การนำ Clean Architecture ไปใช้ในแอปพลิเคชัน Node.js
สำรวจแนวคิดของ Clean Architecture และประโยชน์ของแอปพลิเคชัน Node.js พร้อมเปิดเผยขั้นตอนการปฏิบัติจริงเพื่อนำแนวทางนี้ไปใช้เพื่อให้โค้ดเป็นระเบียบและบำรุงรักษาได้มากขึ้น

สถาปัตยกรรมสะอาดคืออะไร?
Clean Architecture เป็นแนวคิด การออกแบบซอฟต์แวร์ ที่สร้างขึ้นโดย Robert C. Martin หรือที่รู้จักกันในชื่อ Uncle Bob เน้นการแยกข้อกังวล การจัดระเบียบที่ชัดเจน และการปฏิบัติตามหลักการ SOLID (ความรับผิดชอบเดี่ยว, เปิด-ปิด, การทดแทน Liskov, การแยกส่วนต่อประสาน และการผกผันการพึ่งพา)
Clean Architecture มีจุดมุ่งหมายเพื่อสร้างแอปพลิเคชันที่สามารถบำรุงรักษาได้มากขึ้น ปรับขยายได้ และพึ่งพาไลบรารี่และเฟรมเวิร์กที่เฉพาะเจาะจงน้อยลง มันหมุนรอบการจัดระเบียบโค้ดเป็นเลเยอร์ที่แตกต่างกัน ซึ่งแต่ละเลเยอร์มีหน้าที่รับผิดชอบและการพึ่งพาของตัวเอง สิ่งนี้ทำให้มั่นใจได้ว่าส่วนประกอบทั้งหมดมีวัตถุประสงค์เดียว ทดสอบและแก้ไขได้ง่าย และสามารถเปลี่ยนได้ง่ายโดยไม่ทำให้แอปเสียหาย ในบริบทของแอป Node.js สถาปัตยกรรมสะอาดช่วยให้นักพัฒนาสร้างแอปที่สามารถเติบโตไปพร้อมกับข้อกำหนดของแอปพลิเคชันที่พัฒนา ไลบรารีใหม่ หรือตรรกะทางธุรกิจที่ซับซ้อนมากขึ้น
ประโยชน์ของสถาปัตยกรรมสะอาดในแอปพลิเคชัน Node.js
การนำหลักการของ Clean Architecture ไปใช้กับแอปพลิเคชัน Node.js ให้ประโยชน์หลายประการ:
- การบำรุงรักษา: ด้วยการแยกข้อกังวลและตรวจสอบให้แน่ใจว่าแต่ละส่วนประกอบมีความรับผิดชอบเดียว โค้ดเบสของคุณจะเป็นระเบียบมากขึ้นและบำรุงรักษาง่ายขึ้น
- ความสามารถในการปรับขนาด: ด้วยโครงสร้างที่ชัดเจนและการแยกเลเยอร์ที่ชัดเจน การปรับขยายแอปพลิเคชันของคุณจึงง่ายขึ้นโดยการเพิ่มคุณสมบัติใหม่หรือขยายฟังก์ชันการทำงานที่มีอยู่
- การทดสอบและการดีบักที่ง่ายขึ้น: เมื่อส่วนประกอบมีความรับผิดชอบที่ชัดเจน การเขียนการทดสอบหน่วยและปัญหาการดีบักจะจัดการได้มากขึ้น
- การจัดการการพึ่งพา: สถาปัตยกรรมสะอาดสนับสนุนหลักการพึ่งพาการผกผัน ซึ่งระบุว่าโมดูลระดับสูงกว่าไม่ควรขึ้นอยู่กับโมดูลระดับล่าง แต่พึ่งพานามธรรมแทน วิธีการนี้ทำให้การจัดการการพึ่งพาในแอปพลิเคชัน Node.js ของคุณง่ายขึ้น
