노코드 플랫폼으로 반응형 웹사이트 구축
반응형 웹사이트를 구축하기 위해 AppMaster.io와 같은 노코드 플랫폼을 사용하는 이점을 살펴보고 모두가 웹 개발을 더 빠르고 효율적이며 액세스할 수 있도록 만드는 방법을 알아보세요.

반응형 웹 디자인이 중요한 이유
화면 크기와 해상도가 다양한 다양한 장치에서 인터넷을 사용하는 오늘날의 세상에서 다양한 플랫폼에서 원활한 브라우징 경험을 제공하는 것이 온라인 성공에 매우 중요합니다. 반응형 웹 디자인은 웹 사이트가 모든 장치에 맞게 레이아웃과 모양을 조정하여 장치 유형에 관계없이 최적의 사용자 경험을 보장함으로써 이러한 요구를 해결하는 접근 방식입니다. 반응형 웹 디자인은 사용성과 사용자 만족도를 향상시킬 뿐만 아니라 다음과 같은 몇 가지 다른 이점도 제공합니다.
- 향상된 SEO: Google과 같은 검색 엔진은 더 나은 모바일 브라우징 경험을 제공하기 때문에 검색 결과에서 반응형 웹사이트를 우선시합니다.
- 트래픽 증가: 모바일 친화적인 웹사이트를 통해 빠르게 성장하는 모바일 사용자 기반을 활용하고 더 많은 방문자를 유치할 수 있습니다.
- 이탈률 감소: 반응형 웹사이트는 더 나은 사용자 경험을 제공함으로써 방문자가 사이트를 일찍 떠날 가능성을 크게 줄여 전환율을 높일 수 있습니다.
- 손쉬운 유지 관리: 모든 장치에서 작동하는 단일 웹 사이트를 보유하면 변경 사항을 한 번만 적용하고 모든 플랫폼에 동시에 적용할 수 있으므로 업데이트가 간소화됩니다.
그러나 반응형 웹 사이트를 구축하는 것은 특히 광범위한 코딩 경험이 없는 사람들에게는 복잡하고 시간이 많이 소요될 수 있습니다. 여기서 노코드 플랫폼이 개입하여 사용자가 코딩 지식 없이 반응형 웹 사이트를 쉽고 빠르게 만들 수 있습니다.
No-Code 플랫폼 이해
노코드 플랫폼은 사용자가 코드를 작성하지 않고도 웹 및 모바일 애플리케이션과 같은 소프트웨어를 구축할 수 있는 개발 도구 및 환경입니다. 그들은 종종 시각적 인터페이스와 끌어서 놓기 구성 요소에 의존하여 개발 프로세스를 단순화하고 프로그래머가 아닌 경우에도 사용자 친화적으로 만듭니다.
no-code 플랫폼은 복잡한 개념과 작업을 추상화함으로써 소프트웨어 개발을 민주화하여 광범위한 프로그래밍 지식 없이도 더 많은 사람들이 웹 애플리케이션을 만들 수 있도록 합니다. 이는 숙련된 개발자를 고용할 리소스가 부족하지만 반응형 웹 애플리케이션을 만들고자 하는 소기업, 신생 기업 및 개인 기업가에게 새로운 기회를 열어줍니다. no-code 플랫폼의 몇 가지 주요 기능 및 요소는 다음과 같습니다.
- 시각적 개발 도구: 개발자는 응용 프로그램의 레이아웃을 나타내는 캔버스에 구성 요소를 끌어다 놓아 프런트엔드 인터페이스를 구축할 수 있습니다.
- 미리 빌드된 구성 요소: 이러한 플랫폼은 애플리케이션에 직접 삽입할 수 있는 단추, 양식 및 이미지와 같은 미리 빌드된 UI 구성 요소 라이브러리를 제공합니다.
- 데이터 모델링 및 처리: No-code 플랫폼에는 종종 데이터 구조를 생성하고 관리하기 위한 도구가 포함되어 있어 개발자가 복잡한 코드를 작성하지 않고도 데이터베이스 및 API 로 쉽게 작업할 수 있습니다.
- 비즈니스 로직: 비주얼 디자이너를 통해 사용자는 구성 요소를 연결하고 해당 동작을 정의하여 사용자 정의 비즈니스 로직 및 워크플로우를 생성할 수 있으므로 고급 애플리케이션 기능을 사용할 수 있습니다.

