Implementierung einer sauberen Architektur in Node.js-Anwendungen
Lernen Sie das Konzept der Clean Architecture und seine Vorteile für Node.js-Anwendungen kennen und erfahren Sie, wie Sie diesen Ansatz in der Praxis umsetzen können, um einen besser organisierten und wartbaren Code zu erhalten.

Was ist Clean Architecture?
Clean Architecture ist ein Software-Design-Konzept, das von Robert C. Martin, auch bekannt als Uncle Bob, entwickelt wurde. Es betont die Trennung von Belangen, eine klare Organisation und die Einhaltung der SOLID-Prinzipien (Single Responsibility, Open-Closed, Liskov Substitution, Interface Segregation und Dependency Inversion).
Clean Architecture zielt darauf ab, Anwendungen zu erstellen, die besser wartbar und skalierbar sind und weniger von bestimmten Bibliotheken und Frameworks abhängen. Es geht darum, den Code in verschiedene Schichten aufzuteilen, von denen jede ihre eigenen Verantwortlichkeiten und Abhängigkeiten hat. Dadurch wird sichergestellt, dass jede Komponente nur einem einzigen Zweck dient, einfach zu testen und zu ändern ist und leicht ersetzt werden kann, ohne dass die Anwendung zerstört wird. Im Zusammenhang mit Node.js Anwendungen hilft Clean Architecture den Entwicklern, Anwendungen zu erstellen, die mit den sich entwickelnden Anwendungsanforderungen, neuen Bibliotheken oder komplexerer Geschäftslogik wachsen können.
Vorteile von Clean Architecture in Node.js-Anwendungen
Die Anwendung von Clean Architecture-Prinzipien auf Ihre Node.js-Anwendungen bietet mehrere Vorteile:
- Wartungsfreundlichkeit: Durch die Trennung von Belangen und die Sicherstellung, dass jede Komponente eine einzige Verantwortung hat, wird Ihre Codebasis übersichtlicher und einfacher zu warten.
- Skalierbarkeit: Mit einer klar definierten Struktur und einer sauberen Trennung der Schichten wird es einfacher, Ihre Anwendung zu skalieren, indem Sie neue Funktionen hinzufügen oder bestehende Funktionen erweitern.
- Leichteres Testen und Debuggen: Wenn Komponenten klar definierte Verantwortlichkeiten haben, werden das Schreiben von Unit-Tests und das Debugging von Problemen einfacher.
- Verwaltung von Abhängigkeiten: Clean Architecture befürwortet das Prinzip der Abhängigkeitsinversion, das besagt, dass Module auf höherer Ebene nicht von Modulen auf niedrigerer Ebene abhängen sollten, sondern sich auf Abstraktionen stützen. Dieser Ansatz vereinfacht die Verwaltung von Abhängigkeiten in Ihren Node.js-Anwendungen.
- Zusammenarbeit im Team: Eine gut organisierte Codebasis ermöglicht eine klarere Kommunikation zwischen den Teammitgliedern, da sie die Struktur, die Verantwortlichkeiten und die Abhängigkeiten der einzelnen Komponenten leicht verstehen können.
- Framework- und bibliotheksunabhängig: Durch die Konzentration auf die Kerngeschäftslogik und die Minimierung der Abhängigkeiten von bestimmten Bibliotheken oder Frameworks wird Ihre Node.js-Anwendung zukunftssicherer und weniger anfällig für Veralterung.
