Node.js 애플리케이션에서 클린 아키텍처 구현
클린 아키텍처의 개념과 Node.js 애플리케이션에 대한 이점을 살펴보고 보다 체계적이고 유지 관리 가능한 코드를 위해 이 접근 방식을 구현하는 실용적인 단계를 알아보세요.

클린 아키텍처란?
Clean Architecture는 Uncle Bob 이라고도 알려진 Robert C. Martin 이 만든 소프트웨어 설계 개념입니다. 관심사의 분리, 명확한 조직 및 SOLID 원칙 준수(단일 책임, 개방형, Liskov 대체, 인터페이스 분리 및 종속성 역전)를 강조합니다.
클린 아키텍처는 보다 유지 관리 및 확장 가능하며 특정 라이브러리 및 프레임워크에 대한 의존도가 낮은 애플리케이션을 만드는 것을 목표로 합니다. 코드를 고유한 책임과 종속성이 있는 별개의 레이어로 구성하는 것을 중심으로 진행됩니다. 이렇게 하면 모든 구성 요소가 단일 목적을 가지며 테스트 및 수정이 쉽고 앱을 손상시키지 않고 쉽게 교체할 수 있습니다. Node.js 애플리케이션의 맥락에서 Clean Architecture는 개발자가 진화하는 애플리케이션 요구 사항, 새로운 라이브러리 또는 더 복잡한 비즈니스 논리로 성장할 수 있는 앱을 빌드하는 데 도움이 됩니다.
Node.js 애플리케이션에서 클린 아키텍처의 이점
Node.js 애플리케이션에 클린 아키텍처 원칙을 적용하면 다음과 같은 여러 이점이 있습니다.
- 유지 관리 가능성: 관심사를 분리하고 각 구성 요소가 단일 책임을 갖도록 함으로써 코드베이스가 보다 체계화되고 유지 관리가 쉬워집니다.
- 확장성: 구조가 잘 정의되고 계층이 명확하게 분리되어 있어 새로운 기능을 추가하거나 기존 기능을 확장하여 애플리케이션을 확장하기가 더 쉬워집니다.
- 더 쉬운 테스트 및 디버깅: 구성 요소에 명확하게 정의된 책임이 있으면 단위 테스트 작성 및 디버깅 문제를 보다 쉽게 관리할 수 있습니다.
- 종속성 관리: 클린 아키텍처는 상위 수준 모듈이 하위 수준 모듈에 의존하지 않고 대신 추상화에 의존해야 한다는 의존성 역전 원칙을 옹호합니다. 이 접근 방식은 Node.js 애플리케이션에서 종속성 관리를 단순화합니다.
- 팀 협업: 잘 구성된 코드베이스는 각 구성 요소의 구조, 책임 및 종속성을 쉽게 이해할 수 있으므로 팀원 간의 명확한 커뮤니케이션을 가능하게 합니다.
- 프레임워크 및 라이브러리에 구애받지 않음: 핵심 비즈니스 논리에 집중하고 특정 라이브러리 또는 프레임워크에 대한 종속성을 최소화함으로써 Node.js 앱은 미래에 대비하고 노후화에 덜 취약해집니다.
클린 아키텍처의 중요한 구성 요소
Node.js 프로젝트에서 Clean Architecture의 적용을 이해하려면 몇 가지 주요 구성 요소를 살펴보는 것이 중요합니다.
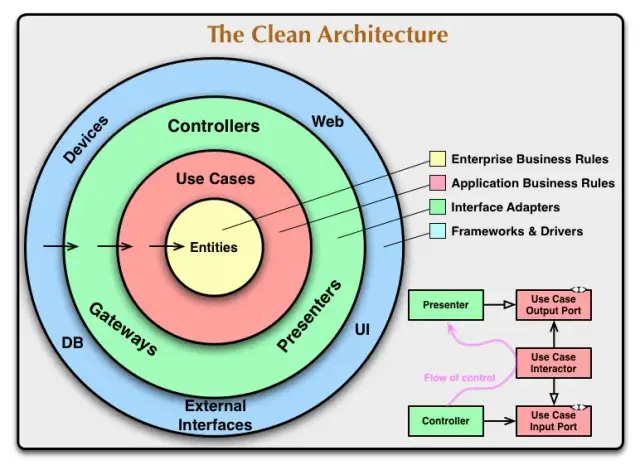
- 엔터티: 사용자, 주문, 제품 또는 기타 도메인별 요소와 같은 비즈니스 논리의 핵심 빌딩 블록입니다. 비즈니스 규칙을 캡슐화하고 프레임워크, 라이브러리 또는 앱 자체와도 독립적입니다.
- 사용 사례: 사용 사례는 사용자 생성, 주문 업데이트 또는 제품 목록 검색과 같은 애플리케이션별 논리를 정의합니다. 엔터티에 의존하고 인터페이스를 통해 외부 프레임워크별 레이어와 상호 작용합니다.
