Costruire siti web reattivi con piattaforme no-code
Scoprite i vantaggi dell'utilizzo di piattaforme no-code come AppMaster.io per la costruzione di siti web responsive e scoprite come possono rendere lo sviluppo web più rapido, efficiente e accessibile a tutti.

Perché il web design reattivo è importante
Nel mondo di oggi, in cui l'utilizzo di Internet avviene su un'ampia gamma di dispositivi con schermi di dimensioni e risoluzioni diverse, offrire un'esperienza di navigazione senza soluzione di continuità su piattaforme diverse è fondamentale per il successo online. Il responsive web design è un approccio che risponde a questa esigenza, facendo sì che i siti web adattino il loro layout e il loro aspetto a qualsiasi dispositivo, garantendo un' esperienza utente ottimale indipendentemente dal tipo di dispositivo. Il responsive web design non solo migliora l'usabilità e la soddisfazione degli utenti, ma offre anche diversi altri vantaggi:
- Miglioramento della SEO: I motori di ricerca, come Google, danno priorità ai siti web responsive nei loro risultati di ricerca, poiché offrono una migliore esperienza di navigazione mobile.
- Aumento del traffico: Con un sito web mobile-friendly, è possibile sfruttare la base di utenti mobili in rapida crescita e attrarre più visitatori.
- Riduzione della frequenza di rimbalzo: Fornendo una migliore esperienza all'utente, i siti web responsive possono ridurre significativamente la probabilità che i visitatori abbandonino presto il vostro sito, contribuendo ad aumentare i tassi di conversione.
- Facilità di manutenzione: Avere un unico sito web che funziona su tutti i dispositivi semplifica gli aggiornamenti, in quanto le modifiche possono essere apportate una sola volta e applicate contemporaneamente a tutte le piattaforme.
Tuttavia, la costruzione di siti web responsive può essere complessa e richiedere molto tempo, soprattutto per chi non ha una grande esperienza di codifica. È qui che entrano in gioco le piattaforme no-code, che consentono agli utenti di creare siti web responsive in modo semplice e veloce senza alcuna conoscenza di codifica.
Informazioni sulle piattaforme No-Code
Le piattaforme no-code sono strumenti e ambienti di sviluppo che consentono agli utenti di creare software, come applicazioni web e mobili, senza dover scrivere alcun codice. Spesso si basano su interfacce visive e componenti drag-and-drop, semplificando il processo di sviluppo e rendendolo più facile da usare, anche per i non programmatori.
Astraendo concetti e operazioni complesse, le piattaforme no-code democratizzano lo sviluppo del software, consentendo a un numero più ampio di persone di creare applicazioni web senza conoscenze approfondite di programmazione. Questo apre nuove opportunità per le piccole imprese, le startup e i singoli imprenditori che non hanno le risorse per assumere sviluppatori qualificati ma vogliono creare applicazioni web reattive. Alcune caratteristiche ed elementi chiave delle piattaforme no-code includono:
- Strumenti di sviluppo visuale: Gli sviluppatori possono creare interfacce frontend trascinando e rilasciando componenti su un canvas che rappresenta il layout dell'applicazione.
- Componenti precostituiti: Queste piattaforme forniscono una libreria di componenti UI precostituiti, come pulsanti, moduli e immagini, che possono essere inseriti direttamente nell'applicazione.
- Modellazione e gestione dei dati: le piattaforme No-code spesso includono strumenti per la creazione e la gestione di strutture di dati, rendendo più semplice per gli sviluppatori lavorare con database e API senza scrivere codice complesso.
- Logica di business: I designer visivi consentono agli utenti di creare logiche di business e flussi di lavoro personalizzati collegando i componenti e definendone il comportamento, consentendo così funzionalità più avanzate dell'applicazione.

