Implementing Clean Architecture in Node.js Applications
Explore the concept of Clean Architecture and its benefits for Node.js applications, while uncovering practical steps to implement this approach for more organized and maintainable code.

What is Clean Architecture?
Clean Architecture is a software design concept created by Robert C. Martin, also known as Uncle Bob. It emphasizes separation of concerns, clear organization, and adherence to the SOLID principles (Single Responsibility, Open-Closed, Liskov Substitution, Interface Segregation, and Dependency Inversion).
Clean Architecture aims to create applications that are more maintainable, scalable, and less dependent on specific libraries and frameworks. It revolves around organizing code into distinct layers, each with its own set of responsibilities and dependencies. This ensures every component has a single purpose, is easy to test and modify, and can be replaced easily without breaking the app. In the context of Node.js applications, Clean Architecture helps developers build apps that can grow with evolving application requirements, new libraries, or more complex business logic.
Benefits of Clean Architecture in Node.js Applications
Applying Clean Architecture principles to your Node.js applications offers several benefits:
- Maintainability: By separating concerns and ensuring each component has a single responsibility, your codebase becomes more organized and easier to maintain.
- Scalability: With a well-defined structure and a clean separation of layers, it becomes easier to scale your application by adding new features or extending existing functionality.
- Easier testing and debugging: When components have clearly defined responsibilities, writing unit tests and debugging issues become more manageable.
- Dependency management: Clean Architecture advocates the Dependency Inversion Principle, which states that higher-level modules should not depend on lower-level modules but instead rely on abstractions. This approach simplifies dependency management in your Node.js applications.
- Team collaboration: A well-organized codebase enables clearer communication among team members, as they can easily understand the structure, responsibilities, and dependencies of each component.
- Framework and library agnostic: By focusing on the core business logic and minimizing dependencies on specific libraries or frameworks, your Node.js app becomes more future-proof and less vulnerable to obsolescence.
Important Components in Clean Architecture
To understand the application of Clean Architecture in Node.js projects, it's essential to look at some of its major components:
- Entities: These are the core building blocks of your business logic, such as users, orders, products, or any other domain-specific elements. They encapsulate the business rules and are independent of frameworks, libraries, or even the app itself.
- Use cases: Use cases define the application-specific logic, such as creating a user, updating an order, or retrieving a list of products. They depend on entities and interact with the outer framework-specific layers through interfaces.
- Controllers: Controllers, such as HTTP requests and responses, act as the bridge between the use cases and the external world. They handle incoming requests, call the appropriate use case, and return the response to the client.
- Gateways: Gateways are interfaces that define the contract for communication between use cases and external systems, such as databases, APIs, or messaging systems. Implementations of these interfaces can be swapped easily without impacting the app's core logic.
- Repositories: Repositories provide data to the use cases through the gateway interfaces. They usually deal with databases, file systems, or other data storage mechanisms and convert the raw data into entities.

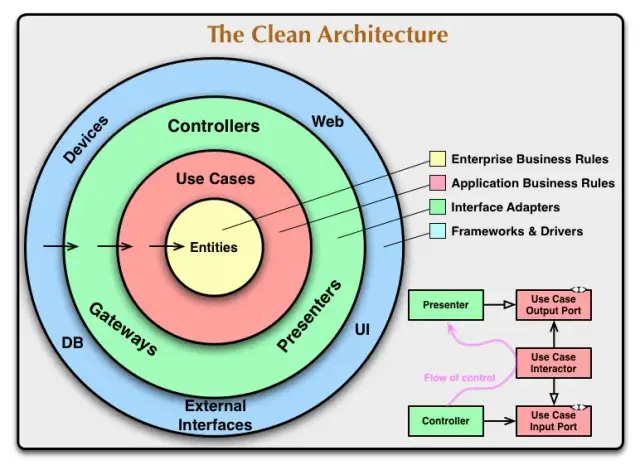
Image Source: Clean Coder Blog
These components work together, allowing your Node.js app to follow the Clean Architecture principles and achieve the aforementioned benefits.