Wichtige Komponenten in Clean Architecture
Um die Anwendung von Clean Architecture in Node.js-Projekten zu verstehen, ist es wichtig, einige der wichtigsten Komponenten zu betrachten:
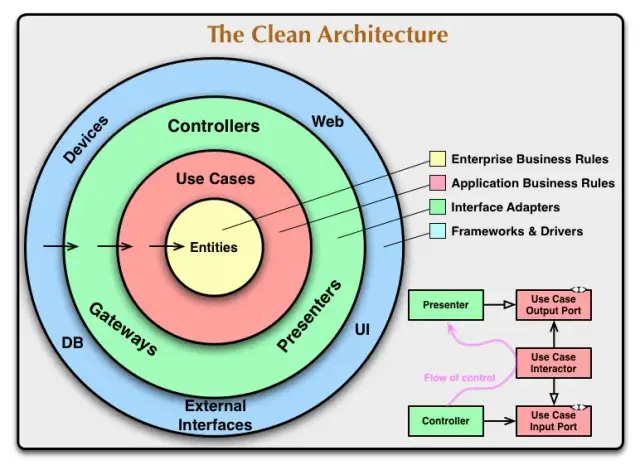
- Entitäten: Dies sind die Kernbausteine Ihrer Geschäftslogik, wie z. B. Benutzer, Bestellungen, Produkte oder andere domänenspezifische Elemente. Sie kapseln die Geschäftsregeln und sind unabhängig von Frameworks, Bibliotheken oder sogar der Anwendung selbst.
- Anwendungsfälle: Anwendungsfälle definieren die anwendungsspezifische Logik, wie z. B. das Anlegen eines Benutzers, das Aktualisieren einer Bestellung oder das Abrufen einer Produktliste. Sie hängen von Entitäten ab und interagieren über Schnittstellen mit den äußeren frameworkspezifischen Schichten.
- Steuerungen: Controller, wie z. B. HTTP-Anfragen und -Antworten, fungieren als Brücke zwischen den Anwendungsfällen und der externen Welt. Sie bearbeiten eingehende Anfragen, rufen den entsprechenden Anwendungsfall auf und geben die Antwort an den Client zurück.
- Gateways: Gateways sind Schnittstellen, die den Vertrag für die Kommunikation zwischen Anwendungsfällen und externen Systemen, wie Datenbanken, APIs oder Messaging-Systemen, definieren. Die Implementierungen dieser Schnittstellen können leicht ausgetauscht werden, ohne die Kernlogik der Anwendung zu beeinträchtigen.
- Repositories: Repositories stellen den Anwendungsfällen über die Gateway-Schnittstellen Daten zur Verfügung. Sie arbeiten in der Regel mit Datenbanken, Dateisystemen oder anderen Datenspeichermechanismen und konvertieren die Rohdaten in Entitäten.

Bildquelle: Clean Coder Blog
Diese Komponenten arbeiten zusammen und ermöglichen es Ihrer Node.js-Anwendung, den Prinzipien der Clean Architecture zu folgen und die oben genannten Vorteile zu erreichen.
Schritte zur Implementierung von Clean Architecture in einer Node.js-Anwendung
Die Einführung von Clean Architecture in einer Node.js-Anwendung umfasst mehrere pragmatische Schritte, um eine organisierte Struktur und wartbaren Code zu erreichen. Hier sind einige wichtige Schritte, die zu beachten sind:
Erstellen einer Standard-Ordnerstruktur
Beginnen Sie damit, Ihr Node.js-Projekt in einer mehrschichtigen Ordnerstruktur zu organisieren, die Ihren Code in verschiedene funktionale Komponenten aufteilt. Ein üblicher Ansatz ist die Erstellung von Ordnern wie den folgenden:
- Entitäten: Für Domänenobjekte und Geschäftsregeln
- use_cases: Für anwendungsspezifische Regeln und Orchestrierung
- controllers: Für die Verarbeitung von Benutzereingaben und das Rendern von Ausgaben
- Gateways: Für den Zugriff auf externe Systeme und die Datenpersistenz
- Repositories: Für den Datenzugriff und die Datenverwaltung
Definieren Sie Entitäten und Anwendungsfälle
Entitäten sind die grundlegenden Objekte in Ihrer Domäne, die Ihre zentrale Geschäftslogik kapseln. Anwendungsfälle hingegen stellen die spezifischen Operationen dar, die von Ihrer Anwendung ausgeführt werden. Beginnen Sie mit der Definition dieser Elemente entsprechend Ihren Projektanforderungen und stellen Sie sicher, dass Ihre Entitäten eine klare Trennung der Belange aufrechterhalten und die SOLID-Prinzipien einhalten.