Siti web reattivi con piattaforme No-Code: l'approccio di AppMaster.io
AppMaster.io è una potente piattaforma no-code che si concentra sulla semplificazione del processo di costruzione di applicazioni backend, web e mobili complete. Offre un approccio innovativo alla costruzione di siti web reattivi, combinando la flessibilità e l'interfaccia user-friendly delle piattaforme no-code con funzionalità avanzate, scalabilità e capacità di eliminare il debito tecnico associato allo sviluppo web tradizionale. Ecco un approfondimento sull'approccio di AppMaster.io alla costruzione di siti web responsive:
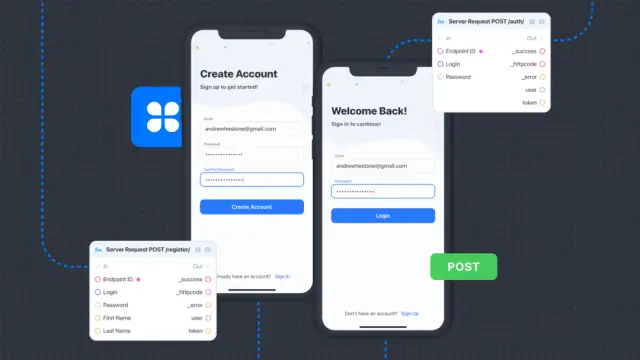
- Interfaccia drag-and-drop: AppMaster.io vanta un'interfaccia drag-and-drop ricca di funzionalità e intuitiva che consente di progettare visivamente l'interfaccia utente dell'applicazione con estrema facilità. L'interfaccia include componenti che si adattano automaticamente alle varie dimensioni e risoluzioni dello schermo, rendendo semplice la creazione di progetti responsive.
- Web Business Process Designer: AppMaster.io consente agli sviluppatori di creare la logica di business e le azioni per ogni componente dell'interfaccia utente utilizzando il suo Web BP designer visivo. In questo modo, è possibile definire il modo in cui l'applicazione web interagisce con i servizi di backend e gestisce le interazioni degli utenti senza scrivere una sola riga di codice.
- Applicazioni generate: Quando si è pronti per il lancio, AppMaster.io genera file di applicazioni reali, creando applicazioni di backend in Go (golang nativo), applicazioni web con il framework Vue3 e JS/TS, e applicazioni mobili utilizzando Kotlin per Android e SwiftUI per iOS. Questo garantisce prestazioni e compatibilità ottimali per gli utenti su diversi dispositivi.
- Nessun debito tecnico e applicazioni scalabili: AppMaster.io rigenera le applicazioni da zero ogni volta che i requisiti vengono aggiornati, riducendo i rischi di debito tecnico. Inoltre, grazie all'utilizzo di applicazioni backend compilate e stateless costruite con Go, le applicazioni di AppMaster.io presentano un'eccellente scalabilità per i casi d'uso aziendali e ad alto carico.
Grazie a un ambiente di sviluppo integrato (IDE) completo e a una serie di strumenti e funzionalità, AppMaster.io consente di realizzare siti web reattivi in modo rapido ed economico. È una scelta versatile per le parti interessate, dalle piccole imprese alle grandi aziende, che desiderano sviluppare applicazioni web con il minimo sforzo e il massimo impatto. Combinando i migliori aspetti delle piattaforme no-code con le caratteristiche uniche di AppMaster.io, lo sviluppo di siti web responsive può ora essere rapido, accessibile ed efficiente, consentendo di raggiungere un pubblico più ampio e di offrire esperienze utente eccezionali su vari dispositivi.
Caratteristiche e vantaggi delle piattaforme No-Code per il web design reattivo
No-code Le piattaforme hanno rivoluzionato il modo di costruire siti web responsive, offrendo una flessibilità e un'efficienza senza pari rispetto ai metodi di codifica tradizionali. Ecco alcune caratteristiche e vantaggi principali dell'uso delle piattaforme no-code per il web design reattivo:
Creazione visiva dell'interfaccia utente (UI)
No-code Piattaforme come AppMaster.io forniscono un costruttore di interfaccia utente visuale, che consente agli utenti di progettare e prototipare i propri siti web responsive utilizzando un'interfaccia grafica. Questo approccio intuitivo, drag-and-drop, elimina la necessità di codifica manuale e consente agli utenti di creare siti web visivamente accattivanti e funzionali senza alcuna competenza tecnica.
