Beoordeling van AppMaster.io Web Application Designer
Hoe maak je een web app met de drag & drop web app builder van AppMaster.io?

De Web Application Designer is een visuele bouwer met een handige drag & drop interface. U hoeft geen programmeerkennis te hebben om het te begrijpen - net als andere no-code tools op ons platform is het intuïtief.
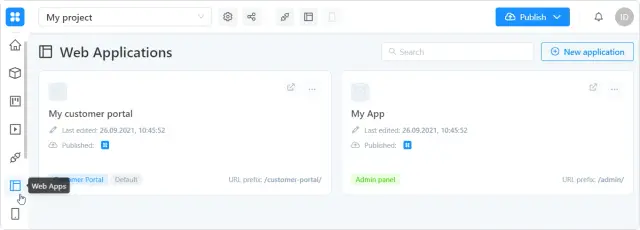
Om te beginnen gaat u naar het tabblad Web Apps - alle applicaties die binnen uw project zijn gemaakt worden weergegeven. Hier kunt u ze openen om ze te bewerken, te verwijderen of nieuwe te maken.
Om de geselecteerde applicatie te configureren - klik op de preview ervan.

Bewerkingsvenster
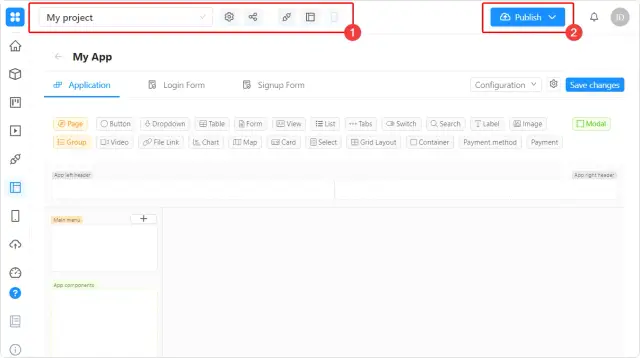
In het bewerkingsvenster van de webapplicatie kunt u het uiterlijk, de gegevensuitwisseling met de backend en enkele algemene parameters aanpassen.
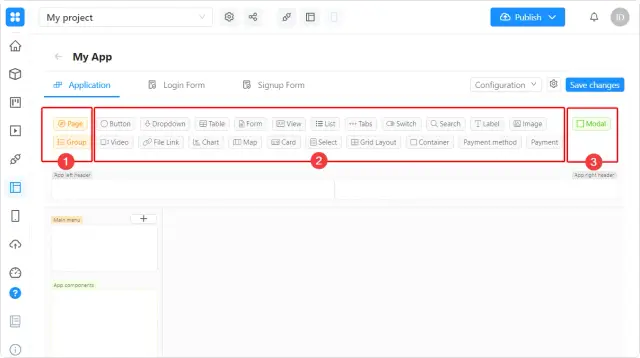
In het informatieveld over het project (1) ziet u de naam, kunt u naar de instellingen gaan, het delen, de API-documentatie openen en ook de gepubliceerde versie van uw webapplicatie bekijken. Met de knop publiceren (2) kunt u het project publiceren - alle opgeslagen wijzigingen toepassen die u in de ontwerper van de webapplicatie en andere secties van AppMaster.io Studio hebt aangebracht.

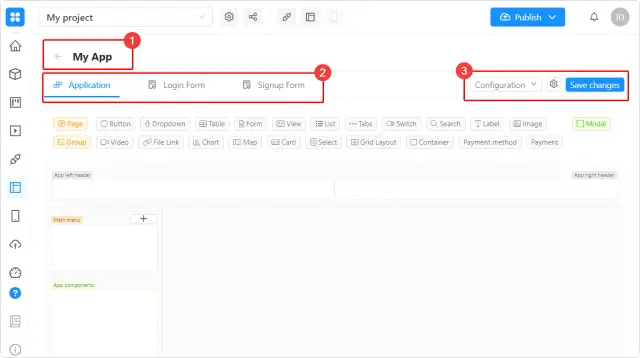
Hieronder staat de naam van uw toepassing (1). Hieronder staan de tabbladen (2) voor de overgang tussen de applicatie-instellingen en de autorisatie- en registratieformulieren (deze worden apart geconfigureerd).
Rechts (3) kunt u het config-bestand (config.json) exporteren of terugzetten naar de standaardinstellingen, de instellingen van de huidige webapplicatie openen en de wijzigingen die u daarin hebt aangebracht opslaan (zonder te publiceren).

