नो-कोड प्लेटफॉर्म के साथ रिस्पॉन्सिव वेबसाइट बनाना
प्रतिक्रियाशील वेबसाइट बनाने के लिए AppMaster.io जैसे नो-कोड प्लेटफ़ॉर्म का उपयोग करने के लाभों का पता लगाएं, और जानें कि वे वेब विकास को कैसे तेज़, अधिक कुशल और सभी के लिए सुलभ बना सकते हैं।

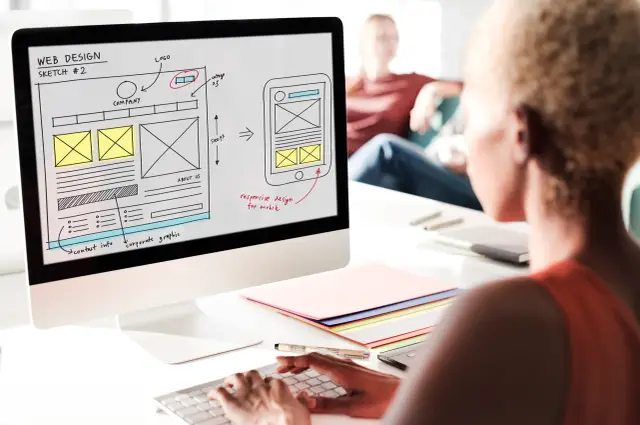
रिस्पॉन्सिव वेब डिज़ाइन क्यों मायने रखता है?
आज की दुनिया में, जहां इंटरनेट का उपयोग अलग-अलग स्क्रीन आकार और रिज़ॉल्यूशन वाले उपकरणों की एक विस्तृत श्रृंखला पर हो रहा है, विभिन्न प्लेटफार्मों पर एक सहज ब्राउज़िंग अनुभव प्रदान करना ऑनलाइन सफलता के लिए महत्वपूर्ण है। रिस्पॉन्सिव वेब डिज़ाइन एक ऐसा दृष्टिकोण है जो वेबसाइटों को किसी भी डिवाइस में फिट होने के लिए अपने लेआउट और स्वरूप को अनुकूलित करके इस आवश्यकता को संबोधित करता है, जिससे डिवाइस प्रकार की परवाह किए बिना इष्टतम उपयोगकर्ता अनुभव सुनिश्चित होता है। उत्तरदायी वेब डिज़ाइन न केवल प्रयोज्यता और उपयोगकर्ता संतुष्टि में सुधार करता है बल्कि कई अन्य लाभ भी प्रदान करता है:
- उन्नत एसईओ: Google जैसे खोज इंजन, अपने खोज परिणामों में प्रतिक्रियाशील वेबसाइटों को प्राथमिकता देते हैं क्योंकि वे बेहतर मोबाइल ब्राउज़िंग अनुभव प्रदान करते हैं।
- बढ़ा हुआ ट्रैफ़िक: मोबाइल-अनुकूल वेबसाइट के साथ, आप तेजी से बढ़ते मोबाइल उपयोगकर्ता आधार का लाभ उठा सकते हैं और अधिक आगंतुकों को आकर्षित कर सकते हैं।
- कम बाउंस दर: बेहतर उपयोगकर्ता अनुभव प्रदान करके, उत्तरदायी वेबसाइटें इस संभावना को काफी कम कर सकती हैं कि विज़िटर आपकी साइट को जल्दी छोड़ दें, जिससे उच्च रूपांतरण दर में योगदान होता है।
- आसान रखरखाव: सभी डिवाइसों पर काम करने वाली एक ही वेबसाइट होने से अपडेट करना आसान हो जाता है, क्योंकि बदलाव एक बार किए जा सकते हैं और सभी प्लेटफार्मों पर एक साथ लागू किए जा सकते हैं।
हालाँकि, प्रतिक्रियाशील वेबसाइट बनाना जटिल और समय लेने वाला हो सकता है, खासकर उन लोगों के लिए जिनके पास व्यापक कोडिंग अनुभव नहीं है। यहीं पर नो-कोड प्लेटफ़ॉर्म कदम रखते हैं, जिससे उपयोगकर्ताओं के लिए बिना किसी कोडिंग ज्ञान के उत्तरदायी वेबसाइट बनाना आसान और त्वरित हो जाता है।
No-Code प्लेटफ़ॉर्म को समझना
