Bouw uw website: een beginnershandleiding voor het maken van webapps
Ontdek eenvoudig te gebruiken toepassingen voor het maken van websites waarmee u uw eigen website kunt bouwen zonder voorafgaande codeerkennis. Ideaal voor beginners die graag de digitale wereld willen betreden.

Inleiding tot het bouwen van websites voor beginners
Een geheel nieuwe website maken klinkt misschien als een taak die alleen is voorbehouden aan programmeurs en tech-enthousiastelingen, maar met de komst van apps voor het maken van websites is het spel veranderd. Tegenwoordig is het bouwen van websites toegankelijker dan ooit; het is niet langer een exclusieve speeltuin voor technisch onderlegde mensen. Of u nu een persoonlijke blog, een online portfolio wilt starten, een bedrijfsplatform wilt lanceren of een e-commerce winkel wilt openen, apps voor het maken van websites zijn de sleutels tot het ontsluiten van uw digitale aanwezigheid.
Voor beginners kan het maken van websites beelden oproepen van verbijsterende code en verbijsterende ontwerpsoftware. De realiteit is echter verre van dat. Moderne webapplicaties zijn ontworpen met de beginner in gedachten en bieden een reeks gebruiksvriendelijke tools die de reis van concept naar live website zowel intuïtief als plezierig maken.
Het uitgangspunt is vaak het idee zelf. Wat wilt u bereiken met uw website? Door een ruwe visie op uw site te schetsen, begrijpt u het doel ervan. Van daaruit selecteert u de juiste app voor het maken van websites: software die uw visie naar de werkelijkheid vertaalt zonder de steile leercurve van traditionele webontwikkeling.
Gelukkig is dit waar apps voor het maken van websites uitblinken. Ze bieden functies zoals editors voor slepen en neerzetten , vooraf ontworpen sjablonen, aanpasbare thema's, multimedia-integratiemogelijkheden en zelfs SEO-tools. Met deze apps kunt u websites bouwen, ontwerpen en lanceren die er professioneel uitzien en naadloos functioneren op verschillende apparaten.
Apps voor het maken van websites splitsen het complexe proces op in beheersbare delen, demystificeren de technische aspecten en geven u de vrijheid om uw creativiteit op de voorgrond te brengen. Bedenk dat elke meester ooit een beginner was en dat elke grote website met een enkele klik begon. Met geduld, verkenning en begeleiding van iteratieve tutorials en ondersteunende online communities ligt het pad naar het maken van uw website voor u uitgespreid.
En in het geval dat u meer controle wenst of uw site verder wilt uitbreiden dan de basis, bieden platforms zoals AppMaster een oplossing zonder code die uw vaardigheden op het gebied van webmaken naar een hoger niveau tilt. Het bouwen van uw website is nog maar het begin van een spannende reis in de digitale wereld – een wereld waarin uw online aanwezigheid het kloppende hart wordt van uw persoonlijke of professionele branding. Dus zet die eerste stap, maak gebruik van de beschikbare middelen en word de webarchitect van uw visie. Uw website wacht op u.
Webmaking-apps begrijpen
Het betreden van de wereld van het bouwen van websites kan voor beginners een opwindende ervaring zijn. Met de vooruitgang in de technologie is het maken van een website veranderd van een taak waarvoor gespecialiseerde programmeerkennis vereist is naar een taak die voor iedereen toegankelijk is, dankzij het concept van apps voor het maken van websites. Deze apps vormen de basis voor iedereen die zijn niche op internet wil veroveren, inhoud wil leveren of een online bedrijf wil sturen.
Webmaking-apps zijn hulpmiddelen die zijn ontworpen om het bouwen van een website te vereenvoudigen. Ze bieden een breed scala aan mogelijkheden, waaronder sjabloonselectie, editors drag-and-drop, aangepaste domeinhosting en zelfs e-commercefunctionaliteiten. In tegenstelling tot traditionele webontwikkeling, die een goed begrip van HTML, CSS, JavaScript en andere programmeertalen vereist, stellen webmaking-apps gebruikers in staat zich te concentreren op het visuele aspect van hun website, terwijl de technische details stil op de achtergrond plaatsvinden. Als u op een smartphone of een standaard computertoepassing kunt navigeren, bent u goed uitgerust om webontwikkeling via deze apps aan te pakken.
Deze webbouwplatforms bestaan doorgaans uit twee hoofdtypen: online websitebouwers en offline software. Online platforms zijn cloudgebaseerd, waardoor gebruikers vanaf elk apparaat met internettoegang aan hun website kunnen werken. Offline software vereist daarentegen installatie op een computer, waarbij updates van de website worden gepubliceerd via een internetverbinding. Beide opties hebben hun voordelen, maar voor beginners zijn online platforms handiger vanwege de gemakkelijke toegang en realtime ondersteuning.
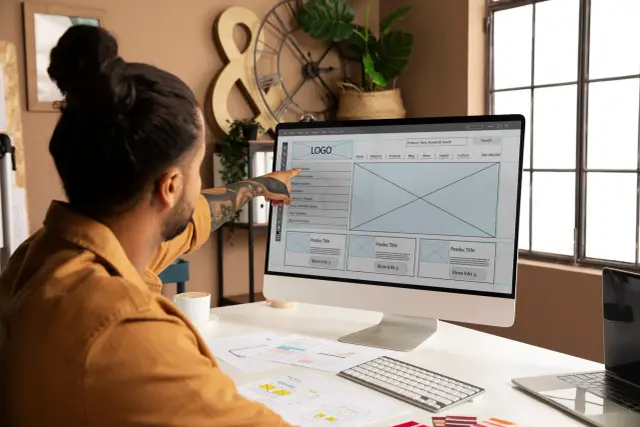
Een van de kenmerken van apps voor het maken van websites zijn hun 'What You See Is What You Get' (WYSIWYG)-editors. Deze editors bieden een live preview van hoe de website eruit zal zien zodra deze is gepubliceerd, waardoor gebruikers tekst, afbeeldingen en andere elementen interactief kunnen plaatsen waar ze deze op de pagina willen hebben. Deze praktische aanpak vermindert aanzienlijk de iteratieve cycli die anders nodig zouden zijn als je de site handmatig zou coderen.
Sjablonen dienen als uitgangspunt in deze apps en bieden een professionele lay-out waarop individuen hun sites kunnen bouwen en aanpassen. Ze variëren van eenvoudige blogformaten tot complexe zakelijke thema's van meerdere pagina's. Terwijl de sjabloon het fundamentele ontwerp structureert, stellen aanpassingstools gebruikers in staat unieke stijlen, kleuren en branding in te drukken – allemaal zonder ook maar één regel code te schrijven.
Een essentieel hoogtepunt van apps voor het maken van websites zijn hun integratiemogelijkheden. Met veel moderne apps kunt u services van derden verbinden, van analyse- en CRM-systemen (Customer Relationship Management) tot betalingsgateways. Deze integraties zijn van cruciaal belang voor bedrijven die soepele gebruikerservaringen op hun websites willen creëren.
De paradigmaverschuiving naar mobiele responsiviteit is een ander cruciaal facet waarmee apps voor het maken van internet aan de slag kunnen gaan. Mobiele apparaten zijn tegenwoordig het voorkeursmedium voor internettoegang, waardoor het bouwen van mobiel-adaptieve websites een noodzaak is. De meeste webapps passen de lay-out van de website automatisch aan voor een optimale weergave op verschillende apparaten, waardoor de toegankelijkheid van uw website wordt gegarandeerd, ongeacht de schermgrootte.
