ทบทวน AppMaster.io Web Application Designer
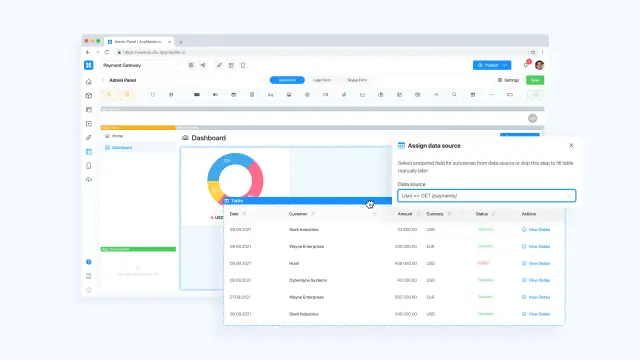
วิธีสร้างเว็บแอปโดยใช้เครื่องมือสร้างเว็บแอปแบบลากและวางจาก AppMaster.io

Web Application Designer คือเครื่องมือ สร้างภาพ พร้อมอินเทอร์เฟซแบบลากและวางที่สะดวก คุณไม่จำเป็นต้องรู้การเขียนโปรแกรมเพื่อทำความเข้าใจ - เช่นเดียวกับเครื่องมือที่ไม่มีโค้ดอื่น ๆ บนแพลตฟอร์มของเรา มันใช้งานง่าย
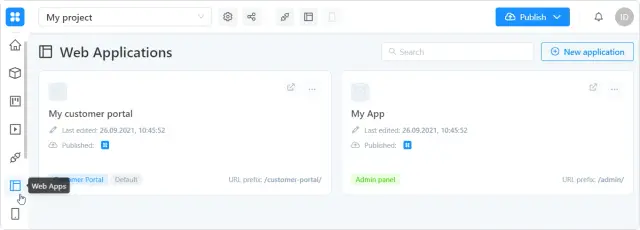
ในการเริ่มต้น ไปที่ แท็บ Web Apps - แอปพลิเคชันทั้งหมดที่สร้างภายในโครงการของคุณจะปรากฏขึ้น คุณสามารถเปิดเพื่อแก้ไข ลบ หรือสร้างใหม่ได้ที่นี่
ในการกำหนดค่าแอปพลิเคชันที่เลือก - คลิกที่หน้าตัวอย่าง

แก้ไขหน้าต่าง
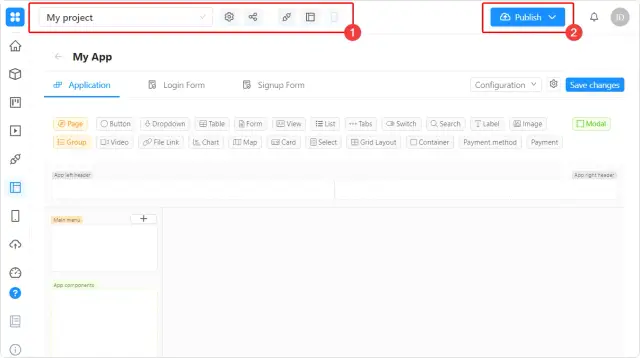
หน้าต่างการแก้ไขเว็บแอปพลิเคชันช่วยให้คุณสามารถปรับแต่งรูปลักษณ์ การแลกเปลี่ยนข้อมูลกับแบ็กเอนด์ ตลอดจนพารามิเตอร์ทั่วไปบางอย่าง
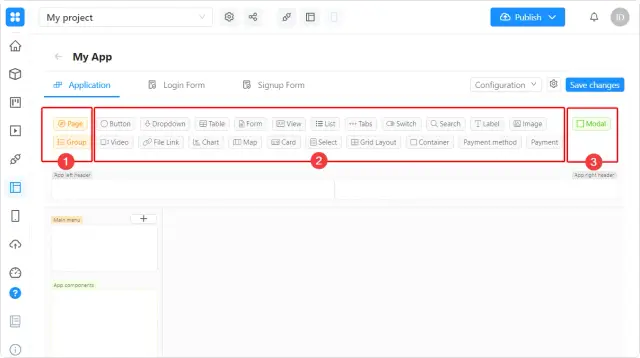
ในฟิลด์ข้อมูลเกี่ยวกับโครงการ (1) คุณจะเห็นชื่อ คุณสามารถไปที่การตั้งค่า แชร์ เปิดเอกสาร API และดูเวอร์ชันที่เผยแพร่ของเว็บแอปพลิเคชันของคุณ ปุ่มเผยแพร่ (2) ช่วยให้คุณสามารถเผยแพร่โครงการได้ - ใช้การเปลี่ยนแปลงที่บันทึกไว้ทั้งหมดที่คุณทำในตัวออกแบบแอปพลิเคชันเว็บและส่วนอื่นๆ ของ AppMaster.io Studio

