สร้างเว็บไซต์ที่ตอบสนองด้วยแพลตฟอร์มที่ไม่มีโค้ด
สำรวจข้อดีของการใช้แพลตฟอร์มที่ไม่ต้องเขียนโค้ด เช่น AppMaster.io ในการสร้างเว็บไซต์ที่ตอบสนองตามอุปกรณ์ และเรียนรู้วิธีที่แพลตฟอร์มเหล่านี้ทำให้การพัฒนาเว็บเร็วขึ้น มีประสิทธิภาพมากขึ้น และทุกคนสามารถเข้าถึงได้

เหตุใดการออกแบบเว็บไซต์ที่ตอบสนองจึงมีความสำคัญ
ในโลกปัจจุบันที่การใช้งานอินเทอร์เน็ตเกิดขึ้นบนอุปกรณ์หลากหลายชนิดที่มีขนาดหน้าจอและความละเอียดที่แตกต่างกัน การมอบประสบการณ์การท่องเว็บที่ราบรื่นบนแพลตฟอร์มต่างๆ เป็นสิ่งสำคัญสำหรับความสำเร็จทางออนไลน์ การออกแบบเว็บที่ตอบสนองตามอุปกรณ์ (Responsive Web Design) เป็นวิธีการที่ตอบสนองความต้องการนี้โดยการทำให้เว็บไซต์ปรับเปลี่ยนเลย์เอาต์และรูปลักษณ์ให้เหมาะกับอุปกรณ์ใดๆ เพื่อให้มั่นใจว่า ผู้ใช้จะได้รับประสบการณ์ ที่ดีที่สุดโดยไม่คำนึงถึงประเภทของอุปกรณ์ การออกแบบเว็บที่ตอบสนองตามอุปกรณ์ไม่เพียงแต่ช่วยเพิ่มความสามารถในการใช้งานและความพึงพอใจของผู้ใช้เท่านั้น แต่ยังมอบประโยชน์อื่นๆ อีกหลายประการ:
- SEO ที่ปรับปรุงแล้ว: เครื่องมือค้นหา เช่น Google จัดลำดับความสำคัญของเว็บไซต์ที่ตอบสนองในผลการค้นหา เนื่องจากให้ประสบการณ์การท่องเว็บบนมือถือที่ดีกว่า
- การเข้าชมที่เพิ่มขึ้น: ด้วยเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ คุณสามารถเข้าถึงฐานผู้ใช้อุปกรณ์เคลื่อนที่ที่เติบโตอย่างรวดเร็วและดึงดูดผู้เข้าชมได้มากขึ้น
- อัตราตีกลับที่ลดลง: ด้วยการให้ประสบการณ์ผู้ใช้ที่ดีขึ้น เว็บไซต์ที่ตอบสนองสามารถลดโอกาสที่ผู้เยี่ยมชมออกจากไซต์ของคุณก่อนกำหนดได้อย่างมาก ส่งผลให้อัตรา Conversion สูงขึ้น
- บำรุงรักษาง่าย: การมีเว็บไซต์เดียวที่ทำงานได้กับทุกอุปกรณ์ทำให้การอัปเดตง่ายขึ้น เนื่องจากการเปลี่ยนแปลงสามารถทำได้เพียงครั้งเดียวและใช้กับทุกแพลตฟอร์มพร้อมกัน
อย่างไรก็ตาม การสร้างเว็บไซต์ที่ตอบสนองได้นั้นซับซ้อนและใช้เวลามาก โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ไม่มีประสบการณ์ในการเขียนโค้ดมากนัก นั่นคือสิ่งที่แพลตฟอร์ม ที่ไม่ต้องใช้โค้ด เข้ามาทำให้ผู้ใช้สามารถสร้างเว็บไซต์ที่ตอบสนองได้ง่ายและรวดเร็วโดยไม่ต้องมีความรู้ด้านการเขียนโค้ด
