Erstellen Sie Ihre Website: Ein Anfängerleitfaden für Web-Erstellungs-Apps
Entdecken Sie benutzerfreundliche Anwendungen zur Weberstellung, mit denen Sie Ihre eigene Website ohne vorherige Programmierkenntnisse erstellen können. Ideal für Einsteiger, die in die digitale Welt einsteigen möchten.

Einführung in die Website-Erstellung für Anfänger
Das Erstellen einer Website von Grund auf mag wie eine Aufgabe klingen, die nur Programmierern und Technikbegeisterten vorbehalten ist, aber mit dem Aufkommen von Web-Erstellungs-Apps hat sich das Spiel geändert. Heutzutage ist die Website-Erstellung einfacher denn je; Es ist kein exklusiver Spielplatz mehr für technisch versierte Menschen. Ganz gleich, ob Sie einen persönlichen Blog oder ein Online-Portfolio starten, eine Geschäftsplattform starten oder einen E-Commerce-Shop eröffnen möchten: Web-Making-Apps sind der Schlüssel zur Erschließung Ihrer digitalen Präsenz.
Für Anfänger könnte die Website-Erstellung Bilder von verwirrendem Code und verwirrender Design-Software hervorrufen. Die Realität ist jedoch weit davon entfernt. Moderne Web-Erstellungsanwendungen sind speziell für Anfänger konzipiert und bieten eine Reihe benutzerfreundlicher Tools, die den Weg vom Konzept zur Live-Website sowohl intuitiv als auch angenehm machen.
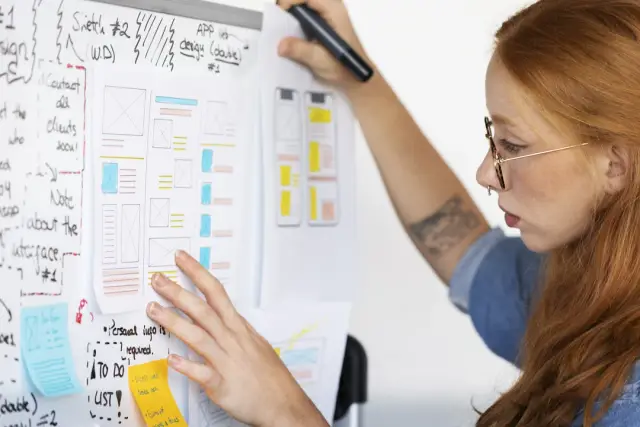
Der Ausgangspunkt ist oft die Idee selbst. Was möchten Sie mit Ihrer Website erreichen? Wenn Sie eine grobe Vision Ihrer Website skizzieren, können Sie deren Zweck besser verstehen. Von dort aus wählen Sie die richtige App zur Weberstellung aus – eine Software, die Ihre Vision in die Realität umsetzt, ohne die steile Lernkurve der traditionellen Webentwicklung.
Glücklicherweise glänzen hier Web-Erstellungs-Apps. Sie bieten Funktionen wie Drag-and-Drop- Editoren, vorgefertigte Vorlagen, anpassbare Themen, Multimedia-Integrationsfunktionen und sogar SEO-Tools. Mit diesen Apps können Sie Websites erstellen, entwerfen und starten, die professionell aussehen und auf allen Geräten nahtlos funktionieren.
Web-Erstellungs-Apps zerlegen den komplexen Prozess in überschaubare Teile, entmystifizieren die technischen Aspekte und geben Ihnen die Freiheit, Ihre Kreativität in den Vordergrund zu stellen. Denken Sie daran, dass jeder Meister einmal ein Anfänger war und jede namhafte Website mit einem einzigen Klick startete. Mit Geduld, Erkundung und Anleitung durch iterative Tutorials und unterstützende Online-Communities wird Ihnen der Weg zur Erstellung Ihrer Website vor Augen geführt.
Und für den Fall, dass Sie mehr Kontrolle wünschen oder Ihre Website über das Wesentliche hinaus erweitern möchten, bieten Plattformen wie AppMaster eine Lösung ohne Code , die Ihre Web-Erstellungsfähigkeiten steigert. Der Aufbau Ihrer Website ist nur der Anfang einer spannenden Reise in die digitale Welt – einer Welt, in der Ihre Online-Präsenz zum schlagenden Herzstück Ihres persönlichen oder beruflichen Brandings wird. Machen Sie also den ersten Schritt, nutzen Sie die verfügbaren Ressourcen und werden Sie zum Webarchitekten Ihrer Vision. Ihre Website erwartet Sie.
Web-Making-Apps verstehen
Der Einstieg in die Welt der Website-Erstellung kann für Anfänger eine aufregende Erfahrung sein. Dank der Fortschritte in der Technologie hat sich die Erstellung einer Website dank der Konzeption von Web-Making-Apps von einer Aufgabe, die spezielle Programmierkenntnisse erfordert, zu einer Aufgabe entwickelt, die für jedermann zugänglich ist. Diese Apps bilden die Grundlage für jeden, der seine Nische im Internet erobern, Inhalte bereitstellen oder ein Online-Geschäft leiten möchte.
Web-Erstellungs-Apps sind Tools, die den Aufbau einer Website vereinfachen sollen. Sie bieten eine breite Palette an Funktionen, darunter Vorlagenauswahl, drag-and-drop Editoren, benutzerdefiniertes Domain-Hosting und sogar E-Commerce-Funktionen. Im Gegensatz zur herkömmlichen Webentwicklung, die ein fundiertes Verständnis von HTML, CSS, JavaScript und anderen Programmiersprachen erfordert, können sich Benutzer bei Web-Erstellungs-Apps auf den visuellen Aspekt ihrer Website konzentrieren, während die technischen Feinheiten im Hintergrund ablaufen. Wenn Sie mit einem Smartphone oder einer Standard-Computeranwendung navigieren können, sind Sie mit diesen Apps bestens für die Webentwicklung gerüstet.
Typischerweise gibt es zwei Haupttypen dieser Webbuilding-Plattformen: Online -Website-Builder und Offline-Software. Online-Plattformen sind cloudbasiert und ermöglichen es Benutzern, von jedem Gerät mit Internetzugang aus an ihrer Website zu arbeiten. Im Gegensatz dazu erfordert Offline-Software die Installation auf einem Computer, wobei Aktualisierungen der Website bei der Internetverbindung veröffentlicht werden. Beide Optionen haben ihre Vorzüge, aber für Anfänger sind Online-Plattformen aufgrund des einfachen Zugangs und der Echtzeitunterstützung bequemer.
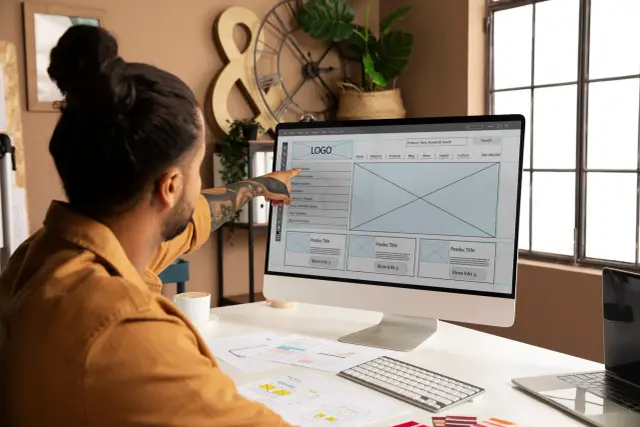
Eines der Markenzeichen von Web-Erstellungs-Apps sind ihre „What You See Is What You Get“-Editoren (WYSIWYG). Diese Editoren bieten eine Live-Vorschau, wie die Website nach der Veröffentlichung aussehen wird, und ermöglichen es Benutzern, Texte, Bilder und andere Elemente interaktiv genau dort zu positionieren, wo sie sie auf der Seite haben möchten. Dieser praktische Ansatz reduziert die Iterationszyklen erheblich, die andernfalls erforderlich wären, wenn die Website manuell codiert würde.
Vorlagen dienen in diesen Apps als Ausgangspunkt und bieten ein professionelles Layout, auf dem Einzelpersonen ihre Websites erstellen und anpassen können. Sie reichen von einfachen Blog-Formaten bis hin zu komplexen mehrseitigen Geschäftsthemen. Während die Vorlage das grundlegende Design strukturiert, ermöglichen Anpassungstools den Benutzern, einzigartige Stile, Farben und Marken zu prägen – und das alles, ohne eine einzige Zeile Code schreiben zu müssen.
Ein wesentliches Highlight von Web-Making-Apps sind ihre Integrationsfähigkeiten. Viele moderne Apps ermöglichen die Anbindung von Drittanbieterdiensten, von Analyse- und Customer-Relationship-Management-Systemen (CRM) bis hin zu Zahlungsgateways. Diese Integrationen sind von entscheidender Bedeutung für Unternehmen, die eine reibungslose Benutzererfahrung auf ihren Websites schaffen.
