웹사이트 구축: 웹 제작 앱을 위한 초보자 가이드
사전 코딩 지식 없이도 자신만의 웹사이트를 구축할 수 있는 사용하기 쉬운 웹 제작 애플리케이션을 찾아보세요. 디지털 영역에 진입하려는 초보자에게 이상적입니다.

초보자를 위한 웹사이트 구축 소개
처음부터 웹 사이트를 만드는 것은 프로그래머와 기술 애호가에게만 국한된 작업처럼 들릴 수 있지만 웹 제작 앱의 출현으로 게임이 바뀌었습니다. 오늘날 웹사이트 구축은 그 어느 때보다 쉬워졌습니다. 더 이상 기술에 정통한 사람들만을 위한 놀이터가 아닙니다. 개인 블로그, 온라인 포트폴리오를 시작하거나, 비즈니스 플랫폼을 시작하거나, 전자상거래 상점을 열려는 경우, 웹 제작 앱은 디지털 존재감을 드러내는 열쇠입니다.
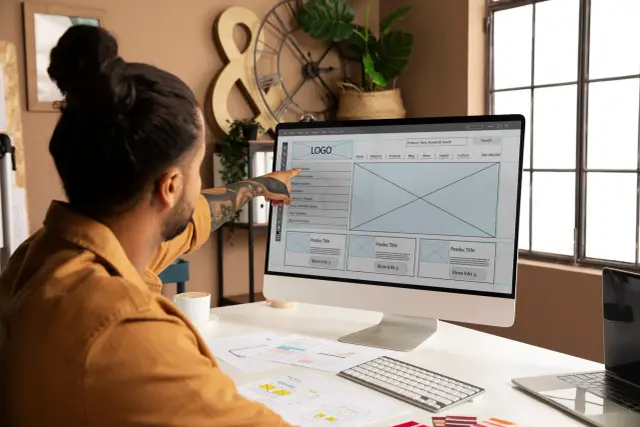
초보자에게 웹사이트 제작은 난해한 코드와 난해한 디자인 소프트웨어의 이미지를 불러일으킬 수 있습니다. 그러나 현실은 그것과 거리가 멀다. 최신 웹 제작 응용 프로그램은 초보자를 염두에 두고 설계되었으며, 컨셉에서 라이브 웹 사이트까지 직관적이고 즐겁게 이동할 수 있는 다양한 사용자 친화적인 도구를 제공합니다.
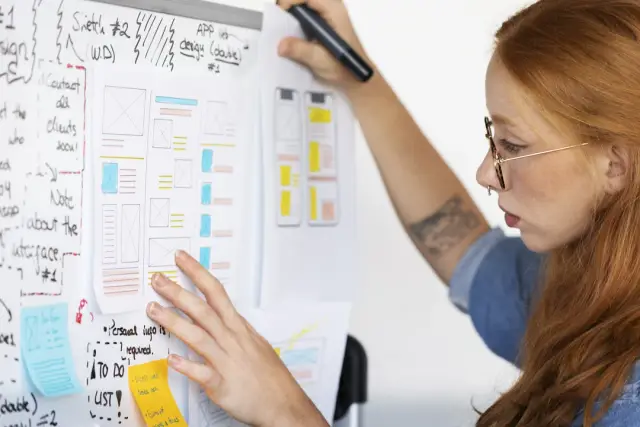
출발점은 아이디어 자체인 경우가 많습니다. 귀하의 웹 사이트를 통해 무엇을 달성하고 싶습니까? 사이트의 대략적인 비전을 스케치하면 사이트의 목적을 이해하는 데 도움이 됩니다. 여기에서 올바른 웹 제작 앱, 즉 기존 웹 개발의 가파른 학습 곡선 없이 비전을 현실로 변환하는 소프트웨어를 선택합니다.
운 좋게도 웹 제작 앱이 빛나는 곳이 바로 여기입니다. 드래그 앤 드롭 편집기, 미리 디자인된 템플릿, 사용자 정의 가능한 테마, 멀티미디어 통합 기능, 심지어 SEO 도구와 같은 기능을 제공합니다. 이러한 앱을 사용하면 전문적으로 보이고 여러 기기에서 원활하게 작동하는 웹 사이트를 구축, 디자인 및 시작할 수 있습니다.
웹 제작 앱은 복잡한 프로세스를 관리 가능한 부분으로 나누고, 기술적인 측면을 명확하게 설명하며, 창의성을 최전선으로 끌어올 수 있는 자유를 제공합니다. 모든 마스터는 한때 초보자였으며 모든 유명 웹사이트는 단 한 번의 클릭으로 시작되었습니다. 인내심, 탐색, 반복적인 튜토리얼과 지원 온라인 커뮤니티의 안내를 통해 웹사이트를 만드는 길은 여러분 앞에 펼쳐집니다.
그리고 더 많은 제어를 원하거나 기본 이상으로 사이트를 확장하려는 경우 AppMaster 와 같은 플랫폼은 웹 제작 능력을 향상시키는 코드 없는 솔루션을 제공합니다. 귀하의 웹사이트를 구축하는 것은 귀하의 온라인 존재가 귀하의 개인 또는 전문 브랜딩의 심장이 뛰는 디지털 세계에서의 스릴 넘치는 여정의 시작일 뿐입니다. 따라서 첫 번째 단계를 수행하고 현재 리소스를 활용하여 비전의 웹 설계자가 되십시오. 귀하의 웹사이트가 기다리고 있습니다.
웹 제작 앱 이해
웹 사이트 구축의 세계로 들어가는 것은 초보자에게 신나는 경험이 될 수 있습니다. 기술의 발전과 함께 웹 사이트 제작은 전문적인 프로그래밍 지식이 필요한 작업에서 웹 제작 앱이라는 개념 덕분에 누구나 접근할 수 있는 작업으로 전환되었습니다. 이러한 앱은 인터넷에서 틈새 시장을 개척하고, 콘텐츠를 제공하고, 온라인 비즈니스를 주도하려는 모든 사람을 위한 기본 벽돌을 형성합니다.
웹 제작 앱은 웹 사이트 구축을 단순화하도록 설계된 도구입니다. 템플릿 선택, drag-and-drop 편집기, 사용자 정의 도메인 호스팅, 전자 상거래 기능까지 포함하는 다양한 기능을 제공합니다. HTML, CSS, JavaScript 및 기타 프로그래밍 언어에 대한 능숙한 이해가 필요한 기존 웹 개발과 달리 웹 제작 앱을 사용하면 사용자는 웹 사이트의 시각적 측면에 집중할 수 있으며 기술적 복잡성은 백그라운드에서 자동으로 실행됩니다. 스마트폰이나 표준 컴퓨터 애플리케이션을 탐색할 수 있다면 이러한 앱을 통해 웹 개발을 수행할 수 있는 준비가 잘 된 것입니다.
일반적으로 이러한 웹 구축 플랫폼은 온라인 웹 사이트 빌더 와 오프라인 소프트웨어라는 두 가지 주요 유형으로 나뉩니다. 온라인 플랫폼은 클라우드 기반이므로 사용자는 인터넷 접속이 가능한 모든 기기에서 웹사이트 작업을 할 수 있습니다. 반면, 오프라인 소프트웨어는 컴퓨터에 설치해야 하며, 인터넷 연결 시 웹사이트 업데이트가 게시됩니다. 두 가지 옵션 모두 장점이 있지만, 초보자에게는 접근성과 실시간 지원으로 인해 온라인 플랫폼이 더 편리합니다.
웹 제작 앱의 특징 중 하나는 WYSIWYG(What You See Is What You Get) 편집기입니다. 이러한 편집기는 웹사이트가 게시된 후 어떻게 보일지에 대한 실시간 미리보기를 제공하므로 사용자는 텍스트, 이미지 및 기타 요소를 페이지에서 원하는 위치에 정확히 배치할 수 있습니다. 이러한 실습 방식은 사이트를 수동으로 코딩할 때 필요한 반복 주기를 크게 줄여줍니다.
템플릿은 이러한 앱의 출발점 역할을 하며 개인이 사이트를 구축하고 사용자 지정할 수 있는 전문적인 레이아웃을 제공합니다. 간단한 블로그 형식부터 복잡한 다중 페이지 비즈니스 테마까지 다양합니다. 템플릿이 기본 디자인을 구성하는 반면, 사용자 정의 도구를 사용하면 단 한 줄의 코드도 작성하지 않고도 고유한 스타일, 색상 및 브랜딩을 각인시킬 수 있습니다.
