Building Responsive Websites with No-Code Platforms
Explore the advantages of using no-code platforms like AppMaster.io for building responsive websites, and learn how they can make web development quicker, more efficient, and accessible for everyone.

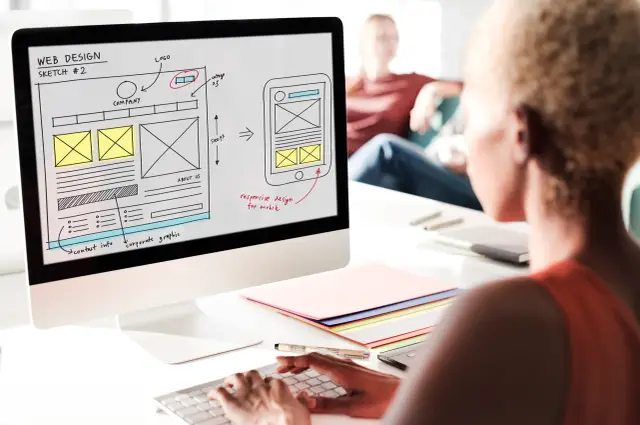
Why Responsive Web Design Matters
In today's world, where internet usage is taking place on a wide range of devices with varying screen sizes and resolutions, delivering a seamless browsing experience across different platforms is crucial for online success. Responsive web design is an approach that addresses this need by making websites adapt their layout and appearance to fit any device, ensuring optimal user experience regardless of the device type. Responsive web design not only improves usability and user satisfaction but also offers several other benefits:
- Enhanced SEO: Search engines, like Google, prioritize responsive websites in their search results since they provide better mobile browsing experiences.
- Increased traffic: With a mobile-friendly website, you can tap into the rapidly growing mobile user base and attract more visitors.
- Reduced bounce rates: By providing a better user experience, responsive websites can significantly decrease the likelihood that visitors leave your site early, contributing to higher conversion rates.
- Easy maintenance: Having a single website that works across all devices simplifies updates, as changes can be made once and applied to all platforms simultaneously.
However, building responsive websites can be complex and time-consuming, especially for those without extensive coding experience. That's where no-code platforms step in, making it easy and quick for users to create responsive websites without any coding knowledge.
Understanding No-Code Platforms
No-code platforms are development tools and environments that enable users to build software, such as web and mobile applications, without having to write any code. They often rely on visual interfaces and drag-and-drop components, simplifying the development process and making it more user-friendly, even for non-programmers.
By abstracting complex concepts and operations, no-code platforms democratize software development, allowing a broader range of people to create web applications without extensive programming knowledge. This opens up new opportunities for small businesses, startups, and individual entrepreneurs who lack the resources to hire skilled developers but want to create responsive web applications. Some key features and elements of no-code platforms include:
- Visual development tools: Developers can build frontend interfaces by dragging and dropping components onto a canvas representing the application's layout.
- Pre-built components: These platforms provide a library of pre-built UI components, such as buttons, forms, and images, which can be inserted directly into the application.
- Data modeling and handling: No-code platforms often include tools for creating and managing data structures, making it easy for developers to work with databases and APIs without writing complex code.
- Business logic: Visual designers allow users to create custom business logic and workflows by connecting components and defining their behavior, enabling more advanced application functionality.