- การทำงานร่วมกันเป็นทีม: โค้ดเบสที่มีการจัดระเบียบเป็นอย่างดีช่วยให้สมาชิกในทีมสื่อสารได้ชัดเจนขึ้น เนื่องจากพวกเขาสามารถเข้าใจโครงสร้าง ความรับผิดชอบ และการพึ่งพาของแต่ละองค์ประกอบได้อย่างง่ายดาย
- เฟรมเวิร์กและไลบรารีที่ไม่เชื่อเรื่องพระเจ้า: ด้วยการมุ่งเน้นไปที่ตรรกะทางธุรกิจหลักและลดการพึ่งพาไลบรารีหรือเฟรมเวิร์กเฉพาะ แอป Node.js ของคุณจะรองรับอนาคตได้มากขึ้นและมีความเสี่ยงที่จะล้าสมัยน้อยลง
ส่วนประกอบที่สำคัญใน Clean Architecture
เพื่อให้เข้าใจถึงการประยุกต์ใช้ Clean Architecture ในโครงการ Node.js จำเป็นต้องดูองค์ประกอบหลักบางส่วน:
- เอนทิตี: สิ่ง เหล่านี้เป็นหน่วยการสร้างหลักของตรรกะทางธุรกิจของคุณ เช่น ผู้ใช้ คำสั่งซื้อ ผลิตภัณฑ์ หรือองค์ประกอบอื่นๆ เฉพาะโดเมน พวกเขาสรุปกฎทางธุรกิจและเป็นอิสระจากเฟรมเวิร์ก ไลบรารี หรือแม้แต่แอปเอง
- กรณีการใช้งาน: กรณีการใช้งานกำหนดตรรกะเฉพาะแอปพลิเคชัน เช่น การสร้างผู้ใช้ การอัปเดตคำสั่งซื้อ หรือการดึงรายการผลิตภัณฑ์ ขึ้นอยู่กับเอนทิตีและโต้ตอบกับเลเยอร์เฉพาะของเฟรมเวิร์กภายนอกผ่านอินเทอร์เฟซ
- ตัวควบคุม: ตัวควบคุม เช่น คำขอ HTTP และการตอบกลับ ทำหน้าที่เป็นสะพานเชื่อมระหว่างกรณีการใช้งานและโลกภายนอก พวกเขาจัดการกับคำขอที่เข้ามา เรียกใช้กรณีการใช้งานที่เหมาะสม และส่งคืนการตอบกลับไปยังไคลเอนต์
- เกตเวย์: เกตเวย์เป็นอินเทอร์เฟซที่กำหนดสัญญาสำหรับการสื่อสารระหว่างกรณีการใช้งานและระบบภายนอก เช่น ฐานข้อมูล, API หรือระบบการส่งข้อความ การใช้งานอินเทอร์เฟซเหล่านี้สามารถสลับได้อย่างง่ายดายโดยไม่ส่งผลกระทบต่อตรรกะหลักของแอป
- ที่เก็บ: ที่เก็บจัดเตรียมข้อมูลให้กับกรณีการใช้งานผ่านอินเทอร์เฟซเกตเวย์ พวกเขามักจะจัดการกับฐานข้อมูล ระบบไฟล์ หรือกลไกการจัดเก็บข้อมูลอื่นๆ และแปลงข้อมูลดิบให้เป็นเอนทิตี

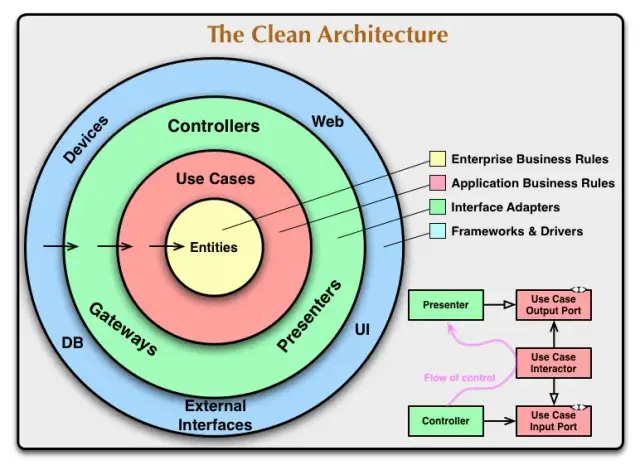
แหล่งที่มาของรูปภาพ: บล็อก Clean Coder
ส่วนประกอบเหล่านี้ทำงานร่วมกัน ทำให้แอป Node.js ของคุณปฏิบัติตามหลักการของ Clean Architecture และได้รับประโยชน์ตามที่กล่าวไว้ข้างต้น
ขั้นตอนในการใช้ Clean Architecture ในแอป Node.js
