अपनी वेबसाइट बनाएं: वेब बनाने वाले ऐप्स के लिए एक शुरुआती मार्गदर्शिका
उपयोग में आसान वेब बनाने वाले एप्लिकेशन खोजें जो आपको पूर्व कोडिंग ज्ञान के बिना अपनी वेबसाइट बनाने में सशक्त बनाते हैं। डिजिटल क्षेत्र में प्रवेश करने के इच्छुक शुरुआती लोगों के लिए आदर्श।

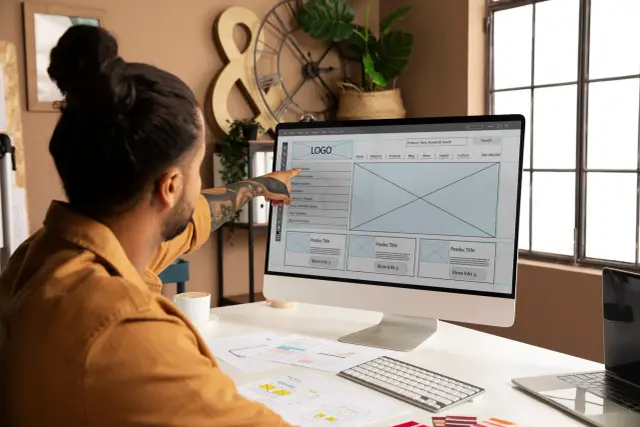
शुरुआती लोगों के लिए वेबसाइट निर्माण का परिचय
शुरुआत से एक वेबसाइट बनाना केवल प्रोग्रामर और तकनीकी उत्साही लोगों के लिए आरक्षित कार्य जैसा लग सकता है, लेकिन वेब मेकिंग ऐप्स के आगमन के साथ, खेल बदल गया है। आज, वेबसाइट निर्माण पहले से कहीं अधिक सुलभ है; यह अब तकनीक-प्रेमी लोगों के लिए एक विशेष खेल का मैदान नहीं रह गया है। चाहे आप एक व्यक्तिगत ब्लॉग, एक ऑनलाइन पोर्टफोलियो शुरू करना चाहते हों, एक बिजनेस प्लेटफॉर्म लॉन्च करना चाहते हों, या एक ईकॉमर्स स्टोर खोलना चाहते हों, वेब मेकिंग ऐप्स आपकी डिजिटल उपस्थिति को अनलॉक करने की कुंजी हैं।
शुरुआती लोगों के लिए, वेबसाइट निर्माण से भ्रमित करने वाले कोड और भ्रमित करने वाले डिज़ाइन सॉफ़्टवेयर की छवियां सामने आ सकती हैं। हालाँकि, हकीकत इससे कोसों दूर है। आधुनिक वेब मेकिंग एप्लिकेशन नौसिखियों को ध्यान में रखते हुए डिज़ाइन किए गए हैं, जो उपयोगकर्ता के अनुकूल उपकरणों की एक श्रृंखला पेश करते हैं जो अवधारणा से लाइव वेबसाइट तक की यात्रा को सहज और आनंददायक बनाते हैं।
शुरुआती बिंदु अक्सर विचार ही होता है। आप अपनी वेबसाइट से क्या हासिल करना चाहते हैं? अपनी साइट का एक मोटा विज़न स्केच करने से आपको इसके उद्देश्य को समझने में मदद मिलती है। वहां से, आप सही वेब मेकिंग ऐप का चयन करते हैं - ऐसा सॉफ़्टवेयर जो पारंपरिक वेब विकास के कठिन सीखने के चरण के बिना आपकी दृष्टि को वास्तविकता में बदल देता है।
सौभाग्य से, यहीं पर वेब बनाने वाले ऐप्स चमकते हैं। वे ड्रैग-एंड-ड्रॉप संपादकों, पूर्व-डिज़ाइन किए गए टेम्पलेट्स, अनुकूलन योग्य थीम, मल्टीमीडिया एकीकरण क्षमताओं और यहां तक कि एसईओ टूल जैसी सुविधाएं प्रदान करते हैं। ये ऐप्स आपको ऐसी वेबसाइट बनाने, डिज़ाइन करने और लॉन्च करने के लिए सशक्त बनाते हैं जो पेशेवर दिखती हैं और सभी डिवाइसों पर निर्बाध रूप से काम करती हैं।
वेब बनाने वाले ऐप्स जटिल प्रक्रिया को प्रबंधनीय भागों में तोड़ते हैं, तकनीकी पहलुओं को उजागर करते हैं, और आपको अपनी रचनात्मकता को सबसे आगे लाने की आजादी देते हैं। याद रखें, प्रत्येक मास्टर एक बार नौसिखिया था, और प्रत्येक बड़े नाम वाली वेबसाइट एक क्लिक से शुरू हुई थी। धैर्य, अन्वेषण और पुनरावृत्त ट्यूटोरियल और सहायक ऑनलाइन समुदायों के मार्गदर्शन के साथ, आपकी वेबसाइट बनाने का मार्ग आपके सामने फैला हुआ है।
और ऐसे उदाहरण में जहां आप अधिक नियंत्रण चाहते हैं या अपनी साइट को बुनियादी बातों से परे विस्तारित करना चाहते हैं, ऐपमास्टर जैसे प्लेटफ़ॉर्म एक नो-कोड समाधान प्रदान करते हैं जो आपके वेब-निर्माण कौशल को बढ़ाता है। अपनी वेबसाइट बनाना डिजिटल दुनिया में एक रोमांचक यात्रा की शुरुआत है - एक ऐसी दुनिया जहां आपकी ऑनलाइन उपस्थिति आपकी व्यक्तिगत या व्यावसायिक ब्रांडिंग का दिल बन जाती है। तो पहला कदम उठाएं, उपलब्ध संसाधनों का उपयोग करें और अपने दृष्टिकोण के वेब वास्तुकार बनें। आपकी वेबसाइट प्रतीक्षा कर रही है.
वेब मेकिंग ऐप्स को समझना
वेबसाइट निर्माण की दुनिया में प्रवेश करना शुरुआती लोगों के लिए एक उत्साहजनक अनुभव हो सकता है। प्रौद्योगिकी में प्रगति के साथ, वेब बनाने वाले ऐप्स की अवधारणा के कारण, एक वेबसाइट बनाना विशेष प्रोग्रामिंग ज्ञान की आवश्यकता वाले कार्य से बढ़कर सभी के लिए सुलभ हो गया है। ये ऐप्स इंटरनेट पर अपनी जगह बनाने, सामग्री वितरित करने या ऑनलाइन व्यवसाय चलाने की चाहत रखने वाले किसी भी व्यक्ति के लिए मूलभूत ईंटें बनाते हैं।
वेब मेकिंग ऐप्स एक वेबसाइट बनाने को आसान बनाने के लिए डिज़ाइन किए गए उपकरण हैं। वे क्षमताओं की एक विस्तृत श्रृंखला प्रदान करते हैं, जिसमें टेम्पलेट चयन, drag-and-drop संपादक, कस्टम डोमेन होस्टिंग और यहां तक कि ई-कॉमर्स कार्यक्षमताएं भी शामिल हैं। पारंपरिक वेब विकास के विपरीत, जो HTML, CSS, जावास्क्रिप्ट और अन्य प्रोग्रामिंग भाषाओं की कुशल समझ की मांग करता है, वेब बनाने वाले ऐप्स उपयोगकर्ताओं को अपनी वेबसाइट के दृश्य पहलू पर ध्यान केंद्रित करने की अनुमति देते हैं, जबकि तकनीकी पेचीदगियां पृष्ठभूमि में चुपचाप चलती रहती हैं। यदि आप स्मार्टफोन या मानक कंप्यूटर एप्लिकेशन को नेविगेट कर सकते हैं, तो आप इन ऐप्स के माध्यम से वेब विकास से निपटने के लिए अच्छी तरह से सुसज्जित हैं।
आमतौर पर, ये वेब बिल्डिंग प्लेटफ़ॉर्म दो मुख्य प्रकार के होते हैं: ऑनलाइन वेबसाइट बिल्डर और ऑफ़लाइन सॉफ़्टवेयर। ऑनलाइन प्लेटफ़ॉर्म क्लाउड-आधारित हैं, जो उपयोगकर्ताओं को इंटरनेट एक्सेस वाले किसी भी डिवाइस से अपनी वेबसाइट पर काम करने में सक्षम बनाते हैं। इसके विपरीत, ऑफ़लाइन सॉफ़्टवेयर को कंप्यूटर पर इंस्टॉलेशन की आवश्यकता होती है, वेबसाइट के अपडेट इंटरनेट कनेक्शन पर प्रकाशित किए जाते हैं। दोनों विकल्पों की अपनी खूबियाँ हैं, लेकिन शुरुआती लोगों के लिए, पहुंच में आसानी और वास्तविक समय समर्थन के कारण ऑनलाइन प्लेटफ़ॉर्म अधिक सुविधाजनक हैं।
वेब मेकिंग ऐप्स की एक पहचान उनके "आप जो देखते हैं वही मिलता है" (WYSIWYG) संपादक हैं। ये संपादक इस बात का लाइव पूर्वावलोकन प्रदान करते हैं कि प्रकाशित होने के बाद वेबसाइट कैसी दिखेगी, जिससे उपयोगकर्ता इंटरैक्टिव रूप से टेक्स्ट, छवियों और अन्य तत्वों को पृष्ठ पर ठीक उसी स्थान पर रख सकते हैं जहां वे उन्हें चाहते हैं। यह व्यावहारिक दृष्टिकोण पुनरावृत्तीय चक्रों को महत्वपूर्ण रूप से कम कर देता है जो अन्यथा साइट को मैन्युअल रूप से कोडिंग करने के लिए आवश्यक होते।
टेम्प्लेट इन ऐप्स में शुरुआती बिंदु के रूप में काम करते हैं, एक पेशेवर लेआउट प्रदान करते हैं जिस पर व्यक्ति अपनी साइट बना और अनुकूलित कर सकते हैं। इनमें सरल ब्लॉग प्रारूप से लेकर जटिल बहु-पृष्ठ व्यावसायिक थीम तक शामिल हैं। जबकि टेम्प्लेट मौलिक डिज़ाइन की संरचना करता है, अनुकूलन उपकरण उपयोगकर्ताओं को कोड की एक भी पंक्ति लिखे बिना अद्वितीय शैलियों, रंगों और ब्रांडिंग को मुद्रित करने में सक्षम बनाता है।
वेब मेकिंग ऐप्स का एक अनिवार्य आकर्षण उनकी एकीकरण क्षमताएं हैं। कई आधुनिक ऐप्स आपको एनालिटिक्स और ग्राहक संबंध प्रबंधन (सीआरएम) सिस्टम से लेकर भुगतान गेटवे तक तृतीय-पक्ष सेवाओं को कनेक्ट करने की अनुमति देते हैं। ये एकीकरण व्यवसायों के लिए उनकी वेबसाइटों के भीतर सहज उपयोगकर्ता अनुभव बनाने के लिए महत्वपूर्ण हैं।
मोबाइल रिस्पॉन्सिबिलिटी में बदलाव वेब मेकिंग ऐप्स का एक और महत्वपूर्ण पहलू है। मोबाइल उपकरण आज इंटरनेट एक्सेस के लिए पसंदीदा माध्यम हैं, जो मोबाइल-अनुकूली वेबसाइटों के निर्माण को अनिवार्य बनाता है। अधिकांश वेब मेकिंग ऐप्स स्वचालित रूप से विभिन्न उपकरणों पर इष्टतम दृश्य के लिए वेबसाइट लेआउट को समायोजित करते हैं, जिससे स्क्रीन आकार की परवाह किए बिना आपकी वेबसाइट की पहुंच सुनिश्चित होती है।
अंत में, शुरुआती लोगों को ऐप निर्माताओं द्वारा उपलब्ध कराए गए शिक्षण संसाधनों पर ध्यान देना चाहिए। ट्यूटोरियल, व्यापक ज्ञान आधार और सक्रिय ग्राहक सहायता अमूल्य उपकरण हैं जो वेब मेकिंग ऐप्स उपयोगकर्ताओं को उनके निपटान में कार्यात्मकताओं को समझने और उनकी वेब विकास यात्रा का अधिकतम लाभ उठाने में मदद करने के लिए प्रदान करते हैं।
