Understanding the App Development Lifecycle: From Idea to Launch
Learn the comprehensive stages of the app development lifecycle, from concept to deployment. Understand best practices, tools like AppMaster, and key considerations for a successful launch.

Introduction to App Development Lifecycle
Creating a successful application involves more than just coding and design; it is a methodical process that encompasses multiple stages, collectively known as the app development lifecycle. Understanding each stage of this lifecycle is crucial for developers, project managers, and businesses aiming to produce high-quality apps that meet user needs and perform reliably. Here, we delve into the components of the app development lifecycle to provide a holistic overview of what it takes to bring an app from an initial concept to launch and beyond.
The lifecycle of app development typically includes the following stages:
- Conceptualization and Planning: This is the initial phase where ideas are brainstormed, goals are set, and feasibility is assessed. Planning involves detailed documentation of requirements and resource allocation.
- Design and Prototyping: During this phase, UI/UX designers create visual mockups and interactive prototypes to provide a clear representation of the app’s layout and functionality. Early feedback is sought to refine the concept.
- Development and Implementation: This is the core phase where software developers write the code for the app, integrating various functionalities according to the planned architecture. Both frontend and backend development occur here.
- Testing and Quality Assurance: Rigorous testing is essential to identify and fix bugs, ensure performance optimization, and verify that the app meets all specified requirements. Various testing methods like unit testing, integration testing, and beta testing are employed.
- Deployment and Launch: The app is finalized and then distributed through various channels, including app stores. This phase also involves marketing strategies to promote the app to the target audience.
- Post-Launch Maintenance and Updates: After launching, continuous monitoring and updates are necessary to adapt to user feedback, fix issues, and introduce new features to keep the app relevant and efficient.
Each of these stages can be further broken down into more detailed tasks, and they often overlap. For example, testing can begin in the development phase, and planning for updates starts even before the app is launched.
Understanding the app development lifecycle helps in efficient project management, resource allocation, and ultimately, the success of the application. Leveraging platforms like AppMaster can significantly streamline this process by offering comprehensive tools for planning, designing, prototyping, and even automated code generation. Whether you are a seasoned developer or a business owner venturing into the app market, appreciating the intricacies of the development lifecycle is key to delivering a successful product.

Conceptualization and Planning
Conceptualizing and planning an app is the cornerstone of a successful development process. This initial phase is where the foundation for the entire project is laid, and getting it right can mean the difference between success and failure.
Ideation
Every great app begins with a stellar idea. This idea should solve a unique problem or address a specific need in the market. Spend time brainstorming and validating your concept. Look at current market trends, identify competitors, and find out what potential gaps you can fill. Engaging with potential users through surveys or focus groups can provide invaluable insights into what they are looking for in an app.
Defining Goals and Objectives
Once you have a concrete idea, it's essential to define your goals and objectives clearly. What is the primary purpose of the app? How will it benefit users? Setting clear and achievable goals will give your team direction and help measure success as the project progresses.
Target Audience
Understanding who your target audience is will guide many of your design and functionality decisions. Create detailed user personas that outline the demographics, preferences, and behaviors of your intended users. This will help ensure the app meets their needs and expectations, increasing your chances of success.
Market Research and Competitive Analysis
Before diving into development, it's crucial to conduct thorough market research and competitive analysis. Identify your key competitors and analyze their strengths and weaknesses. This knowledge can help you differentiate your app and offer something unique to the market. Look at user reviews of similar apps to understand what users love and what they dislike.
Feature List
Creating a comprehensive list of features is a critical step in the planning phase. Start with the core functionalities that define the app’s value proposition. Consider incorporating user feedback to prioritize features that are most important to your target audience. Avoid feature creep by focusing on what will deliver the most value to users in the initial version.
Technical Feasibility
Assessing the technical feasibility of your feature list is another crucial step. Determine whether your team has the skills and technology required to implement these features. It’s essential to identify potential technical challenges early on to avoid surprises later in the development process.
Project Roadmap
A well-structured project roadmap outlines the entire development process from start to finish. Break down the project into phases or milestones, each with specific tasks and deadlines. This roadmap will guide your team through the development process, helping to keep everyone on track and aligned with the project's goals. Tools like AppMaster can be invaluable at this stage, providing a comprehensive integrated development environment to streamline the planning and execution phases.