ทำความเข้าใจกับแพลตฟอร์ม No-Code
แพลตฟอร์มแบบไม่ใช้โค้ด คือเครื่องมือในการพัฒนาและสภาพแวดล้อมที่ช่วยให้ผู้ใช้สร้างซอฟต์แวร์ เช่น เว็บและแอปพลิเคชันมือถือ โดยไม่ต้องเขียนโค้ดใดๆ พวกเขามักจะใช้อินเทอร์เฟซแบบภาพและส่วนประกอบ แบบลากและวาง ทำให้กระบวนการพัฒนาง่ายขึ้นและทำให้เป็นมิตรกับผู้ใช้มากขึ้น แม้กระทั่งสำหรับผู้ที่ไม่ใช่โปรแกรมเมอร์
โดยการสรุปแนวคิดและการดำเนินการที่ซับซ้อน แพลตฟอร์ม no-code ทำให้ การพัฒนาซอฟต์แวร์ เป็นประชาธิปไตย ทำให้ผู้คนในวงกว้างสามารถสร้างเว็บแอปพลิเคชันได้โดยไม่ต้องมีความรู้ด้านการเขียนโปรแกรมมากนัก สิ่งนี้เปิดโอกาสใหม่สำหรับธุรกิจขนาดเล็ก สตาร์ทอัพ และผู้ประกอบการรายบุคคลที่ขาดทรัพยากรในการจ้างนักพัฒนาที่มีทักษะแต่ต้องการสร้างเว็บแอปพลิเคชันที่ตอบสนอง คุณลักษณะและองค์ประกอบหลักบางประการของแพลตฟอร์ม no-code ได้แก่:
- เครื่องมือพัฒนาภาพ: นักพัฒนาสามารถสร้างส่วนต่อประสานส่วนหน้าได้โดยการลากและวางส่วนประกอบลงบนผืนผ้าใบที่แสดงเค้าโครงของแอปพลิเคชัน
- ส่วนประกอบที่สร้างไว้ล่วงหน้า: แพลตฟอร์มเหล่านี้มีไลบรารีของส่วนประกอบ UI ที่สร้างไว้ล่วงหน้า เช่น ปุ่ม แบบฟอร์ม และรูปภาพ ซึ่งสามารถแทรกลงในแอปพลิเคชันได้โดยตรง
- การสร้างแบบจำลองและการจัดการข้อมูล: แพลตฟอร์ม No-code มักมีเครื่องมือสำหรับสร้างและจัดการโครงสร้างข้อมูล ทำให้นักพัฒนาสามารถทำงานกับฐานข้อมูลและ API ได้ง่ายโดยไม่ต้องเขียนโค้ดที่ซับซ้อน
- ตรรกะทางธุรกิจ: นักออกแบบภาพอนุญาตให้ผู้ใช้สร้างตรรกะทางธุรกิจและเวิร์กโฟลว์ที่กำหนดเองโดยการเชื่อมต่อส่วนประกอบและกำหนดลักษณะการทำงาน เปิดใช้งานฟังก์ชันแอปพลิเคชันขั้นสูงเพิ่มเติม

เว็บไซต์ที่ตอบสนองด้วยแพลตฟอร์ม No-Code: แนวทางของ AppMaster.io
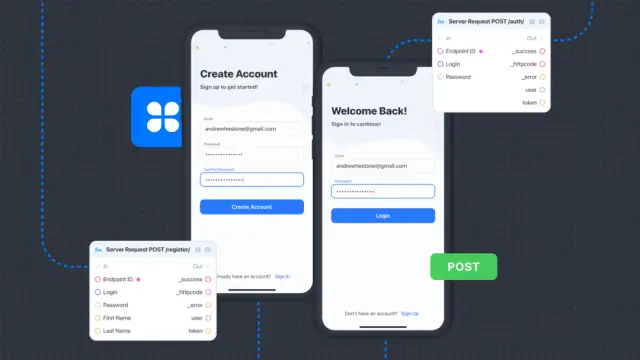