Der Paradigmenwechsel hin zur mobilen Reaktionsfähigkeit ist ein weiterer wichtiger Aspekt, mit dem sich Web-Apps befassen. Mobile Geräte sind heutzutage das bevorzugte Medium für den Internetzugang, weshalb die Erstellung mobiladaptiver Websites unerlässlich ist. Die meisten Web-Erstellungs-Apps passen das Website-Layout automatisch für eine optimale Anzeige auf verschiedenen Geräten an und stellen so die Barrierefreiheit Ihrer Website unabhängig von der Bildschirmgröße sicher.
Schließlich sollten Anfänger auf die Lernressourcen achten, die von den App-Herstellern bereitgestellt werden. Tutorials, umfangreiche Wissensdatenbanken und proaktiver Kundensupport sind unschätzbar wertvolle Tools, die Web-Erstellungs-Apps bieten, um Benutzern zu helfen, die ihnen zur Verfügung stehenden Funktionalitäten zu verstehen und das Beste aus ihrer Web-Entwicklungsreise herauszuholen.
Für Personen, die noch mehr Benutzerfreundlichkeit und Effizienz suchen, ebnen Plattformen wie AppMaster den Weg innerhalb der no-code Bewegung. Sie führen die Prämisse hinter Web-Erstellungs-Apps weiter aus, indem sie eine umfassende Umgebung bieten, in der Sie zusätzlich zur Front-End-Website auch Backend-Prozesse visuell gestalten können, und das alles unter Einhaltung der Grundsätze des No-Coding.
Web-Erstellungs-Apps sind ein Beweis für die Demokratisierung der Website-Entwicklung und bieten jedem – vom Hobbyisten bis zum Unternehmer – die Möglichkeit, kreativ zu sein, Innovationen zu entwickeln und sie mit der Welt zu teilen. Der Schlüssel liegt darin, das Ihnen zur Verfügung stehende Tool zu verstehen und seine Fähigkeiten zu nutzen, um Ihre Online-Vision zum Leben zu erwecken.
Vorteile der Verwendung von Web-Making-Apps
Das Aufkommen von Web-Erstellungs-Apps hat unsere Einstellung zur Website-Erstellung revolutioniert. Diese Anwendungen sind nicht länger Profis mit Programmierkenntnissen vorbehalten, sondern haben den Webdesign-Prozess für Unternehmer, Hobbyisten und Einzelpersonen demokratisiert, deren Geschäftsideen nur darauf warten, online präsentiert zu werden. Hier sind einige Vorteile, die Web-Erstellungsanwendungen bieten:
- Vereinfachter Entwicklungsprozess: Plattformen zur Weberstellung No-code minimieren die Komplexität der Webentwicklung. Mit einer intuitiven Benutzeroberfläche und einfachen drag-and-drop Funktionen können Sie Ihre Website visuell zusammenstellen, ohne eine einzige Codezeile schreiben zu müssen. Das bedeutet, dass Sie sich auf die Erstellung und Organisation von Inhalten für Ihre Website konzentrieren können, anstatt sich auf technische Hürden einzulassen.
- Kosteneffizienz: Der Aufbau einer Website von Grund auf ist mit erheblichen Kosten verbunden, wenn man das erforderliche Fachwissen und den Zeitaufwand berücksichtigt. Web-Erstellungs-Apps bieten eine budgetfreundliche Alternative, da sie die Notwendigkeit, teure Webentwickler oder -designer einzustellen, reduzieren. Sie verfügen in der Regel über verschiedene Preispläne, einschließlich kostenloser Stufen für kleine Projekte, wodurch sie einem breiteren Publikum zugänglich gemacht werden.
- Zeitersparnis: Im schnelllebigen Geschäftsumfeld ist Zeit von entscheidender Bedeutung. Web-Erstellungs-Apps ermöglichen die schnelle Bereitstellung von Websites. Durch die Bereitstellung gebrauchsfertiger Vorlagen und Designelemente ermöglichen Ihnen diese Plattformen, Ihre Website in einem Bruchteil der Zeit zu starten, die für die herkömmliche Entwicklung einer Website erforderlich wäre. Dies gibt Unternehmen die Flexibilität, schnell auf Marktanforderungen und -chancen zu reagieren.
- Umfangreiche Vorlagenbibliotheken: Die große Auswahl an Vorlagen, die in Web-Erstellungs-Apps verfügbar sind, dient als Ausgangspunkt für Ihre Webdesign- Projekte. Unabhängig davon, ob Sie ein Online-Portfolio, eine E-Commerce-Plattform oder einen persönlichen Blog erstellen, gibt es eine professionell gestaltete Vorlage, die zu Ihrer Vision passt und lediglich eine Anpassung an Ihren spezifischen Inhalt und Ihr Branding erfordert.
- Vielseitigkeit und Skalierbarkeit: Wenn Ihr Unternehmen wächst, muss Ihre Website mitwachsen. Web-Erstellungs-Apps umfassen häufig Funktionen, die eine Erweiterung ermöglichen, wie z. B. das Hinzufügen von Seiten, die Integration von E-Commerce-Funktionen oder die Erweiterung der Serverkapazität. Diese Skalierbarkeit stellt sicher, dass Ihre Website nahtlos mit Ihrem Unternehmen wachsen kann.
- Zugänglichkeit: Der Komfort, Ihre Website von überall aus zu erstellen und zu verwalten, ist nicht zu unterschätzen. Da die meisten Web-Erstellungs-Apps cloudbasiert sind, können Sie von jedem Gerät mit Internetverbindung aus an Ihrer Website arbeiten und haben so die Flexibilität, unterwegs Aktualisierungen vorzunehmen und Ihre Inhalte auf dem neuesten Stand zu halten.
- Community und Support: Viele Web-Erstellungs-Apps verfügen über eine Benutzer-Community und bieten umfangreiche Support-Ressourcen. Durch Foren, Support-Artikel, Video-Tutorials und einen engagierten Kundenservice können Sie schnell Lösungen für Probleme finden oder Best Practices von anderen Benutzern lernen.
- Kontinuierliche Verbesserung: Die Entwickler dieser Anwendungen aktualisieren und fügen ständig neue Funktionen hinzu, um sicherzustellen, dass Ihre Website von den neuesten Webtechnologie- und Designtrends profitieren kann. Diese kontinuierliche Weiterentwicklung bedeutet, dass Sie Zugang zu neuen Tools und Funktionen haben, die das Benutzererlebnis auf Ihrer Website verbessern können, ohne dass Sie zusätzliche Arbeit leisten müssen.
- Integrierte Tools und Dienste: Web-Erstellungs-Apps verfügen in der Regel über integrierte Tools für SEO, Analyse, Marketing und Social-Media-Integration. Dies bietet eine einheitliche Plattform, um Ihre Website nicht nur zu erstellen, sondern auch zu bewerben, das Besucherverhalten zu analysieren und entsprechend zu optimieren.
- Lernmöglichkeit: Für diejenigen, die sich für die Webentwicklung interessieren, aber noch nicht bereit sind, sich mit dem Programmieren zu befassen, sind Web-Erstellungs-Apps ein hervorragendes Lehrmittel. Sie bieten einen praktischen Ansatz zum Verständnis der Prinzipien des Webdesigns, der Benutzererfahrung sowie der Grundlagen der Website-Wartung und -Optimierung.
Schließlich zeichnen sich Plattformen wie AppMaster im no-code Bereich dadurch aus, dass sie Benutzern Funktionen zur Website-Erstellung sowie umfassende Backend- und mobile App-Entwicklungsumgebungen bieten. Dies bietet eine All-Inclusive-Lösung für diejenigen, die mehr als nur eine statische Website entwickeln möchten, ohne die unerschwinglichen Kosten oder den Zeitaufwand der herkömmlichen App-Entwicklung.
Angesichts dieser Vorteile wird deutlich, warum Apps zur Weberstellung immer mehr zur bevorzugten Lösung für Einzelpersonen und Unternehmen werden, die ihre Online-Präsenz aufbauen möchten. Unabhängig von Ihrem Hintergrund oder Ihrem Fachwissen kann die Nutzung des Potenzials dieser Tools zu außergewöhnlichen Ergebnissen und einem florierenden digitalen Fußabdruck führen.
Ker-Funktionen einer Web-Making-App
Die Wahl der richtigen Web-Erstellungs-App kann der entscheidende Faktor sowohl für die Einfachheit Ihrer Website-Erstellung als auch für die Qualität des Endprodukts sein. Um sich im Meer der verfügbaren Optionen zurechtzufinden, ist es wichtig, sich auf bestimmte Schlüsselfunktionen zu konzentrieren, die Ihren Anforderungen als Anfänger in Webdesign und -entwicklung am besten entsprechen. Hier sind einige der wesentlichen Attribute, auf die Sie bei der Auswahl einer Web-Erstellungs-App achten sollten.
