Erstellung responsiver Websites mit No-Code-Plattformen
Entdecken Sie die Vorteile der Verwendung von No-Code-Plattformen wie AppMaster.io für die Erstellung von responsiven Websites und erfahren Sie, wie sie die Webentwicklung schneller, effizienter und für jeden zugänglich machen können.

Warum Responsive Webdesign wichtig ist
In der heutigen Welt, in der das Internet auf einer Vielzahl von Geräten mit unterschiedlichen Bildschirmgrößen und Auflösungen genutzt wird, ist ein nahtloses Browsing-Erlebnis über verschiedene Plattformen hinweg entscheidend für den Online-Erfolg. Responsive Webdesign ist ein Ansatz, der auf diese Notwendigkeit eingeht, indem er dafür sorgt, dass sich das Layout und das Erscheinungsbild von Websites an jedes Gerät anpassen und so unabhängig vom Gerätetyp ein optimales Nutzererlebnis gewährleisten. Responsive Webdesign verbessert nicht nur die Benutzerfreundlichkeit und die Benutzerzufriedenheit, sondern bietet auch eine Reihe weiterer Vorteile:
- Verbessertes SEO: Suchmaschinen wie Google bevorzugen responsive Websites in ihren Suchergebnissen, da sie ein besseres mobiles Browsing-Erlebnis bieten.
- Erhöhte Besucherzahlen: Mit einer mobilfreundlichen Website können Sie die schnell wachsende Zahl mobiler Nutzer nutzen und mehr Besucher anziehen.
- Geringere Absprungraten: Durch ein besseres Nutzererlebnis können responsive Websites die Wahrscheinlichkeit, dass Besucher Ihre Website vorzeitig verlassen, erheblich verringern und so zu höheren Konversionsraten beitragen.
- Einfache Wartung: Eine einzige Website, die auf allen Geräten funktioniert, vereinfacht Aktualisierungen, da Änderungen einmal vorgenommen und gleichzeitig auf allen Plattformen angewendet werden können.
Die Erstellung von responsiven Websites kann jedoch komplex und zeitaufwändig sein, vor allem für diejenigen, die keine umfassende Erfahrung in der Programmierung haben. An dieser Stelle kommen No-Code-Plattformen ins Spiel, die die Erstellung responsiver Websites auch ohne Programmierkenntnisse einfach und schnell machen.
Zum Verständnis von No-Code Plattformen
No-Code-Plattformen sind Entwicklungstools und -umgebungen, mit denen Benutzer Software wie Web- und Mobilanwendungen erstellen können, ohne Code schreiben zu müssen. Sie basieren häufig auf visuellen Schnittstellen und Drag-and-Drop-Komponenten, die den Entwicklungsprozess vereinfachen und benutzerfreundlicher machen, auch für Nicht-Programmierer.
Durch die Abstrahierung komplexer Konzepte und Vorgänge demokratisieren die Plattformen von no-code die Softwareentwicklung und ermöglichen es einer größeren Anzahl von Personen, Webanwendungen ohne umfassende Programmierkenntnisse zu erstellen. Dies eröffnet neue Möglichkeiten für kleine Unternehmen, Start-ups und Einzelunternehmer, die nicht über die Ressourcen verfügen, um qualifizierte Entwickler einzustellen, aber dennoch ansprechende Webanwendungen erstellen möchten. Zu den wichtigsten Merkmalen und Elementen der Plattformen von no-code gehören:
- Visuelle Entwicklungswerkzeuge: Entwickler können Frontend-Oberflächen erstellen, indem sie Komponenten per Drag-and-Drop auf eine Leinwand ziehen, die das Layout der Anwendung darstellt.
- Vorgefertigte Komponenten: Diese Plattformen bieten eine Bibliothek mit vorgefertigten UI-Komponenten, wie Schaltflächen, Formulare und Bilder, die direkt in die Anwendung eingefügt werden können.
- Datenmodellierung und -handhabung: Die Plattformen von No-code enthalten häufig Tools zur Erstellung und Verwaltung von Datenstrukturen, die es den Entwicklern erleichtern, mit Datenbanken und APIs zu arbeiten, ohne komplexen Code schreiben zu müssen.
- Geschäftslogik: Mit visuellen Designern können Benutzer benutzerdefinierte Geschäftslogik und Arbeitsabläufe erstellen, indem sie Komponenten verbinden und ihr Verhalten definieren, was eine erweiterte Anwendungsfunktionalität ermöglicht.

