De rol van HTML bij het ontwikkelen van websites
Ontdek het belang van HTML bij het ontwikkelen van websites, de evolutie ervan, de relatie met CSS en JavaScript en hoe het helpt bij low-code platforms zoals AppMaster.

Korte geschiedenis van HTML
HTML, een acroniem voor HyperText Markup Language, is de basis van elke website en een cruciaal onderdeel van moderne webontwikkeling. De taal ontstond aan het begin van de jaren negentig, toen Tim Berners-Lee, een Britse computerwetenschapper, de eerste versie van HTML introduceerde terwijl hij bij CERN, de Europese Organisatie voor Nucleair Onderzoek, werkte. Hij wilde een eenvoudige, universele taal maken waarmee onderzoekers wereldwijd informatie konden delen op het World Wide Web.
Sinds het begin is HTML aanzienlijk geëvolueerd, met verschillende herziene versies en verbeteringen om te voldoen aan de groeiende behoeften van het internet. Het World Wide Web Consortium (W3C) is in 1994 opgericht om de HTML-standaarden te beheren en ervoor te zorgen dat de ontwikkeling op een systematische manier wordt geleid door consensus. Met deze herzieningen zijn nieuwe elementen en functies geïntroduceerd, die gelijke tred hielden met de snelle vooruitgang in webtechnologie.
In de loop der tijd heeft HTML nieuwe functies en hulpmiddelen gekregen, met name met de lancering van HTML5, de nieuwste en meest uitgebreide versie tot nu toe. HTML5, dat in 2014 werd aangekondigd, kwam met een aanzienlijke lijst nieuwe tags voor multimedia, afbeeldingen en semantiek, waardoor het voor ontwikkelaars veel gemakkelijker werd om interactieve, responsieve en toegankelijke webinhoud te maken.
De rol van HTML in websitestructuur
HTML speelt een onmisbare essentiële rol bij het structureren van een website en fungeert als ruggengraat voor de inhoud van webpagina's. Ontwikkelaars gebruiken HTML-elementen, die worden weergegeven door tags die specifieke inhoud omsluiten, om de structuur van een website te definiëren. Deze elementen kunnen koppen, paragrafen, lijsten, afbeeldingen, video's, hyperlinks en vele andere zijn. Wanneer een browser een HTML-document interpreteert, wordt de inhoud in de tags visueel weergegeven, waarbij de paginaopmaak en het visuele uiterlijk worden weergegeven. HTML legt de basis voor CSS (Cascading Style Sheets) en JavaScript, die respectievelijk stijl en interactiviteit aan de website toevoegen.
Goed gestructureerde HTML is essentieel voor het succes van een website. Een duidelijke, beknopte indeling van elementen helpt gebruikers gemakkelijk door de website te navigeren, zodat ze snel de informatie vinden die ze nodig hebben. Bovendien helpt effectief gestructureerde HTML zoekmachinecrawlers bij het indexeren en beter begrijpen van je inhoud, wat resulteert in een hogere zoekmachineranking en verbeterde SEO.

Een voorbeeld van de structuur van een HTML-document ziet er als volgt uit:
<!DOCTYPE html> <html> <head> <title>Sample HTML page structure</title> <!-- CSS, Metadata en andere head-elementen horen hier --> </head> <body> <header><h1>Website Header</h1></header> <nav><!-- Navigatie-elementen komen hier --></nav> <main> <article> <section> <h2>Sectiekop</h2> <p>Sectie-inhoud komt hier...</p> </section> <!--Meer secties kunnen worden toegevoegd --> </article> </main> <footer><!-- Footer-elementen komen hier --></footer> </body> </html>
HTML in combinatie met CSS en JavaScript
Terwijl HTML de basis legt voor webinhoud, spelen CSS en JavaScript een essentiële rol bij de realisatie van een volledig functionele, visueel aantrekkelijke en aantrekkelijke website. Samen vormen deze drie technologieën een synergetische relatie die webontwikkeling naar nieuwe hoogten tilt.
CSS, of Cascading Style Sheets, is een stylesheettaal die de visuele presentatie van een webpagina regelt. CSS werkt hand in hand met HTML en scheidt de inhoud van de lay-out, zodat ontwikkelaars de ontwerpaspecten van een website onafhankelijk kunnen beheren. CSS helpt bij het stroomlijnen van het ontwikkelproces, waardoor het sneller en eenvoudiger is om consistentie en stijl op meerdere pagina's te behouden. Bovendien kunnen webpagina's hiermee worden aangepast aan verschillende apparaten en schermformaten, waardoor de algehele gebruikerservaring wordt verbeterd.