웹 제작 앱의 필수 하이라이트는 통합 기능입니다. 많은 최신 앱을 사용하면 분석 및 고객 관계 관리(CRM) 시스템에서 결제 게이트웨이에 이르기까지 타사 서비스를 연결할 수 있습니다. 이러한 통합은 기업이 웹사이트 내에서 원활한 사용자 경험을 만드는 데 중추적인 역할을 합니다.
모바일 응답성으로의 패러다임 전환은 웹 제작 앱이 해결해야 할 또 다른 중요한 측면입니다. 모바일 장치는 오늘날 인터넷 액세스에 선호되는 매체이므로 모바일에 적합한 웹 사이트를 구축하는 것이 필수적입니다. 대부분의 웹 제작 앱은 다양한 장치에서 최적으로 볼 수 있도록 웹 사이트 레이아웃을 자동으로 조정하여 화면 크기에 관계없이 웹 사이트의 접근성을 보장합니다.
마지막으로, 초보자들은 앱 제작자들이 제공하는 학습 자료에 주목해야 합니다. 튜토리얼, 광범위한 지식 기반 및 적극적인 고객 지원은 사용자가 원하는 기능을 이해하고 웹 개발 여정을 최대한 활용할 수 있도록 웹 제작 앱이 제공하는 귀중한 도구입니다.
더욱 간편하고 효율성을 추구하는 개인을 위해 AppMaster 와 같은 플랫폼은 no-code 움직임의 길을 닦고 있습니다. 그들은 코딩이 필요하지 않다는 원칙을 준수하면서 프런트엔드 웹사이트 외에도 백엔드 프로세스를 시각적으로 만들 수 있는 포괄적인 환경을 제공함으로써 웹 제작 앱의 기본 전제를 더욱 강화합니다.
웹 제작 앱은 취미로 즐기는 사람부터 기업가까지 모든 사람에게 만들고 혁신하고 세상과 공유할 수 있는 기회를 제공함으로써 웹 사이트 개발의 민주화를 입증합니다. 핵심은 원하는 도구를 이해하고 그 기능을 활용하여 온라인 비전을 실현하는 데 있습니다.
웹 제작 앱 사용의 이점
웹 제작 앱의 출현은 웹 사이트 제작에 대한 우리의 생각에 혁명을 일으켰습니다. 더 이상 코딩 전문 지식을 갖춘 전문가만을 위한 것이 아닌 이러한 애플리케이션은 기업가, 취미 활동가 및 온라인에 공개되기를 기다리는 비즈니스 아이디어를 가진 개인을 위한 웹 디자인 프로세스를 민주화했습니다. 웹 제작 응용 프로그램이 제공하는 몇 가지 이점은 다음과 같습니다.
- 단순화된 개발 프로세스: No-code 웹 제작 플랫폼은 웹 개발의 복잡성을 최소화합니다. 직관적인 사용자 인터페이스와 간단한 drag-and-drop 기능을 사용하면 단 한 줄의 코드도 작성하지 않고도 웹사이트를 시각적으로 구성할 수 있습니다. 이는 기술적인 장애물에 얽매이지 않고 사이트의 콘텐츠를 만들고 구성하는 데 집중할 수 있음을 의미합니다.
- 비용 효율성: 필요한 전문 지식과 시간 투자를 고려할 때 웹 사이트를 처음부터 구축하려면 상당한 비용이 필요합니다. 웹 제작 앱은 값비싼 웹 개발자나 디자이너를 고용할 필요성을 줄여 예산 친화적인 대안을 제공합니다. 일반적으로 소규모 프로젝트를 위한 무료 계층을 포함하여 다양한 가격 계획이 제공되므로 더 많은 사람들이 접근할 수 있습니다.
- 시간 절약: 빠르게 변화하는 비즈니스 환경에서는 시간이 가장 중요합니다. 웹 제작 앱을 사용하면 웹사이트를 빠르게 배포할 수 있습니다. 바로 사용할 수 있는 템플릿과 디자인 요소를 제공함으로써 이러한 플랫폼을 통해 기존 웹 사이트 개발에 걸리는 시간보다 훨씬 짧은 시간에 웹 사이트를 시작할 수 있습니다. 이를 통해 기업은 시장 요구와 기회에 신속하게 대응할 수 있는 민첩성을 확보할 수 있습니다.
- 풍부한 템플릿 라이브러리: 웹 제작 앱 내에서 사용할 수 있는 다양한 템플릿은 웹 디자인 프로젝트의 출발점 역할을 합니다. 온라인 포트폴리오, 전자상거래 플랫폼, 개인 블로그 등 무엇을 구축하든 귀하의 비전에 맞게 전문적으로 디자인된 템플릿이 있으므로 귀하의 특정 콘텐츠와 브랜딩에 맞게 사용자 정의만 하면 됩니다.
- 다양성 및 확장성: 비즈니스가 성장함에 따라 웹사이트도 이에 맞춰 확장되어야 합니다. 웹 제작 앱에는 페이지 추가, 전자상거래 기능 통합, 서버 용량 확장 등 확장을 수용하는 기능이 포함되는 경우가 많습니다. 이러한 확장성을 통해 귀하의 웹사이트는 귀하의 비즈니스와 함께 원활하게 성장할 수 있습니다.
- 접근성: 어디서나 웹사이트를 만들고 관리할 수 있는 편리함은 아무리 강조해도 지나치지 않습니다. 대부분의 웹 제작 앱은 클라우드 기반이므로 인터넷 연결이 가능한 모든 장치에서 사이트에서 작업할 수 있으므로 이동 중에도 업데이트하고 콘텐츠를 최신 상태로 유지할 수 있는 유연성을 제공합니다.
- 커뮤니티 및 지원: 많은 웹 제작 앱에는 사용자 커뮤니티가 있으며 광범위한 지원 리소스를 제공합니다. 포럼, 지원 기사, 비디오 튜토리얼 및 전담 고객 서비스를 통해 신속하게 문제에 대한 해결책을 찾거나 다른 사용자로부터 모범 사례를 배울 수 있습니다.
- 지속적인 개선: 이러한 애플리케이션의 개발자는 지속적으로 업그레이드하고 새로운 기능을 추가하여 귀하의 웹 사이트가 최신 웹 기술 및 디자인 트렌드의 혜택을 누릴 수 있도록 합니다. 이러한 지속적인 개발은 귀하가 추가로 발품을 팔지 않고도 사이트의 사용자 경험을 향상할 수 있는 새로운 도구와 기능에 액세스할 수 있음을 의미합니다.
- 통합 도구 및 서비스: 웹 제작 앱에는 일반적으로 SEO, 분석, 마케팅 및 소셜 미디어 통합을 위한 통합 도구가 함께 제공됩니다. 이는 웹사이트를 구축할 뿐만 아니라 홍보하고, 방문자 행동을 분석하고 그에 따라 최적화할 수 있는 통합 플랫폼을 제공합니다.
- 학습 기회: 웹 개발에 관심이 있지만 코딩에 뛰어들 준비가 되지 않은 사람들에게 웹 제작 앱은 훌륭한 교육 도구입니다. 웹 디자인 원칙, 사용자 경험, 사이트 유지 관리 및 최적화 기본 사항을 이해하기 위한 실무적인 접근 방식을 제공합니다.
마지막으로 AppMaster 와 같은 플랫폼은 사용자에게 웹 사이트 구축 기능과 포괄적인 백엔드 및 모바일 앱 개발 환경을 제공함으로써 no-code 영역에서 두각을 나타냅니다. 이는 기존 앱 개발의 막대한 비용이나 시간 투자 없이 단순한 정적 사이트 이상의 개발을 원하는 사람들에게 포괄적인 솔루션을 제공합니다.
이러한 이점을 염두에 두고 웹 제작 앱이 점점 더 온라인 입지를 구축하려는 개인과 기업을 위한 솔루션으로 자리잡고 있는 이유는 분명합니다. 귀하의 배경이나 전문 지식에 관계없이 이러한 도구의 잠재력을 활용하면 뛰어난 결과와 번성하는 디지털 발자국을 얻을 수 있습니다.
