Node.js अनुप्रयोगों में स्वच्छ आर्किटेक्चर लागू करना
स्वच्छ वास्तुकला की अवधारणा और Node.js अनुप्रयोगों के लिए इसके लाभों का अन्वेषण करें, साथ ही अधिक व्यवस्थित और रखरखाव योग्य कोड के लिए इस दृष्टिकोण को लागू करने के लिए व्यावहारिक कदमों को उजागर करें।

स्वच्छ वास्तुकला क्या है?
क्लीन आर्किटेक्चर Robert C. Martin, जिन्हें Uncle Bob नाम से भी जाना जाता है, द्वारा बनाई गई एक सॉफ्टवेयर डिज़ाइन अवधारणा है। यह चिंताओं को अलग करने, स्पष्ट संगठन और SOLID सिद्धांतों (एकल जिम्मेदारी, खुला-बंद, लिस्कोव प्रतिस्थापन, इंटरफ़ेस अलगाव और निर्भरता उलटा) के पालन पर जोर देता है।
क्लीन आर्किटेक्चर का लक्ष्य ऐसे एप्लिकेशन बनाना है जो अधिक रखरखाव योग्य, स्केलेबल और विशिष्ट पुस्तकालयों और रूपरेखाओं पर कम निर्भर हों। यह कोड को अलग-अलग परतों में व्यवस्थित करने के इर्द-गिर्द घूमता है, जिनमें से प्रत्येक की अपनी ज़िम्मेदारियाँ और निर्भरताएँ होती हैं। यह सुनिश्चित करता है कि प्रत्येक घटक का एक ही उद्देश्य हो, परीक्षण करना और संशोधित करना आसान हो, और ऐप को तोड़े बिना आसानी से बदला जा सके। Node.js अनुप्रयोगों के संदर्भ में, क्लीन आर्किटेक्चर डेवलपर्स को ऐसे ऐप्स बनाने में मदद करता है जो बढ़ती एप्लिकेशन आवश्यकताओं, नई लाइब्रेरी या अधिक जटिल व्यावसायिक तर्क के साथ विकसित हो सकते हैं।
Node.js अनुप्रयोगों में स्वच्छ वास्तुकला के लाभ
अपने Node.js अनुप्रयोगों में स्वच्छ वास्तुकला सिद्धांतों को लागू करने से कई लाभ मिलते हैं:
- रखरखाव: चिंताओं को अलग करने और प्रत्येक घटक की एक ही ज़िम्मेदारी सुनिश्चित करने से, आपका कोडबेस अधिक व्यवस्थित और बनाए रखना आसान हो जाता है।
- स्केलेबिलिटी: एक अच्छी तरह से परिभाषित संरचना और परतों के स्पष्ट पृथक्करण के साथ, नई सुविधाओं को जोड़कर या मौजूदा कार्यक्षमता का विस्तार करके अपने एप्लिकेशन को स्केल करना आसान हो जाता है।
- आसान परीक्षण और डिबगिंग: जब घटकों ने स्पष्ट रूप से जिम्मेदारियों को परिभाषित किया है, तो यूनिट परीक्षण लिखना और डिबगिंग मुद्दे अधिक प्रबंधनीय हो जाते हैं।
- निर्भरता प्रबंधन: क्लीन आर्किटेक्चर निर्भरता व्युत्क्रम सिद्धांत की वकालत करता है, जो बताता है कि उच्च-स्तरीय मॉड्यूल को निचले-स्तरीय मॉड्यूल पर निर्भर नहीं होना चाहिए, बल्कि इसके बजाय अमूर्त पर निर्भर होना चाहिए। यह दृष्टिकोण आपके Node.js अनुप्रयोगों में निर्भरता प्रबंधन को सरल बनाता है।
- टीम सहयोग: एक सुव्यवस्थित कोडबेस टीम के सदस्यों के बीच स्पष्ट संचार को सक्षम बनाता है, क्योंकि वे प्रत्येक घटक की संरचना, जिम्मेदारियों और निर्भरता को आसानी से समझ सकते हैं।
- फ्रेमवर्क और लाइब्रेरी अज्ञेयवादी: मुख्य व्यवसाय तर्क पर ध्यान केंद्रित करने और विशिष्ट लाइब्रेरी या फ्रेमवर्क पर निर्भरता को कम करने से, आपका Node.js ऐप अधिक भविष्य-प्रूफ और अप्रचलन के प्रति कम संवेदनशील हो जाता है।
