Build Your Website: A Beginner's Guide to Web Making Apps
Discover easy-to-use web making applications that empower you to build your own website without prior coding knowledge. Ideal for beginners eager to enter the digital realm.

Intro to Website Building for Beginners
Creating a website from scratch might sound like a task reserved only for programmers and tech enthusiasts, but with the advent of web making apps, the game has changed. Today, website building is more accessible than ever; it's no longer an exclusive playground for the tech-savvy. Whether you're looking to start a personal blog, an online portfolio, launch a business platform, or open an ecommerce store, web making apps are the keys to unlocking your digital presence.
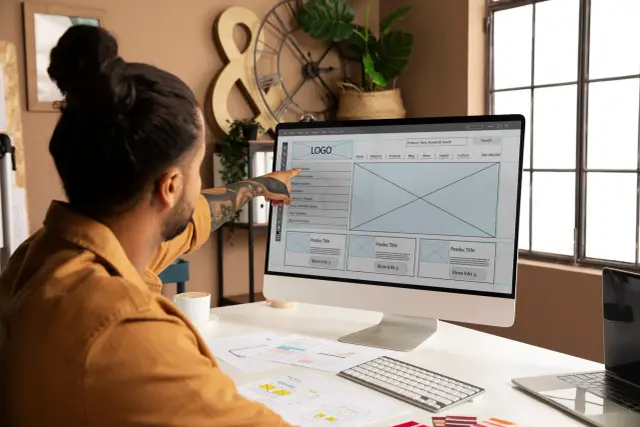
For beginners, website creation could stir up images of perplexing code and baffling design software. However, the reality is far from it. Modern web making applications are designed keeping the novice in mind, offering a range of user-friendly tools that make the journey from concept to live website both intuitive and enjoyable.
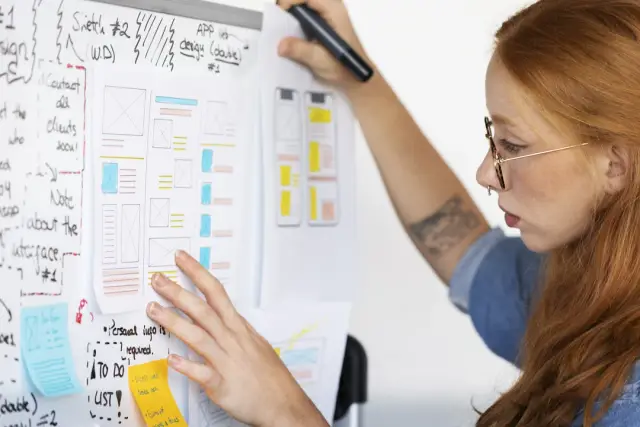
The starting point is often the idea itself. What do you wish to achieve with your website? Sketching a rough vision of your site helps you understand its purpose. From there, you select the right web making app — software that translates your vision into reality without the steep learning curve of traditional web development.
Luckily, this is where web making apps shine. They offer features like drag-and-drop editors, pre-designed templates, customizable themes, multimedia integration capabilities, and even SEO tools. These apps empower you to build, design, and launch websites that look professional and function seamlessly across devices.
Web making apps break down the complex process into manageable parts, demystify the technical aspects, and give you the freedom to bring your creativity to the forefront. Remember, every master was once a beginner, and every big-name website started with a single click. With patience, exploration, and guidance from iterative tutorials and supportive online communities, the path to creating your website is spread out before you.
And in the instance where you desire more control or wish to expand your site beyond the basics, platforms like AppMaster offer a no-code solution that elevates your web-making prowess. Building your website is just the beginning of a thrilling journey in the digital world — a world where your online presence becomes the beating heart of your personal or professional branding. So take that first step, tap into the resources at hand, and become the web architect of your vision. Your website awaits.
Understanding Web Making Apps
Entering the world of website building can be an exhilarating experience for beginners. With advancements in technology, creating a website has transitioned from a task requiring specialized programming knowledge to one that's accessible to all, thanks to the conception of web making apps. These apps form the foundational bricks for anyone looking to carve their niche on the internet, deliver content, or steer an online business.
Web making apps are tools designed to simplify constructing a website. They offer a wide array of capabilities, which include template selection, drag-and-drop editors, custom domain hosting, and even e-commerce functionalities. Unlike traditional web development, which demands a proficient understanding of HTML, CSS, JavaScript, and other programming languages, web making apps allow users to focus on the visual aspect of their website, while the technical intricacies run silently in the background. If you can navigate a smartphone or a standard computer application, you're well-equipped to tackle web development through these apps.
Typically, these web building platforms are of two main types: online website builders and offline software. Online platforms are cloud-based, enabling users to work on their website from any device with internet access. In contrast, offline software requires installation on a computer, with updates to the website being published upon internet connection. Both options have their merits, but for beginners, online platforms are more convenient due to ease of access and real-time support.
