Kodsuz Kullanıcı Arayüzü/UX'te Uygulama Tasarımcıları için Yaratıcı Fırsatlar Nelerdir?
Uygulama tasarımcılarının, sanatsal özgürlüğü ve çevikliği korurken, görsel olarak etkileyici ve son derece işlevsel kullanıcı arayüzleri oluşturmak için kodsuz platformların potansiyelinden nasıl yararlanabileceklerini keşfedin.

No-Code UI/UX'e Doğru Geçiş
Uygulama geliştirme endüstrisi geliştikçe, işletmeler ve uygulama tasarımcıları çeviklikten ödün vermeden veya kaynakları yakmadan görsel olarak çekici ve son derece işlevsel kullanıcı arayüzleri oluşturmanın yeni yollarını arıyor. Kodsuz platformlar, geniş bir uzmanlık yelpazesine sahip profesyonellerin uygulamaları kolay ve hızlı bir şekilde tasarlamasına, oluşturmasına ve başlatmasına olanak tanıyan, oyunun kurallarını değiştiren bir çözüm olarak ortaya çıktı.
No-code UI/UX tasarımı, hem deneyimli uygulama tasarımcılarının hem de yeni gelenlerin, web ve mobil uygulamalar için sezgisel, işlevsel ve görsel olarak büyüleyici arayüzler oluşturmak üzere AppMaster gibi no-code platformların gücünden ve esnekliğinden yararlanmasına olanak tanır. Önceden oluşturulmuş bileşenler, sürükle ve bırak düzenleme ve özelleştirilebilir şablonlarla no-code platformlar, tasarım sürecini kolaylaştırır ve ön uç estetiği ile arka uç işlevselliği arasındaki boşluğu doldurur.
no-code UI/UX'in büyümesi, daha işbirlikçi ve çevik bir geliştirme sürecinin önünü açarak yinelemeler ve tasarım revizyonları için harcanan zamanı azaltırken tasarımcıların geleneksel programlama dilleri ve çerçevelerinin sınırlamaları olmadan yaratıcı kaslarını geliştirmelerine olanak tanıdı.
Uygulama Tasarımcıları İçin No-Code Platformların Avantajları
No-code platformlar, uygulama tasarımcılarının UI/UX'e yaklaşımında devrim yarattı ve yaratıcıların tasarımlarını daha akıcı bir iş akışı içinde keşfetmesine ve geliştirmesine olanak tanıyan çok sayıda avantaj sundu.
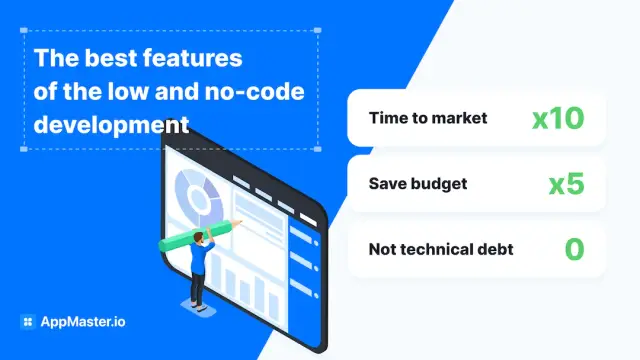
- Daha hızlı tasarım uygulamaları: No-code platformlar fikir ile uygulama arasındaki mesafeyi kısaltır. Tasarımcılar drag-and-drop özellikleri, bileşen kitaplıkları ve gerçek zamanlı önizlemelerin yardımıyla vizyonlarını hızlı bir şekilde gerçeğe dönüştürebilir, geliştirme sürelerini büyük ölçüde azaltabilir ve uygulama tasarım sürecini hızlandırabilir.
- Daha düşük geliştirme maliyetleri: No-code platformlar, geleneksel kodlama bilgisine olan ihtiyacı ortadan kaldırarak geliştirme sürecinde ihtiyaç duyulan ekip üyesi sayısını azaltır. Oldukça görsel ve kullanıcı dostu arayüzler sayesinde teknik bilgisi olmayan uygulama tasarımcıları bile karmaşık tasarımlar oluşturup test edebilir, böylece uygulama geliştirme daha uygun maliyetli ve verimli hale gelir.