Componenten
Het componentengebied bevat de blokken die nodig zijn om de interface van een webapplicatie te maken en aan te passen. Om een component aan de interface toe te voegen, sleept u deze met de muis naar een van de secties van het scherm.
De componenten zijn verdeeld in 3 groepen:
- Aanmaken van structuur en menu-items - toevoegen van pagina's en paginagroepen.
- Pagina-opmaak en toevoegen van formulieren, knoppen, lijsten, kaarten, enz.
- Modale (pop-up) vensters.

De kleur van de component komt overeen met de kleur van de sectie waaraan hij kan worden toegevoegd. Bijvoorbeeld, de Page component is voor het Main Menu, en de Modal is voor de App componenten.
We zullen binnenkort de lijst van componenten en hun gedetailleerde beschrijving toevoegen aan het documentatiesysteem.
Secties
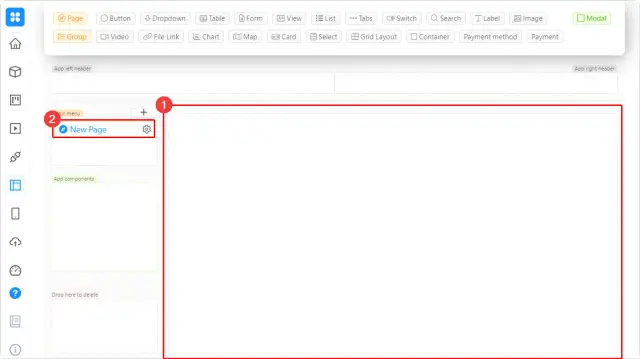
Pagina sectie (1) verschijnt nadat je minstens één pagina hebt toegevoegd aan je toepassing (2).

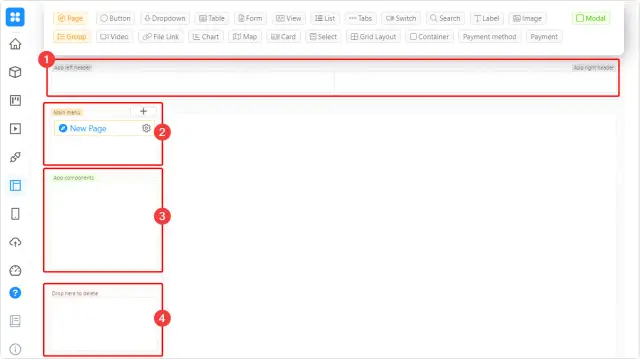
Boven het hoofdcanvas in de header (1). Het wordt helemaal bovenaan het venster van de webapplicatie weergegeven, op alle pagina's. Hier kun je exit en return knoppen, logo, contacten, taalswitcher, etc. toevoegen.
Links staat het menu (2). In de sectie App-componenten (3) kunt u modellen toevoegen die beschikbaar zullen zijn op alle pagina's van de toepassing. Modellen zijn niet zichtbaar voor gebruikers totdat de gebeurtenis plaatsvindt die ze activeert.
Hieronder staat de "prullenbak" (4) om snel componenten van de pagina te verwijderen door ze te verslepen (u kunt ook op het prullenbak-icoon in het instellingenvenster klikken).

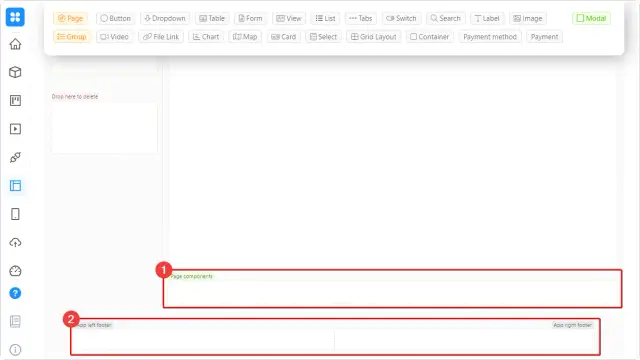
Onder de hoofdsectie staat Pagina-onderdelen (1). De modals die u hier toevoegt zullen alleen beschikbaar zijn op de huidige pagina.
De onderste sectie, de voettekst (2), werkt op dezelfde manier als de kop.

Begin van het werk
De beste manier van werken: Denk voordat u een webapplicatie in AppMaster.io maakt na over de lay-out en ontwerp een backend. Daarna kunt u de nodige componenten toevoegen en meteen koppelen aan de database en bedrijfsprocessen. Gedetailleerde informatie over ons no-code platform staat in de docs. Specifieke voorbeelden van instellingen staan in de blog en op het YouTube-kanaal.