नो-कोड प्लेटफ़ॉर्म विकास उपकरण और वातावरण हैं जो उपयोगकर्ताओं को बिना कोई कोड लिखे वेब और मोबाइल एप्लिकेशन जैसे सॉफ़्टवेयर बनाने में सक्षम बनाते हैं। वे अक्सर विज़ुअल इंटरफेस और ड्रैग-एंड-ड्रॉप घटकों पर भरोसा करते हैं, विकास प्रक्रिया को सरल बनाते हैं और इसे गैर-प्रोग्रामर के लिए भी अधिक उपयोगकर्ता-अनुकूल बनाते हैं।
जटिल अवधारणाओं और परिचालनों को अमूर्त करके, no-code प्लेटफ़ॉर्म सॉफ़्टवेयर विकास का लोकतंत्रीकरण करते हैं, जिससे व्यापक प्रोग्रामिंग ज्ञान के बिना व्यापक श्रेणी के लोगों को वेब एप्लिकेशन बनाने की अनुमति मिलती है। इससे छोटे व्यवसायों, स्टार्टअप और व्यक्तिगत उद्यमियों के लिए नए अवसर खुलते हैं जिनके पास कुशल डेवलपर्स को नियुक्त करने के लिए संसाधनों की कमी है लेकिन वे उत्तरदायी वेब एप्लिकेशन बनाना चाहते हैं। no-code प्लेटफ़ॉर्म की कुछ प्रमुख विशेषताओं और तत्वों में शामिल हैं:
- दृश्य विकास उपकरण: डेवलपर्स एप्लिकेशन के लेआउट का प्रतिनिधित्व करने वाले कैनवास पर घटकों को खींचकर और छोड़ कर फ्रंटएंड इंटरफेस बना सकते हैं।
- पूर्व-निर्मित घटक: ये प्लेटफ़ॉर्म पूर्व-निर्मित यूआई घटकों, जैसे बटन, फॉर्म और छवियों की एक लाइब्रेरी प्रदान करते हैं, जिन्हें सीधे एप्लिकेशन में डाला जा सकता है।
- डेटा मॉडलिंग और हैंडलिंग: No-code प्लेटफ़ॉर्म में अक्सर डेटा संरचनाओं को बनाने और प्रबंधित करने के लिए उपकरण शामिल होते हैं, जिससे डेवलपर्स के लिए जटिल कोड लिखे बिना डेटाबेस और एपीआई के साथ काम करना आसान हो जाता है।
- व्यावसायिक तर्क: विज़ुअल डिज़ाइनर उपयोगकर्ताओं को घटकों को जोड़कर और उनके व्यवहार को परिभाषित करके, अधिक उन्नत एप्लिकेशन कार्यक्षमता को सक्षम करके कस्टम व्यावसायिक तर्क और वर्कफ़्लो बनाने की अनुमति देते हैं।

No-Code प्लेटफ़ॉर्म वाली उत्तरदायी वेबसाइटें: AppMaster.io का दृष्टिकोण
AppMaster.io एक शक्तिशाली no-code प्लेटफ़ॉर्म है जो पूर्ण बैकएंड, वेब और मोबाइल एप्लिकेशन बनाने की प्रक्रिया को सुव्यवस्थित करने पर केंद्रित है। यह उन्नत सुविधाओं, स्केलेबिलिटी और पारंपरिक वेब विकास से जुड़े तकनीकी ऋण को खत्म करने की क्षमता के साथ no-code प्लेटफार्मों के लचीलेपन और उपयोगकर्ता-अनुकूल इंटरफेस के संयोजन के साथ उत्तरदायी वेबसाइटों के निर्माण के लिए एक अभिनव दृष्टिकोण प्रदान करता है। यहां प्रतिक्रियाशील वेबसाइट बनाने के लिए AppMaster.io के दृष्टिकोण पर करीब से नज़र डाली गई है:
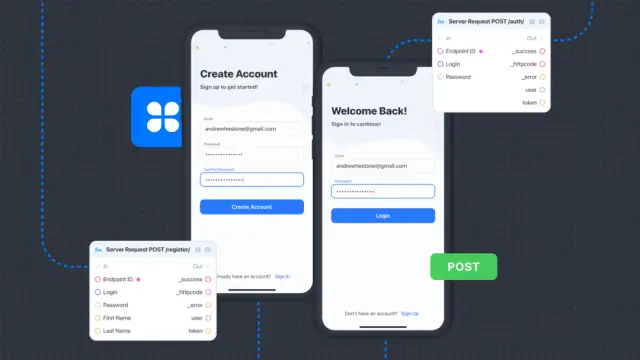
- ड्रैग-एंड-ड्रॉप इंटरफ़ेस: AppMaster.io एक सुविधा संपन्न, सहज drag-and-drop इंटरफ़ेस का दावा करता है जो आपको आसानी से अपने एप्लिकेशन के उपयोगकर्ता इंटरफ़ेस को डिज़ाइन करने की अनुमति देता है। इसमें ऐसे घटक शामिल हैं जो स्वचालित रूप से विभिन्न स्क्रीन आकारों और रिज़ॉल्यूशन के अनुकूल होते हैं, जिससे प्रतिक्रियाशील डिज़ाइन बनाना आसान हो जाता है।
- वेब बिजनेस प्रोसेस डिजाइनर: AppMaster.io डेवलपर्स को अपने विज़ुअल वेब बीपी डिजाइनर का उपयोग करके प्रत्येक यूआई घटक के लिए व्यावसायिक तर्क और क्रियाएं बनाने में सक्षम बनाता है। इस तरह, आप परिभाषित कर सकते हैं कि आपका वेब एप्लिकेशन अपनी बैकएंड सेवाओं के साथ कैसे इंटरैक्ट करता है और कोड की एक भी पंक्ति लिखे बिना उपयोगकर्ता इंटरैक्शन को कैसे संभालता है।
- जेनरेट किए गए एप्लिकेशन: जब आप लॉन्च करने के लिए तैयार होते हैं, तो AppMaster.io वास्तविक एप्लिकेशन फ़ाइलें उत्पन्न करता है, गो (मूल गोलांग) में बैकएंड एप्लिकेशन बनाता है, Vue3 फ्रेमवर्क और JS/TS के साथ वेब एप्लिकेशन बनाता है, और एंड्रॉइड के लिए कोटलिन और iOS के लिए SwiftUI का उपयोग करके मोबाइल एप्लिकेशन बनाता है। . यह विभिन्न उपकरणों पर उपयोगकर्ताओं के लिए इष्टतम प्रदर्शन और अनुकूलता सुनिश्चित करता है।
- कोई तकनीकी ऋण नहीं और स्केलेबल एप्लिकेशन: AppMaster.io हर बार आवश्यकताएं अपडेट होने पर एप्लिकेशन को नए सिरे से तैयार करता है, जिससे तकनीकी ऋण का जोखिम कम हो जाता है। इसके अलावा, गो के साथ निर्मित संकलित, स्टेटलेस बैकएंड एप्लिकेशन का उपयोग करके, AppMaster.io एप्लिकेशन एंटरप्राइज़ और उच्च-लोड उपयोग-मामलों के लिए उत्कृष्ट स्केलेबिलिटी प्रदर्शित करते हैं।
एक व्यापक एकीकृत विकास वातावरण (आईडीई) और विभिन्न प्रकार के उपकरण और सुविधाएँ प्रदान करके, AppMaster.io आपको त्वरित और लागत प्रभावी ढंग से उत्तरदायी वेबसाइट बनाने का अधिकार देता है। यह छोटे व्यवसायों से लेकर बड़े उद्यमों तक के हितधारकों के लिए एक बहुमुखी विकल्प है जो न्यूनतम परेशानी और अधिकतम प्रभाव के साथ वेब एप्लिकेशन विकसित करना चाहते हैं। AppMaster.io की अनूठी विशेषताओं के साथ no-code प्लेटफ़ॉर्म के सर्वोत्तम पहलुओं को मिलाकर, उत्तरदायी वेब विकास अब त्वरित, सुलभ और कुशल हो सकता है, जो आपको व्यापक दर्शकों तक पहुंचने और विभिन्न उपकरणों पर उत्कृष्ट उपयोगकर्ता अनुभव प्रदान करने में सक्षम बनाता है।
