Triển khai Kiến trúc sạch trong Ứng dụng Node.js
Khám phá khái niệm về Kiến trúc sạch và lợi ích của nó đối với các ứng dụng Node.js, đồng thời khám phá các bước thực tế để triển khai phương pháp này nhằm tạo ra mã có tổ chức và dễ bảo trì hơn.

Kiến trúc sạch là gì?
Clean Architecture là một khái niệm thiết kế phần mềm được tạo ra bởi Robert C. Martin, còn được gọi là Uncle Bob. Nó nhấn mạnh đến việc phân tách các mối quan tâm, tổ chức rõ ràng và tuân thủ các nguyên tắc RẮN (Trách nhiệm duy nhất, Đóng mở, Thay thế Liskov, Phân tách giao diện và Đảo ngược phụ thuộc).
Kiến trúc sạch nhằm mục đích tạo ra các ứng dụng dễ bảo trì hơn, có thể mở rộng và ít phụ thuộc vào các thư viện và khung cụ thể. Nó xoay quanh việc tổ chức mã thành các lớp riêng biệt, mỗi lớp có trách nhiệm và sự phụ thuộc riêng. Điều này đảm bảo mọi thành phần đều có một mục đích duy nhất, dễ kiểm tra và sửa đổi cũng như có thể thay thế dễ dàng mà không làm hỏng ứng dụng. Trong ngữ cảnh của các ứng dụng Node.js, Clean Architecture giúp các nhà phát triển xây dựng các ứng dụng có thể phát triển với các yêu cầu ứng dụng ngày càng phát triển, các thư viện mới hoặc logic nghiệp vụ phức tạp hơn.
Lợi ích của Kiến trúc sạch trong Ứng dụng Node.js
Áp dụng các nguyên tắc Kiến trúc sạch cho các ứng dụng Node.js của bạn mang lại một số lợi ích:
- Khả năng bảo trì: Bằng cách tách biệt các mối quan tâm và đảm bảo mỗi thành phần có một trách nhiệm duy nhất, cơ sở mã của bạn trở nên có tổ chức hơn và dễ bảo trì hơn.
- Khả năng mở rộng: Với cấu trúc được xác định rõ ràng và sự phân tách các lớp rõ ràng, việc mở rộng ứng dụng của bạn trở nên dễ dàng hơn bằng cách thêm các tính năng mới hoặc mở rộng chức năng hiện có.
- Kiểm tra và gỡ lỗi dễ dàng hơn: Khi các thành phần có trách nhiệm được xác định rõ ràng, việc viết kiểm tra đơn vị và các vấn đề gỡ lỗi trở nên dễ quản lý hơn.
- Quản lý phụ thuộc: Kiến trúc sạch ủng hộ Nguyên tắc đảo ngược phụ thuộc, trong đó nêu rõ rằng các mô-đun cấp cao hơn không nên phụ thuộc vào các mô-đun cấp thấp hơn mà thay vào đó dựa vào sự trừu tượng. Cách tiếp cận này đơn giản hóa việc quản lý phụ thuộc trong các ứng dụng Node.js của bạn.
- Hợp tác nhóm: Cơ sở mã được tổ chức tốt cho phép giao tiếp rõ ràng hơn giữa các thành viên trong nhóm vì họ có thể dễ dàng hiểu cấu trúc, trách nhiệm và sự phụ thuộc của từng thành phần.
- Bất khả tri về khung và thư viện: Bằng cách tập trung vào logic nghiệp vụ cốt lõi và giảm thiểu sự phụ thuộc vào các thư viện hoặc khung cụ thể, ứng dụng Node.js của bạn trở nên phù hợp với tương lai hơn và ít bị lỗi thời hơn.
