WebSocket ve Geleneksel HTTP Karşılaştırması: Uygulamanız için Doğru Protokolü Seçme
WebSocket ile geleneksel HTTP protokolleri arasındaki farkları, bunların güçlü ve zayıf yönlerini ve uygulama geliştirme projeleriniz için her birini ne zaman seçeceğinizi keşfedin.

WebSocket Protokolünü Anlamak
WebSocket , istemci ile sunucu arasında tam çift yönlü, iki yönlü iletişim sağlayan bir iletişim protokolüdür. Tek, uzun ömürlü bir bağlantı üzerinden çalışır ve aynı anda veri gönderip alır.
Her istek için yeni bir bağlantının oluşturulduğu geleneksel HTTP'den farklı olarak WebSocket, açık bir bağlantıyı korur, bu da daha düşük gecikme süresine ve veri alışverişi için daha az gidiş-dönüş ihtiyacına yol açar. WebSocket, özellikle gerçek zamanlı veri akışının gerekli olduğu durumlarda, geleneksel HTTP'nin bazı sınırlamalarının üstesinden gelmek için geliştirildi. WebSocket ile istemciler ve sunucular verileri hızlı ve verimli bir şekilde aktarabilir, canlı güncellemeler ve gerçek zamanlı etkileşim ile hızlı, duyarlı uygulamalara olanak tanır.
WebSocket'in bazı yaygın kullanım durumları arasında sohbet uygulamaları, çevrimiçi oyunlar, finansal ticaret platformları ve canlı yayın hizmetleri yer alır. WebSocket protokolü, modern web tarayıcıları tarafından desteklenir ve geliştiricilerin, uygulamalarında gerçek zamanlı özellikleri kolayca uygulamalarına olanak tanır.
Geleneksel HTTP'yi Anlamak
HTTP (Köprü Metni Aktarım Protokolü), web istemcileri ve sunucuları arasındaki iletişim için kullanılan bir istek-yanıt protokolüdür. World Wide Web'i destekler ve internetteki veri alışverişinin temelini oluşturur. Geleneksel HTTP iletişimi, bir istemcinin veri veya kaynaklar için bir istek gönderdiği ve sunucunun buna göre yanıt verdiği bir dizi istek-yanıt döngüsüne dayanır.
HTTP durum bilgisi olmayan bir protokoldür; yani her istek ve yanıt bağımsızdır ve anlaşılması için gerekli tüm bilgileri içermesi gerekir. Sonuç olarak istemci ve sunucu arasındaki her etkileşim için yeni bir bağlantı kurulur. Bu istek-yanıt modeli, özellikle gerekli verilere erişmek için birden fazla isteğin gerekli olduğu durumlarda daha yüksek gecikmeye yol açabilir.
Sınırlamalarına rağmen, geleneksel HTTP çeşitli web platformlarında yaygın olarak kullanılmakta ve desteklenmektedir. Bloglar, e-ticaret web siteleri ve daha basit web hizmetleri gibi genel amaçlı web uygulamalarının çoğuna uygundur.

WebSocket ve Geleneksel HTTP: Temel Farklılıklar
İstemciler ve sunucular arasındaki iletişim için hem WebSocket hem de geleneksel HTTP kullanılsa da, iki protokolün bazı kritik farklılıkları vardır. Bu farklılıkları anlamak, uygulama geliştirme projelerinize hangi protokolün uygun olduğuna karar vermenize yardımcı olabilir.
- İletişim modeli: WebSocket, tam çift yönlü, iki yönlü iletişimi destekleyerek istemcilerin ve sunucuların yanıt beklemeden aynı anda veri gönderip almasına olanak tanır. Bunun aksine, geleneksel HTTP, istemcinin bir istek gönderdiği ve başka bir istek başlatmadan önce sunucudan bir yanıt beklediği bir istek-yanıt modeli kullanır.
- Bağlantı yönetimi: WebSocket, istemci ile sunucu arasında sürekli iletişim için tek ve uzun ömürlü bir bağlantı kurarak bağlantı yükünü ve gecikmeyi azaltır. Geleneksel HTTP, her istek-yanıt etkileşimi için yeni bir bağlantı oluşturur; bu da gecikmeyi ve bağlantı yönetimi karmaşıklığını artırabilir.