Ten slotte moeten beginners aandacht besteden aan de leermiddelen die door de app-makers worden aangeboden. Tutorials, uitgebreide kennisbanken en proactieve klantenondersteuning zijn tools van onschatbare waarde die webmaking-apps bieden om gebruikers te helpen de functionaliteiten waarover zij beschikken te begrijpen en het meeste uit hun webontwikkelingstraject te halen.
Voor individuen die nog meer gemak en efficiëntie zoeken, maken platforms als AppMaster de weg vrij binnen de no-code beweging. Ze gaan verder met het uitgangspunt achter het maken van apps voor het maken van websites door een uitgebreide omgeving aan te bieden waarin u naast de front-endwebsite ook back-endprocessen visueel kunt ontwerpen, terwijl u zich houdt aan de principes van no-coding.
Apps voor het maken van websites zijn een bewijs van de democratisering van websiteontwikkeling en bieden iedereen – van hobbyisten tot ondernemers – een kans om te creëren, te innoveren en te delen met de wereld. De sleutel ligt in het begrijpen van de tool die u tot uw beschikking heeft, en het benutten van de mogelijkheden ervan om uw online visie tot leven te brengen.
Voordelen van het gebruik van webmaking-apps
De komst van apps voor het maken van websites heeft een revolutie teweeggebracht in de manier waarop we over het maken van websites denken. Deze applicaties zijn niet langer voorbehouden aan professionals met expertise op het gebied van coderen, maar hebben het webontwerpproces gedemocratiseerd voor ondernemers, hobbyisten en individuen met zakelijke ideeën die wachten om online te worden gepresenteerd. Hier zijn enkele voordelen die webapplicaties bieden:
- Vereenvoudigd ontwikkelingsproces: platforms voor het maken van websites No-code minimaliseren de complexiteit van webontwikkeling. Met een intuïtieve gebruikersinterface en eenvoudige functies drag-and-drop kunt u uw website visueel samenstellen zonder ook maar één regel code te schrijven. Dit betekent dat u zich kunt concentreren op het maken en organiseren van inhoud voor uw site, in plaats van verstrikt te raken in technische hindernissen.
- Kosteneffectiviteit: Het helemaal opnieuw bouwen van een website brengt aanzienlijke kosten met zich mee als je rekening houdt met de vereiste expertise en tijdsinvestering. Apps voor het maken van websites bieden een budgetvriendelijk alternatief doordat ze de noodzaak verminderen om dure webontwikkelaars of ontwerpers in te huren. Ze worden doorgaans geleverd met verschillende tariefplannen, waaronder gratis niveaus voor kleinschalige projecten, waardoor ze toegankelijk zijn voor een breder publiek.
- Tijdbesparing: In de snelle zakelijke omgeving is tijd van essentieel belang. Webmaking-apps maken de snelle implementatie van websites mogelijk. Door kant-en-klare sjablonen en ontwerpelementen aan te bieden, kunt u met deze platforms uw website lanceren in een fractie van de tijd die normaal gesproken nodig zou zijn om er een te ontwikkelen. Dit geeft bedrijven de flexibiliteit om snel te reageren op vragen en kansen uit de markt.
- Rijke sjabloonbibliotheken: het enorme aanbod aan sjablonen dat beschikbaar is in apps voor het maken van websites dient als startpunt voor uw webontwerpprojecten . Of u nu een online portfolio, een e-commerceplatform of een persoonlijke blog bouwt, er is een professioneel ontworpen sjabloon die aansluit bij uw visie en die alleen maatwerk vereist om bij uw specifieke inhoud en branding te passen.
- Veelzijdigheid en schaalbaarheid: Naarmate uw bedrijf groeit, moet uw website meegroeien. Apps voor het maken van websites bevatten vaak functies die uitbreiding mogelijk maken, zoals het toevoegen van pagina's, het integreren van e-commercefunctionaliteiten of het opschalen van de servercapaciteit. Deze schaalbaarheid zorgt ervoor dat uw website naadloos mee kan groeien met uw bedrijf.
- Toegankelijkheid: het gemak van het maken en beheren van uw website vanaf elke locatie kan niet worden onderschat. Omdat de meeste apps voor het maken van websites cloudgebaseerd zijn, kunt u vanaf elk apparaat met een internetverbinding aan uw site werken, waardoor u de flexibiliteit heeft om onderweg updates door te voeren en uw inhoud actueel te houden.
- Gemeenschap en ondersteuning: Veel apps voor het maken van websites hebben een gebruikersgemeenschap en bieden uitgebreide ondersteuningsbronnen. Via forums, ondersteuningsartikelen, videotutorials en toegewijde klantenservice kunt u snel oplossingen vinden voor eventuele problemen of best practices van andere gebruikers leren.
- Continue verbetering: De ontwikkelaars van deze applicaties zijn voortdurend bezig met het upgraden en toevoegen van nieuwe functies, zodat uw website kan profiteren van de nieuwste webtechnologie en designtrends. Deze voortdurende ontwikkeling betekent dat u toegang heeft tot nieuwe tools en functionaliteiten die de gebruikerservaring op uw site kunnen verbeteren zonder extra werk aan uw kant.
- Geïntegreerde tools en services: apps voor het maken van websites worden doorgaans geleverd met geïntegreerde tools voor SEO, analyse, marketing en integratie van sociale media. Dit biedt een uniform platform om niet alleen uw website te bouwen, maar ook te promoten, bezoekersgedrag te analyseren en dienovereenkomstig te optimaliseren.
- Leermogelijkheid: voor degenen die geïnteresseerd zijn in webontwikkeling, maar nog niet klaar zijn om zich in coderen te verdiepen, zijn apps voor het maken van websites een uitstekend educatief hulpmiddel. Ze bieden een praktische benadering om de principes van webontwerp, gebruikerservaring en de basisprincipes van siteonderhoud en optimalisatie te begrijpen.
Ten slotte onderscheiden platforms als AppMaster zich op het gebied no-code door gebruikers mogelijkheden te bieden voor het bouwen van websites en uitgebreide backend- en mobiele app-ontwikkelomgevingen . Dit biedt een allesomvattende oplossing voor diegenen die meer willen ontwikkelen dan alleen een statische site, zonder de buitensporige kosten of tijdinvestering van traditionele app-ontwikkeling.
Met deze voordelen in gedachten is het duidelijk waarom apps voor het maken van websites steeds meer de ideale oplossing worden voor individuen en bedrijven die hun online aanwezigheid willen vestigen. Ongeacht uw achtergrond of expertise kan het benutten van het potentieel van deze tools leiden tot uitzonderlijke resultaten en een bloeiende digitale voetafdruk.
Ker-functies van een app voor het maken van websites
Het kiezen van de juiste app voor het maken van websites kan de bepalende factor zijn in zowel het gemak van het maken van uw website als de kwaliteit van het eindproduct. Om door de zee van beschikbare opties te navigeren, is het belangrijk om u te concentreren op bepaalde belangrijke functies die het beste aansluiten bij uw behoeften als beginner in webontwerp en -ontwikkeling. Hier zijn enkele van de essentiële kenmerken waar u op moet letten bij het selecteren van een app voor het maken van websites.
Intuïtieve drag-and-drop-interface
Een gebruiksvriendelijke interface staat bovenaan de lijst met must-haves. Met een intuïtieve drag-and-drop builder kunt u moeiteloos elementen op uw webpagina's plaatsen. Deze functionaliteit maakt het ontwerpproces soepeler en stelt u in staat de lay-out van uw site te visualiseren terwijl u deze bouwt, waardoor de leercurve aanzienlijk wordt verkort.