जो लोग और भी अधिक सहजता और दक्षता चाहते हैं, उनके लिए AppMaster जैसे प्लेटफॉर्म no-code आंदोलन के भीतर मार्ग प्रशस्त कर रहे हैं। वे एक व्यापक वातावरण की पेशकश करके वेब बनाने वाले ऐप्स के पीछे के आधार को आगे ले जाते हैं जहां आप बिना-कोडिंग के सिद्धांतों का पालन करते हुए फ्रंट-एंड वेबसाइट के अलावा बैकएंड प्रक्रियाओं को दृष्टि से तैयार कर सकते हैं।
वेब मेकिंग ऐप्स वेबसाइट विकास के लोकतंत्रीकरण के प्रमाण के रूप में खड़े हैं, जो शौकीनों से लेकर उद्यमियों तक सभी को निर्माण करने, नवप्रवर्तन करने और दुनिया के साथ साझा करने का मौका प्रदान करते हैं। कुंजी आपके पास मौजूद टूल को समझने और आपके ऑनलाइन दृष्टिकोण को जीवन में लाने के लिए उसकी क्षमताओं का उपयोग करने में निहित है।
वेब मेकिंग ऐप्स का उपयोग करने के लाभ
वेब मेकिंग ऐप्स के आगमन ने वेबसाइट निर्माण के बारे में हमारी सोच में क्रांति ला दी है। अब कोडिंग विशेषज्ञता वाले पेशेवरों के लिए आरक्षित नहीं है, इन अनुप्रयोगों ने उद्यमियों, शौक़ीन लोगों और व्यावसायिक विचारों वाले व्यक्तियों के लिए वेब डिज़ाइन प्रक्रिया को लोकतांत्रिक बना दिया है जो ऑनलाइन प्रदर्शित होने की प्रतीक्षा कर रहे हैं। यहां कुछ लाभ दिए गए हैं जो वेब मेकिंग एप्लिकेशन प्रदान करते हैं:
- सरलीकृत विकास प्रक्रिया: No-code वेब मेकिंग प्लेटफॉर्म वेब विकास की जटिलता को कम करते हैं। सहज उपयोगकर्ता इंटरफ़ेस और सरल drag-and-drop सुविधाओं के साथ, आप कोड की एक भी पंक्ति लिखे बिना अपनी वेबसाइट को दृश्य रूप से इकट्ठा कर सकते हैं। इसका मतलब है कि आप तकनीकी बाधाओं में उलझने के बजाय अपनी साइट के लिए सामग्री बनाने और व्यवस्थित करने पर ध्यान केंद्रित कर सकते हैं।
- लागत-प्रभावशीलता: आवश्यक विशेषज्ञता और समय के निवेश पर विचार करते समय शुरुआत से एक वेबसाइट बनाने में महत्वपूर्ण लागत शामिल होती है। वेब मेकिंग ऐप्स महंगे वेब डेवलपर्स या डिजाइनरों को नियुक्त करने की आवश्यकता को कम करके बजट-अनुकूल विकल्प प्रदान करते हैं। वे आम तौर पर विभिन्न मूल्य निर्धारण योजनाओं के साथ आते हैं, जिनमें छोटे पैमाने की परियोजनाओं के लिए मुफ्त टियर शामिल हैं, जो उन्हें व्यापक दर्शकों के लिए सुलभ बनाते हैं।
- समय की बचत: तेज़ गति वाले कारोबारी माहौल में, समय सबसे महत्वपूर्ण है। वेब मेकिंग ऐप्स वेबसाइटों की तीव्र तैनाती की अनुमति देते हैं। उपयोग के लिए तैयार टेम्प्लेट और डिज़ाइन तत्व प्रदान करके, ये प्लेटफ़ॉर्म आपको अपनी वेबसाइट को पारंपरिक रूप से विकसित करने में लगने वाले समय के एक अंश में लॉन्च करने में सक्षम बनाते हैं। यह व्यवसायों को बाज़ार की माँगों और अवसरों पर तुरंत प्रतिक्रिया देने की क्षमता प्रदान करता है।
- रिच टेम्प्लेट लाइब्रेरीज़: वेब मेकिंग ऐप्स के भीतर उपलब्ध टेम्प्लेट की विशाल श्रृंखला आपके वेब डिज़ाइन प्रोजेक्ट्स के लिए एक महत्वपूर्ण बिंदु के रूप में कार्य करती है। चाहे आप एक ऑनलाइन पोर्टफ़ोलियो, एक ईकॉमर्स प्लेटफ़ॉर्म, या एक निजी ब्लॉग बना रहे हों, एक पेशेवर रूप से डिज़ाइन किया गया टेम्पलेट है जो आपके दृष्टिकोण के साथ संरेखित होता है, जिसे आपकी विशिष्ट सामग्री और ब्रांडिंग के अनुरूप केवल अनुकूलन की आवश्यकता होती है।
- बहुमुखी प्रतिभा और स्केलेबिलिटी: जैसे-जैसे आपका व्यवसाय बढ़ता है, आपकी वेबसाइट को भी इसके साथ स्केल करने की आवश्यकता होती है। वेब बनाने वाले ऐप्स में अक्सर ऐसी विशेषताएं शामिल होती हैं जो विस्तार को समायोजित करती हैं, जैसे पेज जोड़ना, ई-कॉमर्स कार्यक्षमताओं को एकीकृत करना, या सर्वर क्षमता को बढ़ाना। यह स्केलेबिलिटी सुनिश्चित करती है कि आपकी वेबसाइट आपके व्यवसाय के साथ-साथ निर्बाध रूप से विकसित हो सके।
- अभिगम्यता: कहीं से भी अपनी वेबसाइट बनाने और प्रबंधित करने की सुविधा को कम करके आंका नहीं जा सकता है। अधिकांश वेब मेकिंग ऐप्स क्लाउड-आधारित होने के कारण, आप इंटरनेट कनेक्शन वाले किसी भी उपकरण से अपनी साइट पर काम कर सकते हैं, जिससे आपको चलते-फिरते अपडेट करने और अपनी सामग्री को ताज़ा रखने की सुविधा मिलती है।
- समुदाय और समर्थन: कई वेब मेकिंग ऐप्स के पास उपयोगकर्ताओं का एक समुदाय होता है और वे व्यापक समर्थन संसाधन प्रदान करते हैं। मंचों, समर्थन लेखों, वीडियो ट्यूटोरियल और समर्पित ग्राहक सेवा के माध्यम से, आप किसी भी समस्या का तुरंत समाधान ढूंढ सकते हैं या अन्य उपयोगकर्ताओं से सर्वोत्तम अभ्यास सीख सकते हैं।
- निरंतर सुधार: इन एप्लिकेशन के डेवलपर लगातार अपग्रेड कर रहे हैं और नई सुविधाएं जोड़ रहे हैं, जिससे यह सुनिश्चित हो सके कि आपकी वेबसाइट वेब प्रौद्योगिकी और डिज़ाइन रुझानों में नवीनतम से लाभ उठा सके। इस चल रहे विकास का मतलब है कि आपके पास नए टूल और कार्यात्मकताओं तक पहुंच है जो आपकी ओर से अतिरिक्त प्रयास किए बिना आपकी साइट पर उपयोगकर्ता अनुभव को बढ़ा सकती है।
- एकीकृत उपकरण और सेवाएँ: वेब मेकिंग ऐप्स आमतौर पर एसईओ, एनालिटिक्स, मार्केटिंग और सोशल मीडिया एकीकरण के लिए एकीकृत टूल के साथ आते हैं। यह न केवल आपकी वेबसाइट बनाने बल्कि उसे बढ़ावा देने, विज़िटर व्यवहार का विश्लेषण करने और उसके अनुसार अनुकूलन करने के लिए एक एकीकृत मंच प्रदान करता है।
- सीखने का अवसर: उन लोगों के लिए जो वेब विकास में रुचि रखते हैं लेकिन कोडिंग में उतरने के लिए तैयार नहीं हैं, वेब मेकिंग ऐप्स एक उत्कृष्ट शैक्षिक उपकरण हैं। वे वेब डिज़ाइन सिद्धांतों, उपयोगकर्ता अनुभव और साइट रखरखाव और अनुकूलन की बुनियादी बातों को समझने के लिए व्यावहारिक दृष्टिकोण प्रदान करते हैं।
अंत में, AppMaster जैसे प्लेटफ़ॉर्म उपयोगकर्ताओं को वेबसाइट निर्माण क्षमताओं और व्यापक बैकएंड और मोबाइल ऐप विकास वातावरण प्रदान करके no-code क्षेत्र में खड़े होते हैं। यह उन लोगों के लिए एक सर्व-समावेशी समाधान प्रदान करता है जो पारंपरिक ऐप विकास की निषेधात्मक लागत या समय निवेश के बिना, केवल एक स्थिर साइट से अधिक विकसित करना चाहते हैं।
इन लाभों को ध्यान में रखते हुए, यह स्पष्ट है कि क्यों वेब मेकिंग ऐप्स उन व्यक्तियों और व्यवसायों के लिए तेजी से समाधान बन रहे हैं जो अपनी ऑनलाइन उपस्थिति स्थापित करना चाहते हैं। आपकी पृष्ठभूमि या विशेषज्ञता के बावजूद, इन उपकरणों की क्षमता का लाभ उठाने से असाधारण परिणाम और एक संपन्न डिजिटल पदचिह्न प्राप्त हो सकता है।
वेब मेकिंग ऐप की केर विशेषताएं
सही वेब मेकिंग ऐप चुनना आपकी वेबसाइट निर्माण यात्रा की आसानी और अंतिम उत्पाद की गुणवत्ता दोनों में निर्णायक कारक हो सकता है। उपलब्ध विकल्पों के समुद्र में नेविगेट करने के लिए, कुछ प्रमुख विशेषताओं पर ध्यान केंद्रित करना महत्वपूर्ण है जो वेब डिज़ाइन और विकास में शुरुआती के रूप में आपकी आवश्यकताओं के अनुरूप होंगे। वेब मेकिंग ऐप का चयन करते समय ध्यान रखने योग्य कुछ आवश्यक विशेषताएं यहां दी गई हैं।
सहज ज्ञान युक्त ड्रैग-एंड-ड्रॉप इंटरफ़ेस
एक उपयोगकर्ता-अनुकूल इंटरफ़ेस आवश्यक चीज़ों की सूची में सबसे ऊपर है। एक सहज ज्ञान युक्त drag-and-drop बिल्डर आपको आसानी से तत्वों को अपने वेब पेजों पर रखने की अनुमति देता है। यह कार्यक्षमता डिज़ाइन प्रक्रिया को आसान बनाती है और आपको अपनी साइट बनाते समय उसके लेआउट की कल्पना करने में सक्षम बनाती है, जिससे सीखने की प्रक्रिया काफी कम हो जाती है।
पूर्व-डिज़ाइन किए गए टेम्पलेट