Các thành phần quan trọng trong kiến trúc sạch
Để hiểu ứng dụng của Clean Architecture trong các dự án Node.js, điều cần thiết là phải xem xét một số thành phần chính của nó:
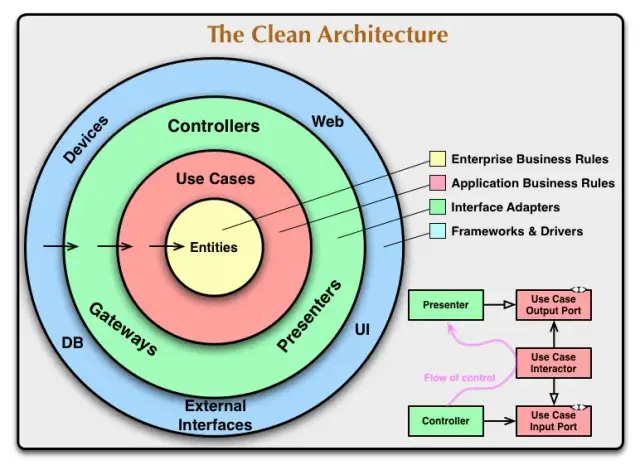
- Thực thể: Đây là các khối xây dựng cốt lõi trong logic kinh doanh của bạn, chẳng hạn như người dùng, đơn đặt hàng, sản phẩm hoặc bất kỳ yếu tố cụ thể nào khác dành cho miền. Chúng gói gọn các quy tắc kinh doanh và độc lập với các khung, thư viện hoặc thậm chí chính ứng dụng.
- Các trường hợp sử dụng: Các trường hợp sử dụng xác định logic dành riêng cho ứng dụng, chẳng hạn như tạo người dùng, cập nhật đơn hàng hoặc truy xuất danh sách sản phẩm. Chúng phụ thuộc vào các thực thể và tương tác với các lớp dành riêng cho khung bên ngoài thông qua các giao diện.
- Bộ điều khiển: Bộ điều khiển, chẳng hạn như các yêu cầu và phản hồi HTTP, đóng vai trò là cầu nối giữa các trường hợp sử dụng và thế giới bên ngoài. Họ xử lý các yêu cầu đến, gọi trường hợp sử dụng thích hợp và trả lại phản hồi cho khách hàng.
- Cổng: Cổng là giao diện xác định hợp đồng liên lạc giữa các trường hợp sử dụng và hệ thống bên ngoài, chẳng hạn như cơ sở dữ liệu, API hoặc hệ thống nhắn tin. Việc triển khai các giao diện này có thể được hoán đổi dễ dàng mà không ảnh hưởng đến logic cốt lõi của ứng dụng.
- Kho lưu trữ: Kho lưu trữ cung cấp dữ liệu cho các trường hợp sử dụng thông qua các giao diện cổng. Chúng thường xử lý cơ sở dữ liệu, hệ thống tệp hoặc các cơ chế lưu trữ dữ liệu khác và chuyển đổi dữ liệu thô thành các thực thể.

Nguồn hình ảnh: Clean Coder Blog
Các thành phần này hoạt động cùng nhau, cho phép ứng dụng Node.js của bạn tuân theo các nguyên tắc Kiến trúc sạch và đạt được những lợi ích nói trên.
Các bước để triển khai Kiến trúc sạch trong ứng dụng Node.js
Việc áp dụng Kiến trúc sạch trong ứng dụng Node.js bao gồm một số bước thực tế để đạt được cấu trúc có tổ chức và mã có thể bảo trì. Dưới đây là một số bước chính cần xem xét:
Tạo cấu trúc thư mục chuẩn
Bắt đầu bằng cách tổ chức dự án Node.js của bạn thành một cấu trúc thư mục nhiều lớp để phân tách mã của bạn thành các thành phần chức năng riêng biệt. Một cách tiếp cận phổ biến là tạo các thư mục như sau:
- thực thể: Đối với các đối tượng miền và quy tắc kinh doanh
- use_cases: Dành cho các quy tắc và điều phối dành riêng cho ứng dụng
- bộ điều khiển: Để xử lý đầu vào của người dùng và kết xuất đầu ra
- cổng: Để truy cập hệ thống bên ngoài và duy trì dữ liệu
- kho lưu trữ: Để truy cập và quản lý dữ liệu
Xác định thực thể và trường hợp sử dụng
Các thực thể là các đối tượng cơ bản trong miền gói gọn logic kinh doanh cốt lõi của bạn. Mặt khác, các trường hợp sử dụng đại diện cho các hoạt động cụ thể được thực hiện bởi ứng dụng của bạn. Bắt đầu bằng cách xác định các yếu tố này theo yêu cầu dự án của bạn, đảm bảo rằng các thực thể của bạn duy trì sự tách biệt rõ ràng giữa các mối quan tâm và tuân thủ các nguyên tắc RẮN.