Responsive Websites mit No-Code Plattformen: AppMaster.io's Ansatz
AppMaster.io ist eine leistungsstarke no-code Plattform, die sich darauf konzentriert, den Prozess der Erstellung von vollwertigen Backend-, Web- und mobilen Anwendungen zu rationalisieren. AppMaster.io bietet einen innovativen Ansatz für die Erstellung von responsiven Websites, der die Flexibilität und die benutzerfreundliche Oberfläche von no-code Plattformen mit fortschrittlichen Funktionen, Skalierbarkeit und der Fähigkeit kombiniert, die mit der traditionellen Webentwicklung verbundenen technischen Schulden zu beseitigen. Hier ist ein genauerer Blick auf AppMaster.io's Ansatz zur Erstellung von responsiven Websites:
- Drag-and-Drop-Oberfläche: AppMaster.io verfügt über eine funktionsreiche, intuitive drag-and-drop Oberfläche, mit der Sie die Benutzeroberfläche Ihrer Anwendung ganz einfach visuell gestalten können. Dazu gehören Komponenten, die sich automatisch an verschiedene Bildschirmgrößen und -auflösungen anpassen und so die Erstellung responsiver Designs erleichtern.
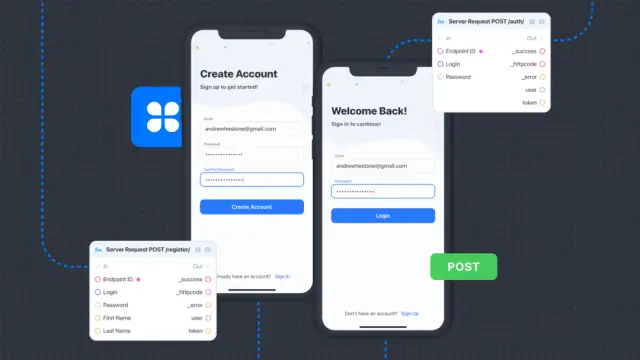
- Web Business Process Designer: AppMaster.io ermöglicht es Entwicklern, die Geschäftslogik und Aktionen für jede UI-Komponente mithilfe des visuellen Web BP Designers zu erstellen. Auf diese Weise können Sie definieren, wie Ihre Webanwendung mit ihren Backend-Diensten interagiert und Benutzerinteraktionen verarbeitet, ohne eine einzige Zeile Code zu schreiben.
- Generierte Anwendungen: Wenn Sie bereit sind zu starten, generiert AppMaster.io echte Anwendungsdateien und erstellt Backend-Anwendungen in Go (natives Golang), Webanwendungen mit Vue3-Framework und JS/TS sowie mobile Anwendungen mit Kotlin für Android und SwiftUI für iOS. Dies gewährleistet optimale Leistung und Kompatibilität für Benutzer auf verschiedenen Geräten.
- Keine technischen Schulden und skalierbare Anwendungen: AppMaster.io generiert Anwendungen jedes Mal von Grund auf neu, wenn die Anforderungen aktualisiert werden, wodurch die Risiken technischer Schulden reduziert werden. Durch die Verwendung von kompilierten, zustandslosen Backend-Anwendungen, die mit Go erstellt wurden, weisen AppMaster.io-Anwendungen außerdem eine hervorragende Skalierbarkeit für Unternehmens- und Hochlastanwendungen auf.
Mit einer umfassenden integrierten Entwicklungsumgebung (IDE) und einer Vielzahl von Tools und Funktionen ermöglicht AppMaster.io die schnelle und kosteneffiziente Erstellung responsiver Websites. Es ist eine vielseitige Wahl für Akteure von kleinen Unternehmen bis hin zu Großunternehmen, die Webanwendungen mit minimalem Aufwand und maximaler Wirkung entwickeln möchten. Durch die Kombination der besten Aspekte der Plattformen von no-code mit den einzigartigen Funktionen von AppMaster.io kann die Entwicklung von responsiven Websites jetzt schnell, einfach und effizient erfolgen, so dass Sie ein breiteres Publikum erreichen und hervorragende Benutzererfahrungen auf verschiedenen Geräten bieten können.
Funktionen und Vorteile von No-Code Plattformen für Responsive Web Design
No-code Plattformen haben die Art und Weise, wie wir responsive Websites erstellen, revolutioniert und bieten im Vergleich zu herkömmlichen Codierungsmethoden unübertroffene Flexibilität und Effizienz. Hier sind einige der wichtigsten Funktionen und Vorteile der no-code Plattformen für responsives Webdesign:
Visueller User Interface (UI) Builder
No-code Plattformen wie AppMaster.io bieten einen visuellen UI-Builder, mit dem Benutzer ihre responsiven Websites über eine grafische Oberfläche entwerfen und prototypisieren können. Dieser intuitive Ansatz ( drag-and-drop) macht die manuelle Programmierung überflüssig und ermöglicht es den Nutzern, visuell ansprechende, funktionale Websites ohne technisches Fachwissen zu erstellen.
