Construire des sites web réactifs avec des plates-formes sans code
Découvrez les avantages de l'utilisation de plateformes sans code comme AppMaster.io pour la création de sites web réactifs, et apprenez comment elles peuvent rendre le développement web plus rapide, plus efficace et accessible à tous.

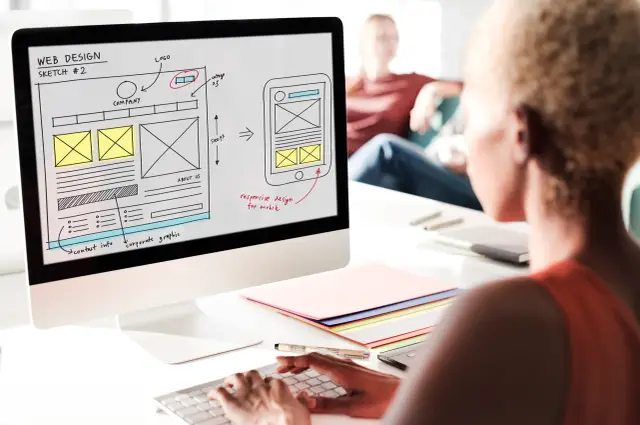
L'importance de la conception de sites web réactifs
Dans le monde d'aujourd'hui, où l'utilisation de l'internet se fait sur un large éventail d'appareils avec des tailles d'écran et des résolutions différentes, offrir une expérience de navigation transparente sur différentes plateformes est crucial pour le succès en ligne. La conception web réactive est une approche qui répond à ce besoin en permettant aux sites web d'adapter leur mise en page et leur apparence à n'importe quel appareil, garantissant ainsi une expérience optimale à l' utilisateur, quel que soit le type d'appareil. Le responsive web design n'améliore pas seulement la convivialité et la satisfaction de l'utilisateur, mais offre également plusieurs autres avantages :
- Amélioration du référencement : Les moteurs de recherche, comme Google, donnent la priorité aux sites web réactifs dans leurs résultats de recherche, car ils offrent une meilleure expérience de navigation mobile.
- Augmentation du trafic : Avec un site web adapté aux mobiles, vous pouvez tirer parti de la croissance rapide du nombre d'utilisateurs mobiles et attirer davantage de visiteurs.
- Réduction des taux de rebond : En offrant une meilleure expérience utilisateur, les sites Web réactifs peuvent réduire considérablement la probabilité que les visiteurs quittent votre site prématurément, ce qui contribue à augmenter les taux de conversion.
- Facilité de maintenance : Le fait d'avoir un seul site web qui fonctionne sur tous les appareils simplifie les mises à jour, car les changements peuvent être effectués une seule fois et appliqués à toutes les plateformes simultanément.
Toutefois, la création de sites web réactifs peut s'avérer complexe et chronophage, en particulier pour ceux qui n'ont pas une grande expérience du codage. C'est là qu'interviennent les plateformes "no-code", qui permettent aux utilisateurs de créer facilement et rapidement des sites web réactifs sans aucune connaissance en matière de codage.
Comprendre les plateformes No-Code
Les plateformes no-code sont des outils et des environnements de développement qui permettent aux utilisateurs de créer des logiciels, tels que des applications web et mobiles, sans avoir à écrire le moindre code. Elles s'appuient souvent sur des interfaces visuelles et des composants à glisser-déposer, ce qui simplifie le processus de développement et le rend plus convivial, même pour les non-programmeurs.
En faisant abstraction de concepts et d'opérations complexes, les plateformes no-code démocratisent le développement de logiciels, permettant à un plus grand nombre de personnes de créer des applications web sans connaissances approfondies en programmation. Cela ouvre de nouvelles perspectives aux petites entreprises, aux startups et aux entrepreneurs individuels qui n'ont pas les moyens d'embaucher des développeurs qualifiés, mais qui souhaitent créer des applications web réactives. Voici quelques caractéristiques et éléments clés des plateformes no-code:
- Outils de développement visuel : Les développeurs peuvent créer des interfaces frontales en glissant et déposant des composants sur un canevas représentant la mise en page de l'application.
- Composants préconstruits : Ces plateformes fournissent une bibliothèque de composants d'interface utilisateur prédéfinis, tels que des boutons, des formulaires et des images, qui peuvent être insérés directement dans l'application.
