利用无代码平台构建响应式网站
探索使用 AppMaster.io 等无代码平台构建响应式网站的优势,了解它们如何使网站开发更快、更高效,并让每个人都能使用。

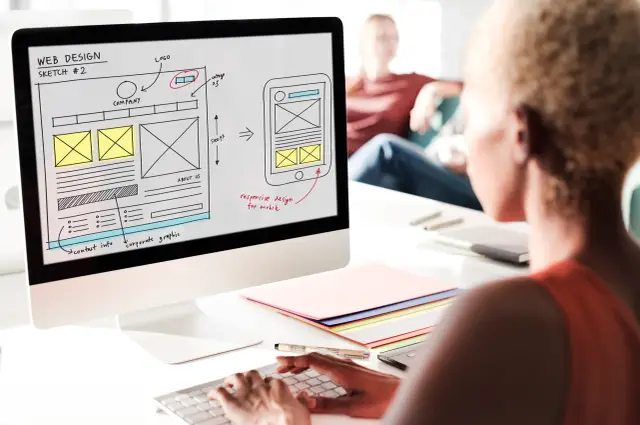
响应式网页设计的重要性
在当今世界,互联网的使用是在屏幕尺寸和分辨率各不相同的各种设备上进行的,因此在不同平台上提供无缝的浏览体验对于网络的成功至关重要。响应式网页设计就是一种满足这一需求的方法,它能使网站的布局和外观适应任何设备,无论设备类型如何,都能确保最佳的 用户体验。响应式网页设计不仅能提高可用性和用户满意度,还能带来其他一些好处:
- 增强搜索引擎优化: 谷歌等搜索引擎会在搜索结果中优先考虑响应式网站,因为它们能提供更好的移动浏览体验。
- 增加流量: 有了移动友好型网站,你就可以利用快速增长的移动用户群,吸引更多的访问者。
- 降低跳出率: 通过提供更好的用户体验,响应式网站可以大大降低访客提前离开网站的可能性,从而提高转化率。
- 易于维护: 拥有一个可在所有设备上运行的单一网站可简化更新,因为只需进行一次更改,即可同时应用于所有平台。
然而,建立响应式网站可能很复杂,也很耗时,对于那些没有丰富编码经验的人来说尤其如此。这就是 无代码 平台的优势所在,它让用户无需任何编码知识就能轻松快捷地创建响应式网站。
了解No-Code 平台
无代码平台 是一种开发工具和环境,使用户无需编写任何代码即可构建网络和移动应用程序等软件。它们通常依赖于可视化界面和 拖放 组件,简化了开发流程,使其更加方便用户使用,即使是非程序员也不例外。
通过抽象复杂的概念和操作,no-code 平台实现了 软件开发 的民主化,让更多人无需丰富的编程知识即可创建网络应用程序。这为缺乏资源聘请熟练开发人员但又想创建响应式网络应用程序的小型企业、初创公司和个人创业者带来了新的机遇。no-code 平台的一些主要功能和要素包括
- 可视化开发工具: 开发人员可以通过在代表应用程序布局的画布上拖放组件来构建前端界面。
- 预建组件: 这些平台提供了一个预建用户界面组件库,如按钮、表单和图片,可直接插入应用程序中。
- 数据建模和处理: No-code 平台通常包含用于创建和管理数据结构的工具,使开发人员无需编写复杂的代码即可轻松使用数据库和 应用程序接口。
- 业务逻辑: 可视化设计器允许用户通过连接组件和定义其行为来创建自定义业务逻辑和工作流,从而实现更高级的应用功能。

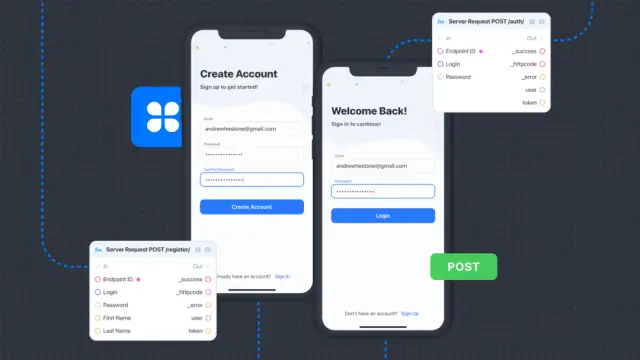
No-Code 平台的响应式网站:AppMaster.io的方法
AppMaster.io 是一个功能强大的no-code 平台,专注于简化构建成熟的后台、Web 和移动应用程序的流程。它为构建响应式网站提供了一种创新方法,将no-code 平台的灵活性和用户友好界面与高级功能、可扩展性和消除传统网站开发中的技术债务的能力结合在一起。下面我们来详细了解一下AppMaster.io 的响应式网站建设方法:
- 拖放界面: AppMaster.io 拥有一个功能丰富、直观的drag-and-drop 界面,让您可以轻松直观地设计应用程序的用户界面。这包括能自动适应各种屏幕尺寸和分辨率的组件,使创建响应式设计变得简单。
- Web 业务流程设计器: AppMaster.io 使开发人员能够使用其可视化 Web BP 设计器为每个用户界面组件创建业务逻辑和操作。这样,您就可以定义网络应用程序与后端服务的交互方式,并在不编写任何代码的情况下处理用户交互。
