WebSocket vs. Traditional HTTP: Choosing the Right Protocol for Your App
Explore the differences between WebSocket and traditional HTTP protocols, their strengths and weaknesses, and when to choose each for your app development projects.

Understanding WebSocket Protocol
WebSocket is a communication protocol that provides full-duplex, two-way communication between a client and a server. It operates over a single, long-lived connection, sending and receiving data simultaneously.
Unlike traditional HTTP, where a new connection is created for every request, WebSocket maintains an open connection, resulting in lower latency and fewer roundtrips needed to exchange data. WebSocket was developed to overcome some of the limitations of traditional HTTP, particularly when real-time data flow is necessary. With WebSocket, clients and servers can transfer data quickly and efficiently, enabling fast, responsive applications with live updates and real-time interactivity.
Some common use cases for WebSocket include chat applications, online gaming, financial trading platforms, and live-streaming services. The WebSocket protocol is supported by modern web browsers and allows developers to easily implement real-time features in their applications.
Understanding Traditional HTTP
HTTP (Hypertext Transfer Protocol) is a request-response protocol used for communication between web clients and servers. It underpins the World Wide Web and is the foundation for data exchange on the internet. Traditional HTTP communication relies on a series of request-response cycles, where a client sends a request for data or resources, and the server responds accordingly.
HTTP is a stateless protocol, meaning that each request and response are independent and must contain all the necessary information to be understood. Consequently, a new connection is established for each interaction between the client and server. This request-response model can lead to higher latency, especially in cases where multiple requests are needed to access the required data.
Despite its limitations, traditional HTTP is widely used and supported across various web platforms. It suits most general-purpose web applications like blogs, e-commerce websites, and simpler web services.

WebSocket vs. Traditional HTTP: Key Differences
Although both WebSocket and traditional HTTP are used for communication between clients and servers, the two protocols have several critical differences. Understanding these differences can help you decide which protocol suits your app development projects.
- Communication model: WebSocket supports full-duplex, two-way communication, allowing clients and servers to send and receive data simultaneously without waiting for responses. In contrast, traditional HTTP uses a request-response model, where the client sends a request and waits for a response from the server before initiating another request.
- Connection management: WebSocket establishes a single, long-lived connection for ongoing communication between the client and server, reducing connection overhead and latency. Traditional HTTP creates a new connection for each request-response interaction, which may increase latency and connection management complexity.
- Latency: WebSocket offers lower latency than traditional HTTP due to its open, ongoing connection and two-way communication. HTTP's request-response model can result in higher latency, especially when multiple data exchanges are required.
- Data transfer: WebSocket transfers data in real-time, making it ideal for applications requiring fast, responsive updates and interactions. Traditional HTTP transfers data more sequentially, which may be sufficient for standard web applications but isn't optimal for real-time scenarios.
- Scalability: While both WebSocket and traditional HTTP can be scaled to handle increasing amounts of traffic, differing connection and communication models can impact the ease and efficiency of scaling each protocol.
These key differences should be considered when choosing between WebSocket and traditional HTTP for backend, web, and mobile application development. Remember that the most appropriate protocol will largely depend on the specific requirements, features, and user experiences you aim to achieve with your app.
When to Use WebSocket Protocol
WebSocket is unique in its ability to deliver real-time, bidirectional communication, making it the ideal choice for certain types of applications. Consider using WebSocket in the following scenarios:
- Real-time applications: WebSocket should be your go-to choice when building apps that require real-time functionality, such as messaging or chat applications, notifications, or live information updates. WebSocket's ability to maintain a continuous connection and instantly push data to clients can greatly enhance user experience in these situations.
- Online gaming: Browser-based multiplayer games or other interactive experiences can benefit from WebSocket's low latency and two-way communication capabilities. The responsiveness provided by WebSocket can play a crucial role in ensuring smooth gameplay and avoid frustrating delays that can impact the player's experience.