Budget and Resources
Planning your budget and resources is perhaps one of the most practical aspects of the planning phase. Calculate the costs of development, marketing, and any other expenses. Ensure you allocate resources efficiently to avoid budget overruns. Consider the cost-benefit of using no-code platforms like AppMaster, which can significantly reduce development time and cost.
Timeline
Establishing a realistic timeline is essential. While it’s tempting to aim for a quick turnaround, rushing the development process can compromise quality. Be sure to build in buffer time for unexpected delays or iterations based on user feedback.
Legal and Compliance
Finally, don’t overlook the legal and compliance aspects of your app. Whether it’s adhering to data protection regulations like GDPR or securing necessary licenses, addressing legal considerations early on can save you from potential headaches down the road.

The conceptualization and planning phase is undoubtedly multifaceted, involving a mix of creative brainstorming, strategic planning, and practical considerations. By dedicating the necessary time and effort to this phase, you set the groundwork for a smoother execution and a more successful launch. Platforms like AppMaster can assist significantly by offering integrated tools that enhance the efficiency and effectiveness of your planning process.
Design and Prototyping
The design and prototyping stage is a pivotal part of the app development lifecycle. This phase is where the initial concepts start to take a tangible form and where the foundation for the user experience (UX) and user interface (UI) is established. Skipping or overlooking this stage can lead to significant issues down the line, so it’s essential to invest time and resources into getting it right.
Importance of Design in App Development
Design isn't just about making an app look appealing; it involves creating a seamless and intuitive user experience. The design process encompasses various elements like layout, color schemes, typography, icons, and interactions, all of which contribute to the overall feel of the app. A well-designed app keeps users engaged and encourages them to return, while a poorly designed one can turn them away.
A strong design gives your app a competitive advantage and can significantly influence user retention and satisfaction. It’s crucial to understand your target audience and design with their preferences and behavior in mind. This ensures that the app is not only aesthetically pleasing but also functional and user-friendly.
Steps in the Design Process
- Research and Analysis: Understanding the market, analyzing competitor apps, and gathering user insights are the first steps. This information guides the design process and helps in creating a user-centered design.
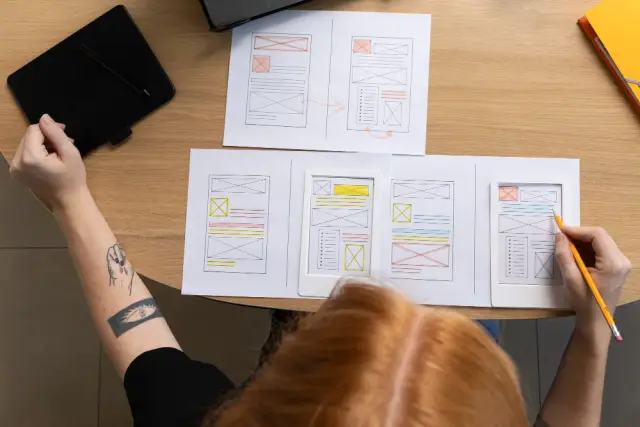
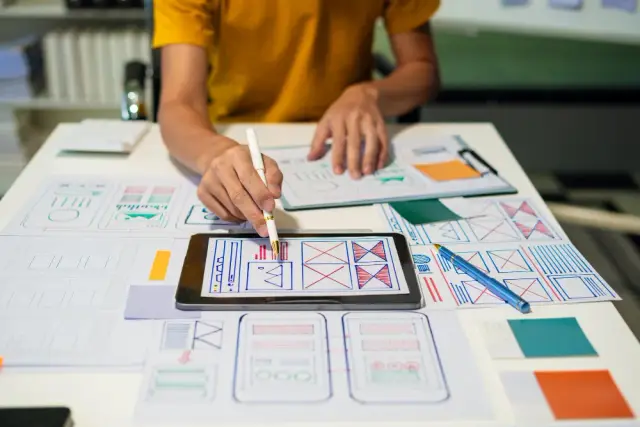
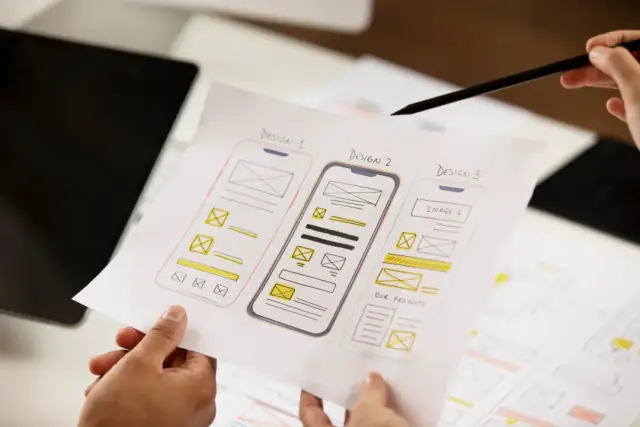
- Wireframing: Wireframes are basic, low-fidelity sketches of the app’s layout. They outline the app’s structure and flow without delving into design details. Wireframes help in visualizing the user journey and identifying potential issues early on.