Intuitive Drag-and-Drop-Oberfläche
Eine benutzerfreundliche Oberfläche steht ganz oben auf der Liste der Must-haves. Mit einem intuitiven drag-and-drop Builder können Sie mühelos Elemente auf Ihren Webseiten platzieren. Diese Funktionalität macht den Designprozess reibungsloser und ermöglicht es Ihnen, das Layout Ihrer Website während der Erstellung zu visualisieren, wodurch die Lernkurve erheblich verkürzt wird.
Vorgefertigte Vorlagen
Bei Null anzufangen kann überwältigend sein; Daher verschafft Ihnen eine App mit einer Bibliothek vorgefertigter Vorlagen einen Vorsprung. Diese Vorlagen sollten eine Vielzahl von Themen und Branchen abdecken, sodass Sie eine auswählen können, die zu Ihrer Vision passt, und sie nach Ihren Wünschen anpassen können.
Anpassungsoptionen
Während Vorlagen praktisch sind, sorgt die Möglichkeit, sie anzupassen, für Einzigartigkeit. Die Anpassung kann von der Änderung von Farben und Schriftarten bis hin zur Optimierung des Gesamtlayouts reichen. Je mehr Anpassungsoptionen verfügbar sind, desto besser können Sie die Website Ihrer persönlichen Identität oder Markenidentität entsprechend gestalten.
Responsive Design-Funktionen
In einer Zeit, in der mobiles Surfen weit verbreitet ist, sollte Ihre Web-Erstellungs-App sicherstellen, dass Ihre Website reagiert. Das bedeutet, dass sich Ihre Website automatisch so anpassen sollte, dass sie auf jedem Gerät gut aussieht, sei es ein Desktop-Computer, ein Tablet oder ein Smartphone.
SEO-Tools
Damit Ihre Seite online gefunden wird, muss sie für Suchmaschinen optimiert sein. Integrierte SEO-Tools, die Ihnen beim Hinzufügen von Metatiteln, Beschreibungen und Schlüsselwörtern helfen, sind von entscheidender Bedeutung. Darüber hinaus sollte die App Sitemaps generieren und Anleitungen bieten, um sicherzustellen, dass Ihre Website in Suchmaschinen wie Google gut rankt.
Social-Media-Integration
Soziale Medien sind ein entscheidender Aspekt der Online-Präsenz. Eine App, die eine einfache Social-Media-Integration bietet, kann die Reichweite Ihrer Website vergrößern und das Teilen von Inhalten vereinfachen, sodass Sie über Plattformen wie Facebook, Instagram und Twitter Zugang zu einem größeren Publikum erhalten.
Integration mit Drittanbieterdiensten
Ganz gleich, ob es sich um E-Mail-Marketingdienste, Analysetools oder Zahlungsgateways handelt: Die Möglichkeit, Dienste von Drittanbietern zu integrieren, kann die Funktionalität Ihrer Website verbessern und ein umfassenderes Benutzererlebnis bieten.
E-Commerce-Funktionen
Wenn Sie Waren oder Dienstleistungen verkaufen möchten, sind E-Commerce-Funktionen nicht verhandelbar. Zu den wichtigsten Funktionen gehören Produktliste, Warenkorb, Checkout-Prozesse und sichere Zahlungsoptionen.
Laufender Support und Ressourcen
Als Anfänger werden Sie bei der Erstellung Ihrer Website wahrscheinlich auf Herausforderungen stoßen. Daher ist es wichtig, dass die Web-Erstellungs-App, die Sie wählen, über ein solides Support-System verfügt, einschließlich Tutorials, Foren und Kundendienstkanälen.
Skalierbarkeit für Wachstum
Bei Ihrer Wahl sollte es nicht nur darum gehen, was Sie jetzt brauchen, sondern auch darum, was Sie in Zukunft brauchen könnten. Wenn Ihr Unternehmen oder Ihre Zielgruppe wächst, muss sich Ihre Website weiterentwickeln. Die besten Web-Erstellungs-Apps ermöglichen eine Skalierbarkeit, um steigendem Datenverkehr und steigenden Inhalten gerecht zu werden.
Regelmäßige Updates und Sicherheitsfunktionen
Das Internet verändert sich ständig, und damit auch Sicherheitsbedrohungen. Regelmäßige Updates stellen sicher, dass Ihre App mit modernen Webstandards kompatibel bleibt und vor Schwachstellen geschützt ist. Funktionen wie SSL-Zertifikate, regelmäßige Backups und Datenschutz sind der Schlüssel zur Wahrung der Integrität Ihrer Website und des Vertrauens Ihrer Benutzer.
Für diejenigen, die die Leistungsfähigkeit der no-code Entwicklung nutzen möchten, ohne auf eine dieser wichtigen Funktionen zu verzichten, bieten Plattformen wie AppMaster eine umfassende no-code Lösung. Mit AppMaster erhalten Benutzer Zugriff auf einen visuellen Builder mit umfangreichen Anpassungsoptionen, responsivem Design und leistungsstarken Funktionen für die Backend-Entwicklung und die Integration verschiedener Dienste von Drittanbietern.
Die richtige Web-Erstellungs-App sollte Ihnen die kreative Kontrolle geben und wichtige Funktionen bieten, die Zeit sparen, die professionelle Attraktivität Ihrer Website steigern und Ihre Online-Präsenz zukunftssicher machen. Indem Sie diesen Schlüsselfunktionen bei der Auswahl einer App Priorität einräumen, schaffen Sie die Voraussetzungen für ein erfolgreiches und unterhaltsames Webbuilding-Erlebnis.
Schritt-für-Schritt-Anleitung: Erstellen Sie Ihre erste Website
Sich auf den Weg zu machen, Ihre erste Website zu erstellen, kann wie ein gewaltiges Unterfangen erscheinen, aber mit den richtigen Tools und der richtigen Anleitung wird es zu einem zugänglichen und lohnenden Projekt. Befolgen Sie diese umfassende Schritt-für-Schritt-Anleitung, um Ihre Webpräsenz mit benutzerfreundlichen Apps zur Weberstellung von Grund auf zu erstellen.
1. Definieren Sie den Zweck und die Ziele Ihrer Website
Bevor Sie sich mit Design und Entwicklung befassen, ist es wichtig zu verstehen, was Sie mit Ihrer Website erreichen möchten. Möchten Sie Produkte verkaufen, Ihr Portfolio präsentieren, Informationen bereitstellen oder einfach einen persönlichen Blog erstellen? Die Festlegung klarer Ziele wird Ihre Designentscheidungen und Funktionalitätsanforderungen beeinflussen.
2. Wählen Sie Ihre Web-Making-App
Wählen Sie unter Berücksichtigung der Ziele Ihrer Website eine Web-Erstellungs-App aus, die Ihren Anforderungen entspricht. No-code Plattformen wie AppMaster bieten umfassende Funktionen und können aufgrund ihrer intuitiven Designumgebungen auch Einsteigern zugute kommen.
3. Registrieren Sie sich und wählen Sie einen Plan
Eröffnen Sie ein Konto bei der ausgewählten Web-Making-App und entscheiden Sie sich für ein Abonnement, das Ihren Anforderungen entspricht. Erwägen Sie, mit einem kostenlosen Plan oder einem niedrigeren Plan zu beginnen, da viele Web-Erstellungs-Apps Upgrade-Optionen bieten, wenn Ihre Website wächst.
4. Wählen Sie einen Domänennamen
Ihr Domainname ist Ihre Webadresse; Es sollte für Ihre Marke relevant und leicht zu merken sein. Entscheiden Sie sich für einen eindeutigen Domainnamen und prüfen Sie dessen Verfügbarkeit. Viele Web-Erstellungs-Apps stellen entweder eine Domain bereit oder ermöglichen den direkten Kauf einer Domain über ihre Plattformen.
5. Wählen Sie eine Vorlage aus
Die Verwendung der von Ihrer Web-Erstellungs-App bereitgestellten Vorlagen kann den Prozess erheblich beschleunigen. Wählen Sie eine Vorlage, die zum allgemeinen Erscheinungsbild Ihrer Website passt. Anpassungsoptionen sind in der Regel reichlich vorhanden, sodass Sie nicht an das ursprüngliche Design gebunden sind.
6. Passen Sie das Design an
Nutzen Sie die drag-and-drop Editoren, um Ihre Vorlage zu ändern. Fügen Sie die Farben, Logos und alle spezifischen Designelemente Ihrer Marke hinzu. Stellen Sie sicher, dass das Layout navigierbar und ästhetisch ist und über eine starke visuelle Hierarchie verfügt, die Besucher effektiv durch den Inhalt führt.
7. Fügen Sie Ihren Inhalt hinzu
Inhalt ist König. Füllen Sie Ihre Website mit ansprechenden Texten, Bildern und Videos, die Ihre Marke und Botschaft widerspiegeln. Organisieren Sie Ihre Inhalte sorgfältig mit klaren Überschriften und lesbaren Schriftarten, um sicherzustellen, dass Besucher die gesuchten Informationen leicht finden können.