Tạo bộ điều khiển và cổng
Bộ điều khiển hoạt động như một giao diện giữa đầu vào của người dùng và các trường hợp sử dụng ứng dụng của bạn. Triển khai các bộ điều khiển để chấp nhận đầu vào, xác thực đầu vào và gọi trường hợp sử dụng thích hợp để xử lý. Cổng chịu trách nhiệm giao tiếp với các hệ thống bên ngoài và quản lý sự bền vững của dữ liệu. Xác định các giao diện cổng trong các trường hợp sử dụng của bạn và triển khai chúng trong một lớp cổng riêng biệt để giảm thiểu bất kỳ sự kết hợp trực tiếp nào giữa quyền truy cập dữ liệu và logic ứng dụng của bạn.
Thực hiện tiêm phụ thuộc
Để giảm thiểu các trường hợp phụ thuộc trực tiếp giữa các thành phần khác nhau, hãy sử dụng phép nội xạ phụ thuộc. Kỹ thuật này giúp tạo mã linh hoạt hơn, có thể kiểm tra và bảo trì hơn bằng cách chuyển các thành phần phụ thuộc, chẳng hạn như kho lưu trữ và cổng, tới các thành phần được yêu cầu.
Tách khỏi các khung và thư viện nặng
Một trong những mục tiêu chính của Clean Architecture là giảm sự phụ thuộc vào các framework và thư viện. Mặc dù các khung và thư viện có thể có giá trị để phát triển, nhưng điều cần thiết là phải đảm bảo rằng logic kinh doanh cốt lõi vẫn độc lập. Bằng cách kiến trúc ứng dụng của bạn với các ranh giới rõ ràng giữa các lớp, bạn có thể thực hiện việc thay đổi hoặc hoán đổi các phần phụ thuộc này dễ dàng hơn mà không ảnh hưởng đến mã lõi của bạn.
Ví dụ thực tế về kiến trúc sạch trong dự án Node.js
Để minh họa ứng dụng của Clean Architecture trong dự án Node.js, giả sử chúng ta đang phát triển một ứng dụng thương mại điện tử đơn giản. Dưới đây là tổng quan ngắn gọn về cách bạn có thể triển khai Kiến trúc sạch:
- Thực thể : Bạn sẽ xác định các mô hình miền như Khách hàng, Sản phẩm, Đơn hàng và Giỏ hàng, mỗi mô hình có logic kinh doanh và xác thực riêng.
- Ca sử dụng : Xác định các hoạt động dành riêng cho ứng dụng như thêm các mặt hàng vào giỏ hàng, xử lý đơn đặt hàng hoặc truy xuất thông tin sản phẩm.
- Bộ điều khiển : Triển khai bộ điều khiển để xử lý các yêu cầu HTTP, phân tích cú pháp dữ liệu đầu vào, xác thực nó và ủy quyền xử lý cho trường hợp sử dụng thích hợp.
- Cổng : Tạo giao diện cổng để duy trì dữ liệu và triển khai các cổng riêng biệt để truy cập cơ sở dữ liệu, lệnh gọi API từ xa hoặc các hệ thống bên ngoài khác.
- Kho lưu trữ : Thực hiện truy cập dữ liệu bằng cách sử dụng các kho lưu trữ tuân thủ các giao diện cổng, cho phép quản lý dữ liệu linh hoạt và khớp nối lỏng lẻo giữa các cơ chế lưu trữ và logic ứng dụng của bạn.
Bằng cách làm theo phương pháp này, bạn sẽ đạt được một kiến trúc rõ ràng, có thể bảo trì và có thể mở rộng cho ứng dụng Node.js thương mại điện tử của mình.
Những thách thức và lưu ý khi áp dụng Kiến trúc sạch
Mặc dù Kiến trúc sạch mang lại một số lợi thế cho các ứng dụng Node.js, nhưng nó cũng đi kèm với những thách thức và cảnh báo riêng:
- Thời gian phát triển ban đầu dài hơn : Việc thiết lập kiến trúc ban đầu và triển khai các thành phần có thể mất nhiều thời gian hơn so với cách tiếp cận nguyên khối, truyền thống hơn. Tuy nhiên, lợi ích của việc bảo trì dễ dàng hơn, khả năng mở rộng và giảm nợ kỹ thuật thường lớn hơn chi phí trả trước này.
- Khó khăn trong việc tách biệt hoàn toàn các mối quan tâm : Trong thực tế, việc tách biệt hoàn toàn các mối quan tâm có thể là một thách thức. Một số phụ thuộc và mối quan tâm xuyên suốt vẫn có thể thấm vào nhiều lớp. Điều quan trọng là phải tinh chỉnh kiến trúc để liên tục giảm thiểu những vấn đề này.
