Kodsuz Platformlarla Duyarlı Web Siteleri Oluşturma
Uyumlu web siteleri oluşturmak için AppMaster.io gibi kodsuz platformları kullanmanın avantajlarını keşfedin ve web geliştirmeyi nasıl daha hızlı, daha verimli ve herkes için erişilebilir hale getirebileceklerini öğrenin.

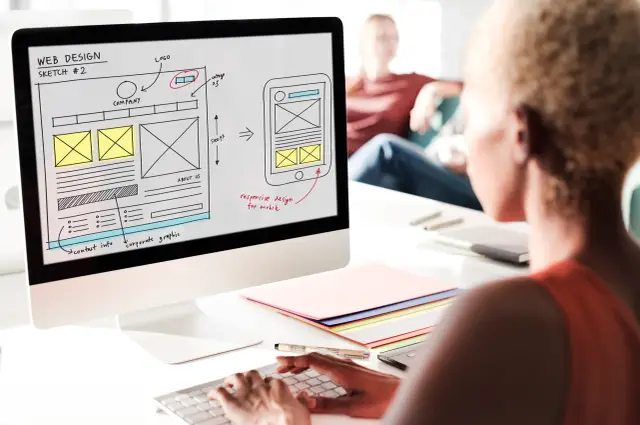
Duyarlı Web Tasarımı Neden Önemlidir?
İnternet kullanımının farklı ekran boyutları ve çözünürlüklere sahip çok çeşitli cihazlarda gerçekleştiği günümüz dünyasında, farklı platformlarda sorunsuz bir gezinme deneyimi sunmak çevrimiçi başarı için çok önemlidir. Duyarlı web tasarımı, web sitelerinin düzenlerini ve görünümlerini herhangi bir cihaza uyacak şekilde uyarlamasını sağlayarak bu ihtiyaca cevap veren ve cihaz türünden bağımsız olarak en iyi kullanıcı deneyimini sağlayan bir yaklaşımdır. Duyarlı web tasarımı yalnızca kullanılabilirliği ve kullanıcı memnuniyetini artırmakla kalmaz, aynı zamanda başka birçok avantaj da sunar:
- Gelişmiş SEO: Google gibi arama motorları, daha iyi mobil tarama deneyimleri sundukları için arama sonuçlarında yanıt veren web sitelerine öncelik verir.
- Artan trafik: Mobil uyumlu bir web sitesi ile hızla büyüyen mobil kullanıcı tabanından faydalanabilir ve daha fazla ziyaretçi çekebilirsiniz.
- Azaltılmış hemen çıkma oranları: Duyarlı web siteleri, daha iyi bir kullanıcı deneyimi sağlayarak, ziyaretçilerin sitenizden erken ayrılma olasılığını önemli ölçüde azaltabilir ve daha yüksek dönüşüm oranlarına katkıda bulunabilir.
- Kolay bakım: Tüm cihazlarda çalışan tek bir web sitesine sahip olmak, değişikliklerin bir kez yapılıp aynı anda tüm platformlara uygulanabilmesi nedeniyle güncellemeleri basitleştirir.
Ancak duyarlı web siteleri oluşturmak, özellikle kapsamlı kodlama deneyimi olmayanlar için karmaşık ve zaman alıcı olabilir. Kodsuz platformların devreye girdiği yer burasıdır ve kullanıcıların herhangi bir kodlama bilgisi olmadan duyarlı web siteleri oluşturmasını kolay ve hızlı hale getirir.
No-Code Platformları Anlamak
Kodsuz platformlar, kullanıcıların herhangi bir kod yazmak zorunda kalmadan web ve mobil uygulamalar gibi yazılımlar oluşturmasına olanak tanıyan geliştirme araçları ve ortamlarıdır. Genellikle geliştirme sürecini basitleştiren ve programcı olmayanlar için bile daha kullanıcı dostu hale getiren görsel arayüzlere ve sürükle ve bırak bileşenlerine güvenirler.