- Geliştirilmiş işbirliği: Tasarımcılar ve geliştiriciler no-code platformlar kullanarak projeler üzerinde eş zamanlı çalışabilir, geri bildirim döngüleri kısaltılabilir ve daha dinamik ve işbirliğine dayalı bir ortam teşvik edilebilir. Sonuç olarak, uygulamalar sık sık yapılan güncellemeler ve yinelemeler yoluyla yinelenerek iyileştirilebilir ve ekiplerin daha iyi sonuçlara daha hızlı ulaşmasını sağlar.
- Artan esneklik: No-code platformlar, uygulama tasarımcılarının kaynak yoğun kod yazma süreçlerine maruz kalmadan farklı tasarımlar, özellikler ve bileşenlerle deneme yapmasına olanak tanır. Bu, tasarımları hızlı bir şekilde yineleyip test etmelerine ve son ürünü modern uygulamalardan beklenen yüksek standartları karşılayacak şekilde optimize etmelerine olanak tanır.

No-Code UI/UX Tasarımında Yaratıcılığı En Üst Düzeye Çıkarma
no-code platformlara geçiş yaparken uygulama tasarımcılarının en büyük endişelerinden biri, yaratıcı özgürlüğün potansiyel sınırlamasıdır. AppMaster gibi No-code platformlar, geniş özelleştirme seçenekleri sunarak tasarımcıların hayal güçlerinin sınırlarını zorlamalarına ve benzersiz uygulama tasarımları geliştirmelerine olanak tanır. Yaratıcılığı en üst düzeye çıkarmanın ve no-code UI/UX tasarımının tüm potansiyelinden yararlanmanın birkaç yolu:
- Özelleştirme seçeneklerini keşfedin: Seçtiğiniz no-code platformun sunduğu özelleştirme özelliklerini öğrenin. Uygulamanıza, onu rakiplerden ayıran ve marka kimliğiyle uyumlu, farklı bir görünüm ve his kazandıracak şekilde ayarları nasıl değiştireceğinizi ve tasarım öğelerini nasıl ayarlayacağınızı anlayın.
- Araçları ve özellikleri stratejik bir şekilde birleştirin: No-code platformlar, görsel olarak çekici ve etkileşimli kullanıcı deneyimleri oluşturmak için uyumlu bir şekilde çalışabilen çeşitli araçlar ve özellikler sunar. Mevcut tüm özellikleri anlayarak, kullanıcıları cezbeden benzersiz arayüzler ve etkileşimler oluşturmak için öğeleri stratejik olarak birleştirebilirsiniz.
- Şablonlar ve bileşenlerle çalışın: no-code platformlar hazır şablonlar ve bileşenler sunsa da bu, tasarımcıların genel tasarımlarla yetinmek zorunda olduğu anlamına gelmez. Bu kaynakları bir başlangıç noktası olarak kullanın ve bunları tasarım ihtiyaçlarınızı karşılayacak şekilde özelleştirin, belirli kullanıcı gereksinimlerine ve beklentilerine hitap eden özel arayüzler oluşturun.
- Yineleyin ve geliştirin: Yaratıcılık çevik bir ortamda gelişir. no-code platformların hızlı geliştirme yetenekleri, tasarımcıların geleneksel kodlama süreçlerindeki darboğaz olmadan tasarımlarını gerektiği gibi yinelemelerine ve iyileştirmelerine olanak tanır. Uygulama tasarımlarınızın sınırlarını gerçekten zorlamak için hızlı yinelemenin ve sürekli iyileştirmenin gücünü benimseyin.
Uygulama tasarımcıları, no-code platformların sunduğu tüm özelliklerden ve özelleştirme seçeneklerinden yararlanarak, benzersiz yaratıcı özgürlüğün ve kullanıcı beklentilerini aşan, benzersiz şekilde uyarlanmış UI/UX deneyimleri oluşturma yeteneğinin tadını çıkarabilirler.
AppMaster No-Code UI/UX Tasarım Özellikleri
AppMaster, arka uç, web ve mobil uygulamaların verimli bir şekilde geliştirilmesini sağlayan lider bir no-code platformdur. Ama burada bitmiyor. Ayrıca uygulama tasarımcılarının UI/UX tasarımında yaratıcı fırsatlar yaratmasına yardımcı olur ve sanatsal özgürlüğün tehlikeye atılmamasını sağlar.
