From Wireframes to App: No-Code Prototyping for App Designers
Discover the benefits of no-code prototyping for app designers and navigate the process of transforming wireframes into functional applications with the help of no-code platforms like AppMaster.

Why No-Code Prototyping Matters
In recent years, no-code prototyping has become an increasingly popular approach for app designers due to its numerous advantages. With the rise of no-code platforms, designers can now create functional and interactive prototypes without writing a single line of code. Here are some primary reasons why no-code prototyping is essential for app designers:
- Rapid testing and iteration: No-code prototyping enables app designers to transform their ideas into interactive prototypes quickly. With visual development tools, designers can easily make changes to prototypes and iterate on their designs in real-time, drastically reducing the time it takes to refine an app's user interface and functionality.
- Cost and time-to-market reduction: By leveraging no-code prototyping tools, designers can reduce development costs and time-to-market. Building a prototype without coding speeds up the validation process, and eliminates the need for hiring developers at early stages, dramatically reducing both costs and effort.
- Increased collaboration: No-code prototyping facilitates collaboration between designers, developers, and stakeholders. It allows non-technical team members to actively participate in the design process, as they can understand and interact with visual prototypes. This improved collaboration results in better and more informed decision-making during the development process.
- Not limited by technical skills: No-code prototyping enables app designers to validate their ideas without being limited by their technical abilities. Designers can focus on creating an engaging user experience and aesthetic instead of worrying about the technical aspects of app development.
Given its ability to streamline the design process, no-code prototyping has emerged as a powerful method for app designers to create compelling and functional applications with a reduced time investment and the need for specialized development skills.
Key Steps in No-Code App Prototyping
Creating a no-code app prototype involves several key steps, which are crucial to achieving a satisfactory outcome. Each stage contributes to developing a functional and user-friendly app, ensuring its success in the marketplace. To guide you through this process, here are the pivotal steps to follow:
- Define project objectives and target audience: Establishing clear goals for your application and identifying its target audience are essential first steps. Understand the purpose behind building the app, the problems it aims to solve, and the specific needs and preferences of potential users.
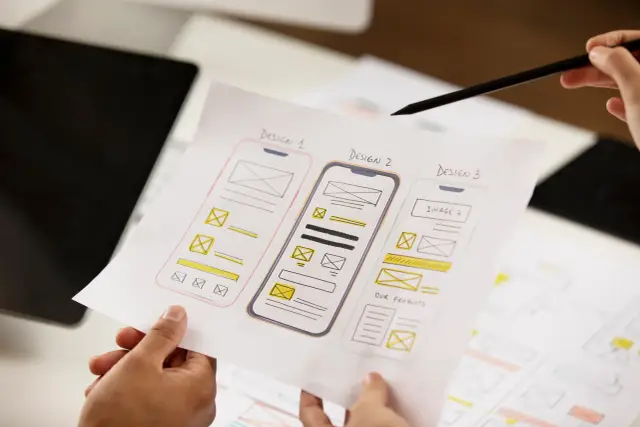
- Create wireframes or mockups: Wireframes and mockups visually represent your app's structure and design elements, guiding the development process. Create low-fidelity wireframes to conceptualize the basic layout and features or high-fidelity mockups for a more detailed and accurate representation.
- Select a suitable no-code prototyping tool: Research and choose a no-code prototyping tool that aligns with your design requirements, platform preferences, and budget constraints. Various platforms are available that cater to different needs, so opt for the one that best suits your project.
- Build the prototype: Using the selected no-code tool, create an interactive prototype by dragging and dropping design elements and configuring workflows. Incorporate the desired features, functions, and interactions to demonstrate how the app will work in practice.
- Test the prototype: The testing phase is crucial in verifying the usability and efficiency of your design. Engage users to interact with the prototype, gather feedback, and identify any usability issues, inconsistencies, or areas for improvement.
- Iterate and refine the prototype: Based on the observations and feedback gathered during testing, fine-tune your prototype. Make changes as required to improve the app's usability, aesthetics, and functionality. Repeat this process until the prototype meets your goals and expectations.
Following these steps, you can streamline your no-code app prototyping process and create an engaging, user-friendly prototype that paves the way for the final app development stages.