- High-Fidelity Designs: These are detailed and polished versions of the wireframes. High-fidelity designs include actual design elements like colors, fonts, and icons. They provide a clear picture of what the final product will look like.
- Interactive Prototypes: Prototypes are clickable, interactive models of the app. They mimic the user interface and functionality, allowing stakeholders to experience the app’s flow and interactions. Prototypes are invaluable for gathering feedback and making necessary adjustments before development begins.
Tools for Design and Prototyping
Several tools can facilitate the design and prototyping process. Some of the most popular ones include:
- Figma: A cloud-based design tool that allows for real-time collaboration. Figma is excellent for creating both wireframes and high-fidelity designs.
- Sketch: A vector-based design tool widely used for UI and UX design. It’s known for its ease of use and extensive plugin ecosystem.
- Adobe XD: A powerful tool for designing and prototyping. Adobe XD integrates well with other Adobe products, providing a comprehensive design solution.
- InVision: A prototyping tool that allows designers to create interactive prototypes and gather feedback. InVision is known for its user-friendly interface and collaboration features.
Role of Prototyping in App Development
Prototyping bridges the gap between design and development. It allows designers to create interactive versions of the app that stakeholders can use to understand the user experience better. Prototyping helps identify and address usability issues early, saving time and resources that would otherwise be spent on fixing problems during development.
Moreover, prototypes serve as a valuable communication tool between designers, developers, and stakeholders. They provide a tangible reference point for discussions, ensuring everyone involved has a clear understanding of the app’s functionality and design. This alignment is crucial for the smooth progression to the development phase.
Iterative Design and Continuous Improvement
The design and prototyping stage is inherently iterative. Feedback from users, stakeholders, and team members should be continually incorporated to refine and enhance the design. This iterative approach ensures that the final product aligns with user needs and expectations, ultimately leading to a more successful application.

No-code platforms like AppMaster play a significant role in this stage by allowing rapid prototyping and iteration. With tools that enable drag-and-drop design and visual business process designers, AppMaster makes it easier to create interactive prototypes and refine them based on feedback. This accelerates the design process and reduces the time to market.
In conclusion, the design and prototyping phase is crucial for creating a user-friendly and visually appealing app. By investing in this stage, utilizing the right tools, and adopting an iterative approach, developers can lay a strong foundation for successful app development.
Development and Implementation
The development and implementation stage is where your app idea begins to take tangible form. This phase involves translating the design prototypes into functional code by utilizing various programming languages, frameworks, and tools. It is one of the most critical steps in the app development lifecycle, requiring attention to detail, collaboration, and technical expertise.
Choosing the Right Technology Stack
Before diving into the coding aspect, it’s crucial to select the appropriate technology stack. This includes choosing the right programming languages, frameworks, and libraries. Your choice will depend on several factors such as the app’s functionalities, target audience, platform (iOS, Android, or web), and scalability requirements.
- Backend Development: This involves server-side development, databases, APIs, and any other systems that power the app behind the scenes. Popular choices include Node.js, Ruby on Rails, Django, and for more sophisticated needs, Go (golang).
- Frontend Development: Encompasses everything the user interacts with, the user interface, and user experience. Frontend technologies include HTML, CSS, and JavaScript frameworks like Angular, React, and Vue.js.
- Mobile Development: Focuses on building apps for mobile devices. For Android, the leading language is Kotlin, and for iOS, it is Swift. Cross-platform tools like Flutter and React Native can also be used for developing apps that work on both platforms.