One of the hallmarks of web making apps is their "What You See Is What You Get" (WYSIWYG) editors. These editors offer a live preview of what the website will look like once it's published, allowing users to interactively position text, images, and other elements exactly where they want them on the page. This hands-on approach significantly reduces iterative cycles that would otherwise be necessary were one coding the site manually.
Templates serve as the starting point in these apps, providing a professional layout upon which individuals can build and customize their sites. They range from simple blog formats to complex multi-page business themes. While the template structures the fundamental design, customization tools enable users to imprint unique styles, colors, and branding — all without writing a single line of code.
An essential highlight of web making apps is their integration capabilities. Many modern apps allow you to connect third-party services, from analytics and customer relationship management (CRM) systems to payment gateways. These integrations are pivotal for businesses creating smooth user experiences within their websites.
The paradigm shift to mobile responsiveness is another critical facet web making apps address. Mobile devices are the preferred medium for internet access today, which makes building mobile-adaptive websites an imperative. Most web making apps automatically adjust the website layout for optimal viewing across various devices, ensuring your website's accessibility, regardless of the screen size.
Lastly, beginners should pay attention to the learning resources provided by the app makers. Tutorials, extensive knowledge bases, and proactive customer support are invaluable tools that web making apps offer to help users understand the functionalities at their disposal and make the most of their web development journey.
For individuals who seek even more ease and efficiency, platforms like AppMaster are paving the way within the no-code movement. They take the premise behind web making apps further by offering a comprehensive environment where you can visually craft backend processes in addition to the front-end website, all while adhering to the principles of no-coding necessary.
Web making apps stand as a testament to the democratization of website development, offering everyone — from hobbyists to entrepreneurs — a chance to create, innovate, and share with the world. The key lies in understanding the tool at your disposal, and harnessing its capabilities to bring your online vision to life.
Benefits of Using Web Making Apps
The advent of web making apps has revolutionized how we think about website creation. No longer reserved for professionals with coding expertise, these applications have democratized the web design process for entrepreneurs, hobbyists, and individuals with business ideas just waiting to be showcased online. Here are some advantages that web making applications provide:
- Simplified Development Process: No-code web making platforms minimize the complexity of web development. With an intuitive user interface and simple drag-and-drop features, you can assemble your website visually without writing a single line of code. This means you can focus on creating and organizing content for your site rather than getting entangled in technical hurdles.
- Cost-Effectiveness: Building a website from scratch entails significant costs when considering the required expertise and time investment. Web making apps offer a budget-friendly alternative by reducing the need to hire expensive web developers or designers. They typically come with various pricing plans, including free tiers for small-scale projects, making them accessible to a wider audience.
- Time Savings: In the fast-paced business environment, time is of the essence. Web making apps allow for the rapid deployment of websites. By providing ready-to-use templates and design elements, these platforms enable you to launch your website in a fraction of the time it would take to develop one traditionally. This affords businesses the agility to respond quickly to market demands and opportunities.
- Rich Template Libraries: The vast array of templates available within web making apps serves as a jumping point for your web design projects. Whether you're building an online portfolio, an ecommerce platform, or a personal blog, there’s a professionally designed template that aligns with your vision, requiring only customization to fit your specific content and branding.
- Versatility and Scalability: As your business grows, your website needs to scale with it. Web making apps often include features that accommodate expansion, such as adding pages, integrating e-commerce functionalities, or upscaling server capacity. This scalability ensures your website can grow seamlessly alongside your business.
- Accessibility: The convenience of creating and managing your website from anywhere can’t be understated. With most web making apps being cloud-based, you can work on your site from any device with an internet connection, giving you the flexibility to make updates on-the-go and keep your content fresh.
- Community and Support: Many web making apps have a community of users and offer extensive support resources. Through forums, support articles, video tutorials, and dedicated customer service, you can quickly find solutions to any problems or learn best practices from other users.
- Continuous Improvement: The developers of these applications are constantly upgrading and adding new features, ensuring your website can benefit from the latest in web technology and design trends. This ongoing development means you have access to new tools and functionalities that can enhance the user experience on your site without additional legwork on your end.
- Integrated Tools and Services: Web making apps typically come with integrated tools for SEO, analytics, marketing, and social media integration. This provides a unified platform to not only build but also promote your website, analyze visitor behavior, and optimize accordingly.
- Learning Opportunity: For those interested in web development but not ready to dive into coding, web making apps are an excellent educational tool. They provide a hands-on approach to understanding web design principles, user experience, and site maintenance and optimization basics.
Finally, platforms like AppMaster stand out in the no-code sphere by providing users with website building capabilities and comprehensive backend and mobile app development environments. This offers an all-inclusive solution for those looking to develop more than just a static site, without traditional app development's prohibitive costs or time investment.