8. Richten Sie die Navigation ein
Eine gute Navigation ist für eine benutzerfreundliche Website unerlässlich. Entwerfen Sie Menüs und Navigationsleisten, die es Besuchern erleichtern, verschiedene Bereiche Ihrer Website zu erkunden. Halten Sie die Struktur logisch und intuitiv.
9. Fügen Sie Features und Funktionalität hinzu
Abhängig vom Zweck Ihrer Website benötigen Sie möglicherweise zusätzliche Funktionen wie Kontaktformulare, E-Commerce-Funktionen oder Terminvereinbarung. Ihre Web-Erstellungs-App sollte diese Funktionen als Plugins oder integrierte Optionen bereitstellen.
10. Für Mobilgeräte optimieren
Ein responsives Design stellt sicher, dass Ihre Website auf allen Geräten gut aussieht. Nutzen Sie die mobilen Vorschauoptionen Ihrer Web-Making-App, um das Benutzererlebnis auf Smartphones und Tablets zu überprüfen und notwendige Anpassungen vorzunehmen.
11. Sehen Sie sich Ihre Website in der Vorschau an und testen Sie sie
Führen Sie vor der Live-Schaltung eine gründliche Überprüfung Ihrer Website durch. Testen Sie die Ladezeiten, prüfen Sie, ob defekte Links vorhanden sind, und stellen Sie sicher, dass alle interaktiven Elemente reibungslos funktionieren. Bitten Sie Freunde oder Kollegen um einen Betatest und geben Sie Feedback.
12. Veröffentlichen Sie Ihre Website
Sobald alles gut aussieht und einwandfrei funktioniert, ist es Zeit für die Veröffentlichung. Klicken Sie auf die Schaltfläche „Veröffentlichen“, die von Ihrer Web-Erstellungs-App bereitgestellt wird, und Ihre Website wird auf der von Ihnen gewählten Domain online geschaltet.
13. Regelmäßig überwachen und aktualisieren
Der Launch Ihrer Website ist erst der Anfang. Behalten Sie die Leistung Ihrer Website mithilfe von Analysetools im Auge. Regelmäßige Updates, neue Inhalte und Optimierungen basierend auf Benutzerfeedback und Seitenleistung sind der Schlüssel zur Aufrechterhaltung einer erfolgreichen, ansprechenden Website.
Das Erstellen Ihrer ersten Website mit Hilfe einer Web-Making-App kann ein unkomplizierter Prozess sein. Unabhängig von Ihren technischen Fähigkeiten ermöglichen Ihnen Plattformen wie AppMaster, Ihre digitale Vision zum Leben zu erwecken, indem Sie Ihre Marke zum Ausdruck bringen, mit einem Publikum interagieren und Ihre Online-Ziele erreichen.
Beheben häufiger Probleme bei der Webentwicklung
Wenn Sie sich auf den Weg machen, eine Website mithilfe von Web-Erstellungs-Apps zu erstellen, stoßen Sie möglicherweise auf einige Hindernisse. Die Fehlerbehebung ist eine entscheidende Fähigkeit in der Webentwicklung, selbst wenn Sie intuitive no-code Plattformen verwenden. Im Folgenden gehen wir auf häufig auftretende Probleme ein und liefern umsetzbare Lösungen, um die Entwicklung Ihrer Website so reibungslos wie möglich zu gestalten.
Debuggen der Site-Funktionalität
Problem: Einzelne Funktionen Ihrer Website funktionieren nicht wie erwartet.
Lösung: Überprüfen Sie zunächst, ob Sie die Anweisungen für die Funktion korrekt befolgt haben. Nutzen Sie die von der Web-Erstellungs-App bereitgestellten Hilferessourcen, da es möglicherweise Tutorials oder Anleitungen speziell für Ihr Problem gibt. Wenn das Problem dadurch nicht behoben wird, versuchen Sie, das Problem einzugrenzen, indem Sie andere Elemente auf der Seite entfernen, die Konflikte verursachen könnten. Denken Sie daran, den Cache und die Cookies in Ihrem Browser zu leeren, da dies manchmal scheinbar zufällige Probleme lösen kann.
Umgang mit Layout- und Reaktionsfähigkeitsproblemen
Problem: Die Website sieht auf verschiedenen Geräten oder Browsern nicht richtig aus.
Lösung: Stellen Sie sicher, dass die Website mit responsiven Vorlagen gestaltet ist. Testen Sie Ihre Website auf mehreren Geräten und Browsern, um die Konsistenz zu prüfen. Verwenden Sie die Vorschaumodi der Web-Erstellungs-App, um verschiedene Bildschirmgrößen zu simulieren. Wenn die Probleme weiterhin bestehen, überprüfen Sie die Einstellungen der App für die mobile Optimierung und erwägen Sie, den Abstand, die Ränder oder andere Stilelemente zu optimieren, um die Reaktionsfähigkeit zu verbessern.

Langsame Website-Leistung
Problem: Ihre Website lädt langsam oder weist eine schlechte Leistung auf.
Lösung: Eine langsame Leistung hängt oft mit großen Bilddateien oder einer Überfülle an Plugins von Drittanbietern zusammen. Optimieren Sie Bilder mit Tools, die die Dateigröße reduzieren, ohne die Qualität zu beeinträchtigen. Bewerten und begrenzen Sie die Verwendung von Plugins, Skripten und benutzerdefiniertem Code, die Ihre Website möglicherweise verlangsamen. Überprüfen Sie außerdem die Leistung Ihres Hosting-Anbieters. Es könnte an der Zeit sein, Ihr Hosting-Paket zu aktualisieren.
Verbindungs- und Hosting-Probleme
Problem: Sie haben Probleme mit dem Hosting-Service oder den Domain-Verbindungen Ihrer Website.
Lösung: Stellen Sie sicher, dass Ihre Domain korrekt auf die Nameserver Ihres Hosts verweist. Wenn Sie kürzlich Änderungen an Ihrer Domain oder Ihren Hosting-Einstellungen vorgenommen haben, beachten Sie, dass es einige Zeit dauern kann, bis sich diese im Internet verbreiten. Bei anhaltenden Problemen wenden Sie sich bitte an den Kundendienst Ihres Hosting-Anbieters oder Domain-Registrars.
Umgang mit Sicherheitswarnungen
Problem: Beim Besuch Ihrer Website werden Sicherheitswarnungen angezeigt.
Lösung: Dies könnte auf Probleme mit SSL-Zertifikaten oder Probleme mit gemischten Inhalten hinweisen. Stellen Sie sicher, dass Ihr SSL-Zertifikat korrekt installiert und aktuell ist. Stellen Sie bei Problemen mit gemischten Inhalten sicher, dass auf alle Site-Ressourcen über HTTPS und nicht über HTTP zugegriffen wird. Regelmäßige Sicherheitsscans und Updates sind unerlässlich, um Schwachstellen frühzeitig zu erkennen und zu beheben.
Probleme beim Content-Management
Problem: Sie haben Schwierigkeiten, Inhalte auf Ihrer Website zu verwalten und zu aktualisieren.
Lösung: Machen Sie sich mit dem Content Management System (CMS) Ihrer Web-Making-App vertraut. Organisieren Sie Ihre Inhalte und Medienbibliothek für einen einfachen Zugriff. Nutzen Sie alle integrierten SEO- und Content-Analysetools, um einen besseren Einblick in die Leistung Ihrer Inhalte zu erhalten, und passen Sie Ihre Strategie entsprechend an.
Denken Sie daran: Wenn Sie vor Herausforderungen stehen, sind die Community-Foren, Support-Teams und anderen Web-Ersteller unschätzbare Ressourcen für die Suche nach Lösungen. Egal, ob Sie bei der Anpassung einer Vorlage oder der Verwaltung der Inhaltsdatenbank auf ein Hindernis stoßen, zögern Sie nicht, um Hilfe zu bitten. No-code Plattformen wie AppMaster sind in dieser Hinsicht besonders hilfreich und bieten einen visuellen Ansatz zur Bewältigung von Komplexitäten, die andernfalls möglicherweise Programmierkenntnisse erfordern würden.
SEO-Grundlagen für Ihre neue Website
Das Erstellen einer neuen Website ist ein aufregender Schritt zum Aufbau einer Online-Präsenz, aber ohne Besucher könnte Ihre Website genauso gut eine Werbetafel in der Wüste sein. Aus diesem Grund ist die Suchmaschinenoptimierung (SEO) von entscheidender Bedeutung – es handelt sich um den Prozess der Optimierung Ihrer Website, um ihre Sichtbarkeit bei relevanten Suchanfragen zu erhöhen. Je höher der Rang Ihrer Seiten in den Suchergebnissen ist, desto wahrscheinlicher ist es, dass Sie Aufmerksamkeit erregen und potenzielle und bestehende Kunden für Ihr Unternehmen gewinnen.
Sehen wir uns die grundlegenden SEO-Strategien an, die Sie als Anfänger implementieren können, um Ihrer neuen Website dabei zu helfen, in den Rankings von Suchmaschinen wie Google, Bing und anderen aufzusteigen.
