Node.jsアプリケーションにクリーン・アーキテクチャを実装する
Node.jsアプリケーションにおけるクリーン・アーキテクチャの概念とその利点を探求し、より整理された保守可能なコードを実現するための実践的なステップを明らかにします。

クリーン・アーキテクチャとは?
クリーン・アーキテクチャは、Robert C. Martin によって考案された ソフトウェア設計 コンセプトであり、Uncle Bob としても知られている。関心事の分離、明確な構成、SOLID原則(単一責任、オープン・クローズド、リスコフ置換、インターフェースの分離、依存関係の逆転)の遵守を強調している。
クリーン・アーキテクチャは、より保守性が高く、スケーラブルで、特定のライブラリやフレームワークへの依存度が低いアプリケーションを作成することを目的としている。クリーン・アーキテクチャは、コードを明確なレイヤーに整理し、それぞれに責任と依存関係を持たせることを中心に展開される。これにより、すべてのコンポーネントが単一の目的を持ち、テストと修正が容易で、アプリを壊すことなく簡単に置き換えることができます。Node.js アプリケーションのコンテキストでは、クリーン・アーキテクチャは、開発者が進化するアプリケーション要件、新しいライブラリ、またはより複雑なビジネスロジックに合わせて成長できるアプリケーションを構築するのに役立ちます。
Node.js アプリケーションにおけるクリーン・アーキテクチャの利点
クリーン・アーキテクチャの原則を Node.js アプリケーションに適用すると、いくつかの利点があります:
- 保守性: 懸念事項を分離し、各コンポーネントが単一の責任を持つようにすることで、コードベースがより整理され、保守しやすくなります。
- スケーラビリティ: 明確に定義された構造ときれいなレイヤーの分離により、新機能の追加や既存機能の拡張によるアプリケーションのスケーリングが容易になります。
- テストとデバッグが容易になります: コンポーネントの責任が明確に定義されていれば、単体テストの記述や問題のデバッグがより管理しやすくなります。
- 依存関係の管理: クリーン・アーキテクチャは、「依存関係の逆転の原則」を提唱しています。この原則では、高レベルのモジュールは低レベルのモジュールに依存せず、代わりに抽象化されたモジュールに依存すべきであると述べています。このアプローチにより、Node.js アプリケーションの依存関係管理が簡素化されます。
- チームコラボレーション: よく整理されたコードベースは、各コンポーネントの構造、責任、依存関係を容易に理解できるため、チームメンバー間の明確なコミュニケーションを可能にします。
- フレームワークとライブラリにとらわれない: コア・ビジネス・ロジックに集中し、特定のライブラリやフレームワークへの依存を最小限に抑えることで、Node.jsアプリケーションはより将来性があり、陳腐化の影響を受けにくくなります。
クリーン・アーキテクチャの重要なコンポーネント
Node.jsプロジェクトにおけるクリーン・アーキテクチャの適用を理解するには、その主要なコンポーネントのいくつかを見ることが不可欠です:
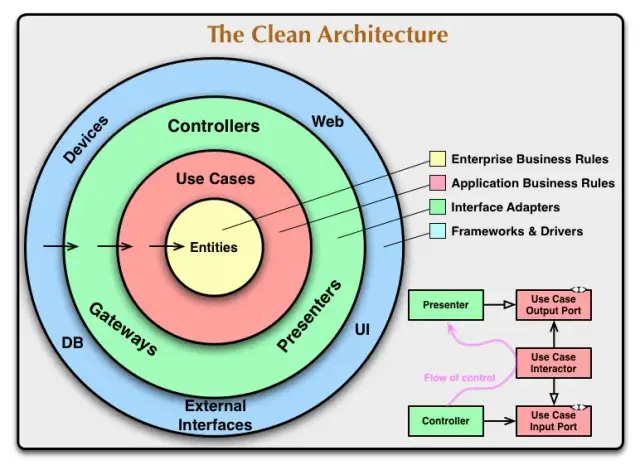
- エンティティ: これらは、ユーザー、注文、製品、またはその他のドメイン固有の要素など、ビジネスロジックの中核となるビルディングブロックです。ビジネスルールをカプセル化し、フレームワークやライブラリ、あるいはアプリ自体から独立している。
- ユースケース: ユースケースは、ユーザーの作成、注文の更新、商品リストの取得など、アプリケーション固有のロジックを定義します。ユースケースはエンティティに依存し、インターフェイスを通じてフレームワーク固有のレイヤーと相互作用します。
- コントローラ: HTTPリクエストやレスポンスなどのコントローラは、ユースケースと外部との橋渡しをします。入ってくるリクエストを処理し、適切なユースケースを呼び出し、クライアントにレスポンスを返します。
- ゲートウェイ: ゲートウェイは、データベース、 API、メッセージングシステムなど、ユースケースと外部システム間の通信契約を定義するインターフェースです。これらのインターフェースの実装は、アプリのコアロジックに影響を与えることなく、簡単に入れ替えることができる。