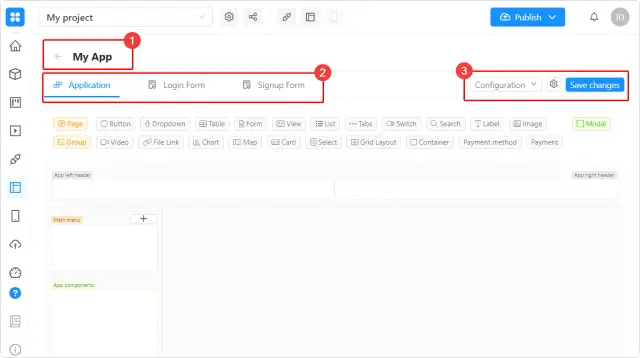
ด้านล่างนี้คือชื่อแอปพลิเคชันของคุณ (1) ด้านล่างคือแท็บ (2) สำหรับการเปลี่ยนระหว่างการตั้งค่าแอปพลิเคชันและการอนุญาตและแบบฟอร์มการลงทะเบียน (มีการกำหนดค่าแยกต่างหาก)
ทางด้านขวา (3) คุณสามารถส่งออกไฟล์กำหนดค่า (config.json) หรือรีเซ็ตเป็นการตั้งค่าเริ่มต้น เปิดการตั้งค่าของเว็บแอปพลิเคชันปัจจุบัน และบันทึกการเปลี่ยนแปลงที่คุณทำไว้ (โดยไม่เผยแพร่)

ส่วนประกอบ
พื้นที่คอมโพเนนต์ประกอบด้วยบล็อกที่จำเป็นในการสร้างและปรับแต่งอินเทอร์เฟซของเว็บแอปพลิเคชัน หากต้องการเพิ่มส่วนประกอบลงในอินเทอร์เฟซ ให้ลากเมาส์ไปที่ส่วนใดส่วนหนึ่งของหน้าจอด้วยเมาส์
ส่วนประกอบแบ่งออกเป็น 3 กลุ่ม:
- การสร้างโครงสร้างและรายการเมนู - เพิ่มหน้าและกลุ่มเพจ
- มาร์กอัปหน้าและเพิ่มแบบฟอร์ม ปุ่ม รายการ แผนที่ ฯลฯ
- หน้าต่าง Modal (ป๊อปอัป)

สีขององค์ประกอบตรงกับสีของส่วนที่จะเพิ่มได้ ตัวอย่างเช่น คอมโพเนนต์หน้ามีไว้สำหรับเมนูหลัก และโมดอลใช้สำหรับคอมโพเนนต์ของแอป
เราจะเพิ่มรายการส่วนประกอบและคำอธิบายโดยละเอียดลงในระบบเอกสารในไม่ช้า
ส่วน
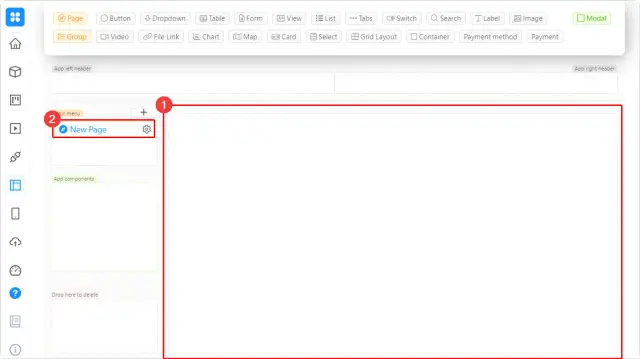
ส่วนของหน้า (1) ปรากฏขึ้นหลังจากที่คุณเพิ่มอย่างน้อยหนึ่งหน้าในใบสมัครของคุณ (2)