With these benefits in mind, it's clear why web making apps are increasingly becoming the go-to solution for individuals and businesses looking to establish their online presence. Regardless of your background or expertise, leveraging the potential of these tools can lead to exceptional outcomes and a thriving digital footprint.
Ker Features of a Web Making App
Choosing the right web making app can be the defining factor in both the ease of your website creation journey and the quality of the final product. To navigate the sea of options available, it's important to focus on certain key features that will best suit your needs as a beginner in web design and development. Here are some of the essential attributes to keep an eye out for when selecting a web making app.
Intuitive Drag-and-Drop Interface
A user-friendly interface tops the list of must-haves. An intuitive drag-and-drop builder allows you to effortlessly place elements onto your web pages. This functionality makes the design process smoother and enables you to visualize the layout of your site as you build it, thus reducing the learning curve significantly.
Pre-designed Templates
Starting from scratch can be overwhelming; hence, an app with a library of pre-designed templates gives you a headstart. These templates should cover a variety of themes and industries, enabling you to select one that aligns with your vision and customize it to your liking.
Customization Options
While templates offer convenience, the ability to customize them allows for uniqueness. Customization can range from changing colors and fonts to tweaking the overall layout. The more customization options available, the more you can make the website represent your personal or brand identity.
Responsive Design Capabilities
In an era where mobile browsing is prevalent, your web making app should ensure your site is responsive. This means your website should automatically adjust to look great on any device, whether it's a desktop computer, a tablet, or a smartphone.
SEO Tools
For your site to be found online, it must be optimized for search engines. Built-in SEO tools that help you add meta titles, descriptions, and keywords are vital. Moreover, the app should generate sitemaps and offer guidance to ensure your site ranks well on search engines like Google.
Social Media Integration
Social media is a critical aspect of online presence. An app that offers simple social media integration can extend your site's reach and simplify content sharing, giving you access to a larger audience via platforms like Facebook, Instagram, and Twitter.
Integration with Third-Party Services
Whether it's email marketing services, analytics tools, or payment gateways, the ability to integrate third-party services can enhance your website's functionality and provide a richer user experience.
E-commerce Capabilities
If you plan on selling goods or services, e-commerce features are non-negotiable. Key functionalities include product listing, shopping cart, checkout processes, and secure payment options.
Ongoing Support and Resources
As a beginner, you will likely encounter challenges while creating your website. Therefore, it's important that the web making app you choose has a solid support system in place, including tutorials, forums, and customer service channels.
Scalability for Growth
Your choice should not just be about what you need now but also what you might need in the future. As your business or audience grows, your website will need to evolve. The best web making apps allow for scalability to accommodate increasing traffic and content.
Regular Updates and Security Features
The internet is always changing, and so are security threats. Regular updates ensure your app remains compatible with modern web standards and is protected against vulnerabilities. Features like SSL certificates, regular backups, and data protection are key for maintaining your site's integrity and your users' trust.
For those seeking to leverage the power of no-code development without sacrificing any of these crucial features, platforms like AppMaster provide a comprehensive no-code solution. With AppMaster, users get access to a visual builder with extensive customization options, responsive design, and powerful capabilities for backend development and the integration of various third-party services.
The right web making app should empower you with creative control and provide essential features that save time, enhance your website's professional appeal, and future-proof your online presence. By prioritizing these key features when choosing an app, you set the stage for a successful and enjoyable web building experience.
Step-by-Step Guide: Building Your First Website
Embarking on the journey to build your first website can seem like a massive undertaking, but with the right tools and guidance, it becomes an accessible and rewarding project. Follow this comprehensive step-by-step guide to create your web presence from scratch using user-friendly web making apps.
1. Define the Purpose and Goals of Your Website
Before diving into design and development, it's crucial to understand what you want your website to achieve. Are you looking to sell products, showcase your portfolio, provide information, or simply create a personal blog? Establishing clear objectives will drive your design decisions and functionality requirements.
2. Choose Your Web Making App
With your website's goals in mind, select a web making app that fits your needs. No-code platforms like AppMaster offer comprehensive capabilities and can benefit beginners due to their intuitive design environments.
3. Register and Choose a Plan
Sign up for an account with the chosen web making app and decide on a subscription plan that meets your requirements. Consider starting with a free or lower-tier plan, as many web making apps offer upgrade options as your website grows.
4. Pick a Domain Name
Your domain name is your web address; it should be relevant to your brand and easy to remember. Decide on a unique domain name and check its availability. Many web making apps either provide a domain or allow you to purchase one directly through their platforms.
5. Select a Template
Making use of the templates provided by your web making app can significantly speed up the process. Choose a template that aligns with the overall look and feel you envision for your site. Customization options are usually plentiful, so you won't be locked into the initial design.