- Gecikme: WebSocket, açık, devam eden bağlantısı ve iki yönlü iletişimi nedeniyle geleneksel HTTP'ye göre daha düşük gecikme süresi sunar. HTTP'nin istek-yanıt modeli, özellikle birden fazla veri alışverişi gerektiğinde daha yüksek gecikmeye neden olabilir.
- Veri aktarımı: WebSocket, verileri gerçek zamanlı olarak aktararak hızlı, hızlı yanıt veren güncellemeler ve etkileşimler gerektiren uygulamalar için idealdir. Geleneksel HTTP, verileri daha sıralı bir şekilde aktarır; bu, standart web uygulamaları için yeterli olabilir ancak gerçek zamanlı senaryolar için ideal değildir.
- Ölçeklenebilirlik: Hem WebSocket hem de geleneksel HTTP, artan miktarda trafiği karşılayacak şekilde ölçeklendirilebilirken, farklı bağlantı ve iletişim modelleri, her protokolün ölçeklendirilmesinin kolaylığını ve verimliliğini etkileyebilir.
Arka uç, web ve mobil uygulama geliştirme için WebSocket ile geleneksel HTTP arasında seçim yaparken bu önemli farklar dikkate alınmalıdır. En uygun protokolün büyük ölçüde uygulamanızla ulaşmayı hedeflediğiniz belirli gereksinimlere, özelliklere ve kullanıcı deneyimlerine bağlı olacağını unutmayın.
WebSocket Protokolü Ne Zaman Kullanılmalı?
WebSocket, gerçek zamanlı, çift yönlü iletişim sağlama yeteneği açısından benzersizdir ve bu da onu belirli uygulama türleri için ideal seçim haline getirir. Aşağıdaki senaryolarda WebSocket'i kullanmayı düşünün:
- Gerçek zamanlı uygulamalar: Mesajlaşma veya sohbet uygulamaları, bildirimler veya canlı bilgi güncellemeleri gibi gerçek zamanlı işlevsellik gerektiren uygulamalar oluştururken WebSocket ilk tercihiniz olmalıdır. WebSocket'in sürekli bağlantıyı sürdürme ve istemcilere anında veri gönderme yeteneği, bu durumlarda kullanıcı deneyimini büyük ölçüde geliştirebilir.
- Çevrimiçi oyun: Tarayıcı tabanlı çok oyunculu oyunlar veya diğer etkileşimli deneyimler, WebSocket'in düşük gecikme süresinden ve iki yönlü iletişim özelliklerinden yararlanabilir. WebSocket tarafından sağlanan yanıt verme hızı, akıcı bir oyun deneyimi sağlamada ve oyuncunun deneyimini etkileyebilecek sinir bozucu gecikmeleri önlemede çok önemli bir rol oynayabilir.
- Finansal ticaret platformları: Finansal piyasalar, birkaç saniyelik gecikmenin bile önemli sonuçlara yol açabileceği, hızlı tempolu ortamlardır. WebSocket'in düşük gecikme süreli, eşzamanlı veri alışverişi, hisse senedi fiyatları ve ticaret faaliyetleri hakkında gerçek zamanlı güncellemeler sunarak kullanıcıların bilinçli kararlar almasına yardımcı olabilir.
- İşbirliğine dayalı düzenleme: Birden fazla kullanıcının aynı belgeyi veya içerik parçasını aynı anda düzenlemesine olanak tanıyan Google Dokümanlar gibi uygulamalar, WebSocket'in gerçek zamanlı özelliklerinden yararlanabilir. Bu, birbirlerinin değişikliklerini gerçek zamanlı olarak görebilen tüm kullanıcılar arasında güncellemelerin hızlı senkronizasyonunu sağlar.