शून्य से शुरुआत करना भारी पड़ सकता है; इसलिए, पूर्व-डिज़ाइन किए गए टेम्पलेट्स की लाइब्रेरी वाला एक ऐप आपको शुरुआत देता है। इन टेम्पलेट्स में विभिन्न प्रकार के विषयों और उद्योगों को शामिल किया जाना चाहिए, जिससे आप अपनी दृष्टि के अनुरूप एक का चयन कर सकें और इसे अपनी पसंद के अनुसार अनुकूलित कर सकें।
अनुकूलन विकल्प
जबकि टेम्प्लेट सुविधा प्रदान करते हैं, उन्हें अनुकूलित करने की क्षमता विशिष्टता प्रदान करती है। अनुकूलन रंग और फ़ॉन्ट बदलने से लेकर समग्र लेआउट में बदलाव तक हो सकता है। जितने अधिक अनुकूलन विकल्प उपलब्ध होंगे, उतना ही अधिक आप वेबसाइट को अपनी व्यक्तिगत या ब्रांड पहचान का प्रतिनिधित्व कर सकते हैं।
उत्तरदायी डिज़ाइन क्षमताएँ
ऐसे युग में जहां मोबाइल ब्राउजिंग प्रचलित है, आपके वेब मेकिंग ऐप को यह सुनिश्चित करना चाहिए कि आपकी साइट उत्तरदायी है। इसका मतलब है कि आपकी वेबसाइट किसी भी डिवाइस पर शानदार दिखने के लिए स्वचालित रूप से समायोजित होनी चाहिए, चाहे वह डेस्कटॉप कंप्यूटर हो, टैबलेट हो या स्मार्टफोन हो।
एसईओ उपकरण
आपकी साइट को ऑनलाइन पाए जाने के लिए, इसे खोज इंजनों के लिए अनुकूलित किया जाना चाहिए। अंतर्निहित एसईओ उपकरण जो आपको मेटा शीर्षक, विवरण और कीवर्ड जोड़ने में मदद करते हैं, महत्वपूर्ण हैं। इसके अलावा, ऐप को साइटमैप तैयार करना चाहिए और यह सुनिश्चित करने के लिए मार्गदर्शन देना चाहिए कि आपकी साइट Google जैसे खोज इंजन पर अच्छी रैंक करे।
सोशल मीडिया एकीकरण
सोशल मीडिया ऑनलाइन उपस्थिति का एक महत्वपूर्ण पहलू है। एक ऐप जो सरल सोशल मीडिया एकीकरण प्रदान करता है, वह आपकी साइट की पहुंच बढ़ा सकता है और सामग्री साझा करना आसान बना सकता है, जिससे आपको फेसबुक, इंस्टाग्राम और ट्विटर जैसे प्लेटफार्मों के माध्यम से बड़े दर्शकों तक पहुंच मिल सकती है।
तृतीय-पक्ष सेवाओं के साथ एकीकरण
चाहे वह ईमेल मार्केटिंग सेवाएँ हों, एनालिटिक्स टूल हों, या भुगतान गेटवे हों, तृतीय-पक्ष सेवाओं को एकीकृत करने की क्षमता आपकी वेबसाइट की कार्यक्षमता को बढ़ा सकती है और एक समृद्ध उपयोगकर्ता अनुभव प्रदान कर सकती है।
ई-कॉमर्स क्षमताएँ
यदि आप सामान या सेवाएँ बेचने की योजना बना रहे हैं, तो ई-कॉमर्स सुविधाओं पर समझौता नहीं किया जा सकता है। मुख्य कार्यात्मकताओं में उत्पाद सूची, शॉपिंग कार्ट, चेकआउट प्रक्रिया और सुरक्षित भुगतान विकल्प शामिल हैं।
चल रहे समर्थन और संसाधन
एक शुरुआत के रूप में, आपको अपनी वेबसाइट बनाते समय चुनौतियों का सामना करना पड़ सकता है। इसलिए, यह महत्वपूर्ण है कि आपके द्वारा चुने गए वेब मेकिंग ऐप में ट्यूटोरियल, फ़ोरम और ग्राहक सेवा चैनल सहित एक ठोस समर्थन प्रणाली मौजूद हो।
विकास के लिए मापनीयता
आपकी पसंद सिर्फ इस बारे में नहीं होनी चाहिए कि आपको अभी क्या चाहिए, बल्कि यह भी होना चाहिए कि भविष्य में आपको क्या चाहिए। जैसे-जैसे आपका व्यवसाय या दर्शक बढ़ते हैं, आपकी वेबसाइट को विकसित करने की आवश्यकता होगी। सर्वोत्तम वेब मेकिंग ऐप्स बढ़ते ट्रैफ़िक और सामग्री को समायोजित करने के लिए स्केलेबिलिटी की अनुमति देते हैं।
नियमित अद्यतन और सुरक्षा सुविधाएँ
इंटरनेट हमेशा बदलता रहता है और सुरक्षा संबंधी खतरे भी। नियमित अपडेट यह सुनिश्चित करते हैं कि आपका ऐप आधुनिक वेब मानकों के अनुकूल बना रहे और कमजोरियों से सुरक्षित रहे। एसएसएल प्रमाणपत्र, नियमित बैकअप और डेटा सुरक्षा जैसी सुविधाएं आपकी साइट की अखंडता और आपके उपयोगकर्ताओं के विश्वास को बनाए रखने के लिए महत्वपूर्ण हैं।
इनमें से किसी भी महत्वपूर्ण सुविधा का त्याग किए बिना no-code विकास की शक्ति का लाभ उठाने के इच्छुक लोगों के लिए, AppMaster जैसे प्लेटफ़ॉर्म एक व्यापक no-code समाधान प्रदान करते हैं। AppMaster के साथ, उपयोगकर्ताओं को व्यापक अनुकूलन विकल्प, उत्तरदायी डिजाइन और बैकएंड विकास और विभिन्न तृतीय-पक्ष सेवाओं के एकीकरण के लिए शक्तिशाली क्षमताओं के साथ एक विज़ुअल बिल्डर तक पहुंच मिलती है।
सही वेब मेकिंग ऐप को आपको रचनात्मक नियंत्रण के साथ सशक्त बनाना चाहिए और आवश्यक सुविधाएँ प्रदान करनी चाहिए जो समय बचाएं, आपकी वेबसाइट की पेशेवर अपील को बढ़ाएं और भविष्य में आपकी ऑनलाइन उपस्थिति को प्रमाणित करें। ऐप चुनते समय इन प्रमुख विशेषताओं को प्राथमिकता देकर, आप एक सफल और आनंददायक वेब निर्माण अनुभव के लिए मंच तैयार करते हैं।
चरण-दर-चरण मार्गदर्शिका: अपनी पहली वेबसाइट बनाना
अपनी पहली वेबसाइट बनाने की यात्रा शुरू करना एक बड़े उपक्रम की तरह लग सकता है, लेकिन सही टूल और मार्गदर्शन के साथ, यह एक सुलभ और पुरस्कृत परियोजना बन जाती है। उपयोगकर्ता-अनुकूल वेब मेकिंग ऐप्स का उपयोग करके शुरुआत से ही अपनी वेब उपस्थिति बनाने के लिए इस व्यापक चरण-दर-चरण मार्गदर्शिका का पालन करें।
1. अपनी वेबसाइट के उद्देश्य और लक्ष्य को परिभाषित करें
डिज़ाइन और विकास में उतरने से पहले, यह समझना महत्वपूर्ण है कि आप अपनी वेबसाइट से क्या हासिल करना चाहते हैं। क्या आप उत्पाद बेचना चाहते हैं, अपना पोर्टफोलियो प्रदर्शित करना चाहते हैं, जानकारी प्रदान करना चाहते हैं, या बस एक व्यक्तिगत ब्लॉग बनाना चाहते हैं? स्पष्ट उद्देश्य स्थापित करने से आपके डिज़ाइन निर्णय और कार्यक्षमता संबंधी आवश्यकताएँ संचालित होंगी।
2. अपना वेब मेकिंग ऐप चुनें
अपनी वेबसाइट के लक्ष्यों को ध्यान में रखते हुए, एक वेब मेकिंग ऐप चुनें जो आपकी आवश्यकताओं के अनुरूप हो। AppMaster जैसे No-code प्लेटफ़ॉर्म व्यापक क्षमताएं प्रदान करते हैं और अपने सहज डिजाइन वातावरण के कारण शुरुआती लोगों को लाभ पहुंचा सकते हैं।
3. रजिस्टर करें और एक योजना चुनें
चुने गए वेब मेकिंग ऐप के साथ एक खाते के लिए साइन अप करें और एक सदस्यता योजना पर निर्णय लें जो आपकी आवश्यकताओं को पूरा करती हो। मुफ़्त या निचले स्तर की योजना के साथ शुरुआत करने पर विचार करें, क्योंकि आपकी वेबसाइट के बढ़ने पर कई वेब मेकिंग ऐप्स अपग्रेड विकल्प प्रदान करते हैं।
4. एक डोमेन नाम चुनें
आपका डोमेन नाम आपका वेब पता है; यह आपके ब्रांड के लिए प्रासंगिक होना चाहिए और याद रखने में आसान होना चाहिए। एक अद्वितीय डोमेन नाम तय करें और उसकी उपलब्धता जांचें। कई वेब मेकिंग ऐप्स या तो एक डोमेन प्रदान करते हैं या आपको सीधे उनके प्लेटफ़ॉर्म के माध्यम से एक डोमेन खरीदने की अनुमति देते हैं।
5. एक टेम्प्लेट चुनें
आपके वेब मेकिंग ऐप द्वारा प्रदान किए गए टेम्प्लेट का उपयोग करने से प्रक्रिया में काफी तेजी आ सकती है। ऐसा टेम्प्लेट चुनें जो आपकी साइट के समग्र स्वरूप और अनुभव से मेल खाता हो। अनुकूलन विकल्प आमतौर पर प्रचुर मात्रा में होते हैं, इसलिए आप प्रारंभिक डिज़ाइन में बंद नहीं रहेंगे।
6. डिज़ाइन को अनुकूलित करें
अपने टेम्पलेट को संशोधित करने के लिए drag-and-drop संपादकों का उपयोग करें। अपने ब्रांड के रंग, लोगो और कोई विशिष्ट डिज़ाइन तत्व जोड़ें। सुनिश्चित करें कि लेआउट नेविगेशन योग्य और सौंदर्यपूर्ण है, एक मजबूत दृश्य पदानुक्रम के साथ जो आगंतुकों को सामग्री के माध्यम से प्रभावी ढंग से मार्गदर्शन करता है।
7. अपनी सामग्री जोड़ें
सामग्री राजा है. अपनी साइट को आकर्षक टेक्स्ट, छवियों और वीडियो से भर दें जो आपके ब्रांड और संदेश को प्रतिबिंबित करते हैं। अपनी सामग्री को स्पष्ट शीर्षकों और पढ़ने योग्य फ़ॉन्ट के साथ सोच-समझकर व्यवस्थित करें ताकि यह सुनिश्चित हो सके कि आगंतुकों को उनकी इच्छित जानकारी आसानी से मिल सके।
8. नेविगेशन सेट करें
उपयोगकर्ता-अनुकूल वेबसाइट के लिए अच्छा नेविगेशन आवश्यक है। डिज़ाइन मेनू और नेविगेशन बार जो आगंतुकों के लिए आपकी साइट के विभिन्न अनुभागों को देखना आसान बनाते हैं। संरचना को तार्किक और सहज ज्ञान युक्त रखें.