6. Customize the Design
Utilize the drag-and-drop editors to modify your template. Add your brand's colors, logos, and any specific design elements. Ensure the layout is navigable and aesthetic, with a strong visual hierarchy that guides visitors through the content effectively.
7. Add Your Content
Content is king. Populate your site with engaging text, images, and videos that reflect your brand and message. Organize your content thoughtfully with clear headings and readable fonts to ensure visitors can easily find the information they seek.
8. Set Up Navigation
Good navigation is essential for a user-friendly website. Design menus and navigation bars that make it simple for visitors to explore different sections of your site. Keep the structure logical and intuitive.
9. Add Features and Functionality
Depending on the purpose of your website, you might need additional functions such as contact forms, ecommerce capabilities, or appointment scheduling. Your web making app should provide these features as plugins or integrated options.
10. Optimize for Mobile
A responsive design ensures your website looks great on all devices. Use the mobile preview options provided by your web making app to check the user experience on smartphones and tablets and make necessary adjustments.
11. Preview and Test Your Website
Before going live, conduct a thorough review of your website. Test loading times, check for broken links, and ensure all interactive elements operate smoothly. Ask friends or colleagues to beta-test and provide feedback.
12. Publish Your Site
Once everything looks great and functions flawlessly, it's time to publish. Hit the publish button provided by your web making app, and your website will go live on your chosen domain.
13. Monitor and Update Regularly
The launch of your website is just the beginning. Keep an eye on your site's performance using analytics tools. Regular updates, new content, and tweaks based on user feedback and page performance are key to maintaining a successful, engaging website.
Creating your first website with the help of a web making app can be a straightforward process. Regardless of your technical prowess, platforms like AppMaster empower you to bring your digital vision to life, allowing you to express your brand, engage with an audience, and achieve your online goals.
Troubleshooting Common Issues in Web Development
When embarking on your journey to create a website using web making apps, you may encounter a few roadblocks along the way. Troubleshooting is a critical skill in web development, even when you’re using intuitive no-code platforms. Below we address common issues you might face and deliver actionable solutions to keep your website development experience as smooth as possible.
Debugging Site Functionality
Problem: Individual features on your website aren't working as expected.
Solution: Start by checking if you have followed the instructions for the feature correctly. Use the help resources provided by the web making app, as there might be tutorials or guides specific to your issue. If that doesn't resolve the problem, try to isolate the issue by removing other elements on the page that could cause conflicts. Remember to clear the cache and cookies in your browser, as this can sometimes resolve seemingly random issues.
Handling Layout and Responsiveness Issues
Problem: The website doesn’t look right on different devices or browsers.
Solution: Ensure that the website is designed using responsive templates. Test your website on multiple devices and browsers to check for consistency. Use the web making app’s preview modes to simulate different screen sizes. If issues persist, check the app's settings for mobile optimization and consider tweaking padding, margins, or other styling elements to improve responsiveness.

Sluggish Website Performance
Problem: Your website loads slowly or performs poorly.
Solution: Slow performance is often tied to large image files or an overabundance of third-party plugins. Optimize images using tools that reduce file sizes without compromising quality. Evaluate and limit the use of plugins, scripts, and custom code that might be slowing down your site. Additionally, check your hosting provider’s performance; it might be time to upgrade your hosting plan.
Connection and Hosting Troubles
Problem: You are experiencing issues with your website’s hosting service or domain connections.
Solution: Confirm that your domain is correctly pointed to your host’s nameservers. If you’ve recently made changes to your domain or hosting settings, be aware that these can take some time to propagate across the internet. For persistent issues, don't hesitate to contact customer support from your hosting provider or domain registrar for assistance.
Handling Security Alerts
Problem: You encounter security warnings when visiting your website.
Solution: This could suggest problems with SSL certificates or mixed content issues. Ensure your SSL certificate is installed correctly and up to date. For mixed content issues, ensure all site resources are accessed via HTTPS rather than HTTP. Regular security scans and updates are essential to detect and address vulnerabilities early.
Content Management Struggles
Problem: You have difficulty managing and updating content on your website.
Solution: Familiarize yourself with the content management system (CMS) provided by your web making app. Organize your content and media library for easy access. Use any integrated SEO and content analytics tools for better insight into how your content is performing, and adjust your strategy accordingly.
Remember, when you face challenges, the community forums, support teams, and fellow web creators are invaluable resources for finding solutions. Whether you've hit a stumbling block adjusting a template or managing the content database, don't hesitate to reach for help. No-code platforms like AppMaster are particularly supportive in this regard, offering a visual approach to tackling complexities that might otherwise require coding skills.