- Modélisation et traitement des données : les plateformes No-code comprennent souvent des outils de création et de gestion des structures de données, ce qui permet aux développeurs de travailler facilement avec des bases de données et des API sans avoir à écrire un code complexe.
- Logique d'entreprise : Les concepteurs visuels permettent aux utilisateurs de créer une logique commerciale et des flux de travail personnalisés en connectant des composants et en définissant leur comportement, ce qui permet d'obtenir des fonctionnalités d'application plus avancées.

AppMasterSites web réactifs avec les plateformes No-Code: l'approche d'AppMaster.io
AppMaster.io est une puissante plateforme no-code qui se concentre sur la rationalisation du processus de construction d'applications backend, web et mobiles à part entière. Elle offre une approche innovante de la création de sites web réactifs, combinant la flexibilité et l'interface conviviale des plateformes no-code avec des fonctionnalités avancées, l'évolutivité et la capacité d'éliminer la dette technique associée au développement web traditionnel. Voici un aperçu de l'approche de AppMaster.io en matière de création de sites web réactifs :
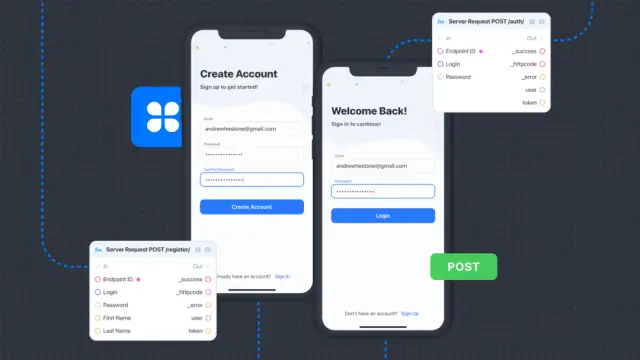
- Interface glisser-déposer : AppMaster.io dispose d'une interface drag-and-drop riche en fonctionnalités et intuitive qui vous permet de concevoir visuellement l'interface utilisateur de votre application en toute simplicité. Cette interface comprend des composants qui s'adaptent automatiquement aux différentes tailles et résolutions d'écran, ce qui simplifie la création de designs réactifs.
- Web Business Process Designer : AppMaster.io permet aux développeurs de créer la logique commerciale et les actions pour chaque composant de l'interface utilisateur à l'aide de son concepteur visuel Web BP. Vous pouvez ainsi définir la manière dont votre application web interagit avec ses services dorsaux et gère les interactions avec les utilisateurs sans écrire une seule ligne de code.
- Applications générées : Lorsque vous êtes prêt à lancer votre application, AppMaster.io génère de véritables fichiers d'application, créant des applications dorsales en Go (golang natif), des applications web avec le framework Vue3 et JS/TS, et des applications mobiles utilisant Kotlin pour Android et SwiftUI pour iOS. Cela garantit des performances et une compatibilité optimales pour les utilisateurs sur différents appareils.
- Pas de dette technique et des applications évolutives : AppMaster.io régénère les applications à partir de zéro chaque fois que les exigences sont mises à jour, ce qui réduit les risques de dette technique. En outre, grâce à l'utilisation d'applications compilées, sans état, construites avec Go, les applications de AppMaster.io présentent une excellente évolutivité pour les entreprises et les cas d'utilisation à forte charge.
En offrant un environnement de développement intégré (IDE) complet et une variété d'outils et de fonctionnalités, AppMaster.io vous permet de créer des sites web réactifs rapidement et à moindre coût. Il s'agit d'un choix polyvalent pour les parties prenantes, qu'il s'agisse de petites ou de grandes entreprises, qui cherchent à développer des applications web avec un minimum de difficultés et un maximum d'impact. En combinant les meilleurs aspects des plateformes no-code avec les fonctionnalités uniques de AppMaster.io, le développement de sites web réactifs peut désormais être rapide, accessible et efficace, ce qui vous permet d'atteindre un public plus large et d'offrir des expériences utilisateur exceptionnelles sur différents appareils.