AppMaster.io เป็นแพลตฟอร์ม no-code ทรงพลังที่มุ่งเน้นการปรับปรุงประสิทธิภาพกระบวนการสร้างแบ็กเอนด์ เว็บ และแอปพลิเคชันมือถือที่เต็มเปี่ยม นำเสนอแนวทางใหม่ในการสร้างเว็บไซต์ที่ตอบสนองต่อการโต้ตอบ รวมความยืดหยุ่นและอินเทอร์เฟซที่เป็นมิตรต่อผู้ใช้ของแพลตฟอร์ม no-code พร้อมด้วยคุณลักษณะขั้นสูง ความสามารถในการปรับขนาด และความสามารถในการขจัดหนี้ทางเทคนิคที่เกี่ยวข้องกับการพัฒนาเว็บแบบดั้งเดิม ต่อไปนี้เป็นรายละเอียดเพิ่มเติมเกี่ยวกับแนวทางของ AppMaster.io ในการสร้างเว็บไซต์ที่ตอบสนอง:
- อินเทอร์เฟซแบบลากและวาง: AppMaster.io มีอินเทอร์เฟซ drag-and-drop ใช้งานง่ายและเต็มไปด้วยฟีเจอร์ ซึ่งช่วยให้คุณออกแบบอินเทอร์เฟซผู้ใช้ของแอปพลิเคชันด้วยภาพได้อย่างง่ายดาย ซึ่งรวมถึงส่วนประกอบที่ปรับให้เข้ากับขนาดหน้าจอและความละเอียดต่างๆ โดยอัตโนมัติ ทำให้ง่ายต่อการสร้างการออกแบบที่ตอบสนอง
- Web Business Process Designer: AppMaster.io ช่วยให้นักพัฒนาสามารถสร้างตรรกะทางธุรกิจและการดำเนินการสำหรับส่วนประกอบ UI แต่ละส่วนโดยใช้ตัวออกแบบ Web BP ที่มองเห็นได้ ด้วยวิธีนี้ คุณสามารถกำหนดวิธีที่เว็บแอปพลิเคชันของคุณโต้ตอบกับบริการแบ็กเอนด์และจัดการการโต้ตอบของผู้ใช้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
- สร้างแอปพลิเคชัน: เมื่อคุณพร้อมที่จะเปิดตัว AppMaster.io จะสร้างไฟล์แอปพลิเคชันจริง สร้างแอปพลิเคชันแบ็กเอนด์ใน Go (native golang) เว็บแอปพลิเคชันด้วย Vue3 framework และ JS/TS และแอปพลิเคชันมือถือโดยใช้ Kotlin สำหรับ Android และ SwiftUI สำหรับ iOS . สิ่งนี้ทำให้มั่นใจถึงประสิทธิภาพสูงสุดและความเข้ากันได้สำหรับผู้ใช้บนอุปกรณ์ต่างๆ
- ไม่มีหนี้ทางเทคนิค & แอปพลิเคชันที่ปรับขนาดได้: AppMaster.io สร้างแอปพลิเคชันใหม่ตั้งแต่ต้นทุกครั้งที่มีการอัปเดตข้อกำหนด ลดความเสี่ยงของหนี้ทางเทคนิค นอกจากนี้ ด้วยการใช้แอปพลิเคชันแบ็กเอนด์ไร้สถานะที่คอมไพล์แล้วซึ่งสร้างด้วย Go แอป AppMaster.io แสดงความสามารถในการปรับขนาดที่ยอดเยี่ยมสำหรับองค์กรและกรณีการใช้งานที่มีโหลดสูง