SEO Basics for Your New Website
Creating a new website is an exciting step towards establishing an online presence, but without visitors, your site might as well be a billboard in the desert. This is why Search Engine Optimization (SEO) is pivotal — it's the process of optimizing your site to increase its visibility for relevant searches. The higher your pages rank in search results, the more likely you are to garner attention and attract prospective and existing customers to your business.
Let's delve into the basal strategies for SEO that you, as a beginner, can implement to help your new site climb the ranks of search engines like Google, Bing, and others.
Understanding Search Engine Algorithms
Search engines use complex algorithms to deliver the most relevant results to users' queries. While these algorithms are proprietary and constantly evolving, they consider keyword relevance, site structure, user experience (UX), mobile-friendliness, page loading speed, and quality inbound links. Familiarizing yourself with these facets can provide you insight into how to craft your site's design and content.
Start with Keyword Research
Keywords are the cornerstone of SEO — they're the terms and phrases that searchers enter into search engines. Your website's content should include keywords that potential visitors are searching for. Tools like Google Keyword Planner or SEMrush can help you find the right keywords. Once identified, incorporate these organically into your site's content, titles, URLs, and meta descriptions.
Optimizing Your Content
The motto "content is king" stands its ground in SEO. High-quality, relevant content can position your site as an authority in your domain, leading to better ranking. But quality content isn't just about using the right keywords; it's also about creating informative, engaging pieces that resonate with your audience. This could be blog posts, product descriptions, videos, or infographics.
Structuring Your Site with SEO in Mind
A well-structured website helps search engines understand your site's hierarchy and the importance of each page. Use a clear, logical structure with a straightforward navigation menu. Ensure each page is reachable within a few clicks from the home page. Employ header tags (H1, H2, H3) to structure your content effectively and help search engines recognize key topics on your pages.
Boosting Page Loading Speed
Page speed is both a direct ranking factor and a component of a good user experience. If your site is slow, visitors are more likely to leave, increasing your bounce rate. You can improve loading times by optimizing images, minimizing code, leveraging browser caching, and reducing redirects. Free tools like Google's PageSpeed Insights can analyze your site's performance and recommend improvement.
Mobile Optimization is a Must
With most searches now performed on mobile devices, it's crucial to ensure your website is mobile-friendly. This means it should look good and function well on any device, from desktop computers to tablets to smartphones. Google places a strong emphasis on mobile optimization when ranking sites. Use a responsive design that adapts to different screen sizes to cater to this requirement.
Acquiring Quality Backlinks
Backlinks, which are links from other websites to yours, signal to search engines that your content is valuable and authoritative. Focus on building high-quality inbound links rather than a high quantity of low-quality links. You can attract backlinks by creating compelling content, engaging with your community, guest posting on related sites, and listing your site in relevant directories.
Lastly, don't neglect local SEO, especially if you’re a brick-and-mortar business. List your business on Google My Business, ensure your contact information is consistent across the web, and collect customer reviews. This will help your business appear in local search results and on Google Maps.
Remember, SEO is not a one-time task but an ongoing process. As you continue to perfect your website with platforms like AppMaster, which offers SEO-friendly features without extensive coding knowledge, regularly revisit and refine your SEO strategies in line with current best practices to maintain and improve your search engine rankings.
It's a complex field that rewards those who stay current with best practices and adapt to new changes. Begin with these basics, apply them as you build your web presence, and watch your website grow in content and audience.
Integrating Social Media and Other Plugins
When building your website, integrating social media and other plugins is an invaluable strategy to extend your brand's reach, foster community engagement, and provide added functionality for your visitors. This process can be greatly simplified through web making apps, and utilizing platforms like AppMaster can further streamline the incorporation of these powerful tools.
Let’s delve into why social media integration is crucial for your online success and how you can seamlessly add various plugins to enhance your website’s capabilities.
Understanding the Importance of Social Media Integration
Social media is not just a platform for communication; it has become integral to a brand's online identity. Integrating social media on your website allows visitors to connect with your brand on a more personal level. Benefits include increased brand exposure, easy content sharing, improved search engine rankings, and deeper insights into your audience’s preferences and behaviors.
Whether it's direct links to your social profiles, sharing buttons for your content, or live feeds of your latest posts, social media integration keeps your website dynamic and connected with the wider digital world.
Adding Social Media Widgets and Buttons
Many web making apps offer pre-built widgets or plugins for social media integration. These may include:
- Follow Buttons: Allow visitors to easily follow your social media accounts directly from your website.
- Share Buttons: Enable content sharing to extend the reach of your blog posts, products, or other website content.
- Social Media Feeds: Display the latest updates from your social channels directly on your website.
Integrating these elements typically involves selecting the desired plugin within the app, customizing it to fit your website's design, and placing it in your preferred location on your site. For example, a share button can be added at the top or bottom of a content piece, while a live feed could be part of your homepage or sidebar.
