How To Make An Online Store Without Code: 10 Easy Steps
Low-code and no-code platforms provide the same basic benefits, but their names reveal the primary difference between these development approaches.

As we know, the Covid-19 epidemic changed people's ways of living. Everything is shifting digital. It changes not only the mode of education and other functioning of life but also reverses the shopping habits of the individuals. Now, many customers buy things from online stores, whether grocery, food items, or clothes, and find it more convenient. Many surveys and recent research showed that more than 70% of the individuals in the United States grocery shop from online stores. The Visa company, C+R Research, and many others also mentioned such conclusions.
The digital world is progressing day by day. Its worth is much increased during the Covid-19 pandemic. So, to keep themselves in competition, many companies shifted their services online with low-code/no-code platforms or no-code builders, and those who didn't are thinking of doing it. The reason behind this, as mentioned above, is that digital users are now not much likely to visit markets physically. Most of the time, they visit e-commerce sites for the things they need. This induced pressure on many companies, and they had no chance left but to introduce websites.
Low-code/no-code platforms or no-code builders are visual software development platforms with the help of an app builder that lets citizens and app builders drag and drop application components, connect them, and construct mobile and web applications. Low-code/no-code platform or no-code builder applications evolved from older rapid application development (RAD) products like Excel, Lotus Notes, and Microsoft Access, giving business users some development-like capabilities. Low-code or no-code platform is resilient enough to be utilized across departments, the whole corporation, and external users like customers and company partners.

Difference between low-code and no-code development platform
Low-code and no-code platforms or no-code builder applications provide the same basic benefits, but their names reveal the primary difference between these application development approaches. These codes require an app builder because you can easily build professional software with the help of an app builder.
Low-code platforms necessitate some coding on the user's part, but far less than typical application development. Low-code allows professional app builders to deliver app interfaces rapidly and transfer their focus away from routine programming jobs to more complicated and unique work that has a more significant impact and value to the enterprise. Non-IT professionals use low-code tools with little programming skills to create simple software or additional features within app interfaces.
Nontechnical users in various functions who comprehend business needs and rules but have little or no coding knowledge and programming language skills are targeted by no-code platforms or no-code builders. As long as the chosen tools fit with these core functions and capabilities, app builders can use a no-code platform or no-app builder application to easily and quickly construct, test, and deploy their business software.
There are also some differences in how users use low-code and no-code platforms or no-code builders, which app builders make. The no-code platform is commonly used to make a tactical software by app builder that performs a simple task. Low-code can be used in those situations and can also be used to build software that runs operations vital to a company's or organization's entire systems, such as integrations and digital transformation initiatives.
The distinction between low-code and no-code platforms isn't usually evident, and the low-code and no-code platforms or no-code builders are no exception. Because even the most powerful platforms require some amount of coding for aspects of the application development and deployment process, many technology analysts consider the no-code platform a part of the low-code market. Suppliers generate more of the difference between low-code and no-code platforms or capabilities as they market their solutions for different categories of customers.
No code platforms or no-code builders are low-code cloud platforms that address industry-specific operations, a specific line of business (LOB), or support a single company's corporate branding. On the other hand, low-code platforms may necessitate the usage of in-house developers to make minor adjustments to back-end code for the new application to work with existing business software.
Steps to building an online store
Numerous methods or procedures exist for creating a low-code or no-code platform. These are the procedures an app builder needs to know to create a low-code or no-code platform or a website template. The procedures that the app builder must have an idea about are:
- Find out how to start an e-commerce company.
- Estimate the costs of starting an online website.
- Know your profit margins, target market, and product.
What is the best way to start an e-commerce business?
The app builder must be prepared for the following things to create an online store template to establish an e-commerce store with a low-code or no-code platform:
1. Select a product
The first stage in creating an online store template with a no-code platform or low-code e-commerce store is determining what the app builder wants to offer directly to customers. Once the app builder gets a product idea, it's critical to assess the market demand for it, such as how much customers want it and whether it's in vogue. The choice for the particular will be arbitrary — and so will the odds of success — if the product and niche idea are not thoroughly evaluated.
After deciding on a great product idea, the following stage is determining where and how the app builder will receive its items. It should attract dedicated amateurs, aligns with your passion, take advantage of trends early on, and be popular in internet marketplaces.
2. Decide on an e-commerce platform
The app builder can use an e-commerce app to create and customize an internet experience, sell goods and fulfill orders. Most customers believe that an eCommerce application is similar to an app builder because you add new products and collect payments online. They are, however, capable of much more. Your eCommerce platform serves as the nerve center for your whole company, managing everything from inventory to marketing and providing you with all the tools you need to sell online.