- 生成应用程序: 当您准备启动时,AppMaster.io 会生成真实的应用程序文件,用 Go(本地 golang)创建后台应用程序,用 Vue3 框架和 JS/TS 创建网络应用程序,用 Kotlin for Android 和SwiftUI for iOS 创建移动应用程序。这确保了用户在各种设备上的最佳性能和兼容性。
- 无技术债务和可扩展应用程序: 每次更新需求时,AppMaster.io 都会从头开始重新生成应用程序,从而降低了技术债务风险。此外,AppMaster.io 应用程序利用 Go 语言构建的编译、无状态后端应用程序,在企业和高负载使用情况下表现出卓越的可扩展性。
通过提供全面的集成开发环境(IDE)以及各种工具和功能,AppMaster.io使您能够快速、经济高效地构建响应式网站。对于希望以最少的麻烦和最大的效果开发网络应用程序的小型企业和大型企业的利益相关者来说,这是一个多功能的选择。将no-code 平台的优点与AppMaster.io 的独特功能相结合,响应式网站开发现在可以变得快速、易用和高效,使您能够接触到更广泛的受众,并在各种设备上提供出色的用户体验。
No-Code 响应式网页设计平台的功能和优势
No-code 与传统编码方法相比,响应式网站设计平台提供了无与伦比的灵活性和效率,彻底改变了我们构建响应式网站的方式。以下是使用 平台进行响应式网页设计的一些主要特点和优势:no-code
可视化用户界面(UI)生成器
No-codeAppMaster.io 等平台提供可视化用户界面生成器,允许用户使用图形界面设计响应式网站并制作原型。这种直观的 方法消除了手动编码的需要,使用户无需任何专业技术知识即可创建具有视觉吸引力和功能性的网站。drag-and-drop
预建组件和模板
No-code 平台提供各种预建组件和模板,进一步简化了网站开发流程。这些元素可以毫不费力地添加、定制和组织到网页上,使编码技能有限的用户也能轻松管理响应式网页设计。
无代码后台和业务逻辑
No-code 平台可协助前端设计,并简化后端和业务逻辑的实施。用于数据建模、业务流程设计和应用程序接口管理的可视化工具使创建者无需编写代码即可建立复杂的应用程序功能。
自动响应
使用no-code 平台进行响应式网页设计的主要优势之一是自动生成响应式布局。该平台可确保您的网站设计适应不同的屏幕尺寸和设备,省时省力,同时保证所有用户都能获得最佳浏览体验。
协作和版本控制
No-code 该平台通过提供实时编辑、版本控制和基于角色的访问管理功能来促进团队协作,帮助多个用户共同完成一个项目。这种协作环境可简化网络开发流程,确保整个团队的一致性和效率。
更快的开发速度和更低的成本
从零开始开发一个响应式网站需要花费时间、精力和资源。No-code 平台通过提供用户友好的可视化网站开发方法,大大降低了这些要求。因此,企业可以快速将产品推向市场,同时节省时间和金钱。
可扩展性和性能
No-codeAppMaster.io 等平台可生成高质量、功能齐全且可扩展的网站,确保卓越的性能并满足各种用例的需求。该平台注重消除技术债务,并从零开始自动生成应用程序,这些都有助于提高其性能。
可访问性和学习曲线
No-code 该平台使不同技能水平的用户都能创建响应式网站,让非程序员、设计师和 公民开发人员 也能创建响应式网站。 平台(如 .io)通过提供全面的文档、教程和活跃的社区,帮助用户快速学习和适应平台。no-codeAppMaster
如何开始使用AppMaster.io