उत्तरदायी वेब डिज़ाइन के लिए No-Code प्लेटफ़ॉर्म की विशेषताएं और लाभ
No-code प्लेटफ़ॉर्म ने पारंपरिक कोडिंग विधियों की तुलना में बेजोड़ लचीलापन और दक्षता प्रदान करते हुए, प्रतिक्रियाशील वेबसाइट बनाने के तरीके में क्रांति ला दी है। प्रतिक्रियाशील वेब डिज़ाइन के लिए no-code प्लेटफ़ॉर्म का उपयोग करने की कुछ प्रमुख विशेषताएं और लाभ यहां दिए गए हैं:
विज़ुअल यूजर इंटरफ़ेस (यूआई) बिल्डर
AppMaster.io जैसे No-code प्लेटफ़ॉर्म एक विज़ुअल UI बिल्डर प्रदान करते हैं, जो उपयोगकर्ताओं को ग्राफ़िकल इंटरफ़ेस का उपयोग करके अपनी उत्तरदायी वेबसाइटों को डिज़ाइन और प्रोटोटाइप करने की अनुमति देता है। यह सहज, drag-and-drop दृष्टिकोण मैन्युअल कोडिंग की आवश्यकता को समाप्त करता है और उपयोगकर्ताओं को बिना किसी तकनीकी विशेषज्ञता के दिखने में आकर्षक, कार्यात्मक वेबसाइट बनाने में सक्षम बनाता है।
पूर्व-निर्मित घटक और टेम्पलेट
No-code प्लेटफ़ॉर्म वेब विकास प्रक्रिया को और सरल बनाने के लिए विभिन्न पूर्व-निर्मित घटकों और टेम्पलेट्स की पेशकश करते हैं। इन तत्वों को वेब पेज पर आसानी से जोड़ा, अनुकूलित और व्यवस्थित किया जा सकता है, जिससे सीमित कोडिंग कौशल वाले उपयोगकर्ताओं के लिए उत्तरदायी वेब डिज़ाइन अधिक प्रबंधनीय हो जाता है।
कोडलेस बैकएंड और बिजनेस लॉजिक
No-code प्लेटफ़ॉर्म फ्रंटएंड डिज़ाइन में सहायता करते हैं और बैकएंड और व्यावसायिक तर्क कार्यान्वयन को सरल बनाते हैं। डेटा मॉडलिंग, बिजनेस प्रोसेस डिज़ाइन और एपीआई प्रबंधन के लिए विज़ुअल टूल रचनाकारों को कोड लिखे बिना जटिल एप्लिकेशन कार्यक्षमता स्थापित करने की अनुमति देते हैं।
स्वचालित प्रतिक्रिया
रिस्पॉन्सिव वेब डिज़ाइन के लिए no-code प्लेटफ़ॉर्म का उपयोग करने का एक मुख्य लाभ रिस्पॉन्सिव लेआउट की स्वचालित पीढ़ी है। प्लेटफ़ॉर्म यह सुनिश्चित करता है कि आपकी वेबसाइट का डिज़ाइन विभिन्न स्क्रीन आकारों और उपकरणों के अनुकूल हो, जिससे सभी उपयोगकर्ताओं के लिए इष्टतम ब्राउज़िंग अनुभव की गारंटी देते हुए समय और प्रयास की बचत हो।