- 컨트롤러: HTTP 요청 및 응답과 같은 컨트롤러는 사용 사례와 외부 세계 사이의 브리지 역할을 합니다. 수신 요청을 처리하고 적절한 사용 사례를 호출하며 응답을 클라이언트에 반환합니다.
- 게이트웨이: 게이트웨이는 사용 사례와 데이터베이스, API 또는 메시징 시스템과 같은 외부 시스템 간의 통신 계약을 정의하는 인터페이스입니다. 이러한 인터페이스의 구현은 앱의 핵심 논리에 영향을 주지 않고 쉽게 교체할 수 있습니다.
- 리포지토리: 리포지토리는 게이트웨이 인터페이스를 통해 사용 사례에 데이터를 제공합니다. 일반적으로 데이터베이스, 파일 시스템 또는 기타 데이터 저장 메커니즘을 처리하고 원시 데이터를 엔터티로 변환합니다.

이미지 출처: Clean Coder 블로그
이러한 구성 요소는 함께 작동하여 Node.js 앱이 Clean Architecture 원칙을 따르고 앞서 언급한 이점을 얻을 수 있도록 합니다.
Node.js 앱에서 클린 아키텍처를 구현하는 단계
Node.js 애플리케이션에서 클린 아키텍처를 채택하려면 체계적인 구조와 유지 관리 가능한 코드를 달성하기 위한 몇 가지 실용적인 단계가 필요합니다. 고려해야 할 몇 가지 주요 단계는 다음과 같습니다.
표준 폴더 구조 만들기
Node.js 프로젝트를 코드를 고유한 기능적 구성 요소로 구분하는 계층화된 폴더 구조로 구성하여 시작하세요. 일반적인 접근 방식은 다음과 같은 폴더를 만드는 것입니다.
- 엔터티: 도메인 개체 및 비즈니스 규칙용
- use_cases: 애플리케이션별 규칙 및 오케스트레이션용
- 컨트롤러: 사용자 입력 처리 및 출력 렌더링용
- 게이트웨이: 외부 시스템 액세스 및 데이터 지속성용
- 리포지토리: 데이터 액세스 및 관리용
엔터티 및 사용 사례 정의
엔터티는 핵심 비즈니스 논리를 캡슐화하는 도메인의 기본 개체입니다. 반면 사용 사례는 애플리케이션에서 수행하는 특정 작업을 나타냅니다. 프로젝트 요구 사항에 따라 이러한 요소를 정의하는 것부터 시작하여 엔티티가 명확한 관심사 분리를 유지하고 SOLID 원칙을 준수하도록 합니다.
컨트롤러 및 게이트웨이 생성
컨트롤러는 사용자 입력과 애플리케이션 사용 사례 간의 인터페이스 역할을 합니다. 컨트롤러를 구현하여 입력을 수락하고, 유효성을 검사하고, 처리를 위한 적절한 사용 사례를 호출합니다. 게이트웨이는 외부 시스템과의 통신 및 데이터 지속성 관리를 담당합니다. 사용 사례에서 게이트웨이 인터페이스를 정의하고 별도의 게이트웨이 계층에 구현하여 데이터 액세스와 애플리케이션 논리 간의 직접적인 결합을 최소화합니다.
종속성 주입 구현
서로 다른 구성 요소 간의 직접적인 종속성 인스턴스를 최소화하려면 종속성 주입을 사용하십시오. 이 기술은 리포지토리 및 게이트웨이와 같은 종속성을 필요한 구성 요소에 전달하여 보다 유지 관리 가능하고 테스트 가능하며 유연한 코드를 만드는 데 도움이 됩니다.
무거운 프레임워크 및 라이브러리에서 분리
Clean Architecture의 주요 목표 중 하나는 프레임워크와 라이브러리에 대한 의존성을 줄이는 것입니다. 프레임워크와 라이브러리는 개발에 유용할 수 있지만 핵심 비즈니스 로직이 독립적으로 유지되도록 하는 것이 중요합니다. 레이어 간의 명확한 경계로 애플리케이션을 설계하면 핵심 코드에 영향을 주지 않고 이러한 종속성을 쉽게 변경하거나 교환할 수 있습니다.
Node.js 프로젝트의 클린 아키텍처의 실제 예
Node.js 프로젝트에서 Clean Architecture의 적용을 설명하기 위해 간단한 전자 상거래 앱을 개발한다고 가정해 보겠습니다. 다음은 클린 아키텍처를 구현하는 방법에 대한 간략한 개요입니다.
- 엔터티 : 고객, 제품, 주문 및 ShoppingCart와 같은 도메인 모델을 각각 고유한 비즈니스 논리 및 유효성 검사로 정의합니다.