Erstellen von Controllern und Gateways
Controller fungieren als Schnittstelle zwischen Benutzereingaben und den Anwendungsfällen Ihrer Anwendung. Implementieren Sie Controller, um Eingaben zu akzeptieren, sie zu validieren und den entsprechenden Anwendungsfall zur Verarbeitung aufzurufen. Gateways sind für die Kommunikation mit externen Systemen und die Verwaltung der Datenpersistenz zuständig. Definieren Sie Gateway-Schnittstellen in Ihren Anwendungsfällen und implementieren Sie sie in einer separaten Gateway-Schicht, um die direkte Kopplung zwischen dem Datenzugriff und Ihrer Anwendungslogik zu minimieren.
Implementieren Sie Dependency Injection
Um direkte Abhängigkeiten zwischen verschiedenen Komponenten zu minimieren, sollten Sie Dependency Injection einsetzen. Diese Technik hilft bei der Erstellung von besser wartbarem, testbarem und flexiblem Code, indem Abhängigkeiten, wie z. B. Repositories und Gateways, an die erforderlichen Komponenten weitergegeben werden.
Entkoppeln Sie sich von schweren Frameworks und Bibliotheken
Eines der Hauptziele von Clean Architecture ist es, die Abhängigkeit von Frameworks und Bibliotheken zu verringern. Auch wenn Frameworks und Bibliotheken für die Entwicklung wertvoll sein können, muss sichergestellt werden, dass die Kerngeschäftslogik unabhängig bleibt. Indem Sie Ihre Anwendung mit klaren Grenzen zwischen den Schichten gestalten, können Sie das Ändern oder Auswechseln dieser Abhängigkeiten erleichtern, ohne den Kerncode zu beeinträchtigen.
Realitätsnahes Beispiel für Clean Architecture in einem Node.js-Projekt
Um die Anwendung von Clean Architecture in einem Node.js-Projekt zu veranschaulichen, nehmen wir an, wir entwickeln eine einfache E-Commerce-Anwendung. Hier ist ein kurzer Überblick darüber, wie Sie Clean Architecture implementieren könnten:
- Entitäten: Sie würden Domänenmodelle wie Customer, Product, Order und ShoppingCart definieren, jedes mit seiner eigenen Geschäftslogik und Validierung.
- Anwendungsfälle: Definieren Sie anwendungsspezifische Vorgänge wie das Hinzufügen von Artikeln zu einem Einkaufswagen, die Bearbeitung einer Bestellung oder das Abrufen von Produktinformationen.
- Steuerungen: Implementieren Sie Controller, um HTTP-Anfragen zu verarbeiten, Eingabedaten zu parsen, zu validieren und die Verarbeitung an den entsprechenden Anwendungsfall zu delegieren.
- Gateways: Erstellen Sie eine Gateway-Schnittstelle für die Datenpersistenz und implementieren Sie separate Gateways für den Datenbankzugriff, Remote-API-Aufrufe oder andere externe Systeme.
- Repositories: Implementieren Sie den Datenzugriff mithilfe von Repositories, die sich an die Gateway-Schnittstellen halten, um eine flexible Datenverwaltung und eine lose Kopplung zwischen Speichermechanismen und Ihrer Anwendungslogik zu ermöglichen.
Wenn Sie diesen Ansatz verfolgen, erhalten Sie eine saubere, wartbare und skalierbare Architektur für Ihre E-Commerce-Node.js-Anwendung.
Herausforderungen und Vorbehalte bei der Einführung von Clean Architecture
Clean Architecture bietet zwar mehrere Vorteile für Node.js-Anwendungen, bringt aber auch eine Reihe von Herausforderungen und Vorbehalten mit sich:
- Längere anfängliche Entwicklungszeit: Das Einrichten der anfänglichen Architektur und die Implementierung der Komponenten kann im Vergleich zu einem traditionelleren, monolithischen Ansatz länger dauern. Die Vorteile der einfacheren Wartung, der Skalierbarkeit und der geringeren technischen Verschuldung wiegen diese Vorlaufkosten jedoch häufig auf.