Leveraging No-Code Platforms
For businesses looking to accelerate the development process and reduce costs, no-code platforms like AppMaster offer a viable solution. With AppMaster, you can create backend, web, and mobile applications using intuitive drag-and-drop interfaces. This approach eliminates the need for extensive coding knowledge and allows for rapid prototyping and iteration.
AppMaster generates real applications by creating data models, business logic, and REST API endpoints visually. This efficiency is particularly beneficial for startups and small enterprises that need to bring their products to market quickly and cost-effectively.
Development Process
The actual development process can be broken down into several steps:
- Setting Up the Development Environment: Prepare your coding environment by installing necessary software, libraries, and setting up version control systems like Git.
- Building the Backend: Develop the server-side logic, create the database schema, and set up the backend infrastructure. Tools like AppMaster can simplify this process by automatically generating the necessary code and database migrations.
- Developing the Frontend: Translate the design mockups into actual interface elements. This includes writing the code for forms, buttons, navigation elements, and incorporating frontend logic.
- Integrating APIs: Connect your frontend with the backend through API calls. This allows the app to fetch and send data, and perform essential functions such as authentication, data storage, and execution of business logic.
- Unit Testing: Conduct small-scale tests on individual components to ensure they work as expected. This step is crucial for identifying and fixing bugs early in the development process.
- Iteration: App development is often an iterative process. Based on feedback from initial tests, refine and enhance features incrementally. Tools like AppMaster enable quick iterations by regenerating the app with every change in blueprints.
Collaboration and Communication
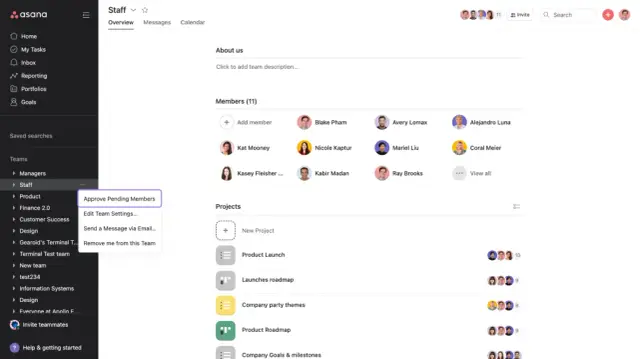
Effective collaboration and communication among team members are vital during the implementation phase. Utilizing project management tools like Jira, Trello, or Asana can help in tracking progress, assigning tasks, and ensuring that everyone is on the same page. Regular stand-up meetings and code reviews are also essential practices to maintain code quality and to foster teamwork.

Importance of Documentation
Maintaining comprehensive documentation throughout the development process is crucial. Good documentation includes code comments, API documentation, and user manuals. Documentation ensures that any developer can understand the codebase, facilitates future updates, and helps in onboarding new team members. AppMaster stands out in this regard by automatically generating Swagger (open API) documentation for server endpoints, which can be an invaluable asset for both current and future development teams.
The development and implementation stage is where ideation meets execution. By selecting the right technology stack, leveraging powerful tools like AppMaster, and maintaining robust collaboration and documentation practices, your app can move smoothly from design to a functional product. This stage not only brings your vision to life but also sets the foundation for subsequent phases like testing, deployment, and maintenance.
Testing and Quality Assurance
Quality assurance (QA) in app development is a critical stage that ensures the application is free of bugs, functions optimally, and meets all specified requirements. Effective testing can significantly enhance the overall quality of the app, leading to a better user experience, higher adoption rates, and fewer issues post-launch.
Types of Testing
There are several types of testing involved in the QA process, each serving a unique purpose:
- Unit Testing - This involves testing individual components or units of the code to ensure they work as intended. Unit testing aims to catch bugs early in the development process.
- Integration Testing - This type of testing focuses on examining how different modules or components of the app interact with each other. The goal is to identify any issues that arise when units are combined.
- System Testing - Conducted on a complete, integrated system, this testing ensures that the entire application functions correctly as a whole.
- User Acceptance Testing (UAT) - UAT is performed by the end-users to validate whether the application meets their requirements and is ready for deployment.
- Performance Testing - This assesses how the app performs under various conditions, such as high user traffic or limited server resources, to ensure it is scalable and responsive.