no-code platformlar, karmaşık kavramları ve işlemleri soyutlayarak, yazılım geliştirmeyi demokratikleştirir ve daha geniş bir yelpazedeki insanların kapsamlı programlama bilgisi olmadan web uygulamaları oluşturmasına olanak tanır. Bu, yetenekli geliştiricileri işe alacak kaynaklara sahip olmayan ancak duyarlı web uygulamaları oluşturmak isteyen küçük işletmeler, yeni başlayanlar ve bireysel girişimciler için yeni fırsatlar sunuyor. no-code platformların bazı temel özellikleri ve öğeleri şunları içerir:
- Görsel geliştirme araçları: Geliştiriciler, bileşenleri uygulamanın düzenini temsil eden bir tuvale sürükleyip bırakarak ön uç arayüzleri oluşturabilir.
- Önceden oluşturulmuş bileşenler: Bu platformlar, doğrudan uygulamaya eklenebilen düğmeler, formlar ve resimler gibi önceden oluşturulmuş UI bileşenlerinden oluşan bir kitaplık sağlar.
- Veri modelleme ve işleme: No-code platformlar genellikle veri yapılarını oluşturmak ve yönetmek için araçlar içerir, bu da geliştiricilerin karmaşık kod yazmadan veritabanları ve API'lerle çalışmasını kolaylaştırır.
- İş mantığı: Görsel tasarımcılar, bileşenleri bağlayarak ve davranışlarını tanımlayarak kullanıcıların özel iş mantığı ve iş akışları oluşturmasına izin vererek daha gelişmiş uygulama işlevselliği sağlar.

No-Code Platformlara Sahip Duyarlı Web Siteleri: AppMaster.io'nun Yaklaşımı
AppMaster.io , tam teşekküllü arka uç, web ve mobil uygulamalar oluşturma sürecini kolaylaştırmaya odaklanan güçlü bir no-code platformdur. no-code platformların esnekliğini ve kullanıcı dostu arayüzünü gelişmiş özellikler, ölçeklenebilirlik ve geleneksel web geliştirmeyle ilişkili teknik borçları ortadan kaldırma yeteneği ile birleştirerek duyarlı web siteleri oluşturmak için yenilikçi bir yaklaşım sunar. İşte, AppMaster.io'nun duyarlı web siteleri oluşturma yaklaşımına daha yakından bir bakış:
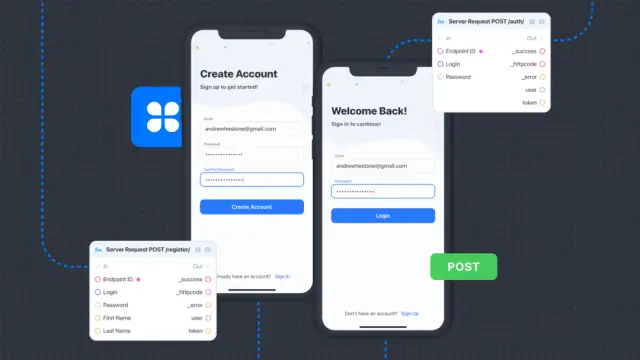
- Sürükle ve bırak arayüzü: AppMaster.io, uygulamanızın kullanıcı arayüzünü kolaylıkla görsel olarak tasarlamanıza olanak tanıyan, zengin özelliklere sahip, sezgisel bir sürükle drag-and-drop arayüzüne sahiptir. Buna, çeşitli ekran boyutlarına ve çözünürlüklerine otomatik olarak uyum sağlayan ve duyarlı tasarımlar oluşturmayı kolaylaştıran bileşenler dahildir.
- Web İş Süreci Tasarımcısı: AppMaster.io, geliştiricilerin görsel Web BP tasarımcısını kullanarak her bir UI bileşeni için iş mantığını ve eylemlerini oluşturmasına olanak tanır. Bu şekilde, web uygulamanızın arka uç hizmetleriyle nasıl etkileşime girdiğini tanımlayabilir ve tek bir kod satırı yazmadan kullanıcı etkileşimlerini yönetebilirsiniz.
