25 atrakcyjnych kombinacji kolorów dla Twojego następnego projektu
Możesz wyprodukować różne ciekawe schematy odcieni, wykorzystując koło kolorów. Znalezienie odpowiedniej kombinacji kolorów dla danego wydarzenia jest niezwykle ważne.

Wybór dokładnej kombinacji kolorów, która najlepiej pasuje do Twojego projektu jest jednym z najważniejszych kroków w jego realizacji. Potrzeba wprawnego oka, aby zebrać odpowiednie kolory, aby doprowadzić wiadomość do domu, czy próbuje przekazać wrażenia związane z oszałamiającym krajobrazem, romantycznym zachodem słońca lub żywym obrazem eksplodującym kolorem.
Sporządziliśmy listę oszałamiających kombinacji kolorów, które możesz swobodnie stosować w każdym ze swoich projektów, aby zaoszczędzić Ci trochę czasu i energii w poszukiwaniu idealnej kombinacji kolorów. Te schematy odcieni mogą być używane w prawie każdym rodzaju projektu.
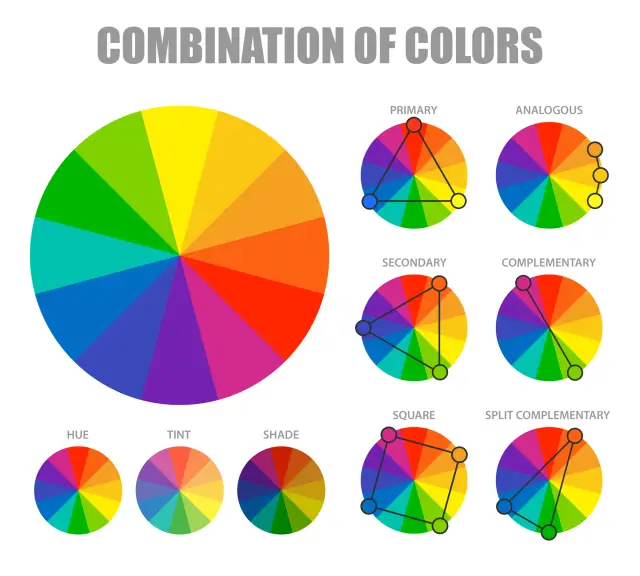
Koło barw i kombinacje kolorów
Zrozumienie jak różne kolory oddziałują na siebie jest najważniejszym krokiem w tworzeniu pięknych kombinacji kolorów. Załóżmy, że możesz opanować koło kolorów i harmonię odcieni (co działa, co nie, i jak barwa się komunikuje). W takim przypadku, będziesz w stanie mieszać kolory bardziej efektywnie, ustanowić silniejszą markę i komunikować się bardziej inteligentnie z projektantami i drukarzami.
 Istnieją trzy podstawowe odcienie, które są czerwone, żółte i niebieskie. Istnieją również trzy drugorzędne odcienie, zielony, pomarańczowy i fioletowy, generowane, gdy główne kolory są połączone. Wreszcie, istnieje sześć trzeciorzędowych odcieni. Jeśli miałbyś narysować linię w środku koła, byłbyś w stanie rozróżnić ciepłe odcienie (takie jak czerwienie, pomarańcze i żółcie) i zimne kolory (błękity, zielenie, fiolety).
Istnieją trzy podstawowe odcienie, które są czerwone, żółte i niebieskie. Istnieją również trzy drugorzędne odcienie, zielony, pomarańczowy i fioletowy, generowane, gdy główne kolory są połączone. Wreszcie, istnieje sześć trzeciorzędowych odcieni. Jeśli miałbyś narysować linię w środku koła, byłbyś w stanie rozróżnić ciepłe odcienie (takie jak czerwienie, pomarańcze i żółcie) i zimne kolory (błękity, zielenie, fiolety).
Kiedy myślimy o zimnych barwach, często myślimy o ciszy, spokoju i ukojeniu. Ciepłe odcienie, z drugiej strony, są związane z witalnością, jasnością i aktywnością. Kiedy zdasz sobie sprawę, że każda barwa ma swoją temperaturę, możesz zacząć rozumieć, jak wykorzystanie ich może wpłynąć na informacje, które chcesz przekazać.
Schemat odcieni, często znany jako kombinacja kolorów, wynika z dobrego połączenia odcieni. Na kole kolorów, odcienie, które uzupełniają się wzajemnie to te, które są naprzeciwko siebie. Ze względu na silny kontrast między dwoma odcieniami, wykorzystanie ich razem może stworzyć dzieło sztuki, które się wyróżnia, ale łączenie ich zbyt często może stać się nużące.
Na kole kolorów, podobne odcienie są zgrupowane blisko siebie. Jeden odcień będzie dominował, inny będzie stanowił wsparcie, a trzeci będzie służył jako akcent podczas opracowywania analogicznego schematu odcieni. Barwy, które tworzą triadę są równomiernie rozproszone na kole kolorów i mają tendencję do bycia bardzo żywymi i aktywnymi. Tworzą kontrast i harmonię w polu widzenia, zwracając uwagę na każdy indywidualny element, jednocześnie zwracając uwagę na całość. Możesz produkować różne ciekawe schematy odcieni przez wykorzystanie koła kolorów. Znalezienie odpowiedniej kombinacji kolorów dla danego wydarzenia jest niezwykle ważne.
Best 25 Appealing Color Combinations
Jeśli chodzi o projektowanie, najpotężniejszym i najbardziej wszechstronnym narzędziem w rękach projektanta jest odcień. Następujące 25 wyborów odcieni są przewidziane do rozważenia podczas pracy nad następnym projektem.
Są to przyciągające wzrok kombinacje kolorów opracowane specjalnie dla Ciebie przez nasz zespół projektantów.
1. Brzoskwinia i królewski błękit