Componenti e modelli precostituiti
No-code Le piattaforme offrono diversi componenti e modelli precostituiti per semplificare ulteriormente il processo di sviluppo web. Questi elementi possono essere aggiunti, personalizzati e organizzati senza sforzo sulla pagina web, rendendo il web design reattivo più gestibile per gli utenti con competenze di codifica limitate.
Backend e logica aziendale senza codici
No-code Le piattaforme assistono la progettazione del frontend e semplificano l'implementazione del backend e della logica aziendale. Gli strumenti visivi per la modellazione dei dati, la progettazione dei processi aziendali e la gestione delle API consentono ai creatori di stabilire funzionalità complesse dell'applicazione senza scrivere codice.
Reattività automatica
Uno dei principali vantaggi dell'utilizzo di una piattaforma no-code per il web design reattivo è la generazione automatica di layout reattivi. La piattaforma assicura che il design del sito web si adatti alle diverse dimensioni dello schermo e ai diversi dispositivi, risparmiando tempo e fatica e garantendo un'esperienza di navigazione ottimale per tutti gli utenti.
Collaborazione e controllo delle versioni
No-code Le piattaforme promuovono la collaborazione tra i team offrendo funzioni di editing in tempo reale, controllo delle versioni e gestione degli accessi basata sui ruoli, che aiutano più utenti a lavorare insieme su un singolo progetto. Questo ambiente collaborativo semplifica il processo di sviluppo web e garantisce coerenza ed efficienza a tutto il team.
Sviluppo più rapido e costi ridotti
Lo sviluppo di un sito web responsive da zero richiede tempo, sforzi e risorse. Le piattaforme No-code riducono notevolmente questi requisiti, offrendo un approccio visuale e facile da usare allo sviluppo web. Di conseguenza, le aziende possono portare rapidamente i loro prodotti sul mercato, risparmiando tempo e denaro.
Scalabilità e prestazioni
No-code Le piattaforme come AppMaster.io generano siti web di alta qualità, completamente funzionali e scalabili, garantendo prestazioni eccellenti e soddisfacendo le esigenze dei vari casi d'uso. L'attenzione della piattaforma all'eliminazione del debito tecnico e la generazione automatica di applicazioni da zero contribuiscono alle sue capacità di performance.
Accessibilità e curva di apprendimento
No-code Le piattaforme consentono agli utenti di vari livelli di competenza di creare siti web reattivi anche a chi non è un programmatore, a chi progetta e a chi sviluppa. Fornendo una documentazione completa, tutorial e una comunità attiva, le piattaforme no-code come AppMaster.io aiutano gli utenti a imparare rapidamente e ad adattarsi alla piattaforma.
Come iniziare con AppMaster.io
Costruire siti web responsive con AppMaster.io è facile e immediato, indipendentemente dalle vostre competenze tecniche. Ecco i passi da seguire per iniziare:
- Creare un account: Registrate un account gratuito. Questo vi consente di esplorare la piattaforma e di apprenderne le funzionalità senza alcun costo.
- Scegliere un piano di abbonamento: Una volta acquisita familiarità con la piattaforma o una volta che si ha bisogno di funzioni più avanzate, selezionare un piano di abbonamento adatto alle proprie esigenze e al proprio budget. AppMaster.io offre diversi piani, tra cui opzioni adatte a startup, aziende e imprese.
- Esplorate lo Studio AppMaster: Dopo l'iscrizione, avrete accesso allo Studio AppMaster. Qui creerete applicazioni web e mobili utilizzando strumenti visivi, tra cui il costruttore di UI, la modellazione dei dati e la progettazione dei processi aziendali.
- Progettate e sviluppate il vostro sito web reattivo: Utilizzate l'interfaccia di drag-and-drop per progettare il vostro sito web e includere vari componenti e modelli reattivi consultando la libreria integrata della piattaforma. Implementate le funzionalità di backend, impostate la logica aziendale e configurate la gestione delle API necessarie.