- リポジトリ: リポジトリはゲートウェイ・インターフェースを介してユースケースにデータを提供する。通常、データベース、ファイルシステム、その他のデータ保存メカニズムを扱い、生データをエンティティに変換する。

画像ソースClean Coderブログ
これらのコンポーネントが連携することで、Node.jsアプリはクリーン・アーキテクチャの原則に従い、前述の利点を達成することができます。
Node.jsアプリにクリーン・アーキテクチャを実装する手順
Node.jsアプリケーションでクリーン・アーキテクチャを採用するには、整理された構造と保守可能なコードを実現するためのいくつかの実用的なステップが必要です。ここでは、考慮すべき重要なステップをいくつか紹介します:
標準的なフォルダ構造を作成する
Node.js プロジェクトを、コードを明確な機能コンポーネントに分離する階層フォルダ構造に整理することから始めます。一般的なアプローチは、次のようなフォルダを作成することです:
- エンティティ:ドメイン・オブジェクトとビジネス・ルール
- use_cases:アプリケーション固有のルールとオーケストレーション用
- controllers:ユーザーの入力を処理し、出力をレンダリングする
- ゲートウェイ:外部システムへのアクセスとデータの永続化
- リポジトリ:データアクセスと管理
エンティティとユースケースの定義
エンティティは、コア・ビジネス・ロジックをカプセル化した、ドメインの基本オブジェクトです。一方、ユースケースは、アプリケーションによって実行される特定の操作を表します。プロジェクトの要件に従ってこれらの要素を定義することから始め、エンティティが明確な関係分離を維持し、SOLIDの原則を遵守するようにします。
コントローラとゲートウェイの作成
コントローラは、ユーザ入力とアプリケーションのユースケースの間のインターフェイスとして機能します。入力を受け付け、それを検証し、処理のために適切なユースケースを呼び出すコントローラを実装します。ゲートウェイは、外部システムとの通信やデータの永続性管理を行います。ユースケースでゲートウェイインターフェースを定義し、別のゲートウェイレイヤーで実装することで、データアクセスとアプリケーションロジックの直接的な結合を最小限に抑えます。
依存性注入の実装
異なるコンポーネント間の直接的な依存関係を最小化するには、依存性注入を使用します。このテクニックは、リポジトリやゲートウェイなどの依存関係を必要なコンポーネントに渡すことで、保守性、テスト性、柔軟性の高いコードを作成するのに役立ちます。
重いフレームワークやライブラリからの切り離し
クリーン・アーキテクチャの主な目標の1つは、フレームワークやライブラリへの依存を減らすことだ。フレームワークやライブラリは開発にとって貴重なものですが、コアとなるビジネスロジックが独立したままであることを保証することが不可欠です。レイヤー間の境界を明確にしてアプリケーションをアーキテクトすることで、コアのコードに影響を与えることなく、これらの依存関係の変更や入れ替えを容易にすることができます。
Node.jsプロジェクトにおけるクリーン・アーキテクチャの実例
Node.jsプロジェクトにおけるクリーン・アーキテクチャの適用を説明するために、単純なeコマース・アプリを開発していると仮定してみましょう。クリーン・アーキテクチャを実装する方法を簡単に説明します:
- エンティティ:エンティティ:Customer、Product、Order、ShoppingCart などのドメインモデルを定義し、それぞれに独自のビジネスロジックと検証を持たせます。
- ユースケース:ショッピングカートに商品を追加したり、注文を処理したり、商品情報を取得したりするような、アプリケーション固有の操作を定義します。
- コントローラ:HTTPリクエストを処理し、入力データを解析し、検証し、適切なユースケースに処理を委譲するコントローラを実装します。
- ゲートウェイ:データ永続化のためのゲートウェイインターフェースを作成し、データベースアクセス、リモートAPIコール、その他の外部システム用に個別のゲートウェイを実装する。
