Quais são as oportunidades criativas para designers de aplicativos em UI/UX sem código?
Descubra como os designers de aplicativos podem aproveitar o potencial das plataformas sem código para criar interfaces de usuário visualmente impressionantes e altamente funcionais, mantendo ao mesmo tempo a liberdade e a agilidade artísticas.

A mudança para UI/UX No-Code
À medida que a indústria de desenvolvimento de aplicativos evolui, as empresas e os designers de aplicativos buscam novas maneiras de criar interfaces de usuário visualmente atraentes e altamente funcionais sem sacrificar a agilidade ou queimar recursos. As plataformas sem código surgiram como uma solução revolucionária, permitindo que profissionais com uma ampla gama de conhecimentos projetem, criem e lancem aplicativos com facilidade e rapidez.
O design UI/UX No-code permite que designers de aplicativos experientes e novatos aproveitem o poder e a flexibilidade de plataformas no-code como AppMaster para criar interfaces intuitivas, funcionais e visualmente impressionantes para aplicativos web e móveis. Com componentes pré-construídos, edição de arrastar e soltar e modelos personalizáveis, as plataformas no-code simplificam o processo de design e preenchem a lacuna entre a estética de front-end e a funcionalidade de back-end.
O crescimento da UI/UX no-code abriu caminho para um processo de desenvolvimento mais colaborativo e ágil, reduzindo o tempo gasto em iterações e revisões de design, ao mesmo tempo que permite aos designers exercitarem seus músculos criativos sem as limitações das linguagens e estruturas de programação tradicionais.
Vantagens das plataformas No-Code para designers de aplicativos
As plataformas No-code revolucionaram a forma como os designers de aplicativos abordam UI/UX , oferecendo vários benefícios que capacitam os criativos a explorar e refinar seus designs em um fluxo de trabalho mais simplificado.
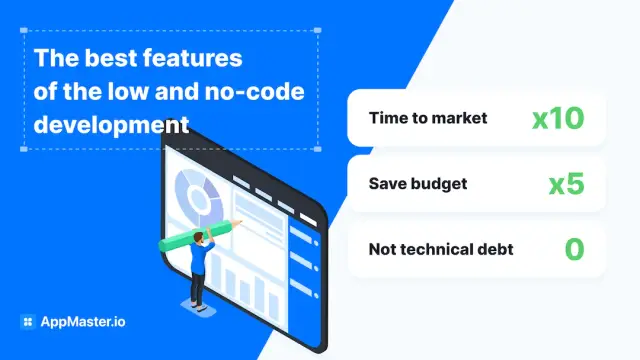
- Implementações de design mais rápidas: plataformas No-code encurtam a distância entre a ideia e a execução. Os designers podem transformar rapidamente sua visão em realidade com a ajuda de recursos drag-and-drop, bibliotecas de componentes e visualizações em tempo real, reduzindo drasticamente o tempo de desenvolvimento e acelerando o processo de design de aplicativos.
- Custos de desenvolvimento mais baixos: As plataformas No-code eliminam a necessidade de conhecimento de codificação tradicional, reduzindo o número de membros da equipe necessários durante o processo de desenvolvimento. Com interfaces altamente visuais e fáceis de usar, até mesmo designers de aplicativos não técnicos podem criar e testar designs complexos, tornando o desenvolvimento de aplicativos mais econômico e eficiente.
- Colaboração aprimorada: Designers e desenvolvedores podem trabalhar simultaneamente em projetos usando plataformas no-code, encurtando os ciclos de feedback e promovendo um ambiente mais dinâmico e colaborativo. Como resultado, os aplicativos podem ser melhorados iterativamente por meio de atualizações e iterações frequentes, permitindo que as equipes alcancem melhores resultados com mais rapidez.
- Maior flexibilidade: plataformas No-code permitem que os designers de aplicativos experimentem diferentes designs, recursos e componentes sem sofrer processos de escrita de código que consomem muitos recursos. Isso lhes permite iterar e testar projetos rapidamente, otimizando o produto final para atender aos altos padrões esperados das aplicações modernas.