9. सुविधाएँ और कार्यक्षमता जोड़ें
आपकी वेबसाइट के उद्देश्य के आधार पर, आपको संपर्क फ़ॉर्म, ईकॉमर्स क्षमताओं या अपॉइंटमेंट शेड्यूलिंग जैसे अतिरिक्त कार्यों की आवश्यकता हो सकती है। आपके वेब मेकिंग ऐप को ये सुविधाएं प्लगइन या एकीकृत विकल्प के रूप में प्रदान करनी चाहिए।
10. मोबाइल के लिए ऑप्टिमाइज़ करें
एक प्रतिक्रियाशील डिज़ाइन यह सुनिश्चित करता है कि आपकी वेबसाइट सभी उपकरणों पर शानदार दिखे। स्मार्टफोन और टैबलेट पर उपयोगकर्ता अनुभव की जांच करने और आवश्यक समायोजन करने के लिए अपने वेब मेकिंग ऐप द्वारा प्रदान किए गए मोबाइल पूर्वावलोकन विकल्पों का उपयोग करें।
11. अपनी वेबसाइट का पूर्वावलोकन करें और उसका परीक्षण करें
लाइव होने से पहले, अपनी वेबसाइट की गहन समीक्षा करें। लोडिंग समय का परीक्षण करें, टूटे हुए लिंक की जांच करें और सुनिश्चित करें कि सभी इंटरैक्टिव तत्व सुचारू रूप से संचालित हों। मित्रों या सहकर्मियों से बीटा-परीक्षण करने और प्रतिक्रिया देने के लिए कहें।
12. अपनी साइट प्रकाशित करें
एक बार जब सब कुछ बढ़िया दिखने लगे और त्रुटिरहित ढंग से काम करने लगे, तो इसे प्रकाशित करने का समय आ गया है। अपने वेब मेकिंग ऐप द्वारा दिए गए प्रकाशित बटन को दबाएं, और आपकी वेबसाइट आपके चुने हुए डोमेन पर लाइव हो जाएगी।
13. नियमित रूप से निगरानी करें और अद्यतन करें
आपकी वेबसाइट का लॉन्च तो बस शुरुआत है। एनालिटिक्स टूल का उपयोग करके अपनी साइट के प्रदर्शन पर नज़र रखें। एक सफल, आकर्षक वेबसाइट बनाए रखने के लिए नियमित अपडेट, नई सामग्री और उपयोगकर्ता प्रतिक्रिया और पेज प्रदर्शन के आधार पर बदलाव महत्वपूर्ण हैं।
वेब मेकिंग ऐप की मदद से अपनी पहली वेबसाइट बनाना एक सीधी प्रक्रिया हो सकती है। आपकी तकनीकी क्षमता के बावजूद, AppMaster जैसे प्लेटफ़ॉर्म आपको अपनी डिजिटल दृष्टि को जीवन में लाने के लिए सशक्त बनाते हैं, जिससे आप अपने ब्रांड को व्यक्त कर सकते हैं, दर्शकों के साथ जुड़ सकते हैं और अपने ऑनलाइन लक्ष्यों को प्राप्त कर सकते हैं।
वेब विकास में सामान्य समस्याओं का निवारण
वेब मेकिंग ऐप्स का उपयोग करके वेबसाइट बनाने की अपनी यात्रा शुरू करते समय, आपको रास्ते में कुछ बाधाओं का सामना करना पड़ सकता है। वेब विकास में समस्या निवारण एक महत्वपूर्ण कौशल है, तब भी जब आप सहज no-code प्लेटफ़ॉर्म का उपयोग कर रहे हों। नीचे हम आपके सामने आने वाली सामान्य समस्याओं पर चर्चा करते हैं और आपके वेबसाइट विकास के अनुभव को यथासंभव सहज बनाए रखने के लिए कार्रवाई योग्य समाधान प्रदान करते हैं।
डिबगिंग साइट कार्यक्षमता
समस्या: आपकी वेबसाइट पर व्यक्तिगत सुविधाएँ अपेक्षा के अनुरूप काम नहीं कर रही हैं।
समाधान: यह जाँच कर प्रारंभ करें कि आपने सुविधा के निर्देशों का सही ढंग से पालन किया है या नहीं। वेब मेकिंग ऐप द्वारा उपलब्ध कराए गए सहायता संसाधनों का उपयोग करें, क्योंकि इसमें आपकी समस्या के लिए विशिष्ट ट्यूटोरियल या मार्गदर्शिकाएँ हो सकती हैं। यदि इससे समस्या का समाधान नहीं होता है, तो पृष्ठ पर अन्य तत्वों को हटाकर समस्या को अलग करने का प्रयास करें जो टकराव का कारण बन सकते हैं। अपने ब्राउज़र में कैश और कुकीज़ साफ़ करना याद रखें, क्योंकि यह कभी-कभी प्रतीत होने वाली यादृच्छिक समस्याओं को हल कर सकता है।
लेआउट और जवाबदेही संबंधी मुद्दों को संभालना
समस्या: वेबसाइट विभिन्न उपकरणों या ब्राउज़रों पर सही नहीं दिखती है।
समाधान: सुनिश्चित करें कि वेबसाइट उत्तरदायी टेम्पलेट्स का उपयोग करके डिज़ाइन की गई है। स्थिरता की जांच के लिए अपनी वेबसाइट का कई उपकरणों और ब्राउज़रों पर परीक्षण करें। विभिन्न स्क्रीन आकारों का अनुकरण करने के लिए वेब मेकिंग ऐप के पूर्वावलोकन मोड का उपयोग करें। यदि समस्याएँ बनी रहती हैं, तो मोबाइल अनुकूलन के लिए ऐप की सेटिंग्स की जाँच करें और प्रतिक्रियाशीलता में सुधार के लिए पैडिंग, मार्जिन या अन्य स्टाइलिंग तत्वों में बदलाव पर विचार करें।

सुस्त वेबसाइट प्रदर्शन
समस्या: आपकी वेबसाइट धीरे-धीरे लोड होती है या खराब प्रदर्शन करती है।
समाधान: धीमा प्रदर्शन अक्सर बड़ी छवि फ़ाइलों या तृतीय-पक्ष प्लगइन्स की अधिकता से जुड़ा होता है। गुणवत्ता से समझौता किए बिना फ़ाइल आकार को कम करने वाले टूल का उपयोग करके छवियों को अनुकूलित करें। उन प्लगइन्स, स्क्रिप्ट और कस्टम कोड का मूल्यांकन करें और उनके उपयोग को सीमित करें जो आपकी साइट को धीमा कर सकते हैं। इसके अतिरिक्त, अपने होस्टिंग प्रदाता के प्रदर्शन की जाँच करें; यह आपके होस्टिंग प्लान को अपग्रेड करने का समय हो सकता है।
कनेक्शन और होस्टिंग समस्याएँ
समस्या: आप अपनी वेबसाइट की होस्टिंग सेवा या डोमेन कनेक्शन के साथ समस्याओं का सामना कर रहे हैं।
समाधान: पुष्टि करें कि आपका डोमेन आपके होस्ट के नेमसर्वर पर सही ढंग से इंगित किया गया है। यदि आपने हाल ही में अपने डोमेन या होस्टिंग सेटिंग्स में बदलाव किए हैं, तो सावधान रहें कि इन्हें इंटरनेट पर प्रसारित होने में कुछ समय लग सकता है। लगातार समस्याओं के लिए, सहायता के लिए अपने होस्टिंग प्रदाता या डोमेन रजिस्ट्रार से ग्राहक सहायता से संपर्क करने में संकोच न करें।
सुरक्षा चेतावनियाँ संभालना
समस्या: अपनी वेबसाइट पर जाने पर आपको सुरक्षा चेतावनियाँ मिलती हैं।
समाधान: यह एसएसएल प्रमाणपत्र या मिश्रित सामग्री संबंधी समस्याओं का सुझाव दे सकता है। सुनिश्चित करें कि आपका एसएसएल प्रमाणपत्र सही ढंग से और अद्यतित स्थापित है। मिश्रित सामग्री संबंधी समस्याओं के लिए, सुनिश्चित करें कि सभी साइट संसाधनों तक HTTP के बजाय HTTPS के माध्यम से पहुंच हो। कमजोरियों का शीघ्र पता लगाने और उनका समाधान करने के लिए नियमित सुरक्षा स्कैन और अपडेट आवश्यक हैं।
सामग्री प्रबंधन संघर्ष
समस्या: आपको अपनी वेबसाइट पर सामग्री को प्रबंधित और अपडेट करने में कठिनाई हो रही है।
समाधान: अपने वेब मेकिंग ऐप द्वारा प्रदान की गई सामग्री प्रबंधन प्रणाली (सीएमएस) से खुद को परिचित करें। आसान पहुंच के लिए अपनी सामग्री और मीडिया लाइब्रेरी को व्यवस्थित करें। आपकी सामग्री कैसा प्रदर्शन कर रही है, इसकी बेहतर जानकारी के लिए किसी भी एकीकृत एसईओ और सामग्री विश्लेषण उपकरण का उपयोग करें और तदनुसार अपनी रणनीति को समायोजित करें।
याद रखें, जब आप चुनौतियों का सामना करते हैं, तो सामुदायिक मंच, सहायता टीमें और साथी वेब निर्माता समाधान खोजने के लिए अमूल्य संसाधन होते हैं। चाहे आपको किसी टेम्प्लेट को समायोजित करने या सामग्री डेटाबेस को प्रबंधित करने में कोई बाधा आ रही हो, मदद मांगने में संकोच न करें। AppMaster जैसे No-code प्लेटफ़ॉर्म इस संबंध में विशेष रूप से सहायक हैं, जो उन जटिलताओं से निपटने के लिए एक दृश्य दृष्टिकोण प्रदान करते हैं जिनके लिए अन्यथा कोडिंग कौशल की आवश्यकता हो सकती है।
आपकी नई वेबसाइट के लिए एसईओ मूल बातें
एक नई वेबसाइट बनाना ऑनलाइन उपस्थिति स्थापित करने की दिशा में एक रोमांचक कदम है, लेकिन आगंतुकों के बिना, आपकी साइट रेगिस्तान में एक बिलबोर्ड बन सकती है। यही कारण है कि खोज इंजन अनुकूलन (एसईओ) महत्वपूर्ण है - यह प्रासंगिक खोजों के लिए अपनी दृश्यता बढ़ाने के लिए आपकी साइट को अनुकूलित करने की प्रक्रिया है। खोज परिणामों में आपके पेजों की रैंक जितनी ऊंची होगी, आपके ध्यान आकर्षित करने और संभावित और मौजूदा ग्राहकों को अपने व्यवसाय की ओर आकर्षित करने की संभावना उतनी ही अधिक होगी।
आइए एसईओ के लिए बुनियादी रणनीतियों पर गौर करें, जिन्हें आप एक शुरुआत के रूप में लागू कर सकते हैं, जिससे आपकी नई साइट को Google, बिंग और अन्य जैसे खोज इंजनों की रैंक पर चढ़ने में मदद मिल सकती है।
खोज इंजन एल्गोरिदम को समझना
खोज इंजन उपयोगकर्ताओं के प्रश्नों के लिए सबसे प्रासंगिक परिणाम देने के लिए जटिल एल्गोरिदम का उपयोग करते हैं। हालांकि ये एल्गोरिदम मालिकाना हैं और लगातार विकसित हो रहे हैं, वे कीवर्ड प्रासंगिकता, साइट संरचना, उपयोगकर्ता अनुभव (यूएक्स), मोबाइल-मित्रता, पेज लोडिंग गति और गुणवत्ता इनबाउंड लिंक पर विचार करते हैं। इन पहलुओं से परिचित होने से आपको अपनी साइट के डिज़ाइन और सामग्री को तैयार करने के तरीके के बारे में जानकारी मिल सकती है।
