Recensione su AppMaster.io Web Application Designer
Come creare una web app utilizzando il costruttore di web app drag & drop di AppMaster.io?

Il Web Application Designer è un costruttore visuale con una comoda interfaccia drag & drop. Non è necessario conoscere la programmazione per capirlo: come gli altri strumenti no-code della nostra piattaforma, è intuitivo.
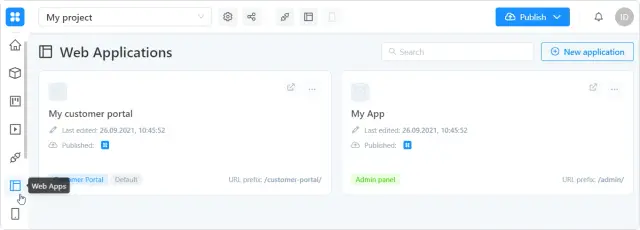
Per iniziare, accedete alla scheda Web Apps: verranno visualizzate tutte le applicazioni create all'interno del vostro progetto. Qui è possibile aprirle per modificarle, eliminarle o crearne di nuove.
Per configurare l'applicazione selezionata, fare clic sulla sua anteprima.

Finestra di modifica
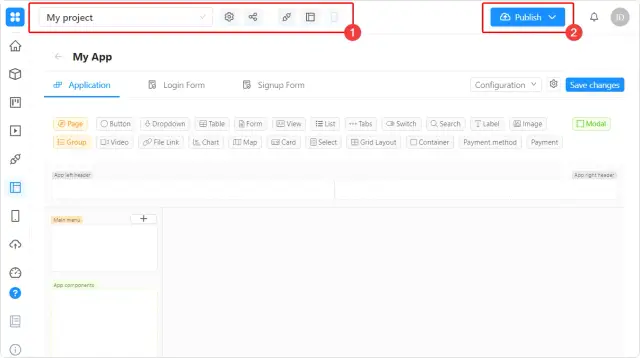
La finestra di modifica dell'applicazione web consente di personalizzarne l'aspetto, lo scambio di dati con il backend e alcuni parametri generali.
Nel campo delle informazioni sul progetto (1), si vedrà il suo nome, si potrà accedere alle impostazioni, condividerlo, aprire la documentazione API e vedere anche la versione pubblicata della propria applicazione web. Il pulsante Pubblica (2) consente di pubblicare il progetto e di applicare tutte le modifiche salvate nel designer dell'applicazione web e in altre sezioni di AppMaster.io Studio.

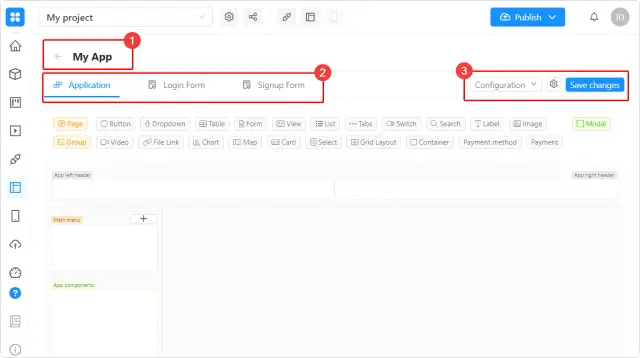
In basso si trova il nome dell'applicazione (1). In basso si trovano le schede (2) per il passaggio tra le impostazioni dell'applicazione e i moduli di autorizzazione e registrazione (sono configurati separatamente).
A destra (3), è possibile esportare il file di configurazione (config.json) o ripristinare le impostazioni predefinite, aprire le impostazioni dell'applicazione web corrente e salvare le modifiche apportate (senza pubblicare).

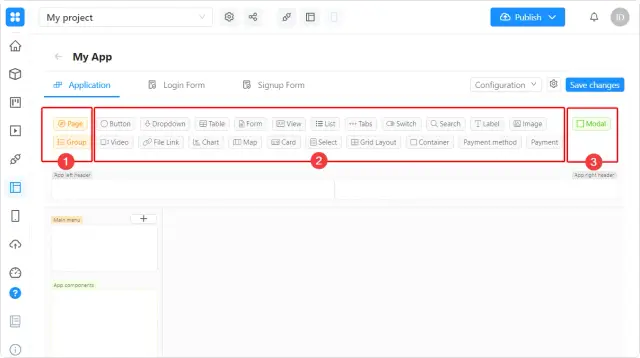
Componenti
L'area dei componenti contiene i blocchi necessari per creare e personalizzare l'interfaccia di un'applicazione web. Per aggiungere un componente all'interfaccia, trascinarlo con il mouse in una delle sezioni della schermata.
I componenti sono suddivisi in 3 gruppi:
- Creazione della struttura e delle voci di menu - aggiunta di pagine e gruppi di pagine.
- Creazione di pagine e aggiunta di moduli, pulsanti, elenchi, mappe, ecc.
- Finestre modali (pop-up).

