노코드 UI/UX에서 앱 디자이너를 위한 창의적인 기회는 무엇입니까?
앱 디자이너가 노코드 플랫폼의 잠재력을 활용하여 예술적 자유와 민첩성을 유지하면서 시각적으로 훌륭하고 기능이 뛰어난 사용자 인터페이스를 만들 수 있는 방법을 알아보세요.

No-Code UI/UX로의 전환
앱 개발 산업이 발전함에 따라 기업과 앱 디자이너는 민첩성을 희생하거나 리소스를 소모하지 않고도 시각적으로 매력적이고 기능이 뛰어난 사용자 인터페이스를 만들 수 있는 새로운 방법을 모색하고 있습니다. 노코드 플랫폼은 판도를 바꾸는 솔루션으로 등장하여 광범위한 전문 지식을 갖춘 전문가가 애플리케이션을 쉽고 빠르게 설계, 생성 및 실행할 수 있도록 해줍니다.
No-code UI/UX 디자인을 사용하면 숙련된 앱 디자이너와 신규 사용자 모두 AppMaster 와 같은 no-code 플랫폼의 성능과 유연성을 활용하여 웹 및 모바일 애플리케이션을 위한 직관적이고 기능적이며 시각적으로 놀라운 인터페이스를 만들 수 있습니다. 사전 구축된 구성 요소, 드래그 앤 드롭 편집, 사용자 정의 가능한 템플릿을 갖춘 no-code 플랫폼은 디자인 프로세스를 간소화하고 프런트엔드 미학과 백엔드 기능 간의 격차를 해소합니다.
no-code UI/UX의 성장으로 인해 보다 협력적이고 민첩한 개발 프로세스가 가능해졌고, 반복 및 디자인 수정에 소요되는 시간이 줄어들었으며, 디자이너는 기존 프로그래밍 언어 및 프레임워크의 제한 없이 창의적인 역량을 발휘할 수 있게 되었습니다.
앱 디자이너를 위한 No-Code 플랫폼의 장점
No-code 플랫폼은 앱 디자이너가 UI/UX 에 접근하는 방식을 혁신하여 창작자가 더욱 간소화된 작업 흐름 내에서 디자인을 탐색하고 개선할 수 있도록 지원하는 수많은 이점을 제공합니다.
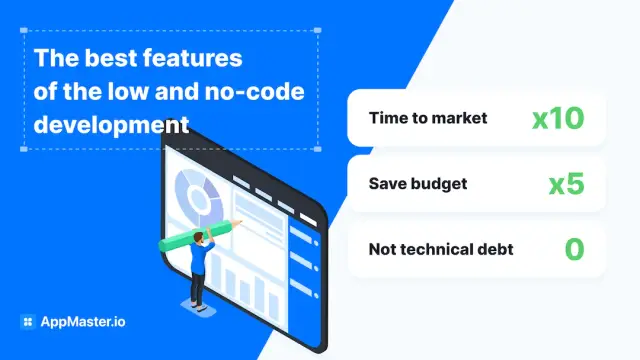
- 더 빠른 디자인 구현: No-code 플랫폼은 아이디어와 실행 사이의 거리를 단축합니다. 디자이너는 drag-and-drop 기능, 구성 요소 라이브러리 및 실시간 미리 보기를 통해 자신의 비전을 신속하게 현실로 전환하여 개발 시간을 대폭 단축하고 앱 디자인 프로세스를 가속화할 수 있습니다.
- 개발 비용 절감: No-code 플랫폼은 기존 코딩 지식의 필요성을 없애고 개발 프로세스 중에 필요한 팀 구성원의 수를 줄입니다. 고도로 시각적이고 사용자 친화적인 인터페이스를 통해 기술적 지식이 없는 앱 디자이너라도 복잡한 디자인을 만들고 테스트할 수 있으므로 앱 개발이 더욱 비용 효율적이고 효율적으로 이루어집니다.
- 향상된 협업: 디자이너와 개발자는 no-code 플랫폼을 사용하여 프로젝트에서 동시에 작업할 수 있으며, 피드백 루프를 단축하고 보다 역동적이고 협업적인 환경을 조성할 수 있습니다. 결과적으로 잦은 업데이트와 반복을 통해 앱을 반복적으로 개선할 수 있으므로 팀은 더 나은 결과를 더 빠르게 얻을 수 있습니다.
- 유연성 향상: No-code 플랫폼을 통해 앱 디자이너는 리소스 집약적인 코드 작성 프로세스를 겪지 않고도 다양한 디자인, 기능 및 구성 요소를 실험할 수 있습니다. 이를 통해 설계를 빠르게 반복하고 테스트하여 최신 애플리케이션에서 기대되는 높은 표준을 충족하도록 최종 제품을 최적화할 수 있습니다.