Vooraf ontworpen sjablonen
Helemaal opnieuw beginnen kan overweldigend zijn; Daarom geeft een app met een bibliotheek met vooraf ontworpen sjablonen u een voorsprong. Deze sjablonen moeten een verscheidenheid aan thema's en sectoren bestrijken, zodat u er een kunt selecteren die aansluit bij uw visie en deze naar wens kunt aanpassen.
Aanpassingsopties
Hoewel sjablonen gemak bieden, zorgt de mogelijkheid om ze aan te passen voor uniekheid. Aanpassingen kunnen variëren van het veranderen van kleuren en lettertypen tot het aanpassen van de algehele lay-out. Hoe meer aanpassingsopties er beschikbaar zijn, hoe beter u de website uw persoonlijke of merkidentiteit kunt laten vertegenwoordigen.
Responsieve ontwerpmogelijkheden
In een tijdperk waarin mobiel browsen de boventoon voert, moet uw webapp ervoor zorgen dat uw site responsief is. Dit betekent dat uw website zich automatisch moet aanpassen om er op elk apparaat goed uit te zien, of het nu een desktopcomputer, een tablet of een smartphone is.
SEO-hulpmiddelen
Om online gevonden te worden, moet uw site geoptimaliseerd zijn voor zoekmachines. Ingebouwde SEO-tools waarmee u metatitels, beschrijvingen en trefwoorden kunt toevoegen, zijn van cruciaal belang. Bovendien moet de app sitemaps genereren en begeleiding bieden om ervoor te zorgen dat uw site goed scoort in zoekmachines zoals Google.
Integratie van sociale media
Sociale media zijn een cruciaal aspect van online aanwezigheid. Een app die eenvoudige integratie van sociale media biedt, kan het bereik van uw site vergroten en het delen van inhoud vereenvoudigen, waardoor u toegang krijgt tot een groter publiek via platforms zoals Facebook, Instagram en Twitter.
Integratie met services van derden
Of het nu gaat om e-mailmarketingdiensten, analysetools of betalingsgateways, de mogelijkheid om diensten van derden te integreren kan de functionaliteit van uw website verbeteren en een rijkere gebruikerservaring bieden.
E-commercemogelijkheden
Als u van plan bent goederen of diensten te verkopen, zijn e-commercefuncties niet onderhandelbaar. Belangrijke functionaliteiten zijn onder meer productvermelding, winkelwagentje, afrekenprocessen en veilige betalingsopties.
Voortdurende ondersteuning en hulpmiddelen
Als beginner zul je waarschijnlijk tegen uitdagingen aanlopen bij het maken van je website. Daarom is het belangrijk dat de app voor het maken van websites die u kiest, over een solide ondersteuningssysteem beschikt, inclusief tutorials, forums en klantenservicekanalen.
Schaalbaarheid voor groei
Uw keuze moet niet alleen gaan over wat u nu nodig heeft, maar ook over wat u mogelijk in de toekomst nodig zult hebben. Naarmate uw bedrijf of publiek groeit, zal uw website moeten evolueren. De beste apps voor het maken van websites zorgen voor schaalbaarheid om tegemoet te komen aan het toenemende verkeer en de inhoud.
Regelmatige updates en beveiligingsfuncties
Het internet verandert voortdurend, en dat geldt ook voor de veiligheidsrisico’s. Regelmatige updates zorgen ervoor dat uw app compatibel blijft met moderne webstandaarden en beschermd is tegen kwetsbaarheden. Functies zoals SSL-certificaten, regelmatige back-ups en gegevensbescherming zijn essentieel voor het behoud van de integriteit van uw site en het vertrouwen van uw gebruikers.
Voor degenen die de kracht van no-code ontwikkeling willen benutten zonder een van deze cruciale functies op te offeren, bieden platforms zoals AppMaster een uitgebreide no-code oplossing. Met AppMaster krijgen gebruikers toegang tot een visuele bouwer met uitgebreide aanpassingsmogelijkheden, responsief ontwerp en krachtige mogelijkheden voor backend-ontwikkeling en de integratie van verschillende services van derden.
De juiste app voor het maken van websites moet u de creatieve controle geven en essentiële functies bieden die tijd besparen, de professionele aantrekkingskracht van uw website vergroten en uw online aanwezigheid toekomstbestendig maken. Door prioriteit te geven aan deze belangrijke functies bij het kiezen van een app, bereidt u de weg voor een succesvolle en plezierige webbouwervaring.
Stapsgewijze handleiding: uw eerste website bouwen
Het starten van de reis om uw eerste website te bouwen kan een enorme onderneming lijken, maar met de juiste tools en begeleiding wordt het een toegankelijk en lonend project. Volg deze uitgebreide stapsgewijze handleiding om uw aanwezigheid op het web helemaal opnieuw op te bouwen met behulp van gebruiksvriendelijke apps voor het maken van websites.
1. Definieer het doel en de doelstellingen van uw website
Voordat u zich gaat verdiepen in ontwerp en ontwikkeling, is het van cruciaal belang om te begrijpen wat u met uw website wilt bereiken. Wilt u producten verkopen, uw portfolio onder de aandacht brengen, informatie verstrekken of gewoon een persoonlijke blog maken? Het vaststellen van duidelijke doelstellingen zal uw ontwerpbeslissingen en functionaliteitsvereisten bepalen.
2. Kies uw webmaak-app
Met de doelen van uw website in gedachten selecteert u een webapp die bij uw behoeften past. No-code platforms zoals AppMaster bieden uitgebreide mogelijkheden en kunnen beginners ten goede komen vanwege hun intuïtieve ontwerpomgevingen.
3. Registreer en kies een abonnement
Meld u aan voor een account bij de gekozen webmaak-app en beslis een abonnement dat aan uw wensen voldoet. Overweeg om te beginnen met een gratis of lager abonnement, aangezien veel apps voor het maken van websites upgrade-opties bieden naarmate uw website groeit.
4. Kies een domeinnaam
Uw domeinnaam is uw webadres; het moet relevant zijn voor uw merk en gemakkelijk te onthouden zijn. Kies een unieke domeinnaam en controleer de beschikbaarheid ervan. Veel apps voor het maken van websites bieden een domein of bieden u de mogelijkheid er rechtstreeks via hun platforms een aan te schaffen.
5. Selecteer een sjabloon
Door gebruik te maken van de sjablonen die door uw webapp worden geleverd, kan het proces aanzienlijk worden versneld. Kies een sjabloon die aansluit bij de algehele look en feel die u voor uw site voor ogen heeft. Er zijn meestal veel aanpassingsmogelijkheden, dus u zit niet vast aan het oorspronkelijke ontwerp.
6. Pas het ontwerp aan
Gebruik de drag-and-drop editors om uw sjabloon aan te passen. Voeg de kleuren, logo's en eventuele specifieke ontwerpelementen van uw merk toe. Zorg ervoor dat de lay-out navigeerbaar en esthetisch is, met een sterke visuele hiërarchie die bezoekers effectief door de inhoud leidt.
7. Voeg uw inhoud toe
Inhoud is koning. Vul uw site met boeiende tekst, afbeeldingen en video's die uw merk en boodschap weerspiegelen. Organiseer uw inhoud zorgvuldig met duidelijke kopjes en leesbare lettertypen, zodat bezoekers gemakkelijk de informatie kunnen vinden die ze zoeken.
8. Navigatie instellen
Goede navigatie is essentieel voor een gebruiksvriendelijke website. Ontwerp menu's en navigatiebalken waarmee bezoekers eenvoudig verschillende delen van uw site kunnen verkennen. Houd de structuur logisch en intuïtief.
9. Voeg functies en functionaliteit toe
Afhankelijk van het doel van uw website heeft u mogelijk extra functies nodig, zoals contactformulieren, e-commercemogelijkheden of het plannen van afspraken. Uw app voor het maken van websites moet deze functies bieden als plug-ins of geïntegreerde opties.