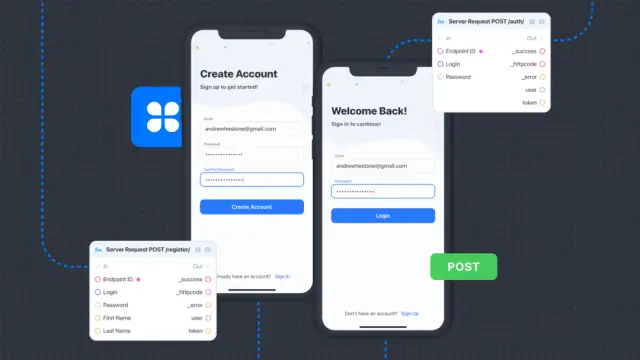
No-Code 플랫폼을 사용하는 반응형 웹사이트: AppMaster.io의 접근 방식
AppMaster.io 는 본격적인 백엔드, 웹 및 모바일 애플리케이션을 구축하는 프로세스를 간소화하는 데 중점을 둔 강력한 no-code 플랫폼입니다. no-code 플랫폼의 유연성과 사용자 친화적인 인터페이스를 고급 기능, 확장성 및 기존 웹 개발과 관련된 기술적 부채를 제거하는 기능과 결합하여 반응형 웹 사이트 구축에 대한 혁신적인 접근 방식을 제공합니다. 반응형 웹 사이트 구축에 대한 AppMaster.io의 접근 방식을 자세히 살펴보십시오.
- 끌어서 놓기 인터페이스: AppMaster.io는 기능이 풍부하고 직관적인 drag-and-drop 인터페이스를 자랑하므로 애플리케이션의 사용자 인터페이스를 쉽게 시각적으로 디자인할 수 있습니다. 여기에는 다양한 화면 크기와 해상도에 자동으로 적응하는 구성 요소가 포함되어 있어 반응형 디자인을 간단하게 만들 수 있습니다.
- Web Business Process Designer: AppMaster.io를 사용하면 개발자가 시각적 Web BP 디자이너를 사용하여 각 UI 구성 요소에 대한 비즈니스 논리 및 작업을 생성할 수 있습니다. 이렇게 하면 웹 애플리케이션이 백엔드 서비스와 상호 작용하는 방식을 정의하고 한 줄의 코드를 작성하지 않고도 사용자 상호 작용을 처리할 수 있습니다.
- 생성된 애플리케이션: 시작할 준비가 되면 AppMaster.io는 실제 애플리케이션 파일을 생성하여 Go(네이티브 golang)로 백엔드 애플리케이션, Vue3 프레임워크 및 JS/TS로 웹 애플리케이션, Android용 Kotlin 및 iOS용 SwiftUI 사용하는 모바일 애플리케이션을 생성합니다. . 이를 통해 다양한 장치의 사용자에게 최적의 성능과 호환성을 보장합니다.
- 기술적 부채 없음 및 확장 가능한 애플리케이션: AppMaster.io는 요구 사항이 업데이트될 때마다 처음부터 애플리케이션을 재생성하여 기술적 부채의 위험을 줄입니다. 또한 Go로 구축된 컴파일된 상태 비저장 백엔드 애플리케이션을 활용함으로써 AppMaster.io 애플리케이션은 엔터프라이즈 및 고부하 사용 사례에 탁월한 확장성을 보여줍니다.
포괄적인 통합 개발 환경(IDE)과 다양한 도구 및 기능을 제공함으로써 AppMaster.io는 응답성이 뛰어난 웹 사이트를 빠르고 비용 효율적으로 구축할 수 있도록 지원합니다. 최소한의 번거로움과 최대의 영향으로 웹 애플리케이션을 개발하고자 하는 중소기업에서 대기업에 이르기까지 다양한 이해관계자를 위한 선택입니다. no-code 플랫폼의 장점과 AppMaster.io의 고유한 기능을 결합한 반응형 웹 개발은 이제 빠르고 액세스 가능하며 효율적일 수 있으므로 더 많은 청중에게 도달하고 다양한 장치에서 뛰어난 사용자 경험을 제공할 수 있습니다.
반응형 웹 디자인을 위한 No-Code 플랫폼의 기능 및 이점
No-code 플랫폼은 응답성이 뛰어난 웹 사이트를 구축하는 방식에 혁신을 가져왔으며 기존의 코딩 방법에 비해 비교할 수 없는 유연성과 효율성을 제공합니다. 반응형 웹 디자인을 위해 no-code 플랫폼을 사용할 때의 몇 가지 주요 기능과 이점은 다음과 같습니다.
시각적 사용자 인터페이스(UI) 빌더
AppMaster.io와 같은 No-code 플랫폼은 시각적 UI 빌더를 제공하여 사용자가 그래픽 인터페이스를 사용하여 반응형 웹 사이트를 디자인하고 프로토타입을 만들 수 있도록 합니다. 이 직관적인 drag-and-drop 접근 방식은 수동 코딩의 필요성을 없애고 사용자가 기술 전문 지식 없이도 시각적으로 매력적이고 기능적인 웹 사이트를 만들 수 있도록 합니다.