การนำ Clean Architecture มาใช้ในแอปพลิเคชัน Node.js เกี่ยวข้องกับขั้นตอนปฏิบัติหลายขั้นตอนเพื่อให้ได้โครงสร้างที่เป็นระเบียบและโค้ดที่บำรุงรักษาได้ ต่อไปนี้เป็นขั้นตอนสำคัญที่ต้องพิจารณา:
สร้างโครงสร้างโฟลเดอร์มาตรฐาน
เริ่มต้นด้วยการจัดระเบียบโปรเจ็กต์ Node.js ของคุณเป็นโครงสร้างโฟลเดอร์แบบเลเยอร์ที่แยกโค้ดของคุณออกเป็นองค์ประกอบการทำงานที่แตกต่างกัน วิธีการทั่วไปคือการสร้างโฟลเดอร์ดังต่อไปนี้:
- เอนทิตี: สำหรับวัตถุโดเมนและกฎทางธุรกิจ
- use_cases: สำหรับกฎเฉพาะแอปพลิเคชันและการประสาน
- คอนโทรลเลอร์: สำหรับจัดการอินพุตของผู้ใช้และเอาต์พุตการแสดงผล
- เกตเวย์: สำหรับการเข้าถึงระบบภายนอกและการคงอยู่ของข้อมูล
- ที่เก็บ: สำหรับการเข้าถึงข้อมูลและการจัดการ
กำหนดเอนทิตีและกรณีการใช้งาน
เอนทิตีเป็นวัตถุพื้นฐานในโดเมนของคุณที่สรุปตรรกะทางธุรกิจหลักของคุณ ในทางกลับกัน กรณีการใช้งานแสดงถึงการดำเนินการเฉพาะที่ดำเนินการโดยแอปพลิเคชันของคุณ เริ่มต้นด้วยการกำหนดองค์ประกอบเหล่านี้ตามข้อกำหนดของโครงการ ตรวจสอบให้แน่ใจว่าหน่วยงานของคุณแยกข้อกังวลอย่างชัดเจนและปฏิบัติตามหลักการ SOLID
สร้างตัวควบคุมและเกตเวย์
ตัวควบคุมทำหน้าที่เป็นส่วนต่อประสานระหว่างอินพุตของผู้ใช้และกรณีการใช้งานแอปพลิเคชันของคุณ ใช้คอนโทรลเลอร์เพื่อยอมรับอินพุต ตรวจสอบความถูกต้อง และเรียกใช้กรณีการใช้งานที่เหมาะสมสำหรับการประมวลผล เกตเวย์มีหน้าที่ในการสื่อสารกับระบบภายนอกและจัดการความคงอยู่ของข้อมูล กำหนดอินเทอร์เฟซของเกตเวย์ในกรณีการใช้งานของคุณและนำไปใช้ในเลเยอร์เกตเวย์ที่แยกต่างหากเพื่อลดการมีเพศสัมพันธ์โดยตรงระหว่างการเข้าถึงข้อมูลและตรรกะของแอปพลิเคชันของคุณ
ใช้การฉีดพึ่งพา
หากต้องการลดอินสแตนซ์ของการขึ้นต่อกันโดยตรงในคอมโพเนนต์ต่างๆ ให้ใช้การขึ้นต่อกัน เทคนิคนี้ช่วยสร้างโค้ดที่สามารถบำรุงรักษา ทดสอบได้ และยืดหยุ่นได้มากขึ้นโดยการส่งผ่านการพึ่งพา เช่น ที่เก็บและเกตเวย์ไปยังส่วนประกอบที่จำเป็น
แยกออกจากเฟรมเวิร์กและไลบรารีขนาดใหญ่
หนึ่งในเป้าหมายหลักของ Clean Architecture คือการลดการพึ่งพาเฟรมเวิร์กและไลบรารี แม้ว่าเฟรมเวิร์กและไลบรารีจะมีประโยชน์สำหรับการพัฒนา แต่สิ่งสำคัญคือต้องแน่ใจว่าตรรกะทางธุรกิจหลักยังคงเป็นอิสระ ด้วยการออกแบบสถาปัตยกรรมแอปพลิเคชันของคุณให้มีขอบเขตที่ชัดเจนระหว่างเลเยอร์ คุณสามารถเปลี่ยนแปลงหรือสลับการพึ่งพาเหล่านี้ได้ง่ายขึ้นโดยไม่ส่งผลกระทบต่อโค้ดหลักของคุณ
