مراجعة AppMaster.io Web Application Designer
كيفية إنشاء تطبيق ويب باستخدام أداة إنشاء تطبيقات الويب بالسحب والإفلات من AppMaster.io؟

يعد Web Application Designer منشئًا مرئيًا بواجهة سحب وإفلات ملائمة. لا تحتاج إلى معرفة البرمجة لفهمها - مثل الأدوات الأخرى التي لا تحتوي على تعليمات برمجية على نظامنا الأساسي ، فهي بديهية.
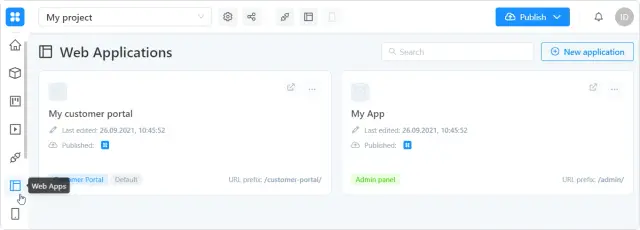
للبدء ، انتقل إلى علامة التبويب تطبيقات الويب - سيتم عرض جميع التطبيقات التي تم إنشاؤها داخل مشروعك. هنا يمكنك فتحها للتحرير أو الحذف أو إنشاء ملفات جديدة.
لتكوين التطبيق المحدد - انقر فوق المعاينة الخاصة به.

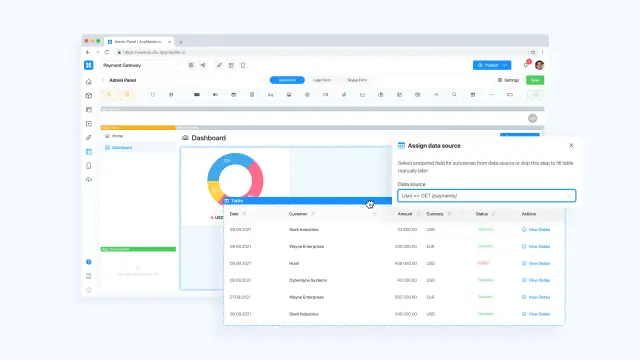
نافذة التحرير
تتيح لك نافذة تحرير تطبيق الويب تخصيص مظهره وتبادل البيانات مع الواجهة الخلفية بالإضافة إلى بعض المعلمات العامة.
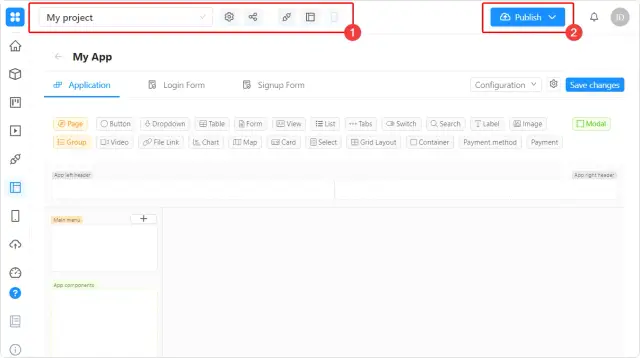
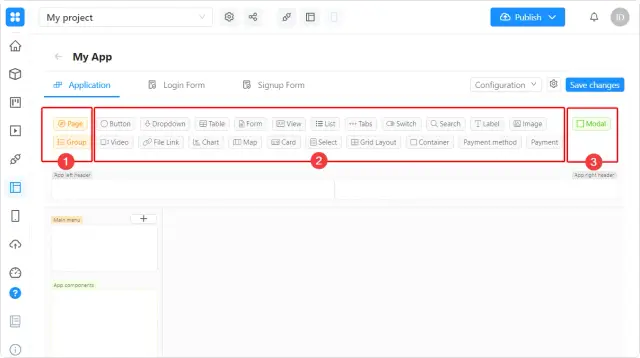
في حقل المعلومات حول المشروع (1) ، سترى اسمه ، يمكنك الانتقال إلى الإعدادات ، ومشاركتها ، وفتح وثائق API ، وكذلك الاطلاع على الإصدار المنشور من تطبيق الويب الخاص بك. يتيح لك زر النشر (2) نشر المشروع - تطبيق جميع التغييرات المحفوظة التي أجريتها في مصمم تطبيق الويب والأقسام الأخرى في AppMaster.io Studio.

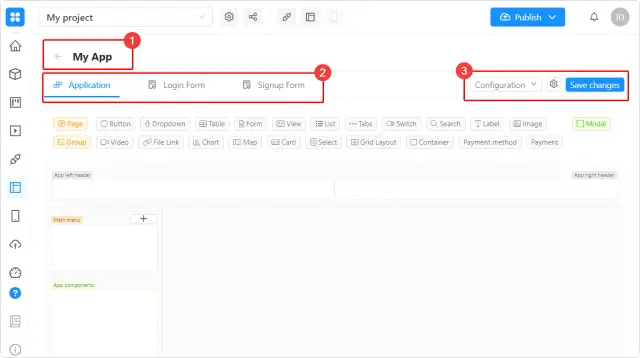
يوجد أدناه اسم التطبيق الخاص بك (1). في الأسفل توجد علامات التبويب (2) للانتقال بين إعدادات التطبيق ونماذج الترخيص والتسجيل (يتم تكوينهما بشكل منفصل).
على اليمين (3) ، يمكنك تصدير ملف التكوين (config.json) أو إعادة تعيينه إلى الإعدادات الافتراضية ، وفتح إعدادات تطبيق الويب الحالي وحفظ التغييرات التي أجريتها عليه (بدون نشر).