Vorgefertigte Komponenten und Vorlagen
No-code Plattformen bieten verschiedene vorgefertigte Komponenten und Vorlagen, um den Webentwicklungsprozess weiter zu vereinfachen. Diese Elemente können mühelos hinzugefügt, angepasst und auf der Webseite organisiert werden, wodurch das responsive Webdesign auch für Benutzer mit begrenzten Programmierkenntnissen handhabbar wird.
Codeloses Backend und Geschäftslogik
No-code Plattformen helfen beim Frontend-Design und vereinfachen die Implementierung von Backend und Geschäftslogik. Visuelle Tools für die Datenmodellierung, das Design von Geschäftsprozessen und die API-Verwaltung ermöglichen es den Entwicklern, komplexe Anwendungsfunktionen zu erstellen, ohne Code schreiben zu müssen.
Automatische Reaktionsfähigkeit
Einer der Hauptvorteile einer no-code Plattform für responsives Webdesign ist die automatische Generierung von responsiven Layouts. Die Plattform sorgt dafür, dass sich das Design Ihrer Website an verschiedene Bildschirmgrößen und Geräte anpasst, was Zeit und Mühe spart und gleichzeitig ein optimales Surferlebnis für alle Nutzer garantiert.
Kollaboration und Versionskontrolle
No-code Plattformen fördern die Zusammenarbeit im Team, indem sie Funktionen zur Echtzeitbearbeitung, Versionskontrolle und rollenbasierten Zugriffsverwaltung bieten, die mehreren Benutzern die gemeinsame Arbeit an einem Projekt ermöglichen. Diese kollaborative Umgebung rationalisiert den Webentwicklungsprozess und sorgt für Konsistenz und Effizienz in Ihrem Team.
Schnellere Entwicklung und niedrigere Kosten
Eine responsive Website von Grund auf zu entwickeln, kostet Zeit, Mühe und Ressourcen. No-code Plattformen reduzieren diese Anforderungen erheblich, indem sie einen benutzerfreundlichen, visuellen Ansatz für die Webentwicklung bieten. So können Unternehmen ihre Produkte schnell auf den Markt bringen und gleichzeitig Zeit und Geld sparen.
Skalierbarkeit und Leistung
No-code Plattformen wie AppMaster.io erzeugen qualitativ hochwertige, voll funktionsfähige und skalierbare Websites, die eine hervorragende Leistung gewährleisten und den Anforderungen verschiedener Anwendungsfälle gerecht werden. Der Fokus der Plattform auf die Eliminierung technischer Schulden und die automatische Generierung von Anwendungen von Grund auf tragen zu ihrer Leistungsfähigkeit bei.
Zugänglichkeit und Lernkurve
No-code Plattformen ermöglichen es Nutzern mit unterschiedlichen Kenntnissen, Nicht-Programmierern, Designern und bürgerlichen Entwicklern, responsive Websites zu erstellen. Durch die Bereitstellung einer umfassenden Dokumentation, von Tutorials und einer aktiven Community helfen no-code Plattformen wie AppMaster.io den Nutzern, die Plattform schnell zu erlernen und sich an sie anzupassen.
Wie man mit AppMaster.io anfängt
Die Erstellung von responsiven Websites mit AppMaster.io ist einfach und unkompliziert, unabhängig von Ihren technischen Kenntnissen. Hier sind die Schritte, die Ihnen den Einstieg erleichtern:
- Erstellen Sie ein Konto: Melden Sie sich für ein kostenloses Konto an. So können Sie die Plattform erkunden und ihre Funktionen kostenlos kennenlernen.
- Wählen Sie einen Abonnementplan: Sobald Sie sich mit der Plattform vertraut gemacht haben oder fortgeschrittene Funktionen benötigen, wählen Sie einen geeigneten Abonnementplan aus, der auf Ihre Bedürfnisse und Ihr Budget abgestimmt ist. AppMaster.io bietet verschiedene Pläne an, darunter Optionen, die auf Startups, Unternehmen und Konzerne zugeschnitten sind.
- Erkunden Sie das AppMaster Studio: Nachdem Sie sich angemeldet haben, erhalten Sie Zugang zum AppMaster Studio. Hier erstellen Sie Web- und Mobilanwendungen mit visuellen Tools, einschließlich UI-Builder, Datenmodellierung und Geschäftsprozessdesign.
- Entwerfen und entwickeln Sie Ihre responsive Website: Verwenden Sie die Schnittstelle drag-and-drop, um Ihre Website zu entwerfen und verschiedene responsive Komponenten und Vorlagen einzubinden, indem Sie die integrierte Bibliothek der Plattform durchsuchen. Implementieren Sie bei Bedarf Backend-Funktionen, richten Sie die Geschäftslogik ein und konfigurieren Sie die erforderliche API-Verwaltung.