W pierwszym wpisie na naszej liście wybierzemy kombinację kolorów, która jest obecnie popularna: Brzoskwinia i królewski błękit. Te dwa odcienie tworzą triadyczną kombinację; królewski błękit nadaje wrażenie śmiałości, które jest dobrze zrównoważone przez brzoskwiniowy kolor poczucia zabawy. Ta kombinacja kolorów działa wspaniale przy tworzeniu logo lub jest używana jako odcienie akcentu w projekcie lub szablonie stron internetowych.
2. Czarny i żółty
 Połączenie czerni i żółci jest jednym z najczęściej wykorzystywanych schematów odcieni. Silny kontrast pomiędzy tymi dwoma odcieniami tworzy piękną kombinację kolorów, która dobrze ze sobą współgra. Ta kombinacja może być dobrze wykorzystana w tworzeniu obrazu lub etykiety dla markowego produktu.
Połączenie czerni i żółci jest jednym z najczęściej wykorzystywanych schematów odcieni. Silny kontrast pomiędzy tymi dwoma odcieniami tworzy piękną kombinację kolorów, która dobrze ze sobą współgra. Ta kombinacja może być dobrze wykorzystana w tworzeniu obrazu lub etykiety dla markowego produktu.
3. Różowy i niebieski

W połączeniu, różowy i niebieski kombinacja kolorów tworzy przyjemne poczucie harmonii. Zestawienie różowego i niebieskiego, z bardziej poważnymi tonami niebieskiego, tworzy poczucie dwoistości w schemacie odcieni. Różowy ma tendencję do łagodniejszego, pastelowego, wiosennego wyglądu.
4. Żółty i czerwony

Połączenie kolorów żółtego i czerwonego jest następnym na liście, i jest to połączenie, które jest zarówno odważne i żywe. Duch radości jest doskonale uchwycony przez te odcienie, które kontrastują ze sobą. Aby nadać tej uświęconej czasem kombinacji ketchupu i musztardy współczesny i pastelowy charakter, spróbuj przesunąć odcienie tych dwóch przypraw z czerwonego na koralowy.
5. Off-White i wiśniowa czerwień

Kombinacja kolorów, czyli połączenie bieli i czerwieni wiśniowej to prawdziwie ponadczasowy klasyk. Ta kombinacja odcieni ma wspaniałą podwójną jakość i dobrze funkcjonuje zarówno w formatach drukowanych, jak i cyfrowych.
6. Electric Blue i Lime Green

Mówi się, że odcienie elektrycznego błękitu i limonkowej zieleni promieniują witalnością i energią. Te dwa żywe odcienie, gdy są używane razem, sprawdzają się szczególnie dobrze przy tworzeniu logo i w branży mody.
7. Biały i niebieski

Biały i niebieski to kolejna ponadczasowa kombinacja kolorów, która jest zauważalna ze względu na swoje dualistyczne cechy. Ta spokojna kombinacja przekazuje poczucie łatwości i niezawodności, i wyczarowuje wrażenie patrzenia w niebo w jasny i słoneczny poranek. Branże opieki zdrowotnej, opieki dziennej i organizacji non-profit będą korzystać z kombinacji kolorów białego i dziecka dla ich kolorów marki.
8. Gorący róż i cyjan

