Роль HTML в разработке сайтов
Узнайте о важности HTML для разработки сайтов, его эволюции, взаимосвязи с CSS и JavaScript, а также о том, как он используется в таких платформах с низким кодом, как AppMaster.

Краткая история HTML
HTML, аббревиатура от HyperText Markup Language, является основой любого сайта и важнейшим компонентом современной веб-разработки. Он появился в начале 1990-х годов, когда британский компьютерщик Тим Бернерс-Ли, работая в Европейской организации ядерных исследований CERN, представил первую версию HTML. Его целью было создание простого универсального языка, который позволил бы исследователям всего мира обмениваться информацией во Всемирной паутине.
С момента своего появления HTML претерпел значительное развитие: было создано несколько пересмотренных версий и усовершенствований в соответствии с растущими потребностями Интернета. В 1994 году был создан Консорциум World Wide Web Consortium (W3C) для управления стандартами HTML и обеспечения систематического развития на основе консенсуса. В результате пересмотра стандартов появлялись новые элементы и возможности, что соответствовало быстрому развитию веб-технологий.
Со временем HTML приобретал новые функциональные возможности и ресурсы, что особенно заметно с выходом HTML5 - самой последней и наиболее полной на сегодняшний день версии. Анонсированный в 2014 году HTML5 содержит значительный список новых тегов для мультимедиа, графики и семантики, что значительно облегчает разработчикам создание интерактивного, отзывчивого и доступного веб-контента.
Роль HTML в структуре сайта
HTML играет незаменимую роль в структурировании сайта, являясь основой для содержания веб-страниц. Для определения структуры сайта разработчики используют элементы HTML, представляющие собой теги, заключающие в себе определенное содержимое. Этими элементами могут быть заголовки, абзацы, списки, изображения, видео, гиперссылки и многое другое. Когда браузер интерпретирует HTML-документ, он представляет содержимое, заключенное в тегах, в визуальном формате, формируя макет и внешний вид страницы. HTML закладывает основу для CSS (каскадных таблиц стилей) и JavaScript, которые придают сайту стиль и интерактивность соответственно.
Хорошо структурированный HTML - залог успеха сайта. Четкое и лаконичное расположение элементов помогает пользователям легко ориентироваться на сайте и быстро находить нужную информацию. Кроме того, эффективно структурированный HTML помогает поисковым системам лучше индексировать и воспринимать содержимое сайта, что приводит к повышению рейтинга в поисковых системах и улучшению SEO.

Примерная структура HTML-документа выглядит следующим образом:
<!DOCTYPE html> <html> <head> <title>Примерная структура HTML-страницы</title> <!-- CSS, метаданные и другие элементы заголовка идут здесь --> </head> <body> <header><h1>Заголовок сайта</h1></header> <nav><!-- Элементы навигации переходят сюда --></nav> <main> <article> <section> <h2>Заголовок раздела</h2> <p>Содержание раздела переходит сюда...</p> </section> <!-- Можно добавлять другие разделы --> </article> </main> <footer><!-- Элементы нижнего колонтитула --></footer> </body> </html>
HTML в сочетании с CSS и JavaScript
В то время как HTML закладывает основу веб-контента, CSS и JavaScript играют важнейшую роль в реализации полнофункционального, визуально привлекательного и интересного сайта. Вместе эти три технологии создают синергетическую связь, которая поднимает веб-разработку на новую высоту.
CSS, или каскадные таблицы стилей, - это язык таблиц стилей, который управляет визуальным оформлением веб-страницы. Он работает в паре с HTML, отделяя содержимое от макета и позволяя разработчикам самостоятельно управлять дизайном сайта. CSS помогает оптимизировать процесс разработки, ускоряя и облегчая поддержание единообразия и стиля на нескольких страницах. Кроме того, он позволяет адаптировать веб-страницы к различным устройствам и размерам экранов, что повышает удобство работы с ними.
JavaScript - это язык сценариев, который оживляет веб-сайт, добавляя ему интерактивность и динамический контент. С его помощью разработчики могут создавать уникальные и увлекательные приложения, начиная с анимации элементов и обработки пользовательского ввода и заканчивая получением данных и манипуляциями с HTML и CSS страницы. Поскольку JavaScript работает непосредственно в браузере, он способствует ускорению загрузки и повышению производительности.
Эти три технологии - HTML, CSS и JavaScript - являются неотъемлемой частью подавляющего большинства современных веб-сайтов. Типичный процесс разработки веб-сайтов начинается с HTML для структурирования содержимого, затем переходят к CSS для создания стиля и дизайна, и, наконец, к JavaScript для обеспечения интерактивности и повышения удобства работы пользователя. Сочетание этих трех языков стало основой современной веб-разработки, обеспечивая визуальную привлекательность и высокую функциональность создаваемых сайтов.