Suchmaschinenalgorithmen verstehen
Suchmaschinen verwenden komplexe Algorithmen, um den Nutzeranfragen die relevantesten Ergebnisse zu liefern. Obwohl diese Algorithmen proprietär sind und sich ständig weiterentwickeln, berücksichtigen sie Keyword-Relevanz, Website-Struktur, Benutzererfahrung (UX), Mobilfreundlichkeit, Seitenladegeschwindigkeit und Qualität eingehender Links. Wenn Sie sich mit diesen Aspekten vertraut machen, erhalten Sie möglicherweise Einblicke in die Gestaltung und den Inhalt Ihrer Website.
Beginnen Sie mit der Keyword-Recherche
Schlüsselwörter sind der Eckpfeiler von SEO – es sind die Begriffe und Phrasen, die Suchende in Suchmaschinen eingeben. Der Inhalt Ihrer Website sollte Schlüsselwörter enthalten, nach denen potenzielle Besucher suchen. Tools wie der Google Keyword Planner oder SEMrush können Ihnen dabei helfen, die richtigen Keywords zu finden. Sobald Sie diese identifiziert haben, integrieren Sie diese organisch in den Inhalt, die Titel, URLs und Meta-Beschreibungen Ihrer Website.
Optimierung Ihrer Inhalte
Im SEO gilt das Motto „Content is King“. Hochwertige, relevante Inhalte können Ihre Website als Autorität in Ihrer Domain positionieren und zu einem besseren Ranking führen. Bei hochwertigen Inhalten geht es jedoch nicht nur um die Verwendung der richtigen Schlüsselwörter. Es geht auch darum, informative, ansprechende Stücke zu schaffen, die bei Ihrem Publikum Anklang finden. Dies können Blogbeiträge, Produktbeschreibungen, Videos oder Infografiken sein.
Strukturieren Sie Ihre Website unter Berücksichtigung von SEO
Eine gut strukturierte Website hilft Suchmaschinen, die Hierarchie Ihrer Website und die Bedeutung jeder Seite zu verstehen. Verwenden Sie eine klare, logische Struktur mit einem übersichtlichen Navigationsmenü. Stellen Sie sicher, dass jede Seite mit wenigen Klicks von der Startseite aus erreichbar ist. Verwenden Sie Header-Tags (H1, H2, H3), um Ihre Inhalte effektiv zu strukturieren und Suchmaschinen dabei zu helfen, Schlüsselthemen auf Ihren Seiten zu erkennen.
Steigerung der Seitenladegeschwindigkeit
Die Seitengeschwindigkeit ist sowohl ein direkter Rankingfaktor als auch Bestandteil einer guten User Experience. Wenn Ihre Website langsam ist, ist es wahrscheinlicher, dass Besucher sie verlassen, was Ihre Absprungrate erhöht. Sie können die Ladezeiten verbessern, indem Sie Bilder optimieren, Code minimieren, Browser-Caching nutzen und Weiterleitungen reduzieren. Kostenlose Tools wie PageSpeed Insights von Google können die Leistung Ihrer Website analysieren und Verbesserungen empfehlen.
Mobile Optimierung ist ein Muss
Da die meisten Suchanfragen mittlerweile auf Mobilgeräten durchgeführt werden, ist es wichtig, sicherzustellen, dass Ihre Website für Mobilgeräte geeignet ist. Das bedeutet, dass es auf jedem Gerät gut aussehen und gut funktionieren sollte, vom Desktop-Computer über Tablets bis hin zu Smartphones. Google legt beim Ranking von Websites großen Wert auf die mobile Optimierung. Um dieser Anforderung gerecht zu werden, verwenden Sie ein responsives Design, das sich an unterschiedliche Bildschirmgrößen anpasst.
Erwerb hochwertiger Backlinks
Backlinks, also Links von anderen Websites zu Ihrer Website, signalisieren Suchmaschinen, dass Ihr Inhalt wertvoll und maßgeblich ist. Konzentrieren Sie sich auf den Aufbau qualitativ hochwertiger eingehender Links und nicht auf eine große Anzahl minderwertiger Links. Sie können Backlinks gewinnen, indem Sie überzeugende Inhalte erstellen, mit Ihrer Community interagieren, Gastbeiträge auf verwandten Websites veröffentlichen und Ihre Website in relevanten Verzeichnissen auflisten.
Schließlich sollten Sie lokales SEO nicht vernachlässigen, insbesondere wenn Sie ein stationäres Unternehmen sind. Tragen Sie Ihr Unternehmen bei Google My Business ein, stellen Sie sicher, dass Ihre Kontaktinformationen im gesamten Web konsistent sind, und sammeln Sie Kundenbewertungen. Dadurch wird Ihr Unternehmen in den lokalen Suchergebnissen und auf Google Maps angezeigt.
Denken Sie daran, dass SEO keine einmalige Aufgabe ist, sondern ein fortlaufender Prozess. Während Sie Ihre Website mit Plattformen wie AppMaster, das SEO-freundliche Funktionen ohne umfassende Programmierkenntnisse bietet, weiterhin perfektionieren, überprüfen und verfeinern Sie Ihre SEO-Strategien regelmäßig im Einklang mit aktuellen Best Practices, um Ihre Suchmaschinen-Rankings aufrechtzuerhalten und zu verbessern.
Es handelt sich um ein komplexes Feld, das diejenigen belohnt, die mit Best Practices auf dem Laufenden bleiben und sich an neue Veränderungen anpassen. Beginnen Sie mit diesen Grundlagen, wenden Sie sie beim Aufbau Ihrer Webpräsenz an und beobachten Sie, wie der Inhalt und die Zielgruppe Ihrer Website wachsen.
Integration von Social Media und anderen Plugins
Beim Aufbau Ihrer Website ist die Integration von Social Media und anderen Plugins eine unschätzbare Strategie, um die Reichweite Ihrer Marke zu vergrößern, das Engagement in der Community zu fördern und Ihren Besuchern zusätzliche Funktionen bereitzustellen. Dieser Prozess kann durch Web-Erstellungs-Apps erheblich vereinfacht werden, und der Einsatz von Plattformen wie AppMaster kann die Integration dieser leistungsstarken Tools weiter optimieren.
Lassen Sie uns untersuchen, warum die Integration sozialer Medien für Ihren Online-Erfolg entscheidend ist und wie Sie verschiedene Plugins nahtlos hinzufügen können, um die Funktionen Ihrer Website zu verbessern.
Die Bedeutung der Social-Media-Integration verstehen
Soziale Medien sind nicht nur eine Kommunikationsplattform; Es ist zu einem integralen Bestandteil der Online-Identität einer Marke geworden. Durch die Integration sozialer Medien auf Ihrer Website können Besucher auf einer persönlicheren Ebene mit Ihrer Marke in Kontakt treten. Zu den Vorteilen gehören eine erhöhte Markenpräsenz, ein einfacheres Teilen von Inhalten, verbesserte Suchmaschinen-Rankings und tiefere Einblicke in die Vorlieben und Verhaltensweisen Ihrer Zielgruppe.
Ganz gleich, ob es sich um direkte Links zu Ihren sozialen Profilen, Schaltflächen zum Teilen Ihrer Inhalte oder Live-Feeds Ihrer neuesten Beiträge handelt: Durch die Integration in soziale Medien bleibt Ihre Website dynamisch und mit der weiteren digitalen Welt verbunden.
Hinzufügen von Widgets und Schaltflächen für soziale Medien
Viele Apps zur Weberstellung bieten vorgefertigte Widgets oder Plugins für die Integration in soziale Medien. Dazu können gehören:
- Schaltflächen zum Folgen: Ermöglichen Sie Besuchern, Ihren Social-Media-Konten direkt von Ihrer Website aus zu folgen.
- Schaltflächen zum Teilen: Aktivieren Sie das Teilen von Inhalten, um die Reichweite Ihrer Blog-Beiträge, Produkte oder anderer Website-Inhalte zu erhöhen.
- Social-Media-Feeds: Zeigen Sie die neuesten Updates Ihrer sozialen Kanäle direkt auf Ihrer Website an.
Die Integration dieser Elemente umfasst in der Regel die Auswahl des gewünschten Plugins in der App, die Anpassung an das Design Ihrer Website und die Platzierung an der gewünschten Stelle auf Ihrer Website. Beispielsweise kann oben oder unten in einem Inhaltsteil eine Schaltfläche zum Teilen hinzugefügt werden, während ein Live-Feed Teil Ihrer Homepage oder Seitenleiste sein könnte.
Nutzung von Plugins von Drittanbietern für zusätzliche Funktionalität
Über Social-Media-Widgets hinaus gibt es eine Vielzahl von Plugins, mit denen Sie die Funktionalität Ihrer Website verbessern können. Diese können von Kontaktformularen und Chatbots bis hin zu Analysetools und E-Commerce-Lösungen reichen. Berücksichtigen Sie bei der Auswahl der Plugins die spezifischen Anforderungen Ihrer Website und den Wert, den sie Ihren Benutzern bieten.