स्वच्छ वास्तुकला में महत्वपूर्ण घटक
Node.js परियोजनाओं में क्लीन आर्किटेक्चर के अनुप्रयोग को समझने के लिए, इसके कुछ प्रमुख घटकों को देखना आवश्यक है:
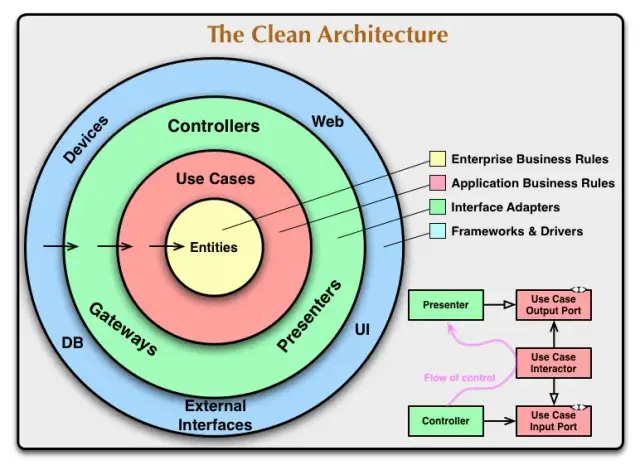
- संस्थाएँ: ये आपके व्यावसायिक तर्क के मुख्य निर्माण खंड हैं, जैसे उपयोगकर्ता, ऑर्डर, उत्पाद, या कोई अन्य डोमेन-विशिष्ट तत्व। वे व्यावसायिक नियमों को समाहित करते हैं और फ्रेमवर्क, लाइब्रेरी या यहां तक कि ऐप से भी स्वतंत्र होते हैं।
- उपयोग के मामले: उपयोग के मामले एप्लिकेशन-विशिष्ट तर्क को परिभाषित करते हैं, जैसे उपयोगकर्ता बनाना, ऑर्डर अपडेट करना, या उत्पादों की सूची पुनर्प्राप्त करना। वे संस्थाओं पर निर्भर करते हैं और इंटरफेस के माध्यम से बाहरी ढांचे-विशिष्ट परतों के साथ बातचीत करते हैं।
- नियंत्रक: HTTP अनुरोध और प्रतिक्रिया जैसे नियंत्रक, उपयोग के मामलों और बाहरी दुनिया के बीच पुल के रूप में कार्य करते हैं। वे आने वाले अनुरोधों को संभालते हैं, उचित उपयोग के मामले को कॉल करते हैं, और ग्राहक को प्रतिक्रिया लौटाते हैं।
- गेटवे: गेटवे ऐसे इंटरफ़ेस हैं जो उपयोग के मामलों और बाहरी सिस्टम, जैसे डेटाबेस, एपीआई या मैसेजिंग सिस्टम के बीच संचार के अनुबंध को परिभाषित करते हैं। ऐप के मूल तर्क को प्रभावित किए बिना इन इंटरफेस के कार्यान्वयन को आसानी से बदला जा सकता है।
- रिपॉजिटरी: रिपॉजिटरी गेटवे इंटरफेस के माध्यम से उपयोग के मामलों में डेटा प्रदान करती है। वे आम तौर पर डेटाबेस, फ़ाइल सिस्टम, या अन्य डेटा भंडारण तंत्र से निपटते हैं और कच्चे डेटा को संस्थाओं में परिवर्तित करते हैं।

छवि स्रोत: क्लीन कोडर ब्लॉग
ये घटक एक साथ काम करते हैं, जिससे आपके Node.js ऐप को स्वच्छ वास्तुकला सिद्धांतों का पालन करने और उपरोक्त लाभ प्राप्त करने की अनुमति मिलती है।
Node.js ऐप में क्लीन आर्किटेक्चर लागू करने के चरण
Node.js एप्लिकेशन में क्लीन आर्किटेक्चर को अपनाने में एक संगठित संरचना और रखरखाव योग्य कोड प्राप्त करने के लिए कई व्यावहारिक कदम शामिल हैं। विचार करने के लिए यहां कुछ महत्वपूर्ण कदम दिए गए हैं:
एक मानक फ़ोल्डर संरचना बनाएं
अपने Node.js प्रोजेक्ट को एक स्तरित फ़ोल्डर संरचना में व्यवस्थित करके प्रारंभ करें जो आपके कोड को अलग-अलग कार्यात्मक घटकों में अलग करता है। निम्नलिखित की तरह फ़ोल्डर बनाना एक सामान्य तरीका है:
- संस्थाएँ: डोमेन ऑब्जेक्ट और व्यावसायिक नियमों के लिए
- उपयोग_केस: एप्लिकेशन-विशिष्ट नियमों और ऑर्केस्ट्रेशन के लिए
- नियंत्रक: उपयोगकर्ता इनपुट को संभालने और आउटपुट प्रदान करने के लिए
- गेटवे: बाहरी सिस्टम एक्सेस और डेटा दृढ़ता के लिए
