ノーコード・プラットフォームでレスポンシブ・ウェブサイトを構築する
AppMaster.ioのようなノーコード・プラットフォームをレスポンシブ・ウェブサイト構築に使用する利点を探り、ウェブ開発をより迅速に、より効率的に、そして誰にとってもアクセスしやすくする方法を学びましょう。

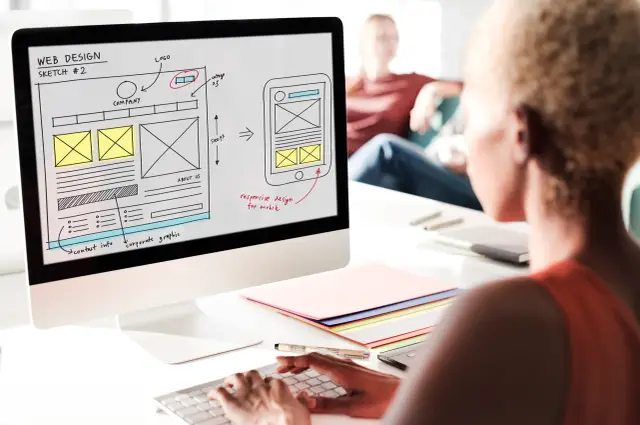
レスポンシブ・ウェブデザインが重要な理由
画面サイズや解像度が異なるさまざまなデバイスでインターネットが利用されている現代では、さまざまなプラットフォームでシームレスなブラウジング体験を提供することが、オンラインでの成功には欠かせません。レスポンシブ・ウェブデザインは、ウェブサイトをあらゆるデバイスに適合するようにレイアウトや外観を調整し、デバイスの種類に関係なく最適な ユーザー体験を 保証することで、このニーズに応えるアプローチです。レスポンシブWebデザインは、ユーザビリティとユーザー満足度を向上させるだけでなく、他にもいくつかのメリットをもたらします:
- SEOの強化: SEOの強化:Googleなどの検索エンジンは、レスポンシブWebサイトを優先的に検索結果に表示します。
- トラフィックの増加: モバイルフレンドリーなウェブサイトは、急速に増加するモバイルユーザーを取り込み、より多くの訪問者を集めることができます。
- 直帰率の減少: より良いユーザー体験を提供することで、レスポンシブWebサイトは訪問者が早期にサイトを離れる可能性を大幅に減らし、コンバージョン率の向上に貢献します。
- メンテナンスが容易: すべてのデバイスで動作する単一のウェブサイトを持つことで、一度変更を加えればすべてのプラットフォームに同時に適用できるため、更新が簡素化されます。
しかし、レスポンシブWebサイトの構築は複雑で時間がかかることがあり、特にコーディングの経験が豊富でない人にとっては大変です。そこで、 コーディングの 知識がなくてもレスポンシブWebサイトを簡単かつ迅速に作成できる、 ノーコード プラットフォームが登場したのです。
No-Code プラットフォームについて
ノーコードプラットフォームは、ユーザーがコードを書くことなく、ウェブアプリケーションやモバイルアプリケーションなどのソフトウェアを構築できる開発ツールや環境です。多くの場合、ビジュアルインターフェースや ドラッグアンドドロップの コンポーネントに依存しており、開発プロセスを簡素化し、ノンプログラマーでも使いやすくなっています。
複雑な概念や操作を抽象化することで、no-code プラットフォームは ソフトウェア開発を 民主化し、幅広い人々がプログラミングの知識がなくてもウェブアプリケーションを作成できるようにします。これにより、熟練した開発者を雇うリソースはないが、レスポンシブなウェブアプリケーションを作りたいと考えている中小企業、新興企業、個人起業家に新たな機会が生まれます。no-code プラットフォームの主な機能と要素には、次のようなものがある:
- ビジュアル開発ツール: 開発者は、アプリケーションのレイアウトを表すキャンバスにコンポーネントをドラッグ&ドロップすることで、フロントエンドのインターフェースを構築できる。
- ビルド済みコンポーネント: これらのプラットフォームは、ボタン、フォーム、画像など、あらかじめ構築されたUIコンポーネントのライブラリを提供し、アプリケーションに直接挿入することができます。
- データモデリングとハンドリング: No-code プラットフォームには、データ構造を作成・管理するツールが含まれていることが多く、開発者は複雑なコードを書くことなく、データベースや APIを 簡単に扱うことができます。
- ビジネスロジック: ビジュアルデザイナーは、コンポーネントを接続して動作を定義することで、カスタムビジネスロジックやワークフローを作成し、より高度なアプリケーション機能を実現します。

No-Code プラットフォームによるレスポンシブ・ウェブサイト:AppMaster.ioのアプローチ