JavaScript is een scripttaal die een website tot leven brengt door interactiviteit en dynamische inhoud toe te voegen. Ontwikkelaars kunnen hiermee unieke, boeiende ervaringen creëren, van het animeren van elementen en het verwerken van gebruikersinvoer tot het ophalen van gegevens en het manipuleren van de HTML en CSS van een pagina. Omdat JavaScript rechtstreeks in de browser wordt uitgevoerd, draagt het bij aan snellere laadtijden en betere prestaties.
Deze drie technologieën, HTML, CSS en JavaScript, maken tegenwoordig deel uit van de overgrote meerderheid van websites. Een typische workflow voor webontwikkeling begint met HTML voor het structureren van inhoud, gaat dan verder met CSS voor styling en ontwerp en tot slot met JavaScript voor interactiviteit en een verbeterde gebruikerservaring. De combinatie van deze drie talen is de ruggengraat geworden van de moderne webontwikkeling en zorgt ervoor dat de resulterende websites zowel visueel aantrekkelijk als zeer functioneel zijn.
HTML5 en de functies
HTML5 is de laatste grote herziening van de HTML-standaard, uitgebracht in oktober 2014. Het bracht aanzienlijke verbeteringen ten opzichte van zijn voorganger, HTML4, met een sterke focus op het mogelijk maken van moderne webapplicaties die voldoen aan de veranderende behoeften van gebruikers, apparaten en de digitale omgeving. Enkele van de belangrijkste functies die HTML5 onderscheiden van eerdere versies zijn:
- Multimedia-ondersteuning: HTML5 heeft nieuwe multimedia-elementen geïntroduceerd, zoals
<video>en<audio>,die naadloze integratie van video- en audio-inhoud mogelijk maken zonder afhankelijk te zijn van plugins van derden, zoals Flash. - Semantische opmaak: Nieuwe semantische elementen zoals
<header>,<nav>,<section>en<figcaption>zijn geïntroduceerd, waardoor pagina-inhoud betekenisvoller wordt en gemakkelijker kan worden verwerkt door zoekmachines en toegankelijkheidstools. - Grafische mogelijkheden: HTML5 bevat de elementen
<canvas>en<svg>waarmee ontwikkelaars interactieve afbeeldingen en animaties rechtstreeks in webpagina's kunnen opnemen, zonder dat daarvoor externe plugins of bibliotheken nodig zijn. - Verbeteringen aan formulieren: HTML5-formulieren bieden verbeterde validatie, invoertypes en besturingselementen, wat leidt tot een betere bruikbaarheid en gebruikerservaring van webformulieren.
- Browseroverschrijdende compatibiliteit: HTML5 is gericht op het standaardiseren van functies en gedrag in alle belangrijke browsers, waardoor er minder browser-specifieke code en hacks nodig zijn.
- Mobiele optimalisatie: Nu het gebruik van mobiele apparaten toeneemt, is HTML5 gebouwd met mobiele apparaten en optimalisatie in gedachten, waardoor het voor ontwikkelaars eenvoudiger is om websites te maken die goed presteren op een groot aantal apparaten en schermformaten.
- Offline en opslagmogelijkheden: HTML5 introduceerde functies zoals de applicatiecache en webopslag, waarmee ontwikkelaars offline webtoepassingen kunnen maken en gegevensopslag aan de clientzijde beter kunnen beheren.
- Geolocatie-API: HTML5 bevat native ondersteuning voor de Geolocatie-API, waarmee ontwikkelaars eenvoudig toegang hebben tot locatiegegevens van gebruikers om locatiegebaseerde toepassingen en services te ontwikkelen.
Door deze functies is HTML5 de facto de standaard geworden voor moderne webontwikkeling en beschikken ontwikkelaars over krachtige hulpmiddelen om rijkere, interactievere en gebruiksvriendelijkere websites te bouwen.
HTML in responsief webontwerp
Responsive webdesign (RWD) is de benadering van het ontwerpen en ontwikkelen van websites die zich aanpassen aan verschillende apparaten en schermformaten, zodat alle gebruikers een optimale kijk- en interactie-ervaring hebben. Als kernonderdeel van RWD speelt HTML samen met CSS en JavaScript een cruciale rol bij het maken van flexibele lay-outs en navigaties en het leveren van responsieve content.