- Security Testing - This is crucial for identifying vulnerabilities and ensuring that the app is secure against potential cyber threats.
Automated vs. Manual Testing
Testing can be performed manually or automated using various tools and frameworks. Each approach has its advantages and is often used in conjunction to achieve comprehensive QA:
- Manual Testing - This involves human testers executing test cases without the assistance of automated tools. It is useful for exploratory testing, usability testing, and situations where human intuition and experience play a crucial role.
- Automated Testing - Automated tests are executed using scripts and tools, enabling repetitive, high-volume, and regression testing to be performed efficiently and consistently. Popular tools for automated testing include Selenium, Appium, and JUnit.
Creating Effective Test Cases
Test cases are essential for systematically verifying that an app functions correctly. Effective test cases should be:
- Clear and Concise - Ensure that each test case is easy to understand and execute.
- Comprehensive - Cover all possible scenarios, including edge cases, to test the application's functionality thoroughly.
- Repeatable - Test cases should produce consistent results each time they are executed.
- Independent - Each test case should be able to run independently of others to simplify debugging and tracking of issues.
Continuous Integration and Continuous Deployment (CI/CD)
Implementing CI/CD workflows can greatly enhance the efficiency and reliability of the QA process. By integrating continuous testing into the development pipeline, teams can catch issues earlier and deploy updates more frequently. Tools like Jenkins, CircleCI, and GitLab CI are popular choices for setting up CI/CD pipelines.
Role of Post-Launch Testing
Quality assurance doesn't end with the launch of the application. Post-launch testing is crucial for maintaining app quality and improving user satisfaction. This involves:
- Monitoring User Feedback - Gathering and analyzing feedback from users to identify areas of improvement and potential issues.
- Performing Updates and Fixes - Regularly updating the app to fix bugs, enhance performance, and add new features based on user feedback.
- Regression Testing - Each time an update is made, regression testing ensures that new changes do not negatively impact existing functionality.
Role of AppMaster in QA
AppMaster is a no-code platform that simplifies the testing phase with features that streamline the creation and verification of your applications. It automatically generates source code, which can be tested for performance, security, and functionality. Additionally, AppMaster provides tools for continuous integration, helping you maintain high-quality standards throughout the development lifecycle.
Deployment and Launch
The deployment and launch stage in the app development lifecycle marks the culmination of months of hard work and meticulous planning. This phase is critical, as it involves final preparations to make the application available to users. Whether it's a web, mobile, or backend app, deploying efficiently and successfully sets the stage for user adoption and sets first impressions. Here’s a detailed look at the essential steps involved in this phase:
1. Finalizing the Code
Before deployment, it's vital to ensure that the code is stable and free of critical issues. This involves a series of final testing and debugging sessions to address any last-minute complications. Additionally, the code is often reviewed to ensure it adheres to best practices and is optimized for performance. For example, with AppMaster, this finalization step is made easier through its automated code generation and built-in testing mechanisms.
2. Preparing for Deployment
Preparing for deployment includes configuring servers and setting up the necessary infrastructure. For backend applications, this could involve getting Docker containers ready, setting up databases, and configuring networking. Proper environment configuration ensures that the app performs efficiently and is secure. Since AppMaster wraps backend applications in Docker containers and supports cloud deployment, this process is streamlined and simplified.
3. Setting Up App Store Listings
For mobile applications, setting up app store listings is a crucial step. This process involves creating attractive and informative listings on app marketplaces like Google Play and Apple App Store. Key elements include:
- App Name and Icon: These should be appealing and clearly represent the app’s functionality.
- Description: Provide a concise, engaging description of what the app does and its key features.
- Screenshots and Videos: These visual elements help potential users understand the app’s interface and capabilities.
- Keywords: Selecting relevant keywords improves the app's discoverability.
Remember, a compelling app store presence can significantly impact your app’s visibility and download rates.
4. Marketing and Promotions
A robust marketing strategy is essential to attract users to your new app. Effective marketing starts well before the actual launch and continues thereafter. Consider using various channels like:
- Social Media: Platforms like Facebook, Twitter, and LinkedIn are excellent for reaching your target audience.
- Email Campaigns: Sending newsletters to your existing user base can create buzz about the new app.
- Influencer Partnerships: Collaborating with industry influencers can widen your app's reach.