Caractéristiques et avantages des plateformes No-Code pour la conception de sites web réactifs
No-code Les plateformes de conception de sites web réactifs ont révolutionné la façon dont nous construisons les sites web réactifs, offrant une flexibilité et une efficacité inégalées par rapport aux méthodes de codage traditionnelles. Voici quelques caractéristiques et avantages clés de l'utilisation des plateformes no-code pour la conception de sites web réactifs :
Constructeur d'interface utilisateur visuelle (UI)
No-code Les plateformes telles que AppMaster.io fournissent un constructeur visuel d'interface utilisateur, permettant aux utilisateurs de concevoir et de prototyper leurs sites Web réactifs à l'aide d'une interface graphique. Cette approche intuitive, drag-and-drop, élimine le besoin de codage manuel et permet aux utilisateurs de créer des sites Web visuellement attrayants et fonctionnels sans aucune expertise technique.
Composants et modèles préconstruits
No-code Les plateformes offrent divers composants et modèles pré-construits pour simplifier davantage le processus de développement web. Ces éléments peuvent être ajoutés, personnalisés et organisés sans effort sur la page web, ce qui rend la conception de sites web réactifs plus facile à gérer pour les utilisateurs ayant des compétences limitées en matière de codage.
Backend sans code et logique d'entreprise
No-code Les plates-formes de gestion de contenu aident à la conception du front-end et simplifient la mise en œuvre du back-end et de la logique d'entreprise. Des outils visuels pour la modélisation des données, la conception des processus métier et la gestion des API permettent aux créateurs d'établir des fonctionnalités d'application complexes sans écrire de code.
Réactivité automatique
L'un des principaux avantages de l'utilisation d'une plateforme no-code pour la conception de sites web réactifs est la génération automatique de mises en page réactives. La plateforme veille à ce que le design de votre site web s'adapte aux différentes tailles d'écran et d'appareils, ce qui permet d'économiser du temps et des efforts tout en garantissant une expérience de navigation optimale pour tous les utilisateurs.
Collaboration et contrôle des versions
No-code Les plateformes favorisent la collaboration en équipe en offrant des fonctions d'édition en temps réel, de contrôle des versions et de gestion des accès en fonction des rôles, qui permettent à plusieurs utilisateurs de travailler ensemble sur un même projet. Cet environnement collaboratif rationalise le processus de développement web et garantit la cohérence et l'efficacité au sein de votre équipe.
Développement plus rapide et coûts réduits
Le développement d'un site web réactif à partir de zéro demande du temps, des efforts et des ressources. Les plateformes No-code réduisent considérablement ces exigences en offrant une approche visuelle et conviviale du développement web. Par conséquent, les entreprises peuvent rapidement mettre leurs produits sur le marché tout en économisant du temps et de l'argent.
Évolutivité et performances
No-code Les plateformes telles que AppMaster.io génèrent des sites web de haute qualité, entièrement fonctionnels et évolutifs, garantissant d'excellentes performances et répondant aux exigences de divers cas d'utilisation. L'accent mis par la plateforme sur l'élimination de la dette technique et la génération automatique d'applications à partir de zéro contribuent à ses capacités de performance.
Accessibilité et courbe d'apprentissage
No-code Les plates-formes d'e-commerce permettent aux utilisateurs de différents niveaux de compétences de créer des sites web réactifs pour les non-programmeurs, les concepteurs et les développeurs amateurs. En fournissant une documentation complète, des tutoriels et une communauté active, les plateformes no-code comme AppMaster.io aident les utilisateurs à apprendre rapidement et à s'adapter à la plateforme.
Comment démarrer avec AppMaster.io
La création de sites Web réactifs avec AppMaster.io est simple et directe, quelle que soit votre expertise technique. Voici les étapes à suivre pour vous aider à démarrer :
- Créer un compte: Créez un compte gratuit. Cela vous permet d'explorer la plateforme et d'apprendre ses fonctionnalités gratuitement.
- Choisissez un plan d'abonnement: Une fois que vous vous êtes familiarisé avec la plateforme ou que vous avez besoin de fonctionnalités plus avancées, choisissez une formule d'abonnement adaptée à vos besoins et à votre budget. AppMaster.io propose différents plans d'abonnement, y compris des options adaptées aux startups, aux entreprises et aux sociétés.
- Explorez le studio AppMaster: Après vous être inscrit, vous aurez accès au Studio AppMaster. C'est là que vous créerez des applications web et mobiles à l'aide d'outils visuels, notamment le constructeur d'interface utilisateur, la modélisation des données et la conception des processus d'entreprise.