- Financial trading platforms: Financial markets are fast-paced environments where even a few seconds of delay can have substantial consequences. WebSocket's low-latency, simultaneous data exchange can provide real-time updates on stock prices and trading activity, helping users make informed decisions.
- Collaborative editing: Applications that allow multiple users to simultaneously edit the same document or piece of content, such as Google Docs, can benefit from WebSocket's real-time features. This enables the rapid synchronization of updates between all users, who can see each other's changes in real-time.
- Live streaming services: Streaming audio and video content, such as webinars, live sports events, or concerts, is another area where WebSocket shines. By leveraging WebSocket, developers can establish stable, low-latency connections for streaming high-quality media without lag.
When to Use Traditional HTTP
Although WebSocket excels in real-time applications, traditional HTTP remains a practical choice for many other projects. Consider using traditional HTTP in the following scenarios:
- Standard websites: For standard web pages, blogs, e-commerce sites, wikis, and forums, traditional HTTP is typically more than adequate. The request-response model fits well with static websites where new content is loaded when a page is refreshed or a new link is clicked.
- RESTful APIs: HTTP is a widely adopted standard for building RESTful APIs, often used in web services, mobile apps, and microservice architectures. HTTP's built-in support for various request methods (GET, POST, PUT, DELETE) makes it suitable for these types of applications.
- Content delivery networks (CDNs): Traditional HTTP is often the go-to choice for delivering static resources such as images, stylesheets, and scripts, due to its wide support and scalability. CDNs distributing content across multiple servers to reduce latency can easily leverage HTTP for effective content delivery.
- Search engine optimization (SEO): Traditional HTTP is more suitable for websites that need to be indexed and ranked by search engines. Web crawlers are designed to interpret the request-response model of HTTP, whereas WebSocket's bidirectional communication can be more challenging for bots to understand.
Pros and Cons: WebSocket vs. Traditional HTTP
Choosing between WebSocket and traditional HTTP for your app comes down to the specific requirements of your project. To help you decide, let's summarize the pros and cons of each protocol.
WebSocket
Pros:
- Real-time two-way communication
- Low latency and responsive connection
- Reduced overhead and fewer roundtrips due to a single, long-lived connection
- Support for streaming high-quality media without lag
Cons:
- Not supported by all browsers or proxy servers
- Can be more complex to scale and manage compared to traditional HTTP
- Less suitable for search engine optimization (SEO)
- Potential complications in implementing security features
Traditional HTTP
Pros:
- Widely supported and familiar protocol
- Easy to implement and scale for various web applications
- Well-suited for RESTful APIs and request-response models
- More compatible with search engine optimization (SEO) strategies
Cons:
- Higher latency due to the need for multiple connections and roundtrips
- Does not support real-time, bidirectional communication by default
- Less responsive connection compared to WebSocket
- Not well-suited for real-time applications or streaming media
When deciding, consider the application type you're building and its specific requirements. Both WebSocket and traditional HTTP have their place in the modern web, but it's essential to choose the right protocol for your app to ensure the best possible performance and user experience.
Implementing WebSocket and HTTP in AppMaster Projects
When developing applications on the AppMaster platform, you can use both WebSocket and traditional HTTP protocols based on your specific project requirements. As AppMaster is a versatile no-code platform, it supports creating backend applications with REST API, allowing for easy implementation of either communication protocol within your application architecture. To get started with implementing WebSocket or HTTP in your AppMaster project, follow these steps:
Create a Backend Application
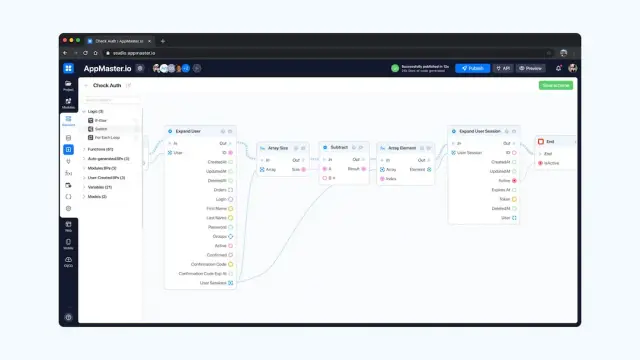
First, you must create a backend application with AppMaster's intuitive interface. This backend application will serve as the core for your web or mobile application and handle all client-server communication. You can design your database schema visually, set up business processes, and configure API and WebSocket endpoints.

