Bagaimana Model Data AppMaster.io Bekerja
Pelajari dasar-dasar bekerja dengan model data di platform tanpa kode kami.

Aplikasi apa pun adalah sistem untuk memproses data (informasi yang disajikan dalam bentuk kode program). Saat berinteraksi dengan aplikasi, Anda "menunjukkan" data dan bagaimana seharusnya bekerja dengannya.
Dengan memulai akun pengguna atau mengetik pesan, Anda membuat data baru. Dengan mengklik tombol "simpan", Anda menunjukkan bahwa mereka perlu diproses sekarang dan disimpan untuk digunakan di masa mendatang. Memilih "edit akun" atau "kirim pesan" - berikan perintah untuk menanganinya dengan cara tertentu.

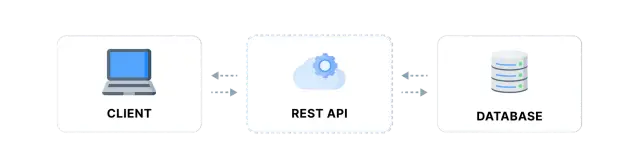
Skema Eksekusi Kueri Basis Data
Semua informasi untuk aplikasi Anda disimpan dalam database . Mereka adalah struktur terurut yang dengan jelas menentukan tempat untuk setiap elemen, menunjukkan hubungan di antara mereka dan bagaimana Anda dapat bekerja dengan mereka. Basis data dapat dibangun berdasarkan prinsip yang berbeda, AppMaster.io menggunakan basis data relasional klasik , sepenuhnya kompatibel dengan PostgreSQL .

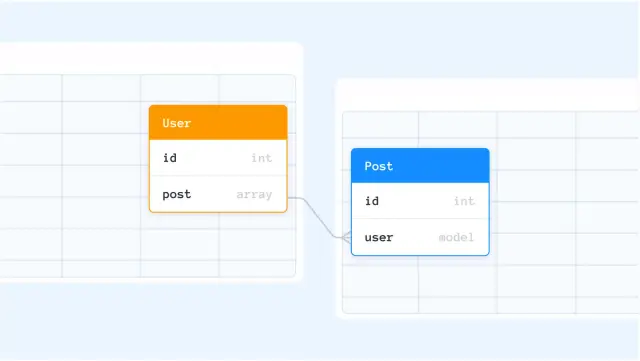
Contoh skema data relasional
Untuk dapat mengisi aplikasi Anda dengan informasi, Anda perlu membuat database-nya :
- buat model data - yaitu, "jelaskan" ke AppMaster Studio seperti apa data Anda nantinya;
- membangun hubungan antara model-model ini.
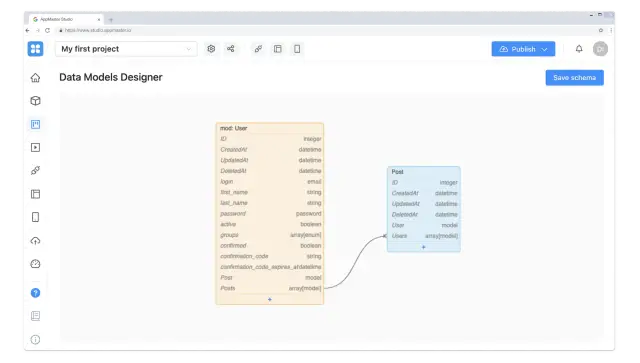
Untuk ini, AppMaster Studio memiliki perancang model data Desain Data. Di dalamnya, Anda, seperti programmer biasa, akan mendesain database . Tetapi alih-alih baris kode, Anda akan menggunakan alat pemrograman visual.