AppMaster.ioは、本格的なバックエンド、ウェブ、モバイルアプリケーションの構築プロセスを合理化することに重点を置いた、強力なno-code プラットフォームです。no-code プラットフォームの柔軟性とユーザーフレンドリーなインターフェイスに、高度な機能、スケーラビリティ、そして従来のウェブ開発に伴う技術的負債を解消する能力を組み合わせた、レスポンシブ・ウェブサイト構築への革新的なアプローチを提供しています。AppMaster.ioのレスポンシブWebサイト構築へのアプローチを詳しく見てみましょう:
- ドラッグアンドドロップ・インターフェイス: AppMaster.ioは、機能豊富で直感的なdrag-and-drop インターフェイスを誇り、アプリケーションのユーザーインターフェイスを視覚的に簡単にデザインできます。これには、さまざまな画面サイズや解像度に自動的に適応するコンポーネントも含まれており、レスポンシブデザインを簡単に作成できます。
- Web Business Process Designer: AppMaster.ioでは、ビジュアルなWeb BPデザイナーを使用して、各UIコンポーネントのビジネスロジックとアクションを作成できます。これにより、コードを一行も書くことなく、Webアプリケーションがバックエンドのサービスとどのように相互作用し、ユーザーとのインタラクションをどのように処理するかを定義できます。
- 生成されたアプリケーション: 起動準備が整うと、AppMaster.ioが実際のアプリケーションファイルを生成し、Go(golangネイティブ)でバックエンドアプリケーションを、 Vue3 フレームワークとJS/TSでウェブアプリケーションを、Android用の Kotlinと iOS用のSwiftUI を使ってモバイルアプリケーションを作成します。これにより、様々なデバイスのユーザーにとって最適なパフォーマンスと互換性が保証されます。
- 技術的負債がなく、スケーラブルなアプリケーション: AppMaster.ioは、要件が更新されるたびにアプリケーションをゼロから再生成するため、技術的負債のリスクを軽減します。さらに、Goで構築されたコンパイル済みのステートレスバックエンドアプリケーションを利用することで、AppMaster.ioアプリケーションは、企業や高負荷のユースケースに対して優れたスケーラビリティを発揮します。
包括的な統合開発環境(IDE)とさまざまなツールや機能を提供することで、AppMaster.ioは、レスポンシブなウェブサイトを迅速かつコスト効率よく構築できるようにします。中小企業から大企業まで、最小限の手間で最大の効果を発揮するウェブアプリケーションを開発したい関係者にとっては、多目的な選択肢となります。no-code プラットフォームの長所とAppMaster.io のユニークな機能を組み合わせることで、レスポンシブ Web 開発を素早く、アクセスしやすく、効率的に行えるようになり、より多くのユーザーにリーチし、さまざまなデバイスで優れたユーザー体験を提供できるようになります。
レスポンシブウェブデザインのためのNo-Code プラットフォームの特徴と利点
No-code プラットフォームは、レスポンシブWebサイトを構築する方法に革命をもたらし、従来のコーディング方法と比べて比類のない柔軟性と効率性を提供します。ここでは、レスポンシブWebデザインに プラットフォームを使用する主な機能と利点を紹介します:no-code
ビジュアルユーザーインターフェース(UI)ビルダー
No-codeAppMaster.ioのようなプラットフォームはビジュアルUIビルダーを提供し、ユーザーはグラフィカルインターフェースを使用してレスポンシブWebサイトをデザインし、プロトタイプを作成することができます。この直感的で なアプローチにより、手作業によるコーディングが不要になり、専門知識がなくても視覚的に魅力的で機能的なウェブサイトを作成できます。drag-and-drop
組み込み済みのコンポーネントとテンプレート