ด้วยการนำเสนอสภาพแวดล้อมการพัฒนาแบบผสานรวม (IDE) ที่ครอบคลุมและเครื่องมือและคุณสมบัติที่หลากหลาย AppMaster.io ช่วยให้คุณสร้างเว็บไซต์ที่ตอบสนองได้อย่างรวดเร็วและคุ้มค่า เป็นทางเลือกที่หลากหลายสำหรับผู้มีส่วนได้ส่วนเสียตั้งแต่ธุรกิจขนาดเล็กไปจนถึงองค์กรขนาดใหญ่ที่ต้องการพัฒนาเว็บแอปพลิเคชันโดยมีความยุ่งยากน้อยที่สุดและให้ผลสูงสุด เมื่อรวมเอาส่วนที่ดีที่สุดของแพลตฟอร์ม no-code เข้ากับคุณลักษณะเฉพาะของ AppMaster.io การพัฒนาเว็บที่ตอบสนองได้อย่างรวดเร็ว เข้าถึงได้ และมีประสิทธิภาพ ช่วยให้คุณเข้าถึงกลุ่มเป้าหมายที่กว้างขึ้นและมอบประสบการณ์ผู้ใช้ที่โดดเด่นบนอุปกรณ์ต่างๆ
คุณลักษณะและประโยชน์ของแพลตฟอร์ม No-Code สำหรับการออกแบบเว็บที่ตอบสนอง
แพลตฟอร์ม No-code ได้ปฏิวัติวิธีที่เราสร้างเว็บไซต์แบบตอบสนอง โดยนำเสนอความยืดหยุ่นและประสิทธิภาพที่ไม่มีใครเทียบเมื่อเทียบกับวิธีการเข้ารหัสแบบดั้งเดิม ต่อไปนี้เป็นคุณลักษณะหลักบางประการและประโยชน์ของการใช้แพลตฟอร์ม no-code สำหรับการออกแบบเว็บที่ตอบสนองตามอุปกรณ์:
ตัวสร้างอินเทอร์เฟซผู้ใช้แบบภาพ (UI)
แพลตฟอร์ม No-code เช่น AppMaster.io มีตัวสร้าง UI แบบภาพ ช่วยให้ผู้ใช้สามารถออกแบบและสร้างต้นแบบเว็บไซต์ที่ตอบสนองได้โดยใช้อินเทอร์เฟซแบบกราฟิก วิธีการ drag-and-drop ง่ายนี้ช่วยขจัดความจำเป็นในการเขียนโค้ดด้วยตนเอง และช่วยให้ผู้ใช้สามารถสร้างเว็บไซต์ที่ดึงดูดสายตาและใช้งานได้โดยไม่ต้องมีความเชี่ยวชาญด้านเทคนิค
ส่วนประกอบและเทมเพลตที่สร้างไว้ล่วงหน้า
แพลตฟอร์ม No-code มีส่วนประกอบและเทมเพลตที่สร้างไว้ล่วงหน้ามากมายเพื่อลดความซับซ้อนของกระบวนการพัฒนาเว็บ องค์ประกอบเหล่านี้สามารถเพิ่ม ปรับแต่ง และจัดระเบียบบนหน้าเว็บได้อย่างง่ายดาย ทำให้การออกแบบเว็บแบบตอบสนองสามารถจัดการได้มากขึ้นสำหรับผู้ใช้ที่มีทักษะการเขียนโค้ดจำกัด
แบ็กเอนด์ไร้รหัสและตรรกะทางธุรกิจ
แพลตฟอร์ม No-code ช่วยในการออกแบบส่วนหน้าและทำให้การใช้งานส่วนหลังและตรรกะทางธุรกิจง่ายขึ้น เครื่องมือภาพสำหรับการสร้างแบบจำลองข้อมูล การออกแบบกระบวนการทางธุรกิจ และการจัดการ API ช่วยให้ผู้สร้างสามารถสร้างฟังก์ชันการทำงานของแอปพลิเคชันที่ซับซ้อนโดยไม่ต้องเขียนโค้ด
การตอบสนองอัตโนมัติ