웹 제작 앱의 Ker 기능
올바른 웹 제작 앱을 선택하는 것은 웹 사이트 제작 과정의 용이성과 최종 제품의 품질 모두를 결정하는 요소가 될 수 있습니다. 사용 가능한 옵션의 바다를 탐색하려면 웹 디자인 및 개발 초보자의 요구 사항에 가장 적합한 특정 주요 기능에 집중하는 것이 중요합니다. 웹 제작 앱을 선택할 때 주의해야 할 몇 가지 필수 속성은 다음과 같습니다.
직관적인 드래그 앤 드롭 인터페이스
사용자 친화적인 인터페이스가 필수 항목 목록의 1위를 차지합니다. 직관적인 drag-and-drop 빌더를 사용하면 웹 페이지에 요소를 쉽게 배치할 수 있습니다. 이 기능을 사용하면 디자인 프로세스가 더욱 원활해지고 사이트를 구축할 때 사이트 레이아웃을 시각화할 수 있으므로 학습 곡선이 크게 줄어듭니다.
사전 디자인된 템플릿
처음부터 시작하는 것은 부담스러울 수 있습니다. 따라서 미리 디자인된 템플릿 라이브러리가 있는 앱을 사용하면 유리한 출발을 할 수 있습니다. 이러한 템플릿은 다양한 테마와 산업을 다루므로 귀하의 비전에 맞는 템플릿을 선택하고 원하는 대로 맞춤 설정할 수 있습니다.
사용자 정의 옵션
템플릿은 편리함을 제공하지만 템플릿을 사용자 정의할 수 있는 기능은 고유성을 허용합니다. 사용자 정의는 색상 및 글꼴 변경부터 전체 레이아웃 조정까지 다양합니다. 사용 가능한 사용자 정의 옵션이 많을수록 웹 사이트에서 개인 또는 브랜드 아이덴티티를 더 많이 표현할 수 있습니다.
반응형 디자인 기능
모바일 브라우징이 널리 보급된 시대에 웹 제작 앱은 사이트의 반응성을 보장해야 합니다. 이는 귀하의 웹 사이트가 데스크톱 컴퓨터, 태블릿, 스마트폰 등 모든 장치에서 멋지게 보이도록 자동으로 조정되어야 함을 의미합니다.
SEO 도구
귀하의 사이트가 온라인에서 발견되려면 검색 엔진에 최적화되어 있어야 합니다. 메타 제목, 설명, 키워드를 추가하는 데 도움이 되는 내장 SEO 도구가 중요합니다. 또한 앱은 사이트맵을 생성하고 Google과 같은 검색 엔진에서 사이트 순위가 높은지 확인하기 위한 지침을 제공해야 합니다.
소셜 미디어 통합
소셜 미디어는 온라인 존재의 중요한 측면입니다. 간단한 소셜 미디어 통합을 제공하는 앱은 사이트의 범위를 확장하고 콘텐츠 공유를 단순화하여 Facebook, Instagram, Twitter와 같은 플랫폼을 통해 더 많은 청중에게 접근할 수 있도록 해줍니다.
타사 서비스와의 통합
이메일 마케팅 서비스, 분석 도구, 지불 게이트웨이 등 제3자 서비스를 통합하는 기능을 통해 웹사이트의 기능을 향상하고 더욱 풍부한 사용자 경험을 제공할 수 있습니다.
전자상거래 기능
상품이나 서비스를 판매할 계획이라면 전자상거래 기능은 협상할 수 없습니다. 주요 기능에는 제품 목록, 장바구니, 결제 프로세스 및 보안 결제 옵션이 포함됩니다.
지속적인 지원 및 리소스
초보자로서 웹 사이트를 만드는 동안 어려움에 직면할 가능성이 높습니다. 따라서 선택한 웹 제작 앱이 튜토리얼, 포럼 및 고객 서비스 채널을 포함하여 견고한 지원 시스템을 갖추고 있는 것이 중요합니다.
성장을 위한 확장성
귀하의 선택은 현재 필요한 것뿐만 아니라 미래에 필요할 수도 있는 것이어야 합니다. 귀하의 비즈니스나 고객이 성장함에 따라 귀하의 웹사이트도 발전해야 합니다. 최고의 웹 제작 앱은 증가하는 트래픽과 콘텐츠를 수용할 수 있는 확장성을 허용합니다.
정기 업데이트 및 보안 기능
인터넷은 항상 변화하고 있으며 보안 위협도 마찬가지입니다. 정기적인 업데이트를 통해 앱이 최신 웹 표준과의 호환성을 유지하고 취약점으로부터 보호됩니다. SSL 인증서, 정기 백업, 데이터 보호와 같은 기능은 사이트의 무결성과 사용자의 신뢰를 유지하는 데 중요합니다.
이러한 중요한 기능을 희생하지 않고 no-code 개발의 힘을 활용하려는 사람들을 위해 AppMaster 와 같은 플랫폼은 포괄적인 no-code 솔루션을 제공합니다. AppMaster 를 통해 사용자는 광범위한 사용자 정의 옵션, 반응형 디자인, 백엔드 개발 및 다양한 타사 서비스 통합을 위한 강력한 기능을 갖춘 시각적 빌더에 액세스할 수 있습니다.
올바른 웹 제작 앱은 창의적인 제어 능력을 부여하고 시간을 절약하고 웹 사이트의 전문적인 매력을 향상시키며 미래의 온라인 입지를 보장하는 필수 기능을 제공해야 합니다. 앱을 선택할 때 이러한 주요 기능의 우선순위를 지정함으로써 성공적이고 즐거운 웹 구축 경험을 위한 발판을 마련하게 됩니다.
단계별 가이드: 첫 번째 웹사이트 구축
첫 번째 웹 사이트를 구축하기 위한 여정을 시작하는 것은 엄청난 일처럼 보일 수 있지만 올바른 도구와 지침을 사용하면 접근 가능하고 보람 있는 프로젝트가 됩니다. 이 포괄적인 단계별 가이드에 따라 사용자 친화적인 웹 제작 앱을 사용하여 처음부터 웹 사이트를 만드세요.
1. 웹사이트의 목적과 목적을 정의하세요
디자인 및 개발을 시작하기 전에 웹 사이트에서 달성하려는 목표를 이해하는 것이 중요합니다. 제품을 판매하거나, 포트폴리오를 선보이거나, 정보를 제공하거나, 단순히 개인 블로그를 만들고 싶으십니까? 명확한 목표를 설정하면 디자인 결정과 기능 요구 사항이 결정됩니다.
2. 웹 제작 앱을 선택하세요
귀하의 웹사이트 목표를 염두에 두고 귀하의 필요에 맞는 웹 제작 앱을 선택하세요. AppMaster 와 같은 No-code 플랫폼은 포괄적인 기능을 제공하며 직관적인 디자인 환경으로 인해 초보자에게 도움이 될 수 있습니다.
3. 플랜 등록 및 선택
선택한 웹 제작 앱에 계정을 등록하고 요구 사항에 맞는 구독 계획을 결정하세요. 웹사이트가 성장함에 따라 많은 웹 제작 앱이 업그레이드 옵션을 제공하므로 무료 또는 낮은 등급 요금제로 시작하는 것을 고려해 보세요.
4. 도메인 이름을 선택하세요
귀하의 도메인 이름은 귀하의 웹 주소입니다. 이는 귀하의 브랜드와 관련이 있어야 하며 기억하기 쉬워야 합니다. 고유한 도메인 이름을 결정하고 가용성을 확인하세요. 많은 웹 제작 앱에서는 도메인을 제공하거나 해당 플랫폼을 통해 직접 구매할 수 있습니다.
5. 템플릿 선택
웹 제작 앱에서 제공하는 템플릿을 사용하면 프로세스 속도가 크게 빨라질 수 있습니다. 사이트에 대해 구상하는 전체적인 모양과 느낌에 맞는 템플릿을 선택하세요. 사용자 정의 옵션은 일반적으로 풍부하므로 초기 디자인에 얽매이지 않습니다.
6. 디자인 맞춤화
drag-and-drop 편집기를 활용하여 템플릿을 수정하세요. 브랜드 색상, 로고 및 특정 디자인 요소를 추가하세요. 방문자에게 콘텐츠를 효과적으로 안내하는 강력한 시각적 계층 구조를 통해 레이아웃이 탐색 가능하고 미학적인지 확인하세요.