Dit is hoe HTML bijdraagt aan responsief webdesign:
- Structurele vloeibaarheid: HTML vormt de basis van de structuur van de webpagina en RWD stimuleert het gebruik van vloeiende rasters en flexibele elementen die zich kunnen aanpassen aan de schermgrootte. De introductie van semantische HTML5-elementen zorgt voor een betere organisatie van de pagina-inhoud en vergroot tegelijkertijd de mogelijkheid om responsieve ontwerpen te maken.
- Media-elementen: HTML5 introduceert het
<picture>-elementen hetsrcset-attribuut, waarmee ontwikkelaars verschillende afbeeldingen kunnen weergeven op basis van schermgrootte en -resolutie, waardoor de prestaties en gebruikerservaring van de website op verschillende apparaten worden geoptimaliseerd. - Voorwaardelijk laden: Naast media-elementen kunnen ontwikkelaars HTML gebruiken in combinatie met JavaScript om inhoud voorwaardelijk te laden, zoals het laden van geoptimaliseerde onderdelen, scripts of stijlen afhankelijk van de apparaatkenmerken en gebruikersvoorkeuren.
- Toegankelijkheid: Met behulp van semantische elementen en het juiste gebruik van ARIA-attributen kan HTML de toegankelijkheid van een responsieve website verbeteren, zodat deze gebruiksvriendelijker wordt voor mensen die ondersteunende technologieën gebruiken.
Door HTML effectief te gebruiken in responsive webdesign kunnen ontwikkelaars inspelen op de verschillende behoeften van gebruikers en apparaten, waardoor over de hele linie een gebruikerservaring van uniform hoge kwaliteit wordt geleverd.
SEO-optimalisatie door effectief HTML-gebruik
Zoekmachineoptimalisatie (SEO) is het proces van het verbeteren van de zichtbaarheid en zoekpositie van een website, waardoor deze toegankelijker wordt voor zowel gebruikers als zoekmachines. Naast kwalitatieve content en een goede sitestructuur is effectief HTML-gebruik van vitaal belang voor SEO-optimalisatie. Dit is hoe het juiste gebruik van HTML de SEO van je website kan verbeteren:
- Structurele organisatie: Een goed georganiseerd HTML-document met het juiste gebruik van koppen
(<h1>tot<h6>), alinea's(<p>)en lijsten(<ul>,<ol>)kan zoekmachines helpen de structuur en hiërarchie van uw inhoud beter te begrijpen. - Semantische opmaak: Semantische HTML5-elementen zoals
<article>,<nav>en<aside>geven contextuele informatie over het doel van de inhoud, waardoor zoekmachines uw website gemakkelijker kunnen indexeren en de juiste rangschikking kunnen geven. - Metatags: Metatags zoals
<title>,<meta name="description">en<meta name="keywords">geven zoekmachines essentiële informatie over uw website, wat bijdraagt aan SEO-optimalisatie en een betere vindbaarheid. - Afbeelding optimalisatie: Het gebruik van de juiste
<img>-tagattributenzoalsaltentitlekan de toegankelijkheid en SEO van afbeeldingen op uw website verbeteren, waardoor ze beter vindbaar zijn voor zoekmachines en nuttig voor gebruikers. - Intern en extern linken: Het juiste gebruik van
<a>-tagsvoor interne en externe links kan de navigatie en gebruikerservaring van uw website verbeteren en zoekmachines helpen uw inhoud effectiever te crawlen en indexeren. - Rich snippets en gestructureerde gegevens: Door HTML5 microdata, RDFa en JSON-LD te gebruiken in combinatie met schema.org vocabulaire kunt u rich snippets maken die zoekmachines waardevolle context over uw inhoud bieden, wat resulteert in aantrekkelijkere zoekresultaten die het doorklikpercentage kunnen verbeteren.
Effectief HTML-gebruik is een cruciaal onderdeel van SEO, omdat het zoekmachines helpt uw inhoud beter te begrijpen, indexeren en ranken. Door gebruik te maken van de vele HTML-functies en best practices kunt u de zichtbaarheid van uw website in zoekmachines optimaliseren en de prestaties en gebruikerservaring verbeteren. Bovendien zorgen platforms als AppMaster.io voor een naadloze integratie van HTML in het ontwikkelproces, zodat gebruikers eenvoudig geoptimaliseerde, SEO-vriendelijke webapplicaties kunnen bouwen.