10. Optimaliseer voor mobiel
Een responsief ontwerp zorgt ervoor dat uw website er op alle apparaten geweldig uitziet. Gebruik de mobiele preview-opties van uw webapp om de gebruikerservaring op smartphones en tablets te controleren en de nodige aanpassingen door te voeren.
11. Bekijk en test uw website
Voordat u live gaat, voert u een grondige beoordeling van uw website uit. Test laadtijden, controleer op verbroken links en zorg ervoor dat alle interactieve elementen soepel werken. Vraag vrienden of collega's om een bètatest uit te voeren en feedback te geven.
12. Publiceer uw site
Zodra alles er goed uitziet en feilloos functioneert, is het tijd om te publiceren. Druk op de publicatieknop van uw webapp en uw website gaat live op het door u gekozen domein.
13. Controleer en update regelmatig
De lancering van uw website is nog maar het begin. Houd de prestaties van uw site in de gaten met behulp van analysetools. Regelmatige updates, nieuwe inhoud en aanpassingen op basis van gebruikersfeedback en paginaprestaties zijn essentieel voor het onderhouden van een succesvolle, boeiende website.
Het maken van uw eerste website met behulp van een webapp kan een eenvoudig proces zijn. Ongeacht uw technische bekwaamheid, platforms zoals AppMaster stellen u in staat uw digitale visie tot leven te brengen, waardoor u uw merk kunt uiten, een publiek kunt aanspreken en uw online doelen kunt bereiken.
Veelvoorkomende problemen bij webontwikkeling oplossen
Wanneer u aan uw reis begint om een website te maken met behulp van apps voor het maken van websites, kunt u onderweg een aantal obstakels tegenkomen. Problemen oplossen is een cruciale vaardigheid bij webontwikkeling, zelfs als u intuïtieve platforms no-code gebruikt. Hieronder bespreken we veelvoorkomende problemen waarmee u te maken kunt krijgen en bieden we bruikbare oplossingen om uw website-ontwikkelingservaring zo soepel mogelijk te laten verlopen.
Foutopsporing in de functionaliteit van de site
Probleem: Afzonderlijke functies op uw website werken niet zoals verwacht.
Oplossing: controleer eerst of u de instructies voor de functie correct hebt gevolgd. Gebruik de hulpbronnen van de webmaak-app, aangezien er mogelijk tutorials of handleidingen zijn die specifiek zijn voor uw probleem. Als het probleem hiermee niet is opgelost, probeer dan het probleem te isoleren door andere elementen op de pagina te verwijderen die conflicten kunnen veroorzaken. Vergeet niet om de cache en cookies in uw browser te wissen, omdat dit soms ogenschijnlijk willekeurige problemen kan oplossen.
Problemen met lay-out en responsiviteit afhandelen
Probleem: De website ziet er niet goed uit op verschillende apparaten of browsers.
Oplossing: Zorg ervoor dat de website is ontworpen met behulp van responsieve sjablonen. Test uw website op meerdere apparaten en browsers om de consistentie te controleren. Gebruik de voorbeeldmodi van de webmaak-app om verschillende schermformaten te simuleren. Als de problemen aanhouden, controleer dan de instellingen van de app voor mobiele optimalisatie en overweeg om de opvulling, marges of andere stijlelementen aan te passen om de responsiviteit te verbeteren.

Trage websiteprestaties
Probleem: Uw website laadt langzaam of presteert slecht.
Oplossing: Trage prestaties zijn vaak gekoppeld aan grote afbeeldingsbestanden of een overvloed aan plug-ins van derden. Optimaliseer afbeeldingen met tools die de bestandsgrootte verkleinen zonder dat dit ten koste gaat van de kwaliteit. Evalueer en beperk het gebruik van plug-ins, scripts en aangepaste code die uw site mogelijk vertragen. Controleer bovendien de prestaties van uw hostingprovider; het is misschien tijd om uw hostingplan te upgraden.
Verbindings- en hostingproblemen
Probleem: u ondervindt problemen met de hostingservice of domeinverbindingen van uw website.
Oplossing: Controleer of uw domein correct naar de naamservers van uw host verwijst. Als u onlangs wijzigingen heeft aangebracht in uw domein- of hostinginstellingen, houd er dan rekening mee dat het enige tijd kan duren voordat deze wijzigingen op internet zijn doorgevoerd. Bij aanhoudende problemen kunt u voor hulp contact opnemen met de klantenondersteuning van uw hostingprovider of domeinregistreerder.
Beveiligingswaarschuwingen afhandelen
Probleem: u krijgt beveiligingswaarschuwingen wanneer u uw website bezoekt.
Oplossing: dit kan wijzen op problemen met SSL-certificaten of problemen met gemengde inhoud. Zorg ervoor dat uw SSL-certificaat correct en up-to-date is geïnstalleerd. Zorg er bij problemen met gemengde inhoud voor dat alle sitebronnen toegankelijk zijn via HTTPS in plaats van HTTP. Regelmatige beveiligingsscans en updates zijn essentieel om kwetsbaarheden vroegtijdig te detecteren en aan te pakken.
Problemen met contentbeheer
Probleem: U heeft problemen met het beheren en bijwerken van de inhoud op uw website.
Oplossing: Maak uzelf vertrouwd met het contentmanagementsysteem (CMS) van uw webapp. Organiseer uw inhoud- en mediabibliotheek voor gemakkelijke toegang. Gebruik alle geïntegreerde SEO- en contentanalysetools voor beter inzicht in hoe uw inhoud presteert en pas uw strategie dienovereenkomstig aan.
Vergeet niet dat wanneer u met uitdagingen wordt geconfronteerd, de communityforums, ondersteuningsteams en collega-webmakers van onschatbare waarde zijn voor het vinden van oplossingen. Of u nu op een struikelblok stuit bij het aanpassen van een sjabloon of het beheren van de inhoudsdatabase, aarzel niet om hulp te vragen. No-code platforms zoals AppMaster zijn in dit opzicht bijzonder ondersteunend en bieden een visuele benadering voor het aanpakken van complexiteiten waarvoor anders codeervaardigheden nodig zouden zijn.
SEO-basisprincipes voor uw nieuwe website
Het maken van een nieuwe website is een spannende stap op weg naar een online aanwezigheid, maar zonder bezoekers zou uw site net zo goed een reclamebord in de woestijn kunnen zijn. Dit is de reden waarom zoekmachineoptimalisatie (SEO) van cruciaal belang is: het is het proces waarbij uw site wordt geoptimaliseerd om de zichtbaarheid ervan voor relevante zoekopdrachten te vergroten. Hoe hoger uw pagina's in de zoekresultaten staan, hoe groter de kans dat u de aandacht trekt en potentiële en bestaande klanten naar uw bedrijf trekt.
Laten we ons verdiepen in de basale SEO-strategieën die u als beginner kunt implementeren om uw nieuwe site te helpen hogerop te komen in zoekmachines zoals Google, Bing en anderen.
Algoritmen van zoekmachines begrijpen
Zoekmachines gebruiken complexe algoritmen om de meest relevante resultaten te leveren voor de zoekopdrachten van gebruikers. Hoewel deze algoritmen bedrijfseigen zijn en voortdurend evolueren, houden ze rekening met de relevantie van zoekwoorden, de sitestructuur, de gebruikerservaring (UX), mobielvriendelijkheid, de laadsnelheid van de pagina en de kwaliteit van inkomende links. Als u vertrouwd raakt met deze facetten, krijgt u inzicht in de manier waarop u het ontwerp en de inhoud van uw site kunt vormgeven.