7. 콘텐츠 추가
콘텐츠가 왕입니다. 브랜드와 메시지를 반영하는 매력적인 텍스트, 이미지, 비디오로 사이트를 채우세요. 방문자가 원하는 정보를 쉽게 찾을 수 있도록 명확한 제목과 읽기 쉬운 글꼴을 사용하여 콘텐츠를 신중하게 구성하세요.
8. 내비게이션 설정
사용자 친화적인 웹사이트를 위해서는 좋은 탐색이 필수적입니다. 방문자가 사이트의 다양한 섹션을 쉽게 탐색할 수 있도록 메뉴와 탐색 모음을 디자인하세요. 구조를 논리적이고 직관적으로 유지하세요.
9. 특징 및 기능 추가
웹사이트의 목적에 따라 문의 양식, 전자상거래 기능, 약속 예약 등의 추가 기능이 필요할 수 있습니다. 귀하의 웹 제작 앱은 이러한 기능을 플러그인이나 통합 옵션으로 제공해야 합니다.
10. 모바일에 최적화
반응형 디자인은 귀하의 웹사이트가 모든 기기에서 멋지게 보이도록 보장합니다. 웹 제작 앱에서 제공하는 모바일 미리보기 옵션을 사용하여 스마트폰과 태블릿에서 사용자 경험을 확인하고 필요한 조정을 하세요.
11. 웹사이트 미리보기 및 테스트
라이브로 전환하기 전에 웹사이트를 철저히 검토하세요. 로딩 시간을 테스트하고, 끊어진 링크를 확인하고, 모든 대화형 요소가 원활하게 작동하는지 확인하세요. 친구나 동료에게 베타 테스트를 요청하고 피드백을 제공하세요.
12. 사이트 게시
모든 것이 훌륭해 보이고 완벽하게 작동하면 이제 게시할 시간입니다. 웹 제작 앱에서 제공하는 게시 버튼을 누르면 웹 사이트가 선택한 도메인에 게시됩니다.
13. 정기적으로 모니터링하고 업데이트하세요.
귀하의 웹 사이트 출시는 시작에 불과합니다. 분석 도구를 사용하여 사이트 성능을 주시하십시오. 정기적인 업데이트, 새로운 콘텐츠, 사용자 피드백과 페이지 성능에 따른 조정은 성공적이고 매력적인 웹사이트를 유지하는 데 핵심입니다.
웹 제작 앱의 도움으로 첫 번째 웹사이트를 만드는 것은 간단한 과정이 될 수 있습니다. 기술적 역량에 관계없이 AppMaster 와 같은 플랫폼을 사용하면 디지털 비전을 실현하여 브랜드를 표현하고 청중과 소통하며 온라인 목표를 달성할 수 있습니다.
웹 개발의 일반적인 문제 해결
웹 제작 앱을 사용하여 웹 사이트를 만드는 여정을 시작할 때 몇 가지 장애물에 직면할 수 있습니다. 직관적인 no-code 플랫폼을 사용하는 경우에도 문제 해결은 웹 개발에서 중요한 기술입니다. 아래에서는 귀하가 직면할 수 있는 일반적인 문제를 해결하고 웹 사이트 개발 경험을 최대한 원활하게 유지하기 위한 실행 가능한 솔루션을 제공합니다.
사이트 기능 디버깅
문제: 웹 사이트의 개별 기능이 예상대로 작동하지 않습니다.
해결책: 기능에 대한 지침을 올바르게 따랐는지 확인하는 것부터 시작하십시오. 문제와 관련된 튜토리얼이나 가이드가 있을 수 있으므로 웹 제작 앱에서 제공하는 도움말 리소스를 사용하세요. 그래도 문제가 해결되지 않으면 페이지에서 충돌을 일으킬 수 있는 다른 요소를 제거하여 문제를 격리해 보세요. 브라우저에서 캐시와 쿠키를 삭제하는 것을 잊지 마세요. 이렇게 하면 무작위로 보이는 문제가 해결될 수도 있습니다.
레이아웃 및 반응성 문제 처리
문제: 웹사이트가 다른 장치나 브라우저에서 제대로 보이지 않습니다.
해결 방법: 웹사이트가 반응형 템플릿을 사용하여 디자인되었는지 확인하세요. 여러 장치와 브라우저에서 웹사이트를 테스트하여 일관성을 확인하세요. 웹 제작 앱의 미리보기 모드를 사용하여 다양한 화면 크기를 시뮬레이션하세요. 문제가 지속되면 모바일 최적화를 위한 앱 설정을 확인하고 패딩, 여백 또는 기타 스타일 요소를 조정하여 응답성을 향상시키는 것을 고려하세요.

느린 웹사이트 성능
문제: 웹 사이트가 느리게 로드되거나 성능이 저하됩니다.
해결 방법: 느린 성능은 대용량 이미지 파일이나 과도한 타사 플러그인과 관련이 있는 경우가 많습니다. 품질 저하 없이 파일 크기를 줄이는 도구를 사용하여 이미지를 최적화합니다. 사이트 속도를 저하시킬 수 있는 플러그인, 스크립트, 사용자 정의 코드의 사용을 평가하고 제한하세요. 또한 호스팅 제공업체의 성능을 확인하세요. 이제 호스팅 계획을 업그레이드해야 할 때가 되었습니다.
연결 및 호스팅 문제
문제: 웹 사이트의 호스팅 서비스 또는 도메인 연결에 문제가 있습니다.
해결 방법: 도메인이 호스트의 이름 서버를 올바르게 가리키고 있는지 확인하세요. 최근에 도메인이나 호스팅 설정을 변경한 경우 해당 내용이 인터넷 전체에 적용되는 데 시간이 걸릴 수 있다는 점에 유의하세요. 문제가 지속되는 경우 주저하지 말고 호스팅 제공업체나 도메인 등록 기관의 고객 지원팀에 문의하여 도움을 받으세요.
보안 경고 처리
문제: 웹 사이트를 방문할 때 보안 경고가 표시됩니다.
해결 방법: 이는 SSL 인증서 또는 혼합 콘텐츠 문제에 대한 문제를 암시할 수 있습니다. SSL 인증서가 올바르게 설치되어 있고 최신 상태인지 확인하세요. 혼합 콘텐츠 문제의 경우 모든 사이트 리소스가 HTTP가 아닌 HTTPS를 통해 액세스되는지 확인하세요. 취약점을 조기에 감지하고 해결하려면 정기적인 보안 검사와 업데이트가 필수적입니다.
콘텐츠 관리의 어려움
문제: 웹 사이트의 콘텐츠를 관리하고 업데이트하는 데 어려움이 있습니다.
해결 방법: 웹 제작 앱에서 제공하는 콘텐츠 관리 시스템(CMS)을 숙지하세요. 쉽게 액세스할 수 있도록 콘텐츠와 미디어 라이브러리를 구성하세요. 통합된 SEO 및 콘텐츠 분석 도구를 사용하여 콘텐츠 성과에 대한 더 나은 통찰력을 얻고 이에 따라 전략을 조정하세요.
문제에 직면할 때 커뮤니티 포럼, 지원 팀 및 동료 웹 제작자는 솔루션을 찾는 데 귀중한 리소스라는 점을 기억하십시오. 템플릿을 조정하거나 콘텐츠 데이터베이스를 관리하는 데 어려움을 겪고 있다면 주저하지 말고 도움을 요청하세요. AppMaster 와 같은 No-code 플랫폼은 코딩 기술이 필요할 수 있는 복잡성을 해결하기 위한 시각적 접근 방식을 제공하여 특히 이와 관련하여 지원됩니다.
새로운 웹사이트를 위한 SEO 기본 사항
새로운 웹사이트를 만드는 것은 온라인 입지를 구축하기 위한 흥미로운 단계이지만 방문자가 없으면 사이트는 사막의 광고판과 같을 수도 있습니다. 이것이 검색 엔진 최적화(SEO)가 중요한 이유입니다. 이는 관련 검색에 대한 가시성을 높이기 위해 사이트를 최적화하는 프로세스입니다. 검색 결과에서 페이지 순위가 높을수록 관심을 끌고 잠재 고객과 기존 고객을 귀하의 비즈니스로 끌어들일 가능성이 높아집니다.
초보자로서 새 사이트가 Google, Bing 등과 같은 검색 엔진 순위에 오르는 데 도움이 되도록 구현할 수 있는 SEO의 기본 전략을 살펴보겠습니다.