Maximizando a criatividade em design UI/UX No-Code
Uma das maiores preocupações dos designers de aplicativos durante a transição para plataformas no-code é a potencial limitação da liberdade criativa. Plataformas No-code como AppMaster oferecem vastas opções de personalização, permitindo que os designers ultrapassem os limites de sua imaginação e cultivem designs de aplicativos exclusivos. Aqui estão algumas maneiras de maximizar a criatividade e aproveitar todo o potencial do design UI/UX no-code:
- Explore as opções de personalização: familiarize-se com os recursos de personalização oferecidos pela plataforma no-code de sua escolha. Entenda como ajustar configurações e elementos de design, dando ao seu aplicativo uma aparência diferenciada que o diferencia dos concorrentes e se alinha com a identidade da marca.
- Combine ferramentas e recursos estrategicamente: plataformas No-code oferecem diversas ferramentas e recursos que podem funcionar harmoniosamente para criar experiências de usuário visualmente atraentes e interativas. Ao compreender toda a gama de recursos disponíveis, você pode combinar elementos estrategicamente para criar interfaces e interações exclusivas que cativam os usuários.
- Trabalhe com modelos e componentes: embora as plataformas no-code forneçam modelos e componentes prontos, isso não significa que os designers tenham que se contentar com designs genéricos. Use esses recursos como ponto de partida e personalize-os para atender às suas necessidades de design, criando interfaces personalizadas que atendem às necessidades e expectativas específicas do usuário.
- Itere e refine: a criatividade floresce em um ambiente ágil. Os recursos de rápido desenvolvimento das plataformas no-code permitem que os designers iterem e refinem seus projetos conforme necessário, sem o gargalo dos processos de codificação tradicionais. Aproveite o poder da iteração rápida e do refinamento contínuo para realmente ampliar os limites dos designs de seus aplicativos.
Ao aproveitar toda a gama de recursos e opções de personalização oferecidas por plataformas no-code, os designers de aplicativos podem desfrutar de uma liberdade criativa incomparável e da capacidade de criar experiências UI/UX personalizadas de forma exclusiva que superem as expectativas do usuário.
Recursos de design UI/UX No-Code do AppMaster
AppMaster é uma plataforma no-code líder que permite o desenvolvimento eficiente de aplicativos back-end, web e móveis . Mas não para por aí. Também ajuda os designers de aplicativos a desbloquear oportunidades criativas no design UI/UX e garante que a liberdade artística não seja comprometida.
Os recursos de design UI/UX no-code do AppMaster atendem a uma ampla gama de usuários, de pequenas empresas a grandes empresas, ao mesmo tempo que mantêm a facilidade de uso e fornecem resultados de alta qualidade. AppMaster oferece uma variedade de componentes de UI, incluindo modelos pré-concebidos e elementos personalizáveis, que podem ser combinados e modificados com base nos requisitos específicos do seu aplicativo. Com o recurso fácil drag-and-drop, você pode criar rapidamente interfaces web e móveis e experimentar diferentes designs usando um construtor visual.
Uma das principais vantagens de usar AppMaster para design UI/UX no-code é a integração perfeita entre o desenvolvimento front-end e back-end. A plataforma AppMaster gera código-fonte para as aplicações criadas, facilitando a colaboração entre as equipes de design e desenvolvimento e garantindo que as ideias de design desejadas sejam implementadas de forma eficiente.
Além disso, a plataforma AppMaster suporta visualizações em tempo real do design do aplicativo. À medida que você faz alterações nos elementos da interface do usuário ou nos layouts de design, você pode visualizar seu trabalho instantaneamente, reduzindo significativamente o tempo de iteração e teste de designs.

Preenchendo a lacuna entre design e funcionalidade
Nos processos tradicionais de desenvolvimento de aplicativos, designers e desenvolvedores geralmente trabalham em silos, levando a possíveis falhas de comunicação e a uma desconexão entre design e funcionalidade. Plataformas No-code como AppMaster ajudam a preencher essa lacuna, fornecendo um ambiente de desenvolvimento visual no qual design e função se combinam harmoniosamente. Os designers de aplicativos podem dar vida às suas ideias criativas, graças aos vários componentes de design fornecidos pelo AppMaster.