- Oluşturulan uygulamalar: Başlatmaya hazır olduğunuzda, AppMaster.io gerçek uygulama dosyaları oluşturarak Go'da (yerel golang) arka uç uygulamaları, Vue3 çerçevesi ve JS/TS ile web uygulamaları ve Android için Kotlin ve iOS için SwiftUI kullanan mobil uygulamalar oluşturur. . Bu, çeşitli cihazlardaki kullanıcılar için optimum performans ve uyumluluk sağlar.
- Teknik borç yok ve ölçeklenebilir uygulamalar: AppMaster.io, gereksinimler her güncellendiğinde uygulamaları sıfırdan yeniden oluşturarak teknik borç risklerini azaltır. Ayrıca, Go ile oluşturulan derlenmiş, durum bilgisi olmayan arka uç uygulamalarını kullanan AppMaster.io uygulamaları, kurumsal ve yüksek yüklü kullanım durumları için mükemmel ölçeklenebilirlik sergiler.
AppMaster.io, kapsamlı bir tümleşik geliştirme ortamı (IDE) ve çeşitli araçlar ve özellikler sunarak hızlı ve uygun maliyetli bir şekilde yanıt veren web siteleri oluşturmanıza olanak tanır. Minimum güçlük ve maksimum etki ile web uygulamaları geliştirmek isteyen küçük işletmelerden büyük işletmelere kadar paydaşlar için çok yönlü bir seçimdir. no-code platformların en iyi yönlerini AppMaster.io'nun benzersiz özellikleriyle birleştiren duyarlı web geliştirme artık hızlı, erişilebilir ve verimli olabilir ve daha geniş bir hedef kitleye ulaşmanıza ve çeşitli cihazlarda olağanüstü kullanıcı deneyimleri sunmanıza olanak tanır.
Duyarlı Web Tasarımı İçin No-Code Platformların Özellikleri ve Avantajları
No-code platformlar, geleneksel kodlama yöntemlerine kıyasla benzersiz esneklik ve verimlilik sunarak duyarlı web siteleri oluşturma yöntemimizde devrim yarattı. Duyarlı web tasarımı için no-code platformlar kullanmanın bazı temel özellikleri ve avantajları şunlardır:
Görsel Kullanıcı Arayüzü (UI) Oluşturucu
AppMaster.io gibi No-code platformlar, görsel bir kullanıcı arabirimi oluşturucu sağlayarak kullanıcıların yanıt veren web sitelerini grafiksel bir arabirim kullanarak tasarlamasına ve prototipini oluşturmasına olanak tanır. Bu sezgisel, drag-and-drop yaklaşımı, manuel kodlama ihtiyacını ortadan kaldırır ve kullanıcıların herhangi bir teknik uzmanlık gerektirmeden görsel olarak çekici, işlevsel web siteleri oluşturmasına olanak tanır.
Önceden Oluşturulmuş Bileşenler ve Şablonlar
No-code platformlar, web geliştirme sürecini daha da basitleştirmek için önceden oluşturulmuş çeşitli bileşenler ve şablonlar sunar. Bu öğeler web sayfasında zahmetsizce eklenebilir, özelleştirilebilir ve düzenlenebilir, bu da yanıt veren web tasarımını sınırlı kodlama becerisine sahip kullanıcılar için daha yönetilebilir hale getirir.
Kodsuz Arka Uç ve İş Mantığı
No-code platformlar, ön uç tasarımına yardımcı olur ve arka uç ile iş mantığı uygulamasını basitleştirir. Veri modelleme, iş süreci tasarımı ve API yönetimi için görsel araçlar, içerik oluşturucuların kod yazmadan karmaşık uygulama işlevleri oluşturmasına olanak tanır.
Otomatik Duyarlılık
Duyarlı web tasarımı için no-code bir platform kullanmanın ana avantajlarından biri, yanıt veren düzenlerin otomatik olarak oluşturulmasıdır. Platform, web sitenizin tasarımının farklı ekran boyutlarına ve cihazlara uyum sağlamasını sağlayarak zamandan ve emekten tasarruf sağlarken tüm kullanıcılar için en uygun tarama deneyimini garanti eder.