सहयोग और संस्करण नियंत्रण
No-code प्लेटफ़ॉर्म वास्तविक समय संपादन, संस्करण नियंत्रण और भूमिका-आधारित एक्सेस प्रबंधन सुविधाओं की पेशकश करके टीम सहयोग को बढ़ावा देते हैं जो कई उपयोगकर्ताओं को एक ही प्रोजेक्ट पर एक साथ काम करने में मदद करते हैं। यह सहयोगी वातावरण वेब विकास प्रक्रिया को सुव्यवस्थित करता है और आपकी टीम में स्थिरता और दक्षता सुनिश्चित करता है।
तेज़ विकास और कम लागत
शुरुआत से एक प्रतिक्रियाशील वेबसाइट विकसित करने में समय, प्रयास और संसाधन लगते हैं। No-code प्लेटफॉर्म वेब विकास के लिए उपयोगकर्ता के अनुकूल, दृश्य दृष्टिकोण की पेशकश करके इन आवश्यकताओं को काफी कम कर देते हैं। परिणामस्वरूप, व्यवसाय समय और धन की बचत करते हुए अपने उत्पादों को शीघ्रता से बाजार में ला सकते हैं।
स्केलेबिलिटी और प्रदर्शन
AppMaster.io जैसे No-code प्लेटफ़ॉर्म उच्च-गुणवत्ता, पूरी तरह कार्यात्मक और स्केलेबल वेबसाइट बनाते हैं, जो उत्कृष्ट प्रदर्शन सुनिश्चित करते हैं और विभिन्न उपयोग के मामलों की मांगों को पूरा करते हैं। तकनीकी ऋण को ख़त्म करने पर प्लेटफ़ॉर्म का ध्यान और स्क्रैच से अनुप्रयोगों की स्वचालित पीढ़ी इसकी प्रदर्शन क्षमताओं में योगदान करती है।
अभिगम्यता और सीखने की अवस्था
No-code प्लेटफ़ॉर्म विभिन्न कौशल स्तरों के उपयोगकर्ताओं को सशक्त बनाते हैं, जिससे गैर-प्रोग्रामर, डिज़ाइनर और नागरिक डेवलपर्स को उत्तरदायी वेबसाइट बनाने की अनुमति मिलती है। व्यापक दस्तावेज़ीकरण, ट्यूटोरियल और एक सक्रिय समुदाय प्रदान करके, AppMaster.io जैसे no-code प्लेटफ़ॉर्म उपयोगकर्ताओं को प्लेटफ़ॉर्म को जल्दी से सीखने और अनुकूलित करने में मदद करते हैं।
AppMaster.io के साथ शुरुआत कैसे करें
आपकी तकनीकी विशेषज्ञता के बावजूद, AppMaster.io के साथ प्रतिक्रियाशील वेबसाइट बनाना आसान और सीधा है। आरंभ करने में आपकी सहायता के लिए यहां चरण दिए गए हैं:
- एक खाता बनाएँ : निःशुल्क खाते के लिए साइन अप करें। यह आपको बिना किसी लागत के प्लेटफ़ॉर्म का पता लगाने और उसकी विशेषताओं को सीखने की अनुमति देता है।