Het belang van HTML voor toegankelijkheid
Webtoegankelijkheid is de praktijk van het ontwerpen van websites om ervoor te zorgen dat ze door zoveel mogelijk mensen kunnen worden gebruikt, ongeacht hun capaciteiten of de technologische hulpmiddelen die ze gebruiken. Met de opkomst van digitale technologieën en het toenemende belang van internet in het dagelijks leven, is het belangrijker dan ooit om ervoor te zorgen dat iedereen toegang heeft tot webinhoud en ermee kan omgaan.
HTML speelt een fundamentele rol bij het waarborgen van webtoegankelijkheid. Het biedt semantische betekenis voor webinhoud, waardoor hulptechnologieën zoals schermlezers informatie kunnen interpreteren en overbrengen aan gebruikers met een handicap. Door zich te houden aan gevestigde toegankelijkheidsbeginselen en de juiste HTML-elementen te gebruiken, kunnen ontwikkelaars meer inclusieve en toegankelijke websites maken. Hier wordt uitgelegd hoe HTML bijdraagt aan toegankelijkheid:
- Juiste structurering: Het juiste gebruik van kopniveaus
(<h1>tot<h6>), alinea's(<p>), lijsten(<ul>,<ol>)en andere structurele elementen zorgt ervoor dat de inhoud georganiseerd is en gemakkelijk te begrijpen en te navigeren voor schermlezers. - Betekenisvolle attributen: Bepaalde HTML-attributen, zoals
altvoor afbeeldingen entitelvoor koppelingen, bieden extra context voor gebruikers die afhankelijk zijn van hulptechnologieën. Deze attributen helpen het doel van verschillende elementen te verduidelijken en maken de algehele ervaring toegankelijker. - ARIA rollen en attributen: Door gebruik te maken van ARIA rollen en attributen (Accessible Rich Internet Applications) kunnen ontwikkelaars de interactiemogelijkheden van dynamische webonderdelen verbeteren, waardoor ze toegankelijker worden voor gebruikers met een beperking.
- Tabindex: Het
tabindex-attribuutkan worden gebruikt om de focusvolgorde van interactieve elementen zoals knoppen en links te beheren, zodat gebruikers met alleen een toetsenbord gemakkelijker door de pagina kunnen navigeren.
Door zich te houden aan de best practices in HTML en overwegingen met betrekking tot toegankelijkheid op te nemen in het webontwerpproces, kunnen ontwikkelaars meer inclusieve websites maken die voldoen aan de behoeften van gebruikers met verschillende achtergronden en mogelijkheden.
HTML in de wereld van low-code en No-Code ontwikkeling
Low-code- en no-code-ontwikkelingsplatforms zijn opgedoken als spelbrekers in de softwareontwikkelingsindustrie en stellen niet-experts in staat om snel applicaties met volledige functionaliteit te bouwen en te implementeren zonder uitgebreide kennis van codering. Deze platforms vertrouwen op visuele interfaces, drag-and-drop componenten en andere gebruiksvriendelijke hulpmiddelen om het ontwikkelingsproces te vereenvoudigen.
HTML speelt een cruciale rol in low-code en no-code platforms en biedt de onderliggende structuur voor webgebaseerde applicaties die met deze tools zijn gemaakt. Hoewel gebruikers misschien niet direct HTML-code hoeven te schrijven, genereren de platforms schone, goed gestructureerde HTML op basis van hun visuele ontwerpen. Dit zorgt ervoor dat de resulterende webapplicaties toegankelijk, zoekmachinevriendelijk en gemakkelijk te onderhouden zijn.
Door gebruik te maken van de kracht van HTML, zorgen low-code en no-code platforms voor een snelle ontwikkeling en implementatie van webapplicaties voor een breed scala aan toepassingen. Of het nu gaat om het bouwen van een online winkel, het ontwikkelen van een mobiele app of het maken van een CRM-systeem op maat, met de platforms low-code en no-code is het eenvoudiger dan ooit om een idee tot leven te brengen zonder geavanceerde technische expertise.
HTML in het AppMaster platform
AppMaster.io is een toonaangevend no-code ontwikkelplatform dat gebruikers in staat stelt backend-, web- en mobiele applicaties visueel te maken zonder uitgebreide kennis van codering. AppMaster automatiseert veel aspecten van het ontwikkelproces, waardoor applicaties sneller en kosteneffectiever kunnen worden gemaakt. Maar hoe past HTML in het AppMaster platform?