As plataformas No-code também permitem uma integração suave com diversas fontes de dados, mantendo um design visualmente atraente e uma experiência de usuário rica em funcionalidades. Ao permitir visualizações em tempo real e integrações ao vivo, as plataformas no-code permitem que os designers de aplicativos testem a viabilidade de suas ideias de design e garantam que os recursos visuais e funções do aplicativo funcionem perfeitamente juntos antes da implantação. Isso elimina possíveis obstáculos que surgem devido à separação das etapas de design e desenvolvimento em fluxos de trabalho tradicionais.
Superando equívocos sobre design de aplicativos No-Code
Existem vários equívocos sobre o design de aplicativos no-code que podem impedir os designers de perceber o verdadeiro potencial do uso de plataformas no-code para design de UI/UX. Alguns desses equívocos incluem:
Capacidades de design limitadas
Um equívoco comum é que as plataformas no-code restringem o escopo do design e oferecem recursos limitados, levando a designs de aplicativos genéricos. AppMaster oferece amplas opções de personalização, vários componentes de UI e ferramentas intuitivas para garantir que os designers de aplicativos possam criar designs exclusivos, visualmente atraentes e altamente funcionais.
Incapacidade de corresponder aos padrões UI/UX profissionais
Há uma crença de que aplicativos projetados sem código não podem atender aos padrões de qualidade de aplicativos projetados profissionalmente. Isso está longe de ser verdade, já que AppMaster e outras plataformas no-code líderes atendem aos padrões profissionais de design UI/UX. Eles oferecem uma ampla gama de ferramentas e recursos que garantem que os designs de aplicativos resultantes estejam no mesmo nível, se não superem, a qualidade dos métodos de design tradicionais.
Falta de controle
Outro equívoco é que os designers terão controle limitado sobre seu trabalho ao usar plataformas no-code. AppMaster dissipa essa noção, oferecendo amplas opções de personalização e permitindo que os designers experimentem e iterem facilmente. Os designers podem controlar o processo de design, fazer alterações rápidas e integrar os designs criados ao desenvolvimento back-end.
Ao colocar esses equívocos de lado, os designers de aplicativos podem aproveitar o vasto potencial de plataformas no-code como AppMaster para criar designs de UI/UX impressionantes, intuitivos e altamente funcionais, abrindo infinitas oportunidades criativas na esfera de design de aplicativos.
Abraçando o futuro do design de aplicativos com ferramentas No-Code
À medida que as plataformas no-code ganham popularidade e continuam a revolucionar o desenvolvimento de aplicativos, aproveitar o potencial dessas ferramentas é essencial para se manter à frente da curva na indústria do design. Os designers de aplicativos não devem fugir das oportunidades apresentadas pelas ferramentas no-code, pois elas oferecem novos caminhos criativos para explorar, facilidade de iteração e a capacidade de criar aplicativos poderosos e visualmente atraentes com mais rapidez.
Para aproveitar totalmente o potencial criativo das plataformas no-code, os designers de aplicativos precisam:
- Mantenha-se atualizado sobre os avanços no-code: Manter-se atualizado com os recursos, práticas recomendadas e capacidades mais recentes das plataformas no-code pode ajudar os designers a permanecer na vanguarda da inovação e traduzir suas visões de design em realidade. A exploração regular de novos recursos de design, componentes e integrações pode melhorar a usabilidade e a funcionalidade dos aplicativos, permitindo que os designers vão além das restrições tradicionais.
- Descubra combinações inovadoras: as plataformas No-code possuem muitas ferramentas e componentes que podem ser combinados de forma flexível para criar designs únicos e eficazes. Os designers podem experimentar essas ferramentas, combinando-as de maneiras inovadoras, levando a designs inovadores que atendam às necessidades específicas de clientes e usuários. Isto requer uma abordagem de mente aberta que abranja a exploração criativa.