사전 구축된 구성 요소 및 템플릿
No-code 플랫폼은 웹 개발 프로세스를 더욱 단순화하기 위해 사전 구축된 다양한 구성 요소와 템플릿을 제공합니다. 이러한 요소는 웹 페이지에서 쉽게 추가, 사용자 지정 및 구성할 수 있으므로 코딩 기술이 제한된 사용자가 반응형 웹 디자인을 보다 쉽게 관리할 수 있습니다.
코드 없는 백엔드 및 비즈니스 로직
No-code 플랫폼은 프런트엔드 설계를 지원하고 백엔드 및 비즈니스 로직 구현을 단순화합니다. 데이터 모델링, 비즈니스 프로세스 설계 및 API 관리를 위한 시각적 도구를 사용하면 제작자가 코드를 작성하지 않고도 복잡한 애플리케이션 기능을 설정할 수 있습니다.
자동 응답성
반응형 웹 디자인에 no-code 플랫폼을 사용하는 주요 이점 중 하나는 반응형 레이아웃의 자동 생성입니다. 이 플랫폼은 웹 사이트의 디자인이 다양한 화면 크기와 장치에 맞게 조정되도록 하여 시간과 노력을 절약하는 동시에 모든 사용자에게 최적의 브라우징 경험을 보장합니다.
협업 및 버전 관리
No-code 플랫폼은 여러 사용자가 단일 프로젝트에서 함께 작업할 수 있도록 하는 실시간 편집, 버전 제어 및 역할 기반 액세스 관리 기능을 제공하여 팀 협업을 촉진합니다. 이 협업 환경은 웹 개발 프로세스를 간소화하고 팀 전체에서 일관성과 효율성을 보장합니다.
개발 속도 향상 및 비용 절감
반응형 웹 사이트를 처음부터 개발하려면 시간, 노력 및 리소스가 필요합니다. No-code 플랫폼은 웹 개발에 사용자 친화적이고 시각적인 접근 방식을 제공하여 이러한 요구 사항을 크게 줄입니다. 결과적으로 기업은 시간과 비용을 절약하면서 제품을 신속하게 시장에 출시할 수 있습니다.
확장성 및 성능
AppMaster.io와 같은 No-code 플랫폼은 고품질의 완전한 기능을 갖춘 확장 가능한 웹 사이트를 생성하여 뛰어난 성능을 보장하고 다양한 사용 사례의 요구 사항을 충족합니다. 기술적 부채를 제거하고 처음부터 애플리케이션을 자동으로 생성하는 데 중점을 둔 플랫폼은 성능에 기여합니다.
접근성 및 학습 곡선
No-code 플랫폼은 다양한 기술 수준의 사용자에게 권한을 부여하여 비프로그래머, 디자이너 및 시민 개발자가 반응형 웹 사이트를 만들 수 있도록 합니다. 포괄적인 설명서, 자습서 및 활성 커뮤니티를 제공함으로써 AppMaster.io와 같은 no-code 플랫폼은 사용자가 플랫폼을 빠르게 배우고 적응할 수 있도록 도와줍니다.
AppMaster.io를 시작하는 방법
AppMaster.io를 사용하여 반응형 웹사이트를 구축하는 것은 기술 전문성에 관계없이 쉽고 간단합니다. 시작하는 데 도움이 되는 단계는 다음과 같습니다.
- 계정 만들기 : 무료 계정 에 가입하십시오. 이를 통해 무료로 플랫폼을 탐색하고 기능을 배울 수 있습니다.
- 구독 플랜 선택 : 플랫폼에 익숙해지거나 고급 기능이 더 필요한 경우 필요와 예산에 따라 적합한 구독 플랜을 선택하십시오. AppMaster.io는 신생 기업, 비즈니스 및 대기업에 맞는 옵션을 포함하여 다양한 요금제를 제공합니다.
- AppMaster Studio 살펴보기 : 가입하면 AppMaster Studio에 액세스할 수 있습니다. 여기에서 UI 빌더, 데이터 모델링, 비즈니스 프로세스 디자인을 비롯한 시각적 도구를 사용하여 웹 및 모바일 애플리케이션을 만들 수 있습니다.
- 반응형 웹사이트 디자인 및 개발 : drag-and-drop 인터페이스를 사용하여 웹사이트를 디자인하고 플랫폼의 내장 라이브러리를 탐색하여 다양한 반응형 구성 요소 및 템플릿을 포함합니다. 필요에 따라 백엔드 기능을 구현하고, 비즈니스 로직을 설정하고, 필요한 API 관리를 구성합니다.