검색 엔진 알고리즘 이해
검색 엔진은 복잡한 알고리즘을 사용하여 사용자의 쿼리에 가장 관련성이 높은 결과를 제공합니다. 이러한 알고리즘은 독점적이고 지속적으로 발전하지만 키워드 관련성, 사이트 구조, 사용자 경험(UX), 모바일 친화성, 페이지 로딩 속도 및 품질 인바운드 링크를 고려합니다. 이러한 측면에 익숙해지면 사이트 디자인과 콘텐츠를 제작하는 방법에 대한 통찰력을 얻을 수 있습니다.
키워드 조사부터 시작하세요
키워드는 SEO의 초석입니다. 즉, 검색자가 검색 엔진에 입력하는 용어와 문구입니다. 귀하의 웹사이트 콘텐츠에는 잠재 방문자가 검색하는 키워드가 포함되어야 합니다. Google 키워드 플래너 또는 SEMrush와 같은 도구는 올바른 키워드를 찾는 데 도움이 될 수 있습니다. 일단 식별되면 이를 사이트의 콘텐츠, 제목, URL 및 메타 설명에 유기적으로 통합하세요.
콘텐츠 최적화
"콘텐츠가 왕이다"라는 모토는 SEO에서 확고히 자리잡고 있습니다. 고품질의 관련성 높은 콘텐츠는 귀하의 사이트를 귀하의 도메인에서 권위 있는 위치에 올려 순위를 높일 수 있습니다. 그러나 양질의 콘텐츠는 단지 올바른 키워드를 사용하는 것만이 아닙니다. 또한 청중의 공감을 불러일으키는 유익하고 매력적인 작품을 만드는 것도 중요합니다. 블로그 게시물, 제품 설명, 비디오 또는 인포그래픽이 될 수 있습니다.
SEO를 염두에 두고 사이트 구성하기
잘 구성된 웹사이트는 검색 엔진이 사이트의 계층 구조와 각 페이지의 중요성을 이해하는 데 도움이 됩니다. 간단한 탐색 메뉴를 통해 명확하고 논리적인 구조를 사용하세요. 홈 페이지에서 몇 번의 클릭만으로 각 페이지에 접근할 수 있는지 확인하세요. 헤더 태그(H1, H2, H3)를 사용하여 콘텐츠를 효과적으로 구성하고 검색 엔진이 페이지의 주요 주제를 인식할 수 있도록 하세요.
페이지 로딩 속도 향상
페이지 속도는 직접적인 순위 요소이자 좋은 사용자 경험의 구성 요소입니다. 사이트 속도가 느리면 방문자가 떠날 확률이 높아져 이탈률이 높아집니다. 이미지 최적화, 코드 최소화, 브라우저 캐싱 활용 및 리디렉션 감소를 통해 로딩 시간을 개선할 수 있습니다. Google의 PageSpeed Insights와 같은 무료 도구는 사이트 성능을 분석하고 개선을 권장할 수 있습니다.
모바일 최적화는 필수입니다
이제 대부분의 검색이 모바일 장치에서 수행되므로 웹사이트가 모바일 친화적인지 확인하는 것이 중요합니다. 이는 데스크톱 컴퓨터에서 태블릿, 스마트폰에 이르기까지 모든 장치에서 보기에도 좋고 기능도 잘 작동해야 함을 의미합니다. Google은 사이트 순위를 매길 때 모바일 최적화를 매우 강조합니다. 이 요구 사항을 충족하려면 다양한 화면 크기에 적응하는 반응형 디자인을 사용하세요.
고품질 백링크 확보
다른 웹사이트에서 귀하의 웹사이트로 연결되는 링크인 백링크는 귀하의 콘텐츠가 가치 있고 권위 있다는 것을 검색 엔진에 알립니다. 품질이 낮은 링크를 대량으로 구축하기보다는 고품질 인바운드 링크를 구축하는 데 중점을 둡니다. 매력적인 콘텐츠를 만들고, 커뮤니티에 참여하고, 관련 사이트에 게스트를 게시하고, 관련 디렉토리에 사이트를 나열함으로써 백링크를 유도할 수 있습니다.
마지막으로, 특히 오프라인 사업을 운영하는 경우 로컬 SEO를 무시하지 마십시오. Google 마이 비즈니스에 귀하의 비즈니스를 등록하고 연락처 정보가 웹 전체에서 일관되게 유지되도록 하며 고객 리뷰를 수집하세요. 이렇게 하면 귀하의 업체가 지역 검색결과와 Google 지도에 표시되는 데 도움이 됩니다.
SEO는 일회성 작업이 아니라 지속적인 프로세스라는 점을 기억하세요. 광범위한 코딩 지식 없이도 SEO 친화적인 기능을 제공하는 AppMaster 와 같은 플랫폼을 사용하여 웹 사이트를 계속 완성하면서 현재 모범 사례에 따라 SEO 전략을 정기적으로 재검토하고 개선하여 검색 엔진 순위를 유지하고 향상시키세요.
이는 모범 사례를 최신 상태로 유지하고 새로운 변화에 적응하는 사람들에게 보상을 주는 복잡한 분야입니다. 이러한 기본 사항부터 시작하여 웹 인지도를 구축할 때 이를 적용하고 웹 사이트의 콘텐츠와 대상이 늘어나는 것을 지켜보세요.
소셜 미디어와 기타 플러그인 통합
웹사이트를 구축할 때 소셜 미디어와 기타 플러그인을 통합하는 것은 브랜드의 영향력을 확장하고 커뮤니티 참여를 촉진하며 방문자에게 추가 기능을 제공하는 귀중한 전략입니다. 이 프로세스는 웹 제작 앱을 통해 크게 단순화될 수 있으며 AppMaster 와 같은 플랫폼을 활용하면 이러한 강력한 도구의 통합을 더욱 간소화할 수 있습니다.
소셜 미디어 통합이 온라인 성공에 중요한 이유와 다양한 플러그인을 원활하게 추가하여 웹 사이트 기능을 향상시킬 수 있는 방법을 살펴보겠습니다.
소셜 미디어 통합의 중요성 이해
소셜 미디어는 단순한 커뮤니케이션 플랫폼이 아닙니다. 이는 브랜드의 온라인 아이덴티티에 필수적인 요소가 되었습니다. 웹사이트에 소셜 미디어를 통합하면 방문자가 보다 개인적인 수준에서 브랜드와 연결할 수 있습니다. 이점에는 브랜드 노출 증가, 간편한 콘텐츠 공유, 검색 엔진 순위 향상, 청중의 선호도와 행동에 대한 더 깊은 통찰력 등이 포함됩니다.
소셜 프로필에 대한 직접 링크, 콘텐츠 공유 버튼, 최신 게시물의 라이브 피드 등 소셜 미디어 통합을 통해 웹사이트를 동적으로 유지하고 더 넓은 디지털 세계와 연결할 수 있습니다.
소셜 미디어 위젯 및 버튼 추가하기
많은 웹 제작 앱은 소셜 미디어 통합을 위해 사전 제작된 위젯이나 플러그인을 제공합니다. 여기에는 다음이 포함될 수 있습니다.
- 팔로우 버튼: 방문자가 웹사이트에서 직접 소셜 미디어 계정을 쉽게 팔로우할 수 있습니다.
- 공유 버튼: 콘텐츠 공유를 활성화하여 블로그 게시물, 제품 또는 기타 웹사이트 콘텐츠의 도달 범위를 확장합니다.
- 소셜 미디어 피드: 소셜 채널의 최신 업데이트를 웹사이트에 직접 표시합니다.
이러한 요소를 통합하려면 일반적으로 앱 내에서 원하는 플러그인을 선택하고, 웹사이트 디자인에 맞게 사용자 정의하고, 사이트의 원하는 위치에 배치해야 합니다. 예를 들어, 콘텐츠 상단이나 하단에 공유 버튼을 추가할 수 있고, 라이브 피드는 홈페이지나 사이드바의 일부가 될 수 있습니다.
추가 기능을 위해 타사 플러그인 활용
소셜 미디어 위젯 외에도 웹사이트 기능을 향상시키는 데 사용할 수 있는 다양한 플러그인이 있습니다. 여기에는 문의 양식 및 챗봇부터 분석 도구 및 전자상거래 솔루션까지 다양합니다. 플러그인을 선택할 때 웹사이트의 특정 요구 사항과 플러그인이 사용자에게 제공할 가치를 고려하세요.