- Schwierigkeiten bei der vollständigen Trennung von Belangen: In der Praxis kann es schwierig sein, eine vollständige Trennung der Bereiche zu erreichen. Einige Abhängigkeiten und übergreifende Belange können immer noch mehrere Schichten durchdringen. Es ist wichtig, die Architektur zu verfeinern, um diese Probleme kontinuierlich zu minimieren.
- Kompatibilität mit existierenden Frameworks und Bibliotheken: Einige Frameworks und Bibliotheken halten sich möglicherweise nicht an Clean-Architecture-Konzepte oder setzen ihre eigenen Architekturmuster durch. Dies kann es schwierig machen, Clean Architecture in bestimmten Projekten vollständig zu implementieren. In solchen Fällen sollten Sie Alternativen in Betracht ziehen oder eigene Lösungen entwickeln, um saubere Grenzen zu erreichen.
Wenn die Entwickler die beschriebenen Schritte befolgen und die damit verbundenen Herausforderungen und Vorbehalte verstehen, können sie diesen Ansatz erfolgreich anwenden, um eine höhere Softwarequalität und eine einfachere Zusammenarbeit zwischen den Teammitgliedern zu erreichen.
AppMaster: Beschleunigung der App-Entwicklung mit einem Clean-Architecture-Ansatz
Die Entwicklung von Anwendungen unter Verwendung solider Architekturprinzipien rationalisiert den Entwicklungsprozess und gewährleistet ihre Wartbarkeit und Skalierbarkeit. Hier kommt AppMaster.io ins Spiel - eine leistungsstarke No-Code-Plattform, die Entwicklern die Erstellung von Web-, Mobil- und Backend-Anwendungen unter Einhaltung von Konzepten für eine saubere Architektur erleichtern soll.
Mit AppMaster können Benutzer Backend-, Web- und mobile Anwendungen visuell erstellen, indem sie Datenmodelle (Datenbankschema), Geschäftslogik mit dem visuellen Geschäftsprozessdesigner (BP), REST API und WebSockets endpoints definieren. Es bietet eine umfassende integrierte Entwicklungsumgebung (IDE), die verschiedene Aspekte der Anwendungserstellung abdeckt, vom Entwurf der Benutzeroberfläche bis zur Implementierung der Geschäftslogik.
AppMasterDer Ansatz der sauberen Architektur
AppMaster generiert reale Anwendungen, die auf den Prinzipien einer sauberen Architektur basieren und mehrere wichtige Vorteile bieten:
- Skalierbarkeit: Die Anwendungen von AppMaster sind hoch skalierbar und können auch bei hoher Belastung in Unternehmen eingesetzt werden. Backend-Anwendungen, die mit Go (Golang) generiert werden, laufen zustandslos und kompiliert, was eine beeindruckende Skalierbarkeit ermöglicht.
- Wartungsfreundlichkeit: Wann immer Teile der Anwendung geändert oder aktualisiert werden, generiert AppMaster die Anwendung von Grund auf neu, wodurch technische Schulden vermieden werden. Dies bedeutet, dass die Wartung wesentlich einfacher ist, da die Anwendung auf dem neuesten Stand bleibt und keine Altlasten aufweist.
- Integration: Die von AppMaster generierten Anwendungen können mit jeder PostgreSQL-kompatiblen Datenbank als primäre Datenquelle arbeiten. Das macht es Ihnen leicht, Ihre Anwendungen in Ihren bestehenden Tech-Stack zu integrieren oder neue Technologien zu übernehmen.
AppMaster Generierung von Backend-, Web- und mobilen Anwendungen
AppMasterDie no-code Plattform generiert Backend-, Web- und mobile Anwendungen nach sauberen Architekturprinzipien:
- Backend-Anwendungen werden mit Go (Golang) generiert, wodurch Sie performante und wartbare Anwendungen erstellen können.
- Webanwendungen werden mit dem Vue3-Framework und JavaScript oder TypeScript generiert, wobei die Best Practices der modernen Webentwicklung eingehalten werden.
