无代码 UI/UX 中的应用设计师有哪些创意机会?
了解应用设计人员如何利用无代码平台的潜力来创建视觉上令人惊叹且功能强大的用户界面,同时保持艺术自由和敏捷性。

向No-Code UI/UX 的转变
随着应用程序开发行业的发展,企业和应用程序设计人员寻求新的方法来创建具有视觉吸引力和功能强大的用户界面,而不牺牲敏捷性或消耗资源。 无代码 平台已成为一种改变游戏规则的解决方案,使具有广泛专业知识的专业人员能够轻松快速地设计、创建和启动应用程序。
No-code UI/UX 设计允许经验丰富的应用程序设计人员和新手利用 AppMaster 等no-code平台的强大功能和灵活性,为 Web 和移动应用程序创建直观、实用且视觉上令人惊叹的界面。通过预构建组件、 拖放 编辑和可自定义模板, no-code平台简化了设计流程,并弥合了前端美观和后端功能之间的差距。
no-code UI/UX 的发展为更加协作和敏捷的开发流程铺平了道路,减少了迭代和设计修订所花费的时间,同时允许设计人员不受传统编程语言和框架的限制,发挥他们的创造力。
No-Code平台对应用程序设计师的优势
No-code平台彻底改变了应用程序设计人员处理 UI/UX 的方式,提供了众多优势,使创意人员能够在更简化的工作流程中探索和完善他们的设计。
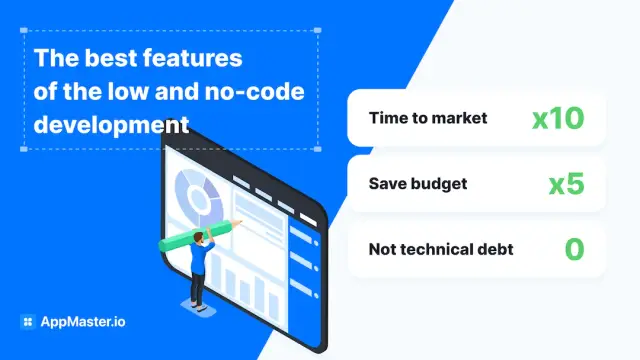
- 更快的设计实现: No-code平台缩短了想法与执行之间的距离。设计师可以借助drag-and-drop功能、组件库和实时预览,快速将他们的愿景变成现实,从而大大缩短开发时间并加快应用程序设计过程。
- 降低开发成本: No-code平台消除了对传统编码知识的需求,减少了开发过程中所需的团队成员数量。凭借高度可视化和用户友好的界面,即使是非技术应用程序设计人员也可以创建和测试复杂的设计,从而使应用程序开发更具成本效益和效率。
- 改进协作: 设计人员和开发人员可以使用no-code平台同时处理项目,缩短反馈循环并营造更加动态和协作的环境。因此,应用程序可以通过频繁的更新和迭代来迭代改进,让团队更快地取得更好的结果。
- 提高灵活性: No-code平台允许应用程序设计人员尝试不同的设计、功能和组件,而无需经历资源密集型的代码编写过程。这使他们能够快速迭代和测试设计,优化最终产品以满足现代应用预期的高标准。

最大化No-Code UI/UX 设计中的创造力
应用程序设计者在过渡到no-code平台时最大的担忧之一是创作自由的潜在限制。像AppMaster这样的No-code平台提供了大量的自定义选项,使设计人员能够突破想象力的界限并培育独特的应用程序设计。以下是最大化创造力并充分利用no-code UI/UX 设计潜力的几种方法:
- 探索自定义选项: 熟悉您选择的no-code平台提供的自定义功能。了解如何调整设置和调整设计元素,为您的应用程序提供独特的外观和感觉,使其与竞争对手区分开来并与品牌形象保持一致。
- 战略性地组合工具和功能: No-code平台提供各种工具和功能,可以和谐地工作,以打造具有视觉吸引力和交互式的用户体验。通过了解全部可用功能,您可以战略性地组合元素,以创建吸引用户的独特界面和交互。
- 使用模板和组件: 虽然no-code平台提供现成的模板和组件,但这并不意味着设计人员必须满足于通用设计。使用这些资源作为起点并对其进行自定义以满足您的设计需求,创建满足特定用户要求和期望的定制界面。
- 迭代和完善: 创造力在敏捷的环境中蓬勃发展。 no-code平台的快速开发能力使设计人员能够根据需要迭代和完善他们的设计,而不会遇到传统编码流程的瓶颈。拥抱快速迭代和持续改进的力量,真正突破应用程序设计的界限。