- 사용 사례 : 장바구니에 항목 추가, 주문 처리 또는 제품 정보 검색과 같은 애플리케이션별 작업을 정의합니다.
- 컨트롤러 : 컨트롤러를 구현하여 HTTP 요청을 처리하고, 입력 데이터를 구문 분석하고, 유효성을 검사하고, 처리를 적절한 사용 사례에 위임합니다.
- 게이트웨이 : 데이터 지속성을 위한 게이트웨이 인터페이스를 만들고 데이터베이스 액세스, 원격 API 호출 또는 기타 외부 시스템을 위한 별도의 게이트웨이를 구현합니다.
- 리포지토리 : 게이트웨이 인터페이스를 준수하는 리포지토리를 사용하여 데이터 액세스를 구현하여 스토리지 메커니즘과 애플리케이션 로직 간의 유연한 데이터 관리 및 느슨한 결합을 가능하게 합니다.
이 접근 방식을 따르면 전자 상거래 Node.js 애플리케이션을 위한 깨끗하고 유지 관리 가능하며 확장 가능한 아키텍처를 얻을 수 있습니다.
클린 아키텍처 채택의 과제 및 주의 사항
클린 아키텍처는 Node.js 애플리케이션에 여러 가지 이점을 제공하지만 고유한 일련의 문제와 경고도 함께 제공됩니다.
- 더 긴 초기 개발 시간 : 초기 아키텍처 설정 및 구성 요소 구현은 기존의 단일 접근 방식과 비교할 때 더 오래 걸릴 수 있습니다. 그럼에도 불구하고 손쉬운 유지 관리, 확장성 및 기술 부채 감소의 이점이 종종 이러한 초기 비용보다 큽니다.
- 우려 사항을 완전히 분리하기 어려움 : 실제로 우려 사항을 완전히 분리하는 것은 어려울 수 있습니다. 일부 종속성 및 교차 절단 문제는 여전히 여러 계층에 스며들 수 있습니다. 이러한 문제를 지속적으로 최소화하려면 아키텍처를 개선하는 것이 중요합니다.
- 기존 프레임워크 및 라이브러리와의 호환성 : 일부 프레임워크 및 라이브러리는 클린 아키텍처 개념을 준수하지 않거나 자체 아키텍처 패턴을 적용할 수 있습니다. 이로 인해 특정 프로젝트에서 클린 아키텍처를 완전히 구현하기 어려울 수 있습니다. 이러한 경우 대안을 고려하거나 사용자 지정 솔루션을 개발하여 더 깨끗한 경계를 달성하십시오.
설명된 단계를 따르고 고유한 문제와 주의 사항을 이해함으로써 개발자는 이 접근 방식을 성공적으로 채택하여 더 높은 소프트웨어 품질을 달성하고 팀 구성원 간의 보다 쉬운 협업을 달성할 수 있습니다.
AppMaster: 클린 아키텍처 접근 방식으로 앱 개발 가속화
견고한 아키텍처 원칙을 사용하여 응용 프로그램을 개발하면 개발 프로세스가 간소화되고 유지 관리 및 확장성이 보장됩니다. 여기에서 AppMaster.io가 등장합니다. 개발자가 깔끔한 아키텍처 개념을 고수하면서 웹, 모바일 및 백엔드 애플리케이션을 보다 쉽게 구축할 수 있도록 설계된 강력한 코드 없는 플랫폼입니다.
AppMaster 를 통해 사용자는 데이터 모델 (데이터베이스 스키마), 시각적 비즈니스 프로세스(BP) 디자이너를 사용하는 비즈니스 로직, REST API 및 WebSockets endpoints 정의하여 백엔드, 웹 및 모바일 애플리케이션을 시각적으로 생성할 수 있습니다. UI 설계에서 비즈니스 로직 구현에 이르기까지 애플리케이션 구축의 다양한 측면을 처리하는 포괄적인 통합 개발 환경(IDE)을 제공합니다.
클린 아키텍처에 대한 AppMaster 의 접근 방식
AppMaster 클린 아키텍처 원칙을 기반으로 실제 애플리케이션을 생성하여 몇 가지 중요한 이점을 제공합니다.
- 확장성: AppMaster 애플리케이션은 확장성이 뛰어나고 부하가 높은 엔터프라이즈 사용 사례를 처리할 수 있습니다. Go(Golang) 를 사용하여 생성된 백엔드 애플리케이션은 무상태로 실행되고 컴파일되어 인상적인 확장성을 허용합니다.
- 유지 관리: 애플리케이션의 일부가 수정되거나 업데이트될 때마다 AppMaster 처음부터 애플리케이션을 재생성하여 기술적 부채를 제거합니다. 즉, 애플리케이션이 최신 상태로 유지되고 레거시 문제가 없으므로 유지 관리가 훨씬 쉬워집니다.