Key features to look for in an eCommerce platform include:
- Your e-commerce app should be simple, especially if you are doing it yourself.
- Look for a no-code platform or no-code builder application that will help you with every step.
- Choose an eCommerce platform that makes it simple for users to purchase your goods.
- Web hosting is a service that allows you to host your own. Database plays one of the major roles in web hosting. In a server database, a web host saves information data and content from your eCommerce website. Database tables can be used to gather the data. All your data would be saved in database tables. You'll need web hosting to allow customers to access your website. Following each transaction, the database is used to assist in bringing the inventory up to date. Database tables can manage large data easily. Databases are necessary to operate an effective and prosperous online website.
Consider your present and future demands while selecting eCommerce software. Some platforms may be the best option, but a powerful platform can help you get up and running quickly while supporting your future growth.
3. Search for the competition and get ready
After choosing what you want to sell and an e-commerce app, assessing its potential, and finding a supplier, understanding what they are up against and how they may separate their shops from others, one must conduct extensive research on their competitors. It's time to draught your strategy of the online store template after you've finished researching the competitors. An online store template is a roadmap that guides you through the process of putting your ideas and thoughts together. It's crucial to decide what to focus on and how to reach out to potential customers successfully. An online store template also displays your company's mission statement to demonstrate your brand's underlying values to investors and workers.
4. Select a target market.
Knowing your ideal audience is crucial when launching an eCommerce website. It makes it easy to find new customers and digital users and attract prospective purchasers to your website, leading to improved conversion rates and sales. Depending on the things you want to sell, you can create an audience of any size or demographic. As a new eCommerce website, there are three primary categories to consider:
- Demographics
- Location
- Interests
Choosing a target audience is easier if you already have a product. Consider this: Who consumes it? What are their characteristics? How old are they? Create a buyer persona with this information data and integrate it into your business plan. When writing website text and marketing efforts, you'll want it.
5. Set up your company
Besides selecting what you want to offer in your online store, deciding on the online store or brand name and selecting an appropriate and available domain name is difficult. Those app builders who are regular digital users understand the value of a memorable brand name. Choosing the perfect brand name for your small online store can significantly influence. App builders know how to do their work. It helps potential users remember you and your goods, which can help you achieve long-term success. It's time to create a simple logo after choosing a catchy acronym and registering a relevant domain. You have the option to build your brand identity when developing your online store logo using any logo creator. The color palette you chose for your online store logo will tell the tale of what your brand symbolizes, from peaceful blues to vibrant reds. Your company's logo will also be the first impression potential buyers get of your brand.
It would help if you also learned SEO fundamentals to properly arrange your site and pages for Google and other search engines. An optimization example is writing long descriptions with relevant keywords on each listing page. Obtaining backlinks from relevant websites can also help your online store rank higher in search results. It's time to use an app builder to expand your shop now that you have a better understanding of search engines. Yes, an app builder is required for search engines. Choosing sales channels where potential users currently purchase is one of the most effective methods to contact them. Suppose you know what keywords your target customers use to find similar products. In that case, you can incorporate them into this area to improve your chances of appearing in search engine results over time.
6. Add your items to the list.
Why create an online website if you don't have anything to sell? One of the first things you should do is to add the data to the listing page because your listing will be the basis for the appearance and feel of your website.
Customers browse listing pages to learn more before they buy. Details matter, and communicating the appropriate information correctly, from pricing to sizing, whether text or images, may make a big difference. The title of your listing page should make it obvious what it is. Customers will notice this data as they browse your website, and it will aid them in locating the items they seek in your data. This can be saved as data in a database. Keep it brief, and use your listing data in the database and description or versions to bring up further details or list data options like colors or sizes.
Your listing data and description serve to both describe and sell. They're also one of the most typical causes of writer's block. The good news is that writing an engaging listing data and the web database does not necessitate being a skilled copywriter. Know who you're talking to, emphasize incentives, anticipate frequent queries or objections, make your writing easy to read, and help customers visualize themselves using your product.
As you move closer to launching your new website, several shipping and fulfillment aspects must be considered. It's also a good option to define your key performance indicators in the web database template so you'll know what metrics to track after you launch.