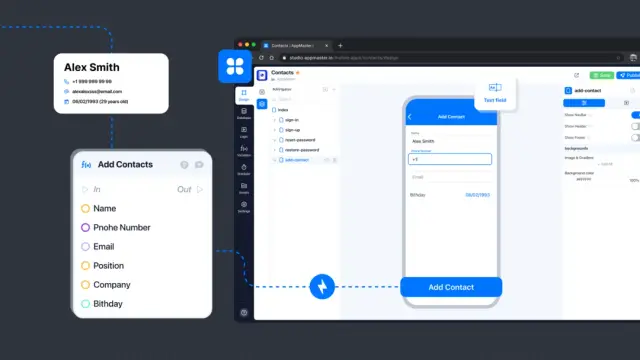
In AppMaster wordt de UI van de webapplicatie ontworpen met behulp van een drag-and-drop interface, waardoor gebruikers eenvoudig visueel aantrekkelijke lay-outs kunnen maken zonder handmatig HTML-code te hoeven schrijven. Achter de schermen genereert AppMaster echter schone, goed gestructureerde HTML om ervoor te zorgen dat de resulterende webapplicaties toegankelijk en zoekmachinevriendelijk zijn.

Bovendien biedt AppMaster een Web BP Designer waarmee gebruikers visueel bedrijfslogica kunnen creëren voor elk onderdeel binnen hun applicatie. Dit maakt het algehele ontwikkelproces intuïtiever en efficiënter, zonder dat dit ten koste gaat van de kracht en flexibiliteit die goed gestructureerde HTML biedt.
Door HTML te integreren in het low-code platform, toont AppMaster.io de blijvende relevantie en het belang van deze fundamentele webtechnologie. Terwijl het web zich blijft ontwikkelen, blijft HTML een vitaal aspect van moderne websiteontwikkeling. HTML biedt structuur en betekenis aan webinhoud en zorgt ervoor dat toepassingen voor iedereen toegankelijk en gebruiksvriendelijk zijn.
De toekomst van HTML: Wat ligt in het verschiet?
HTML is een cruciale technologie voor het web en heeft sinds het begin een lange weg afgelegd. In de loop der jaren is HTML geëvolueerd om te voldoen aan de steeds groeiende en veranderende behoeften van moderne webontwikkeling. Wat heeft de toekomst voor HTML in petto? Laten we eens kijken naar enkele belangrijke trends en voorspellingen voor HTML en de rol die het speelt in de voortdurend veranderende wereld van webontwikkeling.
Verbeterde compatibiliteit met geavanceerde technologieën
Een van de belangrijkste drijfveren voor de toekomstige ontwikkelingen van HTML is de compatibiliteit met nieuwe technologieën. Naarmate nieuwe apparaten, platforms en technologieën zoals virtual reality (VR), augmented reality (AR) en het Internet of Things (IoT) steeds belangrijker worden, zal HTML naar verwachting verder evolueren om naadloze integratie en ondersteuning van deze innovaties te garanderen.
De evolutie van HTML zou bijvoorbeeld kunnen inhouden dat er meer tags en attributen worden toegevoegd om immersieve componenten zoals 3D-modellen en interactieve VR-ervaringen te ondersteunen. Daarnaast moet HTML doorgaan met het verbeteren van cross-platform compatibiliteit en responsiviteit om websites en webapplicaties geschikt te maken voor een breed scala aan apparaten en formaten.
Meer aandacht voor toegankelijkheid
Toegankelijkheid van het web is een belangrijk aandachtspunt om ervoor te zorgen dat alle gebruikers, ongeacht hun capaciteiten, effectief kunnen navigeren en gebruik kunnen maken van webinhoud. HTML speelt een cruciale rol bij het toegankelijk maken van webpagina's door ze te voorzien van de juiste structuur en semantiek, zodat hulptechnologieën de inhoud kunnen interpreteren.
Naarmate men zich meer bewust wordt van het belang van webtoegankelijkheid, kunnen we verwachten dat de toekomst van HTML verdere ontwikkelingen op dit gebied zal bevatten. Dit kan betekenen dat er nieuwe attributen, tags en technieken worden geïntroduceerd om webinhoud toegankelijker te maken voor een breder spectrum van gebruikers, zoals mensen met visuele beperkingen, cognitieve handicaps en mobiliteitsbeperkingen.
Sterkere integratie met andere ontwikkeltalen en platforms
HTML werkt hand in hand met andere talen voor webontwikkeling, zoals CSS en JavaScript, om volledig functionele en visueel aantrekkelijke websites te maken. Naarmate webontwikkeling zich verder ontwikkelt, wordt verwacht dat de integratie van HTML met deze talen en andere tools zal worden verdiept, waardoor efficiëntere en gestroomlijndere ontwikkelprocessen mogelijk worden.