No-code プラットフォームは、ウェブ開発プロセスをさらに簡素化するために、さまざまな組み込み済みのコンポーネントとテンプレートを提供します。これらの要素は、ウェブページに簡単に追加、カスタマイズ、整理することができるため、コーディングスキルの低いユーザーでもレスポンシブウェブデザインを管理しやすくなります。
コードレスバックエンドとビジネスロジック
No-code プラットフォームはフロントエンドのデザインを支援し、バックエンドとビジネスロジックの実装を簡素化します。データモデリング、ビジネスプロセス設計、API管理のためのビジュアルツールにより、クリエイターはコードを書くことなく複雑なアプリケーション機能を確立できます。
自動応答性
レスポンシブWebデザインのためにno-code プラットフォームを使用する主な利点の1つは、レスポンシブレイアウトの自動生成です。このプラットフォームは、ウェブサイトのデザインがさまざまな画面サイズやデバイスに適応することを保証し、時間と労力を節約すると同時に、すべてのユーザーに最適なブラウジング体験を保証します。
コラボレーションとバージョン管理
No-code プラットフォームは、リアルタイムの編集、バージョン管理、ロールベースのアクセス管理機能を提供することで、チームコラボレーションを促進し、複数のユーザーが1つのプロジェクトで一緒に作業できるようにします。このコラボレーション環境は、ウェブ開発プロセスを合理化し、チーム全体の一貫性と効率性を保証します。
開発期間の短縮とコストの削減
レスポンシブ Web サイトをゼロから開発するには、時間、労力、リソースがかかります。No-code プラットフォームは、Web 開発にユーザーフレンドリーで視覚的なアプローチを提供することで、これらの要件を大幅に削減します。その結果、企業は時間とコストを節約しながら、製品を迅速に市場に投入することができます。
スケーラビリティとパフォーマンス
No-codeAppMaster.ioのようなプラットフォームは、高品質、高機能、スケーラブルなウェブサイトを生成し、優れたパフォーマンスを保証し、さまざまなユースケースの要求を満たします。このプラットフォームは、技術的負債をなくすことに重点を置き、ゼロからアプリケーションを自動生成することで、そのパフォーマンス能力に貢献している。
アクセシビリティと学習曲線
No-code プラットフォームは様々なスキルレベルのユーザーを支援し、ノンプログラマー、デザイナー、 市民開発 者がレスポンシブWebサイトを作成できるようにします。 .ioのような プラットフォームは、包括的なドキュメント、チュートリアル、活発なコミュニティを提供することで、ユーザーが迅速に学習し、プラットフォームに適応できるよう支援します。AppMasterno-code
AppMaster.io を始めるには
AppMaster.ioを使ったレスポンシブWebサイトの構築は、技術的な専門知識の有無にかかわらず、簡単でわかりやすいものです。以下はその手順です:
- アカウントを作成 する: 無料アカウントに サインアップ。これにより、無料でプラットフォームを探索し、その機能を学ぶことができます。
- サブスクリプションプランを選択 します:プラットフォームに慣れたり、より高度な機能が必要になったら、ニーズと予算に応じて適切なサブスクリプションプランを選択します。AppMaster.ioは、スタートアップ、ビジネス、企業に合わせたオプションを含む様々なプランを提供しています。
- AppMaster Studioを探索して ください:サインアップすると、AppMaster スタジオにアクセスできるようになります。ここでは、UIビルダー、データモデリング、ビジネスプロセス設計などのビジュアルツールを使用して、Webおよびモバイルアプリケーションを作成します。
- レスポンシブ Web サイトの設計と開発:drag-and-drop インターフェイスを使用してウェブサイトを設計し、プラットフォームの内蔵ライブラリを参照して、さまざまなレスポンシブ・コンポーネントやテンプレートを組み込みます。必要に応じてバックエンド機能を実装し、ビジネスロジックを設定し、必要なAPI管理を構成します。