- Canlı akış hizmetleri: Web seminerleri, canlı spor etkinlikleri veya konserler gibi ses ve video içeriğinin akışı, WebSocket'in parladığı başka bir alandır. Geliştiriciler, WebSocket'ten yararlanarak yüksek kaliteli medyayı gecikme olmadan yayınlamak için istikrarlı, düşük gecikmeli bağlantılar kurabilirler.
Geleneksel HTTP Ne Zaman Kullanılmalı?
WebSocket gerçek zamanlı uygulamalarda üstün olmasına rağmen, geleneksel HTTP diğer birçok proje için pratik bir seçim olmaya devam ediyor. Aşağıdaki senaryolarda geleneksel HTTP kullanmayı düşünün:
- Standart web siteleri: Standart web sayfaları, bloglar, e-ticaret siteleri, wiki'ler ve forumlar için geleneksel HTTP genellikle fazlasıyla yeterlidir. İstek-yanıt modeli, bir sayfa yenilendiğinde veya yeni bir bağlantı tıklandığında yeni içeriğin yüklendiği statik web sitelerine iyi uyum sağlar.
- RESTful API'ler: HTTP, genellikle web hizmetlerinde, mobil uygulamalarda ve mikro hizmet mimarilerinde kullanılan, RESTful API'leri oluşturmak için yaygın olarak benimsenen bir standarttır. HTTP'nin çeşitli istek yöntemlerine (GET, POST, PUT, DELETE) yönelik yerleşik desteği, onu bu tür uygulamalar için uygun kılar.
- İçerik dağıtım ağları (CDN'ler): Geleneksel HTTP, geniş desteği ve ölçeklenebilirliği nedeniyle görüntüler, stil sayfaları ve komut dosyaları gibi statik kaynakların sağlanmasında genellikle ilk tercihtir. Gecikmeyi azaltmak için içeriği birden fazla sunucuya dağıtan CDN'ler, etkili içerik dağıtımı için HTTP'den kolaylıkla yararlanabilir.
- Arama motoru optimizasyonu (SEO): Geleneksel HTTP, arama motorları tarafından dizine eklenmesi ve sıralanması gereken web siteleri için daha uygundur. Web tarayıcıları, HTTP'nin istek-yanıt modelini yorumlamak için tasarlanmıştır; WebSocket'in çift yönlü iletişimini ise botların anlaması daha zor olabilir.
Artıları ve Eksileri: WebSocket ve Geleneksel HTTP
Uygulamanız için WebSocket ile geleneksel HTTP arasında seçim yapmak, projenizin özel gereksinimlerine bağlıdır. Karar vermenize yardımcı olmak için her protokolün artılarını ve eksilerini özetleyelim.
WebSocket
Artıları:
- Gerçek zamanlı iki yönlü iletişim
- Düşük gecikme süresi ve hızlı yanıt veren bağlantı
- Tek, uzun ömürlü bağlantı sayesinde daha az yük ve daha az gidiş-dönüş
- Gecikme olmadan yüksek kaliteli medya akışı desteği
Eksileri:
- Tüm tarayıcılar veya proxy sunucular tarafından desteklenmez
- Geleneksel HTTP ile karşılaştırıldığında ölçeklendirme ve yönetim daha karmaşık olabilir
- Arama motoru optimizasyonu (SEO) için daha az uygundur
- Güvenlik özelliklerinin uygulanmasındaki olası zorluklar
Geleneksel HTTP
Artıları:
- Yaygın olarak desteklenen ve tanıdık protokol
- Çeşitli web uygulamaları için uygulanması ve ölçeklendirilmesi kolaydır
- RESTful API'ler ve istek-yanıt modelleri için çok uygundur
- Arama motoru optimizasyonu (SEO) stratejileriyle daha uyumlu
Eksileri:
- Birden fazla bağlantı ve gidiş-dönüş ihtiyacı nedeniyle daha yüksek gecikme
- Varsayılan olarak gerçek zamanlı, çift yönlü iletişimi desteklemez
- WebSocket'e kıyasla daha az yanıt veren bağlantı
- Gerçek zamanlı uygulamalar veya medya akışı için pek uygun değil
Karar verirken, oluşturduğunuz uygulama türünü ve onun özel gereksinimlerini göz önünde bulundurun. Hem WebSocket hem de geleneksel HTTP'nin modern web'de yeri vardır, ancak mümkün olan en iyi performansı ve kullanıcı deneyimini sağlamak için uygulamanız için doğru protokolü seçmeniz önemlidir.