通过利用no-code平台提供的全方位功能和自定义选项,应用程序设计人员可以享受无与伦比的创作自由,并能够打造超出用户期望的独特定制的 UI/UX 体验。
AppMaster的No-Code UI/UX设计特点
AppMaster是领先的no-code平台,可实现后端、Web 和 移动应用程序 的高效开发。但它并不止于此。它还可以帮助应用程序设计师释放 UI/UX 设计中的创意机会,并确保艺术自由不受影响。
AppMaster的no-code UI/UX 设计功能可满足从小企业到企业的广泛用户需求,同时保持易用性并提供高质量的结果。 AppMaster提供了丰富的UI组件,包括预先设计的模板和可定制的元素,可以根据应用程序的具体要求进行组合和修改。借助用户友好的drag-and-drop功能,您可以快速构建 Web 和移动界面,并使用可视化构建器尝试不同的设计。
使用AppMaster进行no-code UI/UX 设计的主要优势之一是前端和后端开发之间的无缝集成。 AppMaster的平台为创建的应用程序生成源代码,促进设计和 开发团队 之间的协作,并确保有效地实现所需的设计理念。
此外, AppMaster的平台支持应用程序设计的实时预览。当您更改 UI 元素或设计布局时,您可以立即预览您的工作,从而显着减少迭代和测试设计的时间。

弥合设计和功能之间的差距
在传统的应用程序开发过程中,设计人员和开发人员经常在孤岛中工作,导致潜在的沟通不畅以及设计和功能之间的脱节。像AppMaster这样的No-code平台通过提供设计和功能和谐结合的可视化开发环境来帮助弥合这一差距。借助AppMaster提供的众多设计组件,应用程序设计师可以将他们的创意变为现实。
No-code平台还允许与各种数据源顺利集成,保持视觉上吸引人的设计和丰富功能的用户体验。通过启用实时预览和实时集成, no-code平台使应用程序设计人员能够测试其设计理念的可行性,并确保应用程序的视觉效果和功能在部署前无缝协作。这消除了由于传统工作流程中设计和开发阶段分离而产生的潜在障碍。
克服对No-Code应用程序设计的误解
关于no-code应用程序设计存在一些误解,可能会阻碍设计人员认识到使用no-code平台进行 UI/UX 设计的真正潜力。其中一些误解包括:
设计能力有限
一个常见的误解是, no-code平台限制了设计范围并提供有限的功能,导致通用的应用程序设计。 AppMaster提供充足的定制选项、各种 UI 组件和直观的工具,以确保应用程序设计人员能够创建独特、视觉吸引力和功能强大的设计。
无法符合专业的 UI/UX 标准
人们认为,无代码设计的应用程序无法满足专业设计的应用程序的质量标准。这与事实相去甚远,因为AppMaster和其他领先的no-code平台迎合了专业的 UI/UX 设计标准。他们提供了广泛的工具和功能,确保最终的应用程序设计即使不超过传统设计方法的质量,也能达到同等水平。
缺乏控制
另一个误解是,设计人员在使用no-code平台时对其工作的控制力有限。 AppMaster通过提供广泛的定制选项并允许设计人员轻松进行实验和迭代来消除这种观念。设计师可以控制设计过程,进行快速更改,并将创建的设计与后端开发集成。
通过消除这些误解,应用程序设计人员可以利用AppMaster等no-code平台的巨大潜力来创建令人惊叹、直观且功能强大的 UI/UX 设计,从而在应用程序设计领域开辟无限的创意机会。
使用No-Code工具拥抱应用程序设计的未来