- リポジトリ:ゲートウェイ・インターフェイスに準拠したリポジトリを使用してデータ・アクセスを実装し、柔軟なデータ管理と、ストレージ・メカニズムとアプリケーション・ロジック間の疎結合を可能にします。
このアプローチに従うことで、eコマースNode.jsアプリケーションのためのクリーンで保守可能かつスケーラブルなアーキテクチャを実現できます。
クリーン・アーキテクチャ採用の課題と注意点
クリーン・アーキテクチャは、Node.js アプリケーションにいくつかの利点を提供しますが、同時に、独自の課題や注意点も伴います:
- 初期開発時間の長期 化:初期アーキテクチャのセットアップとコンポーネントの実装には、より伝統的なモノリシックなアプローチと比較して時間がかかる場合があります。しかし、メンテナンスのしやすさ、スケーラビリティ、技術的負債の削減といったメリットは、この初期コストを上回ることが多い。
- コンカーンの完全分離の難し さ:実際には、関心事を完全に分離することは難しい場合がある。依存関係や横断的な懸念が、複数のレイヤーにまだ浸透している可能性がある。このような問題を継続的に最小化するために、アーキテクチャを洗練させることが極めて重要である。
- 既存のフレームワークやライブラリとの互換 性:フレームワークやライブラリの中には、クリーン・アーキテクチャのコンセプトを遵守していないものや、独自のアーキテクチャ・パターンを強制しているものがあるかもしれない。そのため、特定のプロジェクトでClean Architectureを完全に実装することが難しくなることがあります。そのような場合は、代替案を検討するか、よりクリーンな境界を実現するためのカスタムソリューションを開発します。
概説したステップに従い、固有の課題と注意点を理解することで、開発者はこのアプローチをうまく採用し、より高いソフトウェア品質とチームメンバー間の容易なコラボレーションを実現することができる。
AppMaster:クリーン・アーキテクチャ・アプローチによるアプリケーション開発の加速
堅実なアーキテクチャ原則を使用してアプリケーションを開発することは、開発プロセスを合理化し、保守性と拡張性を保証します。 AppMaster.ioの 出番です。開発者がクリーン・アーキテクチャのコンセプトを守りながら、ウェブ、モバイル、バックエンドのアプリケーションを簡単に構築できるように設計された、強力な ノーコード・ プラットフォームです。
AppMaster では、 データモデル(データベーススキーマ)、ビジュアル・ビジネス・プロセス(BP)デザイナーを使用したビジネスロジック、 REST API、WebSocketendpoints を定義することで、バックエンド、ウェブ、モバイルアプリケーションを視覚的に作成することができます。UIの設計からビジネスロジックの実装に至るまで、アプリケーション構築の様々な側面に対応する総合的な統合開発環境(IDE)を提供する。
AppMasterクリーンアーキテクチャへのアプローチ
AppMaster は、クリーン・アーキテクチャの原則に基づいて実際のアプリケーションを生成し、いくつかの重要な利点を提供します:
- スケーラビリティ: AppMaster アプリケーションは高いスケーラビリティを持ち、高負荷の企業ユースケースに対応できます。 Go(Golang)を 使用して生成されたバックエンドアプリケーションは、ステートレスでコンパイルされた状態で実行されるため、驚異的なスケーラビリティを実現します。
- 保守性: アプリケーションの一部が変更または更新されるたびに、AppMaster 、アプリケーションをゼロから再生成するため、技術的負債がなくなります。つまり、アプリケーションは最新のままであり、レガシーな問題がないため、メンテナンスが非常に容易になります。
- 統合: AppMaster 、生成されたアプリケーションは、 PostgreSQL互換の データベースを主要なデータソースとして使用することができます。そのため、アプリケーションを既存の技術スタックに統合したり、新しい技術を採用したりすることが簡単になります。
AppMaster バックエンド、ウェブ、モバイルアプリケーションの生成