عناصر
تحتوي منطقة المكون على الكتل المطلوبة لإنشاء واجهة تطبيق الويب وتخصيصها. لإضافة مكون إلى الواجهة ، اسحبه بالماوس إلى أحد أقسام الشاشة.
تنقسم المكونات إلى 3 مجموعات:
- إنشاء هيكل وعناصر قائمة - إضافة صفحات ومجموعات صفحات.
- ترميز الصفحة وإضافة النماذج والأزرار والقوائم والخرائط وما إلى ذلك.
- نوافذ مشروطة (منبثقة).

يتطابق لون المكون مع لون القسم الذي يمكن الإضافة إليه. على سبيل المثال ، مكون الصفحة خاص بالقائمة الرئيسية ، والشروط لمكونات التطبيق.
سنقوم قريبًا بإضافة قائمة المكونات ووصفها التفصيلي إلى نظام التوثيق.
الأقسام
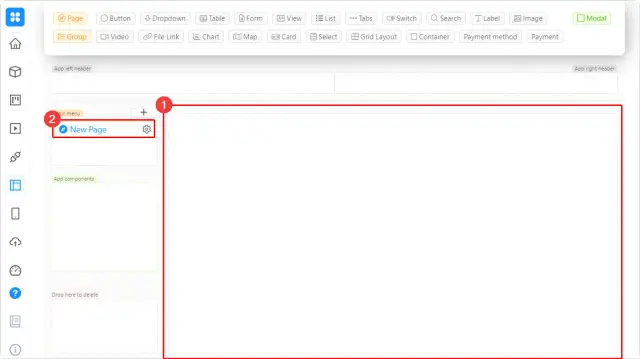
يظهر قسم الصفحة (1) بعد إضافة صفحة واحدة على الأقل لتطبيقك (2).

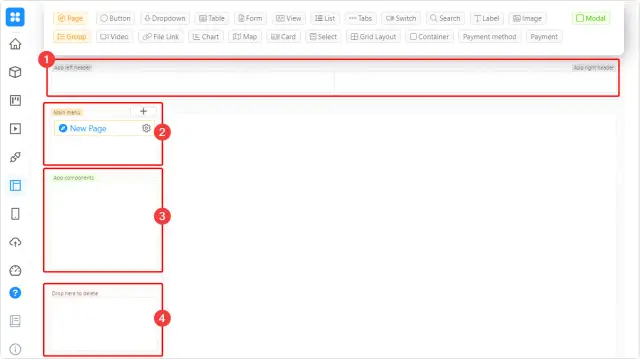
فوق اللوحة الرئيسية في العنوان (1). سيتم عرضه في أعلى نافذة تطبيق الويب ، في جميع صفحاته. يمكنك هنا إضافة أزرار الخروج والعودة والشعار وجهات الاتصال ومحوّل اللغة وما إلى ذلك.
على اليسار توجد القائمة (2). في قسم مكونات التطبيق (3) يمكنك إضافة النماذج التي ستكون متاحة في جميع صفحات التطبيق. لا تكون الوسائط مرئية للمستخدمين حتى يقع الحدث الذي يؤدي إلى تشغيلها.
يوجد أدناه "سلة المهملات" (4) لإزالة المكونات بسرعة من الصفحة عن طريق السحب والإفلات (يمكنك أيضًا النقر فوق رمز سلة المهملات في نافذة الإعدادات).

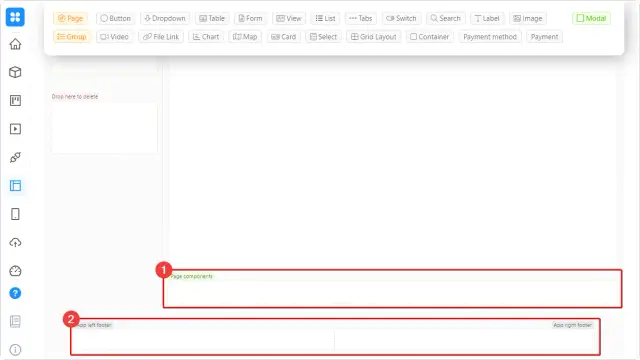
يوجد أسفل القسم الرئيسي مكونات الصفحة (1). ستكون النماذج التي تضيفها هنا متاحة فقط في الصفحة الحالية.
يعمل القسم السفلي ، التذييل (2) ، بطريقة مشابهة للرأس.

بداية العمل
أفضل طريقة للعمل: قبل إنشاء تطبيق ويب في AppMaster.io ، فكر في تخطيطه وتصميم الواجهة الخلفية. بعد ذلك ، يمكنك إضافة المكونات الضرورية وربطها على الفور بقاعدة البيانات والعمليات التجارية. توجد معلومات مفصلة حول نظامنا الأساسي بدون رمز في المستندات . توجد أمثلة محددة للإعدادات في المدونة وقناة YouTube .