- रिपॉजिटरी: डेटा एक्सेस और प्रबंधन के लिए
संस्थाओं को परिभाषित करें और उपयोग के मामले
संस्थाएँ आपके डोमेन की मूलभूत वस्तुएँ हैं जो आपके मुख्य व्यावसायिक तर्क को समाहित करती हैं। दूसरी ओर, उपयोग के मामले आपके एप्लिकेशन द्वारा किए गए विशिष्ट संचालन का प्रतिनिधित्व करते हैं। अपनी परियोजना आवश्यकताओं के अनुसार इन तत्वों को परिभाषित करके प्रारंभ करें, यह सुनिश्चित करते हुए कि आपकी संस्थाएँ चिंताओं का स्पष्ट पृथक्करण बनाए रखती हैं और SOLID सिद्धांतों का पालन करती हैं।
नियंत्रक और गेटवे बनाएं
नियंत्रक उपयोगकर्ता इनपुट और आपके एप्लिकेशन के उपयोग के मामलों के बीच एक इंटरफ़ेस के रूप में कार्य करते हैं। इनपुट स्वीकार करने, उसे सत्यापित करने और प्रसंस्करण के लिए उचित उपयोग के मामले को लागू करने के लिए नियंत्रकों को लागू करें। गेटवे बाहरी प्रणालियों के साथ संचार करने और डेटा दृढ़ता को प्रबंधित करने के लिए जिम्मेदार हैं। अपने उपयोग के मामलों में गेटवे इंटरफेस को परिभाषित करें और डेटा एक्सेस और आपके एप्लिकेशन लॉजिक के बीच किसी भी सीधे युग्मन को कम करने के लिए उन्हें एक अलग गेटवे परत में लागू करें।
निर्भरता इंजेक्शन लागू करें
विभिन्न घटकों में प्रत्यक्ष निर्भरता के उदाहरणों को कम करने के लिए, निर्भरता इंजेक्शन का उपयोग करें। यह तकनीक रिपॉजिटरी और गेटवे जैसी निर्भरताओं को आवश्यक घटकों तक पहुंचाकर अधिक रखरखाव योग्य, परीक्षण योग्य और लचीला कोड बनाने में मदद करती है।
भारी ढांचों और पुस्तकालयों से अलग होना
क्लीन आर्किटेक्चर का एक मुख्य लक्ष्य फ्रेमवर्क और लाइब्रेरी पर निर्भरता को कम करना है। जबकि फ्रेमवर्क और लाइब्रेरी विकास के लिए मूल्यवान हो सकते हैं, यह सुनिश्चित करना आवश्यक है कि मुख्य व्यवसाय तर्क स्वतंत्र रहे। परतों के बीच स्पष्ट सीमाओं के साथ अपने एप्लिकेशन को आर्किटेक्चर करके, आप अपने मूल कोड को प्रभावित किए बिना इन निर्भरताओं को बदलना या स्वैप करना आसान बना सकते हैं।
Node.js प्रोजेक्ट में स्वच्छ वास्तुकला का वास्तविक-विश्व उदाहरण
Node.js प्रोजेक्ट में क्लीन आर्किटेक्चर के अनुप्रयोग को स्पष्ट करने के लिए, मान लें कि हम एक सरल ई-कॉमर्स ऐप विकसित कर रहे हैं। यहां इस बात का संक्षिप्त विवरण दिया गया है कि आप स्वच्छ वास्तुकला को कैसे कार्यान्वित कर सकते हैं:
- संस्थाएँ : आप ग्राहक, उत्पाद, ऑर्डर और शॉपिंगकार्ट जैसे डोमेन मॉडल को परिभाषित करेंगे, प्रत्येक का अपना व्यावसायिक तर्क और सत्यापन होगा।
- उपयोग के मामले : एप्लिकेशन-विशिष्ट संचालन को परिभाषित करें जैसे शॉपिंग कार्ट में आइटम जोड़ना, ऑर्डर संसाधित करना, या उत्पाद जानकारी पुनर्प्राप्त करना।
- नियंत्रक : HTTP अनुरोधों को संभालने, इनपुट डेटा को पार्स करने, इसे मान्य करने और उचित उपयोग के मामले में प्रसंस्करण को सौंपने के लिए नियंत्रकों को लागू करें।