Desainer Model Data AppMaster.io
Buat proyek pertama Anda di AppMaster Studio dan buka Data Design Designer untuk melihat sekilas tentang apa artikel ini.
Membangun model data
Model data menjelaskan informasi yang Anda tambahkan ke aplikasi Anda yang "dapat dimengerti" untuk AppMaster Studio. Mereka dapat dibandingkan dengan bentuk atau gambar: mereka menentukan bagaimana data Anda akan terlihat, dengan data lain apa yang akan dikaitkan, dan bagaimana data itu disimpan dan diproses.
- Misalnya, saat Anda membuat proyek baru di AppMaster Studio , model Pengguna secara otomatis ditambahkan ke dalamnya - dari mana Anda akan membuat akun pengguna.
Dengan membuat dan menyesuaikan model, Anda mendesain database aplikasi .
Sebuah Objek
Unit data yang dihasilkan dalam aplikasi Anda berdasarkan model tertentu akan disebut objek .
- Misalnya, akun karyawan Jenny Smith Anda (dibuat oleh Anda atau oleh Jenny sendiri melalui formulir pendaftaran) akan menjadi objek kelas Pengguna (dibuat oleh model Pengguna).
Di desainer AppMaster Studio , Anda hanya akan menjelaskan dan merencanakan objek yang akan datang, tetapi Anda hanya dapat membuatnya di aplikasi yang sudah selesai.
Untuk membuat objek dari model data, Anda perlu menambahkan elemen khusus ke halaman aplikasi Anda - misalnya, formulir pendaftaran. Anda akan menambahkan elemen dalam perancang aplikasi: Aplikasi Web (untuk aplikasi web) dan Aplikasi Seluler (untuk aplikasi seluler). Untuk mendapatkan informasi tentang objek, elemen lain digunakan - tabel, kartu - yang juga ditambahkan dalam desainer.
- Misalnya, segera setelah Jenny mengisi formulir pendaftaran (formulir ini dibuat secara otomatis saat membuat proyek) dan mengklik DAFTAR , akunnya akan dibuat dan disimpan di aplikasi Anda. Artinya, objek baru akan muncul, pengguna Jenny Smith. Anda dapat melihat informasi tentangnya di tabel Pengguna, yang juga dibuat secara otomatis di aplikasi Panel Admin .
Setiap objek diberi ID - pengidentifikasi dengan nomor unik yang dengannya aplikasi Anda akan "mengenalinya".
bidang
Setiap model data memiliki bidang yang berisi karakteristik objek masa depan dan instruksi dasar untuk aplikasi Anda tentang cara bekerja dengannya.
- Misalnya, dalam model Pengguna, beberapa bidang dibuat secara default. Jenny mengisi saat pendaftaran termasuk - Login, Kata Sandi, Nama Depan, #nbsp;Nama Depan, dan Nama Belakang. Ada bidang Grup , yang akan menunjukkan akun milik grup pengguna Jenny - berdasarkan nilai bidang ini, aplikasi akan menentukan fungsi mana yang dapat diaksesnya. Anda juga dapat membuat bidang tambahan, seperti Alamat , untuk menambahkan alamat Jenny ke akunnya.
Bidang menentukan karakteristik apa yang dapat dimiliki objek. Saat membuatnya, Anda tidak perlu mengisi semuanya - Anda bisa melakukannya nanti atau tidak sama sekali. Anda juga dapat mengatur pelengkapan otomatis atau mengatur beberapa bidang sesuai kebutuhan.
Koneksi
Hubungan dapat dibuat antara dua model data - untuk menentukan bagaimana objek yang dibuat darinya akan saling berhubungan dan berinteraksi.

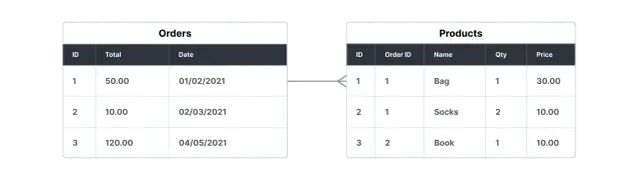
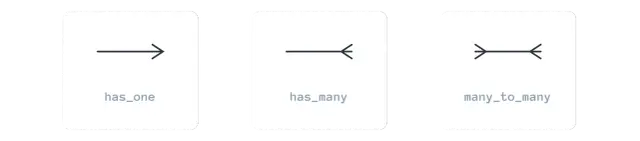
Jenis tautan di AppMaster.io
Ada tiga jenis tautan tersebut:
- has_one - 1 objek yang dibuat dari model data A, hanya dapat dikaitkan dengan 1 objek yang dibuat dari model data B.
- has_many - 1objek yang dibuat dari model data A, dapat diasosiasikan dengan beberapa objek yang dibuat dari model data B.
- many_to_many - sekumpulan objek yang dibuat dari model data A dapat diasosiasikan dengan banyak objek yang dibuat dari model data B.
Model Data Tertaut mendapatkan kemampuan tambahan untuk pemrosesan kolaboratif dalam aplikasi Anda. Satu model data dapat dikaitkan dengan jumlah yang tak terbatas dari yang lain - yang utama adalah jangan terlalu memperumit logika koneksi sehingga Anda sendiri tidak dapat mengetahuinya.
Misalnya: jika aplikasi Anda mengizinkan karyawan untuk membuat pesanan internal (misalnya, untuk pembelian alat tulis), lalu Anda membuat model Pesanan dan mengaitkan Pengguna yang ada dengannya melalui has_many - maka Jenny dapat membuat banyak pesanan (misalnya, setiap bulan atau triwulan). Jika Anda membuat hubungan has_one , Jenny hanya dapat membuat satu tiket.
Apa berikutnya?
Jadi, Anda telah mempelajari dasar-dasar bekerja dengan model data di AppMaster Studio . Sekarang buat model pertama Anda menggunakan instruksi ini .
Untuk menyesuaikan logika aplikasi Anda, gunakan proses bisnis dan titik akhir .
Untuk menyesuaikan komponen visual - editor Aplikasi Web (membuat aplikasi web) dan Aplikasi Seluler (membuat aplikasi seluler).
Anda dapat menambahkan fungsi tambahan menggunakan modul .
Baca blog dan saluran telegram kami untuk mempelajari lebih lanjut tentang pengembangan tanpa kode dan platform AppMaster.io. Bergabunglah dengan komunitas telegram cha t untuk mengobrol langsung dengan programmer kami dan no-coders lainnya!