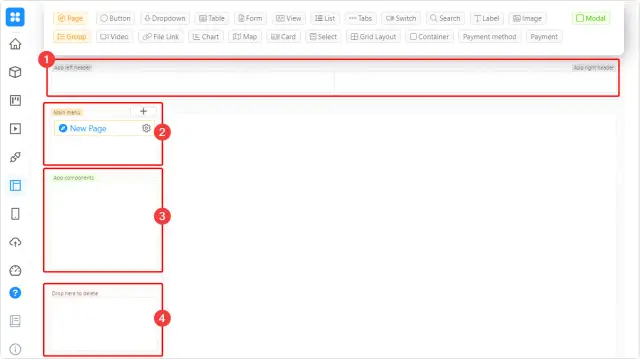
เหนือผืนผ้าใบหลักในส่วนหัว (1) จะแสดงที่ด้านบนสุดของหน้าต่างเว็บแอปพลิเคชันในทุกหน้า ที่นี่คุณสามารถเพิ่มปุ่มออกและย้อนกลับ โลโก้ รายชื่อ ตัวสลับภาษา ฯลฯ
ทางด้านซ้ายคือเมนู (2) ในส่วน ส่วนประกอบของแอป (3) คุณสามารถเพิ่มโมเดลที่จะสามารถใช้ได้ในทุกหน้าของแอปพลิเคชัน ผู้ใช้จะมองไม่เห็น Modals จนกว่าจะมีเหตุการณ์ที่เรียกมันเกิดขึ้น
ด้านล่างนี้คือ "ถังขยะ" (4) เพื่อลบส่วนประกอบออกจากหน้าอย่างรวดเร็วด้วยการลากและวาง (คุณยังสามารถคลิกไอคอนถังขยะในหน้าต่างการตั้งค่าได้ด้วย)

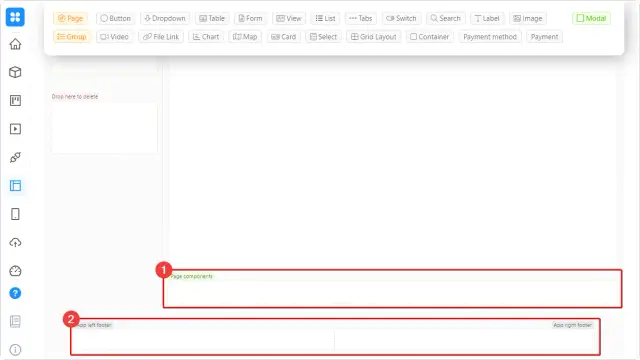
ด้านล่างส่วนหลักคือองค์ประกอบของหน้า (1) โมดอลที่คุณเพิ่มที่นี่จะมีอยู่ในหน้าปัจจุบันเท่านั้น
ส่วนล่างสุด ส่วนท้าย (2) ทำงานในลักษณะเดียวกันกับส่วนหัว

เริ่มงาน
วิธีที่ดีที่สุดในการทำงาน: ก่อนสร้างเว็บแอปพลิเคชันใน AppMaster.io ให้คิดถึงเค้าโครงและออกแบบแบ็กเอนด์ หลังจากนั้น คุณสามารถเพิ่มส่วนประกอบที่จำเป็นและเชื่อมโยงไปยังฐานข้อมูลและกระบวนการทางธุรกิจได้ทันที ข้อมูลโดยละเอียดเกี่ยวกับแพลตฟอร์มที่ไม่มีโค้ดของเราอยู่ใน เอกสาร ตัวอย่างการตั้งค่าเฉพาะอยู่ในบล็อกและใน ช่อง YouTube