Common Prototyping Techniques for App Design
App designers utilize various prototyping techniques to develop and refine their ideas into functional and well-designed applications. Each method serves a specific purpose and comes with its own advantages. Here is an overview of some common prototyping techniques used in app design:
Sketching
Sketching is the most basic prototyping technique, often the starting point for app designers. Designers create hand-drawn sketches of app interfaces to visualize their ideas and discuss them with team members. Although limited in detail, sketching is a quick and inexpensive way to experiment with design concepts.

Low-fidelity wireframes
A low-fidelity wireframe is a rough representation of an app's layout and structure. Using simple tools or static images, designers create basic wireframes to illustrate the arrangement of elements without going into too much detail. Low-fidelity wireframes are useful for generating feedback and iterating on ideas early in the design process.
High-fidelity wireframes
High-fidelity wireframes offer a more polished and accurate representation of an app's design, incorporating colors, typography, images, and other visual elements. These wireframes provide a clearer view of the app's look and feel, allowing designers to fine-tune their work and prepare for the prototyping stage.
Clickable prototypes
Clickable prototypes are interactive versions of wireframes, showing how the app will behave when users interact with various elements. Using tools like InVision or Marvel, designers can create clickable prototypes with limited functionality, which helps in evaluating user interactions and refining the design accordingly.
Functional prototypes
Functional prototypes are advanced versions of prototypes that offer more realistic interactivity and functionality. Using no-code platforms or other advanced tools, designers can build functional prototypes that closely resemble the final app in terms of user experience and interactions. These prototypes are excellent for user testing and gathering valuable feedback before full-scale development.
App designers can choose from these prototyping techniques based on their project requirements, available resources, and desired level of fidelity. By employing the appropriate approach, designers can effectively iterate on their app designs, enhancing functionality and user experience to create a successful end product.
Top No-Code Tools for Prototyping and Validation
In the app prototyping and validation sphere, numerous no-code tools are available to assist designers in turning their wireframes into functional prototypes. The right no-code tool can save time, effort, and resources by allowing you to create interactive prototypes without writing any code. Here are some of the best no-code tools you can use for prototyping and validation:
- AppMaster: A powerful and comprehensive no-code platform for building web, mobile, and backend applications. AppMaster allows you to create interactive prototypes with ease using the visual drag-and-drop UI builder, facilitating collaboration between designers and developers.
- InVision: A popular design and prototyping tool that supports creating clickable prototypes from static designs. InVision supports real-time collaboration and offers powerful integrations with popular design tools like Sketch and Adobe XD.
- Marvel: A simple and user-friendly no-code prototyping tool that allows app designers to create wireframes, mockups, and interactive prototypes. Marvel also supports user testing with built-in tools for capturing feedback and analyzing user engagement.
- Proto.io: An advanced prototyping tool with many features, including animations, transitions, and rich interactions. Proto.io enables app designers to create high-fidelity prototypes for web and mobile apps, supporting sharing and collaboration.
- Figma: A popular design tool that provides powerful prototyping features and design capabilities. Figma allows app designers to create interactive prototypes, collaborate in real-time with teammates, and share prototypes with stakeholders for feedback.
When selecting a no-code prototyping tool, consider factors such as ease of use, compatibility with existing design tools, and the sophistication of the prototype you wish to create. The right tool will depend on your specific needs and how the prototype will be used in the design and development process.
AppMaster: The Comprehensive No-Code Solution for App Designers
As a leading no-code platform, AppMaster offers many features and capabilities that cater to app designers looking to transition from wireframes to fully-functional applications. By utilizing AppMaster, designers can reap the benefits of simplified app prototyping without sacrificing quality, functionality, or efficiency. Here's what sets AppMaster apart from other no-code tools:
- Visual Drag-and-Drop UI Builder: AppMaster's intuitive user interface allows designers to quickly create interactive, functional prototypes by dragging and dropping elements onto the screen.
- Backend and Frontend Integration: With AppMaster, you can build both backend and frontend applications in one platform, providing seamless integration and speeding up the development process.
- Scalability: AppMaster is designed to handle enterprise and high-load use-cases, ensuring that your applications can scale as needed without incurring technical debt or compromising performance.
- Real Code Generation: Unlike many no-code platforms, AppMaster generates actual source code (in Go for backend, Vue3 for web apps, and Kotlin & SwiftUI for mobile apps), allowing developers to further customize and optimize the final app. This also makes it easier to transition from prototype to full-scale app development.