- SEO and Content Marketing: Writing blog posts and articles that highlight your app's features can improve organic search traffic.
AppMaster can be beneficial here too, as it allows swift updates and enhances user engagement with its high-performance, scalable applications, enabling continuous improvements based on user feedback.
5. Launching the App
Launching the app is an exhilarating moment. This step involves taking the app live and making it available to the public. It is crucial to monitor the app closely in the initial days to ensure everything runs smoothly. Post-launch monitoring includes:
- Server Performance: Ensure that servers handle the expected load and adjust resources if necessary.
- User Feedback: Pay attention to user reviews and app ratings. Address any issues promptly.
- Bug Fixing: Be prepared for quick bug fixes as users report new issues.
Platforms like AppMaster enable swift adjustments and updates, ensuring that the app remains stable and responsive during this critical phase.
6. Providing User Support
Post-launch support is crucial for ensuring a positive user experience. This includes providing channels for users to report issues, offering timely responses to queries, and releasing regular updates to enhance the app's functionality. A dedicated support team can make a significant difference in retaining users and fostering a loyal customer base.
In conclusion, deploying and launching an app effectively requires meticulous preparation and strategic execution. By leveraging advanced tools and platforms like AppMaster, you can streamline this process, mitigate risks, and focus on delivering a high-quality application that meets user expectations and stands out in the competitive market.
Post-Launch Maintenance and Updates
Launching an app marks a significant milestone, but it is not the final step in the app development lifecycle. Post-launch maintenance and updates are crucial for the long-term success and sustainability of the app. This phase involves continuous monitoring, debugging, updating, and improving the app to meet user demands and adapt to changing market conditions.
Importance of Post-Launch Maintenance
Once the app is live, users will begin to interact with it in ways that might uncover unforeseen issues. Post-launch maintenance involves addressing these issues promptly to ensure a smooth and satisfactory user experience. Here are some key reasons why post-launch maintenance is critical:
- Bug Fixes: Despite thorough testing, some bugs may only become apparent once the app is used by a broader audience. Regular maintenance allows for quick identification and resolution of these issues.
- Performance Optimization: Continuous monitoring can reveal performance bottlenecks. Updates can enhance speed, responsiveness, and overall user experience.
- Security Enhancements: Protecting user data is paramount. Post-launch updates can address newly discovered vulnerabilities to safeguard against potential security threats.
- User Feedback: Users often provide valuable feedback that can highlight areas for improvement. Regular updates allow you to implement this feedback, enhancing user satisfaction and app functionality.
- Market Adaptation: The tech industry evolves rapidly, and user preferences change over time. Maintenance ensures the app remains relevant by incorporating new features and staying up-to-date with industry standards.
Strategies for Effective Post-Launch Maintenance
Implementing a structured approach to post-launch maintenance ensures that the app continues to perform optimally and meets user expectations. Consider the following strategies:
- Routine Monitoring: Set up automated monitoring systems to track app performance, user behavior, and potential issues. Tools like analytics dashboards can provide real-time insights.
- Regular Updates: Schedule regular updates to introduce new features, improve existing ones, and fix bugs. Communicate these updates to users to keep them informed and engaged.
- User Support: Establish a robust user support system to address user issues and gather feedback. A responsive support system enhances user satisfaction and trust.
- Security Audits: Conduct periodic security audits to identify and rectify vulnerabilities. Stay informed about the latest security threats and best practices to protect user data.
- Performance Reviews: Regularly review app performance metrics such as load times, crash reports, and user engagement levels to identify areas for improvement.
Role of AppMaster in Post-Launch Maintenance
AppMaster provides a range of tools and features that facilitate effective post-launch maintenance. Here's how this no-code platform can assist:
- Automated Monitoring: AppMaster offers integrated monitoring tools to help track app performance and user interactions.
- Easy Updates: The platform enables quick updates through its intuitive visual interface. Developers can make changes and push updates without extensive coding.
- Security Features: AppMaster includes built-in security protocols and regular updates to help protect your app from emerging threats.
- User Feedback Integration: Collect and analyze user feedback through the platform’s analytics capabilities, incorporating valuable insights into future updates.
- Performance Optimization: Utilize AppMaster's performance tracking tools to identify bottlenecks and optimize the app's speed and efficiency.