Utilizing Third-Party Plugins for Additional Functionality
Beyond social media widgets, there's a universe of plugins available to enhance your website’s functionality. These can range from contact forms and chatbots to analytics tools and ecommerce solutions. While selecting plugins, consider the specific needs of your website and the value they'll bring to your users.
When using no-code platforms like AppMaster, you can take advantage of their marketplace or integrations section, which simplifies the process of adding powerful third-party solutions without needing to dive into complex setup processes.
Best Practices for Plugin Integration
To ensure the seamless integration of social media and other plugins on your website, adhere to the following best practices:
- Maintain Consistency: Ensure the plugins' design aligns with your website's aesthetics.
- Optimize for Performance: Too many plugins can slow down your website. Select only the essential ones and monitor site speed after integration.
- Keep Security in Mind: Use plugins from reliable sources and keep them updated to prevent security vulnerabilities.
- Test for Mobile Responsiveness: Check that the plugins work smoothly across all devices, especially on mobile.
- Measure Impact: Use analytics to track the effectiveness of the plugins and adjust strategy as needed.
Integrating social media and other plugins can immensely enhance the functionality and appeal of your website. With the evolution of no-code solutions like AppMaster, the process becomes accessible, even to those with minimal technical experience. When executed correctly, these integrations can set the stage for a deeply engaging and user-friendly website that resonates with visitors and elevates your online presence.
How No-Code Platforms Like AppMaster Can Enhance Web Making
There has been a pivotal shift in how websites are created and managed over the years. No-code platforms have emerged as a game-changing solution, drastically simplifying the website creation. Among these, AppMaster, with its innovative approach to no-code development, stands out as a powerful tool that transforms the journey of building a website.
At its core, no-code platforms like AppMaster democratize the web creation process, empowering those without a technical background to bring their visions to life. The traditional barriers of technical complexities and high costs associated with web development are effectively dismantled, paving the way for entrepreneurs, small business owners, and creatives to craft their digital presence.
No-code platforms accomplish this by providing a visual development environment where every aspect of web creation is managed through a graphical user interface. AppMaster takes this a step further by allowing users to design data models, manage business logic, and implement user interfaces through intuitive drag-and-drop builders. This level of abstraction from the actual code not only makes web creation more accessible but also accelerates the development process significantly.
User empowerment is a significant advantage of using AppMaster. You don't need to rely on a team of developers to build or update your site; you can do it yourself, whenever needed. This immediate hands-on approach can be particularly beneficial for small businesses or startups that need to adapt quickly to changing market or consumer demands.
Another notable benefit of using AppMaster is the ability to maintain a high level of customization. Despite being a no-code platform, it allows for intricate designs and functionality without getting bogged down in the details of the underlying technology stack. This is achieved through a large selection of widgets and modules that can be used to build unique and compelling web applications.

Furthermore, the scalability and maintenance of websites are inherently streamlined on no-code platforms like AppMaster. Since the websites built are based on a strong underlying architecture optimized for performance, scaling your website as your business grows becomes a less intimidating process. In addition, the headaches of maintenance and updates typically associated with custom-developed websites are reduced due to the platform's ability to regenerate applications from scratch, ensuring an up-to-date presence with minimal technical debt.
Lastly, security assurance comes built into the fabric of no-code platforms. AppMaster provides regular security updates and employs best practices to ensure the safety and integrity of your web application, giving you peace of mind to focus on growing your business instead of fending off potential threats.
As we navigate the future of web making, platforms like AppMaster offer a glimpse into a world where technical skills are no longer a prerequisite for executing a successful digital strategy. For beginners and seasoned professionals alike, the use of such platforms can significantly enhance the web making experience, facilitating an environment where creativity and innovation thrive free from the constraints of traditional web development workflows.
Keeping Your Website Secure
Website security is a critical concern in the modern internet environment, where threats can emerge from countless sources and can impact your brand reputation, customer trust, and your bottom line. When you use web making apps to create your website, you’re not only concerned with aesthetics and functionality, but also with how to protect your digital asset from potential hazards.
Web making applications often have security features designed to safeguard websites against common vulnerabilities. Yet, there's always more you can do to enhance the security of your site. Here are some key strategies to keep your website secure:
- Regular Updates: Keep your web making app and all associated plugins and add-ons up to date. Developers frequently release security patches that fix vulnerabilities, so staying current with updates is crucial to protect your site against new threats.
- SSL Certification: Ensure your website uses SSL (Secure Sockets Layer) encryption, which secures the data transfer between your users’ browsers and your website's server. This is particularly important if you’re handling sensitive information such as credit card numbers or personal data.
- Strong Password Policies: Implement strong password policies for your website's admin area. Use complex passwords that are difficult to guess and change them regularly. Additionally, consider two-factor authentication (2FA) for an extra layer of security.