- गेटवे : डेटा दृढ़ता के लिए एक गेटवे इंटरफ़ेस बनाएं और डेटाबेस एक्सेस, रिमोट एपीआई कॉल या अन्य बाहरी सिस्टम के लिए अलग गेटवे लागू करें।
- रिपॉजिटरी : गेटवे इंटरफेस का पालन करने वाली रिपॉजिटरी का उपयोग करके डेटा एक्सेस को कार्यान्वित करें, जो लचीले डेटा प्रबंधन और स्टोरेज तंत्र और आपके एप्लिकेशन लॉजिक के बीच ढीले युग्मन को सक्षम करता है।
इस दृष्टिकोण का पालन करके, आप अपने ई-कॉमर्स Node.js एप्लिकेशन के लिए एक स्वच्छ, रखरखाव योग्य और स्केलेबल आर्किटेक्चर प्राप्त करेंगे।
स्वच्छ वास्तुकला को अपनाने में चुनौतियाँ और चेतावनियाँ
जबकि क्लीन आर्किटेक्चर Node.js अनुप्रयोगों के लिए कई फायदे प्रदान करता है, यह चुनौतियों और चेतावनियों के अपने सेट के साथ भी आता है:
- प्रारंभिक विकास समय लंबा : प्रारंभिक वास्तुकला की स्थापना और घटकों को लागू करने में अधिक पारंपरिक, अखंड दृष्टिकोण की तुलना में अधिक समय लग सकता है। फिर भी, आसान रखरखाव, स्केलेबिलिटी और कम तकनीकी ऋण के लाभ अक्सर इस अग्रिम लागत से अधिक होते हैं।
- चिंताओं को पूरी तरह से अलग करने में कठिनाई : व्यवहार में, चिंताओं को पूरी तरह से अलग करना चुनौतीपूर्ण हो सकता है। कुछ निर्भरताएँ और क्रॉसकटिंग चिंताएँ अभी भी कई परतों में व्याप्त हो सकती हैं। इन समस्याओं को लगातार कम करने के लिए वास्तुकला को परिष्कृत करना महत्वपूर्ण है।
- मौजूदा फ्रेमवर्क और पुस्तकालयों के साथ संगतता : कुछ ढांचे और पुस्तकालय स्वच्छ वास्तुकला अवधारणाओं का पालन नहीं कर सकते हैं या अपने स्वयं के वास्तुकला पैटर्न को लागू कर सकते हैं। इससे कुछ परियोजनाओं में क्लीन आर्किटेक्चर को पूरी तरह से लागू करना मुश्किल हो सकता है। ऐसे मामलों में, स्वच्छ सीमाएँ प्राप्त करने के लिए विकल्पों पर विचार करें या कस्टम समाधान विकसित करें।
उल्लिखित चरणों का पालन करके और अंतर्निहित चुनौतियों और चेतावनियों को समझकर, डेवलपर्स उच्च सॉफ़्टवेयर गुणवत्ता और टीम के सदस्यों के बीच आसान सहयोग प्राप्त करने के लिए इस दृष्टिकोण को सफलतापूर्वक अपना सकते हैं।
AppMaster: स्वच्छ वास्तुकला दृष्टिकोण के साथ ऐप विकास में तेजी लाना
ठोस वास्तुशिल्प सिद्धांतों का उपयोग करके एप्लिकेशन विकसित करना विकास प्रक्रिया को सुव्यवस्थित करता है और उनकी रखरखाव और स्केलेबिलिटी सुनिश्चित करता है। यहीं पर AppMaster.io आता है - एक शक्तिशाली नो-कोड प्लेटफ़ॉर्म जिसे डेवलपर्स के लिए स्वच्छ आर्किटेक्चर अवधारणाओं का पालन करते हुए वेब, मोबाइल और बैकएंड एप्लिकेशन बनाना आसान बनाने के लिए डिज़ाइन किया गया है।