AppMasterno-code プラットフォームは、クリーン・アーキテクチャの原則に従って、バックエンド、ウェブ、およびモバイル・アプリケーションを生成します:
- バックエンドアプリケーションは Go(Golang)で生成され、パフォーマンスと保守性に優れたアプリケーションを作成できます。
- ウェブアプリケーションは、 Vue3 フレームワークとJavaScriptまたはTypeScriptを使用して生成され、最新のウェブ開発のベストプラクティスに準拠しています。
- モバイルアプリケーションは、Androidアプリには Kotlinと Jetpack Compose 、iOSアプリにはSwiftUI をベースとしたAppMaster'のサーバー駆動型フレームワークを使用します。これらの最新のフレームワークは、高速でモジュール化されたモバイル開発に最適な環境を提供します。アプリケーションは、組織のセキュリティ、パフォーマンス、コンプライアンス要件に応じて、オンプレミスまたはクラウドで展開できます。
サブスクリプションとサポート
AppMaster は、中小企業から大企業まで、さまざまなお客様に対応するために、さまざまなサブスクリプションプランを提供しています。これらのプランは、無料の "Learn & Explore "から完全にカスタマイズ可能な "Enterprise "オプションまで幅広く、強力な要件と最低1年間の契約を持つ顧客向けに設計されています。すべてのプランで、クリーン・アーキテクチャの原則に準拠したアプリケーションの構築を支援する一連の強力な機能が提供されます。
セス・ゴーディンが鋭く指摘した 「優れたアイデアには事欠かないが、欠けているのはそれを実行する意志 である」という言葉は、技術革新の領域で深く共鳴する普遍的な真理を言い表している。AppMaster'sのno-code プラットフォームは、この知恵を証明するものであり、開発者にアイデアを出すだけでなく、迅速かつ効果的に実行するための肥沃な土壌を提供する。このプラットフォームは、クリーン・アーキテクチャの原則の本質を損なうことなく迅速な開発を可能にするため、アプリケーション作成の領域に革命をもたらす。
よくある質問
クリーン・アーキテクチャとは、関心事の分離を促進し、SOLIDの原則に従うことで、保守性、スケーラビリティ、フレームワークやライブラリへの依存を軽減するソフトウェア設計コンセプトである。
クリーン・アーキテクチャは、コードの明確な構成と分離を提供し、より保守的でスケーラブルなアプリケーション、より容易なテストとデバッグ、より明確な依存関係の管理、より容易なチームコラボレーションをもたらします。
Clean Architectureの重要なコンポーネントには、エンティティ、ユースケース、コントローラ、ゲートウェイ、リポジトリがあり、これらは明確な責任と依存関係を持つレイヤーで構成されている。
標準的なフォルダ構造を作成することから始め、エンティティとユースケースを定義し、コントローラとゲートウェイを作成し、依存性注入を実装し、重いフレームワークやライブラリからアプリケーションを切り離す。
課題としては、初期開発期間の長期化、懸念事項を完全に分離することの難しさ、クリーン・アーキテクチャの原則の遵守を妨げる可能性のある現在のフレームワークやライブラリの潜在的な障壁などが挙げられる。
そう、AppMaster のno-code プラットフォームは、クリーン・アーキテクチャの原則に基づいてアプリケーションを生成し、保守性と拡張性を促進し、他のシステムとのスムーズな統合を可能にする。
AppMaster Goを使用してバックエンドアプリを生成し、Vue3を使用してウェブアプリを生成し、Kotlinと を使用してモバイルアプリを生成します。これらはすべて、クリーンなアーキテクチャの実践に従っています。これにより、スムーズな統合、容易なメンテナンス、そして全体的なソフトウェア品質の向上が可能になります。SwiftUI
SOLIDとは、オブジェクト指向プログラミングの5つの原則の頭文字をとったものである:単一責任原則、オープンクローズド原則、リスコフ置換原則、インターフェース分離原則、依存関係逆転原則である。