Ten jeden jest trendowy obraz hue combo. Cyjan jest trudnym do dopasowania odcieniem niebieskiego, ale gorący róż i cyjan wyglądają dobrze razem. Jest to nowoczesne podejście do tradycyjnego baby pink i baby blue, które łączy bubblegum pop z cyberpunkową dystopią. Te żywe, uderzające kolory emanują energią, która jest idealna jako kontrapunkt dla bardziej zabawnych marek.
9. Palony pomarańcz i brzoskwinia

Palony pomarańcz i brzoskwinia tworzą podobną kombinację kolorów. Atrybutem tych dwóch kombi jest prawdopodobnie ich harmonia, co czyni je idealnymi dla firm lifestylowych, festiwalowych lub wnętrz domowych.
10. Niebieski i Bubblegum Pink

Następnie, błękit nieba i bubblegum pink. Bubblegum pink i baby blue przekazują młodzieńczą radość. Ta kombinacja kolorów sprawdza się w przypadku firm parentingowych, logotypów przedszkoli oraz odzieży dziecięcej, towarów i zabawek.
11. Mustard, Sage, Forest

Ten jest kolejnym trendem kombinacji kolorów obrazu. Musztarda, szałwia i leśna zieleń kontrastują z kolorami waty cukrowej. Te trzy kolory tworzą paletę tonów ziemi. Te odcienie są świetne dla logotypów firm naturalnych, stron internetowych, produktów i opakowań.
12. Fuksja i neonowa zieleń

Ta kombinacja odcieni jest trendy. Fuksja i neonowa zieleń to kolejna energetyczna mieszanka odcieni. Fuksja i neonowa zieleń wywołują żywe uczucie, dzięki czemu świetnie nadają się do mody lub awangardy.
13. Pomarańczowy, brzoskwiniowy, kremowy

Te kombinacje kolorów są trendy. Pomarańczowy, brzoskwinia i custard produkować pomarańczowy gradient trending obraz. To combo jest idealne dla firm kosmetycznych lub modowych pragnących zabawnej, zwiewnej atmosfery.
14. Malina i błękit

Malina i błękit tworzą cyberpunkowy, przyszłościowy klimat bez bycia zbyt głośnym. Ta stonowana cyberpunkowa dystopia jest doskonała dla marek lifestylowych, logo, rozwoju produktu, trendów i opakowań.
15. Czerwień wiśni i guma balonowa

Czerwień wiśni i róż bubblegum są porównywalne do czerwieni wiśni i off-white. Ta kombinacja oferuje oszałamiający wysoki kontrast, idealny dla produktu, trendowych obrazów lub projektowania marki.
16. Koral, pikantne jabłko, brzoskwinia

Koral, przyprawione jabłko i brzoskwinia są ciepłymi kolorami i są najlepsze dla celów trendowych obrazów. Ta mieszanka jest świetna do projektowania wnętrz w ciepłych tonach, grafiki i rysunków. Dają ciepłe, kobiece wibracje.
17. Butter, Mint, Light Purple

Te trzy triadyczne pastelowe odcienie współpracują ze sobą, aby zapewnić elastyczny i ciepły wygląd. Masło, mięta i jasny fiolet reprezentują wszystko, co wiosenne, zarówno pojedynczo, jak i zbiorowo. Ta paleta odcieni jest najbardziej korzystna dla projektów produktów, opakowań, trendów i logo.
18. Zieleń lasu i mchu

Leśna i mszysta zieleń to monochromatyczny schemat odcieni dla organizacji pozarządowych, spółdzielni i przedsiębiorców. Te odcienie są naturalne i przyziemne, wyrażają naszą więź z naturą.
19. Zieleń i biel

Wyspowa zieleń i biel wywołują to samo naturalne i uspokajające uczucie, co zieleń lasu i mchu, ale w bardziej współczesnym wydaniu. Stanowią one odpowiednie tło dla bardziej naturalnych, minimalistycznych lub holistycznych firm.
20. Beż, czarny brąz, opalenizna

Beż, czarny brąz i opalenizna tworzą wiktoriański klimat retro dla firm zajmujących się kawą, piwem i żywnością. Czarno-brązowy przekazuje surowość, podczas gdy beżowy i opalony zapewniają ciepło i wspólnotę.
21. Żółty i zielona zieleń