AppMasterno-code UI/UX tasarım özellikleri, küçük işletmelerden kuruluşlara kadar geniş bir kullanıcı yelpazesine hitap ederken kullanım kolaylığını korur ve yüksek kaliteli sonuçlar sağlar. AppMaster, önceden tasarlanmış şablonlar ve özelleştirilebilir öğeler de dahil olmak üzere, uygulamanızın özel gereksinimlerine göre birleştirilip değiştirilebilen çok sayıda kullanıcı arayüzü bileşeni sunar. Kullanıcı dostu drag-and-drop özelliği sayesinde hızlı bir şekilde web ve mobil arayüzler oluşturabilir, görsel oluşturucu kullanarak farklı tasarımlar deneyebilirsiniz.
no-code UI/UX tasarımı için AppMaster kullanmanın en önemli avantajlarından biri, ön uç ve arka uç geliştirme arasındaki kusursuz entegrasyondur. AppMaster platformu, oluşturulan uygulamalar için kaynak kodu oluşturarak tasarım ve geliştirme ekipleri arasındaki işbirliğini kolaylaştırarak istenilen tasarım fikirlerinin verimli bir şekilde uygulanmasını sağlar.
Ayrıca AppMaster platformu, uygulama tasarımının gerçek zamanlı önizlemelerini destekler. Kullanıcı arayüzü öğelerinde veya tasarım düzenlerinde değişiklik yaptığınızda, çalışmanızın önizlemesini anında görüntüleyebilir, bu da tasarımların yinelenmesi ve test edilmesi süresini önemli ölçüde azaltır.

Tasarım ve İşlevsellik Arasındaki Boşluğu Kapatmak
Geleneksel uygulama geliştirme süreçlerinde, tasarımcılar ve geliştiriciler genellikle ayrı ayrı çalışır ve bu da potansiyel yanlış iletişimlere ve tasarım ile işlevsellik arasında kopukluğa yol açar. AppMaster gibi No-code platformlar, hem tasarımın hem de işlevin uyumlu bir şekilde birleştiği görsel bir geliştirme ortamı sağlayarak bu boşluğun kapatılmasına yardımcı olur. AppMaster sağladığı birçok tasarım bileşeni sayesinde uygulama tasarımcıları yaratıcı fikirlerini hayata geçirebilirler.
No-code platformlar ayrıca çeşitli veri kaynaklarıyla sorunsuz entegrasyona olanak tanıyarak görsel olarak çekici bir tasarım ve işlevsellik açısından zengin bir kullanıcı deneyimi sağlar. no-code platformlar, gerçek zamanlı önizlemeleri ve canlı entegrasyonları etkinleştirerek uygulama tasarımcılarına tasarım fikirlerinin uygulanabilirliğini test etme ve uygulamanın görselleri ile işlevlerinin dağıtımdan önce birlikte sorunsuz bir şekilde çalışmasını sağlama olanağı sağlar. Bu, geleneksel iş akışlarında tasarım ve geliştirme aşamalarının ayrılmasından kaynaklanan olası engelleri ortadan kaldırır.
No-Code Uygulama Tasarımı Hakkında Yanılgıları Aşmak
no-code uygulama tasarımına ilişkin, tasarımcıların UI/UX tasarımı için no-code platformlar kullanmanın gerçek potansiyelini fark etmelerini engelleyebilecek çeşitli yanlış anlamalar vardır. Bu yanılgılardan bazıları şunlardır:
Sınırlı tasarım yetenekleri
Yaygın bir yanılgı, no-code platformların tasarım kapsamını kısıtlaması ve sınırlı yetenekler sunarak genel uygulama tasarımlarına yol açmasıdır. AppMaster, uygulama tasarımcılarının benzersiz, görsel olarak çekici ve son derece işlevsel tasarımlar oluşturabilmesini sağlamak için geniş özelleştirme seçenekleri, çeşitli kullanıcı arayüzü bileşenleri ve sezgisel araçlar sağlar.