AppMaster Projelerinde WebSocket ve HTTP'yi Uygulama
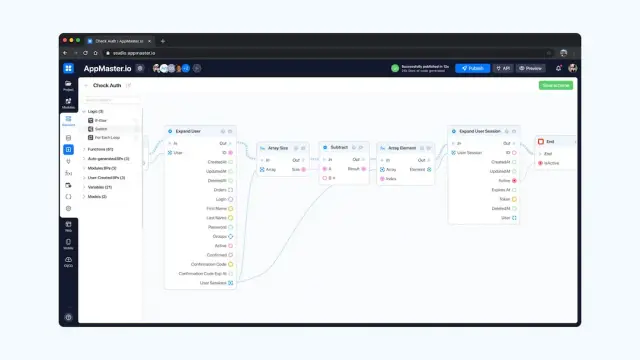
AppMaster platformunda uygulamalar geliştirirken, özel proje gereksinimlerinize göre hem WebSocket hem de geleneksel HTTP protokollerini kullanabilirsiniz. AppMaster çok yönlü , kodsuz bir platform olduğundan, REST API ile arka uç uygulamaları oluşturmayı destekleyerek her iki iletişim protokolünün de uygulama mimarinizde kolayca uygulanmasına olanak tanır. AppMaster projenizde WebSocket veya HTTP'yi uygulamaya başlamak için şu adımları izleyin:
Arka Uç Uygulaması Oluşturun
Öncelikle AppMaster sezgisel arayüzüyle bir arka uç uygulaması oluşturmalısınız. Bu arka uç uygulaması, web veya mobil uygulamanız için temel görevi görecek ve tüm istemci-sunucu iletişimini yönetecektir. Veritabanı şemanızı görsel olarak tasarlayabilir, iş süreçlerini ayarlayabilir, API ve WebSocket endpoints yapılandırabilirsiniz.

REST API veya WebSocket Uç Noktalarını Uygulama
Proje gereksinimlerinize bağlı olarak uygulamanız için REST API veya WebSocket endpoints uygulamayı seçin. HTTP kullanan geleneksel sunucu-istemci iletişimi için REST API endpoints oluşturun. REST API endpoints, sunucu-istemci iletişimi için yöntemleri, kaynakları ve rota yollarını tanımlamanıza olanak tanır.
Bunun aksine, uygulamanız gerçek zamanlı, iki yönlü iletişim gerektiriyorsa, WebSocket Sunucu Uç Noktalarını arka uç uygulamanıza uygulayın. Bu endpoints sunucu ile istemciler arasında açık bir bağlantı sağlayarak, sürekli yoklamaya gerek kalmadan anında veri alışverişini kolaylaştırır.
Ön Uç Uygulamanızı Yapılandırın
AppMaster platformundaki web ve mobil uygulamalar için, kullanıcı arayüzü tasarımları oluşturmak ve bunları ilgili REST API veya WebSocket endpoints ilişkilendirmek için drag-and-drop bileşenlerini kullanabilirsiniz. Çok yönlü tasarım sistemi sayesinde, seçilen protokolü kullanarak arka uç uygulamanızla iletişim kuran reaktif ve etkileşimli ön uçları kolayca oluşturabilirsiniz. REST API çağrılarını veya WebSocket bağlantılarını kullanarak belirli UI bileşenleriyle ilişkili iş mantığını oluşturmak için Web BP tasarımcısına veya Mobil BP tasarımcısına gidin.