Responsive Websites with No-Code Platforms: AppMaster.io's Approach
AppMaster.io is a powerful no-code platform that focuses on streamlining the process of building full-fledged backend, web, and mobile applications. It offers an innovative approach to building responsive websites, combining the flexibility and user-friendly interface of no-code platforms with advanced features, scalability, and the ability to eliminate technical debt associated with traditional web development. Here's a closer look at AppMaster.io's approach to building responsive websites:
- Drag-and-drop interface: AppMaster.io boasts a feature-rich, intuitive drag-and-drop interface that allows you to visually design your application's user interface with ease. This includes components that automatically adapt to various screen sizes and resolutions, making it simple to create responsive designs.
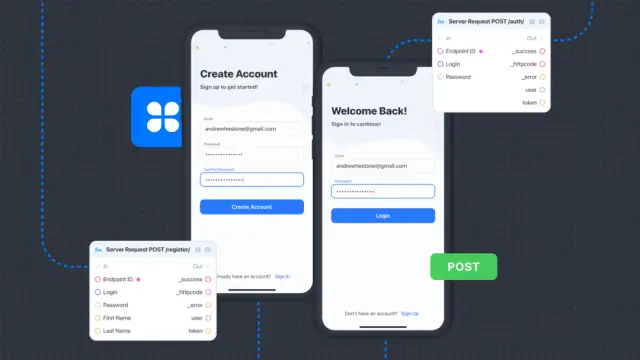
- Web Business Process Designer: AppMaster.io enables developers to create the business logic and actions for each UI component using its visual Web BP designer. This way, you can define how your web application interacts with its backend services and handles user interactions without writing a single line of code.
- Generated applications: When you're ready to launch, AppMaster.io generates real application files, creating backend applications in Go (native golang), web applications with Vue3 framework and JS/TS, and mobile applications using Kotlin for Android and SwiftUI for iOS. This ensures optimal performance and compatibility for users on various devices.
- No technical debt & scalable applications: AppMaster.io regenerates applications from scratch every time requirements are updated, reducing the risks of technical debt. Furthermore, by utilizing compiled, stateless backend applications built with Go, AppMaster.io applications exhibit excellent scalability for enterprise and high-load use-cases.
By offering a comprehensive integrated development environment (IDE) and a variety of tools and features, AppMaster.io empowers you to build responsive websites quickly and cost-effectively. It's a versatile choice for stakeholders from small businesses to large enterprises looking to develop web applications with minimal hassle and maximum impact. Combining the best aspects of no-code platforms with AppMaster.io's unique features, responsive web development can now be quick, accessible, and efficient, enabling you to reach a broader audience and deliver outstanding user experiences across various devices.
Features and Benefits of No-Code Platforms for Responsive Web Design
No-code platforms have revolutionized the way we build responsive websites, offering unmatched flexibility and efficiency compared to traditional coding methods. Here are some key features and benefits of using no-code platforms for responsive web design:
Visual User Interface (UI) Builder
No-code platforms like AppMaster.io provide a visual UI builder, allowing users to design and prototype their responsive websites using a graphical interface. This intuitive, drag-and-drop approach eliminates the need for manual coding and enables users to create visually appealing, functional websites without any technical expertise.
Pre-built Components and Templates
No-code platforms offer various pre-built components and templates to further simplify the web development process. These elements can be effortlessly added, customized, and organized on the web page, making responsive web design more manageable for users with limited coding skills.
Codeless Backend and Business Logic
No-code platforms assist with frontend design and simplify backend and business logic implementation. Visual tools for data modeling, business process design, and API management allow creators to establish complex application functionality without writing code.
Automatic Responsiveness
One of the main advantages of using a no-code platform for responsive web design is the automatic generation of responsive layouts. The platform ensures that your website's design adapts to different screen sizes and devices, saving time and effort while guaranteeing an optimal browsing experience for all users.
Collaboration and Version Control
No-code platforms promote team collaboration by offering real-time editing, version control, and role-based access management features that help multiple users work together on a single project. This collaborative environment streamlines the web development process and ensures consistency and efficiency across your team.
Faster Development and Lower Costs
Developing a responsive website from scratch takes time, effort, and resources. No-code platforms considerably reduce these requirements by offering a user-friendly, visual approach to web development. As a result, businesses can quickly bring their products to market while saving time and money.
Scalability and Performance
No-code platforms like AppMaster.io generate high-quality, fully functional, and scalable websites, ensuring excellent performance and meeting the demands of various use cases. The platform’s focus on eliminating technical debt and its automatic generation of applications from scratch contribute to its performance capabilities.
Accessibility and Learning Curve
No-code platforms empower users of various skill levels, allowing non-programmers, designers, and citizen developers to create responsive websites. By providing comprehensive documentation, tutorials, and an active community, no-code platforms like AppMaster.io help users quickly learn and adapt to the platform.
How to Get Started with AppMaster.io
Building responsive websites with AppMaster.io is easy and straightforward, regardless of your technical expertise. Here are the steps to help you get started:
- Create an Account: Sign up for a free account. This allows you to explore the platform and learn its features at no cost.
- Choose a Subscription Plan: Once you're familiar with the platform or need more advanced features, select a suitable subscription plan based on your needs and budget. AppMaster.io offers various plans, including options tailored to startups, businesses, and enterprises.
- Explore the AppMaster Studio: After signing up, you'll gain access to the AppMaster Studio. This is where you'll create web and mobile applications using visual tools, including the UI builder, data modeling, and business process design.
- Design and Develop Your Responsive Website: Use the drag-and-drop interface to design your website and include various responsive components and templates by browsing the platform's built-in library. Implement backend functionality as needed, set up the business logic, and configure any necessary API management.
- Preview and Test: AppMaster.io lets you preview and test your website in the studio, ensuring everything works as intended before publishing it. You can make any required changes and optimizations during this stage.
- Publish and Deploy: You can publish and deploy your responsive website once you're satisfied with it. Depending on your subscription plan, you can host your website on AppMaster.io's platform or export binary files or source code to host on your own server.
- Monitor and Update: AppMaster.io allows you to monitor and manage your responsive website after deployment. You can easily make updates and improvements using the platform's visual tools. Any changes you make will automatically regenerate your website from scratch, after which you can re-publish with just a few clicks.

By following these steps, you'll be well on your way to creating responsive websites using no-code platforms like AppMaster.io. Embrace the power and simplicity of no-code platforms and start building your website today!
FAQ
Responsive web design is a design approach that makes websites adapt their layout and appearance based on the user's screen size and device, ensuring an optimal browsing experience for all users regardless of their device type.
No-code platforms are tools and environments that enable users to build software, such as web and mobile applications, without having to write any code. They often use visual interfaces and drag-and-drop components for a user-friendly development process.
No-code platforms simplify the process of creating responsive websites by providing pre-built components and templates that fit various screen sizes and devices. Users can design their websites using visual tools, and the platform automatically takes care of adapting the layout for different devices.
AppMaster.io is a powerful no-code platform for building backend, web, and mobile applications. It allows users to create data models, business logic, and user interfaces using visual tools, greatly simplifying the development process and making it accessible to non-programmers.
AppMaster.io offers an advanced visual builder, pre-built UI components, and a comprehensive integrated development environment (IDE) for creating responsive websites quickly and easily. Its approach eliminates technical debt and ensures a high level of scalability, making it suitable for projects of all sizes.
No, AppMaster.io is designed to be accessible to users of all skill levels, including non-programmers. Its visual development tools and drag-and-drop interface make it easy for anyone to build web and mobile applications without needing any coding experience.
AppMaster.io offers various subscription plans, starting with a free Learn & Explore package for new users and platform testing. Other plans cater to different needs and budgets, providing options for startups, businesses, and enterprises.
Yes, with certain subscription plans, AppMaster.io allows you to export binary files or source code, enabling you to host your web application on your own server or on-premises infrastructure.
AppMaster.io offers comprehensive documentation, tutorials, and an active community to help users learn, troubleshoot, and share their experiences with the platform. There is also an experienced support team ready to assist users in need.