No-Code UI/UX 디자인으로 창의성 극대화
no-code 플랫폼으로 전환할 때 앱 디자이너가 가장 걱정하는 것 중 하나는 창의적 자유가 제한될 수 있다는 점입니다. AppMaster 와 같은 No-code 플랫폼은 광범위한 사용자 정의 옵션을 제공하므로 디자이너는 상상력의 한계를 뛰어넘고 독특한 앱 디자인을 가꿀 수 있습니다. 창의성을 극대화하고 no-code UI/UX 디자인의 잠재력을 최대한 활용하는 몇 가지 방법은 다음과 같습니다.
- 사용자 정의 옵션 살펴보기: 선택한 no-code 플랫폼에서 제공하는 사용자 정의 기능을 숙지하세요. 설정을 조정하고 디자인 요소를 조정하는 방법을 이해하여 앱에 경쟁사와 차별화되고 브랜드 아이덴티티에 부합하는 독특한 모양과 느낌을 부여하세요.
- 도구와 기능을 전략적으로 결합: No-code 플랫폼은 시각적으로 매력적이고 대화형 사용자 경험을 만들기 위해 조화롭게 작동할 수 있는 다양한 도구와 기능을 제공합니다. 사용 가능한 전체 기능을 이해함으로써 요소를 전략적으로 결합하여 사용자를 사로잡는 고유한 인터페이스와 상호 작용을 만들 수 있습니다.
- 템플릿 및 구성 요소 작업: no-code 플랫폼이 기성 템플릿과 구성 요소를 제공하지만 이것이 디자이너가 일반 디자인에 만족해야 한다는 의미는 아닙니다. 이러한 리소스를 출발점으로 사용하고 디자인 요구 사항에 맞게 사용자 정의하여 특정 사용자 요구 사항과 기대에 부응하는 맞춤형 인터페이스를 만드세요.
- 반복 및 개선: 창의성은 민첩한 환경에서 꽃피웁니다. no-code 플랫폼의 신속한 개발 기능을 통해 디자이너는 기존 코딩 프로세스의 병목 현상 없이 필요에 따라 디자인을 반복하고 개선할 수 있습니다. 신속한 반복과 지속적인 개선의 힘을 활용하여 앱 디자인의 한계를 뛰어넘으세요.
no-code 플랫폼이 제공하는 다양한 기능과 사용자 정의 옵션을 활용함으로써 앱 디자이너는 비교할 수 없는 창의적 자유와 사용자 기대를 뛰어넘는 고유한 맞춤형 UI/UX 경험을 제작할 수 있는 능력을 누릴 수 있습니다.
AppMaster 의 No-Code UI/UX 디자인 특징
AppMaster 는 백엔드, 웹 및 모바일 애플리케이션 의 효율적인 개발을 가능하게 하는 선도적인 no-code 플랫폼입니다. 하지만 거기서 끝나지 않습니다. 또한 앱 디자이너가 UI/UX 디자인에서 창의적인 기회를 발굴하고 예술적 자유가 침해되지 않도록 보장합니다.
AppMaster 의 no-code UI/UX 디자인 기능은 중소기업부터 대기업까지 광범위한 사용자를 수용하는 동시에 사용 편의성을 유지하고 고품질 결과를 제공합니다. AppMaster 미리 디자인된 템플릿과 사용자 정의 가능한 요소를 포함하여 앱의 특정 요구 사항에 따라 결합하고 수정할 수 있는 풍부한 UI 구성 요소를 제공합니다. 사용자 친화적인 drag-and-drop 기능을 사용하면 웹 및 모바일 인터페이스를 신속하게 구축하고 비주얼 빌더를 사용하여 다양한 디자인을 실험할 수 있습니다.
no-code UI/UX 디자인에 AppMaster 사용하는 주요 이점 중 하나는 프런트엔드 개발과 백엔드 개발 간의 원활한 통합입니다. AppMaster 의 플랫폼은 생성된 애플리케이션에 대한 소스 코드를 생성하여 디자인 팀과 개발 팀 간의 협업을 촉진하고 원하는 디자인 아이디어가 효율적으로 구현되도록 보장합니다.
또한 AppMaster 플랫폼은 앱 디자인의 실시간 미리보기를 지원합니다. UI 요소나 디자인 레이아웃을 변경하면 작업 내용을 즉시 미리 볼 수 있으므로 디자인 반복 및 테스트 시간이 크게 단축됩니다.

디자인과 기능성 사이의 격차 해소
기존 앱 개발 프로세스에서는 디자이너와 개발자가 사일로에서 작업하는 경우가 많아 잠재적인 의사소통 오류와 디자인과 기능 간의 단절이 발생할 수 있습니다. AppMaster 와 같은 No-code 플랫폼은 디자인과 기능이 조화롭게 결합된 시각적 개발 환경을 제공하여 이러한 격차를 해소하는 데 도움이 됩니다. AppMaster 가 제공하는 다양한 디자인 구성 요소 덕분에 앱 디자이너는 창의적인 아이디어를 생생하게 구현할 수 있습니다.