AppMaster के साथ, उपयोगकर्ता विज़ुअल बिजनेस प्रोसेस (BP) डिज़ाइनर, REST API और WebSockets endpoints का उपयोग करके डेटा मॉडल (डेटाबेस स्कीमा), बिजनेस लॉजिक को परिभाषित करके बैकएंड, वेब और मोबाइल एप्लिकेशन बना सकते हैं। यह एक सर्व-समावेशी एकीकृत विकास वातावरण (आईडीई) प्रदान करता है जो यूआई को डिजाइन करने से लेकर व्यावसायिक तर्क को लागू करने तक एप्लिकेशन निर्माण के विभिन्न पहलुओं को संबोधित करता है।
स्वच्छ वास्तुकला के लिए AppMaster का दृष्टिकोण
AppMaster स्वच्छ वास्तुकला सिद्धांतों के आधार पर वास्तविक एप्लिकेशन तैयार करता है, जो कई महत्वपूर्ण लाभ प्रदान करता है:
- स्केलेबिलिटी: AppMaster एप्लिकेशन अत्यधिक स्केलेबल हैं और उच्च-लोड एंटरप्राइज़ उपयोग मामलों को संभाल सकते हैं। गो (गोलंग) का उपयोग करके उत्पन्न बैकएंड एप्लिकेशन स्टेटलेस और संकलित के रूप में चलते हैं, जो प्रभावशाली स्केलेबिलिटी की अनुमति देता है।
- रखरखाव: जब भी एप्लिकेशन के कुछ हिस्सों को संशोधित या अद्यतन किया जाता है, तो AppMaster तकनीकी ऋण को समाप्त करते हुए एप्लिकेशन को स्क्रैच से पुनर्जीवित करता है। इसका मतलब है कि रखरखाव काफी आसान है क्योंकि एप्लिकेशन अद्यतित रहता है और इसमें कोई पुरानी समस्या नहीं है।
- एकीकरण: AppMaster द्वारा उत्पन्न एप्लिकेशन प्राथमिक डेटा स्रोत के रूप में किसी भी PostgreSQL- संगत डेटाबेस के साथ काम कर सकते हैं। इससे आपके लिए अपने एप्लिकेशन को अपने मौजूदा तकनीकी स्टैक में एकीकृत करना या नई तकनीकों को अपनाना आसान हो जाता है।
AppMaster बैकएंड, वेब और मोबाइल एप्लिकेशन जेनरेशन
AppMaster का no-code प्लेटफ़ॉर्म स्वच्छ आर्किटेक्चर सिद्धांतों का पालन करते हुए बैकएंड, वेब और मोबाइल एप्लिकेशन उत्पन्न करता है:
- बैकएंड एप्लिकेशन गो (गोलंग) के साथ तैयार किए जाते हैं, जिससे आप परफॉर्मेंट और रखरखाव योग्य एप्लिकेशन बना सकते हैं।
- आधुनिक वेब विकास में सर्वोत्तम प्रथाओं का पालन करते हुए, Vue3 फ्रेमवर्क और जावास्क्रिप्ट या टाइपस्क्रिप्ट का उपयोग करके वेब एप्लिकेशन तैयार किए जाते हैं।
- मोबाइल एप्लिकेशन एंड्रॉइड ऐप्स के लिए कोटलिन और Jetpack Compose और iOS ऐप्स के लिए SwiftUI पर आधारित AppMaster के सर्वर-संचालित फ्रेमवर्क का उपयोग करते हैं। ये आधुनिक ढाँचे तेज़ और मॉड्यूलर मोबाइल विकास के लिए सर्वोत्तम संभव वातावरण प्रदान करते हैं। आपके संगठन की सुरक्षा, प्रदर्शन और अनुपालन आवश्यकताओं के आधार पर एप्लिकेशन को ऑन-प्रिमाइसेस या क्लाउड में तैनात किया जा सकता है।
सदस्यता और समर्थन
AppMaster छोटे व्यवसायों से लेकर बड़े उद्यमों तक विविध ग्राहकों को सेवा प्रदान करने के लिए विभिन्न सदस्यता योजनाएं प्रदान करता है। इन योजनाओं में मुफ़्त "सीखें और अन्वेषण करें" से लेकर पूरी तरह से अनुकूलन योग्य "एंटरप्राइज़" विकल्प शामिल हैं, जो मजबूत आवश्यकताओं और न्यूनतम एक साल के अनुबंध वाले ग्राहकों के लिए डिज़ाइन किए गए हैं। सभी योजनाएं आपको स्वच्छ वास्तुकला सिद्धांतों का पालन करने वाले एप्लिकेशन बनाने में मदद करने के लिए शक्तिशाली सुविधाओं का एक सेट प्रदान करती हैं।