İşbirliği ve Sürüm Kontrolü
No-code platformlar, birden fazla kullanıcının tek bir projede birlikte çalışmasına yardımcı olan gerçek zamanlı düzenleme, sürüm kontrolü ve rol tabanlı erişim yönetimi özellikleri sunarak ekip işbirliğini teşvik eder. Bu işbirlikçi ortam, web geliştirme sürecini kolaylaştırır ve ekibiniz genelinde tutarlılık ve verimlilik sağlar.
Daha Hızlı Geliştirme ve Daha Düşük Maliyetler
Sıfırdan duyarlı bir web sitesi geliştirmek zaman, çaba ve kaynak gerektirir. No-code platformlar, web geliştirmeye kullanıcı dostu, görsel bir yaklaşım sunarak bu gereksinimleri önemli ölçüde azaltır. Sonuç olarak, işletmeler zamandan ve paradan tasarruf ederken ürünlerini hızla pazara sunabilir.
Ölçeklenebilirlik ve Performans
AppMaster.io gibi No-code platformlar, yüksek kaliteli, tamamen işlevsel ve ölçeklenebilir web siteleri oluşturarak mükemmel performans sağlar ve çeşitli kullanım durumlarının taleplerini karşılar. Platformun teknik borcu ortadan kaldırmaya odaklanması ve uygulamaları sıfırdan otomatik olarak oluşturması, performans yeteneklerine katkıda bulunur.
Erişilebilirlik ve Öğrenme Eğrisi
No-code platformlar, çeşitli beceri seviyelerindeki kullanıcıları güçlendirerek programcı olmayanların, tasarımcıların ve vatandaş geliştiricilerin duyarlı web siteleri oluşturmasına olanak tanır. Kapsamlı belgeler, eğitimler ve aktif bir topluluk sağlayarak, AppMaster.io gibi no-code platformlar, kullanıcıların hızla öğrenmesine ve platforma uyum sağlamasına yardımcı olur.
AppMaster.io'ya Nasıl Başlanır?
Teknik uzmanlığınız ne olursa olsun, AppMaster.io ile duyarlı web siteleri oluşturmak kolay ve basittir. Başlamanıza yardımcı olacak adımlar şunlardır:
- Hesap Oluşturun : Ücretsiz bir hesap için kaydolun. Bu, platformu keşfetmenizi ve özelliklerini ücretsiz olarak öğrenmenizi sağlar.
- Bir Abonelik Planı Seçin : Platforma aşina olduğunuzda veya daha gelişmiş özelliklere ihtiyaç duyduğunuzda, ihtiyaçlarınıza ve bütçenize göre uygun bir abonelik planı seçin. AppMaster.io yeni başlayanlara, işletmelere ve şirketlere özel seçenekler de dahil olmak üzere çeşitli planlar sunar.
- AppMaster Studio'yu keşfedin : Kaydolduktan sonra, AppMaster Studio'ya erişim elde edeceksiniz. Burada UI oluşturucu, veri modelleme ve iş süreci tasarımı gibi görsel araçları kullanarak web ve mobil uygulamalar oluşturacaksınız.
- Duyarlı Web Sitenizi Tasarlayın ve Geliştirin : Web sitenizi tasarlamak için drag-and-drop arayüzünü kullanın ve platformun yerleşik kitaplığına göz atarak çeşitli duyarlı bileşenler ve şablonlar ekleyin. Gerektiğinde arka uç işlevselliğini uygulayın, iş mantığını kurun ve gerekli API yönetimini yapılandırın.
- Önizleme ve Test Etme : AppMaster.io, web sitenizi stüdyoda önizlemenizi ve test etmenizi sağlayarak, yayınlamadan önce her şeyin amaçlandığı gibi çalışmasını sağlar. Bu aşamada gerekli değişiklikleri ve optimizasyonları yapabilirsiniz.
- Yayınla ve Dağıt : Duyarlı web sitenizden memnun kaldığınızda yayınlayabilir ve dağıtabilirsiniz. Abonelik planınıza bağlı olarak, web sitenizi AppMaster.io platformunda barındırabilir veya kendi sunucunuzda barındırmak için ikili dosyaları veya kaynak kodunu dışa aktarabilirsiniz.