ตัวอย่างโลกแห่งความเป็นจริงของ Clean Architecture ในโครงการ Node.js
เพื่อแสดงให้เห็นการประยุกต์ใช้ Clean Architecture ในโครงการ Node.js สมมติว่าเรากำลังพัฒนาแอปอีคอมเมิร์ซอย่างง่าย ต่อไปนี้คือภาพรวมคร่าวๆ ของวิธีการนำ Clean Architecture ไปใช้:
- เอนทิตี : คุณจะกำหนดโมเดลโดเมน เช่น ลูกค้า สินค้า คำสั่งซื้อ และ ShoppingCart โดยแต่ละโมเดลจะมีตรรกะทางธุรกิจและการตรวจสอบความถูกต้องของตนเอง
- กรณีการใช้งาน : กำหนดการดำเนินการเฉพาะแอปพลิเคชัน เช่น การเพิ่มสินค้าในตะกร้าสินค้า การประมวลผลคำสั่งซื้อ หรือการดึงข้อมูลผลิตภัณฑ์
- คอนโทรลเลอร์ : ใช้คอนโทรลเลอร์เพื่อจัดการคำขอ HTTP แยกวิเคราะห์ข้อมูลอินพุต ตรวจสอบความถูกต้อง และมอบหมายการประมวลผลให้กับกรณีการใช้งานที่เหมาะสม
- เกตเวย์ : สร้างอินเทอร์เฟซเกตเวย์สำหรับการคงอยู่ของข้อมูลและใช้เกตเวย์แยกต่างหากสำหรับการเข้าถึงฐานข้อมูล การเรียก API ระยะไกล หรือระบบภายนอกอื่นๆ
- ที่เก็บข้อมูล : ใช้การเข้าถึงข้อมูลโดยใช้ที่เก็บข้อมูลที่ยึดติดกับอินเทอร์เฟซของเกตเวย์ ทำให้สามารถจัดการข้อมูลที่ยืดหยุ่นและการเชื่อมต่อแบบหลวมๆ ระหว่างกลไกการจัดเก็บข้อมูลและตรรกะแอปพลิเคชันของคุณ
เมื่อปฏิบัติตามแนวทางนี้ คุณจะได้สถาปัตยกรรมที่สะอาด บำรุงรักษา และปรับขนาดได้สำหรับแอปพลิเคชัน Node.js อีคอมเมิร์ซของคุณ
ความท้าทายและข้อแม้ในการใช้สถาปัตยกรรมที่สะอาด
แม้ว่า Clean Architecture จะมีข้อดีหลายประการสำหรับแอปพลิเคชัน Node.js แต่ก็มาพร้อมกับความท้าทายและข้อแม้ต่างๆ ในตัวมันเอง:
- เวลาในการพัฒนาเริ่มต้นที่นานขึ้น : การตั้งค่าสถาปัตยกรรมเริ่มต้นและการใช้งานส่วนประกอบต่างๆ อาจใช้เวลานานขึ้นเมื่อเทียบกับวิธีการแบบเสาหินแบบดั้งเดิม ถึงกระนั้น ประโยชน์ของการบำรุงรักษาที่ง่ายขึ้น ความสามารถในการปรับขนาด และหนี้ทางเทคนิคที่ลดลงมักจะมีค่ามากกว่าค่าใช้จ่ายล่วงหน้านี้