Begin met trefwoordonderzoek
Trefwoorden vormen de hoeksteen van SEO: het zijn de termen en zinsdelen die zoekers in zoekmachines invoeren. De inhoud van uw website moet trefwoorden bevatten waarnaar potentiële bezoekers zoeken. Tools zoals Google Keyword Planner of SEMrush kunnen u helpen de juiste zoekwoorden te vinden. Zodra deze zijn geïdentificeerd, kunt u deze organisch opnemen in de inhoud, titels, URL's en metabeschrijvingen van uw site.
Het optimaliseren van uw inhoud
Het motto ‘content is king’ houdt stand in SEO. Relevante inhoud van hoge kwaliteit kan uw site positioneren als een autoriteit in uw domein, wat leidt tot een betere ranking. Maar kwaliteitsinhoud gaat niet alleen over het gebruik van de juiste zoekwoorden; het gaat ook om het creëren van informatieve, boeiende stukken die resoneren met je publiek. Dit kunnen blogposts, productbeschrijvingen, video's of infographics zijn.
Structureer uw site met SEO in gedachten
Een goed gestructureerde website helpt zoekmachines de hiërarchie van uw site en het belang van elke pagina te begrijpen. Gebruik een duidelijke, logische structuur met een duidelijk navigatiemenu. Zorg ervoor dat elke pagina binnen een paar klikken vanaf de startpagina bereikbaar is. Gebruik headertags (H1, H2, H3) om uw inhoud effectief te structureren en zoekmachines te helpen de belangrijkste onderwerpen op uw pagina's te herkennen.
Het verhogen van de laadsnelheid van pagina's
Paginasnelheid is zowel een directe rankingfactor als een onderdeel van een goede gebruikerservaring. Als uw site traag is, is de kans groter dat bezoekers vertrekken, waardoor uw bouncepercentage toeneemt. U kunt de laadtijden verbeteren door afbeeldingen te optimaliseren, code te minimaliseren, browsercaching te gebruiken en omleidingen te verminderen. Gratis tools zoals PageSpeed Insights van Google kunnen de prestaties van uw site analyseren en verbeteringen aanbevelen.
Mobiele optimalisatie is een must
Nu de meeste zoekopdrachten op mobiele apparaten worden uitgevoerd, is het van cruciaal belang dat uw website mobielvriendelijk is. Dit betekent dat het er goed uit moet zien en goed moet functioneren op elk apparaat, van desktopcomputers tot tablets en smartphones. Google legt sterk de nadruk op mobiele optimalisatie bij het rangschikken van sites. Gebruik een responsief ontwerp dat zich aanpast aan verschillende schermformaten om aan deze vereiste te voldoen.
Kwaliteitsbacklinks verwerven
Backlinks, dit zijn links van andere websites naar de uwe, geven aan zoekmachines aan dat uw inhoud waardevol en gezaghebbend is. Focus op het bouwen van inkomende links van hoge kwaliteit in plaats van een groot aantal links van lage kwaliteit. U kunt backlinks aantrekken door boeiende inhoud te creëren, in contact te komen met uw community, gasten te plaatsen op gerelateerde sites en uw site in relevante directory's op te nemen.
Ten slotte mag u de lokale SEO niet verwaarlozen, vooral niet als u een fysieke onderneming heeft. Vermeld uw bedrijf op Google Mijn Bedrijf, zorg ervoor dat uw contactgegevens op internet consistent zijn en verzamel klantrecensies. Hierdoor wordt uw bedrijf weergegeven in lokale zoekresultaten en op Google Maps.
Vergeet niet dat SEO geen eenmalige taak is, maar een continu proces. Terwijl u uw website blijft perfectioneren met platforms zoals AppMaster, die SEO-vriendelijke functies biedt zonder uitgebreide kennis van coderen, moet u uw SEO-strategieën regelmatig herzien en verfijnen in overeenstemming met de huidige best practices om uw ranking in zoekmachines te behouden en te verbeteren.
Het is een complex vakgebied dat degenen beloont die op de hoogte blijven van best practices en zich aanpassen aan nieuwe veranderingen. Begin met deze basisprincipes, pas ze toe terwijl u uw aanwezigheid op het web opbouwt en zie hoe uw website groeit in inhoud en publiek.
Integratie van sociale media en andere plug-ins
Bij het bouwen van uw website is het integreren van sociale media en andere plug-ins een strategie van onschatbare waarde om het bereik van uw merk te vergroten, de betrokkenheid van de gemeenschap te vergroten en uw bezoekers extra functionaliteit te bieden. Dit proces kan aanzienlijk worden vereenvoudigd door apps voor het maken van websites, en het gebruik van platforms zoals AppMaster kan de integratie van deze krachtige tools verder stroomlijnen.
Laten we eens kijken waarom de integratie van sociale media cruciaal is voor uw online succes en hoe u naadloos verschillende plug-ins kunt toevoegen om de mogelijkheden van uw website te verbeteren.
Het belang van sociale media-integratie begrijpen
Sociale media zijn niet alleen een platform voor communicatie; het is een integraal onderdeel geworden van de online identiteit van een merk. Door sociale media op uw website te integreren, kunnen bezoekers op een persoonlijker niveau verbinding maken met uw merk. Voordelen zijn onder meer een grotere merkbekendheid, eenvoudig delen van inhoud, verbeterde rankings in zoekmachines en diepere inzichten in de voorkeuren en het gedrag van uw publiek.
Of het nu gaat om directe links naar uw sociale profielen, deelknoppen voor uw inhoud of live feeds van uw laatste berichten, de integratie van sociale media houdt uw website dynamisch en verbonden met de bredere digitale wereld.
Widgets en knoppen voor sociale media toevoegen
Veel apps voor het maken van websites bieden kant-en-klare widgets of plug-ins voor integratie van sociale media. Deze kunnen het volgende omvatten:
- Volgknoppen: zorg ervoor dat bezoekers uw sociale media-accounts eenvoudig rechtstreeks vanaf uw website kunnen volgen.
- Deelknoppen: Schakel het delen van inhoud in om het bereik van uw blogposts, producten of andere website-inhoud te vergroten.
- Social Media Feeds: Toon de laatste updates van uw sociale kanalen direct op uw website.
Het integreren van deze elementen houdt doorgaans in dat u de gewenste plug-in in de app selecteert, deze aanpast aan het ontwerp van uw website en deze op de door u gewenste locatie op uw site plaatst. Er kan bijvoorbeeld een deelknop bovenaan of onderaan een inhoudsstuk worden toegevoegd, terwijl een livefeed onderdeel kan zijn van uw startpagina of zijbalk.
Gebruik maken van plug-ins van derden voor extra functionaliteit
Naast widgets voor sociale media is er een universum aan plug-ins beschikbaar om de functionaliteit van uw website te verbeteren. Deze kunnen variëren van contactformulieren en chatbots tot analysetools en e-commerceoplossingen. Houd bij het selecteren van plug-ins rekening met de specifieke behoeften van uw website en de waarde die deze voor uw gebruikers zullen opleveren.
Wanneer u no-code platforms zoals AppMaster gebruikt, kunt u profiteren van hun marktplaats- of integratiesectie, die het proces van het toevoegen van krachtige oplossingen van derden vereenvoudigt zonder dat u in complexe installatieprocessen hoeft te duiken.
Best practices voor plug-in-integratie
Om de naadloze integratie van sociale media en andere plug-ins op uw website te garanderen, dient u zich aan de volgende best practices te houden:
- Behoud consistentie: zorg ervoor dat het ontwerp van de plug-ins aansluit bij de esthetiek van uw website.