- Regular Backups: Regularly back up your website's data. In the event of a security breach or technical malfunction, you can restore your website quickly, minimizing downtime and data loss.
- Firewalls and Security Plugins: Use web application firewalls (WAFs) and other security plugins that can detect and block malicious traffic before it reaches your site. Ensure these tools are also kept up-to-date.
- Monitor for Malware: Use malware scanning tools to regularly check your website for malware. Immediate removal of any detected malware is crucial to prevent further damage or spreading the infection.
- Access Control: Limit the number of people who have access to your website's backend. Assign permissions on a need-to-know basis and monitor user activity to detect any unauthorized actions.
- HTTPS: Utilize HTTPS on your website, which means having an SSL certificate installed. It's the protocol over which data is sent between your browser and the site that you are connected to, and it's the 'S' that stands for 'Secure'.
With no-code platforms like AppMaster, some of these security measures come as standard, such as automatic updates and SSL certificates for web applications. However, it's still essential to stay vigilant and reinforce security with additional measures.
Beyond these technical steps, educating yourself and your team about the latest cybersecurity threats and best practices can be an invaluable investment. Regular training on topics such as phishing, social engineering, and safe internet practices will help foster a culture of security within your organization.
Ultimately, security is an ongoing process. As technology evolves, so do the threats. By staying informed, strictly adhering to security best practices, and selecting secure web making applications like AppMaster, you can significantly reduce the risks and safeguard your website against many cyber threats.
The Future of Web Making Apps and Technologies
The evolution of web making apps and technologies paints an exciting picture of what creating websites will look like in the not-too-distant future. As the demand for a vibrant online presence continues to skyrocket, these tools rapidly develop to offer even more power and flexibility to those looking to craft their digital space. Here's a glimpse into some of the trends and innovations that could shape the future of web making.
The Rise of Artificial Intelligence (AI) in Web Design
AI is set to transform web making apps by automating design processes, offering personalized template suggestions, and even generating content. AI-driven tools will learn from user preferences and the latest design trends to suggest and create elements that make each website unique and effective.
Advanced No-Code Development
Expected to become even more sophisticated, no-code development platforms like AppMaster will likely introduce more intricate functionalities that could rival traditional coding. Their user interfaces will also become more streamlined, reducing the learning curve and allowing creators to bring complex projects to life relatively easily.
No-code platforms stand to redefine the way websites are built, providing tools that open up web development to a broader audience. This democratization of web creation empowers individuals and businesses to implement and rapidly iterate on digital solutions without the overhead of hiring a specialized development team.
Virtual and Augmented Reality Experiences
As Virtual Reality (VR) and Augmented Reality (AR) technologies become more accessible, web making apps will start incorporating these elements into platforms, allowing creators to design immersive experiences. This might mean virtual product try-ons for e-commerce sites or interactive virtual tours for real estate websites.
Seamless Integration with IoT
The proliferation of Internet of Things (IoT) devices opens new doors for website interactivity. Future web making apps will likely offer integration capabilities with IoT devices, letting users control smart home appliances or receive real-time data directly through a web interface.
Greater Focus on Accessibility and Inclusivity
Awareness around the importance of making the web accessible to all users has been growing, and this will continue to influence the development of web making apps. Future versions will come with built-in features like screen reader support, alternative text for images, and color contrast options to ensure websites are usable by people with disabilities.
Comprehensive Analytical Tools
Measurement and optimization will become more streamlined as web making apps build in advanced analytical tools. This will allow users to understand their audience better and tailor their web content dynamically to user behavior, location, and preferences.
In summary, the future of web making apps will likely bring an array of technological advancements that will make website creation more intuitive, engaging, and inclusive. With platforms like AppMaster leading the charge, we can expect to see a closer integration of sophisticated web technologies that make it easier for anyone to build and maintain a powerful online presence.
Next Steps: Beyond Your First Website
Congratulations on building your first website using a web making app! Taking that initial plunge into the world of web creation is a significant milestone. Now that you have the basics down and a live website to show for it, you might be wondering what comes next. Here's how to keep progressing and growing in the digital space beyond your debut website.
Regular Content Updates and Blogging
One of the most effective ways to keep your audience coming back is by regularly updating your website with fresh content. Whether it’s blog posts, news updates, or adding new products or services, keeping your content dynamic and engaging is key to retaining visitor interest and improving SEO rankings. Consider setting up a content calendar to maintain a consistent posting schedule that your users can rely on.
Analyzing and Understanding Your Audience
Data is a gold mine for understanding who visits your website and why. Tools like Google Analytics can provide valuable insights into your audience's behavior, such as how they found your website, which pages they spend the most time on, and at what point they tend to leave. Use this data to make informed decisions on improving their experience and keeping them on your site longer.