- Priorize a experiência do usuário: focar na experiência do usuário é fundamental para criar aplicativos bem-sucedidos, independentemente das ferramentas usadas para projetá-los. As plataformas No-code devem ser utilizadas como parceiros poderosos no processo criativo, permitindo aos designers garantir que as suas criações atendem às necessidades e expectativas dos utilizadores. Isso significa refinar constantemente a UI/UX para criar um aplicativo intuitivo, responsivo e fácil de usar.
- Colabore com equipes multifuncionais: ao usar ferramentas no-code, os designers precisam trabalhar em estreita colaboração com desenvolvedores, gerentes de projeto e outras partes interessadas para garantir um processo de desenvolvimento contínuo. Compartilhar ideias, compreender as restrições da plataforma e garantir que todos estejam na mesma página sobre os objetivos do projeto podem ajudar a criar um fluxo de trabalho tranquilo entre o design e o desenvolvimento. Canais de comunicação abertos e um forte ciclo de feedback podem resultar em um processo de design eficiente e resultados de maior qualidade.
- Refinar e adaptar: A natureza iterativa do design e do desenvolvimento requer flexibilidade e melhoria contínua. As plataformas No-code facilitam isso, permitindo que os designers aperfeiçoem facilmente suas criações à medida que novos requisitos surgem ou feedback é recebido. Os designers podem fazer alterações rapidamente em seus protótipos e aplicações, garantindo que eles atendam às crescentes necessidades dos usuários, mantendo ao mesmo tempo os mais altos padrões estéticos e funcionais.
Uma dessas plataformas no-code que permite aos designers de aplicativos utilizar plenamente seu potencial criativo é AppMaster. Com sua ampla gama de recursos, componentes personalizáveis, recursos de iteração rápida e integração perfeita com o conjunto de desenvolvimento de back-end da plataforma, os designers podem transformar suas ideias em aplicativos impressionantes sem sacrificar a criatividade ou a flexibilidade. Ao abraçar o potencial de plataformas no-code como AppMaster, os designers de aplicativos podem desbloquear oportunidades criativas no design de UI/UX.
FAQ
As plataformas No-code oferecem vários benefícios para designers de aplicativos, como implementações de design mais rápidas, custos de desenvolvimento mais baixos, melhor colaboração entre designers e desenvolvedores e maior flexibilidade na iteração e teste de designs.
Os designers podem manter a criatividade explorando as opções de personalização oferecidas pelas plataformas no-code, combinando ferramentas e recursos estrategicamente e trabalhando em estreita colaboração com modelos e componentes pré-concebidos enquanto os ajustam para criar designs exclusivos.
Alguns equívocos sobre o design de aplicativos no-code incluem recursos de design limitados, incapacidade de corresponder aos padrões profissionais de UI/UX e falta de controle sobre o resultado final. Na realidade, plataformas no-code como AppMaster oferecem um alto grau de personalização, garantindo que os designers de aplicativos possam criar interfaces impressionantes e funcionais.
AppMaster oferece uma ampla gama de componentes de UI, recursos drag-and-drop e um designer visual para agilizar o processo de design de aplicativos. Ele fornece um ambiente propício à criatividade, permitindo fácil criação de modelos personalizados, iterações rápidas de design, visualizações em tempo real e integração perfeita de designs criados com desenvolvimento back-end.
Sim, plataformas no-code como AppMaster atendem aos padrões de design UI/UX profissionais, ao mesmo tempo que oferecem amplas opções de personalização, recursos poderosos e ferramentas intuitivas para criar interfaces de usuário visualmente atraentes e altamente funcionais.
Os designers de aplicativos podem preencher a lacuna entre design e funcionalidade usando plataformas no-code que fornecem ambientes de desenvolvimento visual, permitindo visualizações em tempo real e integração de diferentes elementos, componentes e fontes de dados para garantir uma experiência de usuário tranquila.