随着no-code平台越来越受欢迎并继续彻底改变应用程序开发,拥抱这些工具的潜力对于在设计行业保持领先地位至关重要。应用程序设计人员不应回避no-code工具带来的机会,因为它们提供了新的创意探索途径、易于迭代以及更快地创建功能强大且具有视觉吸引力的应用程序的能力。
为了充分利用no-code平台的创造潜力,应用程序设计人员需要:
- 及时了解no-code进展: 了解no-code平台的最新功能、最佳实践和功能可以帮助设计人员保持在创新的前沿,并将他们的设计愿景转化为现实。定期探索新的设计特性、组件和集成可以增强应用程序的可用性和功能,使设计人员能够超越传统的限制。
- 发现创新组合: No-code平台拥有许多工具和组件,可以灵活组合以创建独特且有效的设计。设计师可以通过以新颖的方式组合这些工具来进行试验,从而产生满足客户和用户特定需求的创新设计。这需要一种开放的态度,拥抱创造性的探索。
- 优先考虑用户体验: 无论使用什么工具来设计应用程序,关注用户体验对于创建成功的应用程序都至关重要。 No-code平台应成为创意过程中强大的合作伙伴,使设计人员能够确保他们的创作满足用户的需求和期望。这意味着不断完善 UI/UX,以创建直观、响应灵敏且用户友好的应用程序。
- 与跨职能团队协作: 使用no-code工具时,设计人员需要与开发人员、项目经理和其他利益相关者密切合作,以确保无缝的开发过程。分享想法、了解平台的限制并确保每个人都对项目目标达成共识,有助于在设计和开发之间创建顺畅的工作流程。开放的沟通渠道和强大的反馈循环可以带来高效的设计流程和更高质量的输出。
- 完善和适应: 设计和开发的迭代性质需要灵活性和持续改进。 No-code平台允许设计人员在新需求出现或收到反馈时轻松完善他们的创作,从而促进这一点。设计师可以快速更改其原型和应用程序,确保满足用户不断变化的需求,同时保持最高的美学和功能标准。
AppMaster就是这样一个no-code平台,它使应用程序设计人员能够充分利用他们的创造潜力。凭借其广泛的功能、可定制的组件、快速迭代功能以及与平台后端开发套件的无缝集成,设计人员可以将他们的想法转化为令人惊叹的应用程序,而无需牺牲创造力或灵活性。通过利用AppMaster等no-code平台的潜力,应用程序设计人员可以释放 UI/UX 设计中的创意机会。
常见问题
No-code平台为应用程序设计人员提供了多种好处,例如更快的设计实现、更低的开发成本、改进设计人员和开发人员之间的协作以及提高迭代和测试设计的灵活性。
设计师可以通过探索no-code平台提供的自定义选项、战略性地组合工具和功能、与预先设计的模板和组件密切合作,同时调整它们以创建独特的设计来保持创造力。
关于no-code应用程序设计的一些误解包括设计能力有限、无法符合专业的 UI/UX 标准以及缺乏对最终输出的控制。事实上,像AppMaster这样的no-code平台提供了高度的自定义,确保应用程序设计人员可以创建令人惊叹的功能界面。
AppMaster提供了广泛的 UI 组件、 drag-and-drop功能和可视化设计器来简化应用程序设计过程。它允许轻松创建自定义模板、快速设计迭代、实时预览以及创建的设计与后端开发的无缝集成,从而为创造力提供了有利的环境。
是的,像AppMaster这样的no-code平台满足专业的 UI/UX 设计标准,同时提供广泛的定制选项、强大的功能和直观的工具来创建视觉上有吸引力且功能强大的用户界面。
应用程序设计人员可以通过使用提供可视化开发环境的no-code平台来弥合设计和功能之间的差距,允许实时预览以及不同元素、组件和数据源的集成,以确保流畅的用户体验。