또한 No-code 플랫폼은 다양한 데이터 소스와의 원활한 통합을 가능하게 하여 시각적으로 매력적인 디자인과 풍부한 기능을 갖춘 사용자 경험을 유지합니다. 실시간 미리보기 및 라이브 통합을 지원함으로써 no-code 플랫폼은 앱 디자이너가 디자인 아이디어의 타당성을 테스트하고 배포 전에 앱의 시각적 요소와 기능이 원활하게 작동하는지 확인할 수 있도록 지원합니다. 이는 기존 워크플로에서 설계 단계와 개발 단계 분리로 인해 발생하는 잠재적인 장애물을 제거합니다.
No-Code 앱 디자인에 대한 오해 극복
디자이너가 UI/UX 디자인에 no-code 플랫폼을 사용하는 것의 진정한 잠재력을 깨닫는 데 방해가 될 수 있는 no-code 앱 디자인에 대한 몇 가지 오해가 있습니다. 이러한 오해 중 일부는 다음과 같습니다.
제한된 설계 기능
일반적인 오해는 no-code 플랫폼이 디자인 범위를 제한하고 제한된 기능을 제공하므로 일반적인 앱 디자인으로 이어진다는 것입니다. AppMaster 앱 디자이너가 독특하고 시각적으로 매력적이며 기능이 뛰어난 디자인을 만들 수 있도록 충분한 사용자 정의 옵션, 다양한 UI 구성 요소 및 직관적인 도구를 제공합니다.
전문적인 UI/UX 표준을 충족할 수 없음
코드 없이 디자인한 앱은 전문적으로 디자인한 앱의 품질 기준을 충족할 수 없다는 믿음이 있습니다. AppMaster 및 기타 주요 no-code 플랫폼은 전문적인 UI/UX 디자인 표준을 충족하므로 이는 사실과는 거리가 멀습니다. 결과적으로 앱 디자인이 전통적인 디자인 방법의 품질을 능가하지는 않더라도 동등하게 유지하는 다양한 도구와 기능을 제공합니다.
통제력 부족
또 다른 오해는 no-code 플랫폼을 사용할 때 디자이너가 자신의 작업에 대한 통제력이 제한적이라는 것입니다. AppMaster 광범위한 사용자 정의 옵션을 제공하고 디자이너가 쉽게 실험하고 반복할 수 있도록 함으로써 이러한 개념을 해소합니다. 디자이너는 디자인 프로세스를 제어하고, 빠르게 변경하고, 생성된 디자인을 백엔드 개발과 통합할 수 있습니다.
이러한 오해를 잠재움으로써 앱 디자이너는 AppMaster 와 같은 no-code 플랫폼의 막대한 잠재력을 활용하여 놀랍고 직관적이며 기능이 뛰어난 UI/UX 디자인을 만들어 앱 디자인 영역에서 끝없는 창의적인 기회를 열 수 있습니다.
No-Code 도구로 앱 디자인의 미래 수용
no-code 플랫폼이 인기를 얻고 계속해서 앱 개발에 혁명을 일으키고 있기 때문에 이러한 도구의 잠재력을 수용하는 것은 디자인 업계에서 앞서 나가기 위해 필수적입니다. 앱 디자이너는 탐색할 수 있는 새로운 창의적인 방법, 반복 용이성, 강력하고 시각적으로 매력적인 애플리케이션을 보다 빠르게 생성할 수 있는 기능을 제공하므로 no-code 도구가 제공하는 기회를 회피해서는 안 됩니다.
no-code 플랫폼의 창의적 잠재력을 최대한 활용하려면 앱 디자이너는 다음을 수행해야 합니다.
- no-code 발전에 대한 최신 정보 유지: no-code 플랫폼의 최신 기능, 모범 사례 및 기능을 유지하면 디자이너가 혁신의 최전선에 머물고 디자인 비전을 현실로 전환하는 데 도움이 될 수 있습니다. 새로운 디자인 기능, 구성 요소 및 통합을 정기적으로 탐색하면 애플리케이션의 유용성과 기능이 향상되어 디자이너가 기존의 제약을 뛰어넘을 수 있습니다.
- 혁신적인 조합 발견: No-code 플랫폼에는 유연하게 결합하여 독특하고 효과적인 디자인을 만들 수 있는 많은 도구와 구성 요소가 있습니다. 디자이너는 이러한 도구를 새로운 방식으로 결합하여 클라이언트와 사용자의 특정 요구 사항을 충족하는 혁신적인 디자인으로 실험할 수 있습니다. 이를 위해서는 창의적인 탐구를 포용하는 개방적인 접근 방식이 필요합니다.