- एक सदस्यता योजना चुनें : एक बार जब आप प्लेटफ़ॉर्म से परिचित हो जाएं या अधिक उन्नत सुविधाओं की आवश्यकता हो, तो अपनी आवश्यकताओं और बजट के आधार पर एक उपयुक्त सदस्यता योजना चुनें। AppMaster.io विभिन्न योजनाएं प्रदान करता है, जिसमें स्टार्टअप, व्यवसायों और उद्यमों के अनुरूप विकल्प शामिल हैं।
- AppMaster स्टूडियो का अन्वेषण करें : साइन अप करने के बाद, आपको AppMaster स्टूडियो तक पहुंच प्राप्त होगी। यह वह जगह है जहां आप यूआई बिल्डर, डेटा मॉडलिंग और बिजनेस प्रोसेस डिज़ाइन सहित विज़ुअल टूल का उपयोग करके वेब और मोबाइल एप्लिकेशन बनाएंगे।
- अपनी रिस्पॉन्सिव वेबसाइट डिज़ाइन और विकसित करें : अपनी वेबसाइट डिज़ाइन करने के लिए drag-and-drop इंटरफ़ेस का उपयोग करें और प्लेटफ़ॉर्म की अंतर्निहित लाइब्रेरी को ब्राउज़ करके विभिन्न रिस्पॉन्सिव घटकों और टेम्पलेट्स को शामिल करें। आवश्यकतानुसार बैकएंड कार्यक्षमता लागू करें, व्यावसायिक तर्क सेट करें और किसी भी आवश्यक एपीआई प्रबंधन को कॉन्फ़िगर करें।
- पूर्वावलोकन और परीक्षण : AppMaster.io आपको स्टूडियो में अपनी वेबसाइट का पूर्वावलोकन और परीक्षण करने की सुविधा देता है, यह सुनिश्चित करते हुए कि प्रकाशित करने से पहले सब कुछ इच्छानुसार काम करता है। आप इस चरण के दौरान कोई भी आवश्यक परिवर्तन और अनुकूलन कर सकते हैं।
- प्रकाशित और तैनात करें : एक बार जब आप इससे संतुष्ट हो जाएं तो आप अपनी प्रतिक्रियाशील वेबसाइट को प्रकाशित और तैनात कर सकते हैं। आपकी सदस्यता योजना के आधार पर, आप अपनी वेबसाइट को AppMaster.io के प्लेटफ़ॉर्म पर होस्ट कर सकते हैं या अपने सर्वर पर होस्ट करने के लिए बाइनरी फ़ाइलें या स्रोत कोड निर्यात कर सकते हैं।
- मॉनिटर और अपडेट : AppMaster.io आपको तैनाती के बाद अपनी प्रतिक्रियाशील वेबसाइट की निगरानी और प्रबंधन करने की अनुमति देता है। आप प्लेटफ़ॉर्म के विज़ुअल टूल का उपयोग करके आसानी से अपडेट और सुधार कर सकते हैं। आपके द्वारा किया गया कोई भी परिवर्तन स्वचालित रूप से आपकी वेबसाइट को स्क्रैच से पुनर्जीवित कर देगा, जिसके बाद आप बस कुछ ही क्लिक के साथ पुनः प्रकाशित कर सकते हैं।

इन चरणों का पालन करके, आप AppMaster.io जैसे no-code प्लेटफ़ॉर्म का उपयोग करके उत्तरदायी वेबसाइट बनाने की राह पर होंगे। no-code प्लेटफ़ॉर्म की शक्ति और सरलता को अपनाएं और आज ही अपनी वेबसाइट बनाना शुरू करें!