AppMaster 와 같은 no-code 플랫폼을 사용하면 마켓플레이스 또는 통합 섹션을 활용할 수 있어 복잡한 설정 프로세스를 거칠 필요 없이 강력한 타사 솔루션을 추가하는 프로세스가 단순화됩니다.
플러그인 통합 모범 사례
웹사이트에 소셜 미디어와 기타 플러그인을 원활하게 통합하려면 다음 모범 사례를 따르세요.
- 일관성 유지: 플러그인 디자인이 웹사이트의 미학과 일치하는지 확인하세요.
- 성능 최적화: 플러그인이 너무 많으면 웹사이트 속도가 느려질 수 있습니다. 필수 항목만 선택하고 통합 후 사이트 속도를 모니터링하세요.
- 보안을 염두에 두세요: 신뢰할 수 있는 소스의 플러그인을 사용하고 업데이트를 유지하여 보안 취약성을 방지하세요.
- 모바일 반응성 테스트: 플러그인이 모든 장치, 특히 모바일에서 원활하게 작동하는지 확인하십시오.
- 영향 측정: 분석을 사용하여 플러그인의 효과를 추적하고 필요에 따라 전략을 조정합니다.
소셜 미디어와 기타 플러그인을 통합하면 웹사이트의 기능과 매력을 크게 향상시킬 수 있습니다. AppMaster 와 같은 no-code 솔루션이 발전함에 따라 기술 경험이 거의 없는 사용자도 프로세스에 액세스할 수 있게 되었습니다. 올바르게 실행되면 이러한 통합은 방문자의 공감을 불러일으키고 온라인 인지도를 높이는 매력적이고 사용자 친화적인 웹사이트를 위한 기반을 마련할 수 있습니다.
AppMaster 와 같은 No-Code 플랫폼이 웹 제작을 향상시키는 방법
수년에 걸쳐 웹사이트를 만들고 관리하는 방법에 중요한 변화가 있었습니다. No-code 플랫폼이 판도를 바꾸는 솔루션으로 등장하여 웹 사이트 생성을 대폭 단순화했습니다. 그중에서도 no-code 개발에 대한 혁신적인 접근 방식을 갖춘 AppMaster 웹 사이트 구축 여정을 변화시키는 강력한 도구로 돋보입니다.
AppMaster 와 같은 no-code 플랫폼은 기본적으로 웹 생성 프로세스를 민주화하여 기술적 배경이 없는 사람들이 자신의 비전을 실현할 수 있도록 지원합니다. 웹 개발과 관련된 기술적 복잡성과 높은 비용이라는 전통적인 장벽이 효과적으로 해체되어 기업가, 중소기업 소유자 및 창작자가 디지털 입지를 구축할 수 있는 길을 열었습니다.
No-code 플랫폼은 웹 생성의 모든 측면이 그래픽 사용자 인터페이스를 통해 관리되는 시각적 개발 환경을 제공함으로써 이를 달성합니다. AppMaster 사용자가 직관적인 drag-and-drop 빌더를 통해 데이터 모델을 설계하고, 비즈니스 로직을 관리하고, 사용자 인터페이스를 구현할 수 있도록 함으로써 이를 한 단계 더 발전시킵니다. 실제 코드로부터의 이러한 추상화 수준은 웹 생성의 접근성을 높일 뿐만 아니라 개발 프로세스를 크게 가속화합니다.
사용자 권한 부여는 AppMaster 사용의 중요한 이점입니다. 사이트를 구축하거나 업데이트하기 위해 개발자 팀에 의존할 필요는 없습니다. 필요할 때마다 스스로 할 수 있습니다. 이러한 즉각적인 실무 접근 방식은 변화하는 시장이나 소비자 요구에 빠르게 적응해야 하는 중소기업이나 스타트업에 특히 유용할 수 있습니다.
AppMaster 사용의 또 다른 주목할만한 이점은 높은 수준의 사용자 정의를 유지할 수 있다는 것입니다. no-code 플랫폼임에도 불구하고 기본 기술 스택의 세부 사항에 얽매이지 않고 복잡한 디자인과 기능을 허용합니다. 이는 독특하고 매력적인 웹 애플리케이션을 구축하는 데 사용할 수 있는 다양한 위젯과 모듈을 통해 달성됩니다.

또한 웹 사이트의 확장성과 유지 관리는 AppMaster 와 같은 no-code 플랫폼에서 본질적으로 간소화됩니다. 구축된 웹 사이트는 성능에 최적화된 강력한 기본 아키텍처를 기반으로 하기 때문에 비즈니스 성장에 따라 웹 사이트를 확장하는 것이 덜 위협적인 프로세스가 됩니다. 또한 처음부터 애플리케이션을 재생성하는 플랫폼의 기능으로 인해 일반적으로 맞춤형 개발 웹사이트와 관련된 유지 관리 및 업데이트의 골치 아픈 문제가 줄어들어 기술 부채를 최소화하면서 최신 상태를 유지할 수 있습니다.
마지막으로, no-code 플랫폼에는 보안 보증이 내장되어 있습니다. AppMaster 정기적인 보안 업데이트를 제공하고 모범 사례를 사용하여 웹 애플리케이션의 안전과 무결성을 보장함으로써 잠재적인 위협을 방어하는 대신 비즈니스 성장에 집중할 수 있도록 마음의 평화를 제공합니다.
웹 제작의 미래를 탐색하면서 AppMaster 와 같은 플랫폼은 기술적 능력이 더 이상 성공적인 디지털 전략을 실행하기 위한 전제 조건이 아닌 세상을 엿볼 수 있게 해줍니다. 초보자와 노련한 전문가 모두에게 이러한 플랫폼을 사용하면 웹 제작 경험을 크게 향상시킬 수 있으며, 기존 웹 개발 워크플로의 제약 없이 창의성과 혁신이 번성하는 환경을 조성할 수 있습니다.
웹사이트 보안 유지
웹 사이트 보안은 수많은 소스에서 위협이 나타날 수 있고 브랜드 평판, 고객 신뢰 및 수익에 영향을 미칠 수 있는 현대 인터넷 환경에서 중요한 문제입니다. 웹 제작 앱을 사용하여 웹 사이트를 만들 때 미적 측면과 기능뿐 아니라 잠재적인 위험으로부터 디지털 자산을 보호하는 방법에도 관심이 있습니다.
웹 제작 응용 프로그램에는 일반적인 취약점으로부터 웹 사이트를 보호하도록 설계된 보안 기능이 있는 경우가 많습니다. 그러나 사이트의 보안을 강화하기 위해 할 수 있는 일이 항상 더 있습니다. 웹사이트 보안을 유지하기 위한 몇 가지 주요 전략은 다음과 같습니다.
- 정기 업데이트: 웹 제작 앱과 모든 관련 플러그인 및 추가 기능을 최신 상태로 유지하세요. 개발자는 취약점을 수정하는 보안 패치를 자주 출시하므로 새로운 위협으로부터 사이트를 보호하려면 최신 업데이트를 유지하는 것이 중요합니다.
- SSL 인증: 웹사이트에서 사용자 브라우저와 웹사이트 서버 간의 데이터 전송을 보호하는 SSL(Secure Sockets Layer) 암호화를 사용하는지 확인하세요. 이는 신용카드 번호나 개인 데이터와 같은 민감한 정보를 처리하는 경우 특히 중요합니다.
- 강력한 비밀번호 정책: 웹사이트 관리 영역에 강력한 비밀번호 정책을 구현하세요. 추측하기 어려운 복잡한 비밀번호를 사용하고 정기적으로 변경하세요. 또한 추가 보안 계층을 위해 2단계 인증(2FA)을 고려하세요.
- 정기 백업: 웹 사이트의 데이터를 정기적으로 백업합니다. 보안 위반이나 기술적 오작동이 발생하는 경우 웹 사이트를 신속하게 복원하여 가동 중지 시간과 데이터 손실을 최소화할 수 있습니다.
- 방화벽 및 보안 플러그인: 악성 트래픽이 사이트에 도달하기 전에 이를 감지하고 차단할 수 있는 WAF(웹 애플리케이션 방화벽) 및 기타 보안 플러그인을 사용하세요. 이러한 도구도 최신 상태로 유지되는지 확인하세요.