कीवर्ड रिसर्च से शुरुआत करें
कीवर्ड एसईओ की आधारशिला हैं - वे शब्द और वाक्यांश हैं जो खोजकर्ता खोज इंजन में दर्ज करते हैं। आपकी वेबसाइट की सामग्री में वे कीवर्ड शामिल होने चाहिए जिन्हें संभावित विज़िटर खोज रहे हैं। Google कीवर्ड प्लानर या SEMrush जैसे टूल आपको सही कीवर्ड ढूंढने में मदद कर सकते हैं। एक बार पहचान लेने के बाद, इन्हें अपनी साइट की सामग्री, शीर्षक, यूआरएल और मेटा विवरण में व्यवस्थित रूप से शामिल करें।
आपकी सामग्री का अनुकूलन
आदर्श वाक्य "सामग्री ही राजा है" एसईओ में अपना महत्व रखता है। उच्च-गुणवत्ता, प्रासंगिक सामग्री आपकी साइट को आपके डोमेन में एक प्राधिकारी के रूप में स्थापित कर सकती है, जिससे बेहतर रैंकिंग प्राप्त हो सकती है। लेकिन गुणवत्तापूर्ण सामग्री का मतलब केवल सही कीवर्ड का उपयोग करना नहीं है; यह जानकारीपूर्ण, आकर्षक रचनाएँ बनाने के बारे में भी है जो आपके दर्शकों को पसंद आती हैं। यह ब्लॉग पोस्ट, उत्पाद विवरण, वीडियो या इन्फोग्राफिक्स हो सकता है।
एसईओ को ध्यान में रखते हुए अपनी साइट की संरचना करें
एक अच्छी तरह से संरचित वेबसाइट खोज इंजनों को आपकी साइट के पदानुक्रम और प्रत्येक पृष्ठ के महत्व को समझने में मदद करती है। सीधे नेविगेशन मेनू के साथ स्पष्ट, तार्किक संरचना का उपयोग करें। सुनिश्चित करें कि प्रत्येक पृष्ठ होम पेज से कुछ ही क्लिक के भीतर पहुंच योग्य हो। अपनी सामग्री को प्रभावी ढंग से संरचित करने और खोज इंजनों को आपके पृष्ठों पर प्रमुख विषयों को पहचानने में मदद करने के लिए हेडर टैग (H1, H2, H3) का उपयोग करें।
पेज लोडिंग स्पीड को बढ़ावा देना
पृष्ठ गति एक प्रत्यक्ष रैंकिंग कारक और अच्छे उपयोगकर्ता अनुभव का एक घटक दोनों है। यदि आपकी साइट धीमी है, तो आगंतुकों के चले जाने की अधिक संभावना है, जिससे आपकी बाउंस दर बढ़ जाएगी। आप छवियों को अनुकूलित करके, कोड को कम करके, ब्राउज़र कैशिंग का लाभ उठाकर और रीडायरेक्ट को कम करके लोडिंग समय में सुधार कर सकते हैं। Google के पेजस्पीड इनसाइट्स जैसे निःशुल्क टूल आपकी साइट के प्रदर्शन का विश्लेषण कर सकते हैं और सुधार की अनुशंसा कर सकते हैं।
मोबाइल ऑप्टिमाइजेशन जरूरी है
चूंकि अधिकांश खोजें अब मोबाइल उपकरणों पर की जाती हैं, इसलिए यह सुनिश्चित करना महत्वपूर्ण है कि आपकी वेबसाइट मोबाइल-अनुकूल हो। इसका मतलब यह है कि यह डेस्कटॉप कंप्यूटर से लेकर टैबलेट और स्मार्टफोन तक किसी भी डिवाइस पर अच्छा दिखना चाहिए और अच्छी तरह से काम करना चाहिए। साइटों की रैंकिंग करते समय Google मोबाइल अनुकूलन पर ज़ोर देता है। इस आवश्यकता को पूरा करने के लिए एक रिस्पॉन्सिव डिज़ाइन का उपयोग करें जो विभिन्न स्क्रीन आकारों के अनुकूल हो।
गुणवत्तापूर्ण बैकलिंक्स प्राप्त करना
बैकलिंक्स, जो आपकी अन्य वेबसाइटों के लिंक हैं, खोज इंजनों को संकेत देते हैं कि आपकी सामग्री मूल्यवान और आधिकारिक है। कम गुणवत्ता वाले लिंक की उच्च मात्रा के बजाय उच्च गुणवत्ता वाले इनबाउंड लिंक बनाने पर ध्यान दें। आप सम्मोहक सामग्री बनाकर, अपने समुदाय के साथ जुड़कर, संबंधित साइटों पर अतिथि पोस्टिंग और प्रासंगिक निर्देशिकाओं में अपनी साइट को सूचीबद्ध करके बैकलिंक्स आकर्षित कर सकते हैं।
अंत में, स्थानीय एसईओ की उपेक्षा न करें, खासकर यदि आप ईंट-और-मोर्टार व्यवसाय हैं। अपने व्यवसाय को Google My Business पर सूचीबद्ध करें, सुनिश्चित करें कि आपकी संपर्क जानकारी पूरे वेब पर एक जैसी हो, और ग्राहक समीक्षाएँ एकत्र करें। इससे आपके व्यवसाय को स्थानीय खोज परिणामों और Google मानचित्र पर प्रदर्शित होने में सहायता मिलेगी।
याद रखें, SEO एक बार का काम नहीं है बल्कि एक सतत प्रक्रिया है। जैसा कि आप अपनी वेबसाइट को AppMaster जैसे प्लेटफ़ॉर्म के साथ बेहतर बनाना जारी रखते हैं, जो व्यापक कोडिंग ज्ञान के बिना एसईओ-अनुकूल सुविधाएं प्रदान करता है, अपनी खोज इंजन रैंकिंग को बनाए रखने और सुधारने के लिए वर्तमान सर्वोत्तम प्रथाओं के अनुरूप अपनी एसईओ रणनीतियों को नियमित रूप से दोबारा जांचें और परिष्कृत करें।
यह एक जटिल क्षेत्र है जो उन लोगों को पुरस्कृत करता है जो सर्वोत्तम प्रथाओं के साथ वर्तमान में बने रहते हैं और नए परिवर्तनों को अपनाते हैं। इन बुनियादी बातों से शुरुआत करें, अपनी वेब उपस्थिति बनाते समय इन्हें लागू करें और अपनी वेबसाइट की सामग्री और दर्शकों में वृद्धि देखें।
सोशल मीडिया और अन्य प्लगइन्स को एकीकृत करना
अपनी वेबसाइट बनाते समय, सोशल मीडिया और अन्य प्लगइन्स को एकीकृत करना आपके ब्रांड की पहुंच बढ़ाने, सामुदायिक जुड़ाव को बढ़ावा देने और आपके आगंतुकों के लिए अतिरिक्त कार्यक्षमता प्रदान करने की एक अमूल्य रणनीति है। वेब मेकिंग ऐप्स के माध्यम से इस प्रक्रिया को बहुत सरल बनाया जा सकता है, और AppMaster जैसे प्लेटफ़ॉर्म का उपयोग करके इन शक्तिशाली उपकरणों के समावेश को और अधिक सुव्यवस्थित किया जा सकता है।
आइए देखें कि आपकी ऑनलाइन सफलता के लिए सोशल मीडिया एकीकरण क्यों महत्वपूर्ण है और आप अपनी वेबसाइट की क्षमताओं को बढ़ाने के लिए विभिन्न प्लगइन्स को कैसे जोड़ सकते हैं।
सोशल मीडिया एकीकरण के महत्व को समझना
सोशल मीडिया सिर्फ संचार का एक मंच नहीं है; यह किसी ब्रांड की ऑनलाइन पहचान का अभिन्न अंग बन गया है। अपनी वेबसाइट पर सोशल मीडिया को एकीकृत करने से विज़िटर आपके ब्रांड के साथ अधिक व्यक्तिगत स्तर पर जुड़ सकते हैं। लाभों में ब्रांड एक्सपोज़र में वृद्धि, आसान सामग्री साझाकरण, बेहतर खोज इंजन रैंकिंग और आपके दर्शकों की प्राथमिकताओं और व्यवहारों में गहरी अंतर्दृष्टि शामिल हैं।
चाहे वह आपके सामाजिक प्रोफ़ाइल के सीधे लिंक हों, आपकी सामग्री के लिए साझाकरण बटन हों, या आपके नवीनतम पोस्ट की लाइव फ़ीड हों, सोशल मीडिया एकीकरण आपकी वेबसाइट को गतिशील रखता है और व्यापक डिजिटल दुनिया से जुड़ा रहता है।
सोशल मीडिया विजेट और बटन जोड़ना
कई वेब मेकिंग ऐप्स सोशल मीडिया एकीकरण के लिए पूर्व-निर्मित विजेट या प्लगइन्स प्रदान करते हैं। इनमें शामिल हो सकते हैं:
- फ़ॉलो बटन: आगंतुकों को सीधे आपकी वेबसाइट से आपके सोशल मीडिया खातों को आसानी से फ़ॉलो करने की अनुमति दें।
- शेयर बटन: अपने ब्लॉग पोस्ट, उत्पादों या अन्य वेबसाइट सामग्री की पहुंच बढ़ाने के लिए सामग्री साझाकरण सक्षम करें।
- सोशल मीडिया फ़ीड: अपने सोशल चैनलों से नवीनतम अपडेट सीधे अपनी वेबसाइट पर प्रदर्शित करें।
इन तत्वों को एकीकृत करने में आम तौर पर ऐप के भीतर वांछित प्लगइन का चयन करना, इसे अपनी वेबसाइट के डिज़ाइन में फिट करने के लिए अनुकूलित करना और इसे अपनी साइट पर अपने पसंदीदा स्थान पर रखना शामिल है। उदाहरण के लिए, किसी सामग्री भाग के ऊपर या नीचे एक शेयर बटन जोड़ा जा सकता है, जबकि एक लाइव फ़ीड आपके होमपेज या साइडबार का हिस्सा हो सकता है।
अतिरिक्त कार्यक्षमता के लिए तृतीय-पक्ष प्लगइन्स का उपयोग करना
सोशल मीडिया विजेट्स के अलावा, आपकी वेबसाइट की कार्यक्षमता को बढ़ाने के लिए प्लगइन्स की एक श्रृंखला उपलब्ध है। इनमें संपर्क फ़ॉर्म और चैटबॉट से लेकर एनालिटिक्स टूल और ईकॉमर्स समाधान तक शामिल हो सकते हैं। प्लगइन्स का चयन करते समय, अपनी वेबसाइट की विशिष्ट आवश्यकताओं और वे आपके उपयोगकर्ताओं के लिए क्या मूल्य लाएँगे, इस पर विचार करें।
AppMaster जैसे no-code प्लेटफ़ॉर्म का उपयोग करते समय, आप उनके बाज़ार या एकीकरण अनुभाग का लाभ उठा सकते हैं, जो जटिल सेटअप प्रक्रियाओं में गोता लगाने की आवश्यकता के बिना शक्तिशाली तृतीय-पक्ष समाधान जोड़ने की प्रक्रिया को सरल बनाता है।
प्लगइन एकीकरण के लिए सर्वोत्तम अभ्यास
अपनी वेबसाइट पर सोशल मीडिया और अन्य प्लगइन्स का निर्बाध एकीकरण सुनिश्चित करने के लिए, निम्नलिखित सर्वोत्तम प्रथाओं का पालन करें:
- निरंतरता बनाए रखें: सुनिश्चित करें कि प्लगइन्स का डिज़ाइन आपकी वेबसाइट के सौंदर्यशास्त्र के साथ संरेखित हो।
- प्रदर्शन के लिए अनुकूलन: बहुत सारे प्लगइन्स आपकी वेबसाइट को धीमा कर सकते हैं। केवल आवश्यक चीज़ों का चयन करें और एकीकरण के बाद साइट की गति की निगरानी करें।
- सुरक्षा को ध्यान में रखें: सुरक्षा कमजोरियों को रोकने के लिए विश्वसनीय स्रोतों से प्लगइन्स का उपयोग करें और उन्हें अपडेट रखें।
- मोबाइल रिस्पॉन्सिवनेस के लिए परीक्षण: जांचें कि प्लगइन्स सभी डिवाइसों पर, विशेषकर मोबाइल पर, सुचारू रूप से काम करते हैं।
- प्रभाव को मापें: प्लगइन्स की प्रभावशीलता को ट्रैक करने और आवश्यकतानुसार रणनीति को समायोजित करने के लिए एनालिटिक्स का उपयोग करें।
सोशल मीडिया और अन्य प्लगइन्स को एकीकृत करने से आपकी वेबसाइट की कार्यक्षमता और अपील में काफी वृद्धि हो सकती है। AppMaster जैसे no-code समाधानों के विकास के साथ, यह प्रक्रिया न्यूनतम तकनीकी अनुभव वाले लोगों के लिए भी सुलभ हो गई है। जब सही ढंग से क्रियान्वित किया जाता है, तो ये एकीकरण एक गहन रूप से आकर्षक और उपयोगकर्ता-अनुकूल वेबसाइट के लिए मंच तैयार कर सकते हैं जो आगंतुकों के साथ जुड़ती है और आपकी ऑनलाइन उपस्थिति को बढ़ाती है।
AppMaster जैसे No-Code प्लेटफ़ॉर्म वेब मेकिंग को कैसे बढ़ा सकते हैं
पिछले कुछ वर्षों में वेबसाइटों के निर्माण और प्रबंधन के तरीके में एक महत्वपूर्ण बदलाव आया है। No-code प्लेटफ़ॉर्म एक गेम-चेंजिंग समाधान के रूप में उभरा है, जिसने वेबसाइट निर्माण को काफी सरल बना दिया है। इनमें से, AppMaster, no-code विकास के लिए अपने अभिनव दृष्टिकोण के साथ, एक शक्तिशाली उपकरण के रूप में सामने आता है जो एक वेबसाइट बनाने की यात्रा को बदल देता है।
इसके मूल में, AppMaster जैसे no-code प्लेटफ़ॉर्म वेब निर्माण प्रक्रिया को लोकतांत्रिक बनाते हैं, बिना तकनीकी पृष्ठभूमि वाले लोगों को अपने दृष्टिकोण को जीवन में लाने के लिए सशक्त बनाते हैं। वेब विकास से जुड़ी तकनीकी जटिलताओं और उच्च लागत की पारंपरिक बाधाओं को प्रभावी ढंग से समाप्त कर दिया गया है, जिससे उद्यमियों, छोटे व्यवसाय मालिकों और रचनात्मक लोगों के लिए अपनी डिजिटल उपस्थिति बनाने का मार्ग प्रशस्त हो गया है।
No-code प्लेटफ़ॉर्म एक दृश्य विकास वातावरण प्रदान करके इसे पूरा करते हैं जहां वेब निर्माण के हर पहलू को ग्राफिकल यूजर इंटरफ़ेस के माध्यम से प्रबंधित किया जाता है। AppMaster उपयोगकर्ताओं को डेटा मॉडल डिज़ाइन करने, व्यावसायिक तर्क प्रबंधित करने और सहज drag-and-drop बिल्डरों के माध्यम से उपयोगकर्ता इंटरफ़ेस लागू करने की अनुमति देकर इसे एक कदम आगे ले जाता है। वास्तविक कोड से अमूर्तता का यह स्तर न केवल वेब निर्माण को अधिक सुलभ बनाता है बल्कि विकास प्रक्रिया को भी काफी तेज करता है।
उपयोगकर्ता सशक्तिकरण AppMaster का उपयोग करने का एक महत्वपूर्ण लाभ है। आपको अपनी साइट बनाने या अपडेट करने के लिए डेवलपर्स की टीम पर निर्भर रहने की आवश्यकता नहीं है; जब भी आवश्यकता हो, आप इसे स्वयं कर सकते हैं। यह तत्काल व्यावहारिक दृष्टिकोण छोटे व्यवसायों या स्टार्टअप के लिए विशेष रूप से फायदेमंद हो सकता है जिन्हें बदलते बाजार या उपभोक्ता मांगों के लिए जल्दी से अनुकूलित करने की आवश्यकता होती है।
AppMaster का उपयोग करने का एक और उल्लेखनीय लाभ उच्च स्तर के अनुकूलन को बनाए रखने की क्षमता है। no-code प्लेटफ़ॉर्म होने के बावजूद, यह अंतर्निहित प्रौद्योगिकी स्टैक के विवरण में उलझे बिना जटिल डिज़ाइन और कार्यक्षमता की अनुमति देता है। यह विगेट्स और मॉड्यूल के एक बड़े चयन के माध्यम से हासिल किया जाता है जिसका उपयोग अद्वितीय और आकर्षक वेब एप्लिकेशन बनाने के लिए किया जा सकता है।

इसके अलावा, AppMaster जैसे no-code प्लेटफॉर्म पर वेबसाइटों की स्केलेबिलिटी और रखरखाव स्वाभाविक रूप से सुव्यवस्थित है। चूँकि निर्मित वेबसाइटें प्रदर्शन के लिए अनुकूलित एक मजबूत अंतर्निहित वास्तुकला पर आधारित होती हैं, इसलिए जैसे-जैसे आपका व्यवसाय बढ़ता है, आपकी वेबसाइट का विस्तार करना कम डराने वाली प्रक्रिया बन जाती है। इसके अलावा, आमतौर पर कस्टम-विकसित वेबसाइटों से जुड़े रखरखाव और अपडेट के सिरदर्द कम हो जाते हैं, क्योंकि प्लेटफॉर्म की स्क्रैच से एप्लिकेशन को पुनर्जीवित करने की क्षमता कम हो जाती है, जिससे न्यूनतम तकनीकी ऋण के साथ अद्यतित उपस्थिति सुनिश्चित होती है।
अंत में, सुरक्षा आश्वासन no-code प्लेटफ़ॉर्म के ढांचे में अंतर्निहित होता है। AppMaster नियमित सुरक्षा अपडेट प्रदान करता है और आपके वेब एप्लिकेशन की सुरक्षा और अखंडता सुनिश्चित करने के लिए सर्वोत्तम प्रथाओं को नियोजित करता है, जिससे आपको संभावित खतरों से बचने के बजाय अपने व्यवसाय को बढ़ाने पर ध्यान केंद्रित करने की मानसिक शांति मिलती है।
जैसे ही हम वेब मेकिंग के भविष्य की ओर बढ़ते हैं, AppMaster जैसे प्लेटफ़ॉर्म एक ऐसी दुनिया की झलक पेश करते हैं जहां एक सफल डिजिटल रणनीति को क्रियान्वित करने के लिए तकनीकी कौशल अब एक शर्त नहीं रह गई है। शुरुआती और अनुभवी पेशेवरों के लिए, ऐसे प्लेटफार्मों का उपयोग वेब बनाने के अनुभव को महत्वपूर्ण रूप से बढ़ा सकता है, जिससे एक ऐसे वातावरण की सुविधा मिलती है जहां रचनात्मकता और नवाचार पारंपरिक वेब विकास वर्कफ़्लो की बाधाओं से मुक्त हो जाते हैं।
अपनी वेबसाइट को सुरक्षित रखना
आधुनिक इंटरनेट परिवेश में वेबसाइट सुरक्षा एक गंभीर चिंता का विषय है, जहां अनगिनत स्रोतों से खतरे उभर सकते हैं और आपके ब्रांड की प्रतिष्ठा, ग्राहक विश्वास और आपकी निचली रेखा को प्रभावित कर सकते हैं। जब आप अपनी वेबसाइट बनाने के लिए वेब मेकिंग ऐप्स का उपयोग करते हैं, तो आप न केवल सौंदर्यशास्त्र और कार्यक्षमता के बारे में चिंतित होते हैं, बल्कि अपनी डिजिटल संपत्ति को संभावित खतरों से कैसे बचाएं, इसके बारे में भी चिंतित होते हैं।
वेब मेकिंग एप्लिकेशन में अक्सर वेबसाइटों को सामान्य कमजोरियों से सुरक्षित रखने के लिए डिज़ाइन की गई सुरक्षा सुविधाएँ होती हैं। फिर भी, आप अपनी साइट की सुरक्षा बढ़ाने के लिए हमेशा और भी बहुत कुछ कर सकते हैं। आपकी वेबसाइट को सुरक्षित रखने के लिए यहां कुछ प्रमुख रणनीतियाँ दी गई हैं:
- नियमित अपडेट: अपने वेब मेकिंग ऐप और सभी संबद्ध प्लगइन्स और ऐड-ऑन को अपडेट रखें। डेवलपर्स अक्सर सुरक्षा पैच जारी करते हैं जो कमजोरियों को ठीक करते हैं, इसलिए आपकी साइट को नए खतरों से बचाने के लिए अपडेट के साथ अपडेट रहना महत्वपूर्ण है।
- एसएसएल प्रमाणन: सुनिश्चित करें कि आपकी वेबसाइट एसएसएल (सिक्योर सॉकेट्स लेयर) एन्क्रिप्शन का उपयोग करती है, जो आपके उपयोगकर्ताओं के ब्राउज़र और आपकी वेबसाइट के सर्वर के बीच डेटा ट्रांसफर को सुरक्षित करता है। यह विशेष रूप से महत्वपूर्ण है यदि आप क्रेडिट कार्ड नंबर या व्यक्तिगत डेटा जैसी संवेदनशील जानकारी संभाल रहे हैं।
- मजबूत पासवर्ड नीतियां: अपनी वेबसाइट के व्यवस्थापक क्षेत्र के लिए मजबूत पासवर्ड नीतियां लागू करें। ऐसे जटिल पासवर्ड का उपयोग करें जिनका अनुमान लगाना कठिन हो और उन्हें नियमित रूप से बदलें। इसके अतिरिक्त, सुरक्षा की एक अतिरिक्त परत के लिए दो-कारक प्रमाणीकरण (2FA) पर विचार करें।
- नियमित बैकअप: नियमित रूप से अपनी वेबसाइट के डेटा का बैकअप लें। सुरक्षा उल्लंघन या तकनीकी खराबी की स्थिति में, आप डाउनटाइम और डेटा हानि को कम करते हुए, अपनी वेबसाइट को शीघ्रता से पुनर्स्थापित कर सकते हैं।
- फ़ायरवॉल और सुरक्षा प्लगइन्स: वेब एप्लिकेशन फ़ायरवॉल (डब्ल्यूएएफ) और अन्य सुरक्षा प्लगइन्स का उपयोग करें जो आपकी साइट तक पहुंचने से पहले दुर्भावनापूर्ण ट्रैफ़िक का पता लगा सकते हैं और उसे रोक सकते हैं। सुनिश्चित करें कि ये उपकरण भी अद्यतन रखे जाएं।
- मैलवेयर की निगरानी करें: मैलवेयर के लिए अपनी वेबसाइट की नियमित जांच करने के लिए मैलवेयर स्कैनिंग टूल का उपयोग करें। किसी भी ज्ञात मैलवेयर को तत्काल हटाना आगे की क्षति या संक्रमण को फैलने से रोकने के लिए महत्वपूर्ण है।