सामान्य प्रश्न
रिस्पॉन्सिव वेब डिज़ाइन एक डिज़ाइन दृष्टिकोण है जो वेबसाइटों को उपयोगकर्ता के स्क्रीन आकार और डिवाइस के आधार पर उनके लेआउट और स्वरूप को अनुकूलित करता है, जिससे सभी उपयोगकर्ताओं के लिए उनके डिवाइस प्रकार की परवाह किए बिना एक इष्टतम ब्राउज़िंग अनुभव सुनिश्चित होता है।
No-code प्लेटफ़ॉर्म ऐसे उपकरण और वातावरण हैं जो उपयोगकर्ताओं को बिना कोई कोड लिखे सॉफ़्टवेयर, जैसे वेब और मोबाइल एप्लिकेशन बनाने में सक्षम बनाते हैं। वे उपयोगकर्ता-अनुकूल विकास प्रक्रिया के लिए अक्सर विज़ुअल इंटरफेस और drag-and-drop घटकों का उपयोग करते हैं।
No-code प्लेटफ़ॉर्म विभिन्न स्क्रीन आकारों और उपकरणों में फिट होने वाले पूर्व-निर्मित घटकों और टेम्पलेट्स प्रदान करके उत्तरदायी वेबसाइट बनाने की प्रक्रिया को सरल बनाते हैं। उपयोगकर्ता विज़ुअल टूल का उपयोग करके अपनी वेबसाइट डिज़ाइन कर सकते हैं, और प्लेटफ़ॉर्म स्वचालित रूप से विभिन्न उपकरणों के लिए लेआउट को अनुकूलित करने का ख्याल रखता है।
AppMaster.io बैकएंड, वेब और मोबाइल एप्लिकेशन बनाने के लिए एक शक्तिशाली no-code प्लेटफ़ॉर्म है। यह उपयोगकर्ताओं को विज़ुअल टूल का उपयोग करके डेटा मॉडल, व्यावसायिक तर्क और उपयोगकर्ता इंटरफ़ेस बनाने की अनुमति देता है, जिससे विकास प्रक्रिया बहुत सरल हो जाती है और यह गैर-प्रोग्रामर के लिए सुलभ हो जाती है।
AppMaster.io तेजी से और आसानी से उत्तरदायी वेबसाइट बनाने के लिए एक उन्नत विज़ुअल बिल्डर, पूर्व-निर्मित यूआई घटक और एक व्यापक एकीकृत विकास वातावरण (आईडीई) प्रदान करता है। इसका दृष्टिकोण तकनीकी ऋण को समाप्त करता है और उच्च स्तर की स्केलेबिलिटी सुनिश्चित करता है, जिससे यह सभी आकार की परियोजनाओं के लिए उपयुक्त हो जाता है।
नहीं, AppMaster.io को गैर-प्रोग्रामर सहित सभी कौशल स्तरों के उपयोगकर्ताओं के लिए पहुंच योग्य बनाने के लिए डिज़ाइन किया गया है। इसके विज़ुअल डेवलपमेंट टूल और drag-and-drop इंटरफ़ेस किसी भी कोडिंग अनुभव की आवश्यकता के बिना वेब और मोबाइल एप्लिकेशन बनाना आसान बनाते हैं।
AppMaster.io विभिन्न सदस्यता योजनाएं प्रदान करता है, जो नए उपयोगकर्ताओं और प्लेटफ़ॉर्म परीक्षण के लिए निःशुल्क लर्न एंड एक्सप्लोर पैकेज से शुरू होती है। अन्य योजनाएँ विभिन्न आवश्यकताओं और बजटों को पूरा करती हैं, स्टार्टअप्स, व्यवसायों और उद्यमों के लिए विकल्प प्रदान करती हैं।
हां, कुछ सदस्यता योजनाओं के साथ, AppMaster.io आपको बाइनरी फ़ाइलें या स्रोत कोड निर्यात करने की अनुमति देता है, जिससे आप अपने वेब एप्लिकेशन को अपने सर्वर या ऑन-प्रिमाइसेस इंफ्रास्ट्रक्चर पर होस्ट कर सकते हैं।
AppMaster.io उपयोगकर्ताओं को प्लेटफ़ॉर्म के साथ सीखने, समस्या निवारण और अपने अनुभवों को साझा करने में मदद करने के लिए व्यापक दस्तावेज़, ट्यूटोरियल और एक सक्रिय समुदाय प्रदान करता है। जरूरतमंद उपयोगकर्ताओं की सहायता के लिए एक अनुभवी सहायता टीम भी तैयार है।