Website Optimization and A/B Testing
Your first website is a starting point, and there's always room for improvement. Conduct A/B testing to understand which elements of your website perform best in terms of conversions, whether that's signing up for a newsletter, making a purchase, or clicking through to another page. Test different versions of pages, calls to action, images, and even navigation structures to increase your website's effectiveness.
Expand Your Skill Set
While web making apps are a fantastic way to get started without coding, learning some basic HTML, CSS, or even JavaScript can give you more control over your website’s look and feel. Many online resources can help you build these skills through structured lessons and hands-on projects.
Leverage Social Media and Email Marketing
Your website is just one aspect of your online presence. Integrating social media and starting an email newsletter are excellent ways to build a community around your brand, drive traffic back to your site, and create more touchpoints with your audience. These channels also offer opportunities for promotional campaigns and direct engagement with your customers or readers.
Expand to E-commerce
If your first website didn't include an online store, consider whether selling products or services online could benefit your brand. Most web making apps offer e-commerce integrations that can help you set up a store relatively easily, complete with payment processing and inventory management systems.
Consider Mobile App Development
In today's mobile-first world, a mobile app can complement your website and provide a more streamlined experience for users. No-code platforms, like AppMaster, allow you to extend beyond web apps to build mobile applications without learning complex programming languages like Swift or Kotlin.
Expand Your Website’s Functionality
You may add more features and functionality to enhance your website further. Interactive tools, member areas, forums, or customer service chatbots can all help provide a more engaging user experience. Keep an eye on emerging web technologies and trends to see what might benefit your brand.
Optimize Site Speed and Performance
Nothing loses a visitor faster than a slow website. Continuous optimization for faster load times and smoother interactions can greatly impact user satisfaction and SEO. Look for ways to optimize images, leverage browser caching, and streamline your site's code.
Prepare for Scalability
As your traffic grows, your website needs to be able to scale accordingly. Revisit your hosting plan and consider a cloud service that can handle increased loads, especially if you experience traffic spikes. You might also want to look into CDN services to distribute your content across different regions for faster global access.
With these steps, you are well on your way to maintaining your first website and evolving it into a sophisticated and high-performing asset for your brand, business, or personal portfolio. Remember to keep learning, experimenting, and leveraging resources like AppMaster to stay at the forefront of web development, regardless of your technical background.
FAQ
A web making app is a software application designed to assist users in creating and managing websites without the need for extensive coding knowledge. These apps typically offer a user-friendly interface with drag-and-drop functionality and pre-designed templates, enabling beginners to craft professional-looking websites with ease.
Yes, with the help of web making applications that offer intuitive design tools, templates, and visual editors, you can create a professional website without needing to write code. Platforms like AppMaster provide a no-code environment to build and deploy comprehensive websites, making it possible for individuals with no coding background to establish a professional online presence.
When choosing a web making app, consider features like ease of use, customization options, a wide range of templates, mobile responsiveness, SEO tools, social media integration capabilities, ongoing support, and security updates. It's crucial to select an app that aligns with your website goals and skill level.
No-code platforms like AppMaster support web making by providing a visual environment where users can design their website's user interface, set up backend logic, and integrate various features without coding. This accelerates development, reduces costs, and enables users to manage the entire web creation process in one place.
Absolutely! Many web making apps today are designed to ensure your website is mobile-responsive. This means that the design will automatically adjust to fit the screens of smartphones and tablets, providing an optimal viewing experience for mobile users.
Yes, many web making applications offer ecommerce features and functionality. They frequently provide shopping cart integration, payment processing, product management tools, and the ability to create customer-friendly shopping experiences.
Several web making apps come with built-in SEO tools to help improve your website's visibility on search engines. These may include customizable metadata, sitemap generation, and insights into your website's performance. Additionally, making quality content, having a mobile-friendly design, and obtaining backlinks can further optimize your website's SEO.
Support varies by platform, but many offer a range of support options including how-to guides, video tutorials, community forums, and customer service via chat, email, or phone. It is important to consider the level of support a platform offers before making your decision.
The cost can vary widely depending on the features you need and the complexity of your website. Some web making apps offer free plans with basic features, while premium plans can come with a monthly subscription fee. Be sure to evaluate the total cost, including any add-ons or upcharges for additional features.
Look for web making apps that provide regular security updates, SSL certificates, password protection options, and data encryption. Additionally, following best practices such as using strong passwords, keeping software up to date, and regularly backing up your website can further enhance security.
Yes, many web making apps offer advanced customization options. Some provide access to HTML/CSS editing for further personalization, while others, like AppMaster, allow users to harness a no-code approach while still maintaining control over numerous customizable elements to tailor the website to specific needs.
Post-creation, you should focus on regularly updating content, optimizing for SEO, monitoring site performance, and engaging with your audience through marketing and social media efforts. It's also important to review analytics to understand user behavior and make data-driven improvements over time.