- पहुंच नियंत्रण: उन लोगों की संख्या सीमित करें जिनकी आपकी वेबसाइट के बैकएंड तक पहुंच है। जानने की आवश्यकता के आधार पर अनुमतियाँ निर्दिष्ट करें और किसी भी अनधिकृत कार्रवाई का पता लगाने के लिए उपयोगकर्ता गतिविधि की निगरानी करें।
- HTTPS: अपनी वेबसाइट पर HTTPS का उपयोग करें, जिसका अर्थ है SSL प्रमाणपत्र स्थापित करना। यह वह प्रोटोकॉल है जिस पर डेटा आपके ब्राउज़र और उस साइट के बीच भेजा जाता है जिससे आप जुड़े हुए हैं, और यह 'एस' है जो 'सुरक्षित' के लिए है।
AppMaster जैसे no-code प्लेटफ़ॉर्म के साथ, इनमें से कुछ सुरक्षा उपाय मानक के रूप में आते हैं, जैसे वेब अनुप्रयोगों के लिए स्वचालित अपडेट और एसएसएल प्रमाणपत्र। हालाँकि, सतर्क रहना और अतिरिक्त उपायों के साथ सुरक्षा को सुदृढ़ करना अभी भी आवश्यक है।
इन तकनीकी कदमों के अलावा, खुद को और अपनी टीम को नवीनतम साइबर सुरक्षा खतरों और सर्वोत्तम प्रथाओं के बारे में शिक्षित करना एक अमूल्य निवेश हो सकता है। फ़िशिंग, सोशल इंजीनियरिंग और सुरक्षित इंटरनेट प्रथाओं जैसे विषयों पर नियमित प्रशिक्षण आपके संगठन के भीतर सुरक्षा की संस्कृति को बढ़ावा देने में मदद करेगा।
अंततः, सुरक्षा एक सतत प्रक्रिया है। जैसे-जैसे तकनीक विकसित होती है, वैसे-वैसे खतरे भी बढ़ते हैं। सूचित रहकर, सुरक्षा संबंधी सर्वोत्तम प्रथाओं का सख्ती से पालन करके और AppMaster जैसे सुरक्षित वेब बनाने वाले एप्लिकेशन का चयन करके, आप जोखिमों को काफी हद तक कम कर सकते हैं और अपनी वेबसाइट को कई साइबर खतरों से सुरक्षित रख सकते हैं।
वेब मेकिंग ऐप्स और प्रौद्योगिकियों का भविष्य
वेब बनाने वाले ऐप्स और तकनीकों का विकास एक रोमांचक तस्वीर पेश करता है कि निकट भविष्य में वेबसाइटें कैसी दिखेंगी। जैसे-जैसे जीवंत ऑनलाइन उपस्थिति की मांग लगातार बढ़ रही है, ये उपकरण अपने डिजिटल स्थान को तैयार करने की चाह रखने वालों को और भी अधिक शक्ति और लचीलापन प्रदान करने के लिए तेजी से विकसित हो रहे हैं। यहां कुछ रुझानों और नवाचारों की झलक दी गई है जो वेब निर्माण के भविष्य को आकार दे सकते हैं।
वेब डिज़ाइन में आर्टिफिशियल इंटेलिजेंस (एआई) का उदय
एआई डिज़ाइन प्रक्रियाओं को स्वचालित करके, वैयक्तिकृत टेम्पलेट सुझावों की पेशकश करके और यहां तक कि सामग्री तैयार करके वेब मेकिंग ऐप्स को बदलने के लिए तैयार है। एआई-संचालित उपकरण उपयोगकर्ता की प्राथमिकताओं और नवीनतम डिज़ाइन रुझानों से सीखकर ऐसे तत्व सुझाएंगे और बनाएंगे जो प्रत्येक वेबसाइट को अद्वितीय और प्रभावी बनाते हैं।
उन्नत No-Code विकास
और भी अधिक परिष्कृत होने की उम्मीद है, AppMaster जैसे no-code विकास प्लेटफ़ॉर्म संभवतः अधिक जटिल कार्यक्षमताएं पेश करेंगे जो पारंपरिक कोडिंग को टक्कर दे सकती हैं। उनके उपयोगकर्ता इंटरफ़ेस भी अधिक सुव्यवस्थित हो जाएंगे, सीखने की अवस्था कम हो जाएगी और रचनाकारों को जटिल परियोजनाओं को अपेक्षाकृत आसानी से जीवन में लाने की अनुमति मिलेगी।
No-code प्लेटफ़ॉर्म वेबसाइटों के निर्माण के तरीके को फिर से परिभाषित करने के लिए खड़े हैं, जो ऐसे उपकरण प्रदान करते हैं जो वेब विकास को व्यापक दर्शकों के लिए खोलते हैं। वेब निर्माण का यह लोकतंत्रीकरण व्यक्तियों और व्यवसायों को एक विशेष विकास टीम को काम पर रखने के अतिरिक्त खर्च के बिना डिजिटल समाधानों को लागू करने और तेजी से पुनरावृत्त करने के लिए सशक्त बनाता है।
आभासी और संवर्धित वास्तविकता अनुभव
जैसे-जैसे वर्चुअल रियलिटी (वीआर) और ऑगमेंटेड रियलिटी (एआर) प्रौद्योगिकियां अधिक सुलभ हो जाएंगी, वेब बनाने वाले ऐप्स इन तत्वों को प्लेटफार्मों में शामिल करना शुरू कर देंगे, जिससे रचनाकारों को व्यापक अनुभव डिजाइन करने की अनुमति मिलेगी। इसका मतलब ई-कॉमर्स साइटों के लिए वर्चुअल उत्पाद आज़माना या रियल एस्टेट वेबसाइटों के लिए इंटरैक्टिव वर्चुअल टूर हो सकता है।
IoT के साथ निर्बाध एकीकरण
इंटरनेट ऑफ थिंग्स (IoT) उपकरणों का प्रसार वेबसाइट इंटरएक्टिविटी के लिए नए द्वार खोलता है। भविष्य के वेब मेकिंग ऐप्स संभवतः IoT उपकरणों के साथ एकीकरण क्षमताओं की पेशकश करेंगे, जिससे उपयोगकर्ताओं को स्मार्ट घरेलू उपकरणों को नियंत्रित करने या वेब इंटरफेस के माध्यम से सीधे वास्तविक समय डेटा प्राप्त करने की सुविधा मिलेगी।
अभिगम्यता और समावेशिता पर अधिक ध्यान
वेब को सभी उपयोगकर्ताओं के लिए सुलभ बनाने के महत्व के बारे में जागरूकता बढ़ रही है, और यह वेब बनाने वाले ऐप्स के विकास को प्रभावित करना जारी रखेगा। भविष्य के संस्करण अंतर्निहित सुविधाओं जैसे स्क्रीन रीडर समर्थन, छवियों के लिए वैकल्पिक पाठ और रंग कंट्रास्ट विकल्पों के साथ आएंगे ताकि यह सुनिश्चित किया जा सके कि वेबसाइटें विकलांग लोगों द्वारा उपयोग करने योग्य हैं।
व्यापक विश्लेषणात्मक उपकरण
जैसे-जैसे वेब बनाने वाले ऐप्स उन्नत विश्लेषणात्मक टूल का निर्माण करेंगे, मापन और अनुकूलन अधिक सुव्यवस्थित हो जाएगा। इससे उपयोगकर्ता अपने दर्शकों को बेहतर ढंग से समझ सकेंगे और अपनी वेब सामग्री को उपयोगकर्ता के व्यवहार, स्थान और प्राथमिकताओं के अनुसार गतिशील रूप से तैयार कर सकेंगे।
संक्षेप में, वेब मेकिंग ऐप्स का भविष्य संभावित रूप से तकनीकी प्रगति लाएगा जो वेबसाइट निर्माण को अधिक सहज, आकर्षक और समावेशी बना देगा। AppMaster जैसे प्लेटफ़ॉर्म के नेतृत्व में, हम परिष्कृत वेब प्रौद्योगिकियों के घनिष्ठ एकीकरण को देखने की उम्मीद कर सकते हैं जो किसी के लिए भी एक शक्तिशाली ऑनलाइन उपस्थिति बनाना और बनाए रखना आसान बनाता है।
अगले चरण: आपकी पहली वेबसाइट से परे
वेब मेकिंग ऐप का उपयोग करके अपनी पहली वेबसाइट बनाने पर बधाई! वेब निर्माण की दुनिया में शुरुआती कदम उठाना एक महत्वपूर्ण मील का पत्थर है। अब जब आपके पास बुनियादी बातें और दिखाने के लिए एक लाइव वेबसाइट है, तो आप सोच रहे होंगे कि आगे क्या होगा। यहां बताया गया है कि अपनी पहली वेबसाइट के अलावा डिजिटल क्षेत्र में कैसे आगे बढ़ते रहें।
नियमित सामग्री अद्यतन और ब्लॉगिंग
अपने दर्शकों को वापस आने के लिए सबसे प्रभावी तरीकों में से एक है अपनी वेबसाइट को नियमित रूप से ताज़ा सामग्री के साथ अपडेट करना। चाहे वह ब्लॉग पोस्ट हो, समाचार अपडेट हो, या नए उत्पाद या सेवाएँ जोड़ना हो, अपनी सामग्री को गतिशील और आकर्षक बनाए रखना आगंतुकों की रुचि बनाए रखने और एसईओ रैंकिंग में सुधार करने की कुंजी है। एक सतत पोस्टिंग शेड्यूल बनाए रखने के लिए एक सामग्री कैलेंडर स्थापित करने पर विचार करें जिस पर आपके उपयोगकर्ता भरोसा कर सकें।
अपने दर्शकों का विश्लेषण करना और उन्हें समझना
आपकी वेबसाइट पर कौन और क्यों जाता है, यह समझने के लिए डेटा सोने की खान है। Google Analytics जैसे उपकरण आपके दर्शकों के व्यवहार के बारे में मूल्यवान जानकारी प्रदान कर सकते हैं, जैसे कि उन्हें आपकी वेबसाइट कैसे मिली, वे किन पेजों पर सबसे अधिक समय बिताते हैं, और वे किस बिंदु पर चले जाते हैं। इस डेटा का उपयोग उनके अनुभव को बेहतर बनाने और उन्हें अपनी साइट पर लंबे समय तक बनाए रखने के बारे में जानकारीपूर्ण निर्णय लेने के लिए करें।
वेबसाइट अनुकूलन और ए/बी परीक्षण
आपकी पहली वेबसाइट एक शुरुआती बिंदु है, और इसमें हमेशा सुधार की गुंजाइश रहती है। यह समझने के लिए ए/बी परीक्षण करें कि आपकी वेबसाइट के कौन से तत्व रूपांतरण के मामले में सबसे अच्छा प्रदर्शन करते हैं, चाहे वह न्यूज़लेटर के लिए साइन अप करना हो, खरीदारी करना हो, या किसी अन्य पृष्ठ पर क्लिक करना हो। अपनी वेबसाइट की प्रभावशीलता बढ़ाने के लिए पेजों, कॉल टू एक्शन, छवियों और यहां तक कि नेविगेशन संरचनाओं के विभिन्न संस्करणों का परीक्षण करें।
अपने कौशल सेट का विस्तार करें
जबकि वेब मेकिंग ऐप्स बिना कोडिंग के शुरुआत करने का एक शानदार तरीका है, कुछ बुनियादी HTML, CSS, या यहां तक कि जावास्क्रिप्ट सीखने से आपको अपनी वेबसाइट के रंगरूप पर अधिक नियंत्रण मिल सकता है। कई ऑनलाइन संसाधन संरचित पाठों और व्यावहारिक परियोजनाओं के माध्यम से इन कौशलों को विकसित करने में आपकी सहायता कर सकते हैं।