- 사용자 경험 우선순위 지정: 디자인에 사용된 도구에 관계없이 성공적인 애플리케이션을 작성하려면 사용자 경험에 중점을 두는 것이 중요합니다. No-code 플랫폼은 창의적인 프로세스에서 강력한 파트너로 사용되어야 하며, 이를 통해 디자이너는 자신의 창작물이 사용자의 요구와 기대에 부응할 수 있도록 해야 합니다. 이는 직관적이고 반응성이 뛰어나며 사용자 친화적인 애플리케이션을 만들기 위해 지속적으로 UI/UX를 개선하는 것을 의미합니다.
- 다기능 팀과 협업: no-code 도구를 사용할 때 디자이너는 원활한 개발 프로세스를 보장하기 위해 개발자, 프로젝트 관리자 및 기타 이해관계자와 긴밀히 협력해야 합니다. 아이디어를 공유하고, 플랫폼의 제약 사항을 이해하고, 모든 사람이 프로젝트 목표에 대해 같은 생각을 갖고 있는지 확인하는 것은 디자인과 개발 간의 원활한 작업 흐름을 만드는 데 도움이 될 수 있습니다. 개방형 커뮤니케이션 채널과 강력한 피드백 루프를 통해 효율적인 설계 프로세스와 고품질 결과물을 얻을 수 있습니다.
- 개선 및 적응: 설계 및 개발의 반복적 특성에는 유연성과 지속적인 개선이 필요합니다. No-code 플랫폼은 디자이너가 새로운 요구 사항이 나타나거나 피드백을 받을 때 자신의 창작물을 쉽게 다듬을 수 있도록 함으로써 이를 촉진합니다. 디자이너는 프로토타입과 애플리케이션을 빠르게 변경하여 최고의 미적 및 기능적 표준을 유지하면서 변화하는 사용자 요구 사항을 충족할 수 있습니다.
앱 디자이너가 창의적인 잠재력을 최대한 활용할 수 있게 해주는 no-code 플랫폼 중 하나가 AppMaster 입니다. 광범위한 기능, 사용자 정의 가능한 구성 요소, 빠른 반복 기능, 플랫폼의 백엔드 개발 제품군과의 원활한 통합을 통해 디자이너는 창의성이나 유연성을 희생하지 않고도 자신의 아이디어를 놀라운 애플리케이션으로 변환할 수 있습니다. AppMaster 와 같은 no-code 플랫폼의 잠재력을 수용함으로써 앱 디자이너는 UI/UX 디자인에서 창의적인 기회를 열 수 있습니다.
자주 묻는 질문
No-code 플랫폼은 더 빠른 디자인 구현, 낮은 개발 비용, 향상된 디자이너와 개발자 간의 협업, 향상된 디자인 반복 및 테스트 유연성 등 앱 디자이너에게 여러 가지 이점을 제공합니다.
디자이너는 no-code 플랫폼에서 제공되는 사용자 정의 옵션을 탐색하고, 도구와 기능을 전략적으로 결합하고, 미리 디자인된 템플릿 및 구성 요소와 긴밀하게 작업하면서 이를 조정하여 독특한 디자인을 만들어 창의성을 유지할 수 있습니다.
no-code 앱 디자인에 대한 몇 가지 오해에는 제한된 디자인 기능, 전문적인 UI/UX 표준을 준수할 수 없음, 최종 출력에 대한 제어 부족 등이 포함됩니다. 실제로 AppMaster 와 같은 no-code 플랫폼은 높은 수준의 사용자 정의를 제공하여 앱 디자이너가 멋지고 기능적인 인터페이스를 만들 수 있도록 보장합니다.
AppMaster 다양한 UI 구성 요소, drag-and-drop 기능 및 시각적 디자이너를 제공하여 앱 디자인 프로세스를 간소화합니다. 맞춤형 템플릿의 손쉬운 생성, 빠른 디자인 반복, 실시간 미리보기, 생성된 디자인과 백엔드 개발의 원활한 통합을 통해 창의성에 도움이 되는 환경을 제공합니다.
예, AppMaster 와 같은 no-code 플랫폼은 전문적인 UI/UX 디자인 표준을 충족하는 동시에 시각적으로 매력적이고 기능이 뛰어난 사용자 인터페이스를 만들기 위한 광범위한 사용자 정의 옵션, 강력한 기능 및 직관적인 도구를 제공합니다.
앱 디자이너는 시각적 개발 환경을 제공하는 no-code 플랫폼을 사용하여 디자인과 기능 사이의 격차를 해소할 수 있으며 실시간 미리 보기와 다양한 요소, 구성 요소 및 데이터 소스의 통합을 통해 원활한 사용자 경험을 보장할 수 있습니다.





