AppMaster.io 데이터 모델의 작동 방식
코드 없는 플랫폼에서 데이터 모델 작업의 기본 사항을 알아보세요.

모든 응용 프로그램은 데이터(프로그램 코드의 형태로 제공되는 정보)를 처리하는 시스템입니다. 응용 프로그램과 상호 작용하는 동안 데이터와 데이터가 어떻게 작동해야 하는지 "표시"합니다.
사용자 계정을 시작하거나 메시지를 입력하여 새 데이터를 만듭니다. "저장" 버튼을 클릭하면 지금 처리하고 나중에 사용하기 위해 저장해야 함을 보여줍니다. "계정 편집" 또는 "메시지 보내기" 선택 - 특정 방식으로 처리하라는 명령을 내립니다.

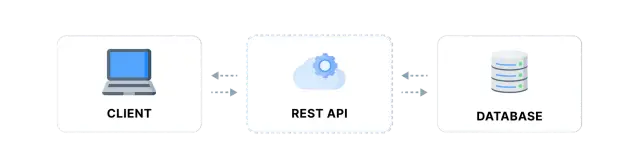
데이터베이스 쿼리 실행 체계
애플리케이션에 대한 모든 정보는 데이터베이스 에 저장됩니다. 그것들은 각 요소의 위치를 명확하게 정의하고 요소 간의 관계와 작업 방법을 나타내는 정렬된 구조입니다. 데이터베이스는 다양한 원칙에 따라 구축할 수 있으며 AppMaster.io는 PostgreSQL 과 완벽하게 호환되는 고전적인 관계형 데이터베이스 를 사용합니다.

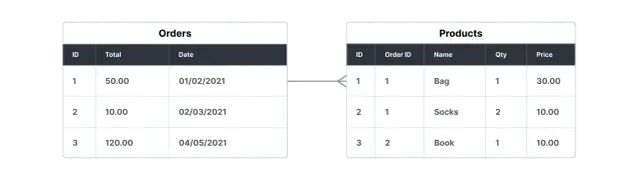
관계형 데이터 스키마의 예
애플리케이션에 정보를 채우려면 해당 데이터베이스 를 생성해야 합니다.
- 데이터 모델 생성 - 즉, AppMaster Studio에 데이터가 무엇인지 "설명"합니다.
- 이러한 모델 간의 링크를 설정합니다.
이를 위해 AppMaster Studio 에는 데이터 디자인 데이터 모델 디자이너가 있습니다. 그 안에서 당신은 일반 프로그래머처럼 데이터베이스를 디자인할 것입니다. 그러나 코드 줄 대신 시각적 프로그래밍 도구를 사용합니다.