ข้อดีหลักอย่างหนึ่งของการใช้แพลตฟอร์ม no-code สำหรับการออกแบบเว็บที่ตอบสนองตามอุปกรณ์คือการสร้างเค้าโครงที่ตอบสนองโดยอัตโนมัติ แพลตฟอร์มนี้ช่วยให้มั่นใจได้ว่าการออกแบบเว็บไซต์ของคุณจะปรับให้เข้ากับขนาดหน้าจอและอุปกรณ์ต่างๆ ซึ่งจะช่วยประหยัดเวลาและแรงในขณะที่รับประกันประสบการณ์การท่องเว็บที่ดีที่สุดสำหรับผู้ใช้ทุกคน
การทำงานร่วมกันและการควบคุมเวอร์ชัน
แพลตฟอร์ม No-code ช่วยส่งเสริมการทำงานร่วมกันเป็นทีมโดยเสนอคุณสมบัติการแก้ไขตามเวลาจริง การควบคุมเวอร์ชัน และการจัดการการเข้าถึงตามบทบาทที่ช่วยให้ผู้ใช้หลายคนทำงานร่วมกันในโครงการเดียว สภาพแวดล้อมการทำงานร่วมกันนี้ช่วยเพิ่มความคล่องตัวให้กับกระบวนการพัฒนาเว็บและรับประกันความสม่ำเสมอและประสิทธิภาพทั่วทั้งทีมของคุณ
การพัฒนาที่เร็วขึ้นและต้นทุนที่ต่ำลง
การพัฒนาเว็บไซต์ที่ตอบสนองตั้งแต่เริ่มต้นต้องใช้เวลา ความพยายาม และทรัพยากร แพลตฟอร์ม No-code ช่วยลดข้อกำหนดเหล่านี้ลงได้อย่างมากโดยนำเสนอแนวทางการพัฒนาเว็บไซต์ที่เป็นมิตรต่อผู้ใช้และเป็นภาพ ส่งผลให้ธุรกิจต่างๆ สามารถนำผลิตภัณฑ์ของตนออกสู่ตลาดได้อย่างรวดเร็วโดยที่ประหยัดเวลาและเงิน
ความสามารถในการปรับขนาดและประสิทธิภาพ
แพลตฟอร์ม No-code เช่น AppMaster.io สร้างเว็บไซต์คุณภาพสูง ทำงานได้อย่างสมบูรณ์ และปรับขนาดได้ เพื่อให้มั่นใจได้ถึงประสิทธิภาพที่ยอดเยี่ยมและตอบสนองความต้องการของกรณีการใช้งานต่างๆ แพลตฟอร์มนี้ให้ความสำคัญกับการขจัดภาระหนี้ทางเทคนิคและการสร้างแอปพลิเคชันอัตโนมัติตั้งแต่เริ่มต้น ซึ่งช่วยให้ประสิทธิภาพการทำงานของแพลตฟอร์มดีขึ้น
การเข้าถึงและเส้นโค้งการเรียนรู้
แพลตฟอร์ม No-code ช่วยให้ผู้ใช้มีทักษะหลายระดับ ช่วยให้ผู้ที่ไม่ใช่โปรแกรมเมอร์ นักออกแบบ และ นักพัฒนาพลเมือง สามารถสร้างเว็บไซต์ที่ตอบสนองได้ ด้วยการจัดเตรียมเอกสาร บทช่วยสอน และชุมชนที่ใช้งานอยู่อย่างครอบคลุม แพลตฟอร์ม no-code เช่น AppMaster.io ช่วยให้ผู้ใช้เรียนรู้และปรับตัวเข้ากับแพลตฟอร์มได้อย่างรวดเร็ว
วิธีเริ่มต้นใช้งาน AppMaster.io
การสร้างเว็บไซต์ที่ตอบสนองด้วย AppMaster.io นั้นง่ายและตรงไปตรงมา ไม่ว่าคุณจะมีความเชี่ยวชาญด้านเทคนิคเพียงใด ต่อไปนี้เป็นขั้นตอนที่จะช่วยให้คุณเริ่มต้นได้:
- สร้างบัญชี : ลงทะเบียนสำหรับ บัญชีฟรี สิ่งนี้ทำให้คุณสามารถสำรวจแพลตฟอร์มและเรียนรู้คุณสมบัติของมันได้โดยไม่มีค่าใช้จ่าย
- เลือกแผนการสมัครสมาชิก : เมื่อคุณคุ้นเคยกับแพลตฟอร์มหรือต้องการคุณสมบัติขั้นสูงเพิ่มเติม ให้เลือกแผนการสมัครสมาชิกที่เหมาะสมตามความต้องการและงบประมาณของคุณ AppMaster.io เสนอแผนต่างๆ รวมถึงตัวเลือกที่ปรับให้เหมาะกับสตาร์ทอัพ ธุรกิจ และองค์กรต่างๆ
- สำรวจ AppMaster Studio : หลังจากลงทะเบียน คุณจะสามารถเข้าถึง AppMaster Studio ได้ นี่คือที่ที่คุณจะสร้างเว็บและแอปพลิเคชันมือถือโดยใช้เครื่องมือภาพ รวมถึงตัวสร้าง UI การสร้างแบบจำลองข้อมูล และการออกแบบกระบวนการทางธุรกิจ
- ออกแบบและพัฒนาเว็บไซต์ที่ตอบสนองของคุณ : ใช้อินเทอร์เฟซ drag-and-drop เพื่อออกแบบเว็บไซต์ของคุณและรวมส่วนประกอบและเทมเพลตที่ตอบสนองได้หลากหลายโดยเรียกดูไลบรารีในตัวของแพลตฟอร์ม ใช้ฟังก์ชันแบ็กเอนด์ตามต้องการ ตั้งค่าตรรกะทางธุรกิจ และกำหนดค่าการจัดการ API ที่จำเป็น
- ดูตัวอย่างและทดสอบ : AppMaster.io ให้คุณดูตัวอย่างและทดสอบเว็บไซต์ของคุณในสตูดิโอ เพื่อให้มั่นใจว่าทุกอย่างทำงานได้ตามที่ตั้งใจไว้ก่อนที่จะเผยแพร่ คุณสามารถทำการเปลี่ยนแปลงและปรับแต่งที่จำเป็นระหว่างขั้นตอนนี้
- เผยแพร่และทำให้ใช้งานได้ : คุณสามารถเผยแพร่และทำให้เว็บไซต์ตอบสนองใช้งานได้เมื่อคุณพอใจ ขึ้นอยู่กับแผนการสมัครสมาชิกของคุณ คุณสามารถโฮสต์เว็บไซต์ของคุณบนแพลตฟอร์มของ AppMaster.io หรือส่งออกไฟล์ไบนารีหรือซอร์สโค้ดเพื่อโฮสต์บนเซิร์ฟเวอร์ของคุณเอง
- ตรวจสอบและอัปเดต : AppMaster.io ช่วยให้คุณตรวจสอบและจัดการเว็บไซต์ที่ตอบสนองของคุณหลังจากการปรับใช้ คุณสามารถอัปเดตและปรับปรุงได้อย่างง่ายดายโดยใช้เครื่องมือภาพของแพลตฟอร์ม การเปลี่ยนแปลงใดๆ ที่คุณทำจะสร้างเว็บไซต์ของคุณใหม่โดยอัตโนมัติตั้งแต่เริ่มต้น หลังจากนั้นคุณสามารถเผยแพร่ซ้ำได้ด้วยการคลิกเพียงไม่กี่ครั้ง

เมื่อทำตามขั้นตอนเหล่านี้ คุณจะสามารถสร้างเว็บไซต์ที่ตอบสนองได้ดีโดยใช้แพลตฟอร์ม no-code เช่น AppMaster.io ยอมรับพลังและความเรียบง่ายของแพลตฟอร์ม no-code และเริ่มสร้างเว็บไซต์ของคุณวันนี้!