Wenn Sie no-code Plattformen wie AppMaster verwenden, können Sie deren Marktplatz- oder Integrationsbereich nutzen, der den Prozess des Hinzufügens leistungsstarker Drittanbieterlösungen vereinfacht, ohne dass Sie sich in komplexe Einrichtungsprozesse vertiefen müssen.
Best Practices für die Plugin-Integration
Um die nahtlose Integration von Social Media und anderen Plugins auf Ihrer Website sicherzustellen, befolgen Sie die folgenden Best Practices:
- Behalten Sie die Konsistenz bei: Stellen Sie sicher, dass das Design der Plugins mit der Ästhetik Ihrer Website übereinstimmt.
- Für Leistung optimieren: Zu viele Plugins können Ihre Website verlangsamen. Wählen Sie nur die wesentlichen aus und überwachen Sie die Geschwindigkeit der Website nach der Integration.
- Denken Sie an die Sicherheit: Verwenden Sie Plugins aus zuverlässigen Quellen und halten Sie sie auf dem neuesten Stand, um Sicherheitslücken zu vermeiden.
- Testen Sie die Reaktionsfähigkeit auf Mobilgeräten: Überprüfen Sie, ob die Plugins auf allen Geräten, insbesondere auf Mobilgeräten, reibungslos funktionieren.
- Auswirkungen messen: Verwenden Sie Analysen, um die Wirksamkeit der Plugins zu verfolgen und die Strategie nach Bedarf anzupassen.
Die Integration von Social Media und anderen Plugins kann die Funktionalität und Attraktivität Ihrer Website enorm steigern. Mit der Weiterentwicklung von no-code Lösungen wie AppMaster wird der Prozess auch für Personen mit minimaler technischer Erfahrung zugänglich. Bei korrekter Ausführung können diese Integrationen den Grundstein für eine äußerst ansprechende und benutzerfreundliche Website legen, die bei Besuchern Anklang findet und Ihre Online-Präsenz steigert.
Wie No-Code Plattformen wie AppMaster die Weberstellung verbessern können
Im Laufe der Jahre hat sich die Art und Weise, wie Websites erstellt und verwaltet werden, grundlegend verändert. No-code Plattformen haben sich zu einer bahnbrechenden Lösung entwickelt, die die Website-Erstellung drastisch vereinfacht. Unter diesen sticht AppMaster mit seinem innovativen Ansatz zur no-code Entwicklung als leistungsstarkes Tool hervor, das den Weg der Erstellung einer Website verändert.
Im Kern demokratisieren no-code Plattformen wie AppMaster den Web-Erstellungsprozess und ermöglichen es auch Menschen ohne technischen Hintergrund, ihre Visionen zum Leben zu erwecken. Die traditionellen Hürden der technischen Komplexität und der hohen Kosten, die mit der Webentwicklung einhergehen, werden effektiv abgebaut, was Unternehmern, Kleinunternehmern und Kreativen den Weg für die Gestaltung ihrer digitalen Präsenz ebnet.
No-code Plattformen erreichen dies, indem sie eine visuelle Entwicklungsumgebung bereitstellen, in der jeder Aspekt der Weberstellung über eine grafische Benutzeroberfläche verwaltet wird. AppMaster geht noch einen Schritt weiter, indem es Benutzern ermöglicht, Datenmodelle zu entwerfen, Geschäftslogik zu verwalten und Benutzeroberflächen über intuitive drag-and-drop Builder zu implementieren. Diese Abstraktion vom eigentlichen Code erleichtert nicht nur die Weberstellung, sondern beschleunigt auch den Entwicklungsprozess erheblich.
Die Befähigung der Benutzer ist ein wesentlicher Vorteil der Verwendung AppMaster. Sie müssen sich nicht auf ein Entwicklerteam verlassen, um Ihre Website zu erstellen oder zu aktualisieren. Sie können es jederzeit selbst tun. Dieser unmittelbare, praxisorientierte Ansatz kann besonders für kleine Unternehmen oder Start-ups von Vorteil sein, die sich schnell an veränderte Markt- oder Verbraucheranforderungen anpassen müssen.
Ein weiterer bemerkenswerter Vorteil der Verwendung AppMaster ist die Möglichkeit, ein hohes Maß an Anpassung beizubehalten. Obwohl es sich um eine no-code Plattform handelt, ermöglicht sie komplexe Designs und Funktionen, ohne sich in den Details des zugrunde liegenden Technologie-Stacks zu verlieren. Dies wird durch eine große Auswahl an Widgets und Modulen erreicht, mit denen sich einzigartige und überzeugende Webanwendungen erstellen lassen.

Darüber hinaus werden die Skalierbarkeit und Wartung von Websites auf no-code Plattformen wie AppMaster von Natur aus optimiert. Da die erstellten Websites auf einer starken, leistungsoptimierten Architektur basieren, wird die Skalierung Ihrer Website mit dem Wachstum Ihres Unternehmens zu einem weniger einschüchternden Prozess. Darüber hinaus wird der Aufwand für Wartung und Updates, der normalerweise mit individuell entwickelten Websites einhergeht, durch die Fähigkeit der Plattform, Anwendungen von Grund auf neu zu generieren, reduziert, wodurch eine aktuelle Präsenz mit minimalem technischem Aufwand gewährleistet wird.
Schließlich ist die Sicherheitsgarantie in die Struktur von no-code Plattformen integriert. AppMaster bietet regelmäßige Sicherheitsupdates und wendet Best Practices an, um die Sicherheit und Integrität Ihrer Webanwendung zu gewährleisten. So können Sie sich beruhigt auf das Wachstum Ihres Unternehmens konzentrieren, anstatt potenzielle Bedrohungen abzuwehren.
Während wir uns durch die Zukunft der Weberstellung bewegen, bieten Plattformen wie AppMaster einen Einblick in eine Welt, in der technische Fähigkeiten keine Voraussetzung mehr für die Umsetzung einer erfolgreichen digitalen Strategie sind. Sowohl für Anfänger als auch für erfahrene Profis kann die Verwendung solcher Plattformen das Web-Erstellungserlebnis erheblich verbessern und eine Umgebung schaffen, in der Kreativität und Innovation frei von den Einschränkungen traditioneller Web-Entwicklungsabläufe gedeihen können.
Halten Sie Ihre Website sicher
Die Sicherheit von Websites ist ein zentrales Anliegen im modernen Internetumfeld, in dem Bedrohungen aus unzähligen Quellen ausgehen und sich auf den Ruf Ihrer Marke, das Vertrauen Ihrer Kunden und Ihr Geschäftsergebnis auswirken können. Wenn Sie Web-Erstellungs-Apps zum Erstellen Ihrer Website verwenden, geht es Ihnen nicht nur um Ästhetik und Funktionalität, sondern auch darum, wie Sie Ihr digitales Asset vor potenziellen Gefahren schützen können.
Web-Erstellungsanwendungen verfügen häufig über Sicherheitsfunktionen, die Websites vor häufigen Schwachstellen schützen sollen. Dennoch können Sie immer noch mehr tun, um die Sicherheit Ihrer Website zu verbessern. Hier sind einige wichtige Strategien, um Ihre Website sicher zu halten:
- Regelmäßige Updates: Halten Sie Ihre Web-Erstellungs-App und alle zugehörigen Plugins und Add-ons auf dem neuesten Stand. Entwickler veröffentlichen häufig Sicherheitspatches, die Schwachstellen beheben. Daher ist es wichtig, mit den Updates auf dem neuesten Stand zu bleiben, um Ihre Website vor neuen Bedrohungen zu schützen.
- SSL-Zertifizierung: Stellen Sie sicher, dass Ihre Website SSL-Verschlüsselung (Secure Sockets Layer) verwendet, die die Datenübertragung zwischen den Browsern Ihrer Benutzer und dem Server Ihrer Website sichert. Dies ist besonders wichtig, wenn Sie vertrauliche Informationen wie Kreditkartennummern oder persönliche Daten verarbeiten.
- Richtlinien für sichere Passwörter: Implementieren Sie Richtlinien für sichere Passwörter für den Admin-Bereich Ihrer Website. Verwenden Sie komplexe Passwörter, die schwer zu erraten sind, und ändern Sie diese regelmäßig. Erwägen Sie außerdem die Zwei-Faktor-Authentifizierung (2FA) für eine zusätzliche Sicherheitsebene.
- Regelmäßige Backups: Sichern Sie regelmäßig die Daten Ihrer Website. Im Falle einer Sicherheitsverletzung oder einer technischen Störung können Sie Ihre Website schnell wiederherstellen und so Ausfallzeiten und Datenverluste minimieren.
- Firewalls und Sicherheits-Plugins: Verwenden Sie Web Application Firewalls (WAFs) und andere Sicherheits-Plugins, die bösartigen Datenverkehr erkennen und blockieren können, bevor er Ihre Website erreicht. Stellen Sie sicher, dass auch diese Tools auf dem neuesten Stand gehalten werden.