- İzleme ve Güncelleme : AppMaster.io, dağıtımdan sonra duyarlı web sitenizi izlemenize ve yönetmenize olanak tanır. Platformun görsel araçlarını kullanarak kolayca güncelleme ve geliştirmeler yapabilirsiniz. Yaptığınız herhangi bir değişiklik, web sitenizi sıfırdan otomatik olarak yeniden oluşturur ve ardından yalnızca birkaç tıklamayla yeniden yayınlayabilirsiniz.

Bu adımları izleyerek, AppMaster.io gibi no-code platformlar kullanarak yanıt veren web siteleri oluşturma yolunda emin adımlarla ilerleyeceksiniz. no-code platformların gücünü ve basitliğini kucaklayın ve bugün web sitenizi oluşturmaya başlayın!
SSS
Duyarlı web tasarımı, web sitelerinin düzenini ve görünümünü kullanıcının ekran boyutuna ve cihazına göre uyarlamasını sağlayan ve cihaz türünden bağımsız olarak tüm kullanıcılar için en iyi tarama deneyimini sağlayan bir tasarım yaklaşımıdır.
No-code platformlar, kullanıcıların herhangi bir kod yazmak zorunda kalmadan web ve mobil uygulamalar gibi yazılımlar oluşturmasını sağlayan araçlar ve ortamlardır. Kullanıcı dostu bir geliştirme süreci için genellikle görsel arayüzler ve drag-and-drop bileşenleri kullanırlar.
No-code platformlar, çeşitli ekran boyutlarına ve cihazlara uyan önceden oluşturulmuş bileşenler ve şablonlar sağlayarak duyarlı web siteleri oluşturma sürecini basitleştirir. Kullanıcılar görsel araçları kullanarak web sitelerini tasarlayabilir ve platform, düzeni farklı cihazlara uyarlama işini otomatik olarak halleder.
AppMaster.io, arka uç, web ve mobil uygulamalar oluşturmak için no-code güçlü bir platformdur. Kullanıcıların görsel araçları kullanarak veri modelleri, iş mantığı ve kullanıcı arayüzleri oluşturmasına olanak tanıyarak geliştirme sürecini büyük ölçüde basitleştirir ve programcı olmayanlar için erişilebilir hale getirir.
AppMaster.io, hızlı ve kolay yanıt veren web siteleri oluşturmak için gelişmiş bir görsel oluşturucu, önceden oluşturulmuş UI bileşenleri ve kapsamlı bir entegre geliştirme ortamı (IDE) sunar. Yaklaşımı teknik borcu ortadan kaldırır ve yüksek düzeyde ölçeklenebilirlik sağlayarak onu her büyüklükteki projeye uygun hale getirir.
Hayır, AppMaster.io, programcı olmayanlar da dahil olmak üzere tüm beceri seviyelerindeki kullanıcıların erişebileceği şekilde tasarlanmıştır. Görsel geliştirme araçları ve drag-and-drop arayüzü, herkesin herhangi bir kodlama deneyimine ihtiyaç duymadan web ve mobil uygulamalar oluşturmasını kolaylaştırır.
AppMaster.io, yeni kullanıcılar için ücretsiz Öğren ve Keşfet paketi ve platform testi ile başlayan çeşitli abonelik planları sunar. Diğer planlar, yeni başlayanlar, işletmeler ve işletmeler için seçenekler sunarak farklı ihtiyaçlara ve bütçelere hitap eder.
Evet, belirli abonelik planlarıyla AppMaster.io ikili dosyaları veya kaynak kodunu dışa aktarmanıza izin vererek web uygulamanızı kendi sunucunuzda veya şirket içi altyapınızda barındırmanıza olanak tanır.
AppMaster.io, kullanıcıların platformla ilgili deneyimlerini öğrenmelerine, sorunları gidermelerine ve paylaşmalarına yardımcı olmak için kapsamlı belgeler, öğreticiler ve aktif bir topluluk sunar. Ayrıca ihtiyacı olan kullanıcılara yardımcı olmaya hazır deneyimli bir destek ekibi de bulunmaktadır.