- Vorschau und Test: Mit AppMaster.io können Sie Ihre Website im Studio in der Vorschau anzeigen und testen, um sicherzustellen, dass alles wie vorgesehen funktioniert, bevor Sie es veröffentlichen. In dieser Phase können Sie alle erforderlichen Änderungen und Optimierungen vornehmen.
- Veröffentlichen und Bereitstellen: Sie können Ihre responsive Website veröffentlichen und bereitstellen, sobald Sie mit ihr zufrieden sind. Je nach Abonnementplan können Sie Ihre Website auf der Plattform von AppMaster.io hosten oder Binärdateien oder Quellcode exportieren, um sie auf Ihrem eigenen Server zu hosten.
- Überwachen und Aktualisieren: AppMaster.io ermöglicht es Ihnen, Ihre responsive Website nach der Bereitstellung zu überwachen und zu verwalten. Mit den visuellen Tools der Plattform können Sie problemlos Aktualisierungen und Verbesserungen vornehmen. Alle Änderungen, die Sie vornehmen, werden automatisch von Grund auf neu generiert, so dass Sie Ihre Website mit nur wenigen Klicks erneut veröffentlichen können.

Wenn Sie diese Schritte befolgen, sind Sie auf dem besten Weg, responsive Websites mit no-code Plattformen wie AppMaster.io zu erstellen. Nutzen Sie die Leistungsfähigkeit und Einfachheit der no-code Plattformen und beginnen Sie noch heute mit der Erstellung Ihrer Website!
FAQ
Responsive Webdesign ist ein Designansatz, bei dem das Layout und das Erscheinungsbild von Websites an die Bildschirmgröße und das Gerät des Nutzers angepasst werden, um allen Nutzern unabhängig von ihrem Gerätetyp ein optimales Surferlebnis zu bieten.
No-code Plattformen sind Werkzeuge und Umgebungen, die es den Nutzern ermöglichen, Software wie Web- und mobile Anwendungen zu erstellen, ohne selbst Code schreiben zu müssen. Sie verwenden oft visuelle Schnittstellen und drag-and-drop Komponenten für einen benutzerfreundlichen Entwicklungsprozess.
No-code Plattformen vereinfachen die Erstellung responsiver Websites, indem sie vorgefertigte Komponenten und Vorlagen bereitstellen, die für verschiedene Bildschirmgrößen und Geräte geeignet sind. Die Nutzer können ihre Websites mit visuellen Werkzeugen gestalten, und die Plattform kümmert sich automatisch um die Anpassung des Layouts für verschiedene Geräte.
AppMaster.io ist eine leistungsstarke no-code Plattform für die Erstellung von Backend-, Web- und mobilen Anwendungen. Sie ermöglicht es Benutzern, Datenmodelle, Geschäftslogik und Benutzeroberflächen mit visuellen Werkzeugen zu erstellen, was den Entwicklungsprozess erheblich vereinfacht und auch für Nicht-Programmierer zugänglich macht.
AppMaster.io bietet einen fortschrittlichen visuellen Builder, vorgefertigte UI-Komponenten und eine umfassende integrierte Entwicklungsumgebung (IDE) für die schnelle und einfache Erstellung responsiver Websites. Der Ansatz eliminiert technische Schulden und gewährleistet ein hohes Maß an Skalierbarkeit, wodurch er sich für Projekte jeder Größe eignet.
Nein, AppMaster.io ist so konzipiert, dass es für Benutzer aller Kenntnisstufen zugänglich ist, auch für Nicht-Programmierer. Die visuellen Entwicklungstools und die Schnittstelle drag-and-drop machen es jedem leicht, Web- und Mobilanwendungen zu erstellen, ohne dass er über Programmierkenntnisse verfügen muss.
AppMaster.io bietet verschiedene Abonnementpläne an, beginnend mit einem kostenlosen Learn & Explore-Paket für neue Nutzer und zum Testen der Plattform. Andere Pläne sind auf unterschiedliche Bedürfnisse und Budgets zugeschnitten und bieten Optionen für Startups, Unternehmen und Konzerne.
Ja, mit bestimmten Abonnementplänen ermöglicht AppMaster.io den Export von Binärdateien oder Quellcode, so dass Sie Ihre Webanwendung auf Ihrem eigenen Server oder in Ihrer eigenen Infrastruktur hosten können.
AppMaster.io bietet eine umfassende Dokumentation, Tutorials und eine aktive Community, die den Nutzern beim Lernen, bei der Fehlerbehebung und beim Austausch von Erfahrungen mit der Plattform hilft. Außerdem steht ein erfahrenes Support-Team bereit, um Nutzern in Not zu helfen.