- Optimaliseren voor prestaties: Te veel plug-ins kunnen uw website vertragen. Selecteer alleen de essentiële en controleer de sitesnelheid na integratie.
- Houd de beveiliging in gedachten: gebruik plug-ins van betrouwbare bronnen en houd ze up-to-date om beveiligingsproblemen te voorkomen.
- Test op mobiele responsiviteit: Controleer of de plug-ins soepel werken op alle apparaten, vooral op mobiel.
- Meet impact: gebruik analyses om de effectiviteit van de plug-ins te volgen en pas de strategie indien nodig aan.
Het integreren van sociale media en andere plug-ins kan de functionaliteit en aantrekkingskracht van uw website enorm verbeteren. Met de evolutie van no-code oplossingen zoals AppMaster wordt het proces toegankelijk, zelfs voor mensen met minimale technische ervaring. Wanneer ze correct worden uitgevoerd, kunnen deze integraties de weg bereiden voor een zeer boeiende en gebruiksvriendelijke website die resoneert met bezoekers en uw online aanwezigheid naar een hoger niveau tilt.
Hoe platforms No-Code zoals AppMaster het maken van websites kunnen verbeteren
Er heeft door de jaren heen een cruciale verschuiving plaatsgevonden in de manier waarop websites worden gemaakt en beheerd. No-code platforms zijn naar voren gekomen als een baanbrekende oplossing, die het maken van websites drastisch vereenvoudigt. Hiervan onderscheidt AppMaster zich, met zijn innovatieve benadering van ontwikkeling no-code, als een krachtig hulpmiddel dat het traject van het bouwen van een website transformeert.
In de kern democratiseren no-code platforms zoals AppMaster het webcreatieproces, waardoor mensen zonder technische achtergrond hun visies tot leven kunnen brengen. De traditionele barrières van technische complexiteit en hoge kosten die gepaard gaan met webontwikkeling worden effectief ontmanteld, waardoor de weg wordt vrijgemaakt voor ondernemers, eigenaren van kleine bedrijven en creatievelingen om hun digitale aanwezigheid vorm te geven.
Platforms No-code bereiken dit door een visuele ontwikkelomgeving te bieden waarin elk aspect van het maken van websites wordt beheerd via een grafische gebruikersinterface. AppMaster gaat nog een stap verder door gebruikers in staat te stellen datamodellen te ontwerpen, bedrijfslogica te beheren en gebruikersinterfaces te implementeren via intuïtieve drag-and-drop bouwers. Dit abstractieniveau van de daadwerkelijke code maakt het maken van websites niet alleen toegankelijker, maar versnelt ook het ontwikkelingsproces aanzienlijk.
De empowerment van gebruikers is een belangrijk voordeel van het gebruik AppMaster. U hoeft niet afhankelijk te zijn van een team van ontwikkelaars om uw site te bouwen of bij te werken; u kunt het zelf doen, wanneer dat nodig is. Deze directe praktijkgerichte aanpak kan met name gunstig zijn voor kleine bedrijven of startups die zich snel moeten aanpassen aan de veranderende markt- of consumenteneisen.
Een ander opmerkelijk voordeel van het gebruik van AppMaster is de mogelijkheid om een hoog aanpassingsniveau te handhaven. Ondanks dat het een platform no-code is, maakt het ingewikkelde ontwerpen en functionaliteit mogelijk zonder te verzanden in de details van de onderliggende technologiestapel. Dit wordt bereikt door een grote selectie aan widgets en modules die kunnen worden gebruikt om unieke en aantrekkelijke webapplicaties te bouwen.

Bovendien zijn de schaalbaarheid en het onderhoud van websites inherent gestroomlijnd op no-code platforms zoals AppMaster. Omdat de gebouwde websites gebaseerd zijn op een sterke onderliggende architectuur die is geoptimaliseerd voor prestaties, wordt het schalen van uw website naarmate uw bedrijf groeit een minder intimiderend proces. Bovendien worden de problemen die gepaard gaan met onderhoud en updates die doorgaans gepaard gaan met op maat ontwikkelde websites verminderd dankzij de mogelijkheid van het platform om applicaties helemaal opnieuw te genereren, waardoor een up-to-date aanwezigheid wordt gegarandeerd met minimale technische schulden .
Ten slotte is veiligheidsborging ingebouwd in de structuur van no-code platforms. AppMaster biedt regelmatig beveiligingsupdates en maakt gebruik van best practices om de veiligheid en integriteit van uw webapplicatie te garanderen, zodat u zich met een gerust hart kunt concentreren op de groei van uw bedrijf in plaats van op het afweren van potentiële bedreigingen.
Terwijl we door de toekomst van het maken van websites navigeren, bieden platforms als AppMaster een kijkje in een wereld waarin technische vaardigheden niet langer een voorwaarde zijn voor het uitvoeren van een succesvolle digitale strategie. Voor zowel beginners als doorgewinterde professionals kan het gebruik van dergelijke platforms de ervaring met het maken van internet aanzienlijk verbeteren, waardoor een omgeving wordt gefaciliteerd waarin creativiteit en innovatie gedijen, vrij van de beperkingen van traditionele webontwikkelingsworkflows.
Uw website veilig houden
Websitebeveiliging is van cruciaal belang in de moderne internetomgeving, waar bedreigingen uit talloze bronnen kunnen voortkomen en van invloed kunnen zijn op uw merkreputatie, klantvertrouwen en uw bedrijfsresultaten. Wanneer u apps voor het maken van websites gebruikt om uw website te maken, houdt u zich niet alleen bezig met de esthetiek en functionaliteit, maar ook met de manier waarop u uw digitale bezit kunt beschermen tegen mogelijke gevaren.
Applicaties voor het maken van websites hebben vaak beveiligingsfuncties die zijn ontworpen om websites te beschermen tegen veelvoorkomende kwetsbaarheden. Toch kunt u altijd meer doen om de beveiliging van uw site te verbeteren. Hier zijn enkele belangrijke strategieën om uw website veilig te houden:
- Regelmatige updates: houd uw webapp en alle bijbehorende plug-ins en add-ons up-to-date. Ontwikkelaars brengen regelmatig beveiligingspatches uit die kwetsbaarheden verhelpen, dus op de hoogte blijven van updates is van cruciaal belang om uw site te beschermen tegen nieuwe bedreigingen.
- SSL-certificering: Zorg ervoor dat uw website SSL-codering (Secure Sockets Layer) gebruikt, die de gegevensoverdracht tussen de browsers van uw gebruikers en de server van uw website beveiligt. Dit is vooral belangrijk als u gevoelige informatie verwerkt, zoals creditcardnummers of persoonlijke gegevens.
- Sterk wachtwoordbeleid: Implementeer een sterk wachtwoordbeleid voor het beheerdersgedeelte van uw website. Gebruik complexe wachtwoorden die moeilijk te raden zijn en wijzig deze regelmatig. Overweeg bovendien tweefactorauthenticatie (2FA) voor een extra beveiligingslaag.
- Regelmatige back-ups: maak regelmatig een back-up van de gegevens van uw website. Bij een beveiligingsinbreuk of technische storing kunt u uw website snel herstellen, waardoor downtime en gegevensverlies tot een minimum worden beperkt.
- Firewalls en beveiligingsplug-ins: Gebruik webapplicatie-firewalls (WAF's) en andere beveiligingsplug-ins die kwaadaardig verkeer kunnen detecteren en blokkeren voordat het uw site bereikt. Zorg ervoor dat deze tools ook up-to-date blijven.
- Monitor op malware: gebruik tools voor het scannen van malware om uw website regelmatig op malware te controleren. Het onmiddellijk verwijderen van gedetecteerde malware is van cruciaal belang om verdere schade of verspreiding van de infectie te voorkomen.