- 미리보기 및 테스트 : AppMaster.io를 사용하면 스튜디오에서 웹사이트를 미리보고 테스트하여 게시하기 전에 모든 것이 의도한 대로 작동하는지 확인할 수 있습니다. 이 단계에서 필요한 변경 및 최적화를 수행할 수 있습니다.
- 게시 및 배포 : 만족스러운 반응형 웹 사이트를 게시하고 배포할 수 있습니다. 구독 요금제에 따라 AppMaster.io의 플랫폼에서 웹 사이트를 호스팅하거나 자체 서버에서 호스팅할 바이너리 파일 또는 소스 코드를 내보낼 수 있습니다.
- 모니터링 및 업데이트 : AppMaster.io를 사용하면 배포 후 반응형 웹 사이트를 모니터링하고 관리할 수 있습니다. 플랫폼의 시각적 도구를 사용하여 쉽게 업데이트하고 개선할 수 있습니다. 모든 변경 사항은 웹 사이트를 처음부터 자동으로 재생성한 후 몇 번의 클릭만으로 다시 게시할 수 있습니다.

다음 단계를 따르면 AppMaster.io와 같은 no-code 플랫폼을 사용하여 반응형 웹 사이트를 쉽게 만들 수 있습니다. no-code 플랫폼의 강력함과 단순함을 수용하고 지금 바로 웹사이트 구축을 시작하세요!
자주 묻는 질문
반응형 웹 디자인은 웹사이트가 사용자의 화면 크기와 장치에 따라 레이아웃과 모양을 조정하여 장치 유형에 관계없이 모든 사용자에게 최적의 브라우징 경험을 제공하는 디자인 접근 방식입니다.
No-code 플랫폼은 사용자가 코드를 작성하지 않고도 웹 및 모바일 애플리케이션과 같은 소프트웨어를 구축할 수 있는 도구 및 환경입니다. 그들은 종종 사용자 친화적인 개발 프로세스를 위해 시각적 인터페이스와 drag-and-drop 구성 요소를 사용합니다.
No-code 플랫폼은 다양한 화면 크기 및 장치에 맞는 사전 구축된 구성 요소 및 템플릿을 제공하여 반응형 웹 사이트를 만드는 프로세스를 단순화합니다. 사용자는 시각적 도구를 사용하여 웹 사이트를 디자인할 수 있으며 플랫폼은 다양한 장치에 맞게 레이아웃을 자동으로 조정합니다.
AppMaster.io는 백엔드, 웹 및 모바일 애플리케이션을 구축하기 위한 강력한 no-code 플랫폼입니다. 이를 통해 사용자는 시각적 도구를 사용하여 데이터 모델, 비즈니스 논리 및 사용자 인터페이스를 생성할 수 있으므로 개발 프로세스가 크게 간소화되고 프로그래머가 아닌 사람도 액세스할 수 있습니다.
AppMaster.io는 고급 비주얼 빌더, 사전 구축된 UI 구성 요소 및 반응형 웹 사이트를 빠르고 쉽게 생성할 수 있는 포괄적인 통합 개발 환경(IDE)을 제공합니다. 이 접근 방식은 기술적 부채를 제거하고 높은 수준의 확장성을 보장하므로 모든 규모의 프로젝트에 적합합니다.
아니요, AppMaster.io는 프로그래머가 아닌 사용자를 포함하여 모든 기술 수준의 사용자가 액세스할 수 있도록 설계되었습니다. 시각적 개발 도구와 drag-and-drop 인터페이스를 통해 누구나 코딩 경험 없이도 웹 및 모바일 애플리케이션을 쉽게 구축할 수 있습니다.
AppMaster.io는 신규 사용자 및 플랫폼 테스트를 위한 무료 학습 및 탐색 패키지를 시작으로 다양한 구독 플랜을 제공합니다. 다른 계획은 다양한 요구 사항과 예산을 충족시켜 신생 기업, 비즈니스 및 기업을 위한 옵션을 제공합니다.
예, 특정 구독 플랜의 경우 AppMaster.io를 사용하면 바이너리 파일 또는 소스 코드를 내보낼 수 있으므로 자체 서버 또는 온프레미스 인프라에서 웹 애플리케이션을 호스팅할 수 있습니다.
AppMaster.io는 사용자가 플랫폼에 대해 배우고 문제를 해결하고 경험을 공유할 수 있도록 포괄적인 문서, 자습서 및 활성 커뮤니티를 제공합니다. 또한 도움이 필요한 사용자를 지원할 준비가 된 숙련된 지원 팀이 있습니다.