Toekomstige ontwikkelingen in HTML kunnen bijvoorbeeld verbeteringen in compatibiliteit en ondersteuning voor nieuwe CSS- en JavaScript-functies inhouden, wat leidt tot krachtigere browsermogelijkheden en geavanceerdere websiteontwerpen. Naarmate low-code en no-code platforms zoals AppMaster steeds populairder worden, kunnen we bovendien een sterkere interoperabiliteit en automatisering tussen HTML en deze platforms verwachten.
HTML in de open source
Veel open-source webontwikkeltools, bibliotheken en frameworks zijn gebouwd op HTML om ontwikkelworkflows te stroomlijnen en snellere, efficiëntere webontwikkeling mogelijk te maken. Met de voortdurende groei van de open-sourcegemeenschap kunnen we verwachten dat HTML een belangrijke rol zal blijven spelen in het vormgeven van de overvloed aan tools en frameworks die beschikbaar zijn voor ontwikkelaars.
De toekomst van HTML in de open-sourceomgeving omvat mogelijk de integratie van nieuwe functies en optimalisaties om de compatibiliteit en ondersteuning voor nieuwe webontwikkelingstechnieken te verbeteren, zodat HTML een onmisbaar onderdeel van de gereedschapskist voor webontwikkeling blijft.
Kortom, de toekomst van HTML zal net zo dynamisch en opwindend zijn als het verleden. Of het nu gaat om het aanpassen aan nieuwe technologieën en trends, het versterken van de integratie met andere ontwikkeltools, het focussen op toegankelijkheid of het ondersteunen van de open-sourcegemeenschap, de evolutie van HTML zal de webontwikkelingsindustrie blijven vormen en definiëren. Als integraal onderdeel van webontwikkeling zal HTML zijn betekenis behouden en zich aanpassen aan de steeds veranderende eisen van zowel webontwikkelaars als eindgebruikers.
FAQ
Het belangrijkste doel van HTML is om structuur en opmaak te bieden voor inhoud op webpagina's, zodat browsers tekst, afbeeldingen, video's en andere multimedia-elementen correct kunnen weergeven.
HTML heeft meerdere herzieningen ondergaan, met als meest opvallende de introductie van HTML5 in 2014. Deze versie voegde nieuwe tags toe voor multimedia, afbeeldingen en semantiek, waardoor het eenvoudiger werd om responsieve en toegankelijke webinhoud te maken.
HTML is de ruggengraat van webinhoud, terwijl CSS en JavaScript styling en interactiviteit toevoegen aan websites. Gecombineerd zorgen deze technologieën voor een volledig functionele en visueel aantrekkelijke website.
HTML5 biedt verschillende voordelen, zoals verbeterde multimediaondersteuning, verbeterde semantiek, browseroverschrijdende compatibiliteit, ingebouwde grafische mogelijkheden, mobiele optimalisatie en vereenvoudigde syntaxis.
HTML speelt, samen met CSS en JavaScript, een essentiële rol in responsief webdesign door ervoor te zorgen dat elementen op de webpagina zich aanpassen aan en reageren op verschillende apparaten en schermformaten, waardoor een optimale gebruikerservaring wordt geboden.
Effectief HTML-gebruik, inclusief de juiste structurering en tagging, helpt zoekmachines om je webinhoud te begrijpen en te indexeren, wat bijdraagt aan een betere zoekmachine ranking en algehele SEO optimalisatie.
HTML speelt een cruciale rol in webtoegankelijkheid door semantische betekenis te geven aan inhoud, zodat schermlezers en andere hulptechnologieën de website kunnen begrijpen en erdoor kunnen navigeren.
HTML is geïntegreerd in low-code en no-code platforms zoals AppMaster, waardoor gebruikers websites visueel kunnen ontwerpen en bouwen zonder diepgaande kennis van HTML en andere codeertalen, terwijl ze toch goed gestructureerde en geoptimaliseerde webinhoud genereren.
In het AppMaster.io platform wordt HTML gebruikt voor het ontwerp van de UI van webtoepassingen via drag and drop, met visuele hulpmiddelen om bedrijfslogica te maken voor elk onderdeel, waardoor het ontwikkelingsproces sneller en efficiënter verloopt.
De toekomst van HTML zal waarschijnlijk bestaan uit updates om de compatibiliteit met nieuwe technologieën te verbeteren, meer aandacht voor toegankelijkheid en een sterkere integratie met andere programmeertalen en ontwikkelplatforms.