- Toegangscontrole: Beperk het aantal mensen dat toegang heeft tot de backend van uw website. Wijs machtigingen toe op basis van ‘need-to-know’ en controleer de gebruikersactiviteit om ongeautoriseerde acties te detecteren.
- HTTPS: Gebruik HTTPS op uw website, wat betekent dat u een SSL-certificaat moet installeren. Het is het protocol waarmee gegevens worden verzonden tussen uw browser en de site waarmee u bent verbonden, en het is de 'S' die staat voor 'Secure'.
Bij no-code platforms zoals AppMaster zijn sommige van deze beveiligingsmaatregelen standaard, zoals automatische updates en SSL-certificaten voor webapplicaties. Het blijft echter essentieel om waakzaam te blijven en de veiligheid te versterken met aanvullende maatregelen.
Naast deze technische stappen kan het een investering van onschatbare waarde zijn om uzelf en uw team te informeren over de nieuwste cyberbeveiligingsbedreigingen en best practices. Regelmatige training over onderwerpen als phishing, social engineering en veilige internetpraktijken helpen een veiligheidscultuur binnen uw organisatie te bevorderen.
Uiteindelijk is veiligheid een continu proces. Naarmate de technologie evolueert, evolueren ook de bedreigingen. Door op de hoogte te blijven, u strikt aan de best practices op het gebied van beveiliging te houden en veilige webapplicaties zoals AppMaster te selecteren, kunt u de risico's aanzienlijk verminderen en uw website beschermen tegen veel cyberbedreigingen.
De toekomst van webapps en -technologieën
De evolutie van apps en technologieën voor het maken van websites schetst een spannend beeld van hoe het maken van websites er in de niet al te verre toekomst uit zal zien. Terwijl de vraag naar een levendige online aanwezigheid blijft stijgen, ontwikkelen deze tools zich snel om nog meer kracht en flexibiliteit te bieden aan degenen die hun digitale ruimte willen vormgeven. Hier volgt een voorproefje van enkele trends en innovaties die de toekomst van het maken van websites vorm kunnen geven.
De opkomst van kunstmatige intelligentie (AI) in webdesign
AI zal apps voor het maken van websites transformeren door ontwerpprocessen te automatiseren, gepersonaliseerde sjabloonsuggesties te bieden en zelfs inhoud te genereren. AI-gestuurde tools leren van gebruikersvoorkeuren en de nieuwste ontwerptrends om elementen voor te stellen en te creëren die elke website uniek en effectief maken.
Geavanceerde ontwikkeling No-Code
De verwachting is dat ze nog geavanceerder zullen worden. Ontwikkelplatforms no-code, zoals AppMaster zullen waarschijnlijk ingewikkelder functionaliteiten introduceren die kunnen wedijveren met traditionele codering. Hun gebruikersinterfaces zullen ook gestroomlijnder worden, waardoor de leercurve wordt verkort en makers in staat worden gesteld complexe projecten relatief eenvoudig tot leven te brengen.
Platforms No-code kunnen de manier waarop websites worden gebouwd opnieuw definiëren en tools bieden die webontwikkeling toegankelijk maken voor een breder publiek. Deze democratisering van webcreatie stelt individuen en bedrijven in staat om digitale oplossingen te implementeren en snel te herhalen zonder de overhead van het inhuren van een gespecialiseerd ontwikkelingsteam .
Virtuele en augmented reality-ervaringen
Naarmate Virtual Reality (VR) en Augmented Reality (AR) technologieën toegankelijker worden, zullen webapps deze elementen in platforms gaan integreren, waardoor makers meeslepende ervaringen kunnen ontwerpen. Dit kan het uitproberen van virtuele producten voor e-commercesites of interactieve virtuele rondleidingen voor vastgoedwebsites betekenen.
Naadloze integratie met IoT
De proliferatie van Internet of Things (IoT) -apparaten opent nieuwe deuren voor website-interactiviteit. Toekomstige apps voor het maken van websites zullen waarschijnlijk integratiemogelijkheden bieden met IoT-apparaten, waardoor gebruikers slimme huishoudelijke apparaten kunnen bedienen of realtime gegevens rechtstreeks via een webinterface kunnen ontvangen.
Meer aandacht voor toegankelijkheid en inclusiviteit
Het bewustzijn rond het belang van het toegankelijk maken van het internet voor alle gebruikers is gegroeid, en dit zal de ontwikkeling van apps voor het maken van websites blijven beïnvloeden. Toekomstige versies zullen ingebouwde functies bevatten, zoals ondersteuning voor schermlezers, alternatieve tekst voor afbeeldingen en kleurcontrastopties om ervoor te zorgen dat websites bruikbaar zijn voor mensen met een handicap.
Uitgebreide analytische hulpmiddelen
Meting en optimalisatie zullen meer gestroomlijnd worden naarmate apps voor het maken van websites geavanceerde analytische hulpmiddelen inbouwen. Hierdoor kunnen gebruikers hun publiek beter begrijpen en hun webinhoud dynamisch afstemmen op gebruikersgedrag, locatie en voorkeuren.
Samenvattend zal de toekomst van apps voor het maken van websites waarschijnlijk een reeks technologische ontwikkelingen met zich meebrengen die het maken van websites intuïtiever, boeiender en inclusiever zullen maken. Nu platforms als AppMaster het voortouw nemen, kunnen we een nauwere integratie verwachten van geavanceerde webtechnologieën die het voor iedereen gemakkelijker maken om een krachtige online aanwezigheid op te bouwen en te behouden.
Volgende stappen: verder dan uw eerste website
Gefeliciteerd met het bouwen van uw eerste website met behulp van een webmaak-app! Die eerste duik nemen in de wereld van webcreatie is een belangrijke mijlpaal. Nu je de basis onder de knie hebt en een live website hebt om dit te laten zien, vraag je je misschien af wat er daarna komt. Hier leest u hoe u vooruitgang kunt blijven boeken en kunt blijven groeien in de digitale ruimte, ook buiten uw debuutwebsite.
Regelmatige inhoudsupdates en bloggen
Een van de meest effectieve manieren om ervoor te zorgen dat uw publiek terugkomt, is door uw website regelmatig te updaten met nieuwe inhoud. Of het nu gaat om blogposts, nieuwsupdates of het toevoegen van nieuwe producten of diensten, het dynamisch en boeiend houden van uw inhoud is van cruciaal belang om de interesse van bezoekers vast te houden en de SEO-ranglijst te verbeteren. Overweeg een contentkalender in te stellen om een consistent postschema te handhaven waarop uw gebruikers kunnen vertrouwen.
Analyseren en begrijpen van uw publiek
Gegevens zijn een goudmijn om te begrijpen wie uw website bezoekt en waarom. Tools als Google Analytics kunnen waardevolle inzichten bieden in het gedrag van uw doelgroep, zoals hoe ze uw website hebben gevonden, op welke pagina's ze de meeste tijd doorbrengen en op welk punt ze de neiging hebben om te vertrekken. Gebruik deze gegevens om weloverwogen beslissingen te nemen over het verbeteren van hun ervaring en om ze langer op uw site te houden.
Website-optimalisatie en A/B-testen
Uw eerste website is een startpunt en er is altijd ruimte voor verbetering. Voer A/B-tests uit om te begrijpen welke elementen van uw website het beste presteren op het gebied van conversies, of het nu gaat om het aanmelden voor een nieuwsbrief, het doen van een aankoop of het doorklikken naar een andere pagina. Test verschillende versies van pagina's, call-to-actions, afbeeldingen en zelfs navigatiestructuren om de effectiviteit van uw website te vergroten.