Uygulamanızı Test Edin ve Dağıtın
Uygulamanızı uygun iletişim protokolünü kullanarak oluşturup yapılandırdıktan sonra, işlevselliğini doğrulamak için AppMaster kusursuz test ve dağıtım sürecini kullanabilirsiniz. Platformdaki 'Yayınla' düğmesine bastığınızda AppMaster otomatik olarak kaynak kodu oluşturacak, derleyecek, testler çalıştıracak, paketleyecek ve uygulamanızı buluta dağıtacaktır. Doğru abonelik planını seçerek, ikili dosyaları dışa aktarabilir veya uygulamalarınız için kaynak kodunu bile alabilirsiniz; bu, şirket içi barındırma ve daha fazla özelleştirmeye olanak tanır.
Çözüm
WebSocket ile geleneksel HTTP protokolleri arasındaki farkları anlamak, uygulamanızın ihtiyaçlarına hangisinin daha uygun olduğuna karar verirken hayati önem taşır. WebSocket, zorlu gerçek zamanlı gereksinimleri olan uygulamalar için ideal olan, tek ve kalıcı bir bağlantı üzerinden gerçek zamanlı, iki yönlü iletişim sunar. Buna karşılık geleneksel HTTP, web siteleri, bloglar ve daha az yoğun web hizmetleri için yaygın olarak kullanılan bir istek-yanıt modeli sağlar.
AppMaster platformu, hem WebSocket hem de geleneksel HTTP'nin arka uç, web ve mobil uygulamalarınızda kusursuz entegrasyonunu kolaylaştırarak özel proje gereksinimleriniz için en iyi protokolü seçmenize olanak tanır. AppMaster güçlü no-code özelliklerinden yararlanarak, WebSocket ve HTTP'nin güçlü ve zayıf yönlerini kullanarak iş hedeflerinize uygun verimli uygulamalar sunabilirsiniz.
Hangi protokolü uygulayacağınız konusunda bilinçli bir karar vermeyi ve uygulamanızın gereksinimlerini, potansiyel ölçeklenebilirliğini ve performans ihtiyaçlarını dikkate almayı unutmayın. Her protokolün artılarını ve eksilerini değerlendirin ve hedef kitleniz için en iyi uygulamaları oluşturmak için AppMaster çok yönlü geliştirme ortamını kullanın.
SSS
WebSocket, iki yönlü iletişime olanak tanıyan, verilerin tek, uzun ömürlü bir bağlantı üzerinden istemci ile sunucu arasında aynı anda gönderilip alınmasına olanak tanıyan bir iletişim protokolüdür.
WebSocket iki yönlü iletişime olanak tanır, gecikme süresi daha düşüktür ve tek bir bağlantı gerektirir. Geleneksel HTTP, daha yüksek gecikme süresine ve istek başına yeni bir bağlantıya sahip bir istek-yanıt modeli kullanır.
Sohbet uygulamaları, oyun, finansal ticaret platformları veya canlı yayın hizmetleri gibi gerçek zamanlı işlevselliğe sahip uygulamalar geliştirirken WebSocket'i kullanın.
Standart web sayfaları, bloglar, e-ticaret siteleri ve daha basit web hizmetleri gibi gerçek zamanlı gereksinimleri daha az olan uygulamalar için geleneksel HTTP'yi kullanın.
WebSocket iki yönlü iletişim, düşük gecikme süresi ve azaltılmış ek yük sunar. Ancak tüm tarayıcılar tarafından desteklenmeyebilir ve geleneksel HTTP ile karşılaştırıldığında ölçeklenmesi ve yönetilmesi daha zor olabilir.
Geleneksel HTTP geniş çapta desteklenir, uygulanması kolaydır ve iyi ölçeklenir. Ancak gecikme süresi daha yüksektir ve istek başına yeni bir bağlantı gerektirir ve varsayılan olarak gerçek zamanlı, çift yönlü iletişimi desteklemez.
Evet, AppMaster hem WebSocket'i hem de HTTP'yi destekleyerek özel gereksinimlerinize göre arka uç, web ve mobil uygulamalarınız için en iyi protokolü seçmenize olanak tanır.
Uygun güvenlik uygulamaları kullanıldığında hem WebSocket hem de geleneksel HTTP güvenli olabilir. WebSocket, güvenli WS protokolünü (WSS) kullanabilirken, geleneksel HTTP, güvenli iletişim için HTTPS'yi kullanabilir.





