开 API 文档,还可以看到您的 Web 应用程序的已发布版本。发布按钮 (2) 允许您发布项目 - 应用您在 Web 应用程序设计器和 AppMaster.io Studio 的其他部分所做的所有已保存更改。

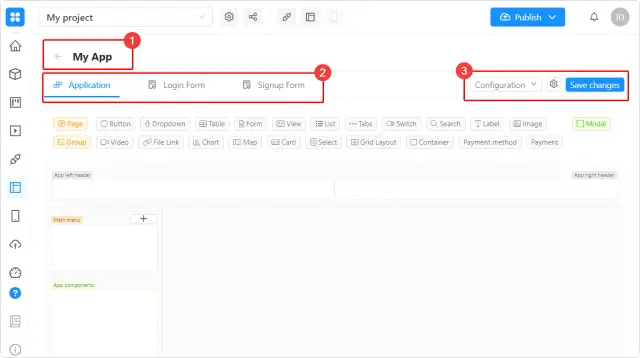
下面是您的应用程序的名称 (1)。下面是用于在应用程序设置及其授权和注册表(它们是单独配置的)之间转换的选项卡 (2)。
在右侧 (3),您可以导出配置文件 (config.json) 或将其重置为默认设置,打开当前 Web 应用程序的设置并保存您对其所做的更改(不发布)。

成分
组件区域包含创建和自定义 Web 应用程序界面所需的块。要将组件添加到界面,请用鼠标将其拖动到屏幕的某一部分。
组件分为 3 组:
- 创建结构和菜单项 - 添加页面和页面组。
- 页面标记和添加表单、按钮、列表、地图等。
- 模态(弹出)窗口。

组件颜色与其可以添加到的部分的颜色相匹配。例如,Page 组件用于 Main Menu,Modal 用于 App 组件。
我们将很快将组件列表及其详细说明添加到文档系统中。
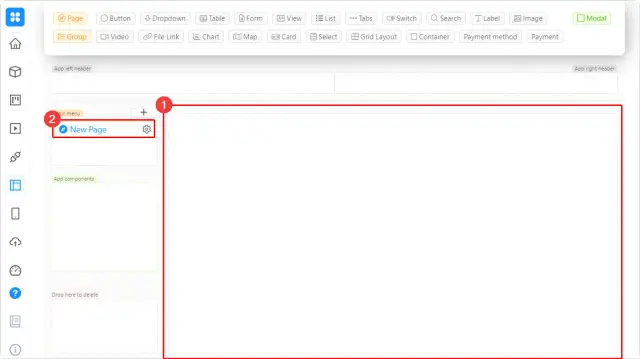
部分
页面部分 (1) 在您向应用程序 (2) 添加至少一页后出现。

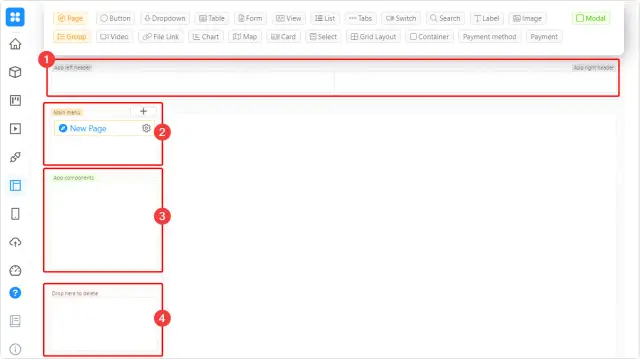
在标题 (1) 中的主画布上方。它将显示在 Web 应用程序窗口的最顶部,在其所有页面上。您可以在此处添加退出和返回按钮、徽标、联系人、语言切换器等。
左侧是菜单 (2)。在 App 组件 (3) 部分中,您可以添加将在应用程序的所有页面上可用的模型。模态在触发它们的事件发生之前对用户不可见。
下面是“垃圾桶”(4),可以通过拖放快速从页面中删除组件(也可以在设置窗口中单击垃圾桶图标)。

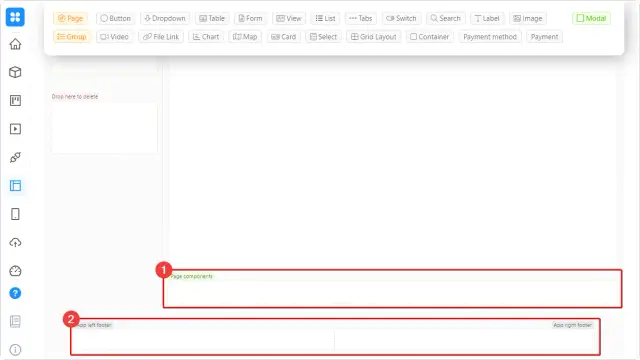
主要部分下方是页面组件 (1)。您在此处添加的模态仅在当前页面上可用。
最底部的部分,即页脚 (2),其工作方式与页眉类似。

工作开始
最佳工作方式:在 AppMaster.io 中创建 Web 应用程序之前,请考虑其布局并设计后端。之后,您可以添加必要的组件并立即将它们链接到数据库和业务流程。关于我们的无代码平台的详细信息在 文档 中。设置的具体示例在博客和 YouTube 频道 中。