Implement REST API or WebSocket Endpoints
Depending on your project requirements, choose to implement either REST API or WebSocket endpoints for your application. For traditional server-client communication using HTTP, create REST API endpoints. REST API endpoints allow you to define methods, resources, and route paths for server-client communication.
In contrast, if your application requires real-time, two-way communication, implement WebSocket Server Endpoints within your backend application. These endpoints provide an open connection between the server and clients, facilitating data exchange on-the-fly without the need for continuous polling.
Configure Your Frontend Application
For web and mobile applications on the AppMaster platform, you can use drag-and-drop components to create UI designs and associate them with the respective REST API or WebSocket endpoints. Thanks to the versatile design system, you can easily build reactive and interactive frontends that communicate with your backend application using the chosen protocol. Navigate to the Web BP designer or Mobile BP designer to establish the business logic associated with specific UI components using either REST API calls or WebSocket connections.
Test and Deploy Your Application
Once you have built and configured your application using the appropriate communication protocol, you can use AppMaster's seamless testing and deployment process to verify its functionality. Press the 'Publish' button on the platform, and AppMaster will automatically generate source code, compile it, run tests, package it, and deploy your application to the cloud. By choosing the right subscription plan, you can even export binary files or obtain source code for your applications, allowing for on-premises hosting and further customization.
Conclusion
Understanding the differences between WebSocket and traditional HTTP protocols is vital when deciding which one is better suited for your application's needs. WebSocket offers real-time, two-way communication over a single, persistent connection, ideal for apps with demanding real-time requirements. In contrast, traditional HTTP provides a request-response model commonly used for websites, blogs, and less intensive web services.
The AppMaster platform facilitates the seamless integration of both WebSocket and traditional HTTP in your backend, web, and mobile applications, allowing you to choose the best protocol for your specific project requirements. By leveraging AppMaster's powerful no-code features, you can use WebSocket and HTTP's strengths and weaknesses, delivering efficient applications that align with your business objectives.
Remember to make an informed decision about which protocol to implement and consider your application's requirements, potential scalability, and performance needs. Assess the pros and cons of each protocol, and use AppMaster's versatile development environment to build the best applications for your target audience.
FAQ
WebSocket is a communication protocol that enables two-way communication, allowing data to be sent and received simultaneously between a client and a server over a single, long-lived connection.
WebSocket enables two-way communication, has lower latency, and requires a single connection. Traditional HTTP uses a request-response model with higher latency and a new connection per request.
Use WebSocket when developing applications with real-time functionality, such as chat applications, gaming, financial trading platforms, or live-streaming services.
Use traditional HTTP for apps with less demanding real-time requirements, such as standard web pages, blogs, e-commerce sites, and simpler web services.
WebSocket offers two-way communication, low latency, and reduced overhead. However, it may not be supported by all browsers, and it can be harder to scale and manage compared to traditional HTTP.
Traditional HTTP is widely supported, easy to implement, and scales well. However, it has higher latency and requires a new connection per request, and it doesn't support real-time, bidirectional communication by default.
Yes, AppMaster supports both WebSocket and HTTP, allowing you to choose the best protocol for your backend, web, and mobile applications based on your specific requirements.
Both WebSocket and traditional HTTP can be secure when using proper security practices. WebSocket can use the secure WS protocol (WSS), while traditional HTTP can use HTTPS for secure communication.