Breid uw vaardigheden uit
Hoewel apps voor het maken van websites een fantastische manier zijn om aan de slag te gaan zonder te coderen, kan het leren van wat basis-HTML, CSS of zelfs JavaScript u meer controle geven over het uiterlijk van uw website. Veel online bronnen kunnen u helpen deze vaardigheden te ontwikkelen door middel van gestructureerde lessen en praktische projecten.
Maak gebruik van sociale media en e-mailmarketing
Uw website is slechts één aspect van uw online aanwezigheid. Het integreren van sociale media en het starten van een e-mailnieuwsbrief zijn uitstekende manieren om een community rond uw merk op te bouwen, verkeer terug naar uw site te leiden en meer contactpunten met uw publiek te creëren. Deze kanalen bieden ook mogelijkheden voor promotiecampagnes en directe interactie met uw klanten of lezers.
Uitbreiden naar E-commerce
Als uw eerste website geen online winkel had, overweeg dan of het online verkopen van producten of diensten uw merk ten goede zou kunnen komen. De meeste apps voor het maken van websites bieden e-commerce-integraties waarmee u relatief eenvoudig een winkel kunt opzetten, compleet met systemen voor betalingsverwerking en voorraadbeheer.
Denk aan de ontwikkeling van mobiele apps
In de huidige mobile-first-wereld kan een mobiele app uw website aanvullen en gebruikers een meer gestroomlijnde ervaring bieden. Met platforms No-code, zoals AppMaster, kunt u verder gaan dan alleen web-apps en mobiele applicaties bouwen zonder complexe programmeertalen zoals Swift of Kotlin te leren.
Breid de functionaliteit van uw website uit
U kunt meer functies en functionaliteit toevoegen om uw website verder te verbeteren. Interactieve tools, ledengedeelten, forums of chatbots van de klantenservice kunnen allemaal bijdragen aan een boeiendere gebruikerservaring. Houd opkomende webtechnologieën en trends in de gaten om te zien wat uw merk ten goede kan komen.
Optimaliseer de snelheid en prestaties van de site
Niets raakt een bezoeker sneller kwijt dan een trage website. Continue optimalisatie voor snellere laadtijden en soepelere interacties kan een grote invloed hebben op de gebruikerstevredenheid en SEO. Zoek naar manieren om afbeeldingen te optimaliseren, browsercaching te benutten en de code van uw site te stroomlijnen.
Bereid je voor op schaalbaarheid
Naarmate uw verkeer groeit, moet uw website dienovereenkomstig kunnen schalen. Bekijk uw hostingplan opnieuw en overweeg een cloudservice die de grotere belasting aankan, vooral als u verkeerspieken ervaart. Mogelijk wilt u ook CDN-services bekijken om uw inhoud over verschillende regio's te distribueren voor snellere wereldwijde toegang.
Met deze stappen bent u goed op weg om uw eerste website te onderhouden en deze te ontwikkelen tot een verfijnd en goed presterend bezit voor uw merk, bedrijf of persoonlijke portfolio. Vergeet niet om te blijven leren, experimenteren en middelen zoals AppMaster te gebruiken om voorop te blijven lopen op het gebied van webontwikkeling, ongeacht uw technische achtergrond.
FAQ
Een app voor het maken van websites is een softwareapplicatie die is ontworpen om gebruikers te helpen bij het maken en beheren van websites zonder dat uitgebreide kennis van coderen nodig is. Deze apps bieden doorgaans een gebruiksvriendelijke interface met drag-and-drop functionaliteit en vooraf ontworpen sjablonen, waardoor beginners gemakkelijk professioneel ogende websites kunnen maken.
Ja, met behulp van webapplicaties die intuïtieve ontwerptools, sjablonen en visuele editors bieden, kunt u een professionele website maken zonder dat u code hoeft te schrijven. Platforms zoals AppMaster bieden een no-code omgeving voor het bouwen en implementeren van uitgebreide websites, waardoor personen zonder codeerachtergrond een professionele online aanwezigheid kunnen opbouwen.
Houd bij het kiezen van een app voor het maken van websites rekening met functies als gebruiksgemak, aanpassingsopties, een breed scala aan sjablonen, mobiel reactievermogen, SEO-tools, integratiemogelijkheden voor sociale media, voortdurende ondersteuning en beveiligingsupdates. Het is van cruciaal belang om een app te selecteren die aansluit bij de doelstellingen en het vaardigheidsniveau van uw website.
No-code platforms zoals AppMaster ondersteunen het maken van websites door een visuele omgeving te bieden waarin gebruikers de gebruikersinterface van hun website kunnen ontwerpen, backend-logica kunnen instellen en verschillende functies kunnen integreren zonder codering. Dit versnelt de ontwikkeling, verlaagt de kosten en stelt gebruikers in staat het hele webcreatieproces op één plek te beheren.
Absoluut! Veel apps voor het maken van websites zijn tegenwoordig ontworpen om ervoor te zorgen dat uw website mobiel reageert. Dit betekent dat het ontwerp zich automatisch aanpast aan de schermen van smartphones en tablets, waardoor mobiele gebruikers een optimale kijkervaring krijgen.
Ja, veel webapplicaties bieden functies en functionaliteit voor e-commerce. Ze bieden vaak winkelwagenintegratie, betalingsverwerking, productbeheertools en de mogelijkheid om klantvriendelijke winkelervaringen te creëren.
Verschillende apps voor het maken van websites worden geleverd met ingebouwde SEO-tools om de zichtbaarheid van uw website in zoekmachines te verbeteren. Denk hierbij aan aanpasbare metadata, het genereren van sitemaps en inzichten in de prestaties van uw website. Bovendien kunnen het maken van kwaliteitsinhoud, het hebben van een mobielvriendelijk ontwerp en het verkrijgen van backlinks de SEO van uw website verder optimaliseren.
Ondersteuning varieert per platform, maar veel bieden een scala aan ondersteuningsopties, waaronder handleidingen, videotutorials, communityforums en klantenservice via chat, e-mail of telefoon. Het is belangrijk om rekening te houden met het ondersteuningsniveau dat een platform biedt voordat u een beslissing neemt.
De kosten kunnen sterk variëren, afhankelijk van de functies die u nodig heeft en de complexiteit van uw website. Sommige apps voor het maken van websites bieden gratis abonnementen met basisfuncties, terwijl premiumabonnementen maandelijkse abonnementskosten kunnen met zich meebrengen. Zorg ervoor dat u de totale kosten evalueert, inclusief eventuele add-ons of toeslagen voor extra functies.
Zoek naar apps voor het maken van websites die regelmatige beveiligingsupdates, SSL-certificaten, opties voor wachtwoordbeveiliging en gegevensversleuteling bieden. Bovendien kan het volgen van best practices, zoals het gebruik van sterke wachtwoorden, het up-to-date houden van software en het regelmatig maken van back-ups van uw website, de beveiliging verder verbeteren.
Ja, veel apps voor het maken van websites bieden geavanceerde aanpassingsopties. Sommige bieden toegang tot HTML/CSS-bewerking voor verdere personalisatie, terwijl andere, zoals AppMaster, gebruikers in staat stellen een no-code aanpak te hanteren terwijl ze toch de controle behouden over talrijke aanpasbare elementen om de website aan specifieke behoeften aan te passen.
Na de creatie moet u zich concentreren op het regelmatig bijwerken van de inhoud, het optimaliseren voor SEO, het monitoren van de prestaties van de site en het betrekken van uw publiek via marketing- en sociale media-inspanningen. Het is ook belangrijk om analyses te beoordelen om het gedrag van gebruikers te begrijpen en in de loop van de tijd datagestuurde verbeteringen aan te brengen.