सोशल मीडिया और ईमेल मार्केटिंग का लाभ उठाएं
आपकी वेबसाइट आपकी ऑनलाइन उपस्थिति का सिर्फ एक पहलू है। सोशल मीडिया को एकीकृत करना और एक ईमेल न्यूज़लेटर शुरू करना आपके ब्रांड के आसपास एक समुदाय बनाने, आपकी साइट पर ट्रैफ़िक वापस लाने और अपने दर्शकों के साथ अधिक संपर्क बिंदु बनाने के उत्कृष्ट तरीके हैं। ये चैनल प्रचार अभियानों और आपके ग्राहकों या पाठकों के साथ सीधे जुड़ाव के अवसर भी प्रदान करते हैं।
ई-कॉमर्स का विस्तार करें
यदि आपकी पहली वेबसाइट में ऑनलाइन स्टोर शामिल नहीं है, तो विचार करें कि उत्पादों या सेवाओं को ऑनलाइन बेचने से आपके ब्रांड को फायदा हो सकता है या नहीं। अधिकांश वेब मेकिंग ऐप्स ई-कॉमर्स एकीकरण की पेशकश करते हैं जो आपको भुगतान प्रसंस्करण और इन्वेंट्री प्रबंधन प्रणालियों के साथ अपेक्षाकृत आसानी से एक स्टोर स्थापित करने में मदद कर सकते हैं।
मोबाइल ऐप डेवलपमेंट पर विचार करें
आज की मोबाइल-फर्स्ट दुनिया में, एक मोबाइल ऐप आपकी वेबसाइट का पूरक हो सकता है और उपयोगकर्ताओं के लिए अधिक सुव्यवस्थित अनुभव प्रदान कर सकता है। AppMaster जैसे No-code प्लेटफ़ॉर्म आपको स्विफ्ट या कोटलिन जैसी जटिल प्रोग्रामिंग भाषाओं को सीखे बिना मोबाइल एप्लिकेशन बनाने के लिए वेब ऐप्स से आगे बढ़ने की अनुमति देते हैं।
अपनी वेबसाइट की कार्यक्षमता का विस्तार करें
आप अपनी वेबसाइट को और बेहतर बनाने के लिए और अधिक सुविधाएँ और कार्यक्षमता जोड़ सकते हैं। इंटरएक्टिव टूल, सदस्य क्षेत्र, फ़ोरम, या ग्राहक सेवा चैटबॉट सभी अधिक आकर्षक उपयोगकर्ता अनुभव प्रदान करने में मदद कर सकते हैं। यह देखने के लिए कि आपके ब्रांड को क्या फायदा हो सकता है, उभरती वेब तकनीकों और रुझानों पर नज़र रखें।
साइट की गति और प्रदर्शन को अनुकूलित करें
एक धीमी वेबसाइट की तुलना में कोई भी चीज़ अधिक तेज़ी से विज़िटर को नहीं खोती है। तेज़ लोड समय और सहज इंटरैक्शन के लिए निरंतर अनुकूलन उपयोगकर्ता संतुष्टि और एसईओ पर बहुत प्रभाव डाल सकता है। छवियों को अनुकूलित करने, ब्राउज़र कैशिंग का लाभ उठाने और अपनी साइट के कोड को सुव्यवस्थित करने के तरीकों की तलाश करें।
स्केलेबिलिटी के लिए तैयारी करें
जैसे-जैसे आपका ट्रैफ़िक बढ़ता है, आपकी वेबसाइट को उसके अनुसार स्केल करने में सक्षम होना चाहिए। अपनी होस्टिंग योजना पर दोबारा गौर करें और एक क्लाउड सेवा पर विचार करें जो बढ़े हुए लोड को संभाल सके, खासकर यदि आप ट्रैफ़िक स्पाइक्स का अनुभव करते हैं। आप तेज़ वैश्विक पहुंच के लिए अपनी सामग्री को विभिन्न क्षेत्रों में वितरित करने के लिए सीडीएन सेवाओं पर भी गौर करना चाह सकते हैं।
इन चरणों के साथ, आप अपनी पहली वेबसाइट को बनाए रखने और इसे अपने ब्रांड, व्यवसाय या व्यक्तिगत पोर्टफोलियो के लिए एक परिष्कृत और उच्च प्रदर्शन वाली संपत्ति के रूप में विकसित करने की राह पर हैं। अपनी तकनीकी पृष्ठभूमि की परवाह किए बिना, वेब विकास में सबसे आगे बने रहने के लिए AppMaster जैसे संसाधनों को सीखना, प्रयोग करना और उनका लाभ उठाना याद रखें।
सामान्य प्रश्न
वेब मेकिंग ऐप एक सॉफ्टवेयर एप्लिकेशन है जिसे व्यापक कोडिंग ज्ञान की आवश्यकता के बिना वेबसाइट बनाने और प्रबंधित करने में उपयोगकर्ताओं की सहायता के लिए डिज़ाइन किया गया है। ये ऐप आम तौर पर drag-and-drop कार्यक्षमता और पूर्व-डिज़ाइन किए गए टेम्पलेट्स के साथ एक उपयोगकर्ता-अनुकूल इंटरफ़ेस प्रदान करते हैं, जो शुरुआती लोगों को पेशेवर दिखने वाली वेबसाइटें आसानी से तैयार करने में सक्षम बनाता है।
हां, सहज डिज़ाइन टूल, टेम्प्लेट और विज़ुअल संपादकों की पेशकश करने वाले वेब मेकिंग एप्लिकेशन की मदद से, आप कोड लिखने की आवश्यकता के बिना एक पेशेवर वेबसाइट बना सकते हैं। AppMaster जैसे प्लेटफ़ॉर्म व्यापक वेबसाइट बनाने और तैनात करने के लिए एक no-code वातावरण प्रदान करते हैं, जिससे बिना कोडिंग पृष्ठभूमि वाले व्यक्तियों के लिए पेशेवर ऑनलाइन उपस्थिति स्थापित करना संभव हो जाता है।
वेब मेकिंग ऐप चुनते समय, उपयोग में आसानी, अनुकूलन विकल्प, टेम्पलेट्स की एक विस्तृत श्रृंखला, मोबाइल प्रतिक्रिया, एसईओ उपकरण, सोशल मीडिया एकीकरण क्षमताएं, चल रहे समर्थन और सुरक्षा अपडेट जैसी सुविधाओं पर विचार करें। ऐसे ऐप का चयन करना महत्वपूर्ण है जो आपकी वेबसाइट के लक्ष्यों और कौशल स्तर के अनुरूप हो।
AppMaster जैसे No-code प्लेटफ़ॉर्म एक दृश्य वातावरण प्रदान करके वेब बनाने का समर्थन करते हैं जहां उपयोगकर्ता अपनी वेबसाइट के उपयोगकर्ता इंटरफ़ेस को डिज़ाइन कर सकते हैं, बैकएंड लॉजिक सेट कर सकते हैं और कोडिंग के बिना विभिन्न सुविधाओं को एकीकृत कर सकते हैं। यह विकास को गति देता है, लागत कम करता है, और उपयोगकर्ताओं को संपूर्ण वेब निर्माण प्रक्रिया को एक ही स्थान पर प्रबंधित करने में सक्षम बनाता है।
बिल्कुल! आज कई वेब मेकिंग ऐप्स यह सुनिश्चित करने के लिए डिज़ाइन किए गए हैं कि आपकी वेबसाइट मोबाइल-रेस्पॉन्सिव है। इसका मतलब यह है कि डिज़ाइन स्मार्टफोन और टैबलेट की स्क्रीन पर फिट होने के लिए स्वचालित रूप से समायोजित हो जाएगा, जिससे मोबाइल उपयोगकर्ताओं को देखने का एक इष्टतम अनुभव मिलेगा।
हां, कई वेब मेकिंग एप्लिकेशन ईकॉमर्स सुविधाएं और कार्यक्षमता प्रदान करते हैं। वे अक्सर शॉपिंग कार्ट एकीकरण, भुगतान प्रसंस्करण, उत्पाद प्रबंधन उपकरण और ग्राहक-अनुकूल खरीदारी अनुभव बनाने की क्षमता प्रदान करते हैं।
खोज इंजन पर आपकी वेबसाइट की दृश्यता को बेहतर बनाने में मदद करने के लिए कई वेब मेकिंग ऐप्स अंतर्निहित एसईओ टूल के साथ आते हैं। इनमें अनुकूलन योग्य मेटाडेटा, साइटमैप निर्माण और आपकी वेबसाइट के प्रदर्शन की अंतर्दृष्टि शामिल हो सकती है। इसके अतिरिक्त, गुणवत्तापूर्ण सामग्री बनाना, मोबाइल-अनुकूल डिज़ाइन रखना और बैकलिंक प्राप्त करना आपकी वेबसाइट के एसईओ को और अधिक अनुकूलित कर सकता है।
समर्थन प्लेटफ़ॉर्म के अनुसार अलग-अलग होता है, लेकिन कई सहायता विकल्प प्रदान करते हैं जिनमें कैसे-करें मार्गदर्शिकाएँ, वीडियो ट्यूटोरियल, सामुदायिक फ़ोरम और चैट, ईमेल या फ़ोन के माध्यम से ग्राहक सेवा शामिल हैं। अपना निर्णय लेने से पहले किसी प्लेटफ़ॉर्म द्वारा प्रदान किए जाने वाले समर्थन के स्तर पर विचार करना महत्वपूर्ण है।
आपके लिए आवश्यक सुविधाओं और आपकी वेबसाइट की जटिलता के आधार पर लागत व्यापक रूप से भिन्न हो सकती है। कुछ वेब मेकिंग ऐप्स बुनियादी सुविधाओं के साथ मुफ्त प्लान पेश करते हैं, जबकि प्रीमियम प्लान मासिक सदस्यता शुल्क के साथ आ सकते हैं। अतिरिक्त सुविधाओं के लिए किसी भी ऐड-ऑन या अपचार्ज सहित कुल लागत का मूल्यांकन करना सुनिश्चित करें।
ऐसे वेब मेकिंग ऐप्स देखें जो नियमित सुरक्षा अपडेट, एसएसएल प्रमाणपत्र, पासवर्ड सुरक्षा विकल्प और डेटा एन्क्रिप्शन प्रदान करते हैं। इसके अतिरिक्त, सर्वोत्तम प्रथाओं का पालन करना जैसे कि मजबूत पासवर्ड का उपयोग करना, सॉफ़्टवेयर को अद्यतित रखना और नियमित रूप से अपनी वेबसाइट का बैकअप लेना सुरक्षा को और बढ़ा सकता है।
हां, कई वेब मेकिंग ऐप्स उन्नत अनुकूलन विकल्प प्रदान करते हैं। कुछ आगे वैयक्तिकरण के लिए HTML/CSS संपादन तक पहुंच प्रदान करते हैं, जबकि अन्य, जैसे AppMaster, उपयोगकर्ताओं को वेबसाइट को विशिष्ट आवश्यकताओं के अनुरूप बनाने के लिए कई अनुकूलन तत्वों पर नियंत्रण बनाए रखते हुए no-code दृष्टिकोण का उपयोग करने की अनुमति देते हैं।
निर्माण के बाद, आपको सामग्री को नियमित रूप से अपडेट करने, एसईओ के लिए अनुकूलन करने, साइट के प्रदर्शन की निगरानी करने और मार्केटिंग और सोशल मीडिया प्रयासों के माध्यम से अपने दर्शकों के साथ जुड़ने पर ध्यान केंद्रित करना चाहिए। उपयोगकर्ता के व्यवहार को समझने और समय के साथ डेटा-संचालित सुधार करने के लिए विश्लेषण की समीक्षा करना भी महत्वपूर्ण है।