คำถามที่พบบ่อย
การออกแบบเว็บที่ตอบสนองตามอุปกรณ์คือแนวทางการออกแบบที่ทำให้เว็บไซต์ปรับเค้าโครงและรูปลักษณ์ตามขนาดหน้าจอและอุปกรณ์ของผู้ใช้ เพื่อให้มั่นใจว่าผู้ใช้ทุกคนจะได้รับประสบการณ์การท่องเว็บที่ดีที่สุดโดยไม่คำนึงถึงอุปกรณ์ประเภทใด
แพลตฟอร์ม No-code คือเครื่องมือและสภาพแวดล้อมที่ช่วยให้ผู้ใช้สร้างซอฟต์แวร์ เช่น เว็บและแอปพลิเคชันมือถือ โดยไม่ต้องเขียนโค้ดใดๆ พวกเขามักจะใช้อินเทอร์เฟซแบบภาพและส่วนประกอบ drag-and-drop สำหรับกระบวนการพัฒนาที่เป็นมิตรต่อผู้ใช้
แพลตฟอร์ม No-code ทำให้กระบวนการสร้างเว็บไซต์ที่ตอบสนองง่ายขึ้นด้วยการจัดเตรียมส่วนประกอบและเทมเพลตที่สร้างไว้ล่วงหน้าให้พอดีกับขนาดหน้าจอและอุปกรณ์ต่างๆ ผู้ใช้สามารถออกแบบเว็บไซต์โดยใช้เครื่องมือภาพ และแพลตฟอร์มจะดูแลการปรับเค้าโครงสำหรับอุปกรณ์ต่างๆ โดยอัตโนมัติ
AppMaster.io เป็นแพลตฟอร์ม no-code มีประสิทธิภาพสำหรับการสร้างแบ็กเอนด์ เว็บ และแอปพลิเคชันมือถือ ช่วยให้ผู้ใช้สามารถสร้างแบบจำลองข้อมูล ตรรกะทางธุรกิจ และอินเทอร์เฟซผู้ใช้โดยใช้เครื่องมือภาพ ทำให้กระบวนการพัฒนาง่ายขึ้นอย่างมาก และทำให้ผู้ที่ไม่ใช่โปรแกรมเมอร์สามารถเข้าถึงได้
AppMaster.io นำเสนอตัวสร้างภาพขั้นสูง ส่วนประกอบ UI ที่สร้างไว้ล่วงหน้า และสภาพแวดล้อมการพัฒนาแบบบูรณาการ (IDE) ที่ครอบคลุมสำหรับการสร้างเว็บไซต์ที่ตอบสนองอย่างรวดเร็วและง่ายดาย แนวทางดังกล่าวช่วยขจัดภาระหนี้ด้านเทคนิคและรับประกันความสามารถในการปรับขนาดในระดับสูง ทำให้เหมาะสำหรับโครงการทุกขนาด
ไม่ AppMaster.io ได้รับการออกแบบมาให้ผู้ใช้ทุกระดับทักษะสามารถเข้าถึงได้ รวมถึงผู้ที่ไม่ใช่โปรแกรมเมอร์ เครื่องมือพัฒนาภาพและอินเทอร์เฟซ drag-and-drop ช่วยให้ทุกคนสร้างเว็บและแอปพลิเคชันบนอุปกรณ์เคลื่อนที่ได้ง่ายโดยไม่จำเป็นต้องมีประสบการณ์ในการเขียนโค้ด
AppMaster.io เสนอแผนการสมัครสมาชิกที่หลากหลาย เริ่มต้นด้วยแพ็คเกจเรียนรู้และสำรวจฟรีสำหรับผู้ใช้ใหม่และการทดสอบแพลตฟอร์ม แผนอื่นๆ ตอบสนองความต้องการและงบประมาณที่แตกต่างกัน ให้ทางเลือกสำหรับสตาร์ทอัพ ธุรกิจ และองค์กรต่างๆ
ได้ ด้วยแผนการสมัครสมาชิกบางอย่าง AppMaster.io อนุญาตให้คุณส่งออกไฟล์ไบนารีหรือซอร์สโค้ด ทำให้คุณสามารถโฮสต์เว็บแอปพลิเคชันของคุณบนเซิร์ฟเวอร์ของคุณเองหรือโครงสร้างพื้นฐานภายในองค์กร
AppMaster.io นำเสนอเอกสาร บทช่วยสอน และชุมชนที่กระตือรือร้นเพื่อช่วยให้ผู้ใช้เรียนรู้ แก้ไขปัญหา และแบ่งปันประสบการณ์กับแพลตฟอร์ม นอกจากนี้ยังมีทีมสนับสนุนที่มีประสบการณ์พร้อมที่จะช่วยเหลือผู้ใช้ที่ต้องการ