- Cost-Effective Solutions: By leveraging AppMaster's powerful no-code capabilities, businesses can significantly reduce development costs and time-to-market, all while maximizing the potential of their applications.
With a comprehensive suite of features and a user-friendly interface, AppMaster is the ideal choice for app designers who wish to streamline their prototyping and app-building process.
Best Practices for Successful App Prototyping
To ensure the success of your app prototyping process, consider incorporating these best practices:
- Establish clear objectives and goals: Before embarking on the prototyping process, define the purpose of your prototype and identify measurable goals for its outcomes. This will help guide your design choices and keep your focus on achieving desired results.
- Choose an appropriate level of fidelity: Determine the level of fidelity needed for your prototype based on its intended use. Low-fidelity prototypes are useful for quickly iterating and testing layout and usability, while high-fidelity prototypes are better suited for showcasing detailed designs, interactivity, and functionality.
- Select the right no-code prototyping tool: Choose one that aligns with your design and development needs, offering the right balance of ease of use and capability. AppMaster is an excellent choice for app designers seeking a comprehensive no-code solution with powerful prototyping features.
- Collaborate effectively with development teams: Ensure a smooth transition from prototype to full-scale app by fostering effective communication and collaboration between designers and developers. This often involves sharing prototypes, discussing design intentions, and providing clear requirements and guidelines.
- Test prototypes with users: Validate your prototype by testing it with real users. Gather feedback, observe user interactions, and iterate as needed to refine the user experience and interface. User testing is crucial for discovering potential issues and areas for improvement before investing in full-scale development.
- Use prototypes to communicate design intentions: Leverage your prototype as a communication tool with stakeholders during presentations, reviews, and approval processes. A functional, interactive prototype effectively demonstrates your design concept and can provide valuable insights into user needs and expectations.
By implementing these best practices, app designers can maximize the benefits of no-code prototyping, build better products, and streamline the app development journey.
FAQ
No-code prototyping in app designing is the process of turning wireframes or mockups of an app's user interface and functionality into a working prototype without writing a single line of code. It leverages the power of no-code platforms that allow designers to create interactive, functional prototypes using drag-and-drop elements and visual development tools.
No-code prototyping is important for app designers because it streamlines the design and development process, enables rapid testing and iteration, reduces costs and time-to-market, and increases collaboration between designers, developers, and stakeholders. By using no-code tools, app designers can quickly validate their ideas, easily implement changes, and focus on refining user experience and interfaces.
The key steps in no-code app prototyping include:
- Defining the app's objectives and target audience.
- Creating wireframes or mockups.
- Selecting a suitable no-code prototyping tool.
- Building the prototype using drag-and-drop elements and visual workflows.
- Testing the prototype with users and gathering feedback.
- Iterating and refining the prototype based on feedback and insights.
- Using the prototype as a foundation for full-scale app development.
Common prototyping techniques for app design include:
- Sketching: Hand-drawn representation of app interfaces.
- Low-fidelity wireframes: Basic layout and structure using static images or simple tools.
- High-fidelity wireframes: More detailed and polished design, including colors, typography, and images.
- Clickable prototypes: Interactive versions of wireframes with limited functionality.
- Functional prototypes: Advanced prototypes with more realistic interactivity and functionality, made using no-code platforms or other tools.
AppMaster is a comprehensive no-code platform that enables app designers to prototype and build web, mobile, and backend applications without writing code. With its visual drag-and-drop UI builder, AppMaster allows designers to create interactive and functional prototypes quickly and efficiently. It also facilitates collaboration between designers and developers by generating source code, allowing them to focus on refining the user experience and interface. AppMaster is designed to make application development faster, more cost-effective, and eliminate technical debt.
Some best practices for successful app prototyping include:
- Establish clear objectives and goals for the prototype.
- Choose an appropriate level of fidelity for your prototype based on its intended purpose.
- Use a suitable no-code prototyping tool that aligns with your design and development needs.
- Collaborate effectively with development teams to ensure smooth transition from prototype to full-scale app.
- Test prototypes with users, gather feedback, and iterate as needed to refine the user experience and interface.
- Use prototypes to communicate design intentions and requirements to stakeholders.