Steps to Implement Clean Architecture in a Node.js App
Adopting Clean Architecture in a Node.js application involves several pragmatic steps to achieve an organized structure and maintainable code. Here are some key steps to consider:
Create a Standard Folder Structure
Start by organizing your Node.js project into a layered folder structure that separates your code into distinct functional components. A common approach is to create folders like the following:
- entities: For domain objects and business rules
- use_cases: For application-specific rules and orchestration
- controllers: For handling user input and rendering output
- gateways: For external system access and data persistence
- repositories: For data access and management
Define Entities and Use Cases
Entities are the fundamental objects in your domain that encapsulate your core business logic. Use cases, on the other hand, represent the specific operations performed by your application. Start by defining these elements according to your project requirements, ensuring that your entities maintain a clear separation of concerns and adhere to SOLID principles.
Create Controllers and Gateways
Controllers act as an interface between user input and your application's use cases. Implement controllers to accept input, validate it, and invoke the appropriate use case for processing. Gateways are responsible for communicating with external systems and managing data persistence. Define gateway interfaces in your use cases and implement them in a separate gateway layer to minimize any direct coupling between data access and your application logic.
Implement Dependency Injection
To minimize instances of direct dependencies across different components, use dependency injection. This technique helps create more maintainable, testable, and flexible code by passing dependencies, such as repositories and gateways, to the required components.
Decouple From Heavy Frameworks and Libraries
One of the main goals of Clean Architecture is to reduce the dependency on frameworks and libraries. While frameworks and libraries can be valuable for development, it's essential to ensure that core business logic remains independent. By architecting your application with clear boundaries between layers, you can make changing or swapping out these dependencies easier without affecting your core code.
Real-World Example of Clean Architecture in a Node.js Project
To illustrate the application of Clean Architecture in a Node.js project, let's assume we're developing a simple e-commerce app. Here's a brief overview of how you might implement Clean Architecture:
- Entities: You would define domain models like Customer, Product, Order, and ShoppingCart, each with their own business logic and validation.
- Use Cases: Define application-specific operations like adding items to a shopping cart, processing an order, or retrieving product information.
- Controllers: Implement controllers to handle HTTP requests, parse input data, validate it, and delegate processing to the appropriate use case.
- Gateways: Create a gateway interface for data persistence and implement separate gateways for database access, remote API calls, or other external systems.
- Repositories: Implement data access using repositories that adhere to the gateway interfaces, enabling flexible data management and loose coupling between storage mechanisms and your application logic.
By following this approach, you'll achieve a clean, maintainable, and scalable architecture for your e-commerce Node.js application.
Challenges and Caveats in Adopting Clean Architecture
While Clean Architecture offers several advantages for Node.js applications, it also comes with its own set of challenges and caveats:
- Longer Initial Development Time: Setting up the initial architecture and implementing the components may take longer when compared to a more traditional, monolithic approach. Still, the benefits of easier maintenance, scalability, and reduced technical debt often outweigh this upfront cost.
- Difficulty in Completely Separating Concerns: In practice, achieving a complete separation of concerns can be challenging. Some dependencies and crosscutting concerns may still permeate multiple layers. It's crucial to refine the architecture to minimize these issues continuously.
- Compatibility with Existing Frameworks and Libraries: Some frameworks and libraries may not adhere to Clean Architecture concepts or may enforce their own architecture patterns. This can make it difficult to fully implement Clean Architecture in certain projects. In such cases, consider alternatives or develop custom solutions to achieve cleaner boundaries.
By following the outlined steps and understanding the inherent challenges and caveats, developers can successfully adopt this approach to achieve higher software quality and easier collaboration among team members.