- ความยากลำบากในการแยกข้อกังวลโดยสิ้นเชิง : ในทางปฏิบัติ การแยกข้อกังวลอย่างสมบูรณ์อาจเป็นเรื่องที่ท้าทาย การพึ่งพาอาศัยกันและข้อกังวลเกี่ยวกับการตัดขวางบางอย่างอาจยังแทรกซึมอยู่ในหลายเลเยอร์ การปรับปรุงสถาปัตยกรรมเพื่อลดปัญหาเหล่านี้อย่างต่อเนื่องเป็นสิ่งสำคัญ
- ความเข้ากันได้กับเฟรมเวิร์กและไลบรารีที่มีอยู่ : เฟรมเวิร์กและไลบรารีบางตัวอาจไม่เป็นไปตามแนวคิดของ Clean Architecture หรืออาจบังคับใช้รูปแบบสถาปัตยกรรมของตนเอง สิ่งนี้อาจทำให้การนำ Clean Architecture ไปใช้อย่างสมบูรณ์ในบางโครงการได้ยาก ในกรณีเช่นนี้ ให้พิจารณาทางเลือกอื่นหรือพัฒนาโซลูชันแบบกำหนดเองเพื่อให้ได้ขอบเขตที่ชัดเจนยิ่งขึ้น
เมื่อปฏิบัติตามขั้นตอนที่ระบุไว้และทำความเข้าใจกับความท้าทายและคำเตือนที่มีอยู่แล้ว นักพัฒนาจะสามารถนำแนวทางนี้ไปใช้ได้สำเร็จเพื่อให้ได้คุณภาพซอฟต์แวร์ที่สูงขึ้นและการทำงานร่วมกันระหว่างสมาชิกในทีมได้ง่ายขึ้น
AppMaster: เร่งการพัฒนาแอพด้วยแนวทางสถาปัตยกรรมสะอาด
การพัฒนาแอปพลิเคชันโดยใช้หลักการทางสถาปัตยกรรมที่มั่นคงช่วยเพิ่มความคล่องตัวในกระบวนการพัฒนาและรับประกันความสามารถในการบำรุงรักษาและการปรับขยาย นี่คือที่มาของ AppMaster.io – แพลตฟอร์ม แบบไม่ใช้โค้ด อันทรงพลังที่ออกแบบมาเพื่อให้นักพัฒนาสร้างเว็บ มือถือ และแอปพลิเคชันแบ็คเอนด์ได้ง่ายขึ้น ในขณะที่ยังคงรักษาแนวคิดสถาปัตยกรรมที่สะอาด
ด้วย AppMaster ผู้ใช้สามารถสร้างแบ็กเอนด์ เว็บ และแอปพลิเคชันบนมือถือโดยกำหนด โมเดลข้อมูล (สคีมาฐานข้อมูล) ตรรกะทางธุรกิจโดยใช้ตัวออกแบบกระบวนการธุรกิจเชิงภาพ (BP) REST API และ endpoints WebSockets นำเสนอสภาพแวดล้อมการพัฒนาแบบบูรณาการ (IDE) ที่รวมทุกอย่างซึ่งระบุถึงแง่มุมต่าง ๆ ของการสร้างแอปพลิเคชัน ตั้งแต่การออกแบบ UI ไปจนถึงการนำตรรกะทางธุรกิจไปใช้
แนวทางของ AppMaster เพื่อทำความสะอาดสถาปัตยกรรม
AppMaster สร้างแอปพลิเคชันจริงตามหลักการของสถาปัตยกรรมสะอาด ซึ่งให้ประโยชน์ที่สำคัญหลายประการ:
- ความสามารถในการปรับขนาด: แอปพลิเคชัน AppMaster สามารถปรับขนาดได้สูงและสามารถจัดการกับกรณีการใช้งานระดับองค์กรที่มีโหลดสูงได้ แอปพลิเคชันแบ็กเอนด์ที่สร้างโดยใช้ Go (Golang) ทำงานแบบไร้สถานะและคอมไพล์ ซึ่งช่วยให้ปรับขนาดได้อย่างน่าประทับใจ