HTML5 и его особенности
HTML5 - это последняя крупная редакция стандарта HTML, выпущенная в октябре 2014 года. По сравнению со своим предшественником HTML4 он получил значительные усовершенствования, направленные на создание современных веб-приложений, отвечающих меняющимся потребностям пользователей, устройств и цифровой среды. Среди ключевых особенностей, отличающих HTML5 от предыдущих версий, можно назвать следующие:
- Поддержка мультимедиа: В HTML5 появились новые мультимедийные элементы, такие как
<video>и<audio>,позволяющие легко интегрировать видео- и аудиоконтент без использования сторонних плагинов, таких как Flash. - Семантическая разметка: Появились новые семантические элементы
<header>,<nav>,<section>и<figcaption>, которые делают содержимое страницы более осмысленным и более удобным для обработки поисковыми системами и средствами обеспечения доступности. - Графические возможности: В HTML5 появились элементы
<canvas>и<svg>, которые позволяют разработчикам встраивать интерактивную графику и анимацию непосредственно в веб-страницы без использования внешних плагинов и библиотек. - Улучшение форм: В формах HTML5 реализованы улучшенная валидация, типы ввода и элементы управления, что повышает удобство использования и удобство работы с веб-формами.
- Кроссбраузерная совместимость: HTML5 нацелен на стандартизацию функций и поведения во всех основных браузерах, что снижает потребность в коде и хаках для конкретного браузера.
- Оптимизация для мобильных устройств: В условиях растущего использования мобильных устройств HTML5 был создан с учетом особенностей мобильных устройств и оптимизации, что облегчает разработчикам создание веб-сайтов, которые хорошо работают на различных устройствах и при разных размерах экрана.
- Возможности автономной работы и хранения данных: В HTML5 появились такие функции, как кэш приложений и веб-хранилище, позволяющие разработчикам создавать автономные веб-приложения и лучше управлять хранением данных на стороне клиента.
- Geolocation API: HTML5 включает встроенную поддержку Geolocation API, что позволяет разработчикам легко получать доступ к данным о местоположении пользователей для создания приложений и сервисов, основанных на определении местоположения.
Благодаря этим возможностям HTML5 стал стандартом де-факто для современной веб-разработки, предоставляя разработчикам мощные инструменты для создания более насыщенных, интерактивных и удобных веб-сайтов.
HTML в отзывчивом веб-дизайне
Отзывчивый веб-дизайн (Responsive Web Design, RWD) - это подход к проектированию и разработке веб-сайтов, которые адаптируются к различным устройствам и размерам экранов, обеспечивая оптимальные условия просмотра и взаимодействия для всех пользователей. HTML, являясь основным компонентом RWD, наряду с CSS и JavaScript играет важнейшую роль в создании гибких макетов и навигации, а также в предоставлении отзывчивого контента.
Вот как HTML влияет на отзывчивый веб-дизайн:
- Текучесть структуры: HTML формирует основу структуры веб-страницы, а RWD поощряет использование плавных сеток и гибких элементов, которые могут подстраиваться под размер экрана. Внедрение семантических элементов HTML5 обеспечивает лучшую организацию содержимого страницы и расширяет возможности создания отзывчивых дизайнов.
- Медиаэлементы: В HTML5 появились элемент
<picture>и атрибутsrcset, которые позволяют разработчикам предоставлять различные изображения в зависимости от размера и разрешения экрана, оптимизируя производительность сайта и удобство работы с ним на различных устройствах. - Условная загрузка: Помимо медиаэлементов, разработчики могут использовать HTML в сочетании с JavaScript для условной загрузки контента, например, для загрузки оптимизированных активов, скриптов или стилей в зависимости от характеристик устройства и предпочтений пользователя.
- Доступность: С помощью семантических элементов и правильного использования атрибутов ARIA HTML может повысить доступность отзывчивого сайта, сделав его более удобным для людей, использующих вспомогательные технологии.
Эффективное использование HTML в отзывчивом веб-дизайне позволяет разработчикам удовлетворять различные потребности пользователей и устройств, обеспечивая одинаково высокое качество пользовательского опыта во всех случаях.