Profesyonel UI/UX standartlarını karşılayamama
Kodsuz olarak tasarlanmış uygulamaların, profesyonelce tasarlanmış uygulamaların kalite standartlarını karşılayamayacağına dair bir inanç vardır. AppMaster ve diğer önde gelen no-code platformlar, profesyonel UI/UX tasarım standartlarını karşıladığından, bu gerçeklerden çok uzaktır. Ortaya çıkan uygulama tasarımlarının geleneksel tasarım yöntemlerinin kalitesini aşmasa bile onlarla aynı seviyede olmasını sağlayan çok çeşitli araçlar ve özellikler sunarlar.
Kontrol eksikliği
Bir başka yanılgı da tasarımcıların no-code platformlar kullanırken çalışmaları üzerinde sınırlı kontrole sahip olacağıdır. AppMaster kapsamlı özelleştirme seçenekleri sunarak ve tasarımcıların kolayca deneme yapmasına ve yineleme yapmasına olanak tanıyarak bu düşünceyi ortadan kaldırır. Tasarımcılar tasarım sürecini kontrol edebilir, hızlı değişiklikler yapabilir ve oluşturulan tasarımları back-end geliştirme ile entegre edebilir.
Uygulama tasarımcıları, bu yanlış anlamalara son vererek AppMaster gibi no-code platformların geniş potansiyelinden yararlanarak çarpıcı, sezgisel ve son derece işlevsel UI/UX tasarımları oluşturabilir ve uygulama tasarımı alanında sonsuz yaratıcı fırsatların önünü açabilir.
No-Code Araçlarla Uygulama Tasarımının Geleceğini Kucaklamak
no-code platformlar popülerlik kazandıkça ve uygulama geliştirmede devrim yaratmaya devam ettikçe, bu araçların potansiyelini benimsemek, tasarım endüstrisinde bir adım önde olmak için çok önemlidir. Uygulama tasarımcıları, keşfedilecek yeni yaratıcı yollar, yineleme kolaylığı ve güçlü ve görsel olarak çekici uygulamaları daha hızlı oluşturma yeteneği sunduklarından, no-code araçların sunduğu fırsatlardan kaçınmamalıdır.
no-code platformların yaratıcı potansiyelinden tam anlamıyla yararlanmak için uygulama tasarımcılarının şunları yapması gerekir:
- no-code gelişmelerden haberdar olun: no-code platformların en son özelliklerini, en iyi uygulamalarını ve yeteneklerini takip etmek, tasarımcıların inovasyonda ön sıralarda yer almasına ve tasarım vizyonlarını gerçeğe dönüştürmesine yardımcı olabilir. Yeni tasarım özelliklerini, bileşenlerini ve entegrasyonlarını düzenli olarak keşfetmek, uygulamaların kullanılabilirliğini ve işlevselliğini geliştirerek tasarımcıların geleneksel kısıtlamaların ötesine geçmesine olanak tanıyabilir.
- Yenilikçi kombinasyonları keşfedin: No-code platformlar, benzersiz ve etkili tasarımlar oluşturmak için esnek bir şekilde birleştirilebilecek birçok araç ve bileşene sahiptir. Tasarımcılar bu araçları yeni yollarla birleştirerek denemeler yapabilir, böylece müşterilerin ve kullanıcıların özel ihtiyaçlarını karşılayan yenilikçi tasarımlara yol açabilirler. Bu, yaratıcı araştırmayı benimseyen açık fikirli bir yaklaşım gerektirir.
- Kullanıcı deneyimine öncelik verin: Kullanıcı deneyimine odaklanmak, bunları tasarlamak için kullanılan araçlara bakılmaksızın başarılı uygulamalar oluşturmak için kritik öneme sahiptir. No-code platformlar, yaratıcı süreçte güçlü ortaklar olarak kullanılmalı ve tasarımcıların, yaratımlarının kullanıcı ihtiyaç ve beklentilerini karşıladığından emin olmalarını sağlamalıdır. Bu, sezgisel, duyarlı ve kullanıcı dostu bir uygulama oluşturmak için UI/UX'in sürekli olarak iyileştirilmesi anlamına gelir.