- Mobile Anwendungen nutzen das serverbasierte Framework von AppMaster, das auf Kotlin und Jetpack Compose für Android-Anwendungen und SwiftUI für iOS-Anwendungen basiert. Diese modernen Frameworks bieten die bestmögliche Umgebung für eine schnelle und modulare mobile Entwicklung. Die Anwendungen können vor Ort oder in der Cloud bereitgestellt werden, je nach den Sicherheits-, Leistungs- und Compliance-Anforderungen Ihres Unternehmens.
Abonnements und Support
AppMaster bietet verschiedene Abonnementpläne an, die sich an unterschiedliche Kunden richten, von kleinen Unternehmen bis hin zu Großunternehmen. Diese Pläne reichen von kostenlosen "Learn & Explore"-Optionen bis hin zu vollständig anpassbaren "Enterprise"-Optionen, die für Kunden mit hohen Anforderungen und einer Mindestvertragslaufzeit von einem Jahr konzipiert sind. Alle Pakete bieten eine Reihe leistungsstarker Funktionen, die Sie bei der Erstellung von Anwendungen unterstützen, die den Prinzipien einer sauberen Architektur entsprechen.
" Es gibt keinen Mangel an bemerkenswerten Ideen, was fehlt, ist der Wille, sie auszuführen", wie Seth Godin treffend feststellte und damit eine universelle Wahrheit auf den Punkt bringt, die in der Welt der technischen Innovation tief verankert ist. AppMaster Die Plattform no-code ist ein Beleg für diese Weisheit und bietet Entwicklern einen fruchtbaren Boden, auf dem sie nicht nur Ideen entwickeln, sondern diese auch schnell und effektiv umsetzen können. Der Bereich der Anwendungserstellung wird revolutioniert, da die Plattform eine schnelle Entwicklung ermöglicht, ohne die Grundsätze einer sauberen Architektur zu gefährden.
FAQ
Clean Architecture ist ein Software-Designkonzept, das die Trennung von Belangen und die Einhaltung der SOLID-Prinzipien fördert, um die Wartbarkeit und Skalierbarkeit zu verbessern und die Abhängigkeit von Frameworks oder Bibliotheken zu verringern.
Eine saubere Architektur sorgt für eine klare Organisation und Trennung des Codes, was zu besser wartbaren und skalierbaren Anwendungen, einfacheren Tests und Debugging, einer klareren Abhängigkeitsverwaltung und einer einfacheren Zusammenarbeit im Team führt.
Wichtige Komponenten der Clean Architecture sind Entitäten, Anwendungsfälle, Controller, Gateways und Repositories, die in Schichten mit unterschiedlichen Verantwortlichkeiten und Abhängigkeiten organisiert sind.
Beginnen Sie mit der Erstellung einer Standardordnerstruktur, der Definition von Entitäten und Anwendungsfällen, der Erstellung von Controllern und Gateways, der Implementierung von Dependency Injection und der Entkopplung Ihrer Anwendung von schweren Frameworks und Bibliotheken.
Zu den Herausforderungen gehören die längere anfängliche Entwicklungszeit, die Schwierigkeiten bei der vollständigen Trennung von Belangen und die potenziellen Hindernisse in den vorhandenen Frameworks und Bibliotheken, die die Einhaltung der Grundsätze einer sauberen Architektur behindern können.
Ja, die Plattform AppMaster's no-code generiert Anwendungen, die auf sauberen Architekturprinzipien beruhen, was die Wartbarkeit und Skalierbarkeit fördert und eine reibungslosere Integration mit anderen Systemen ermöglicht.
AppMaster generiert Backend-Apps mit Go, Web-Apps mit Vue3 und mobile Apps mit Kotlin und SwiftUI und folgt dabei sauberen Architekturpraktiken. Dies ermöglicht eine reibungslose Integration, eine einfachere Wartung und eine bessere Gesamtqualität der Software.
SOLID ist ein Akronym für fünf Prinzipien der objektorientierten Programmierung: Single Responsibility Principle, Open-Closed Principle, Liskov Substitution Principle, Interface Segregation Principle und Dependency Inversion Principle.