- 맬웨어 모니터링: 맬웨어 검사 도구를 사용하여 웹사이트에서 맬웨어가 있는지 정기적으로 확인하세요. 추가 손상이나 감염 확산을 방지하려면 감지된 맬웨어를 즉시 제거하는 것이 중요합니다.
- 액세스 제어: 웹사이트 백엔드에 액세스할 수 있는 사람의 수를 제한합니다. 알아야 할 필요에 따라 권한을 할당하고 사용자 활동을 모니터링하여 승인되지 않은 작업을 감지합니다.
- HTTPS: 웹 사이트에서 HTTPS를 활용합니다. 이는 SSL 인증서가 설치되어 있음을 의미합니다. 이는 귀하의 브라우저와 귀하가 연결된 사이트 간에 데이터가 전송되는 프로토콜이며 'Secure'를 의미하는 'S'입니다.
AppMaster 와 같은 no-code 플랫폼을 사용하면 자동 업데이트 및 웹 애플리케이션용 SSL 인증서와 같은 일부 보안 조치가 표준으로 제공됩니다. 그러나 경계심을 유지하고 추가 조치를 통해 보안을 강화하는 것이 여전히 중요합니다.
이러한 기술적 단계 외에도 최신 사이버 보안 위협 및 모범 사례에 대해 자신과 팀을 교육하는 것은 귀중한 투자가 될 수 있습니다. 피싱, 사회 공학, 안전한 인터넷 관행과 같은 주제에 대한 정기적인 교육은 조직 내 보안 문화를 조성하는 데 도움이 됩니다.
궁극적으로 보안은 지속적인 프로세스입니다. 기술이 발전함에 따라 위협도 발전하고 있습니다. 최신 정보를 얻고 보안 모범 사례를 엄격히 준수하며 AppMaster 와 같은 안전한 웹 제작 응용 프로그램을 선택하면 위험을 크게 줄이고 많은 사이버 위협으로부터 웹 사이트를 보호할 수 있습니다.
웹 제작 앱과 기술의 미래
웹 제작 앱과 기술의 발전은 그리 멀지 않은 미래에 웹 사이트 제작이 어떤 모습일지에 대한 흥미로운 그림을 그려줍니다. 활발한 온라인 활동에 대한 수요가 계속해서 급증함에 따라 이러한 도구는 디지털 공간을 만들고자 하는 사람들에게 더욱 강력한 기능과 유연성을 제공하기 위해 빠르게 발전하고 있습니다. 다음은 웹 제작의 미래를 형성할 수 있는 몇 가지 트렌드와 혁신을 간략하게 살펴보겠습니다.
웹 디자인에서 인공 지능(AI)의 부상
AI는 디자인 프로세스를 자동화하고 개인화된 템플릿 제안을 제공하며 심지어 콘텐츠를 생성하여 웹 제작 앱을 변화시킬 예정입니다. AI 기반 도구는 사용자 선호도와 최신 디자인 트렌드를 학습하여 각 웹 사이트를 독특하고 효과적으로 만드는 요소를 제안하고 만듭니다.
고급 No-Code 개발
AppMaster 와 같은 no-code 개발 플랫폼은 훨씬 더 정교해질 것으로 예상되며 기존 코딩에 필적할 수 있는 더 복잡한 기능을 도입할 가능성이 높습니다. 사용자 인터페이스도 더욱 간소화되어 학습 곡선이 줄어들고 제작자가 복잡한 프로젝트에 비교적 쉽게 생명을 불어넣을 수 있습니다.
No-code 플랫폼은 웹 사이트 구축 방식을 재정의하여 더 많은 청중에게 웹 개발의 기회를 제공하는 도구를 제공합니다. 이러한 웹 생성의 민주화는 개인과 기업이 전문 개발 팀을 고용하는 데 드는 비용 없이 디지털 솔루션을 구현하고 신속하게 반복할 수 있도록 해줍니다.
가상 및 증강 현실 경험
가상 현실(VR)과 증강 현실(AR) 기술의 접근성이 높아짐에 따라 웹 제작 앱은 이러한 요소를 플랫폼에 통합하기 시작하여 제작자가 몰입형 경험을 디자인할 수 있게 됩니다. 이는 전자상거래 사이트를 위한 가상 제품 체험 또는 부동산 웹사이트를 위한 대화형 가상 투어를 의미할 수 있습니다.
IoT와의 원활한 통합
사물인터넷(IoT) 장치의 확산으로 웹사이트 상호작용의 새로운 문이 열렸습니다. 미래의 웹 제작 앱은 IoT 장치와의 통합 기능을 제공하여 사용자가 스마트 가전 제품을 제어하거나 웹 인터페이스를 통해 직접 실시간 데이터를 받을 수 있게 할 것입니다.
접근성과 포괄성에 더 중점을 둠
모든 사용자가 웹에 액세스할 수 있도록 하는 것의 중요성에 대한 인식이 높아지고 있으며 이는 웹 제작 앱 개발에 계속 영향을 미칠 것입니다. 향후 버전에는 스크린 리더 지원, 이미지 대체 텍스트, 색상 대비 옵션과 같은 기능이 내장되어 장애가 있는 사용자도 웹사이트를 사용할 수 있게 될 것입니다.
포괄적인 분석 도구
웹 제작 앱이 고급 분석 도구로 구축됨에 따라 측정 및 최적화가 더욱 간소화될 것입니다. 이를 통해 사용자는 청중을 더 잘 이해하고 웹 콘텐츠를 사용자 행동, 위치 및 선호도에 맞게 동적으로 조정할 수 있습니다.
요약하자면, 웹 제작 앱의 미래는 웹 사이트 제작을 더욱 직관적이고 매력적이며 포괄적으로 만들어주는 일련의 기술 발전을 가져올 가능성이 높습니다. AppMaster 와 같은 플랫폼을 통해 누구나 쉽게 강력한 온라인 존재를 구축하고 유지할 수 있게 해주는 정교한 웹 기술의 긴밀한 통합을 기대할 수 있습니다.
다음 단계: 첫 번째 웹사이트 이후
웹 제작 앱을 사용하여 첫 번째 웹사이트를 구축한 것을 축하합니다! 웹 제작의 세계로 처음 뛰어드는 것은 중요한 이정표입니다. 이제 기본 사항을 숙지하고 이를 보여줄 라이브 웹사이트가 있으므로 다음에 무엇이 나올지 궁금할 것입니다. 데뷔 웹사이트를 넘어 디지털 공간에서 계속 발전하고 성장하는 방법은 다음과 같습니다.
정기적인 콘텐츠 업데이트 및 블로깅
청중이 다시 돌아오도록 하는 가장 효과적인 방법 중 하나는 정기적으로 새로운 콘텐츠로 웹사이트를 업데이트하는 것입니다. 블로그 게시물, 뉴스 업데이트, 새로운 제품이나 서비스 추가 등 콘텐츠를 역동적이고 흥미롭게 유지하는 것은 방문자의 관심을 유지하고 SEO 순위를 높이는 데 중요합니다. 사용자가 신뢰할 수 있는 일관된 게시 일정을 유지하려면 콘텐츠 달력을 설정하는 것이 좋습니다.
청중 분석 및 이해
데이터는 귀하의 웹사이트를 방문하는 사람과 그 이유를 이해하기 위한 금광입니다. Google Analytics와 같은 도구는 청중이 웹사이트를 찾은 방법, 가장 많은 시간을 보내는 페이지, 떠나는 경향이 있는 지점 등 청중의 행동에 대한 귀중한 통찰력을 제공할 수 있습니다. 이 데이터를 사용하여 사용자 경험을 개선하고 사이트에 더 오래 머물게 하기 위한 현명한 결정을 내리세요.
웹사이트 최적화 및 A/B 테스트
첫 번째 웹사이트는 출발점이며 항상 개선의 여지가 있습니다. A/B 테스트를 수행하여 뉴스레터 가입, 구매, 다른 페이지 클릭 등 전환 측면에서 웹사이트의 어떤 요소가 가장 좋은 성과를 거두는지 파악하세요. 다양한 버전의 페이지, 클릭 유도 문구, 이미지, 심지어 탐색 구조까지 테스트하여 웹사이트의 효율성을 높입니다.
기술 세트 확장
웹 제작 앱은 코딩 없이 시작할 수 있는 환상적인 방법이지만 기본적인 HTML, CSS 또는 JavaScript를 배우면 웹 사이트의 모양과 느낌을 더 잘 제어할 수 있습니다. 많은 온라인 리소스는 체계적인 수업과 실습 프로젝트를 통해 이러한 기술을 구축하는 데 도움이 될 수 있습니다.