SEO-оптимизация за счет эффективного использования HTML
Поисковая оптимизация (SEO) - это процесс улучшения видимости и поискового рейтинга сайта, делающий его более доступным как для пользователей, так и для поисковых систем. Помимо качественного контента и хорошей структуры сайта, для SEO-оптимизации необходимо эффективное использование HTML. Вот как правильное использование HTML может улучшить SEO-функции вашего сайта:
- Структурная организация: Хорошо организованный HTML-документ с соответствующим использованием заголовков
(<h1>-<h6>), абзацев(<p>)и списков(<ul>,<ol>)поможет поисковым системам лучше понять структуру и иерархию вашего контента. - Семантическая разметка: Семантические элементы HTML5, такие как
<article>,<nav>и<aside>, предоставляют контекстную информацию о назначении контента, что облегчает поисковым системам индексацию и ранжирование вашего сайта. - Метатеги: Такие метатеги, как
<title>,<meta name="description">и<meta name="keywords">, предоставляют поисковым системам важную информацию о сайте, способствуя SEO-оптимизации и улучшению видимости в поисковой выдаче. - Оптимизация изображений: Использование соответствующих атрибутов тега
<img>, таких какaltиtitle, позволяет повысить доступность и SEO-активность изображений на сайте, сделать их более доступными для поисковых систем и полезными для пользователей. - Внутренняя и внешняя перелинковка: Правильное использование тегов
<a>для внутренних и внешних ссылок улучшает навигацию и удобство использования сайта, а также помогает поисковым системам более эффективно просматривать и индексировать содержимое. - Богатые сниппеты и структурированные данные: Использование микроданных HTML5, RDFa и JSON-LD в сочетании со словарем schema.org позволяет создавать богатые сниппеты, которые предоставляют поисковым системам ценный контекст о вашем контенте, что приводит к появлению более привлекательных результатов поиска и улучшению показателей кликабельности.
Эффективное использование HTML является важнейшим компонентом SEO, поскольку помогает поисковым системам лучше понимать, индексировать и ранжировать ваш контент. Используя многочисленные возможности HTML и лучшие практики, можно оптимизировать видимость сайта в поисковых системах, повысить его производительность и удобство использования. Более того, такие платформы, как AppMaster.io, позволяют легко интегрировать HTML в процесс разработки, что дает возможность пользователям с легкостью создавать оптимизированные и SEO-дружественные веб-приложения.
Важность HTML для обеспечения доступности
Веб-доступность - это практика проектирования веб-сайтов таким образом, чтобы ими могли пользоваться как можно больше людей, независимо от их способностей и используемых ими технических средств. С развитием цифровых технологий и ростом роли Интернета в повседневной жизни стало как никогда важно обеспечить доступность и взаимодействие с веб-контентом для всех желающих.
HTML играет основополагающую роль в обеспечении доступности веб-сайтов. Он обеспечивает семантический смысл веб-содержимого, позволяя вспомогательным технологиям, таким как программы чтения с экрана, интерпретировать и передавать информацию пользователям с ограниченными возможностями. Придерживаясь установленных принципов доступности и используя соответствующие элементы HTML, разработчики могут создавать более инклюзивные и доступные веб-сайты. Вот как HTML способствует обеспечению доступности:
- Правильное структурирование: Правильное использование уровней заголовков
(<h1>-<h6>), абзацев(<p>), списков(<ul>,<ol>)и других структурных элементов обеспечивает организованность содержимого и удобство его восприятия и навигации для устройств чтения с экрана. - Значимые атрибуты: Некоторые атрибуты HTML, например
altдля изображений иtitleдля ссылок, создают дополнительный контекст для пользователей, использующих вспомогательные технологии. Эти атрибуты помогают прояснить назначение различных элементов и сделать общую картину более доступной. - Роли и атрибуты ARIA: Используя роли и атрибуты Accessible Rich Internet Applications (ARIA), разработчики могут расширить возможности взаимодействия динамических веб-компонентов, сделав их более доступными для пользователей с ограниченными возможностями.
- Tabindex: Атрибут
tabindexможет использоваться для управления порядком фокусировки интерактивных элементов, таких как кнопки и ссылки, что облегчает навигацию по странице для пользователей, использующих только клавиатуру.
Соблюдение лучших практик HTML и включение аспектов доступности в процесс веб-дизайна позволяет разработчикам создавать более инклюзивные сайты, отвечающие потребностям пользователей с разным уровнем подготовки и способностями.
HTML в мире низкокодовой и No-Code разработки
Платформы разработки Low-Code и No-Code стали переломным моментом в индустрии разработки программного обеспечения, позволяя неспециалистам быстро создавать и развертывать полнофункциональные приложения, не требующие глубоких знаний в области кодирования. В основе этих платформ лежат визуальные интерфейсы, drag-and-drop компоненты и другие удобные инструменты, упрощающие процесс разработки.