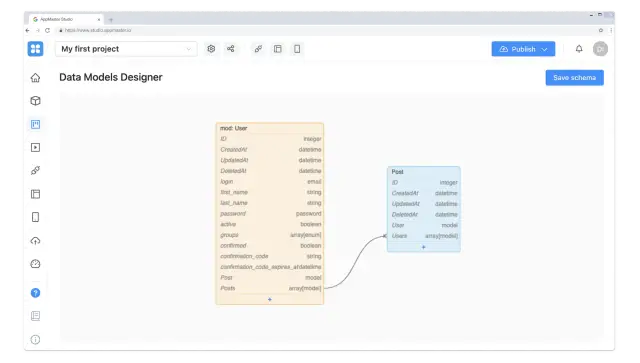
AppMaster.io 데이터 모델 디자이너
AppMaster Studio 에서 첫 번째 프로젝트를 만들고 데이터 디자인 디자이너 로 이동하여 이 기사의 내용을 살펴보세요.
데이터 모델 구축
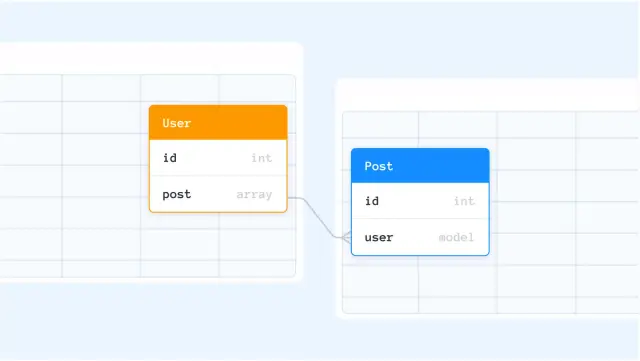
데이터 모델 은 AppMaster Studio에서 "이해할 수 있는" 애플리케이션에 추가하는 정보를 설명합니다. 모양이나 그림과 비교할 수 있습니다. 데이터가 어떻게 보일지, 다른 데이터와 연결될지, 저장 및 처리되는 방식을 결정합니다.
- 예를 들어, AppMaster Studio 에서 새 프로젝트를 생성하면 사용자 모델이 자동으로 추가됩니다. 여기에서 사용자 계정을 생성할 것입니다.
모델을 만들고 사용자 지정 하여 애플리케이션의 데이터베이스를 디자인합니다 .
객체
특정 모델을 기반으로 애플리케이션에서 생성되는 데이터 단위를 객체 라고 합니다.
- 예를 들어, 직원 Jenny Smith의 계정(귀하 또는 Jenny 자신이 등록 양식을 통해 생성)은 User 클래스(User 모델에 의해 생성)의 객체가 됩니다.
AppMaster Studio 디자이너에서는 미래의 개체를 설명하고 계획할 뿐이지만 완성된 응용 프로그램에서만 만들 수 있습니다.
데이터 모델에서 개체를 만들려면 응용 프로그램 페이지에 등록 양식과 같은 특수 요소를 추가해야 합니다. Web Apps (웹 응용 프로그램용) 및 Mobile Apps (모바일 응용 프로그램용)와 같은 요소를 응용 프로그램 디자이너에 추가합니다. 객체에 대한 정보를 얻기 위해 디자이너에도 추가되는 테이블, 카드와 같은 다른 요소가 사용됩니다.
- 예를 들어, Jenny가 등록 양식을 작성하고(이 양식은 프로젝트를 생성할 때 자동으로 생성됨) Sign UP 을 클릭하는 즉시 그녀의 계정이 생성되어 애플리케이션에 저장됩니다. 즉, 사용자 Jenny Smith라는 새 개체가 나타납니다. 관리자 패널 애플리케이션에서도 자동으로 생성되는 사용자 테이블에서 이에 대한 정보를 볼 수 있습니다.
각 개체에는 응용 프로그램이 "인식"하는 고유 번호가 있는 식별자인 ID가 할당됩니다.
필드
각 데이터 모델에는 미래 개체의 특성과 이러한 개체로 작업하는 방법에 대한 응용 프로그램의 기본 지침이 포함된 필드가 있습니다.
- 예를 들어, 사용자 모델에서 일부 필드는 기본적으로 생성됩니다. Jenny는 로그인, 비밀번호, 이름, #nbsp;이름 및 성을 포함하여 등록하는 동안 입력했습니다. Jenny의 계정이 속한 사용자 그룹을 나타내는 Groups 필드가 있습니다. 이 필드의 값에 따라 애플리케이션은 Jenny가 액세스할 수 있는 기능을 결정합니다. Address 와 같은 추가 필드를 생성하여 Jenny의 주소를 계정에 추가할 수도 있습니다.
필드는 개체가 가질 수 있는 특성을 정의합니다. 작성하는 동안 모든 항목을 작성할 필요는 없습니다. 나중에 작성하거나 전혀 작성하지 않아도 됩니다. 필요에 따라 자동 완성을 설정하거나 일부 필드를 설정할 수도 있습니다.
사이
두 데이터 모델 간에 관계를 설정할 수 있습니다. 이를 통해 생성된 개체가 서로 관련되고 상호 작용하는 방식을 결정할 수 있습니다.

AppMaster.io의 링크 유형
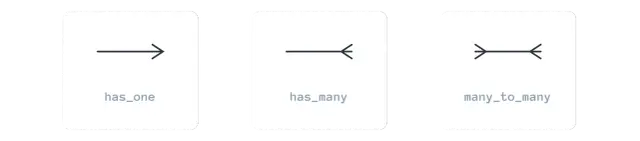
이러한 링크에는 세 가지 유형이 있습니다.
- has_one - 데이터 모델 A에서 생성된 1개의 객체, 데이터 모델 B에서 생성된 1개의 객체에만 연결할 수 있습니다.
- has_many - 데이터 모델 A에서 생성된 1객체, 데이터 모델 B에서 생성된 여러 객체와 연관될 수 있습니다.
- many_to_many - 데이터 모델 A에서 생성된 개체 집합은 데이터 모델 B에서 생성된 많은 개체와 연관될 수 있습니다.
Linked Data Models는 애플리케이션에서 협업 처리를 위한 추가 기능을 얻습니다. 하나의 데이터 모델은 무한한 수의 다른 모델과 연관될 수 있습니다. 가장 중요한 것은 연결 논리를 너무 복잡하게 만들어서 스스로 이해할 수 없다는 것입니다.
예를 들어, 애플리케이션에서 직원이 내부 주문을 생성할 수 있는 경우(예: 문구류 구매) 주문 모델을 생성하고 has_many 를 통해 기존 사용자를 여기에 연결합니다. 그러면 Jenny는 많은 주문을 생성할 수 있습니다(예: 모든 월 또는 분기). has_one 관계를 설정하면 Jenny는 하나의 티켓만 만들 수 있습니다.
무엇 향후 계획?
따라서 AppMaster Studio 에서 데이터 모델 작업의 기본 사항을 배웠습니다. 이제 이 지침 을 사용하여 첫 번째 모델을 만듭니다.
애플리케이션의 논리를 사용자 정의하려면 비즈니스 프로세스 및 엔드포인트 를 사용하십시오.
시각적 구성 요소를 사용자 지정하려면 편집자 Web Apps (웹 애플리케이션 생성) 및 Mobile Apps (모바일 애플리케이션 생성).
모듈 을 사용하여 추가 기능을 추가할 수 있습니다.
코드 없는 개발 및 AppMaster.io 플랫폼에 대해 자세히 알아보려면 블로그 와 텔레그램 채널 을 읽어보세요. 커뮤니티 텔레그램 채팅에 참여하여 프로그래머 및 기타 노코더와 직접 채팅하십시오!