Maintaining and updating an app post-launch is an ongoing process that ensures your app remains functional, secure, and aligned with user expectations. By leveraging platforms like AppMaster, you can simplify and enhance this process, ensuring the long-term success of your application.
Role of AppMaster in the App Development Lifecycle
The app development lifecycle is a multifaceted process that involves several critical stages, each contributing significantly to the final product. With the advent of modern technology, tools like AppMaster have emerged to simplify and enhance this process. Here’s how AppMaster plays a pivotal role in various stages of app development:
Conceptualization and Planning
During the initial stages of conceptualization and planning, AppMaster offers a foundation for understanding the project's requirements. The platform allows for the creation of data models and establishing business logic through its visual BP Designer. This function helps in aligning the project’s objectives with technical capabilities, enabling teams to set realistic goals and timelines.
Design and Prototyping
Design is a key element of app development, and AppMaster excels in this area with its drag-and-drop interface for both web and mobile applications. Developers and designers can quickly create visual representations of the application, which can be iterated upon based on feedback. The visual tools empower teams to produce dynamic prototypes that accurately represent the final product, saving time and resources.

Development and Implementation
The core strength of AppMaster lies in its no-code development capabilities. The platform supports backend, web, and mobile applications, allowing developers to visually create data models, business logic, and UI components. When users press the 'Publish' button, AppMaster generates the source code for the applications, compiles them, runs tests, packs them into Docker containers (backend only), and deploys them to the cloud or on-premises environments. This process significantly accelerates development and ensures consistency across all application layers.
Testing and Quality Assurance
Testing and quality assurance are integral parts of the app development lifecycle, and AppMaster facilitates these activities by providing automated testing along with the generated code. This ensures that any bugs or issues are identified early in the development process, allowing for quick resolution and higher overall quality.
Deployment and Launch
Deployment is a critical stage where the application is released to the end-users. AppMaster simplifies this process with its automated deployment capabilities, ensuring that the transition from development to production is smooth. The platform supports cloud deployment as well as on-premises hosting, giving organizations flexibility in how they manage and distribute their applications.
Post-Launch Maintenance and Updates
Finally, once an application is live, regular updates and maintenance are necessary to keep it functional and relevant. AppMaster aids in this by allowing developers to modify blueprints and regenerate applications quickly. Since AppMaster always generates applications from scratch, there is no technical debt, and all updates are seamlessly integrated without the risk of introducing legacy code issues.
In conclusion, AppMaster plays a crucial role in every stage of the app development lifecycle. Its no-code approach, combined with powerful tools for backend, web, and mobile app creation, ensures that projects are completed faster, with fewer resources, and at a lower cost. By leveraging AppMaster, developers and non-developers alike can bring their app ideas to life efficiently and effectively.
FAQ
The app development lifecycle is a series of stages involved in creating an application, from initial concept through planning, design, development, testing, launch, and post-launch maintenance.
Planning is crucial as it sets the foundation for the project, identifying goals, scope, target audience, and requirements, which guide the subsequent development stages.
The key stages are conceptualization, planning, design, prototyping, development, testing, launch, and post-launch maintenance.
Prototyping provides a visual representation of the app’s interface and functionality, allowing for early modifications and feedback, which saves time and resources in the development phase.
Testing ensures that the app is free of bugs, performs well, and meets the specified requirements, thus guaranteeing a high-quality product and user satisfaction.
App launch involves finalizing code, preparing for deployment, setting up the app store listings, marketing, and providing user support post-launch.
Post-launch maintenance is essential to fix any issues, update features, improve performance, and ensure user satisfaction and engagement over time.
No-code platforms like AppMaster enable quicker development, reduce costs, and make app creation accessible to non-developers by offering intuitive tools and templates.
AppMaster supports various stages of app development by providing tools for backend, web, and mobile app creation, along with features like drag-and-drop design, visual BP Designer, and automated code generation.
Yes, AppMaster is suitable for enterprise-level applications, offering scalability, microservices, on-premises hosting options, and the ability to generate source code or executable binaries.
User feedback is vital for understanding user needs, identifying bugs, and guiding continuous improvements in the app, ensuring it remains relevant and high-quality.
Design is significant because it affects user experience, usability, and the overall appeal of the app, which are critical factors for user engagement and satisfaction.