- ความสามารถในการบำรุงรักษา: เมื่อใดก็ตามที่บางส่วนของแอปพลิเคชันถูกแก้ไขหรืออัปเดต AppMaster จะสร้างแอปพลิเคชันขึ้นมาใหม่ตั้งแต่ต้น ขจัดปัญหาด้านเทคนิค ซึ่งหมายความว่าการบำรุงรักษาทำได้ง่ายกว่ามากเนื่องจากแอปพลิเคชันยังคงเป็นปัจจุบันและไม่มีปัญหาเกี่ยวกับระบบเดิม
- การผสานรวม: แอปพลิเคชันที่สร้างโดย AppMaster สามารถทำงานร่วมกับฐานข้อมูลที่เข้ากันได้กับ PostgreSQL เป็นแหล่งข้อมูลหลัก สิ่งนี้ทำให้ง่ายสำหรับคุณในการรวมแอปพลิเคชันของคุณเข้ากับกลุ่มเทคโนโลยีที่มีอยู่หรือนำเทคโนโลยีใหม่มาใช้
AppMaster Backend, เว็บและการสร้างแอปพลิเคชันบนมือถือ
แพลตฟอร์ม no-code ของ AppMaster สร้างแบ็กเอนด์ เว็บ และแอปพลิเคชันมือถือตามหลักการของสถาปัตยกรรมที่สะอาด:
- แอปพลิเคชันแบ็กเอนด์ สร้างขึ้นด้วย Go (Golang) ช่วยให้คุณสร้างแอปพลิเคชันที่มีประสิทธิภาพและบำรุงรักษาได้
- เว็บแอปพลิเคชัน สร้างขึ้นโดยใช้เฟรมเวิร์ก Vue3 และ JavaScript หรือ TypeScript โดยยึดหลักปฏิบัติที่ดีที่สุดในการพัฒนาเว็บสมัยใหม่
- แอปพลิเคชันมือถือ ใช้เฟรมเวิร์กที่ขับเคลื่อนด้วยเซิร์ฟเวอร์ของ AppMaster ซึ่งอิงตาม Kotlin และ Jetpack Compose สำหรับแอพ Android และ SwiftUI สำหรับแอพ iOS เฟรมเวิร์กที่ทันสมัยเหล่านี้มอบสภาพแวดล้อมที่ดีที่สุดสำหรับการพัฒนาอุปกรณ์พกพาที่รวดเร็วและเป็นโมดูล แอปพลิเคชันสามารถปรับใช้ในองค์กรหรือในระบบคลาวด์ ขึ้นอยู่กับข้อกำหนดด้านความปลอดภัย ประสิทธิภาพ และการปฏิบัติตามข้อกำหนดขององค์กรของคุณ
การสมัครสมาชิกและการสนับสนุน
AppMaster เสนอแผนการสมัครสมาชิกที่หลากหลายเพื่อตอบสนองลูกค้าที่หลากหลาย ตั้งแต่ธุรกิจขนาดเล็กไปจนถึงองค์กรขนาดใหญ่ แผนเหล่านี้มีตั้งแต่ตัวเลือก "เรียนรู้และสำรวจ" ฟรี ไปจนถึงตัวเลือก "องค์กร" ที่ปรับแต่งได้อย่างเต็มที่ ออกแบบมาสำหรับลูกค้าที่มีความต้องการสูงและสัญญาขั้นต่ำหนึ่งปี แผนทั้งหมดนำเสนอชุดคุณสมบัติอันทรงพลังเพื่อช่วยคุณสร้างแอปพลิเคชันที่ยึดตามหลักการสถาปัตยกรรมที่สะอาด