소셜 미디어 및 이메일 마케팅 활용
귀하의 웹사이트는 온라인 존재의 한 측면일 뿐입니다. 소셜 미디어를 통합하고 이메일 뉴스레터를 시작하는 것은 브랜드를 중심으로 커뮤니티를 구축하고 사이트로 트래픽을 다시 유도하며 청중과 더 많은 접점을 만들 수 있는 훌륭한 방법입니다. 이러한 채널은 또한 홍보 캠페인을 위한 기회와 고객 또는 독자와의 직접적인 참여 기회를 제공합니다.
전자상거래로 확장
첫 번째 웹사이트에 온라인 상점이 포함되어 있지 않은 경우 온라인으로 제품이나 서비스를 판매하면 브랜드에 도움이 될 수 있는지 생각해 보세요. 대부분의 웹 제작 앱은 결제 처리 및 재고 관리 시스템을 갖춘 비교적 쉽게 매장을 설정하는 데 도움이 되는 전자 상거래 통합 기능을 제공합니다.
모바일 앱 개발을 고려해보세요
오늘날의 모바일 우선 세계에서 모바일 앱은 웹사이트를 보완하고 사용자에게 더욱 효율적인 경험을 제공할 수 있습니다. AppMaster 와 같은 No-code 플랫폼을 사용하면 Swift 또는 Kotlin 과 같은 복잡한 프로그래밍 언어를 배우지 않고도 웹 앱을 넘어 모바일 애플리케이션을 구축할 수 있습니다.
웹사이트 기능 확장
귀하의 웹사이트를 더욱 향상시키기 위해 더 많은 특징과 기능을 추가할 수 있습니다. 대화형 도구, 회원 영역, 포럼 또는 고객 서비스 챗봇은 모두 더욱 매력적인 사용자 경험을 제공하는 데 도움이 될 수 있습니다. 새로운 웹 기술과 동향을 주시하여 귀하의 브랜드에 어떤 이점이 있는지 알아보세요.
사이트 속도 및 성능 최적화
느린 웹사이트보다 더 빨리 방문자를 잃는 것은 없습니다. 더 빠른 로드 시간과 더 원활한 상호 작용을 위한 지속적인 최적화는 사용자 만족도와 SEO에 큰 영향을 미칠 수 있습니다. 이미지를 최적화하고, 브라우저 캐싱을 활용하고, 사이트 코드를 간소화하는 방법을 찾으세요.
확장성을 준비하세요
트래픽이 증가함에 따라 웹사이트도 이에 맞춰 확장될 수 있어야 합니다. 호스팅 계획을 다시 검토하고 특히 트래픽 급증이 발생할 경우 증가된 로드를 처리할 수 있는 클라우드 서비스를 고려하십시오. 더 빠른 글로벌 액세스를 위해 CDN 서비스를 조사하여 여러 지역에 콘텐츠를 배포할 수도 있습니다.
이러한 단계를 통해 첫 번째 웹사이트를 유지 관리하고 이를 브랜드, 비즈니스 또는 개인 포트폴리오를 위한 정교하고 고성능 자산으로 발전시키는 과정을 잘 밟게 되었습니다. 기술적 배경에 관계없이 웹 개발의 선두를 유지하려면 AppMaster 와 같은 리소스를 계속 배우고 실험하고 활용하는 것을 잊지 마십시오.
자주 묻는 질문
웹 제작 앱은 광범위한 코딩 지식 없이도 사용자가 웹 사이트를 만들고 관리할 수 있도록 돕기 위해 설계된 소프트웨어 응용 프로그램입니다. 이러한 앱은 일반적으로 drag-and-drop 기능과 미리 디자인된 템플릿을 갖춘 사용자 친화적인 인터페이스를 제공하므로 초보자도 전문가 수준의 웹사이트를 쉽게 만들 수 있습니다.
예, 직관적인 디자인 도구, 템플릿 및 시각적 편집기를 제공하는 웹 제작 응용 프로그램의 도움으로 코드를 작성하지 않고도 전문적인 웹 사이트를 만들 수 있습니다. AppMaster 와 같은 플랫폼은 포괄적인 웹사이트를 구축 및 배포할 수 no-code 환경을 제공하므로 코딩 배경 지식이 없는 개인도 전문적인 온라인 입지를 구축할 수 있습니다.
웹 제작 앱을 선택할 때 사용 편의성, 사용자 정의 옵션, 다양한 템플릿, 모바일 응답성, SEO 도구, 소셜 미디어 통합 기능, 지속적인 지원 및 보안 업데이트와 같은 기능을 고려하십시오. 웹사이트 목표와 기술 수준에 맞는 앱을 선택하는 것이 중요합니다.
AppMaster 와 같은 No-code 플랫폼은 사용자가 코딩 없이 웹사이트의 사용자 인터페이스를 디자인하고, 백엔드 로직을 설정하고, 다양한 기능을 통합할 수 있는 시각적 환경을 제공함으로써 웹 제작을 지원합니다. 이를 통해 개발 속도가 빨라지고 비용이 절감되며 사용자는 전체 웹 생성 프로세스를 한 곳에서 관리할 수 있습니다.
전적으로! 오늘날 많은 웹 제작 앱은 귀하의 웹 사이트가 모바일에 반응하도록 설계되었습니다. 즉, 디자인이 스마트폰과 태블릿의 화면에 맞게 자동으로 조정되어 모바일 사용자에게 최적의 시청 경험을 제공한다는 의미입니다.
예, 많은 웹 제작 애플리케이션이 전자상거래 기능을 제공합니다. 이들은 장바구니 통합, 결제 처리, 제품 관리 도구 및 고객 친화적인 쇼핑 경험을 만드는 기능을 자주 제공합니다.
여러 웹 제작 앱에는 검색 엔진에서 웹 사이트의 가시성을 높이는 데 도움이 되는 SEO 도구가 내장되어 있습니다. 여기에는 사용자 정의 가능한 메타데이터, 사이트맵 생성, 웹사이트 성능에 대한 통찰력이 포함될 수 있습니다. 또한 고품질 콘텐츠 제작, 모바일 친화적인 디자인, 백링크 확보 등을 통해 웹사이트의 SEO를 더욱 최적화할 수 있습니다.
지원은 플랫폼에 따라 다르지만 많은 곳에서 방법 가이드, 비디오 튜토리얼, 커뮤니티 포럼, 채팅, 이메일 또는 전화를 통한 고객 서비스를 포함한 다양한 지원 옵션을 제공합니다. 결정을 내리기 전에 플랫폼이 제공하는 지원 수준을 고려하는 것이 중요합니다.
비용은 필요한 기능과 웹사이트의 복잡성에 따라 크게 달라질 수 있습니다. 일부 웹 제작 앱은 기본 기능을 갖춘 무료 플랜을 제공하는 반면, 프리미엄 플랜에는 월간 구독료가 부과될 수 있습니다. 추가 기능에 대한 추가 기능이나 추가 요금을 포함한 총 비용을 평가하세요.
정기적인 보안 업데이트, SSL 인증서, 비밀번호 보호 옵션 및 데이터 암호화를 제공하는 웹 제작 앱을 찾으세요. 또한 강력한 비밀번호 사용, 소프트웨어를 최신 상태로 유지, 웹사이트 정기적 백업과 같은 모범 사례를 따르면 보안을 더욱 강화할 수 있습니다.
예, 많은 웹 제작 앱은 고급 사용자 정의 옵션을 제공합니다. 일부는 추가 개인화를 위해 HTML/CSS 편집에 대한 액세스를 제공하는 반면, AppMaster 와 같은 일부는 사용자가 no-code 접근 방식을 활용하는 동시에 수많은 사용자 정의 가능한 요소에 대한 제어를 유지하여 웹 사이트를 특정 요구에 맞게 조정할 수 있도록 허용합니다.
제작 후에는 정기적으로 콘텐츠를 업데이트하고, SEO를 최적화하고, 사이트 성능을 모니터링하고, 마케팅 및 소셜 미디어 활동을 통해 청중과 소통하는 데 집중해야 합니다. 사용자 행동을 이해하고 시간이 지남에 따라 데이터 기반 개선을 수행하기 위해 분석을 검토하는 것도 중요합니다.