Kolory żółty i zielony dobrze do siebie pasują. Dla organizacji ceniących naturę, takich jak szkółki roślin, ta kombinacja kolorów sprawdza się w brandingu, opakowaniach i trendowych obrazach lub projektach logo.
22. Szkarłat, jasna oliwka, jasny teal

Ta tradycyjna paleta odcieni łączy w sobie zieleń i kuszącą ognistą czerwień. Te odcienie zapewniają zniewalający, enigmatyczny efekt, świetny dla dojrzałych i niedopowiedzianych różnych projektów obrazów.
23. Królewski błękit i blady żółty

Królewski błękit i bladożółty wyglądają razem profesjonalnie i zachęcająco. Głęboki niebieski i pastelowy żółty wskazują na stabilność, bezpieczeństwo i niezawodność, co czyni je świetnymi dla bankowości, fintech i ubezpieczeń.
24. Niebieski, bordo, indygo

Kolejną futurystyczną porównywalną kombinacją kolorów jest niebieski, bordo i indygo. Te niebieskie odcienie z bordo zapewniają spokój i niezawodność odcienia niebieskiego. Ta paleta odcieni działa dla produktów IT, obrazów i marek.
25. Niebieski i ciemny niebieski

Kombinacja kolorów jasnoniebieskiego i ciemnoniebieskiego może wydawać się stonowana, ale tak nie jest. Ta monotonna mieszanka promuje profesjonalizm i zaufanie, idealne dla ubezpieczeń lub bankowości.
Różne kody kolorów
Czerwony, zielony i niebieski są reprezentowane w HTML przez trójki szesnastkowe #RRGGBB. Na przykład, kod koloru czerwonego to #FF0000, co oznacza, że kody kolorów HTML są wyświetlane. Te kody kolorów pozwalają na zmianę odcienia tła strony internetowej, tekstu i tabel. Kolory, które widzimy na co dzień, mogą być reprezentowane za pomocą kodów kolorów w sposób, który komputer może zrozumieć i pokazać. Najpowszechniej stosowane są kody kolorów Hex, które są trzybitowymi, sześciocyfrowymi liczbami całkowitymi w układzie szesnastkowym. Każdy bajt lub para znaków w kodzie Hex reprezentuje intensywność koloru czerwonego, zielonego lub niebieskiego.
Najniższa intensywność koloru jest reprezentowana przez liczbę szesnastkową 00, podczas gdy wartość szesnastkowa FF reprezentuje maksymalną intensywność. Na przykład, barwa biała powstaje przez połączenie wszystkich trzech podstawowych kolorów w równych ilościach, co daje jej szesnastkowy kod koloru #FFFFFF. Całkowitym przeciwieństwem odcienia jest czerń, która jest brakiem wszystkich kolorów na ekranie monitora. Czarny ma kod koloru Hex #0000, a każdy odcień jest pokazany z najmniejszą możliwą intensywnością. Kody kolorów są różne dla każdego koloru.

Z pomocą hue picker, możesz wybrać idealny odcień i dowiedzieć się o pięknych harmonii hue, odcienie, odcienie i tony. Możesz również wprowadzić kody kolorów Hex, wartości RGB i wartości HSL, aby stworzyć style dla HTML, CSS i SCSS. Kody kolorów Hex dla kolorów flat design, stylu Google Material design i tradycyjnego systemu odcieni web-safe.
Wnioski
Najlepsze kombinacje kolorów dla Twojej strony lub aplikacji są oparte na osobistych preferencjach. My tylko zaproponowaliśmy Ci nowoczesne trendy, na których możesz polegać. Jak wiesz, wybór dobrej kombinacji kolorów dla produktu to tylko niewielka część drogi do wprowadzenia na rynek dobrze prosperującego produktu z modnym designem. Jeśli jesteś dopiero na początku tej drogi, proponujemy zwrócić uwagę na taki rodzaj rozwoju jak no-code.
Jest to nowoczesny kierunek w tworzeniu aplikacji mobilnych i stron internetowych, który przewyższa klasyczny rozwój pod względem czasu i ceny. Nie trzeba być deweloperem, aby opanować te narzędzia. AppMaster jest doskonałym przykładem takiego narzędzia, dzięki któremu możesz zbudować swoją aplikację mobilną lub internetową bez kodu. Dowiedz się więcej tutaj.