"ไม่ขาดแคลนความคิดที่น่าทึ่ง สิ่งที่ขาดหายไปคือความตั้งใจที่จะดำเนินการตามนั้น" ตามที่ Seth Godin ชี้ให้เห็นอย่างมีวิจารณญาณ สรุปความจริงที่เป็นสากลซึ่งสะท้อนอย่างลึกซึ้งภายในขอบเขตของนวัตกรรมเทคโนโลยี แพลตฟอร์ม no-code ของ AppMaster เป็นเครื่องพิสูจน์ถึงภูมิปัญญานี้ มอบพื้นที่ที่อุดมสมบูรณ์สำหรับนักพัฒนา ไม่เพียงแต่ใช้ความคิดเท่านั้น แต่ยังดำเนินการได้อย่างรวดเร็วและมีประสิทธิภาพอีกด้วย ขอบเขตของการสร้างแอปพลิเคชันได้รับการปฏิวัติ เนื่องจากแพลตฟอร์มช่วยให้เกิดการพัฒนาอย่างรวดเร็วโดยไม่กระทบต่อสาระสำคัญของหลักการสถาปัตยกรรมที่สะอาด
คำถามที่พบบ่อย
Clean Architecture เป็นแนวคิดการออกแบบซอฟต์แวร์ที่ส่งเสริมการแยกข้อกังวลและปฏิบัติตามหลักการ SOLID เพื่อให้ง่ายต่อการบำรุงรักษา ปรับขยายได้ และลดการพึ่งพาเฟรมเวิร์กหรือไลบรารี
Clean Architecture ให้การจัดระเบียบและการแยกโค้ดที่ชัดเจน ซึ่งนำไปสู่แอปพลิเคชันที่บำรุงรักษาและปรับขนาดได้มากขึ้น ทดสอบและดีบักได้ง่ายขึ้น การจัดการการพึ่งพาที่ชัดเจนขึ้น และการทำงานร่วมกันในทีมที่ง่ายขึ้น
ส่วนประกอบที่สำคัญของ Clean Architecture ได้แก่ เอนทิตี กรณีการใช้งาน ตัวควบคุม เกตเวย์ และที่เก็บ ซึ่งจัดอยู่ในเลเยอร์ที่มีความรับผิดชอบและการพึ่งพาที่แตกต่างกัน
เริ่มต้นด้วยการสร้างโครงสร้างโฟลเดอร์มาตรฐาน การกำหนดเอนทิตีและกรณีการใช้งาน การสร้างตัวควบคุมและเกตเวย์ การใช้การพึ่งพาการฉีด และแยกแอปพลิเคชันของคุณออกจากเฟรมเวิร์กและไลบรารีขนาดใหญ่
ความท้าทายรวมถึงเวลาเริ่มต้นในการพัฒนาที่นานขึ้น ความยากลำบากในการแยกข้อกังวลโดยสิ้นเชิง และอุปสรรคที่อาจเกิดขึ้นในเฟรมเวิร์กและไลบรารีปัจจุบันที่อาจขัดขวางการปฏิบัติตามหลักการสถาปัตยกรรมสะอาด
ใช่ แพลตฟอร์ม no-code ของ AppMaster สร้างแอปพลิเคชันตามหลักการของสถาปัตยกรรมสะอาด ส่งเสริมการบำรุงรักษาและความสามารถในการปรับขนาด และช่วยให้การรวมกับระบบอื่นราบรื่นยิ่งขึ้น
AppMaster สร้างแอปแบ็กเอนด์โดยใช้ Go, เว็บแอปด้วย Vue3 และแอปมือถือโดยใช้ Kotlin และ SwiftUI ทั้งหมดนี้เป็นไปตามแนวทางปฏิบัติของสถาปัตยกรรมที่สะอาด ซึ่งช่วยให้การผสานรวมราบรื่น บำรุงรักษาง่ายขึ้น และคุณภาพซอฟต์แวร์โดยรวมดีขึ้น
SOLID เป็นตัวย่อของหลักการห้าประการของการเขียนโปรแกรมเชิงวัตถุ: หลักการความรับผิดชอบเดียว หลักการเปิด-ปิด หลักการทดแทน Liskov หลักการแยกส่วนต่อประสาน และหลักการผกผันการพึ่งพา