无论您的技术专长如何,使用AppMaster.io 构建响应式网站都非常简单直接。以下是帮助您开始使用的步骤:
- 创建账户:注册一个 免费账户。这样您就可以免费探索该平台并学习其功能。
- 选择订阅计划:熟悉平台或需要更多高级功能后,根据自己的需求和预算选择合适的订阅计划。AppMaster.io 提供各种计划,包括为初创公司、企业和公司量身定制的选项。
- 探索AppMaster Studio:注册后,您将访问AppMaster Studio。在这里,您可以使用可视化工具创建网络和移动应用程序,包括用户界面生成器、数据建模和业务流程设计。
- 设计和开发响应式网站:使用drag-and-drop 界面设计您的网站,并通过浏览平台的内置库加入各种响应式组件和模板。根据需要实施后台功能,设置业务逻辑,并配置任何必要的 API 管理。
- 预览和测试:AppMaster.io 可让您在工作室中预览和测试网站,确保在发布之前一切正常。您可以在此阶段进行任何必要的更改和优化。
- 发布和部署:满意后,您就可以发布和部署响应式网站。根据您的订购计划,您可以将网站托管在AppMaster.io 的平台上,也可以导出二进制文件或源代码托管在自己的服务器上。
- 监控和更新:AppMaster.io 允许您在部署后监控和管理响应式网站。您可以使用平台的可视化工具轻松进行更新和改进。您所做的任何更改都将自动从头开始重新生成您的网站,之后您只需点击几下即可重新发布。

按照以上步骤,您就可以使用AppMaster.io 等no-code 平台创建响应式网站了。欢迎使用功能强大、操作简单的no-code 平台,立即开始创建您的网站!
常见问题
响应式网页设计是一种设计方法,可使网站根据用户的屏幕尺寸和设备调整布局和外观,确保所有用户无论使用何种设备类型,都能获得最佳的浏览体验。
No-code 平台是一种工具和环境,使用户无需编写任何代码即可构建软件,如网络和移动应用程序。它们通常使用可视化界面和 组件,以方便用户进行开发。drag-and-drop
No-code 这些平台通过提供适合各种屏幕尺寸和设备的预置组件和模板,简化了创建响应式网站的过程。用户可以使用可视化工具设计网站,平台会自动根据不同设备调整布局。
AppMaster.io 是一个功能强大的no-code 平台,用于构建后台、网络和移动应用程序。它允许用户使用可视化工具创建数据模型、业务逻辑和用户界面,大大简化了开发流程,使非程序员也能使用。
AppMaster.io提供先进的可视化构建器、预构建的用户界面组件和全面的集成开发环境 (IDE),用于快速轻松地创建响应式网站。它的方法消除了技术债务,确保了高水平的可扩展性,使其适用于各种规模的项目。
不,AppMaster.io的设计目的是让所有技能水平的用户都能使用,包括非程序员。其可视化开发工具和drag-and-drop 界面使任何人都能轻松创建网络和移动应用程序,而无需任何编码经验。
AppMaster.io提供多种订阅计划,首先是针对新用户和平台测试的免费 "学习与探索 "套餐。其他计划可满足不同的需求和预算,为初创公司、企业和商家提供选择。
是的,在某些订购计划中,AppMaster.io允许您导出二进制文件或源代码,使您能够在自己的服务器或内部基础设施上托管您的网络应用程序。
AppMaster.io提供全面的文档、教程和活跃的社区,帮助用户学习、排除故障和分享平台使用经验。此外,还有一支经验丰富的支持团队随时准备为有需要的用户提供帮助。