- Khả năng tương thích với các Khung và Thư viện Hiện có : Một số khung và thư viện có thể không tuân thủ các khái niệm Kiến trúc Sạch hoặc có thể thực thi các mẫu kiến trúc của riêng chúng. Điều này có thể gây khó khăn cho việc triển khai đầy đủ Kiến trúc sạch trong một số dự án nhất định. Trong những trường hợp như vậy, hãy xem xét các giải pháp thay thế hoặc phát triển các giải pháp tùy chỉnh để đạt được ranh giới rõ ràng hơn.
Bằng cách làm theo các bước đã vạch ra và hiểu những thách thức và cảnh báo cố hữu, các nhà phát triển có thể áp dụng thành công phương pháp này để đạt được chất lượng phần mềm cao hơn và cộng tác dễ dàng hơn giữa các thành viên trong nhóm.
AppMaster: Tăng tốc phát triển ứng dụng với phương pháp tiếp cận kiến trúc sạch
Việc phát triển các ứng dụng sử dụng các nguyên tắc kiến trúc vững chắc hợp lý hóa quy trình phát triển và đảm bảo khả năng bảo trì cũng như khả năng mở rộng của chúng. Đây chính là lúc AppMaster.io xuất hiện – một nền tảng không mã mạnh mẽ được thiết kế để giúp các nhà phát triển xây dựng các ứng dụng web, di động và phụ trợ dễ dàng hơn trong khi vẫn tuân thủ các khái niệm kiến trúc sạch.
Với AppMaster, người dùng có thể tạo các ứng dụng phụ trợ, web và di động một cách trực quan bằng cách xác định các mô hình dữ liệu (lược đồ cơ sở dữ liệu), logic nghiệp vụ bằng trình thiết kế quy trình nghiệp vụ trực quan (BP), API REST và endpoints WebSockets. Nó cung cấp một môi trường phát triển tích hợp (IDE) toàn diện nhằm giải quyết các khía cạnh khác nhau của việc xây dựng ứng dụng, từ thiết kế giao diện người dùng đến triển khai logic nghiệp vụ.
Cách tiếp cận của AppMaster đối với Kiến trúc sạch
AppMaster tạo ra các ứng dụng thực dựa trên các nguyên tắc kiến trúc sạch, cung cấp một số lợi ích quan trọng:
- Khả năng mở rộng: Các ứng dụng AppMaster có khả năng mở rộng cao và có thể xử lý các trường hợp sử dụng doanh nghiệp tải cao. Các ứng dụng phụ trợ, được tạo bằng Go (Golang) , chạy dưới dạng không trạng thái và được biên dịch, cho phép khả năng mở rộng ấn tượng.
- Khả năng bảo trì: Bất cứ khi nào một số phần của ứng dụng được sửa đổi hoặc cập nhật, AppMaster sẽ tạo lại ứng dụng từ đầu, loại bỏ nợ kỹ thuật. Điều này có nghĩa là việc bảo trì dễ dàng hơn nhiều vì ứng dụng vẫn được cập nhật và không có vấn đề cũ.
- Tích hợp: Các ứng dụng do AppMaster tạo ra có thể hoạt động với mọi cơ sở dữ liệu tương thích với PostgreSQL làm nguồn dữ liệu chính. Điều này giúp bạn dễ dàng tích hợp các ứng dụng của mình vào ngăn xếp công nghệ hiện có hoặc áp dụng các công nghệ mới.
Tạo phần phụ trợ, web và ứng dụng dành cho thiết bị di động AppMaster
Nền tảng no-code của AppMaster tạo ra các ứng dụng phụ trợ, web và di động tuân theo các nguyên tắc kiến trúc sạch:
- Các ứng dụng phụ trợ được tạo bằng Go (Golang), cho phép bạn tạo các ứng dụng hiệu quả và có thể bảo trì.
- Các ứng dụng web được tạo bằng khung Vue3 và JavaScript hoặc TypeScript, tuân thủ các phương pháp hay nhất trong phát triển web hiện đại.