- Anteprima e test: AppMaster.io consente di visualizzare in anteprima e testare il sito web nello studio, assicurandosi che tutto funzioni come previsto prima di pubblicarlo. In questa fase è possibile apportare tutte le modifiche e le ottimizzazioni necessarie.
- Pubblicare e distribuire: Una volta soddisfatti, potete pubblicare e distribuire il vostro sito web responsive. A seconda del piano di abbonamento, è possibile ospitare il sito web sulla piattaforma di AppMaster.io o esportare i file binari o il codice sorgente da ospitare sul proprio server.
- Monitoraggio e aggiornamento: AppMaster.io vi permette di monitorare e gestire il vostro sito web responsive dopo la distribuzione. Potete facilmente apportare aggiornamenti e miglioramenti utilizzando gli strumenti visivi della piattaforma. Qualsiasi modifica apportata rigenererà automaticamente il sito web da zero, dopodiché sarà possibile ripubblicarlo con pochi clic.

Seguendo questi passaggi, sarete sulla buona strada per creare siti web reattivi utilizzando piattaforme no-code come AppMaster.io. Abbracciate la potenza e la semplicità delle piattaforme no-code e iniziate a costruire il vostro sito web oggi stesso!
FAQ
Il responsive web design è un approccio progettuale che fa sì che i siti web adattino il loro layout e il loro aspetto in base alle dimensioni dello schermo e al dispositivo dell'utente, garantendo un'esperienza di navigazione ottimale per tutti gli utenti, indipendentemente dal tipo di dispositivo.
No-code Le piattaforme sono strumenti e ambienti che consentono agli utenti di costruire software, come applicazioni web e mobili, senza dover scrivere alcun codice. Spesso utilizzano interfacce visive e componenti di drag-and-drop per un processo di sviluppo facile da usare.
No-code Le piattaforme semplificano il processo di creazione di siti web responsive, fornendo componenti e modelli precostituiti che si adattano a schermi e dispositivi di varie dimensioni. Gli utenti possono progettare i loro siti web utilizzando strumenti visivi e la piattaforma si occupa automaticamente di adattare il layout ai diversi dispositivi.
AppMaster.io è una potente piattaforma no-code per la creazione di applicazioni backend, web e mobili. Consente agli utenti di creare modelli di dati, logica aziendale e interfacce utente utilizzando strumenti visivi, semplificando notevolmente il processo di sviluppo e rendendolo accessibile anche ai non programmatori.
AppMaster.io offre un visual builder avanzato, componenti UI precostituiti e un ambiente di sviluppo integrato (IDE) completo per creare siti web responsive in modo semplice e veloce. Il suo approccio elimina il debito tecnico e garantisce un alto livello di scalabilità, rendendolo adatto a progetti di tutte le dimensioni.
No, AppMaster.io è stato progettato per essere accessibile agli utenti di tutti i livelli, compresi i non programmatori. I suoi strumenti di sviluppo visivi e l'interfaccia di drag-and-drop consentono a chiunque di creare facilmente applicazioni web e mobili senza bisogno di alcuna esperienza di codifica.
AppMaster.io offre diversi piani di abbonamento, a partire dal pacchetto gratuito Learn & Explore per i nuovi utenti e per testare la piattaforma. Altri piani rispondono a esigenze e budget diversi, offrendo opzioni per startup, aziende e imprese.
Sì, con alcuni piani di abbonamento, AppMaster.io permette di esportare file binari o codice sorgente, consentendo di ospitare la propria applicazione web sul proprio server o su un'infrastruttura on-premises.
AppMaster.io offre una documentazione completa, esercitazioni e una comunità attiva per aiutare gli utenti a imparare, risolvere i problemi e condividere le loro esperienze con la piattaforma. È presente anche un team di supporto esperto pronto ad assistere gli utenti in difficoltà.