- 통합: AppMaster 에서 생성된 애플리케이션은 모든 PostgreSQL 호환 데이터베이스를 기본 데이터 소스로 사용할 수 있습니다. 이를 통해 애플리케이션을 기존 기술 스택에 간단하게 통합하거나 새로운 기술을 채택할 수 있습니다.
AppMaster 백엔드, 웹 및 모바일 애플리케이션 생성
AppMaster 의 no-code 플랫폼은 깔끔한 아키텍처 원칙에 따라 백엔드, 웹 및 모바일 애플리케이션을 생성합니다.
- 백엔드 애플리케이션은 Go(Golang)로 생성되므로 성능이 뛰어나고 유지 관리 가능한 애플리케이션을 만들 수 있습니다.
- 웹 애플리케이션은 최신 웹 개발의 모범 사례를 준수하는 Vue3 프레임워크와 JavaScript 또는 TypeScript를 사용하여 생성됩니다.
- 모바일 애플리케이션은 Android 앱용 Kotlin 및 Jetpack Compose 와 iOS 앱용 SwiftUI 기반으로 하는 AppMaster 의 서버 기반 프레임워크를 사용합니다. 이러한 최신 프레임워크는 빠르고 모듈식 모바일 개발을 위한 최상의 환경을 제공합니다. 애플리케이션은 조직의 보안, 성능 및 규정 준수 요구 사항에 따라 온프레미스 또는 클라우드에 배포할 수 있습니다.
구독 및 지원
AppMaster 소기업에서 대기업에 이르기까지 다양한 고객을 위한 다양한 구독 플랜을 제공합니다. 이러한 계획은 무료 "학습 및 탐색"에서 강력한 요구 사항과 최소 1년 계약을 가진 고객을 위해 설계된 완전히 사용자 지정 가능한 "엔터프라이즈" 옵션에 이르기까지 다양합니다. 모든 플랜은 클린 아키텍처 원칙을 준수하는 애플리케이션을 구축하는 데 도움이 되는 일련의 강력한 기능을 제공합니다.
Seth Godin이 예리하게 지적한 것처럼 "뛰어난 아이디어는 부족하지 않습니다. 누락된 것은 이를 실행하려는 의지입니다." AppMaster 의 no-code 플랫폼은 이러한 지혜에 대한 증거로서 개발자가 아이디어를 구상할 뿐만 아니라 신속하고 효과적으로 실행할 수 있는 비옥한 기반을 제공합니다. 플랫폼이 클린 아키텍처 원칙의 본질을 손상시키지 않고 신속한 개발을 가능하게 하므로 애플리케이션 생성 영역이 혁신되었습니다.
자주 묻는 질문
클린 아키텍처는 문제의 분리를 촉진하고 SOLID 원칙을 준수하여 보다 쉬운 유지 관리, 확장성 및 프레임워크 또는 라이브러리에 대한 종속성을 줄이는 소프트웨어 설계 개념입니다.
클린 아키텍처는 코드를 명확하게 구성하고 분리하여 유지 관리 및 확장 가능한 애플리케이션, 더 쉬운 테스트 및 디버깅, 더 명확한 종속성 관리 및 더 쉬운 팀 협업으로 이어집니다.
클린 아키텍처의 중요한 구성 요소에는 엔티티, 사용 사례, 컨트롤러, 게이트웨이 및 리포지토리가 포함되며 이들은 고유한 책임과 종속성이 있는 계층으로 구성됩니다.
표준 폴더 구조 생성, 엔터티 및 사용 사례 정의, 컨트롤러 및 게이트웨이 생성, 종속성 주입 구현, 무거운 프레임워크 및 라이브러리에서 애플리케이션 분리로 시작하십시오.
과제에는 더 긴 초기 개발 시간, 관심사를 완전히 분리하는 데 어려움, 클린 아키텍처 원칙을 준수하는 데 방해가 될 수 있는 현재 프레임워크 및 라이브러리의 잠재적 장벽이 포함됩니다.
예, AppMaster 의 no-code 플랫폼은 깨끗한 아키텍처 원칙을 기반으로 애플리케이션을 생성하여 유지 관리 및 확장성을 촉진하고 다른 시스템과의 원활한 통합을 허용합니다.
AppMaster Go를 사용하여 백엔드 앱, Vue3를 사용하는 웹 앱, Kotlin 및 SwiftUI 사용하는 모바일 앱을 생성하며 모두 깔끔한 아키텍처 관행을 따릅니다. 이를 통해 원활한 통합, 손쉬운 유지 관리 및 전반적인 소프트웨어 품질 향상이 가능합니다.
SOLID는 객체 지향 프로그래밍의 다섯 가지 원칙인 단일 책임 원칙, 개방형 폐쇄 원칙, Liskov 대체 원칙, 인터페이스 분리 원칙 및 종속 역전 원칙의 약어입니다.