- İşlevler arası ekiplerle işbirliği yapın: no-code araçlar kullanırken tasarımcıların, sorunsuz bir geliştirme süreci sağlamak için geliştiriciler, proje yöneticileri ve diğer paydaşlarla yakın işbirliği içinde çalışması gerekir. Fikirleri paylaşmak, platformun kısıtlamalarını anlamak ve herkesin projenin hedefleri konusunda aynı fikirde olmasını sağlamak, tasarım ve geliştirme arasında sorunsuz bir iş akışı oluşturulmasına yardımcı olabilir. Açık iletişim kanalları ve güçlü bir geri bildirim döngüsü, verimli bir tasarım süreci ve daha yüksek kaliteli çıktıyla sonuçlanabilir.
- İyileştirin ve uyarlayın: Tasarım ve geliştirmenin yinelenen doğası, esneklik ve sürekli iyileştirme gerektirir. No-code platformlar, tasarımcıların yeni gereksinimler ortaya çıktıkça veya geri bildirimler alındığında yaratımlarını kolayca geliştirmelerine olanak tanıyarak bunu kolaylaştırır. Tasarımcılar, prototiplerinde ve uygulamalarında hızlı bir şekilde değişiklik yaparak, en yüksek estetik ve işlevsel standartları korurken kullanıcıların gelişen ihtiyaçlarını da karşılayabilirler.
Uygulama tasarımcılarının yaratıcı potansiyellerini tam olarak kullanmalarını sağlayan no-code platformlardan biri de AppMaster. Geniş özellik yelpazesi, özelleştirilebilir bileşenleri, hızlı yineleme yetenekleri ve platformun arka uç geliştirme paketiyle kusursuz entegrasyonu sayesinde tasarımcılar, yaratıcılıktan veya esneklikten ödün vermeden fikirlerini çarpıcı uygulamalara dönüştürebilir. Uygulama tasarımcıları, AppMaster gibi no-code platformların potansiyelini benimseyerek UI/UX tasarımında yaratıcı fırsatların kilidini açabilir.
SSS
No-code platformlar, uygulama tasarımcılarına daha hızlı tasarım uygulamaları, daha düşük geliştirme maliyetleri, tasarımcılar ve geliştiriciler arasında gelişmiş işbirliği ve tasarımların yinelenmesinde ve test edilmesinde artan esneklik gibi çeşitli avantajlar sunar.
Tasarımcılar no-code platformların sunduğu özelleştirme seçeneklerini keşfederek, araçları ve özellikleri stratejik olarak birleştirerek ve önceden tasarlanmış şablonlar ve bileşenlerle yakın çalışarak benzersiz tasarımlar oluşturmak için bunları ayarlayarak yaratıcılığı koruyabilirler.
no-code uygulama tasarımıyla ilgili bazı yanılgılar arasında sınırlı tasarım yetenekleri, profesyonel UI/UX standartlarını karşılayamama ve nihai çıktı üzerinde kontrol eksikliği yer alır. Gerçekte, AppMaster gibi no-code platformlar yüksek düzeyde özelleştirme sağlayarak uygulama tasarımcılarının çarpıcı ve işlevsel arayüzler oluşturabilmesini sağlar.
AppMaster uygulama tasarım sürecini kolaylaştırmak için çok çeşitli kullanıcı arayüzü bileşenleri, drag-and-drop özellikleri ve görsel bir tasarımcı sunar. Özel şablonların kolayca oluşturulmasına, hızlı tasarım yinelemelerine, gerçek zamanlı önizlemelere ve oluşturulan tasarımların arka uç geliştirmeyle kusursuz entegrasyonuna olanak tanıyarak yaratıcılık için elverişli bir ortam sağlar.
Evet, AppMaster gibi no-code platformlar profesyonel UI/UX tasarım standartlarını karşılarken, görsel olarak çekici ve son derece işlevsel kullanıcı arayüzleri oluşturmak için kapsamlı kişiselleştirme seçenekleri, güçlü özellikler ve sezgisel araçlar sunar.
Uygulama tasarımcıları, sorunsuz bir kullanıcı deneyimi sağlamak için gerçek zamanlı önizlemelere ve farklı öğelerin, bileşenlerin ve veri kaynaklarının entegrasyonuna olanak tanıyan, görsel geliştirme ortamları sağlayan no-code platformlar kullanarak tasarım ve işlevsellik arasındaki boşluğu kapatabilir.