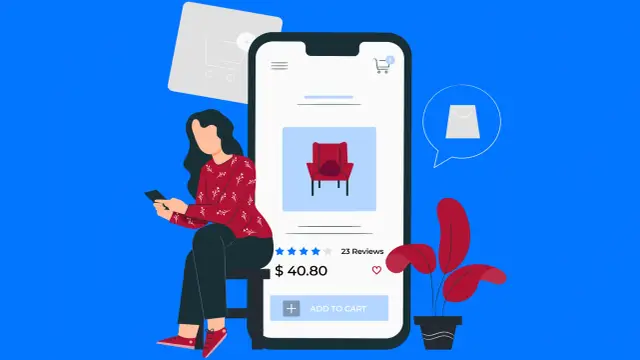
7. Shopping cart App
A shopping cart is an important feature of an online website that streamlines the shopping process. The shopping cart app allows users to a website to choose, reserve, and buy things or services through an e-commerce app.
A vital component of the online buying experience is the shopping cart app. It's what makes everything go smoothly between when a buyer finds a thing they want and when they complete their purchase. As a result, having a good shopping cart app is critical for your e-commerce store.
8. After the launch
The hard work of selling begins now. While many new website owners should consider selling their actual goods in person, the remainder of digital marketing is based on attracting targeted visitors.
What Are the Requirements for Starting an Online Store?
There's never been a better moment than now to start an online website. Anyone with a computer may get started in a few minutes without prior knowledge. The following are the three items you'll need to create a website:
- A domain name suggestion.
- A web hosting account.
- Thirty minutes of your full attention.
In less than 30 minutes, you can set up your website with WordPress, and here are the steps to do it.
- Choose the Best WooCommerce server
- Sign up for a Domain Name for Free
- Get a Free SSL Certificate (required for accepting payments)
- Install WordPress
- Create a WooCommerce website
- Add Products to your Online Store
- Choose and Customize Your Theme
- Use Plugins to Extend Your Online Store
- Learning WordPress and Growing Your Business
One must also consider the app interfaces. An application interface, often known as a user interface, is a set of features that allows users to submit input to and get output from a program. Consider the application interface of Microsoft Word, which has a center space for typing and adding feedback to your screen.
Is it possible to build an online store for free?
 Some e-commerce app offers free trials for a limited time, but users must pay after using the free online storage service. The company plan and budget determine the cost of online starting a low-code or no-code platform or no-code builder application. Start with Bluehost for $2.75 per month and use free plugins and themes to keep prices down instead of a free online store. It is suggested that a business strategy be one where you start modest and then invest as your online website expands or try the AppMaster platform that starts at just $5.
Some e-commerce app offers free trials for a limited time, but users must pay after using the free online storage service. The company plan and budget determine the cost of online starting a low-code or no-code platform or no-code builder application. Start with Bluehost for $2.75 per month and use free plugins and themes to keep prices down instead of a free online store. It is suggested that a business strategy be one where you start modest and then invest as your online website expands or try the AppMaster platform that starts at just $5.
The creation of a website's code
A low-code and no-code platform or no-code builder application can be used because coding is not required. Professional app builders can swiftly design applications using low-code and no-code platforms or no-code builder modular techniques, eliminating the need to write code line by line. They also allow non-software professionals such as business analysts, office managers, small-company owners, and others to create and test applications. These folks can build software with little to no experience with standard programming languages, machine code, or the development labor that goes into the platform's configurable components.
Due to a shortage of competent software engineers and the need to increase turnaround time for development projects so that company problems may be solved rapidly, low-code and no-code platform or no-code builder applications have increased. Programmers write lines of code to generate the capabilities and features requested in a computer program or application in traditional software development. All that effort behind the scenes is encapsulated in low-code and no-code platforms or no-code builder applications. Users visually pick and link reusable components representing specific phases or capabilities (including the actual code) to create the desired automated process.
Many websites are now constructed with a content management system; however, in the early days of the internet, everyone was hand-coding their sites (CMS). By providing a visual interface for building web pages and structuring your site, a CMS eliminates the need to code. The following are the six steps involved in coding a website:
- Select a code editor.
- Create your HTML code.
- Make a stylesheet in CSS.
- Assemble your HTML and CSS.
- Develop a responsive or static website.
- Code a simple website or an interactive website.
No-code builder users can utilize drag-and-drop AppMaster tools to create do-it-yourself applications. These packages frequently incorporate functionality to construct software comparable to design tools, such as visual drag and drop builder tools. Those developing their first mobile application, including game applications, prefer to use a drag-and-drop app builder.
A no-code builder allows non-technical users and developers looking to build faster to create web and mobile applications much more easily than standard app interface approaches.