AppMaster: Accelerating App Development with a Clean Architecture Approach
Developing applications using solid architectural principles streamlines the development process and ensures their maintainability and scalability. This is where AppMaster.io comes in – a powerful no-code platform designed to make it easier for developers to build web, mobile, and backend applications while adhering to clean architecture concepts.
With AppMaster, users can visually create backend, web, and mobile applications by defining data models (database schema), business logic using visual business process (BP) designer, REST API, and WebSockets endpoints. It offers an all-incluisve integrated development environment (IDE) that addresses various aspects of application building, from designing UI to implementing business logic.
AppMaster's Approach to Clean Architecture
AppMaster generates real applications based on clean architecture principles, providing several important benefits:
- Scalability: AppMaster applications are highly scalable and can handle high-load enterprise use cases. Backend applications, generated using Go (Golang), run as stateless and compiled, which allows for impressive scalability.
- Maintainability: Whenever some parts of the application are modified or updated, AppMaster regenerates the application from scratch, eliminating technical debt. This means maintenance is considerably easier as the application remains up-to-date and has no legacy issues.
- Integration: The applications generated by AppMaster can work with any PostgreSQL-compatible database as the primary data source. This makes it simple for you to integrate your applications into your existing tech stack or adopt new technologies.
AppMaster Backend, Web, and Mobile Application Generation
AppMaster's no-code platform generates backend, web, and mobile applications following clean architecture principles:
- Backend applications are generated with Go (Golang), allowing you to create performant and maintainable applications.
- Web applications are generated using the Vue3 framework and JavaScript or TypeScript, adhering to best practices in modern web development.
- Mobile applications use AppMaster's server-driven framework based on Kotlin and Jetpack Compose for Android apps and SwiftUI for iOS apps. These modern frameworks provide the best possible environment for fast and modular mobile development. The applications can be deployed on-premises or in the cloud, depending on your organization's security, performance, and compliance requirements.
Subscriptions and Support
AppMaster offers various subscription plans to cater to diverse customers, from small businesses to large enterprises. These plans range from free "Learn & Explore" to fully customizable "Enterprise" options, designed for clients with strong requirements and a one-year contract minimum. All plans deliver a set of powerful features to help you build applications that adhere to clean architecture principles.
"There's no shortage of remarkable ideas, what's missing is the will to execute them," as perceptively pointed out by Seth Godin, encapsulates a universal truth that resonates deeply within the realm of tech innovation. AppMaster's no-code platform stands as a testament to this wisdom, providing a fertile ground for developers not just to ideate but to execute swiftly and effectively. The realm of application creation is revolutionized, as the platform enables rapid development without compromising the essence of clean architecture principles.
FAQ
Clean Architecture is a software design concept which promotes separation of concerns and adhering to the SOLID principles for easier maintainability, scalability, and reduced dependency on frameworks or libraries.
Clean Architecture provides clear organization and separation of code, leading to more maintainable and scalable applications, easier testing and debugging, clearer dependency management, and easier team collaboration.
Important components of Clean Architecture include entities, use cases, controllers, gateways, and repositories, which are organized in layers with distinct responsibilities and dependencies.
Begin by creating a standard folder structure, defining entities and use cases, creating controllers and gateways, implementing dependency injection, and decoupling your application from heavy frameworks and libraries.
Challenges include longer initial development time, difficulties in completely separating concerns, and the potential barrier in present frameworks and libraries that may hinder adherence to clean architecture principles.
Yes, AppMaster's no-code platform generates applications based on clean architecture principles, promoting maintainability and scalability, and allowing for smoother integration with other systems.
AppMaster generates backend apps using Go, web apps with Vue3, and mobile apps using Kotlin and SwiftUI, all following clean architecture practices. This enables smooth integration, easier maintenance, and better overall software quality.
SOLID is an acronym for five principles of object-oriented programming: Single Responsibility Principle, Open-Closed Principle, Liskov Substitution Principle, Interface Segregation Principle, and Dependency Inversion Principle.