- Auf Malware überwachen: Verwenden Sie Malware-Scan-Tools, um Ihre Website regelmäßig auf Malware zu überprüfen. Die sofortige Entfernung erkannter Malware ist von entscheidender Bedeutung, um weiteren Schaden oder die Ausbreitung der Infektion zu verhindern.
- Zugriffskontrolle: Begrenzen Sie die Anzahl der Personen, die Zugriff auf das Backend Ihrer Website haben. Weisen Sie Berechtigungen nach Bedarf zu und überwachen Sie die Benutzeraktivität, um nicht autorisierte Aktionen zu erkennen.
- HTTPS: Nutzen Sie HTTPS auf Ihrer Website, was bedeutet, dass ein SSL-Zertifikat installiert ist. Dabei handelt es sich um das Protokoll, über das Daten zwischen Ihrem Browser und der Website, mit der Sie verbunden sind, gesendet werden. Das „S“ steht für „Sicher“.
Bei no-code Plattformen wie AppMaster gehören einige dieser Sicherheitsmaßnahmen zum Standard, wie etwa automatische Updates und SSL-Zertifikate für Webanwendungen. Dennoch ist es weiterhin wichtig, wachsam zu bleiben und die Sicherheit durch zusätzliche Maßnahmen zu verstärken.
Über diese technischen Schritte hinaus kann es eine unschätzbare Investition sein, sich und Ihr Team über die neuesten Cybersicherheitsbedrohungen und Best Practices zu informieren. Regelmäßige Schulungen zu Themen wie Phishing, Social Engineering und sicheren Internetpraktiken tragen dazu bei, eine Sicherheitskultur in Ihrem Unternehmen zu fördern.
Letztlich ist Sicherheit ein fortlaufender Prozess. Mit der Weiterentwicklung der Technologie entwickeln sich auch die Bedrohungen weiter. Indem Sie informiert bleiben, sich strikt an bewährte Sicherheitspraktiken halten und sichere Web-Erstellungsanwendungen wie AppMaster auswählen, können Sie die Risiken erheblich reduzieren und Ihre Website vor vielen Cyber-Bedrohungen schützen.
Die Zukunft von Web-Making-Apps und -Technologien
Die Entwicklung von Web-Erstellungs-Apps und -Technologien zeichnet ein spannendes Bild davon, wie die Erstellung von Websites in nicht allzu ferner Zukunft aussehen wird. Da die Nachfrage nach einer lebendigen Online-Präsenz weiterhin rasant steigt, entwickeln sich diese Tools rasant weiter, um denjenigen, die ihren digitalen Raum gestalten möchten, noch mehr Leistung und Flexibilität zu bieten. Hier erhalten Sie einen Einblick in einige der Trends und Innovationen, die die Zukunft der Weberstellung prägen könnten.
Der Aufstieg der künstlichen Intelligenz (KI) im Webdesign
KI soll Web-Erstellungs-Apps verändern, indem sie Designprozesse automatisiert, personalisierte Vorlagenvorschläge anbietet und sogar Inhalte generiert. KI-gesteuerte Tools lernen aus Benutzerpräferenzen und den neuesten Designtrends, um Elemente vorzuschlagen und zu erstellen, die jede Website einzigartig und effektiv machen.
Erweiterte No-Code Entwicklung
Es wird erwartet, dass no-code Entwicklungsplattformen wie AppMaster noch ausgefeilter werden und komplexere Funktionen einführen werden, die mit traditioneller Codierung konkurrieren könnten. Ihre Benutzeroberflächen werden außerdem schlanker, was die Lernkurve verkürzt und es Entwicklern ermöglicht, komplexe Projekte relativ einfach zum Leben zu erwecken.
No-code Plattformen werden die Art und Weise, wie Websites erstellt werden, neu definieren und Tools bereitstellen, die die Webentwicklung einem breiteren Publikum zugänglich machen. Diese Demokratisierung der Weberstellung ermöglicht es Einzelpersonen und Unternehmen, digitale Lösungen zu implementieren und schnell zu iterieren, ohne den Aufwand für die Einstellung eines spezialisierten Entwicklungsteams .
Virtual- und Augmented-Reality-Erlebnisse
Da die Technologien Virtual Reality (VR) und Augmented Reality (AR) immer zugänglicher werden, werden Web-Making-Apps damit beginnen, diese Elemente in Plattformen zu integrieren, sodass Entwickler immersive Erlebnisse entwerfen können. Dies können virtuelle Produktanproben für E-Commerce-Websites oder interaktive virtuelle Rundgänge für Immobilien-Websites sein.
Nahtlose Integration mit IoT
Die Verbreitung von Internet-of-Things-Geräten (IoT) eröffnet neue Möglichkeiten für die Interaktivität von Websites. Zukünftige Web-Erstellungs-Apps werden wahrscheinlich Integrationsmöglichkeiten mit IoT-Geräten bieten und es Benutzern ermöglichen, Smart-Home-Geräte zu steuern oder Echtzeitdaten direkt über eine Webschnittstelle zu empfangen.
Stärkerer Fokus auf Zugänglichkeit und Inklusivität
Das Bewusstsein dafür, wie wichtig es ist, das Web für alle Benutzer zugänglich zu machen, ist gewachsen, und dies wird sich auch weiterhin auf die Entwicklung von Web-Making-Apps auswirken. Zukünftige Versionen werden über integrierte Funktionen wie Screenreader-Unterstützung, Alternativtext für Bilder und Farbkontrastoptionen verfügen, um sicherzustellen, dass Websites für Menschen mit Behinderungen nutzbar sind.
Umfassende Analysetools
Messung und Optimierung werden effizienter, da Web-Erstellungs-Apps fortschrittliche Analysetools integrieren. Dadurch können Benutzer ihre Zielgruppe besser verstehen und ihre Webinhalte dynamisch an Benutzerverhalten, Standort und Vorlieben anpassen.
Zusammenfassend lässt sich sagen, dass die Zukunft von Web-Erstellungs-Apps wahrscheinlich eine Reihe technologischer Fortschritte mit sich bringen wird, die die Website-Erstellung intuitiver, ansprechender und integrativer machen. Da Plattformen wie AppMaster an der Spitze stehen, können wir mit einer engeren Integration anspruchsvoller Web-Technologien rechnen, die es jedem einfacher machen, eine leistungsstarke Online-Präsenz aufzubauen und zu pflegen.
Nächste Schritte: Über Ihre erste Website hinaus
Herzlichen Glückwunsch zum Erstellen Ihrer ersten Website mit einer Web-Erstellungs-App! Der erste Sprung in die Welt der Web-Erstellung ist ein bedeutender Meilenstein. Da Sie nun über die Grundlagen verfügen und eine Live-Website vorzeigen können, fragen Sie sich vielleicht, was als nächstes kommt. Hier erfahren Sie, wie Sie über Ihre erste Website hinaus im digitalen Bereich weiter vorankommen und wachsen können.
Regelmäßige Inhaltsaktualisierungen und Bloggen
Eine der effektivsten Möglichkeiten, Ihr Publikum dazu zu bringen, wiederzukommen, besteht darin, Ihre Website regelmäßig mit neuen Inhalten zu aktualisieren. Ganz gleich, ob es sich um Blogbeiträge, Nachrichtenaktualisierungen oder das Hinzufügen neuer Produkte oder Dienstleistungen handelt: Die Dynamik und Anziehung Ihrer Inhalte ist der Schlüssel zur Aufrechterhaltung des Besucherinteresses und zur Verbesserung des SEO-Rankings. Erwägen Sie die Einrichtung eines Inhaltskalenders, um einen konsistenten Veröffentlichungsplan aufrechtzuerhalten, auf den sich Ihre Benutzer verlassen können.
Analysieren und verstehen Sie Ihr Publikum
Daten sind eine Goldgrube, um zu verstehen, wer Ihre Website besucht und warum. Tools wie Google Analytics können wertvolle Einblicke in das Verhalten Ihrer Zielgruppe liefern, z. B. wie sie Ihre Website gefunden hat, auf welchen Seiten sie die meiste Zeit verbringt und wann sie die Website tendenziell verlässt. Nutzen Sie diese Daten, um fundierte Entscheidungen zur Verbesserung ihrer Erfahrung zu treffen und sie länger auf Ihrer Website zu halten.
Website-Optimierung und A/B-Tests
Ihre erste Website ist ein Ausgangspunkt und es gibt immer Raum für Verbesserungen. Führen Sie A/B-Tests durch, um herauszufinden, welche Elemente Ihrer Website hinsichtlich der Conversions am besten abschneiden, sei es bei der Anmeldung für einen Newsletter, beim Tätigen eines Kaufs oder beim Durchklicken auf eine andere Seite. Testen Sie verschiedene Versionen von Seiten, Handlungsaufforderungen, Bildern und sogar Navigationsstrukturen, um die Effektivität Ihrer Website zu steigern.