जैसा कि सेठ गोडिन ने स्पष्ट रूप से बताया है, "उल्लेखनीय विचारों की कोई कमी नहीं है, जो कमी है वह उन्हें क्रियान्वित करने की इच्छाशक्ति की है," यह एक सार्वभौमिक सत्य को समाहित करता है जो तकनीकी नवाचार के दायरे में गहराई से प्रतिध्वनित होता है। AppMaster का no-code प्लेटफ़ॉर्म इस ज्ञान का एक प्रमाण है, जो डेवलपर्स को न केवल विचार करने के लिए बल्कि तेजी से और प्रभावी ढंग से निष्पादित करने के लिए एक उपजाऊ जमीन प्रदान करता है। एप्लिकेशन निर्माण के क्षेत्र में क्रांति आ गई है, क्योंकि प्लेटफ़ॉर्म स्वच्छ वास्तुकला सिद्धांतों के सार से समझौता किए बिना तेजी से विकास को सक्षम बनाता है।
सामान्य प्रश्न
क्लीन आर्किटेक्चर एक सॉफ्टवेयर डिजाइन अवधारणा है जो चिंताओं को अलग करने और आसान रखरखाव, स्केलेबिलिटी और फ्रेमवर्क या लाइब्रेरी पर कम निर्भरता के लिए SOLID सिद्धांतों का पालन करने को बढ़ावा देती है।
क्लीन आर्किटेक्चर स्पष्ट संगठन और कोड को अलग करने की सुविधा प्रदान करता है, जिससे अधिक रखरखाव योग्य और स्केलेबल अनुप्रयोग, आसान परीक्षण और डिबगिंग, स्पष्ट निर्भरता प्रबंधन और आसान टीम सहयोग प्राप्त होता है।
क्लीन आर्किटेक्चर के महत्वपूर्ण घटकों में इकाइयाँ, उपयोग के मामले, नियंत्रक, गेटवे और रिपॉजिटरी शामिल हैं, जो अलग-अलग जिम्मेदारियों और निर्भरता के साथ परतों में व्यवस्थित होते हैं।
एक मानक फ़ोल्डर संरचना बनाकर, इकाइयों को परिभाषित करने और मामलों का उपयोग करने, नियंत्रक और गेटवे बनाने, निर्भरता इंजेक्शन लागू करने और अपने एप्लिकेशन को भारी ढांचे और पुस्तकालयों से अलग करने से शुरू करें।
चुनौतियों में लंबा प्रारंभिक विकास समय, चिंताओं को पूरी तरह से अलग करने में कठिनाइयाँ, और वर्तमान ढांचे और पुस्तकालयों में संभावित बाधाएं शामिल हैं जो स्वच्छ वास्तुकला सिद्धांतों के पालन में बाधा बन सकती हैं।
हां, AppMaster का no-code प्लेटफ़ॉर्म स्वच्छ वास्तुकला सिद्धांतों के आधार पर एप्लिकेशन तैयार करता है, रखरखाव और स्केलेबिलिटी को बढ़ावा देता है, और अन्य प्रणालियों के साथ सहज एकीकरण की अनुमति देता है।
AppMaster गो का उपयोग करके बैकएंड ऐप, Vue3 के साथ वेब ऐप और कोटलिन और SwiftUI का उपयोग करके मोबाइल ऐप तैयार करता है, ये सभी स्वच्छ आर्किटेक्चर प्रथाओं का पालन करते हैं। यह सुचारू एकीकरण, आसान रखरखाव और बेहतर समग्र सॉफ़्टवेयर गुणवत्ता को सक्षम बनाता है।
SOLID ऑब्जेक्ट-ओरिएंटेड प्रोग्रामिंग के पांच सिद्धांतों का संक्षिप्त रूप है: एकल जिम्मेदारी सिद्धांत, खुला-बंद सिद्धांत, लिस्कोव प्रतिस्थापन सिद्धांत, इंटरफ़ेस पृथक्करण सिद्धांत, और निर्भरता व्युत्क्रम सिद्धांत।