HTML играет важную роль в платформах low-code и no-code, обеспечивая базовую структуру веб-приложений, создаваемых с помощью этих инструментов. Несмотря на то, что пользователям не нужно напрямую писать HTML-код, платформы генерируют чистый, хорошо структурированный HTML на основе визуального дизайна. Это гарантирует, что созданные веб-приложения будут доступны, удобны для поисковых систем и просты в обслуживании.
Используя возможности HTML, платформы low-code и no-code позволяют быстро разрабатывать и внедрять веб-приложения, предназначенные для широкого круга пользователей. Будь то создание интернет-магазина, разработка мобильного приложения или создание собственной CRM-системы, платформы low-code и no-code позволяют воплотить идею в жизнь, не требуя глубоких технических знаний.
HTML в платформе AppMaster
AppMaster.io - это ведущая no-code платформа разработки, которая позволяет пользователям создавать бэкэнд, веб-приложения и мобильные приложения визуально, без необходимости глубоких знаний в области кодирования. AppMaster автоматизирует многие аспекты процесса разработки, позволяя создавать приложения быстрее и с меньшими затратами. Но как HTML вписывается в платформу AppMaster?
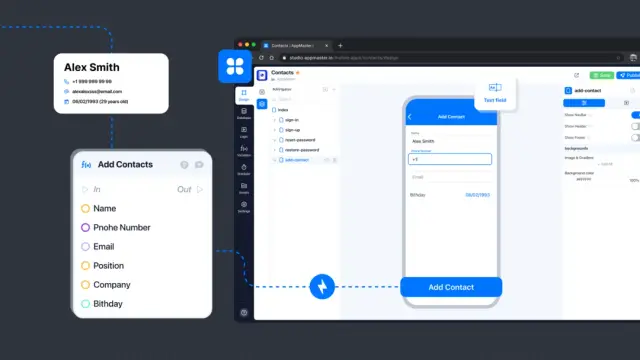
В AppMaster пользовательский интерфейс веб-приложения создается с помощью интерфейса drag-and-drop, что позволяет пользователям легко создавать визуально привлекательные макеты без необходимости писать HTML-код вручную. Однако за кулисами AppMaster генерирует чистый, хорошо структурированный HTML, обеспечивающий доступность и удобство поисковых систем для создаваемых веб-приложений.

Кроме того, AppMaster предлагает Web BP Designer, позволяющий визуально создавать бизнес-логику для каждого компонента приложения. Это делает общий процесс разработки более интуитивным и эффективным, не жертвуя при этом мощью и гибкостью, которые обеспечивает правильно структурированный HTML.
Интегрируя HTML в свою платформу low-code, AppMaster.io демонстрирует постоянную актуальность и важность этой основополагающей веб-технологии. По мере развития Интернета HTML остается одним из важнейших аспектов разработки современных сайтов, обеспечивая структурированность и осмысленность веб-контента, а также доступность и удобство приложений для всех пользователей.
Будущее HTML: Что ждет нас впереди
Будучи ключевой технологией, лежащей в основе Интернета, HTML прошел долгий путь с момента своего появления. За прошедшие годы он эволюционировал в соответствии с постоянно растущими и меняющимися потребностями современной веб-разработки. Так что же ждет HTML в будущем? Давайте рассмотрим некоторые основные тенденции и прогнозы развития HTML и его роль в постоянно развивающемся мире веб-разработки.
Улучшение совместимости с передовыми технологиями
Одной из основных движущих сил развития HTML в будущем станет его совместимость с развивающимися технологиями. По мере появления новых устройств, платформ и технологий, таких как виртуальная реальность (VR), дополненная реальность (AR) и Интернет вещей (IoT), ожидается дальнейшая эволюция HTML для обеспечения беспрепятственной интеграции и поддержки этих инноваций.
Например, эволюция HTML может включать добавление дополнительных тегов и атрибутов для поддержки иммерсивных компонентов, таких как 3D-модели и интерактивные VR-возможности. Кроме того, HTML должен продолжать улучшать кроссплатформенную совместимость и отзывчивость, чтобы сделать веб-сайты и веб-приложения адаптируемыми к широкому спектру устройств и форматов.
Повышенное внимание к доступности
Доступность веб-сайтов является важной задачей, обеспечивающей всем пользователям, независимо от их возможностей, эффективную навигацию и использование веб-контента. HTML играет важнейшую роль в обеспечении доступности веб-страниц, предоставляя им правильную структуру и семантику, позволяющие вспомогательным технологиям интерпретировать их содержимое.