Erweitern Sie Ihre Fähigkeiten
Während Web-Erstellungs-Apps eine fantastische Möglichkeit sind, ohne Programmieren loszulegen, können Sie durch das Erlernen einiger grundlegender HTML-, CSS- oder sogar JavaScript-Elemente mehr Kontrolle über das Erscheinungsbild Ihrer Website erhalten. Viele Online-Ressourcen können Ihnen beim Aufbau dieser Fähigkeiten durch strukturierte Lektionen und praktische Projekte helfen.
Nutzen Sie Social Media und E-Mail-Marketing
Ihre Website ist nur ein Aspekt Ihrer Online-Präsenz. Die Integration sozialer Medien und das Starten eines E-Mail-Newsletters sind hervorragende Möglichkeiten, eine Community rund um Ihre Marke aufzubauen, den Traffic zurück auf Ihre Website zu lenken und mehr Kontaktpunkte mit Ihrem Publikum zu schaffen. Diese Kanäle bieten auch Möglichkeiten für Werbekampagnen und die direkte Interaktion mit Ihren Kunden oder Lesern.
Erweitern Sie auf E-Commerce
Wenn Ihre erste Website keinen Online-Shop enthielt, überlegen Sie, ob der Online-Verkauf von Produkten oder Dienstleistungen Ihrer Marke zugute kommen könnte. Die meisten Web-Making-Apps bieten E-Commerce-Integrationen, mit denen Sie relativ einfach ein Geschäft einrichten können, einschließlich Zahlungsabwicklungs- und Bestandsverwaltungssystemen.
Ziehen Sie die Entwicklung mobiler Apps in Betracht
In der heutigen Mobile-First-Welt kann eine mobile App Ihre Website ergänzen und den Benutzern ein optimiertes Erlebnis bieten. Mit No-code Plattformen wie AppMaster können Sie über Web-Apps hinausgehen und mobile Anwendungen erstellen, ohne komplexe Programmiersprachen wie Swift oder Kotlin erlernen zu müssen.
Erweitern Sie die Funktionalität Ihrer Website
Sie können weitere Features und Funktionen hinzufügen, um Ihre Website weiter zu verbessern. Interaktive Tools, Mitgliederbereiche, Foren oder Kundendienst-Chatbots können dazu beitragen, ein ansprechenderes Benutzererlebnis zu bieten. Behalten Sie neue Webtechnologien und -trends im Auge, um herauszufinden, was Ihrer Marke zugute kommen könnte.
Optimieren Sie die Geschwindigkeit und Leistung Ihrer Website
Nichts verliert einen Besucher schneller als eine langsame Website. Kontinuierliche Optimierung für schnellere Ladezeiten und reibungslosere Interaktionen kann sich erheblich auf die Benutzerzufriedenheit und SEO auswirken. Suchen Sie nach Möglichkeiten, Bilder zu optimieren, Browser-Caching zu nutzen und den Code Ihrer Website zu optimieren.
Bereiten Sie sich auf Skalierbarkeit vor
Wenn Ihr Traffic wächst, muss Ihre Website entsprechend skalierbar sein. Überdenken Sie Ihren Hosting-Plan und ziehen Sie einen Cloud-Dienst in Betracht, der erhöhte Lasten bewältigen kann, insbesondere wenn es zu Verkehrsspitzen kommt. Möglicherweise möchten Sie auch nach CDN-Diensten suchen, um Ihre Inhalte für einen schnelleren globalen Zugriff über verschiedene Regionen zu verteilen.
Mit diesen Schritten sind Sie auf dem besten Weg, Ihre erste Website zu pflegen und sie zu einem anspruchsvollen und leistungsstarken Asset für Ihre Marke, Ihr Unternehmen oder Ihr persönliches Portfolio weiterzuentwickeln. Denken Sie daran, weiterhin zu lernen, zu experimentieren und Ressourcen wie AppMaster zu nutzen, um unabhängig von Ihrem technischen Hintergrund an der Spitze der Webentwicklung zu bleiben.
FAQ
Eine Web-Erstellungs-App ist eine Softwareanwendung, die Benutzer beim Erstellen und Verwalten von Websites unterstützen soll, ohne dass umfangreiche Programmierkenntnisse erforderlich sind. Diese Apps bieten in der Regel eine benutzerfreundliche Oberfläche mit drag-and-drop Funktionalität und vorgefertigten Vorlagen, sodass Anfänger problemlos professionell aussehende Websites erstellen können.
Ja, mit Hilfe von Web-Erstellungsanwendungen, die intuitive Design-Tools, Vorlagen und visuelle Editoren bieten, können Sie eine professionelle Website erstellen, ohne Code schreiben zu müssen. Plattformen wie AppMaster bieten eine no-code Umgebung zum Erstellen und Bereitstellen umfassender Websites und ermöglichen es Personen ohne Programmierkenntnisse, eine professionelle Online-Präsenz aufzubauen.
Berücksichtigen Sie bei der Auswahl einer Web-Erstellungs-App Funktionen wie Benutzerfreundlichkeit, Anpassungsoptionen, eine große Auswahl an Vorlagen, mobile Reaktionsfähigkeit, SEO-Tools, Integrationsmöglichkeiten für soziale Medien, fortlaufenden Support und Sicherheitsupdates. Es ist wichtig, eine App auszuwählen, die zu Ihren Website-Zielen und Ihrem Kenntnisstand passt.
No-code Plattformen wie AppMaster unterstützen die Weberstellung, indem sie eine visuelle Umgebung bereitstellen, in der Benutzer die Benutzeroberfläche ihrer Website entwerfen, Backend-Logik einrichten und verschiedene Funktionen ohne Codierung integrieren können. Dies beschleunigt die Entwicklung, senkt die Kosten und ermöglicht es Benutzern, den gesamten Weberstellungsprozess an einem Ort zu verwalten.
Absolut! Heutzutage sind viele Web-Erstellungs-Apps darauf ausgelegt, sicherzustellen, dass Ihre Website auf Mobilgeräte reagiert. Das bedeutet, dass sich das Design automatisch an die Bildschirme von Smartphones und Tablets anpasst und mobilen Nutzern ein optimales Seherlebnis bietet.
Ja, viele Web-Erstellungsanwendungen bieten E-Commerce-Funktionen und -Funktionen. Sie bieten häufig die Integration von Einkaufswagen, Zahlungsabwicklung, Produktverwaltungstools und die Möglichkeit, kundenfreundliche Einkaufserlebnisse zu schaffen.
Mehrere Web-Erstellungs-Apps verfügen über integrierte SEO-Tools, um die Sichtbarkeit Ihrer Website in Suchmaschinen zu verbessern. Dazu können anpassbare Metadaten, die Erstellung von Sitemaps und Einblicke in die Leistung Ihrer Website gehören. Darüber hinaus können Sie die SEO Ihrer Website weiter optimieren, indem Sie hochwertige Inhalte erstellen, ein mobilfreundliches Design haben und Backlinks erhalten.
Der Support variiert je nach Plattform, aber viele bieten eine Reihe von Supportoptionen an, darunter Anleitungen, Video-Tutorials, Community-Foren und Kundenservice per Chat, E-Mail oder Telefon. Bevor Sie Ihre Entscheidung treffen, ist es wichtig, den Umfang der Unterstützung zu berücksichtigen, die eine Plattform bietet.
Die Kosten können je nach den benötigten Funktionen und der Komplexität Ihrer Website stark variieren. Einige Web-Erstellungs-Apps bieten kostenlose Pläne mit grundlegenden Funktionen an, während Premium-Pläne mit einer monatlichen Abonnementgebühr verbunden sein können. Bewerten Sie unbedingt die Gesamtkosten, einschließlich etwaiger Zuschläge oder Aufpreise für zusätzliche Funktionen.
Suchen Sie nach Web-Erstellungs-Apps, die regelmäßige Sicherheitsupdates, SSL-Zertifikate, Passwortschutzoptionen und Datenverschlüsselung bieten. Darüber hinaus kann die Befolgung von Best Practices wie der Verwendung sicherer Passwörter, der Aktualisierung der Software und der regelmäßigen Sicherung Ihrer Website die Sicherheit weiter erhöhen.
Ja, viele Apps zur Weberstellung bieten erweiterte Anpassungsoptionen. Einige bieten Zugriff auf die HTML-/CSS-Bearbeitung zur weiteren Personalisierung, während andere, wie AppMaster, es Benutzern ermöglichen, einen no-code Ansatz zu nutzen und gleichzeitig die Kontrolle über zahlreiche anpassbare Elemente zu behalten, um die Website an spezifische Bedürfnisse anzupassen.
Nach der Erstellung sollten Sie sich auf die regelmäßige Aktualisierung von Inhalten, die Optimierung für SEO, die Überwachung der Website-Leistung und die Interaktion mit Ihrem Publikum durch Marketing- und Social-Media-Maßnahmen konzentrieren. Es ist auch wichtig, Analysen zu überprüfen, um das Benutzerverhalten zu verstehen und im Laufe der Zeit datengesteuerte Verbesserungen vorzunehmen.