- プレビューとテスト:AppMaster.ioでは、ウェブサイトを公開する前にスタジオでプレビューとテストを行い、すべてが意図したとおりに動作することを確認できます。この段階で必要な変更や最適化を行うことができます。
- 公開とデプロイ:満足のいくレスポンシブWebサイトが完成したら、公開とデプロイを行うことができます。サブスクリプションプランに応じて、AppMaster.ioのプラットフォームでウェブサイトをホストするか、バイナリファイルまたはソースコードをエクスポートして独自のサーバーでホストすることができます。
- 監視と更新:AppMaster.ioでは、デプロイ後にレスポンシブWebサイトを監視および管理することができます。プラットフォームのビジュアルツールを使用して、簡単に更新や改善を行うことができます。変更を加えると、ウェブサイトは自動的にゼロから再生成され、数回クリックするだけで再公開できます。

以上のステップを踏めば、AppMaster.ioのようなno-code プラットフォームを使ったレスポンシブWebサイト作成への道が開けます。no-code プラットフォームのパワーとシンプルさを取り入れて、今日からウェブサイトを作り始めましょう!
よくある質問
レスポンシブ・ウェブデザインとは、ウェブサイトをユーザーの画面サイズやデバイスに合わせてレイアウトや外観を変更するデザイン手法で、デバイスの種類に関係なく、すべてのユーザーに最適なブラウジング体験を提供します。
No-code プラットフォームは、ユーザーがコードを書くことなく、ウェブアプリケーションやモバイルアプリケーションなどのソフトウェアを構築することを可能にするツールや環境です。ユーザーフレンドリーな開発プロセスのために、ビジュアル・インターフェースや コンポーネントを使用することが多い。drag-and-drop
No-code プラットフォームは、様々なスクリーンサイズやデバイスに適合する、あらかじめ構築されたコンポーネントやテンプレートを提供することで、レスポンシブウェブサイトの作成プロセスを簡素化します。ユーザーはビジュアルツールを使ってウェブサイトをデザインすることができ、プラットフォームは自動的に異なるデバイス用にレイアウトを調整します。
AppMaster.io は、バックエンド、ウェブ、モバイルアプリケーションを構築するための強力なno-code プラットフォームです。ビジュアルツールを使ってデータモデル、ビジネスロジック、ユーザーインターフェースを作成できるため、開発プロセスが大幅に簡素化され、ノンプログラマーでも利用しやすくなっている。
AppMaster.ioは、高度なビジュアルビルダー、ビルド済みのUIコンポーネント、包括的な統合開発環境(IDE)を提供し、レスポンシブWebサイトを迅速かつ簡単に作成できます。.ioのアプローチは技術的負債を排除し、高いレベルのスケーラビリティを保証するため、あらゆる規模のプロジェクトに適しています。
いいえ、AppMaster.ioは、ノンプログラマーを含むあらゆるスキルレベルのユーザーが利用できるように設計されています。ビジュアルな開発ツールとdrag-and-drop インターフェイスにより、コーディングの経験がなくても、誰でも簡単にウェブアプリケーションやモバイルアプリケーションを構築することができます。
AppMaster.ioは様々なサブスクリプションプランを提供しており、新規ユーザーやプラットフォームのテスト用に無料のLearn & Exploreパッケージからスタートする。その他のプランは、様々なニーズや予算に対応し、スタートアップ、ビジネス、企業向けのオプションを提供しています。
AppMaster.ioでは、バイナリファイルやソースコードのエクスポートが可能で、お客様のサーバーやオンプレミスのインフラでウェブアプリケーションをホストすることができます。
AppMaster.ioは、包括的なドキュメント、チュートリアル、アクティブなコミュニティを提供し、ユーザーの学習、トラブルシューティング、プラットフォームでの経験の共有を支援します。また、経験豊富なサポートチームが、困っているユーザーをサポートします。