Il colore del componente corrisponde al colore della sezione a cui può essere aggiunto. Ad esempio, il componente Pagina è per il Menu principale e Modale è per i componenti App.
Presto aggiungeremo al sistema di documentazione l'elenco dei componenti e la loro descrizione dettagliata.
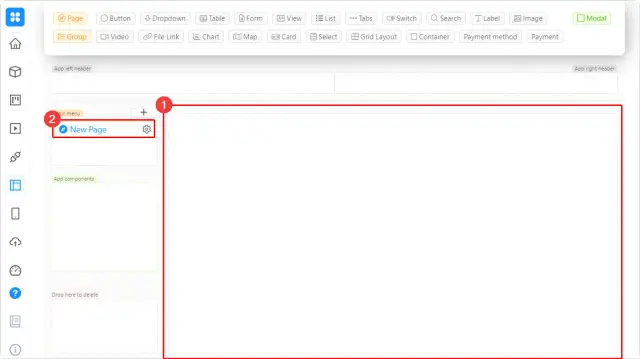
Le sezioni
La sezione Pagina (1) appare dopo aver aggiunto almeno una pagina all'applicazione (2).

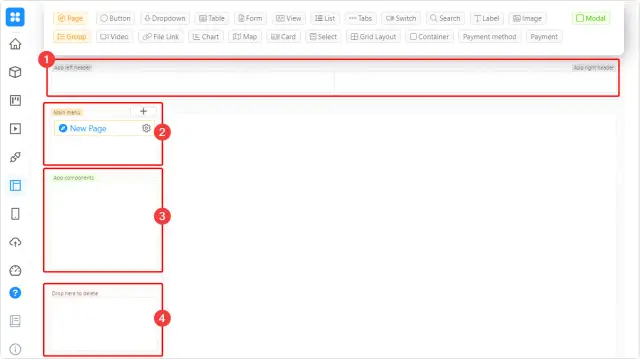
Sopra l'area di disegno principale nell'intestazione (1). Verrà visualizzata nella parte superiore della finestra dell'applicazione web, in tutte le sue pagine. Qui è possibile aggiungere i pulsanti di uscita e ritorno, il logo, i contatti, il selettore di lingua, ecc.
A sinistra si trova il menu (2). Nella sezione Componenti dell'applicazione (3) è possibile aggiungere i modelli che saranno disponibili in tutte le pagine dell'applicazione. I modelli non sono visibili agli utenti finché non si verifica l'evento che li attiva.
In basso si trova il "cestino" (4) per rimuovere rapidamente i componenti dalla pagina trascinandoli (si può anche fare clic sull'icona del cestino nella finestra delle impostazioni).

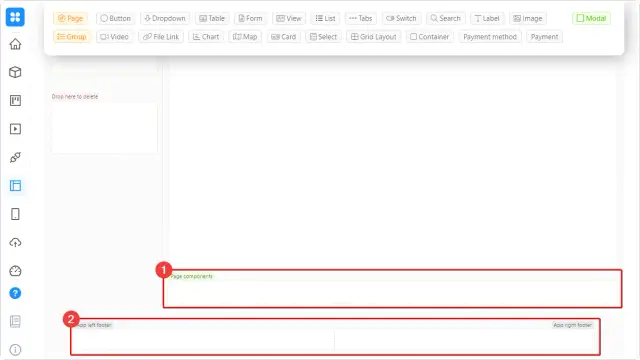
Sotto la sezione principale si trova Componenti di pagina (1). I modali aggiunti qui saranno disponibili solo nella pagina corrente.
La sezione più in basso, il piè di pagina (2), funziona in modo simile all'intestazione.

Inizio del lavoro
Il modo migliore di lavorare: Prima di creare un'applicazione web in AppMaster.io, pensate al suo layout e progettate un backend. Dopodiché, è possibile aggiungere i componenti necessari e collegarli immediatamente al database e ai processi aziendali. Informazioni dettagliate sulla nostra piattaforma no-code sono contenute nei documenti. Esempi specifici di impostazioni sono presenti nel blog e sul canale YouTube.