- Ứng dụng di động sử dụng khung điều khiển máy chủ của AppMaster dựa trên Kotlin và Jetpack Compose cho ứng dụng Android và SwiftUI cho ứng dụng iOS. Những khung hiện đại này cung cấp môi trường tốt nhất có thể để phát triển di động nhanh và theo mô-đun. Các ứng dụng có thể được triển khai tại chỗ hoặc trên đám mây, tùy thuộc vào các yêu cầu về bảo mật, hiệu suất và tuân thủ của tổ chức bạn.
Đăng ký và hỗ trợ
AppMaster cung cấp các gói đăng ký khác nhau để phục vụ nhiều đối tượng khách hàng khác nhau, từ doanh nghiệp nhỏ đến doanh nghiệp lớn. Các gói này bao gồm từ "Tìm hiểu & Khám phá" miễn phí đến các tùy chọn "Doanh nghiệp" có thể tùy chỉnh hoàn toàn, được thiết kế cho những khách hàng có yêu cầu cao và hợp đồng tối thiểu một năm. Tất cả các gói đều cung cấp một tập hợp các tính năng mạnh mẽ để giúp bạn xây dựng các ứng dụng tuân thủ các nguyên tắc kiến trúc sạch.
"Không thiếu những ý tưởng đáng chú ý, điều còn thiếu là ý chí thực hiện chúng," như Seth Godin đã chỉ ra một cách cảm tính, gói gọn một chân lý phổ quát có tiếng vang sâu sắc trong lĩnh vực đổi mới công nghệ. Nền tảng no-code của AppMaster là minh chứng cho sự khôn ngoan này, cung cấp mảnh đất màu mỡ cho các nhà phát triển không chỉ lý tưởng mà còn thực hiện nhanh chóng và hiệu quả. Lĩnh vực tạo ứng dụng được cách mạng hóa, vì nền tảng cho phép phát triển nhanh chóng mà không ảnh hưởng đến bản chất của các nguyên tắc kiến trúc sạch.
Câu hỏi thường gặp
Kiến trúc sạch là một khái niệm thiết kế phần mềm nhằm thúc đẩy việc phân tách các mối quan tâm và tuân thủ các nguyên tắc RẮN để có khả năng bảo trì, khả năng mở rộng dễ dàng hơn và giảm sự phụ thuộc vào các khung hoặc thư viện.
Kiến trúc sạch cung cấp cách tổ chức và phân tách mã rõ ràng, dẫn đến các ứng dụng có khả năng mở rộng và bảo trì cao hơn, thử nghiệm và gỡ lỗi dễ dàng hơn, quản lý phụ thuộc rõ ràng hơn và cộng tác nhóm dễ dàng hơn.
Các thành phần quan trọng của Kiến trúc sạch bao gồm các thực thể, trường hợp sử dụng, bộ điều khiển, cổng và kho lưu trữ, được tổ chức theo lớp với các trách nhiệm và sự phụ thuộc riêng biệt.
Bắt đầu bằng cách tạo cấu trúc thư mục tiêu chuẩn, xác định các thực thể và trường hợp sử dụng, tạo bộ điều khiển và cổng, triển khai phép nội xạ phụ thuộc và tách ứng dụng của bạn khỏi các khung và thư viện nặng.
Những thách thức bao gồm thời gian phát triển ban đầu lâu hơn, khó khăn trong việc tách biệt hoàn toàn các mối quan tâm và rào cản tiềm ẩn trong các khung và thư viện hiện tại có thể cản trở việc tuân thủ các nguyên tắc kiến trúc sạch.
Có, nền tảng no-code của AppMaster tạo ra các ứng dụng dựa trên các nguyên tắc kiến trúc sạch, thúc đẩy khả năng bảo trì và khả năng mở rộng, đồng thời cho phép tích hợp mượt mà hơn với các hệ thống khác.
AppMaster tạo ứng dụng phụ trợ bằng cách sử dụng Go, ứng dụng web bằng Vue3 và ứng dụng dành cho thiết bị di động bằng Kotlin và SwiftUI, tất cả đều tuân theo các phương pháp kiến trúc sạch. Điều này cho phép tích hợp trơn tru, bảo trì dễ dàng hơn và chất lượng phần mềm tổng thể tốt hơn.
SOLID là từ viết tắt của năm nguyên tắc lập trình hướng đối tượng: Nguyên tắc Trách nhiệm Đơn, Nguyên tắc Đóng Mở, Nguyên tắc Thay thế Liskov, Nguyên tắc Phân chia Giao diện và Nguyên tắc Đảo ngược Phụ thuộc.