По мере осознания важности доступности веб-страниц можно ожидать, что в будущем HTML получит дальнейшее развитие в этой области. Это может быть внедрение новых атрибутов, тегов и методик, направленных на повышение доступности веб-содержимого для широкого круга пользователей, таких как люди с нарушениями зрения, когнитивными нарушениями и ограниченными возможностями передвижения.
Более тесная интеграция с другими языками и платформами разработки
HTML работает в связке с другими языками веб-разработки, такими как CSS и JavaScript, и позволяет создавать полнофункциональные и визуально привлекательные веб-сайты. Ожидается, что по мере развития веб-разработки интеграция HTML с этими языками и другими инструментами будет углубляться, что позволит повысить эффективность и оптимизировать процессы разработки.
Например, в будущем в HTML могут быть улучшены совместимость и поддержка новых функций CSS и JavaScript, что приведет к появлению более мощных браузеров и более сложных дизайнов сайтов. Кроме того, по мере развития платформ low-code и no-code, таких как AppMaster, мы можем ожидать усиления взаимодействия и автоматизации между HTML и этими платформами.
HTML в открытом коде
Многие инструменты, библиотеки и фреймворки для веб-разработки с открытым исходным кодом были созданы на основе HTML, чтобы оптимизировать рабочие процессы и обеспечить более быструю и эффективную веб-разработку. С учетом постоянного роста сообщества разработчиков с открытым исходным кодом можно ожидать, что HTML сохранит свою важную роль в формировании множества инструментов и фреймворков, доступных разработчикам.
Будущее HTML в среде open-source может включать в себя включение новых функций и оптимизаций для улучшения совместимости и поддержки новых технологий веб-разработки, что позволит HTML оставаться незаменимой частью инструментария веб-разработчика.
В заключение следует отметить, что будущее HTML будет таким же динамичным и интересным, как и его прошлое. Будь то адаптация к новым технологиям и тенденциям, усиление интеграции с другими инструментами разработки, акцент на доступности или поддержка сообщества разработчиков с открытым исходным кодом, эволюция HTML будет продолжать формировать и определять индустрию веб-разработки. Являясь неотъемлемой частью веб-разработки, HTML будет сохранять свое значение и адаптироваться к постоянно меняющимся требованиям как веб-разработчиков, так и конечных пользователей.
Вопросы и ответы
Основное назначение HTML - обеспечить структуру и формат содержимого веб-страниц, позволяя браузерам корректно отображать текст, изображения, видео и другие мультимедийные элементы.
HTML претерпел множество изменений, наиболее заметным из которых стало появление HTML5 в 2014 году. В этой версии добавлены новые теги для мультимедиа, графики и семантики, что упрощает создание отзывчивого и доступного веб-контента.
HTML является основой веб-контента, а CSS и JavaScript придают веб-сайтам стилистику и интерактивность. В совокупности эти технологии позволяют создать полнофункциональный и визуально привлекательный сайт.
HTML5 обладает рядом преимуществ, таких как расширенная поддержка мультимедиа, улучшенная семантика, кроссбраузерная совместимость, встроенные графические возможности, мобильная оптимизация и упрощенный синтаксис.
HTML, а также CSS и JavaScript играют важную роль в отзывчивом веб-дизайне, обеспечивая адаптацию элементов веб-страницы к различным устройствам и размерам экранов и оптимальное восприятие пользователем.
Эффективное использование HTML, включая правильное структурирование и тегирование, помогает поисковым системам понимать и индексировать содержимое сайта, что способствует повышению рейтинга поисковых систем и общей SEO-оптимизации.
HTML играет важнейшую роль в обеспечении доступности веб-сайтов, предоставляя семантический смысл содержимого, гарантируя, что программы чтения с экрана и другие вспомогательные технологии смогут понимать и ориентироваться на сайте.
HTML интегрирован в платформы low-code и no-code, такие как AppMaster, что позволяет пользователям визуально проектировать и создавать сайты без глубокого знания HTML и других языков кодирования, при этом создавая хорошо структурированный и оптимизированный веб-контент.
В платформе AppMaster.io для проектирования пользовательского интерфейса веб-приложений используется HTML drag and drop, при этом визуальные инструменты позволяют создавать бизнес-логику для каждого компонента, что делает процесс разработки более быстрым и эффективным.
Будущее HTML, скорее всего, будет включать в себя обновления для улучшения совместимости с новыми технологиями, повышенное внимание к доступности, а также более тесную интеграцию с другими языками программирования и платформами разработки.