- Concevez et développez votre site web réactif: Utilisez l'interface drag-and-drop pour concevoir votre site web et inclure divers composants et modèles réactifs en parcourant la bibliothèque intégrée de la plateforme. Mettez en œuvre la fonctionnalité backend si nécessaire, définissez la logique commerciale et configurez toute gestion d'API nécessaire.
- Prévisualisation et test: AppMaster.io vous permet de prévisualiser et de tester votre site web dans le studio, afin de vous assurer que tout fonctionne comme prévu avant de le publier. Vous pouvez apporter toutes les modifications et optimisations nécessaires au cours de cette étape.
- Publier et déployer: Vous pouvez publier et déployer votre site web responsive une fois que vous en êtes satisfait. En fonction de votre plan d'abonnement, vous pouvez héberger votre site Web sur la plateforme AppMaster.io ou exporter des fichiers binaires ou le code source pour l'héberger sur votre propre serveur.
- Surveillance et mise à jour: AppMaster.io vous permet de surveiller et de gérer votre site Web réactif après son déploiement. Vous pouvez facilement faire des mises à jour et des améliorations en utilisant les outils visuels de la plateforme. Toutes les modifications que vous apportez régénèrent automatiquement votre site web à partir de zéro, après quoi vous pouvez le republier en quelques clics.

En suivant ces étapes, vous serez sur la bonne voie pour créer des sites Web réactifs à l'aide de plateformes no-code telles que AppMaster.io. Profitez de la puissance et de la simplicité des plateformes no-code et commencez à créer votre site web dès aujourd'hui !
FAQ
Le responsive web design est une approche de conception qui permet aux sites web d'adapter leur mise en page et leur apparence en fonction de la taille de l'écran et de l'appareil de l'utilisateur, garantissant ainsi une expérience de navigation optimale pour tous les utilisateurs, quel que soit leur type d'appareil.
No-code sont des outils et des environnements qui permettent aux utilisateurs de créer des logiciels, tels que des applications web et mobiles, sans avoir à écrire de code. Elles utilisent souvent des interfaces visuelles et des composants drag-and-drop pour un processus de développement convivial.
No-code simplifient le processus de création de sites web réactifs en fournissant des composants et des modèles préconstruits qui s'adaptent à différentes tailles d'écran et à différents appareils. Les utilisateurs peuvent concevoir leurs sites web à l'aide d'outils visuels, et la plateforme se charge automatiquement d'adapter la mise en page aux différents appareils.
AppMaster.io est une puissante plateforme no-code pour la création d'applications backend, web et mobiles. Elle permet aux utilisateurs de créer des modèles de données, une logique commerciale et des interfaces utilisateur à l'aide d'outils visuels, ce qui simplifie grandement le processus de développement et le rend accessible aux non-programmeurs.
AppMaster.io propose un constructeur visuel avancé, des composants d'interface utilisateur préconstruits et un environnement de développement intégré (IDE) complet pour créer des sites web réactifs rapidement et facilement. Son approche élimine la dette technique et garantit un niveau élevé d'évolutivité, ce qui le rend adapté à des projets de toutes tailles.
Non, AppMaster.io est conçu pour être accessible aux utilisateurs de tous niveaux, y compris les non-programmeurs. Ses outils de développement visuels et son interface drag-and-drop permettent à tout un chacun de créer facilement des applications web et mobiles sans avoir besoin d'une quelconque expérience en matière de codage.
AppMaster.io propose plusieurs formules d'abonnement, à commencer par une formule gratuite d'apprentissage et d'exploration pour les nouveaux utilisateurs et les tests de la plateforme. D'autres formules répondent à différents besoins et budgets, offrant des options pour les startups, les entreprises et les sociétés.
Oui, avec certaines formules d'abonnement, AppMaster.io vous permet d'exporter des fichiers binaires ou du code source, ce qui vous permet d'héberger votre application web sur votre propre serveur ou infrastructure on-premises.
AppMaster.io offre une documentation complète, des tutoriels et une communauté active pour aider les utilisateurs à apprendre, à résoudre les problèmes et à partager leurs expériences avec la plateforme. Une équipe d'assistance expérimentée est également prête à aider les utilisateurs qui en ont besoin.





